
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: คู่มือวิดีโอ
- ขั้นตอนที่ 2: พิมพ์ Core Supports
- ขั้นตอนที่ 3: การติดตั้ง Core Supports
- ขั้นตอนที่ 4: การติดตั้ง Core รองรับ: ตัวเลือก 1 - การใช้เทมเพลต
- ขั้นตอนที่ 5: การติดตั้งแกนรองรับ: ตัวเลือก 2 - การใช้เครื่อง CNC
- ขั้นตอนที่ 6: การติดตั้งการสนับสนุนหลัก 'electronics Hub'
- ขั้นตอนที่ 7: การพิมพ์และการติดตั้ง LED Mounts
- ขั้นตอนที่ 8: เตรียม LED หน้าปัดนาฬิกา
- ขั้นตอนที่ 9: เตรียมสายนาฬิกา
- ขั้นตอนที่ 10: การติดตั้งแถบ LED แรก
- ขั้นตอนที่ 11: การติดตั้งแถบ LED ที่เหลืออยู่
- ขั้นตอนที่ 12: การพิมพ์ชั้นวางแขน
- ขั้นตอนที่ 13: ติดตั้งปลอกแขน
- ขั้นตอนที่ 14: เชื่อมต่อ DS3231 กับ Arduino
- ขั้นตอนที่ 15: เชื่อมต่อโฟโตรีซีสเตอร์ (เซ็นเซอร์วัดแสง) กับ Arduino
- ขั้นตอนที่ 16: เตรียมนาโนเพื่อเชื่อมต่อกับพลังงาน
- ขั้นตอนที่ 17: เชื่อมต่อ LEDs
- ขั้นตอนที่ 18: คำเตือนพลังงาน…
- ขั้นตอนที่ 19: เชื่อมต่อสายไฟ
- ขั้นตอนที่ 20: การอัปโหลดรหัส
- ขั้นตอนที่ 21: การเพิ่มไฟแช็ค LED ลง
- ขั้นตอนที่ 22: ทดสอบ Downlighters
- ขั้นตอนที่ 23: เชื่อมต่อแหล่งจ่ายไฟหลัก
- ขั้นตอนที่ 24: วางตำแหน่งโฟโตรีซีสเตอร์
- ขั้นตอนที่ 25: จัดระเบียบอุปกรณ์อิเล็กทรอนิกส์
- ขั้นตอนที่ 26: เสร็จสิ้นการติดตั้งพาวเวอร์ซัพพลายและการติดตั้ง
- ขั้นตอนที่ 27: โครงการเสร็จสมบูรณ์
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.



เรามีพื้นที่ขนาดใหญ่ในส่วนของผนังห้องนั่งเล่น ซึ่งเราไม่สามารถหา 'สิ่ง' ที่เหมาะสมที่จะแขวนไว้ได้ หลังจากพยายามมาหลายปี เราก็ตัดสินใจทำบางอย่างด้วยตัวเอง สิ่งนี้กลับกลายเป็นค่อนข้างดี (ในความคิดของเรา) ดังนั้นฉันจึงเปลี่ยนเป็นโครงการในช่อง Youtube ของฉันและคำแนะนำเป็นลายลักษณ์อักษรที่คุณกำลังอ่านอยู่ตอนนี้!
เป็นนาฬิกาดิจิตอล LED ขนาดยักษ์ที่ซ่อนอยู่อย่างสุขุมที่ขอบของระบบเก็บเข้าลิ้นชักทรงเรขาคณิต นอกจากนี้ยังมีไฟดาวน์ไลท์ LED ในตัวเพื่ออวดของโปรดบนชั้นวาง
เนื่องจากแสงเป็น LED (โดยใช้ WS2821B 'Neopixels') คุณจึงเลือกสีของคุณเองได้ ทั้งสำหรับหน้าปัดนาฬิกาและไฟดาวน์ไลท์ โฟโตรีซีสเตอร์แบบสุขุมถูกซ่อนไว้ที่มุมขวาบน ซึ่งจะทำให้ LED หรี่ลงเมื่อระดับแสงโดยรอบลดลง เหมาะสำหรับบรรยากาศยามเย็นในทุกห้อง
เสบียง
คุณจะต้องมีเสบียงบางอย่างเพื่อสร้างของคุณเอง ด้านล่างนี้คือลิงก์ไปยังตำแหน่งที่คุณสามารถหาชิ้นส่วนต่างๆ ใน Amazon
