
สารบัญ:
- ขั้นตอนที่ 1: โปรแกรมที่จำเป็น
- ขั้นตอนที่ 2: วัสดุและเครื่องมือ
- ขั้นตอนที่ 3: เตรียมแผนที่
- ขั้นตอนที่ 4: รับแผนที่ทั้งหมด
- ขั้นตอนที่ 5: ปรับแต่งแผนที่
- ขั้นตอนที่ 6: แบ่งแผนที่
- ขั้นตอนที่ 7: บันทึกแต่ละชิ้น
- ขั้นตอนที่ 8: (ไม่บังคับ) เพิ่มมาตราส่วนระยะทางในแต่ละหน้า - ตอนที่ 1
- ขั้นตอนที่ 9: (ไม่บังคับ) เพิ่มมาตราส่วนระยะทางในแต่ละหน้า - ตอนที่ 2
- ขั้นตอนที่ 10: นำเข้า Word และจัดระเบียบใหม่
- ขั้นตอนที่ 11: สร้างหน้าดัชนีแผนที่
- ขั้นตอนที่ 12: (ไม่บังคับ) สร้างหน้าไฮไลต์
- ขั้นตอนที่ 13: (ไม่บังคับ) สร้างสารบัญ
- ขั้นตอนที่ 14: สร้างหน้าปก
- ขั้นตอนที่ 15: พิมพ์มัน
- ขั้นตอนที่ 16: ผูกมัน
- ขั้นตอนที่ 17: เสร็จแล้ว
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.



วันก่อนฉันกำลังดูร้านหนังสือสำหรับ Street Guide สำหรับ DuPage County, IL เนื่องจากแฟนของฉันอาศัยอยู่ที่นั่นและต้องการแผนที่ถนนแบบละเอียด น่าเสียดาย ที่พวกเขามีอยู่เพียงแห่งเดียวที่ใกล้เคียงคือ Cook County (เช่นนี้) ซึ่งไม่รวมถึง DuPage County เนื่องจากฉันเป็นคนที่เชี่ยวชาญคอมพิวเตอร์ ฉันจึงตัดสินใจว่าฉันสามารถสร้างโดยใช้ Google Maps และโปรแกรมคอมพิวเตอร์อื่นๆ อีกสองสามโปรแกรมได้ง่ายๆ เช่นเดียวกัน
หมายเหตุ: โครงการนี้ใช้ประโยชน์จากเนื้อหา Google Maps และฉันเชื่อว่าฉันได้ให้คำแนะนำที่ยังคงอนุญาตให้โครงการนี้อยู่ภายใต้ "การใช้งานที่เหมาะสม" ฉันไม่ใช่ทนายความ แต่สมมติว่าคุณไม่ขายสิ่งเหล่านี้ ฉันคิดว่าสิ่งนี้ควรถูกกฎหมาย
หากคุณชอบสิ่งที่คุณเห็น สมัครรับข้อมูลช่อง YouTube ของฉันสำหรับข้อมูลเพิ่มเติม
ขั้นตอนที่ 1: โปรแกรมที่จำเป็น

ฉันใช้โปรแกรมต่อไปนี้เพื่อทำงานนี้ให้เสร็จ บางโปรแกรมไม่ใช่โปรแกรมโอเพ่นซอร์ส แต่น่าเสียดาย และอาจไม่สามารถเข้าถึงได้สำหรับหลาย ๆ คน ดังนั้นฉันจึงรวมทางเลือกโอเพ่นซอร์สไว้ถ้ามี - อินเทอร์เน็ตเบราว์เซอร์ Firefox (จำเป็นต้องใช้ Addon) - Adobe Photoshop (หรือ GIMP) - PDFCreator - Microsoft Word (หรือ OpenOffice) ตัวเลือก: - Microsoft Excel (OpenOffice มีทางเลือกอื่นด้วย)
ขั้นตอนที่ 2: วัสดุและเครื่องมือ
สำหรับสิ่งนี้ คุณจะต้องใช้วัสดุดังต่อไปนี้: - กระดาษสีขาว (ปกติ 20 ปอนด์ ใช้ได้ แต่หนัก 24 หรือ 32 ปอนด์ จะมีอายุการใช้งานนานกว่า) - (2) แผ่นกระดาษขาว (กระดาษ 64 ปอนด์ - อีกครั้ง 20 ปอนด์. ใช้งานได้แต่ทนทานน้อยกว่า) - ฟิล์มเคลือบ (อุปกรณ์เสริม) คุณจะต้องใช้เครื่องมือเหล่านี้ด้วย: - เครื่องพิมพ์ (สีจะดีที่สุดแต่ขาวดำก็ได้) - เครื่องเคลือบบัตร (อุปกรณ์เสริม) - กรรไกร (หากเคลือบแล้ว) ** A หมายเหตุเกี่ยวกับเครื่องพิมพ์ - เครื่องพิมพ์เลเซอร์รุ่นเก่าบางรุ่นพิมพ์ภาพได้แย่มาก (ฉันมี HP Laserjet 1100 รุ่นเก่าที่แย่มาก - พิมพ์ข้อความอย่างมีเสน่ห์) หากคุณมีเครื่องพิมพ์นานพอ ฉันแน่ใจว่าคุณทราบดีว่าเครื่องพิมพ์รองรับรูปภาพได้ดีหรือไม่ ** นอกจากนี้ คุณสามารถพิมพ์และผูกมัดได้ที่ร้าน Fedex Office หรือที่คล้ายกัน หากคุณไม่ต้องการกังวลเกี่ยวกับส่วนนั้น มันจะเสียค่าใช้จ่ายแม้ว่า สำเนาสีไม่ถูก
ขั้นตอนที่ 3: เตรียมแผนที่