■ Arduino Nano(x1):
■ WS2812B LEDS ม้วนละ 5 ม. ซึ่งมี 60 LED ต่อเมตร:
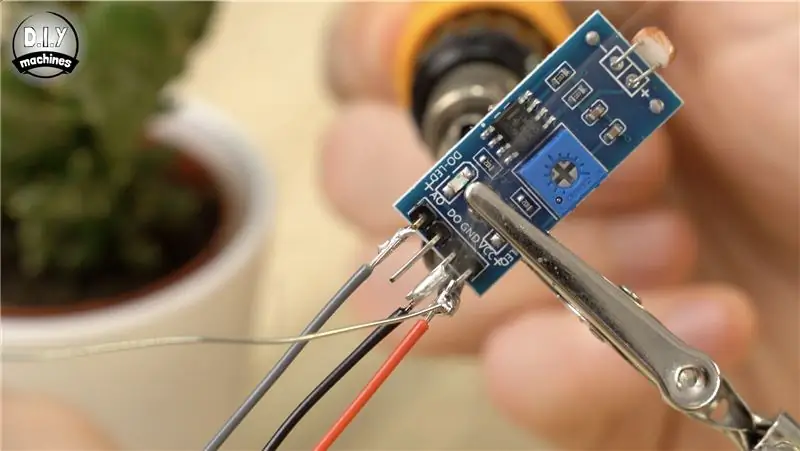
■ โมดูลตัวต้านทานไวแสง:
■ DS3231:
■ ลวดเชื่อมบางส่วน - สามสีที่เหมาะสม:
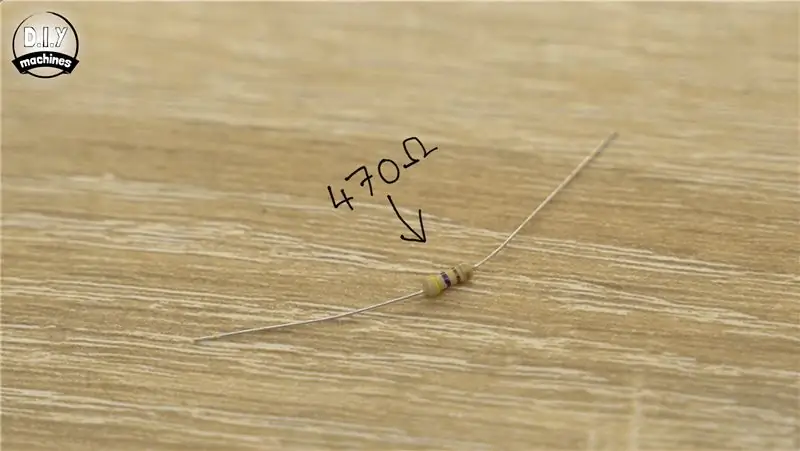
■ ตัวต้านทาน 470 โอห์มสองตัว:
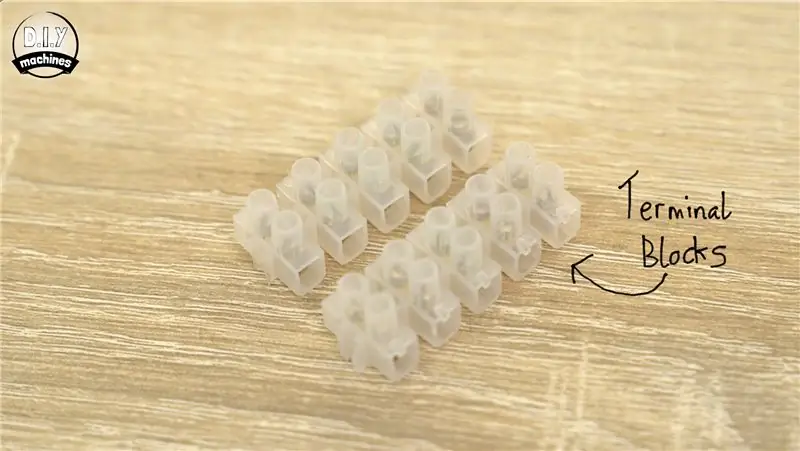
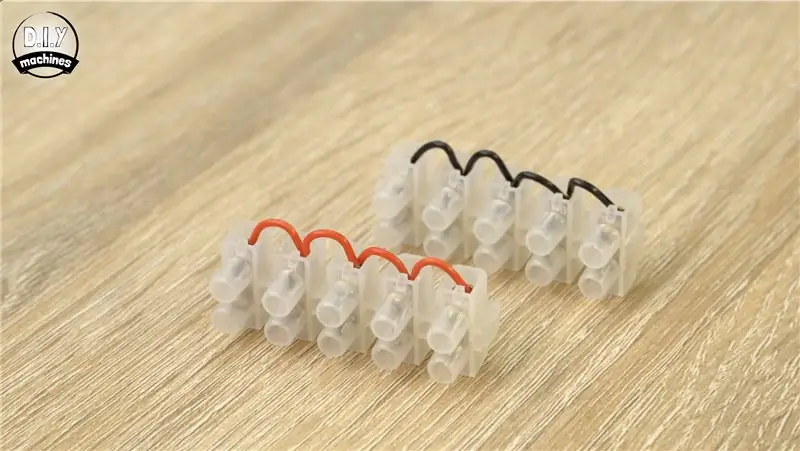
■ แถบแผงขั้วต่อไฟฟ้า 2 อัน - แต่ละบล็อกยาว 5 บล็อก:
■ สกรูไม้ 8 ตัว:
■ แหล่งจ่ายไฟ 5v พร้อมขั้วสกรู:
■ สายเคเบิลแกนคู่ที่หนาขึ้นบางตัว
■ ฟิลาเมนต์บางส่วนสำหรับชิ้นส่วนที่พิมพ์ 3 มิติ:
■ เส้นใย PLA ผสมไม้:
■ แป้นไม้อย่างน้อย 112 x 39 ซม. ที่ฉันใช้คือ 138 x 60 ซม. (ซึ่งจะทำให้โครงที่เสร็จแล้วมีขอบด้านนอก 10 ซม.)
ขั้นตอนที่ 1: คู่มือวิดีโอ


ฉันได้สร้างวิดีโอที่มีรายละเอียดการสร้างโปรเจ็กต์นี้ จุดเริ่มต้นของวิดีโอจะแสดงนาฬิกาที่ซ่อนอยู่ในการดำเนินการ หากคุณต้องการให้นาฬิกาทำงาน หากคุณต้องการคำแนะนำที่เป็นลายลักษณ์อักษรโดยแบ่งเป็นขั้นตอน แสดงว่าคุณมาถูกที่แล้ว! อ่านต่อไปและฉันจะอธิบายวิธีสร้างของคุณเอง
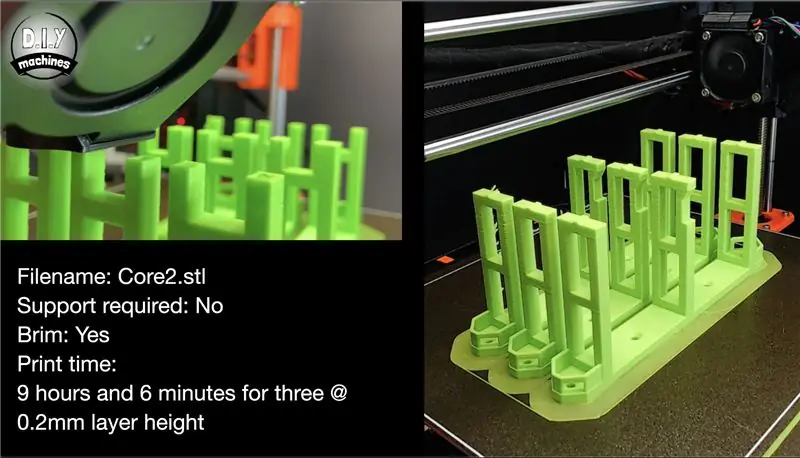
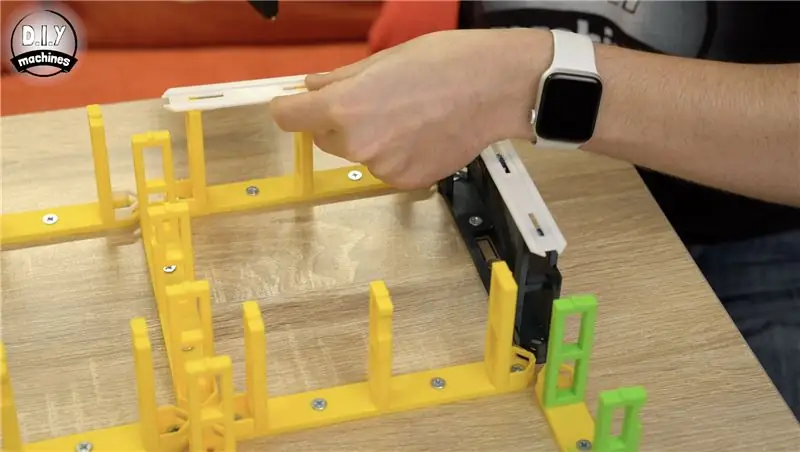
ขั้นตอนที่ 2: พิมพ์ Core Supports

ส่วนรองรับหลักเป็นโครงของชั้นวาง จัดการเส้นทางของสายไฟ และทำหน้าที่เป็นตัวป้องกันไฟ LED
คุณจะต้องพิมพ์ 3 มิติ 31 สิ่งเหล่านี้ ไฟล์แนบเพื่อให้คุณใช้ในโปรแกรมตัวแบ่งส่วนข้อมูลของคุณ
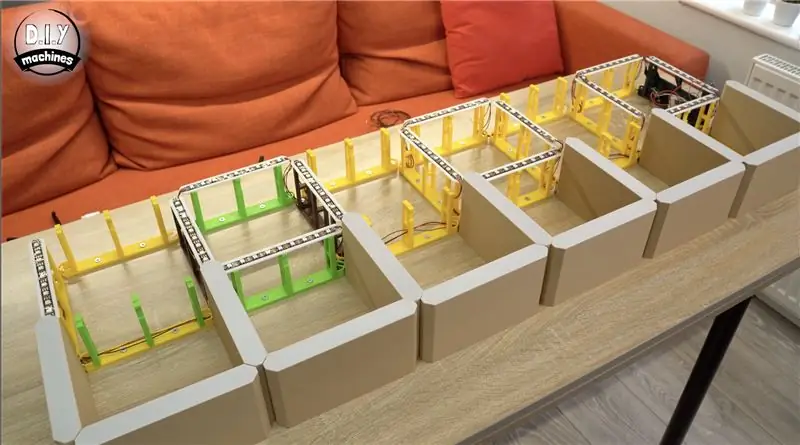
ฉันพิมพ์ของฉันด้วยความสูงของชั้น 0.2 มม. ในส่วนผสมของ ABS และ PLA เนื่องจากจะไม่มีให้เห็นในโปรเจ็กต์สุดท้าย จึงเป็นโอกาสที่ดีที่จะใช้สีใดๆ ที่จำเป็นต้องใช้จนหมด ฉันมีไส้หลอดหลายม้วนซึ่งเหลือเพียงเล็กน้อย ดังนั้นให้ใช้เส้นนี้ก่อนแล้วค่อยตกแต่งส่วนใหญ่ด้วยเฉดสีเขียวค่อนข้างสว่างและสีเหลืองสดใสที่แสดงในภาพด้านบน
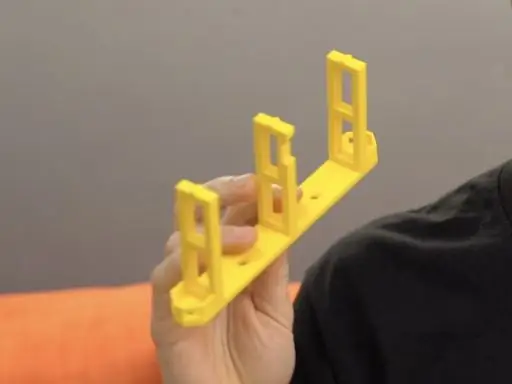
ขั้นตอนที่ 3: การติดตั้ง Core Supports
มีสองวิธีที่แตกต่างกันในการวางพื้นที่รองรับหลักบนกระดานหลังของคุณอย่างถูกต้อง
ฉันจะอธิบายวิธีดำเนินการกับเทมเพลตที่พิมพ์ได้ 3 มิติก่อน จากนั้นตัวเลือกที่สองคือการใช้เครื่อง CNC หากคุณมีสิทธิ์เข้าถึง (หรือบุคคลอื่นที่อาจทำได้)
หากคุณกำลังใช้เทมเพลตที่พิมพ์ได้ 3 มิติ ให้อ่านต่อ หากคุณกำลังจะใช้เครื่อง CNC เพื่อเจาะรูให้ข้ามขั้นตอนต่อไปนี้….
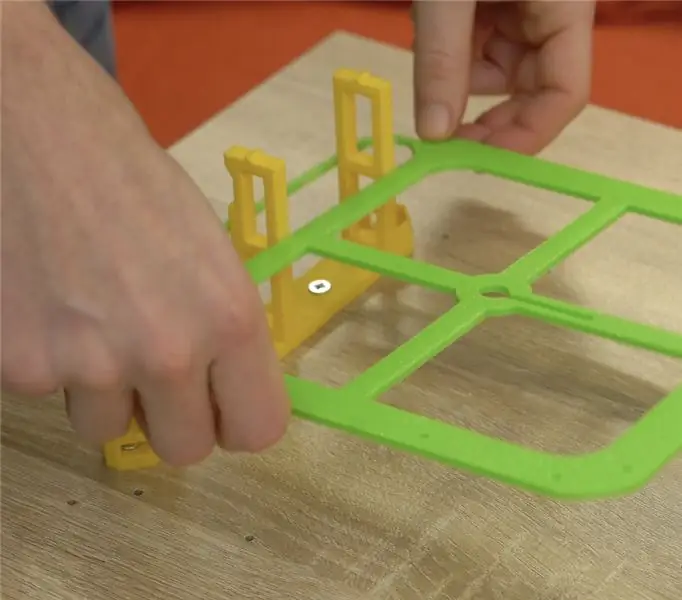
ขั้นตอนที่ 4: การติดตั้ง Core รองรับ: ตัวเลือก 1 - การใช้เทมเพลต




3D พิมพ์ไฟล์เทมเพลตที่แนบมากับขั้นตอนนี้
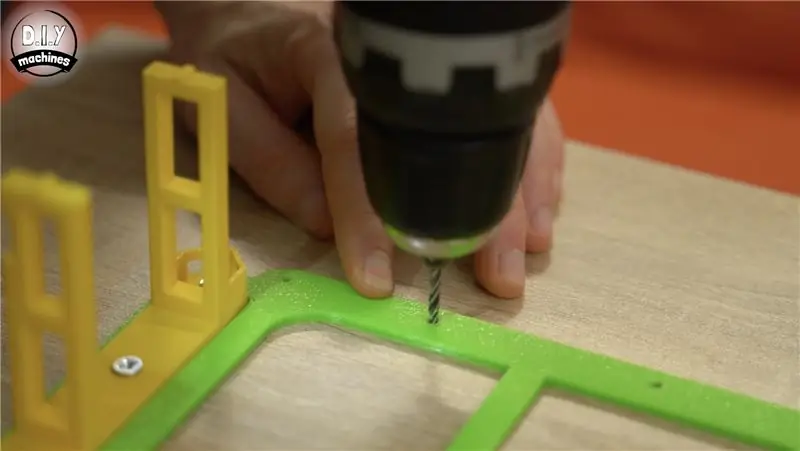
จากนั้นคุณสามารถขันสกรูที่รองรับแกนหลักแรกเข้ากับกระดานหลังของคุณได้โดยใช้สกรูไม้ M8 (หรือที่คล้ายกัน) ตรวจสอบให้แน่ใจว่าได้ระดับและขนานกับขอบกระดาน เมื่อการสนับสนุนครั้งแรกได้รับการรักษาความปลอดภัยแล้ว คุณสามารถลดเทมเพลตที่พิมพ์ 3 มิติลงได้ จากนั้นจะแสดงตำแหน่งที่จะเจาะรูนำร่องเพื่อรองรับสามส่วนถัดไป
หลังจากเจาะรูนำร่องแล้ว ให้ถอดแม่แบบออกและใส่ส่วนรองรับเพิ่มเติม ตรวจสอบให้แน่ใจว่ารอยบากบนฐานรองรับแนวนอนหันไปทางด้านล่างของนาฬิกาเมื่อคุณขันสกรูเข้าที่ นี่คือที่ที่เราจะติด LED ดาวน์ไลท์ของเราในภายหลังในโครงการ
ยึดตัวรองรับให้พอดีจนกว่าจะยาวหกตัวและสูงสองอัน อันบนขวาอันหนึ่งจะถูกปล่อยออกไปในตอนนี้
หากคุณใช้เทมเพลต 3D ตามที่ระบุในขั้นตอนนี้และจะไม่ใช้เครื่อง CNC คุณสามารถข้ามขั้นตอนถัดไปได้
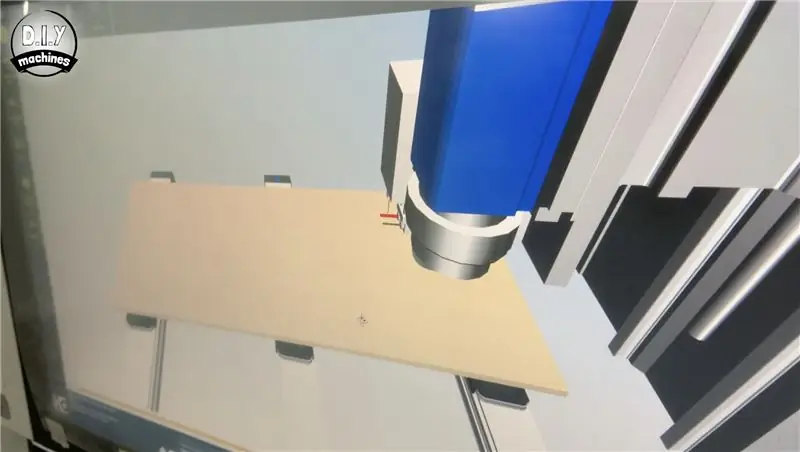
ขั้นตอนที่ 5: การติดตั้งแกนรองรับ: ตัวเลือก 2 - การใช้เครื่อง CNC



หากคุณมีสิทธิ์เข้าถึงเครื่อง CNC คุณจะสามารถเจาะรูนำร่องล่วงหน้าได้ เพื่อให้คุณจัดตำแหน่งและใส่แท่นรองรับการพิมพ์ 3 มิติได้อย่างรวดเร็วและง่ายดาย นี่เป็นเส้นทางที่ผมใช้เมื่อก่อนทำงานให้กับผู้ผลิตเฟอร์นิเจอร์ในท้องถิ่น