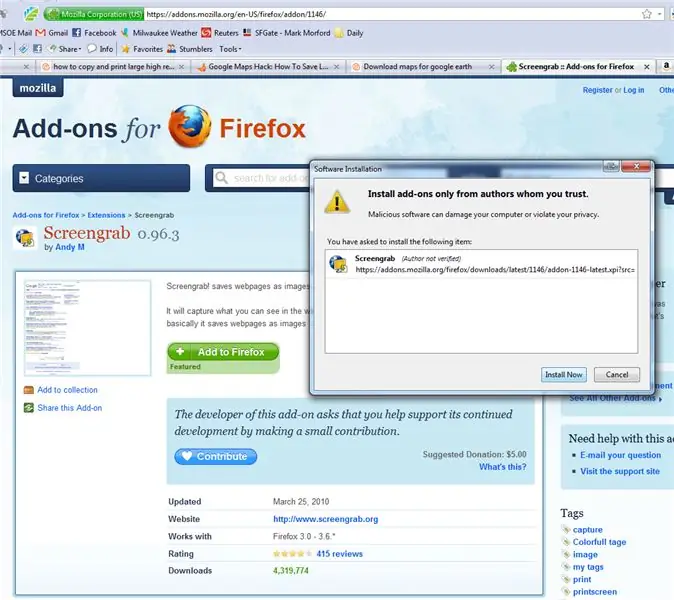
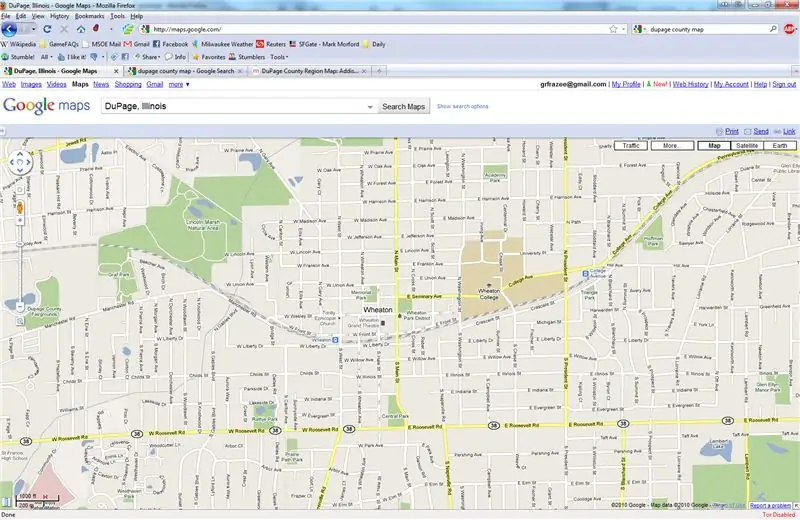
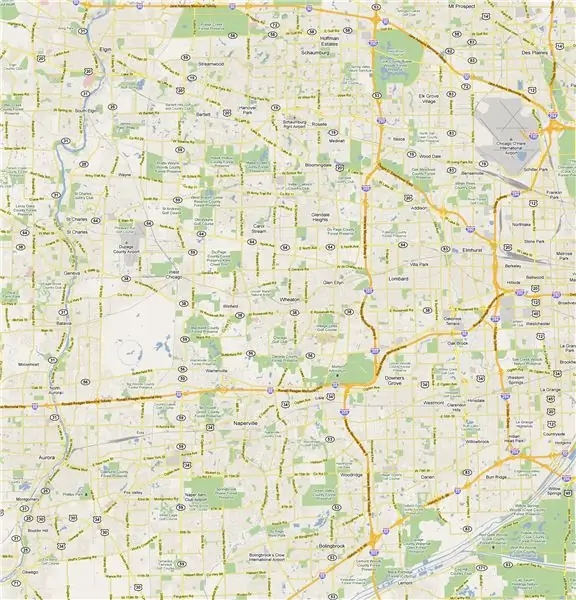
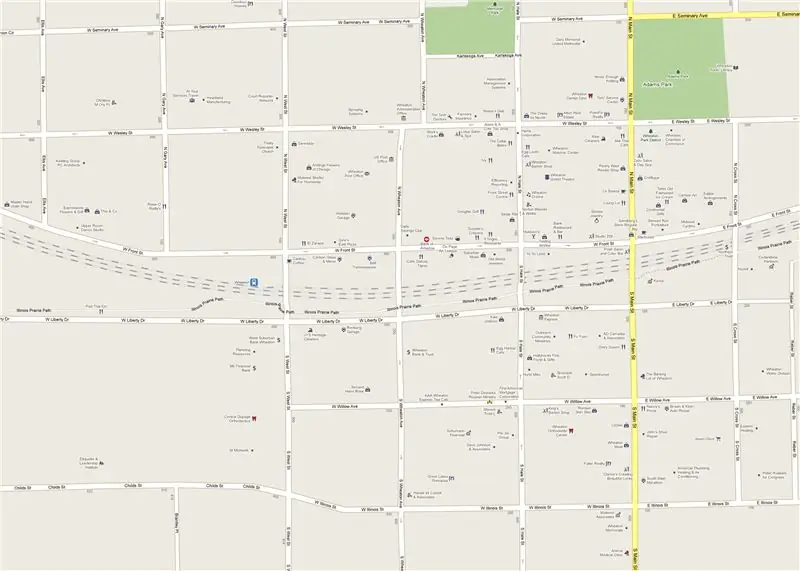
ฉันเคยทำขั้นตอนนี้มาก่อนแล้ว - นั่นคือ ใช้ Print Screen จาก Google Maps, วางลงใน Photoshop, ครอบตัด และใส่ซ้ำลงในไฟล์แผนที่ขนาดใหญ่ซ้ำแล้วซ้ำอีก ซ้ำแล้วซ้ำเล่า จนกว่าฉันจะกรอกให้เต็ม บิตแมป โชคดีสำหรับฉัน ฉันพบคำตอบนี้ใน Instructables ซึ่งชี้ให้ฉันดูวิดีโอเล็กๆ ที่ดีที่แสดงเคล็ดลับต่อไปนี้ซึ่งใช้ประโยชน์จากฟังก์ชัน Google Maps Embed ขั้นแรก คุณจะต้องดาวน์โหลดและติดตั้ง Firefox Addon ชื่อ Screengrab คุณจะต้องรีสตาร์ทเบราว์เซอร์จึงจะติดตั้งได้อย่างสมบูรณ์ ดำเนินการต่อได้เลย ฉันจะอยู่ที่นี่เมื่อคุณกลับมา (เมื่อเร็ว ๆ นี้ฉันได้ค้นพบโปรแกรมที่เรียกว่า "Google Map Buddy" ซึ่งทำขั้นตอนต่อไปสำหรับคุณ แต่ยังไม่ได้ลอง) กลับ? เอาล่ะ ไปที่ Google Maps และตั้งศูนย์กลางของแผนที่ไว้ที่จุดที่คุณสะดวก (บ้าน อพาร์ตเมนต์ ที่ทำงาน ฯลฯ) ปรับระดับการซูมเป็นระดับรายละเอียดที่คุณต้องการ ฉันพบว่าการซูมต่ำสุดที่ 3 หรือ 4 เป็นระดับรายละเอียดที่ดีโดยแสดงชื่อถนนแต่ไม่เปลืองพื้นที่มากเกินไปพร้อมรายละเอียดที่ไม่เกี่ยวข้อง
ขั้นตอนที่ 4: รับแผนที่ทั้งหมด



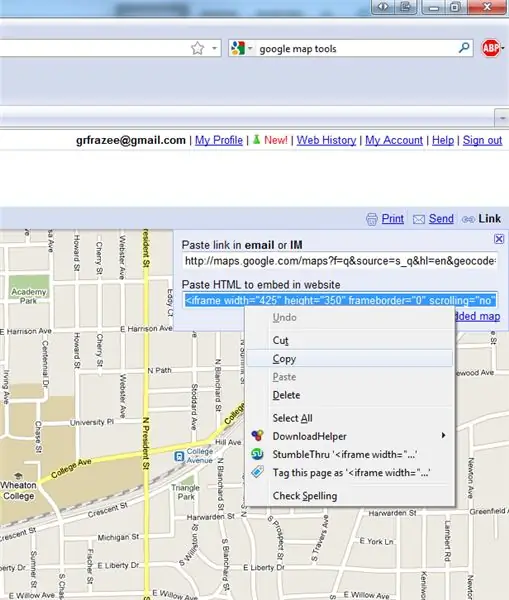
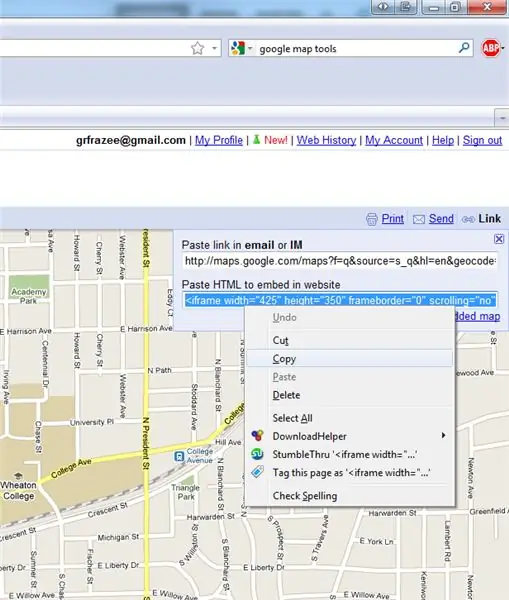
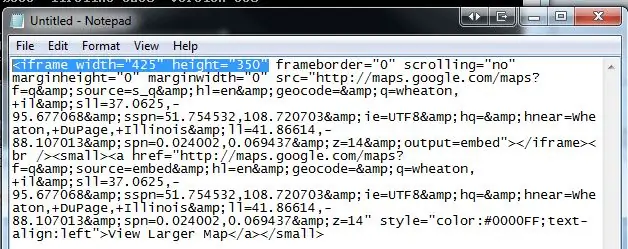
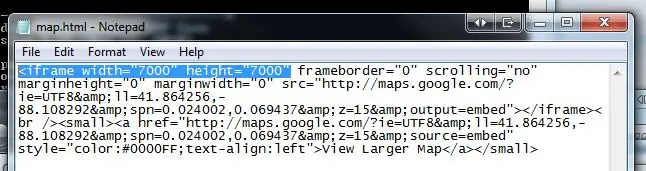
ตอนนี้ ให้ดูที่มุมขวาบนของหน้าจอ Google Maps คลิกที่ปุ่ม ลิงค์ ซึ่งจะแสดงเมนูดังรูปแรก คัดลอกเนื้อหาของกล่องข้อความ "วาง HTML เพื่อฝังในเว็บไซต์" และวางลงใน Notepad บรรทัดแรกคือสิ่งที่เรากังวล เมื่อดูภาพ จะมีอินพุตสำหรับความกว้างและความสูงของแผนที่ จากการทดลอง ดูเหมือนว่าขนาดแผนที่ที่ใหญ่ที่สุดที่ Screengrab สามารถบันทึกได้คือประมาณ 7000x7000 พิกเซล ดังนั้นจงถ่ายภาพเพื่อสิ่งนั้น จากนั้นไปที่ File->Save As… และเปลี่ยนเมนูดร็อปเป็น All Files เพื่อให้คุณสามารถบันทึกเป็นไฟล์ HTML (ของฉันคือ "map.html") ขั้นตอนต่อไปนี้จะใช้เวลาสักครู่ดังนั้นโปรดอดทนรอ ดับเบิลคลิกที่ไฟล์ maps.html ที่สร้างขึ้นใหม่ แล้วปล่อยให้โหลดเสร็จ ขึ้นอยู่กับความเร็วของการเชื่อมต่ออินเทอร์เน็ตและคอมพิวเตอร์ของคุณ การดำเนินการนี้อาจใช้เวลาตั้งแต่สองสามนาทีไปจนถึงชั่วโมงกว่า (หากคุณมี dialup ก็ขอให้สนุกกับการรอ) จากนั้นคลิกที่ไอคอน Screengrab ที่ด้านล่างขวาของหน้าจอแล้วทำบันทึก…->สร้างเพจ/เฟรมให้สมบูรณ์… และบันทึกไฟล์-p.webp
ขั้นตอนที่ 5: ปรับแต่งแผนที่


ตอนนี้คุณควรมีไฟล์-p.webp
ขั้นตอนที่ 6: แบ่งแผนที่




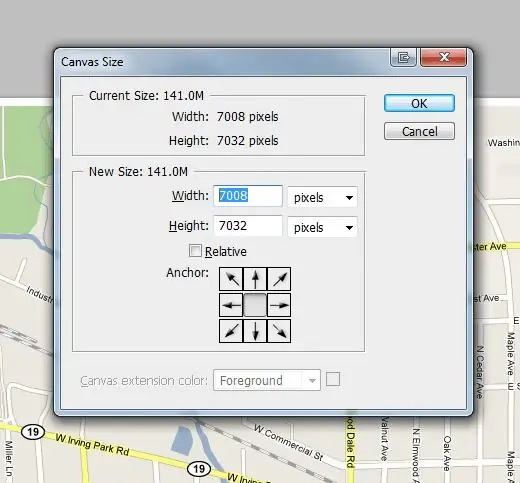
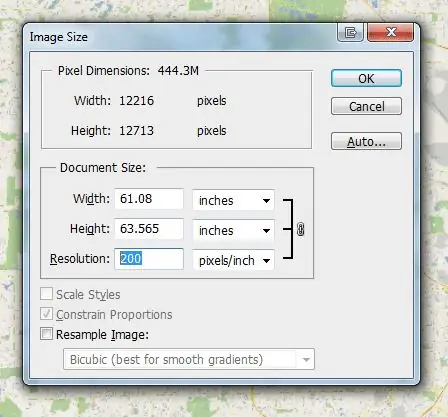
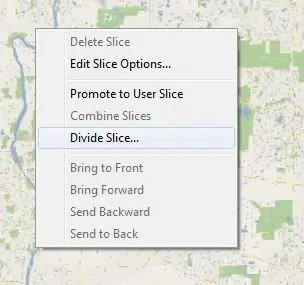
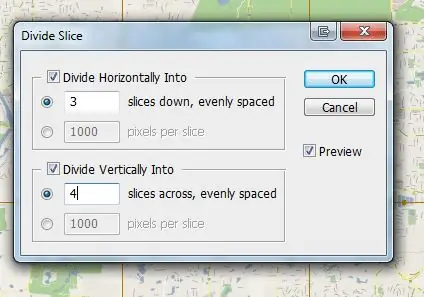
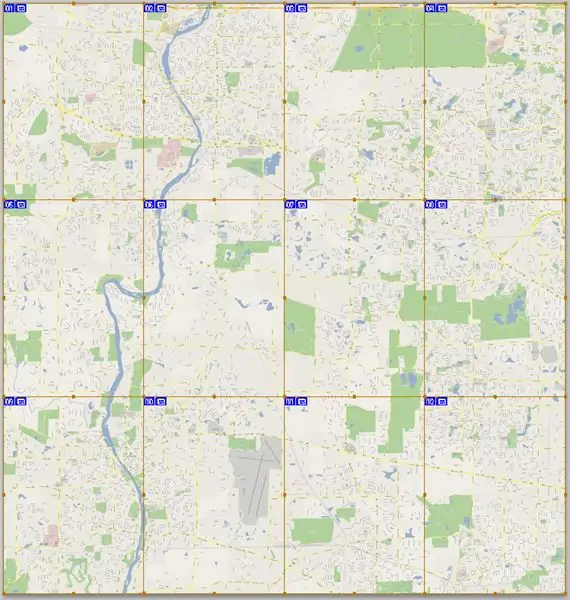
ตอนนี้ เราจะใช้เครื่องมือ Slice เพื่อแบ่งแผนที่ออกเป็นชิ้นๆ ที่จะพอดีกับกระดาษขนาดปกติ เวลาสำหรับคณิตศาสตร์เล็กน้อย ภาพแผนที่ของฉันคือ 12216 x 12713 พิกเซลที่ 200 ppi หากฉันต้องการให้รูปภาพในแผนที่ที่พิมพ์ออกมามีขนาด 7.5" x 10.5" ที่ความละเอียดเท่ากัน ฉันต้องทำสไลซ์ที่มีขนาด (7.5 x 200) x (10.5 x 200) พิกเซล หรือ 1500 x 2100 พิกเซล รับ 12216 / 1500 = 8.14 และ 12713 / 2100 = 6.05 เนื่องจากตัวเลขเหล่านี้ใกล้เคียงกับ 8 และ 6 มาก ฉันจึงตัดสินใจครอบตัดรูปภาพแผนที่ให้เหลือ 12000 x 12600 เพื่อให้พอดีกับชิ้นส่วนขนาด 8 x 6 ต่อไป ฉันแบ่งภาพแผนที่ต้นฉบับออกเป็นสี่ส่วนเท่าๆ กัน แต่ละ 6000 คูณ 6300 และบันทึกไฟล์แต่ละไฟล์ไว้สี่ไฟล์ คุณจะเห็นว่าทำไมในขั้นตอนที่ 7 ในแต่ละสี่ของแผนที่ ฉันแบ่งภาพออกเป็น 4 ส่วนแนวตั้งและ 3 ส่วนแนวนอน บันทึกหลังจากทำเช่นนี้และไปยังขั้นตอนถัดไป
ขั้นตอนที่ 7: บันทึกแต่ละชิ้น



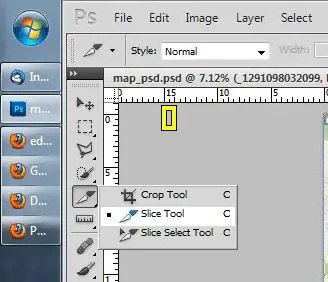
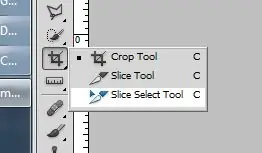
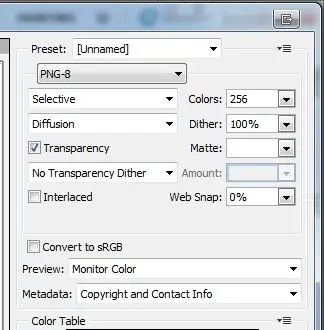
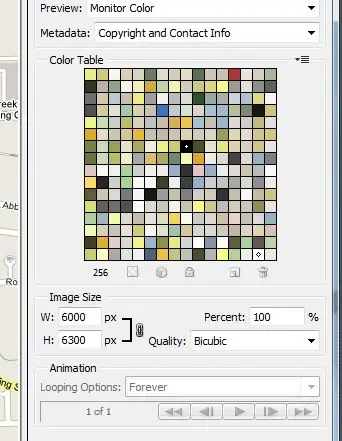
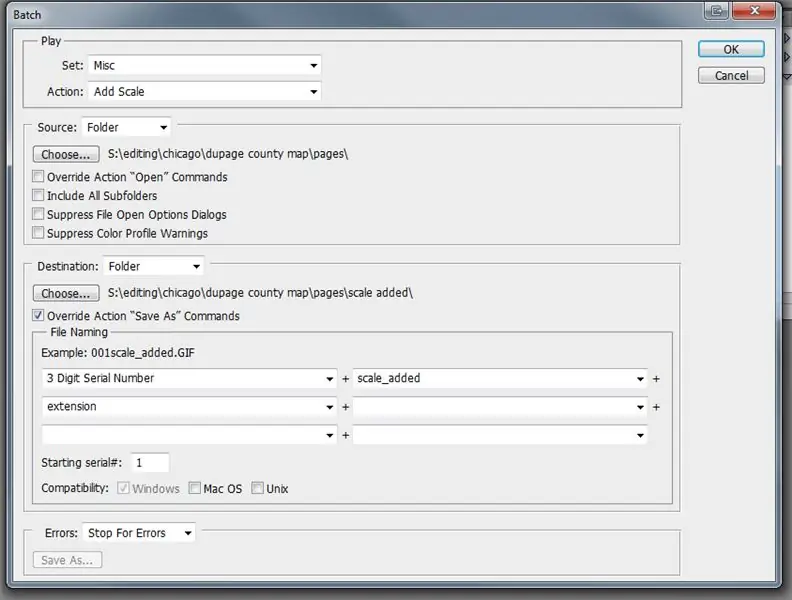
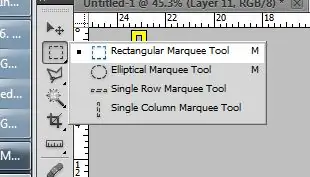
นี่เป็นส่วนหนึ่งของโปรเจ็กต์ที่มีคอมพิวเตอร์ที่มีฮาร์ดแวร์ขนาดใหญ่เป็นข้อดีและต้องมีไฟล์ขูดที่มีขนาดเพียงพอ เพื่อบันทึกแต่ละส่วน เราขออภัยที่ต้องผ่านตัวเลือกการบันทึก "บันทึกสำหรับเว็บและอุปกรณ์" วิธีนี้เหมาะสำหรับไฟล์รูปภาพขนาดเล็ก เช่น ไฟล์ที่อาจใช้สำหรับการออกแบบหน้าเว็บ แต่ช้าสำหรับไฟล์รูปภาพขนาดใหญ่ นี่คือเหตุผลที่ฉันแบ่งแผนที่เดิมออกเป็น 4 ส่วน ฉันได้รับข้อผิดพลาดของหน่วยความจำขณะพยายามบันทึกไฟล์แผนที่ขนาด 50MB ทั้งหมดเป็นชิ้นๆ และมันง่ายขึ้นมากด้วยชิ้นส่วนแผนที่สี่ชิ้นที่แยกจากกัน อย่างไรก็ตาม ก่อนอื่น ให้เปลี่ยนไปใช้ Slice Select Tool และตรวจดูให้แน่ใจว่าสไลซ์แต่ละชิ้นของคุณถูกเน้นด้วยสีเหลือง/สีส้มโดยคลิกที่ Shift แล้วคลิก จากนั้นไปที่ File->Save for Web & Devices… มันอาจจะให้ข้อความเตือนว่าฟังก์ชันนี้เหมาะกว่าสำหรับไฟล์รูปภาพที่มีขนาดเล็กกว่า และอาจส่งผลให้เกิดข้อผิดพลาดของหน่วยความจำและประสิทธิภาพการทำงานช้า คลิกใช่และรอให้โหลดรูปภาพทั้งหมด อาจใช้เวลาสองสามนาที เปลี่ยนตัวเลือกการบันทึกเป็น PNG-8 เนื่องจากจะทำให้ไฟล์มีขนาดเล็กลงแต่ยังมีคุณภาพดีอยู่ (การตั้งค่าจะแสดงในรูปที่สอง) ตรวจสอบให้แน่ใจว่าขนาดภาพถูกเก็บไว้ที่ 100% แล้วกดบันทึก ในกล่องบันทึก ให้เรียกดูโฟลเดอร์ที่คุณต้องการบันทึกสไลซ์ และตรวจดูให้แน่ใจว่าได้เลือกรายการเมนูดร็อป "All Slices" จากนั้นคลิกที่บันทึก ฉันทำสิ่งนี้กับแผนที่สี่ชิ้นที่ฉันแยกจากต้นฉบับ
ขั้นตอนที่ 8: (ไม่บังคับ) เพิ่มมาตราส่วนระยะทางในแต่ละหน้า - ตอนที่ 1