คุณสามารถหาภาพวาดทางเทคนิคที่แสดงตำแหน่งของหลุมที่มีให้ดาวน์โหลดได้ที่นี่:
diy-machines.selz.com/item/5e6408ec701f5d0…
เมื่อเจาะรูนำร่องแล้ว คุณสามารถดำเนินการติดตั้งส่วนรองรับหลักได้
ตรวจสอบให้แน่ใจว่ารอยบากบนฐานรองรับแนวนอนหันไปทางด้านล่างของนาฬิกาเมื่อคุณขันสกรูเข้าที่ นี่คือที่ที่เราจะติด LED ดาวน์ไลท์ของเราในภายหลังในโครงการ
ยึดตัวรองรับให้พอดีจนกว่าจะยาวหกและสูงสองอัน อันบนขวาอันหนึ่งจะถูกปล่อยออกไปในตอนนี้
ขั้นตอนที่ 6: การติดตั้งการสนับสนุนหลัก 'electronics Hub'



การสนับสนุนหลักสุดท้ายที่จะไปที่มุมบนขวาเป็นรุ่นอื่นที่แก้ไขแล้ว ได้รับการออกแบบมาเพื่อรองรับอุปกรณ์อิเล็กทรอนิกส์ (ส่วนใหญ่เป็น Arduino Nano, Real-Time Clock - DS3231 และ photoresistor)
นี่คือการพิมพ์ 3 มิติโดยใช้การตั้งค่าเดียวกันกับแกนหลักอื่นที่รองรับ
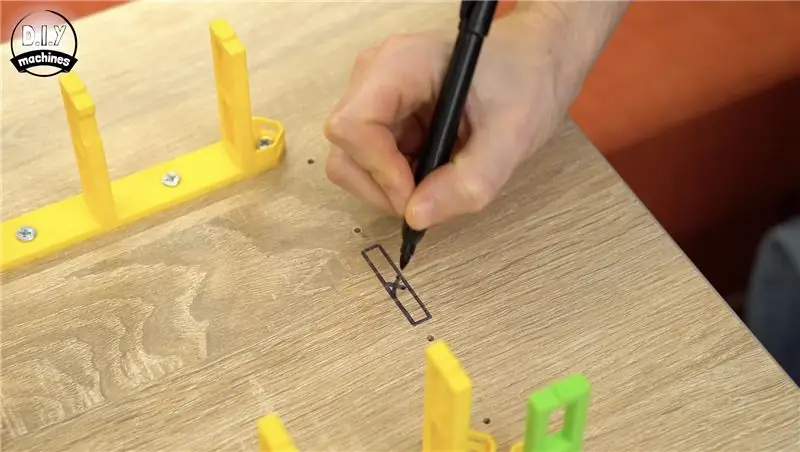
วางตำแหน่งอื่นไว้กับรูนำร่องชั่วคราว และใช้ปากกาหรือดินสอทำเครื่องหมายรูสี่เหลี่ยมในฐาน จากนั้นคุณสามารถใช้สว่านเพื่อสร้างรูที่ใหญ่พอที่จะร้อยสายไฟได้ เราจะใช้สิ่งนี้เพื่อขับเคลื่อนนาฬิกาเมื่อเราสร้างเสร็จแล้ว
เมื่อเสร็จแล้ว คุณสามารถติดตั้งส่วนรองรับโดยใช้สกรูไม้
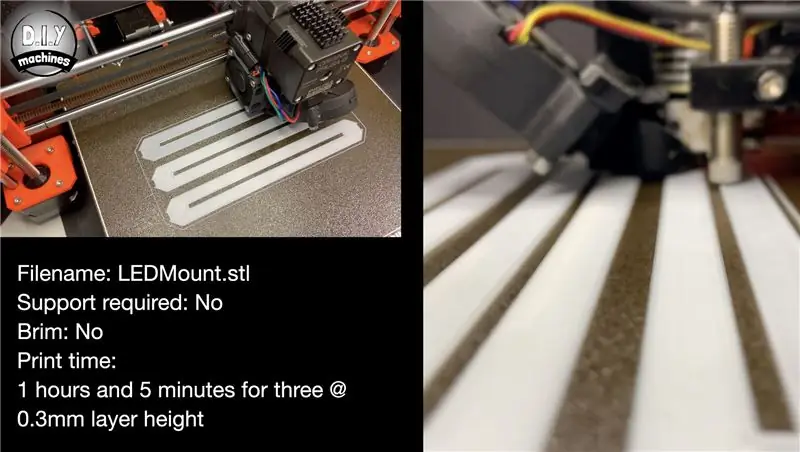
ขั้นตอนที่ 7: การพิมพ์และการติดตั้ง LED Mounts