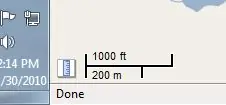
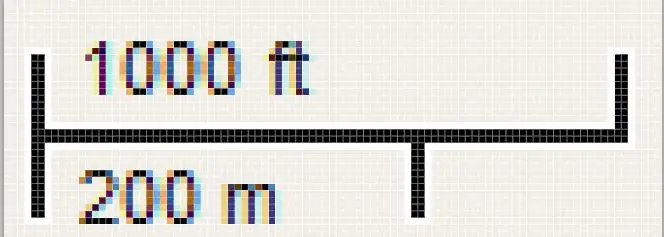
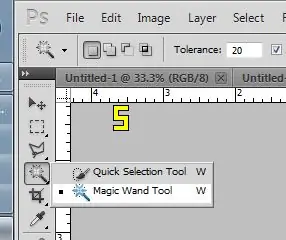
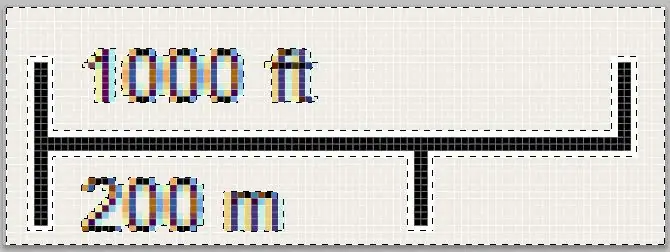
ถึงตอนนี้ คุณควรมีหน้าแต่ละหน้าจำนวนมากที่พร้อมจะพิมพ์ออกมา ขั้นตอนต่อไปนี้เป็นทางเลือกอย่างสมบูรณ์ แต่ฉันรู้สึกว่าแผนที่ควรมีมาตราส่วนอ้างอิงเพื่อให้สมบูรณ์ ขณะที่ Google แผนที่ยังคงเปิดอยู่และในระดับการซูมเท่าที่คุณใช้สำหรับแผนที่ ให้ดูที่มุมล่างซ้ายของหน้าต่างแผนที่ มีมาตราส่วนอยู่ที่นั่น เราต้องการใช้มาตราส่วนนั้นในแต่ละหน้า ย้ายแผนที่ไปรอบๆ จนกว่ามาตราส่วนนั้นจะมีพื้นหลังสีเดียวอยู่ด้านหลัง เช่นเดียวกับในภาพแรก จากนั้นกด Print Screen ไปที่ Photoshop, File->New, Ok และ Paste การดำเนินการนี้จะวางเนื้อหาของคลิปบอร์ดลงในไฟล์ จากนั้นครอบตัดตามมาตราส่วนแล้วซูมเข้าเหมือนในรูปที่สอง ใช้เครื่องมือ Magic Wand เปลี่ยนค่าเผื่อเป็น 20 และคลิกที่สีพื้นหลัง ซึ่งจะเลือกพื้นหลัง กดปุ่ม Delete เพื่อลบออก จากนั้น File->Save for Web & Devices และบันทึกเป็น PNG-8 ด้วยการตั้งค่าเหมือนเดิม
ขั้นตอนที่ 9: (ไม่บังคับ) เพิ่มมาตราส่วนระยะทางในแต่ละหน้า - ตอนที่ 2




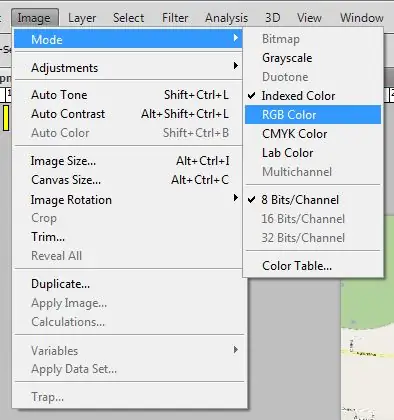
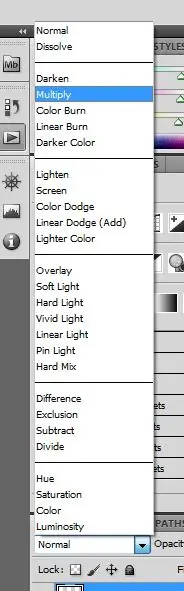
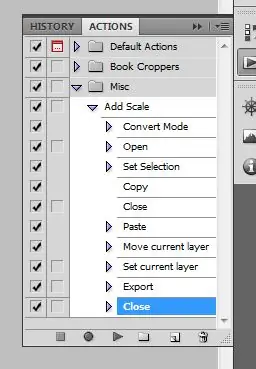
ในขั้นตอนนี้ เราจะสร้างการดำเนินการแบบกำหนดเอง จากนั้นจึงประมวลผลหน้าเป็นชุดเพื่อเพิ่มมาตราส่วน เปิดหน้าใดหน้าหนึ่ง จากนั้นเปิดเมนูการดำเนินการใน Photoshop และสร้างการกระทำใหม่ที่เรียกว่า "เพิ่มมาตราส่วน" หรืออะไรทำนองนั้น มันจะเริ่มบันทึกโดยอัตโนมัติเพื่อทำสิ่งต่อไปนี้: 1.) ไปที่ Image->Mode และเลือก RGB Color 2.) เปิดไฟล์ scale-p.webp
ขั้นตอนที่ 10: นำเข้า Word และจัดระเบียบใหม่