เราใช้แท็บที่พิมพ์ 3 มิติขนาดเล็กเพื่อติดไฟ LED เข้ากับโครงสร้างรองรับ ฉันได้พิมพ์สิ่งเหล่านี้เป็นสีขาวและแนะนำให้คุณทำเช่นเดียวกันเพื่อป้องกันไม่ให้สีตกกระทบที่ขอบด้านหน้าของชั้นวางและเพื่อเพิ่มการสะท้อนแสง
ฉันพิมพ์ของฉันใน PLA ที่ความสูงของชั้น 0.3 มม.
คุณต้องพิมพ์ 23 สิ่งเหล่านี้ (ฉันพิมพ์ของฉันสามครั้ง)
เมื่อพิมพ์แล้ว ให้ใช้ gue ติดเข้ากับด้านบนของตัวรองรับดังแสดงในแผนภาพที่แนบมา
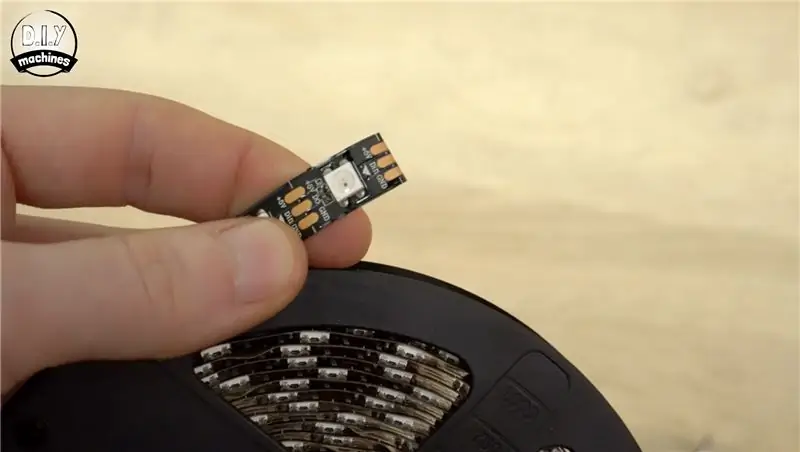
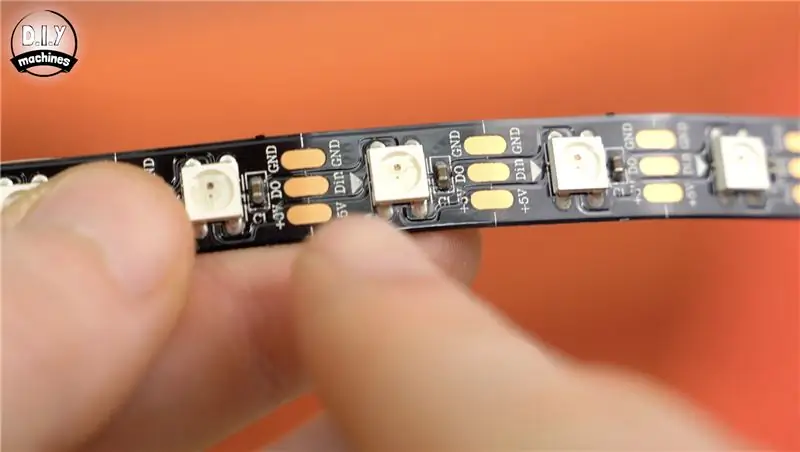
ขั้นตอนที่ 8: เตรียม LED หน้าปัดนาฬิกา



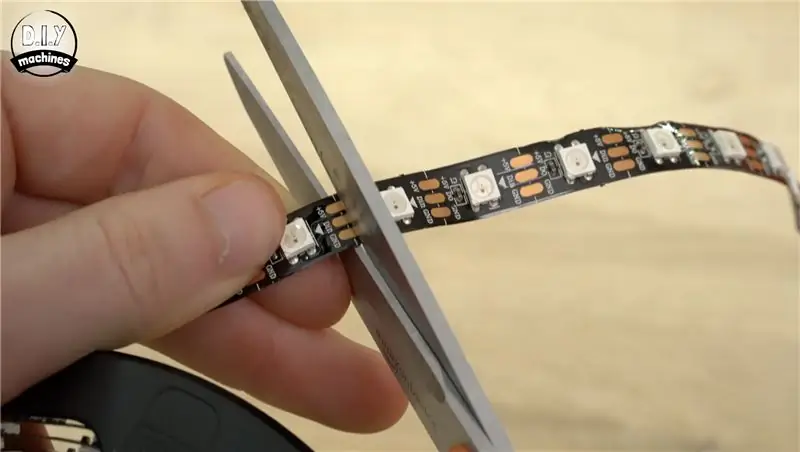
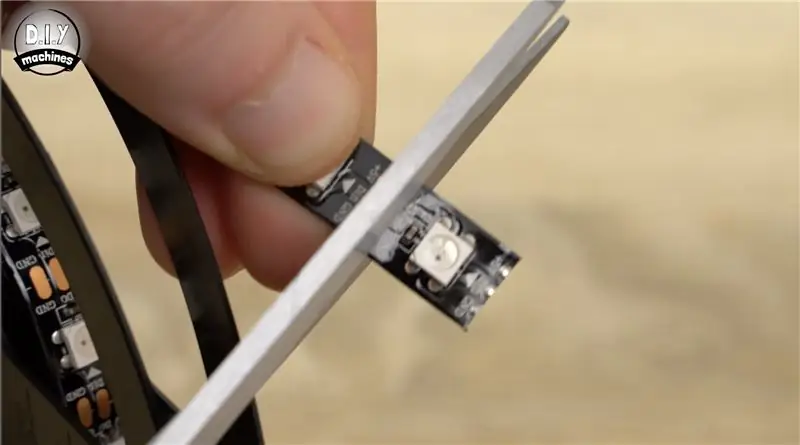
เราจำเป็นต้องเตรียม LED ยาว 23 อันจาก 9 ดวงจากม้วน LED ของเรา
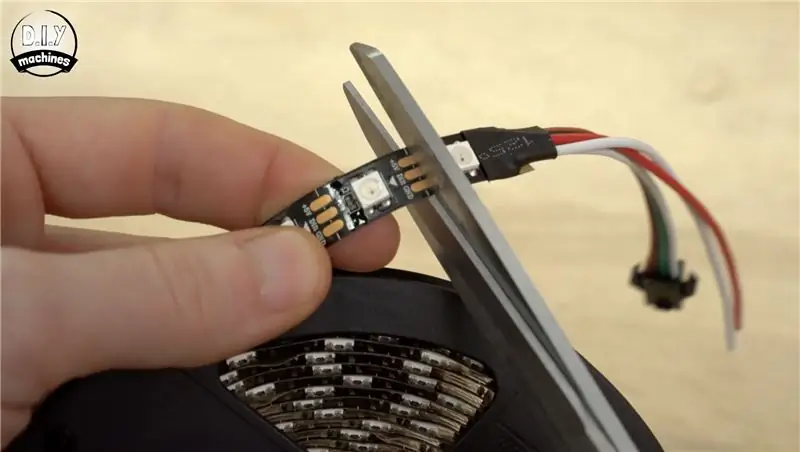
เมื่อต้องการทำเช่นนี้ ให้ใช้กรรไกรตัดตรงกลางแผ่นทองแดงชุดแรกและถอดปลั๊กออก ทำซ้ำอีกครั้งหลังจาก 9 LEDs เพื่อให้แถบแรกของเรา จากนั้นคุณต้องทำซ้ำอีก 22 ครั้ง
เมื่อเสร็จแล้ว เราสามารถ 'tin' แผ่นอิเล็กโทรดของ LED ได้ แม้ว่านี่จะเป็นทางเลือก แต่ก็ทำให้เชื่อมต่อสายไฟได้ง่ายขึ้นในภายหลัง การชุบแผ่นอิเล็กโทรดหมายถึงการใช้หัวแร้งเพื่อเพิ่มและปล่อยให้บัดกรีเล็กน้อยในแต่ละแผ่น
ขั้นตอนที่ 9: เตรียมสายนาฬิกา



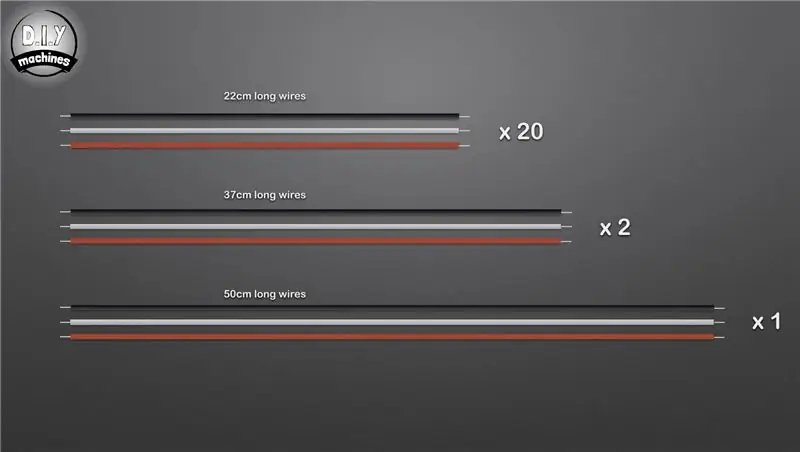
เตรียมลวดยาวเป็นชุดสามชิ้น อย่างละอันสำหรับพลังงาน ข้อมูล และการเชื่อมต่อกราวด์บนแถบ LED ของเรา
คุณจะต้องการ:
- 20 ชุดยาว 22 ซม.
- 2 ชุดยาว 37 ซม.
- 1 ชุดยาว 50 ซม.
เช่นเคย การเชื่อมปลายทั้งสองด้านของลวดแต่ละเส้นจะทำให้การเชื่อมต่อกับ LED ง่ายขึ้น
ขั้นตอนที่ 10: การติดตั้งแถบ LED แรก



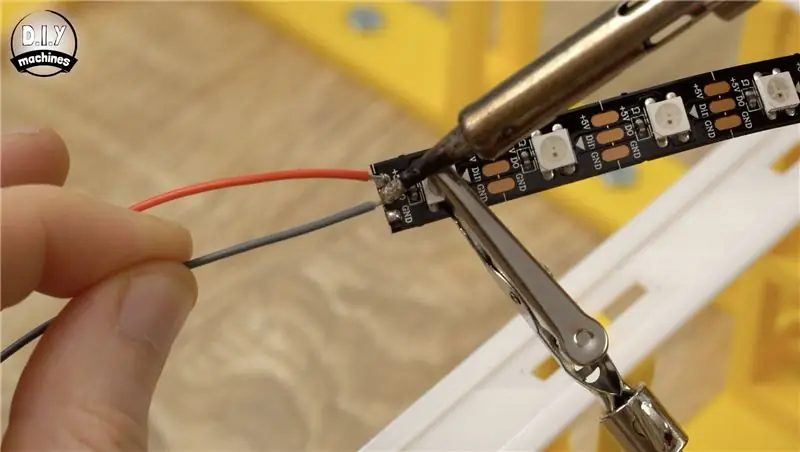
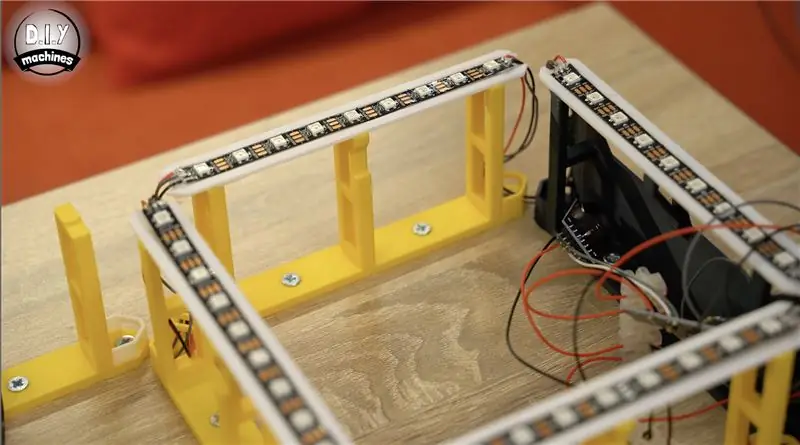
เมื่อเตรียมไฟ LED และสายไฟแล้ว เราก็เริ่มประกอบเข้ากับด้านหน้าของหน้าปัดนาฬิกาได้ ลำดับของการเชื่อมต่อแถบและการวางแนวเป็นสิ่งสำคัญมาก มีลูกศรเล็กๆ ไปตามความยาวของแถบ LED ซึ่งแสดงถึงทิศทางของการไหลของข้อมูล ให้ความสนใจเป็นพิเศษกับสิ่งเหล่านี้เมื่อคุณประกอบนาฬิกา
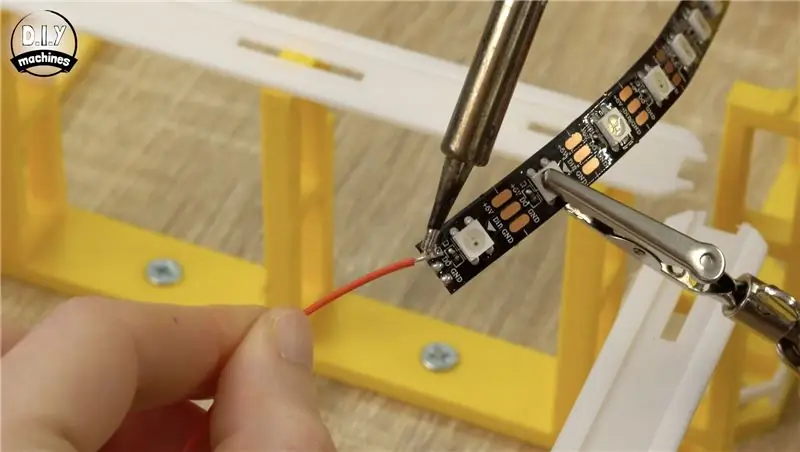
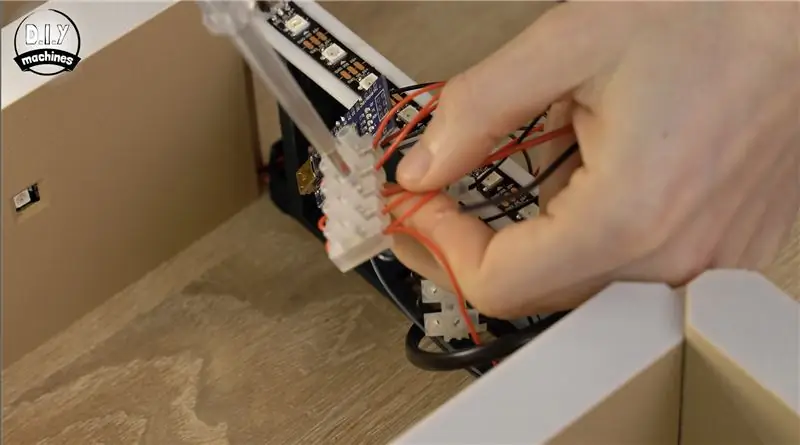
แถบ LED ตัวแรกของเราจะวางบนตัวยึด LED สีขาวเหนือส่วนรองรับเฉพาะที่เราพิมพ์เพื่อติดตั้งอุปกรณ์อิเล็กทรอนิกส์ที่มุมบนขวา ติดสายไฟยาว 23 ซม. สองชุดแยกกันที่ปลายทั้งสองข้างของแถบ LED ยาว 9 เส้นจากรุ่นก่อนหน้า
นำแผ่นรองแบบมีกาวในตัวออกจากด้านหลังของ LED และติดกาวบางส่วนที่ด้านบนของตัวยึด LED (เพื่อการยึดเกาะที่พิเศษเนื่องจากพบว่าบางครั้งอาจหลุดออกมาโดยไม่ต้องใช้กาวเพิ่มเติม) จากนั้นจึงจัดตำแหน่งแถบให้เข้าที่ ว่าลูกศรบอกทิศทางข้อมูลชี้ไปที่ด้านบนของนาฬิกา
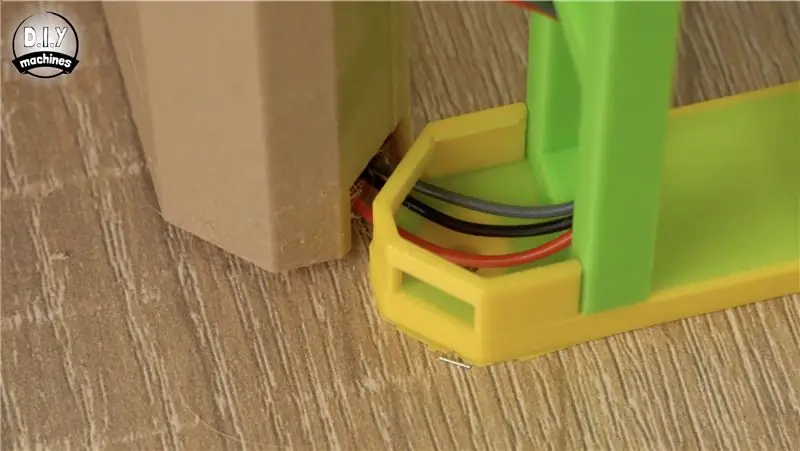
ตอนนี้กำหนดเส้นทางสายไฟที่มุมของนาฬิกาคว่ำหน้าลงผ่านตัวนำลวดบนส่วนรองรับที่อยู่บน ผ่านและเข้าไปในส่วนรองรับที่อยู่ติดกันขึ้นไป เมื่อใดก็ตามที่คุณเดินสายไฟตามแนวเส้นรอบวงด้านนอกของนาฬิกา ให้แน่ใจว่าคุณใช้รูด้านในบนรางลวด นี่หมายความว่าสายไฟจะถูกซ่อนไว้อย่างสมบูรณ์เมื่อเราทำนาฬิกาเสร็จโดยเพิ่มปลอกหุ้มที่พิมพ์ 3 มิติลงในชั้นวาง (ซึ่งเรายังไม่ได้พิมพ์ อย่าเพิ่งตกใจไป!)