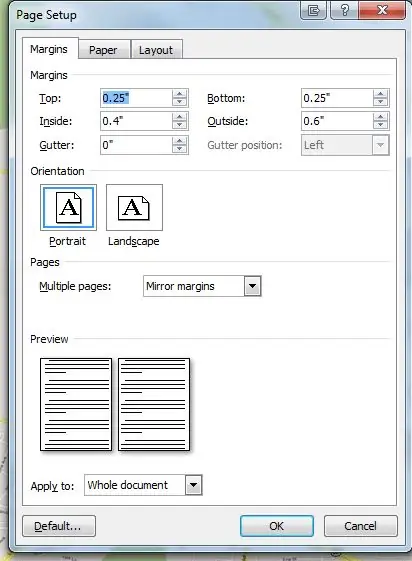
เปิดเอกสาร Word และเปลี่ยนขนาดขอบเป็น 0.25" บนและล่าง 0.4" ทางซ้าย และ 0.6" ทางขวา จากนั้นเปลี่ยนเมนูแบบเลื่อนลงในหลายหน้าเป็น "ระยะขอบกระจก" เพื่อให้ระยะขอบเท่าเดิมเมื่อพิมพ์แบบสองด้าน วางแนวเป็นแนวตั้ง สำหรับตอนต่อไป ให้นึกย้อนกลับไปที่หนังสือแผนที่ที่คุณเคยเห็นในอดีต หากคุณดูที่หน้าหลัง ปกติแล้วพื้นที่แผนที่จะแบ่งเป็นช่องหมายเลขที่ตรงกับเลขหน้า ของส่วนนั้น ๆ นี่คือสิ่งที่เราจะทำในตอนนี้ อย่างไรก็ตาม ถ้าอย่างผม คุณแบ่งแผนที่เดิมของคุณออกเป็นชิ้น ๆ ก่อนแยกส่วน คุณจะต้องทำการควานหาลำดับของภาพ ขวา คุณจะต้องนำแถวบนสุดของชิ้นบนซ้าย เพิ่มลงในไฟล์ Word จากนั้นแถวบนสุดของชิ้นบนขวา ตามด้วยแถวที่สองของชิ้นบนซ้าย เป็นต้น วิธีนี้ หน้าแผนที่ทั้งหมดจากซ้ายไปขวาและบนลงล่าง เสร็จแล้ว ตอนนี้เพิ่มหมายเลขหน้าในหน้าแผนที่ การทำเช่นนี้ (สมมติว่าคุณ เพื่อพิมพ์สองด้านนี้) ทำตามขั้นตอนนี้: 1.) Insert->Page Number->Page Margin->Vertical Right 2.) เปลี่ยนระยะหัวกระดาษ/ท้ายกระดาษเป็น 0" 3.) ทำเครื่องหมายที่ "หน้าคี่และหน้าคู่ต่างกัน " 4.) คลิกในพื้นที่ส่วนหัวของหน้าที่สอง 5.) Insert->Page Number->Page Margin->Vertical Left 6.) ปิดส่วนหัวและส่วนท้าย ตอนนี้ทุกหน้ามีตัวเลขและเมื่อคุณพิมพ์สองด้าน, หมายเลขหน้าจะอยู่ที่ด้านนอกของหน้า ไปข้างหน้าและทำ File->Print และพิมพ์ไปยัง PDFCreator ตอนนี้ชิ้นส่วนแผนที่ทั้งหมดได้รับการรวบรวม กำหนดหมายเลข และพร้อมที่จะพิมพ์ลงบนกระดาษ
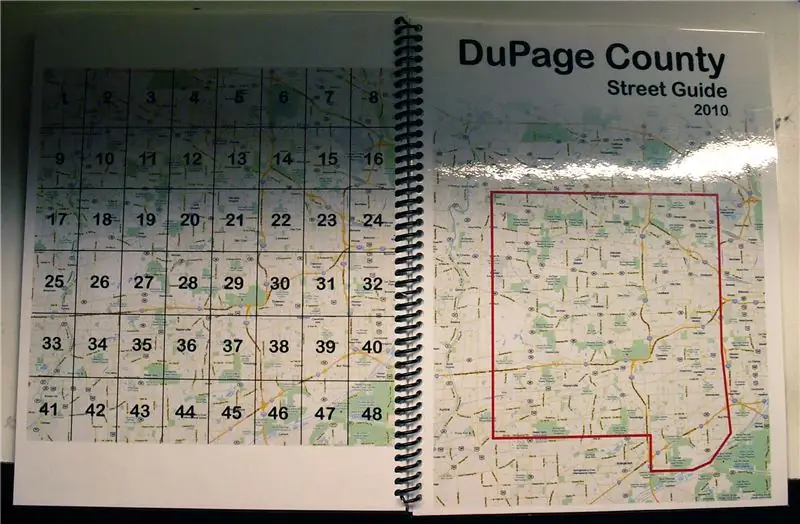
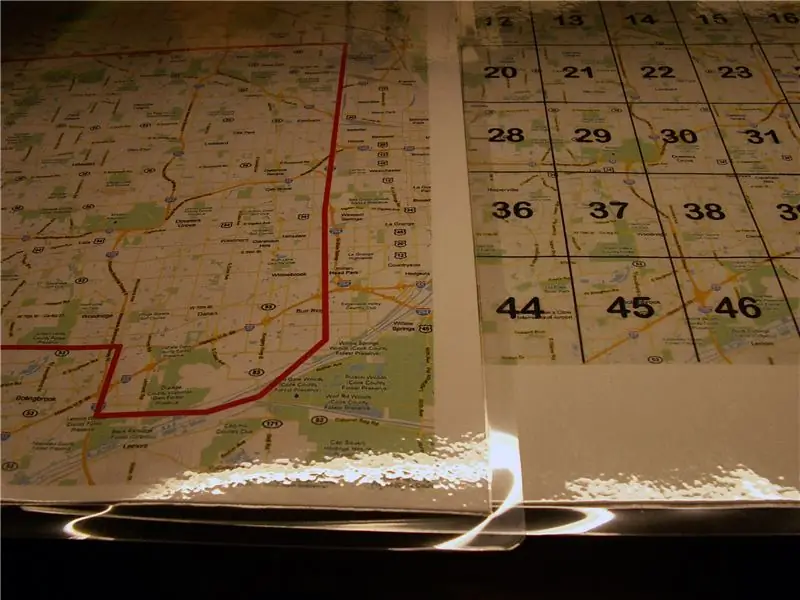
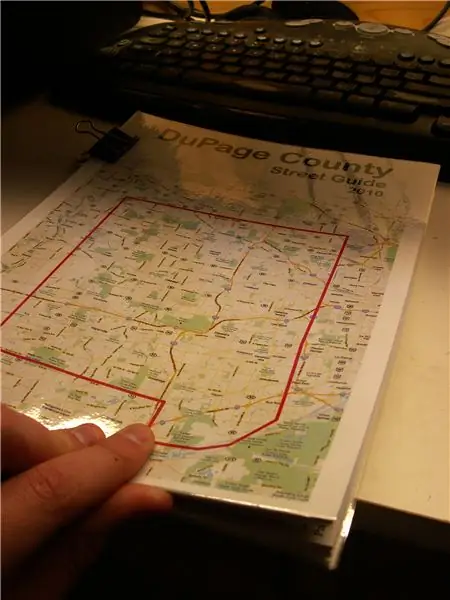
ขั้นตอนที่ 11: สร้างหน้าดัชนีแผนที่