ขั้นตอนที่ 11: การติดตั้งแถบ LED ที่เหลืออยู่



สำหรับแถบถัดไป ให้นำสายไฟยาว 23 ซม. อีกชุดหนึ่งมาประสานกับด้านขาออก (ปลายลูกศรการไหลของข้อมูลชี้ไปทาง) ของแถบไฟ LED ใหม่ 9 ดวง
ประสานด้านขาเข้าของแถบ LED เข้ากับสายไฟที่เพิ่งกำหนดเส้นทางไปรอบมุมจากแถบก่อนหน้า จากนั้นลอกแผ่นกาวด้านหลังออกบนแถบนี้ ใช้กาวบางส่วนกับฐานติดตั้ง LED สีขาวและติดแถบด้านบน
สายไฟที่มาจากสายนี้จะถูกส่งผ่านส่วนรองรับและเลี้ยว 90 องศาไปทางซ้ายไปยังส่วนรองรับถัดไป
ทำซ้ำขั้นตอนเดิมอีกสี่ครั้งตามเส้นทางตลอดเวลาดังแสดงในแผนภาพด้านบน เมื่อคุณไปถึงแถบ LED ดวงที่เจ็ด คุณจะต้องต่อชุดสายไฟขนาด 37 ซม. เข้ากับด้านขาออก แทนสายไฟขนาด 23 ซม. ปกติ
ตอนนี้ฉันได้อธิบายและแสดงให้คุณเห็นเกี่ยวกับการเชื่อมต่อสองสามครั้งแรกแล้ว คุณสามารถติดตามส่วนที่เหลือได้โดยใช้ไดอะแกรมที่ฉันเพิ่มไว้ด้านบน (อันบนพื้นหลังสีเข้ม) มันแสดงให้คุณเห็นว่าต้องใช้ความยาวของเส้นลวดที่ไหน ทิศทางของแถบ LED และวิธีกำหนดเส้นทางทุกอย่าง มันง่ายกว่ามากสำหรับคุณที่จะทำตามนี้ มากกว่าที่ฉันจะอธิบายทุกการเชื่อมต่อด้วยคำพูด (แถมยังอ่านไม่สนุกด้วย)
หลังจากที่คุณติดตั้ง LED ของหน้าปัดนาฬิกาเสร็จแล้ว ควรมีลักษณะเหมือนภาพสุดท้าย
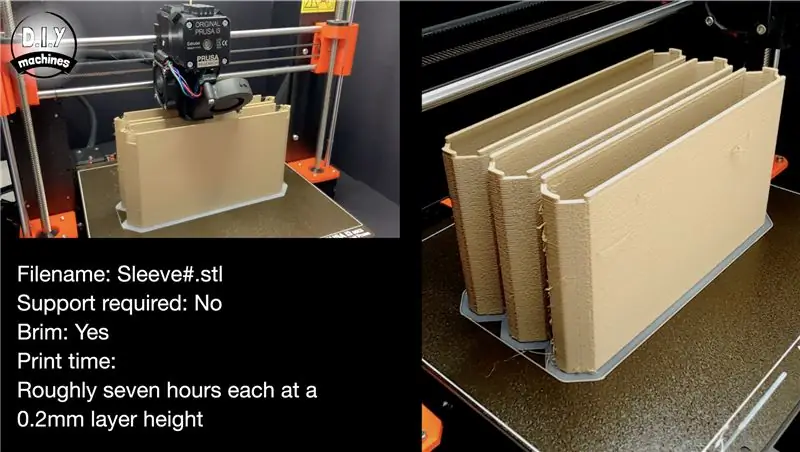
ขั้นตอนที่ 12: การพิมพ์ชั้นวางแขน



หยุดพักจากอุปกรณ์อิเล็กทรอนิกส์และหันกลับไปสู่การพิมพ์ 3 มิติ มีห้าสไตล์ที่แตกต่างกันของแขนเสื้อชั้นวางที่จะพิมพ์ขึ้นอยู่กับว่าพวกเขาจะไปที่ใดบนนาฬิกา
สำหรับทุกแขนเสื้อ ฉันพิมพ์สองสามชั้นแรกด้วยสีขาว จากนั้นจึงเปลี่ยนเป็นเส้นพลาสติก PLA ที่เคลือบด้วยไม้สำหรับส่วนที่เหลือของงานพิมพ์ ด้านหน้าสีขาวบางเฉียบนี้เป็นสิ่งที่ทำให้แสงที่กระจายจาก LED ส่องผ่านได้