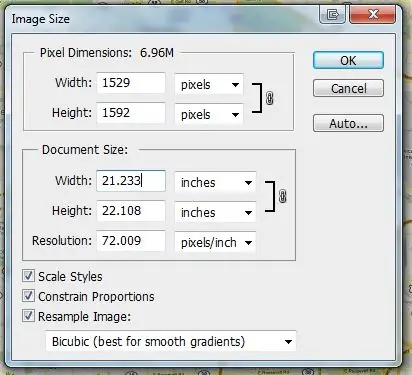
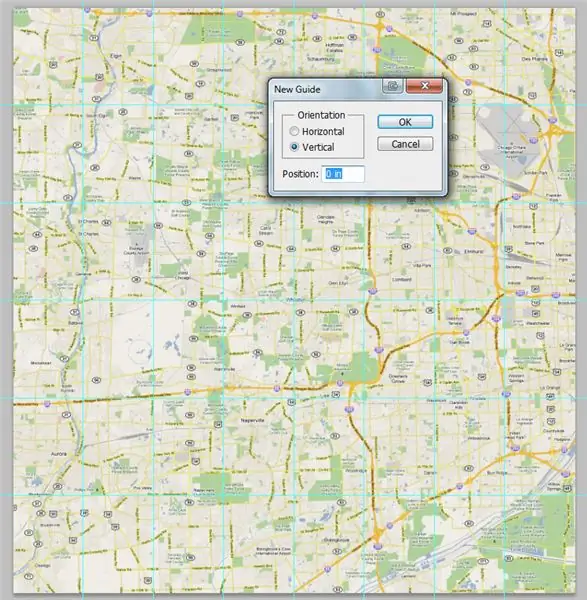
ตอนนี้คือเมื่อเราสร้างปกหลังของแผนที่ที่มีกล่องหมายเลขที่ตรงกับแต่ละหน้าในสมุดแผนที่ กลับไปที่มุมมอง Google Maps และซูมออกเล็กน้อย สำหรับฉัน ฉันพบว่าการซูมออกสามครั้งนั้นดี จากนั้นทำอีกครั้งเหมือนที่เราทำในขั้นตอนที่ 3 แต่ทำให้ขนาดภาพเป็น 3000 x 3000 พิกเซล จากนั้นไปที่ Photoshop และครอบตัดให้เหลือขอบเขตเดียวกับแผนที่ขนาดใหญ่ดั้งเดิม คุณอาจสงสัยว่าทำไมเราจึงใช้รูปภาพใหม่สำหรับดัชนีแทนที่จะใช้แผนที่ขนาดใหญ่ เหตุผลก็คือแผนที่ขนาดใหญ่มีรายละเอียดมากเกินไป ในขณะที่เราต้องการรายละเอียดเพียงเล็กน้อยในดัชนี ควรแสดงเฉพาะข้อมูลต่างๆ เช่น เมือง ชื่อทางหลวง และสถานที่สำคัญเท่านั้น ในความเป็นจริง แม้แต่ในระดับการซูมที่ฉันเลือกเองก็มีรายละเอียดมากเกินไป แต่ถ้าฉันลดขนาดลง ความละเอียดก็จะน้อยเกินไปสำหรับการพิมพ์ที่มีคุณภาพ ตอนนี้สร้างเลเยอร์ใหม่ (คุณอาจต้องเปลี่ยนโหมดเป็น RGB หากคุณเปิด PNG) ใช้เครื่องมือแปรงเพื่อและคลิก Shift เพื่อวาดเส้นตรงจากด้านบนของภาพไปยังด้านล่าง จากนั้นสร้างเลเยอร์ใหม่และสร้างเส้นจากซ้ายไปขวา ไปที่ Image->Image Size และดูขนาดของภาพเป็นนิ้ว ของฉันคือ 21.233" คูณ 22.108" และฉันต้องแบ่งเส้นแบ่งรูปภาพออกเป็น 8 ชิ้นในแนวนอนและ 6 ชิ้นในแนวตั้ง ดังนั้นทุกๆ 21.233 / 8 = 2.654" คูณ 22.108 / 6 = 3.685" ควรเป็นจุดตัด ไปที่ View-> New Guide… และสร้างเส้นบอกแนวแนวตั้งใหม่ที่ 2.654" จากนั้นสร้างไกด์ใหม่เป็นสองเท่า, ไกด์ที่สามเพิ่มเป็นสามเท่า, และอื่นๆ ทำเช่นเดียวกันกับไกด์แนวนอนแต่ใช้ 3.685" เป็นการเว้นวรรคแทน คัดลอกเส้นที่คุณเพิ่งวาดและย้ายไปยังเส้นบอกแนว จากนั้นไปที่ View->Clear Guides เพื่อกำจัดมัน ส่วนต่อไปนี้น่าเบื่อและไม่มีวิธีที่รวดเร็วจริงๆ ที่ฉันได้พบ สร้างกลุ่มใหม่ชื่อ "ตัวเลข" และสร้างเลเยอร์ใหม่ในกลุ่ม ใช้เครื่องมือข้อความและพิมพ์ตัวเลข 1 ในช่องด้านซ้ายบน ปรับประเภทและขนาดแบบอักษรเป็นสิ่งที่คุณต้องการ จากนั้นคัดลอกเลเยอร์นั้น (Ctrl + J) ทุกครั้งที่คุณมีกล่องในแถวแรก ย้ายกล่องข้อความไปยังกล่องอื่น และเปลี่ยนตัวเลขตามนั้น จากนั้นคัดลอกกลุ่ม Numbers หลายๆ ครั้งตามที่คุณมีแถว ย้ายกลุ่ม และเปลี่ยนตัวเลขเหล่านั้น จากนั้นบันทึกสำหรับเว็บและบันทึกอีกครั้งเป็น PNG
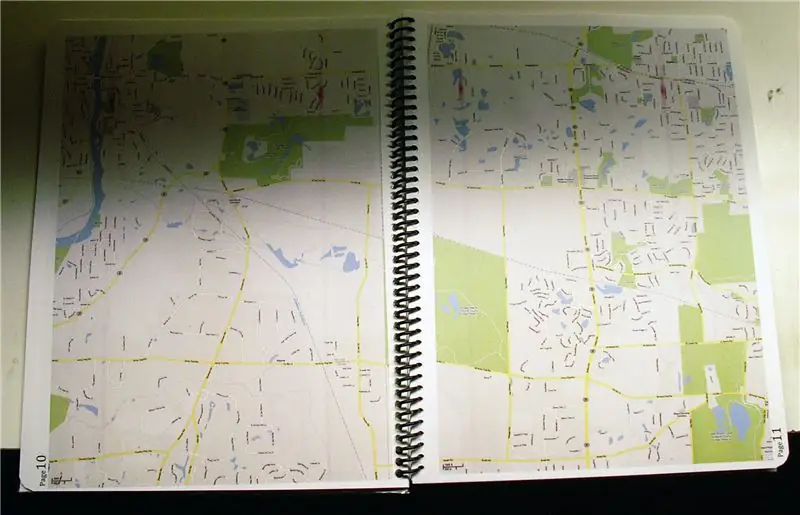
ขั้นตอนที่ 12: (ไม่บังคับ) สร้างหน้าไฮไลต์



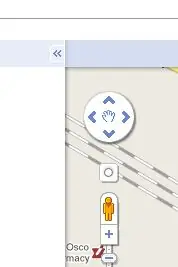
หนังสือแผนที่ส่วนใหญ่ในลักษณะนี้มีส่วนที่เน้นบริเวณต่างๆ ของแผนที่ที่ต้องการรายละเอียดเพิ่มเติมเพื่อให้ดูได้อย่างถูกต้อง น่าเสียดาย เคล็ดลับที่เราดำเนินการในขั้นตอนที่ 4 ไม่ได้ผลเช่นกัน - เมื่อคุณใช้รหัสสำหรับฝัง มันจะลบชื่อธุรกิจทั้งหมดบนแผนที่ และดูเหมือนว่าจะแสดงเฉพาะอาคารราชการเท่านั้น ความรำคาญเล็กน้อย แต่ค่อนข้างง่ายที่จะเอาชนะ แทนที่จะปรับโค้ดสำหรับฝัง เราจะต้องทำการตัดและวางใน Photoshop ขั้นแรก ให้ซูมไปที่ระดับรายละเอียดที่คุณต้องการในหน้าไฮไลท์ของคุณ ฉันพบว่าการซูมต่ำสุดที่สองหรือสามนั้นดี ถัดไป ตรวจสอบให้แน่ใจว่าคุณคลิกที่ลูกศรเพื่อย่อแถบด้านข้างให้เล็กสุด และให้พื้นที่แผนที่ที่ใหญ่ที่สุดปรากฏบนหน้าจอของคุณ (ดูภาพแรก) จากนั้นกด Print Screen เพื่อจับภาพหน้าจอมอนิเตอร์ทั้งหมด สำหรับส่วนถัดไปนี้ คุณสามารถดำเนินการอื่นหรือดำเนินการด้วยตนเอง เนื่องจากฉันได้ดำเนินการกระทำในขั้นตอนที่ 8 ฉันจะแสดงเฉพาะแต่ละสิ่งที่ฉันทำการบันทึกการดำเนินการ 0.) สร้างไฟล์ใหม่ที่กว้างและสูงกว่าหน้าแผนที่ทั่วไปประมาณ 500 พิกเซล (ของฉันมีขนาด 1,500 x 2100 พิกเซล ดังนั้นฉันจึงสร้างมันขึ้นมาเป็น 2000 x 2600) และตรวจดูให้แน่ใจว่าคุณได้ตั้งค่าความละเอียดเป็น 200 ppi 1.) สร้าง Action ใหม่ เรียกว่า "Google Maps Crop" หรืออะไรทำนองนั้น - การบันทึกควรเริ่มต้น 2.) Ctrl + N 3.) Ctrl + V 4.) ใช้เครื่องมือ Marquee เพื่อเลือกพื้นที่ของแผนที่ที่คุณ ต้องการครอบตัด 5.) Ctrl + C 6) Ctrl + W (ตอนนี้หน้าจอควรเน้นที่ไฟล์ใหม่ที่คุณสร้างในขั้นตอนที่ 0) 7.) Ctrl + V 8.) หยุดการบันทึก จากนั้นก็เป็นงานง่ายๆ ในการย้าย ส่วนต่างๆ ให้เรียงกัน ครอบตัดรูปภาพให้มีขนาดที่เหมาะสม (1500 x 2100 ในกรณีของฉัน) และบันทึกเป็น-p.webp
ขั้นตอนที่ 13: (ไม่บังคับ) สร้างสารบัญ


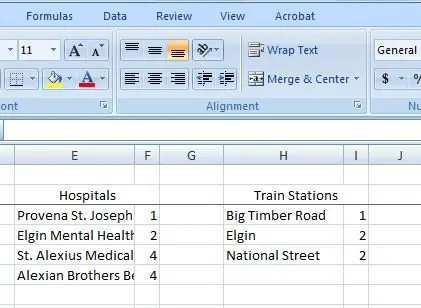
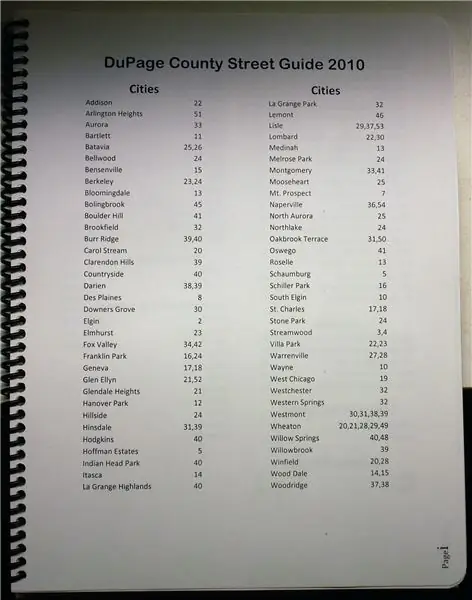
เนื่องจากตอนนี้คุณมีหน้าดัชนีแผนที่ที่จะนำคุณไปยังหน้าใดหน้าหนึ่ง ขั้นตอนนี้สามารถดูเป็นทางเลือกได้ อย่างไรก็ตาม ฉันรู้สึกว่ามันน่าจะเป็นประโยชน์ที่จะมีเพจที่จัดทำดัชนีเมืองและเมืองทั้งหมดในแผนที่ รวมถึงจุดที่น่าสนใจอื่นๆ เช่น สถานีขนส่งมวลชน โรงพยาบาล ศูนย์การค้า และอื่นๆ สำหรับหน้านี้ ฉันเพิ่งสร้างเอกสาร Word ใหม่ ไปที่ Page Layout->Columns และทำให้เป็นหน้าสองคอลัมน์ จากที่นี่ ฉันได้สร้างเอกสาร Excel ใหม่ที่มีส่วนหัวที่แตกต่างกันซึ่งแสดงรายการตามด้วยหมายเลขหน้า วิธีนี้ฉันสามารถย้อนกลับไปในภายหลังและจัดเรียงตามตัวอักษรได้ จากนั้นฉันก็ตัดและวางจาก Excel ลงใน Word และปรับความกว้างของตารางและเส้นขอบเพื่อให้ดูสวยงาม ดูภาพสำหรับตัวอย่าง สิ่งนี้เกี่ยวข้องกับการค้นหาผ่านหน้าแผนที่และอย่างน้อยหนึ่งหรือสองชั่วโมง แต่ฉันคิดว่ามันคุ้มค่า
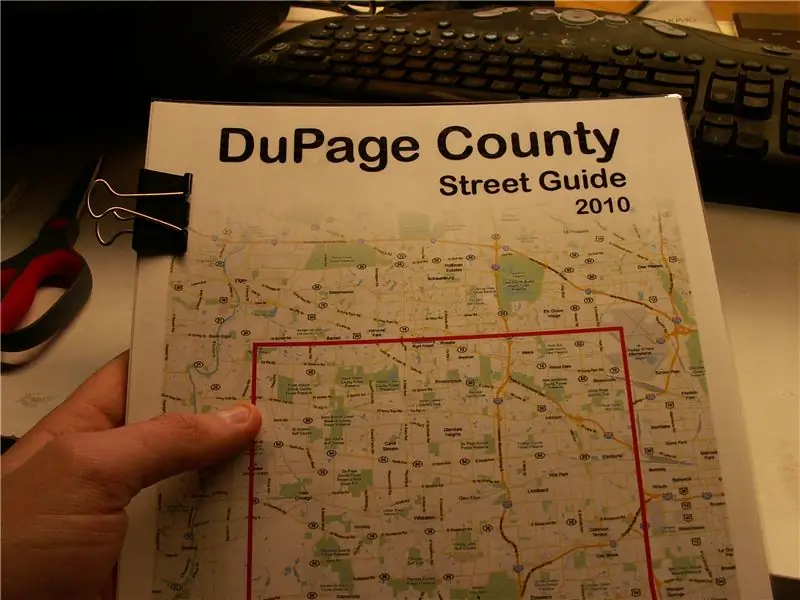
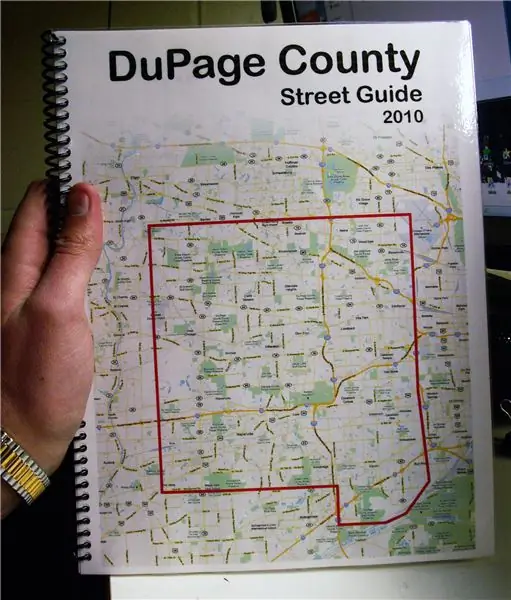
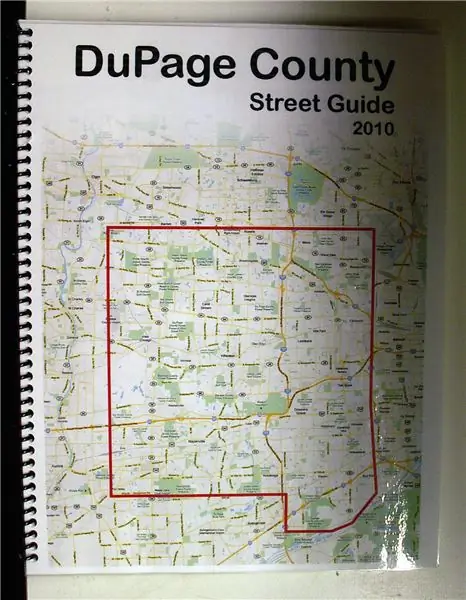
ขั้นตอนที่ 14: สร้างหน้าปก

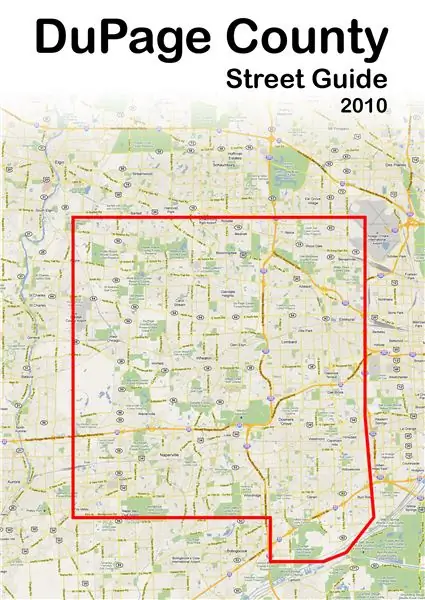
สำหรับหน้าปก ขอให้สนุกและสร้างสรรค์ ฉันจะไม่บอกคุณอย่างแน่ชัดว่าต้องทำอย่างไร แต่ฉันจะให้แนวทางบางอย่าง: 1.) รักษาความละเอียดให้เป็นงานพิมพ์ที่จะดูดี (เช่น อย่างน้อย 200 ppi) 2.) อย่าลืมใส่ชื่อพื้นที่และ สถานะของหัวเรื่องแผนที่ 3.) วันที่สร้างอาจไม่ใช่ความคิดที่แย่ 4.) หากคุณต้องการแนวคิดเพิ่มเติม ปรึกษาผลิตภัณฑ์นี้หรือที่คล้ายกัน ด้านล่างนี้คือหน้าปกของฉัน เพียงเพื่อให้คุณมีความคิด
ขั้นตอนที่ 15: พิมพ์มัน


เพื่อให้แผนที่นี้ใช้งานได้ดีและใช้งานง่ายที่สุด การพิมพ์สีจึงเป็นทางเลือกที่ดี ใช่ มันแพง และใช่ คุณสามารถพิมพ์ได้ฟรีเป็นขาวดำที่โรงเรียน/ที่ทำงาน/ที่ไหนก็ได้ แต่คุณคงไม่อยากเสียเวลาทำงานไปกับงานพิมพ์ระดับสีเทาคุณภาพต่ำใช่ไหม ? โรงเรียนของฉันพิมพ์สีในราคา $0.30 (eesh!) ซึ่งเป็นวิธีที่ฉันไปเพราะมันสะดวกที่สุดสำหรับฉัน ที่อื่นๆ เช่น Fedex Office หรือร้านพิมพ์อื่นๆ อาจมีราคาถูกกว่าแต่ก็ขึ้นอยู่จริงๆ สำหรับประเภทกระดาษ ฉันจะใช้กระดาษแข็งหนา (64 ปอนด์เป็นตัวเลือกที่ดี) สำหรับปกด้านหน้าและด้านหลัง และอาจจะ 24 ปอนด์หรือ 32 ปอนด์สำหรับหน้าด้านใน กระดาษพรินเตอร์เลเซอร์ขนาด 20 ปอนด์ธรรมดาก็ใช้ได้ แต่จะไม่ทนทานเท่า นอกจากนี้ หากคุณสามารถใช้เครื่องเคลือบบัตรได้ ควรระมัดระวังในการเคลือบฝาครอบด้านหน้าและด้านหลังที่เสร็จแล้ว พวกเขาจะอยู่ได้นานขึ้นมากถ้าคุณทำ
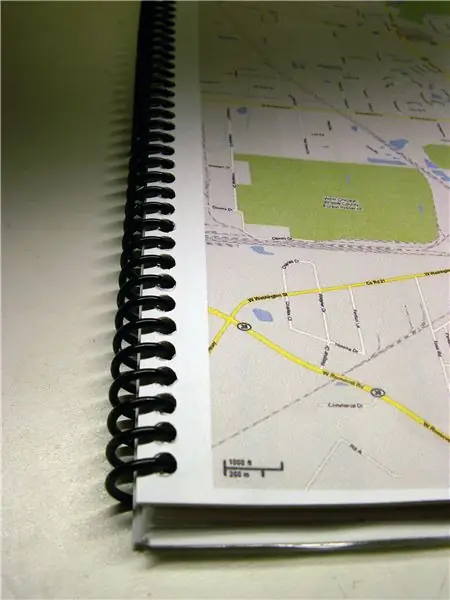
ขั้นตอนที่ 16: ผูกมัน




สำหรับขั้นตอนนี้ คุณมีตัวเลือกสองสามอย่างสำหรับตัวเลือกการผูกที่ดูสะอาดตา อเนกประสงค์ที่สุด และมีประโยชน์มากที่สุด ฉันจะพันมัน ด้วยวิธีนี้จะสามารถเปิดขึ้นได้เหมือนสมุดบันทึกและวางราบเรียบ นอกจากนี้ ฉันรู้สึกว่าการผูกประเภทนี้มีอายุการใช้งานยาวนานกว่าตัวเลือกอื่นๆ สำนักงาน Fedex ดำเนินการบริการนี้โดยมีค่าธรรมเนียม เพื่อให้ง่ายที่สุด เพียงแค่เจาะสามรูแล้วใส่ในแฟ้ม หรือแม้แต่กับห่วงรัด สารยึดเกาะค่อนข้างแข็งแกร่ง แต่สามารถใช้พื้นที่ได้มาก วงแหวนเข้าเล่มนั้นรวดเร็วและราคาถูก แต่จะฉีกออกได้ง่ายมากอย่างไม่ต้องสงสัย หลายท่านอาจคุ้นเคยกับ Cerlox หรือหวีผูก ฉันคิดว่าโรงเรียนส่วนใหญ่มีหนึ่งในเครื่องเหล่านี้ และโดยปกติคุณสามารถทำได้ฟรี ฉันรู้ว่าทุกโรงเรียนที่ฉันเคยไปตั้งแต่อนุบาลจนถึงวิทยาลัยมีโรงเรียนหนึ่งแห่ง คุณสามารถผูกมันเหมือนหนังสือเล่มเล็กโดยพับหน้าไว้ตรงกลางหรือเย็บ นี่อาจเป็นตัวเลือกที่ใช้แรงงานมากที่สุดและเกินความสามารถเล็กน้อยสำหรับโครงการนี้ ในความคิดของฉัน
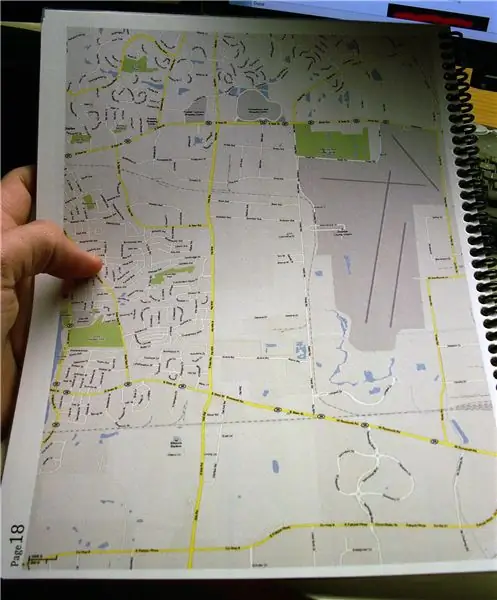
ขั้นตอนที่ 17: เสร็จแล้ว



หวังว่าทุกอย่างจะราบรื่นด้วยการผูกและตอนนี้คุณมีหนังสือแผนที่เสร็จแล้ว! ตบหลังตัวเองแล้วพยายามหลงทาง - อย่าไปเกินขอบเขตของแผนที่และคุณจะสามารถหาทางกลับได้ ค่าใช้จ่ายทั้งหมดสำหรับโครงการนี้สำหรับฉันคือ 21.30 ดอลลาร์ โดย 17.10 ดอลลาร์เป็นสำเนาสี ฉันโชคดีที่ได้กระดาษและแผ่นเคลือบฟรีที่โรงเรียนของฉัน และค่าเย็บเล่มราคา $4.20 ราคานี้เปรียบเทียบกับสิ่งที่คุณจะใช้จ่ายในผลิตภัณฑ์ระดับมืออาชีพเช่นแผนที่ Cook County ที่ฉันกล่าวถึงก่อนหน้านี้ หากใครสนใจ PDF ของ DuPage County Street Guide ที่ฉันทำส่ง PM มาให้ฉัน มันใหญ่ไปหน่อยที่จะโพสต์ด้วย Instructable
แนะนำ:
การแนบ Google ปฏิทินกับ Google Sites: 5 ขั้นตอน

การแนบ Google ปฏิทินกับ Google Sites: นี่คือคำแนะนำในการสอนวิธีสร้าง ใช้ และแก้ไข Google ปฏิทิน จากนั้นแนบไปกับ Google Site โดยใช้ความสามารถในการแชร์ สิ่งนี้สามารถเป็นประโยชน์สำหรับคนจำนวนมาก เนื่องจาก Google Sites สามารถใช้ในการประสานงานและแจกจ่าย i
เมทริกซ์ LED ที่ควบคุมโดย Google Assistant !: 7 ขั้นตอน (พร้อมรูปภาพ)

เมทริกซ์ LED ที่ควบคุมโดย Google Assistant !: ในบทช่วยสอนนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีสร้างเมทริกซ์ LED ที่ควบคุมโดย Google Assistant ซึ่งคุณควบคุมรูปแบบได้ทุกที่โดยใช้สมาร์ทโฟน มาเริ่มกันเลย
วิธีฝัง Google Maps บนเว็บไซต์: 4 ขั้นตอน

วิธีฝัง Google Maps บนเว็บไซต์: โหวตให้ฉันใน Maps Challenge!เมื่อเร็วๆ นี้ ฉันได้สร้างเว็บไซต์ที่ใช้ Google Maps การฝัง Google Maps ลงบนเว็บไซต์ของฉันนั้นค่อนข้างง่ายและทำได้ไม่ยาก ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าการฝัง Googl นั้นง่ายเพียงใด
เพิ่ม Google Maps ลงใน Google ชีตของคุณโดยอัตโนมัติและฟรี: 6 ขั้นตอน

เพิ่ม Google แผนที่ไปยัง Google ชีตของคุณโดยอัตโนมัติและฟรี: เช่นเดียวกับผู้สร้างหลายๆ คน ฉันได้สร้างโครงการติดตาม GPS ไม่กี่โครงการ วันนี้ เราจะสามารถเห็นภาพจุด GPS ได้โดยตรงใน Google ชีตได้อย่างรวดเร็วโดยไม่ต้องใช้เว็บไซต์หรือ API ภายนอก ที่ดีที่สุดคือ ฟรี
ข้อมูลสภาพอากาศโดยใช้ Google ชีตและ Google Script: 7 ขั้นตอน

ข้อมูลสภาพอากาศโดยใช้ Google ชีตและ Google Script: ใน Blogtut นี้ เราจะส่งการอ่านเซ็นเซอร์ SHT25 ไปยัง Google ชีตโดยใช้ Adafruit huzzah ESP8266 ซึ่งช่วยในการส่งข้อมูลไปยังอินเทอร์เน็ต การส่งข้อมูลไปยังเซลล์ชีตของ Google มีประโยชน์มาก และวิธีพื้นฐานในการบันทึกข้อมูลใน