พวกเขาใช้เวลาประมาณเจ็ดชั่วโมงในการพิมพ์ที่ความสูงของชั้น 0.2 มม. คุณมักจะพิมพ์สามครั้งในชั่วข้ามคืน ฉันยังเสริมปีกเพื่อช่วยป้องกันไม่ให้หลุดออกจากแท่นพิมพ์ สิ่งเหล่านี้จะถูกลบออกได้อย่างง่ายดายหลังจากการพิมพ์เสร็จสิ้น
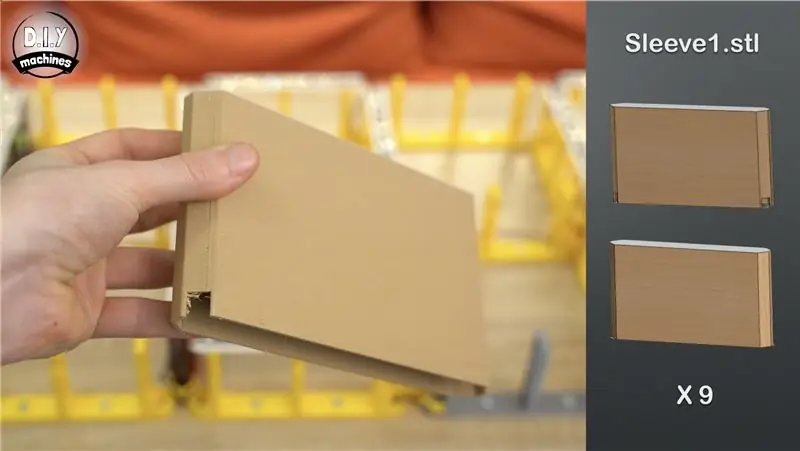
คุณต้องพิมพ์:
- 9x Sleeve1.stl - ตัวนี้มีพิลึกด้านเดียวเท่านั้น
- 6x Sleeve2.stl - มีช่องเจาะที่ด้านหนึ่งและมีรูสำหรับดาวน์ไลท์ LED
- 10x Sleeve3.stl - มีช่องเจาะทั้งสองด้าน
- 6x Sleeve4.st - มีช่องเจาะทั้งสองด้านและมีรูสำหรับดาวน์ไลท์ LED
- 1x Sleeve5.stl - ชุดนี้ได้รับการออกแบบมาโดยเฉพาะสำหรับติดตั้งอุปกรณ์อิเล็กทรอนิกส์และมีรูระบายอากาศสำหรับระบายอากาศและรูสำหรับโฟโตรีซีสเตอร์
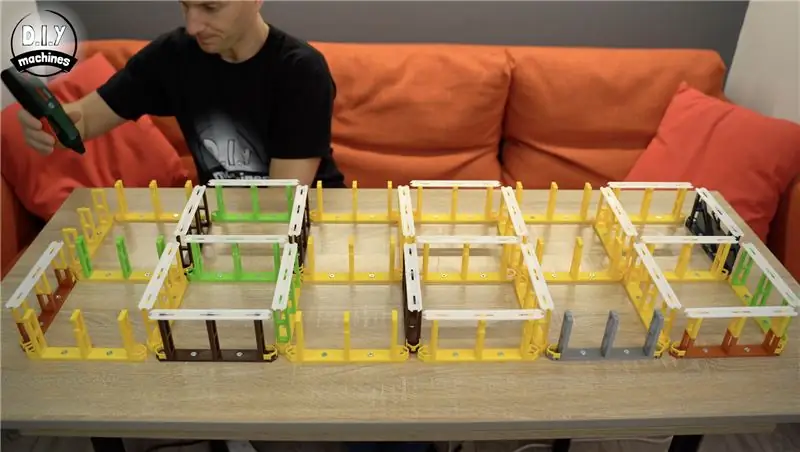
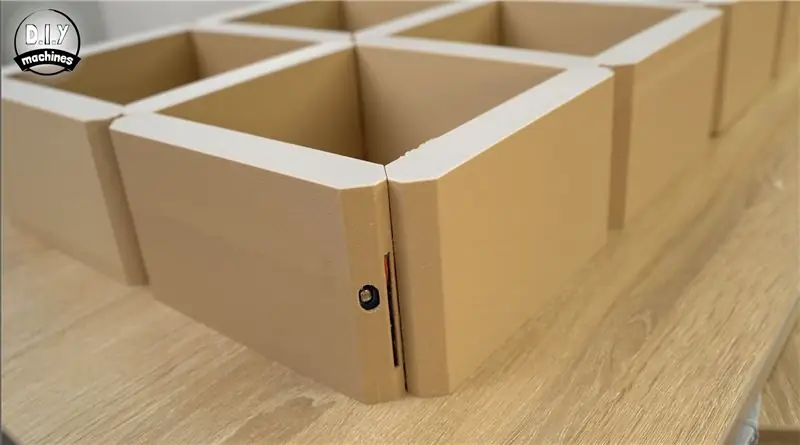
ขั้นตอนที่ 13: ติดตั้งปลอกแขน




ติดตั้งชั้นวางโดยการเลื่อนอย่างระมัดระวังเหนือส่วนรองรับและไฟ LED ในขณะที่ตรวจสอบให้แน่ใจว่าสายไฟผ่านช่องเจาะ
Sleeve1 เก้าอันที่คุณพิมพ์เลื่อนผ่านส่วนรองรับด้านล่างและด้านข้างของนาฬิกา (ยกเว้นอุปกรณ์อิเล็กทรอนิกส์พิเศษที่มีส่วนรองรับ) ตามที่แสดงในภาพด้านบน
Sleeve2 หกตัวทั้งหมดอยู่ด้านบนของนาฬิกาโดยที่รู LED คว่ำลง
สิบ Sleeve3 อยู่ในตำแหน่งแนวตั้งที่เหลือ
Sleeve4 หกช่องในแนวนอนวิ่งไปตรงกลางโดยให้รูสำหรับ LED คว่ำลงอีกครั้ง
Sleeve5 ตัวสุดท้ายอยู่เหนือส่วนรองรับที่เหลือที่ด้านบนขวา
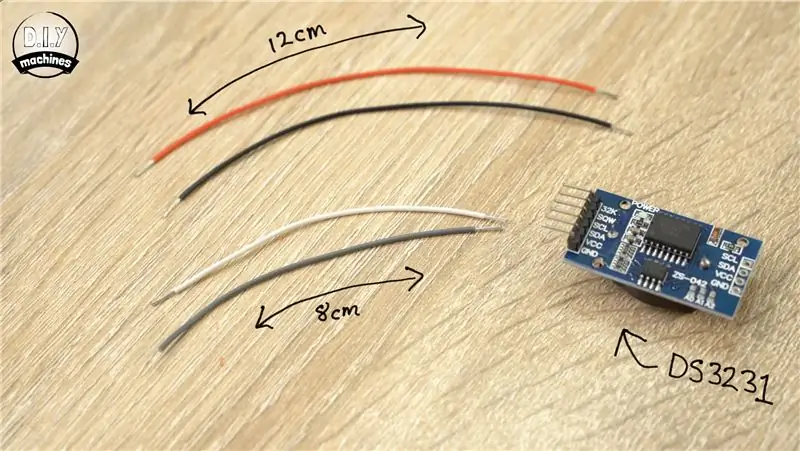
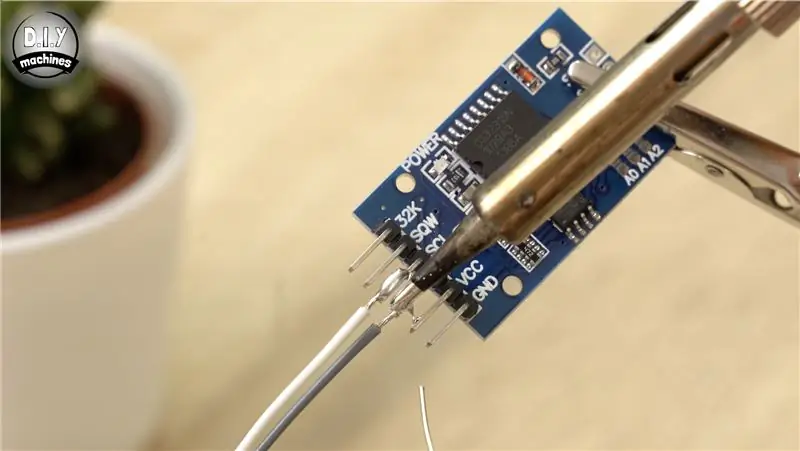
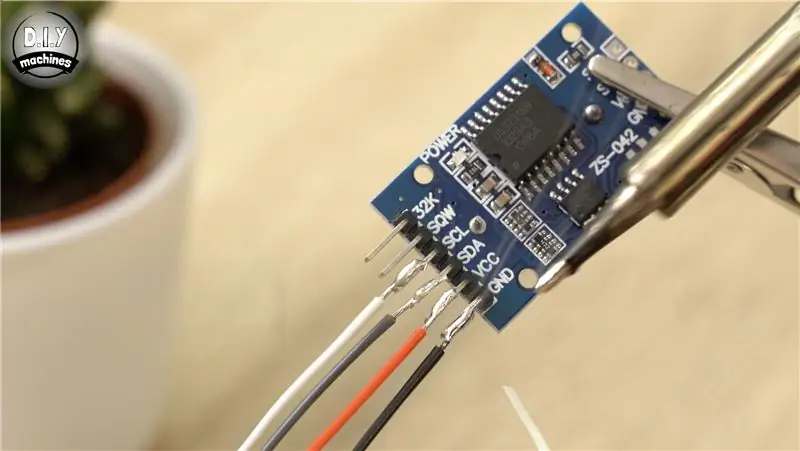
ขั้นตอนที่ 14: เชื่อมต่อ DS3231 กับ Arduino



คุณจะต้องเตรียมสิ่งต่อไปนี้สำหรับขั้นตอนนี้:
- สายไฟยาว 8 ซม
- สายคู่ 12 ซม.
- DS3231 - นาฬิกาตามเวลาจริง (RTC)
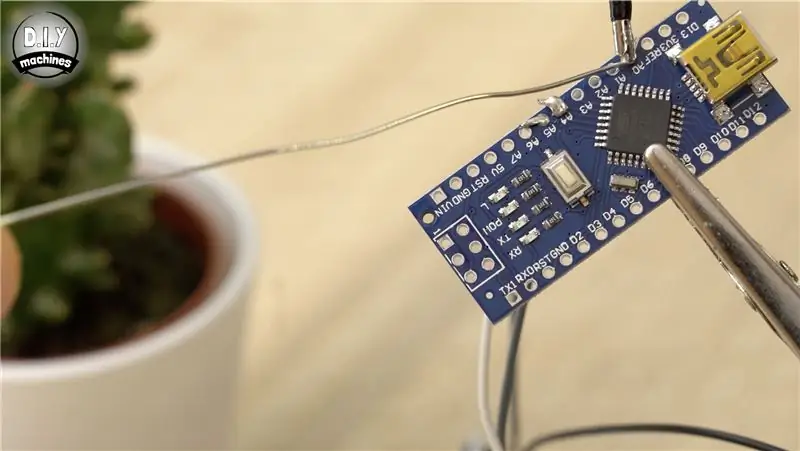
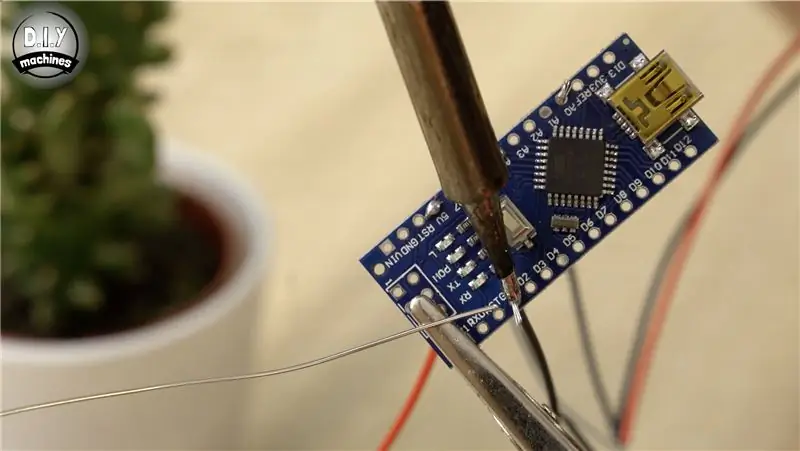
- Arduino นาโน
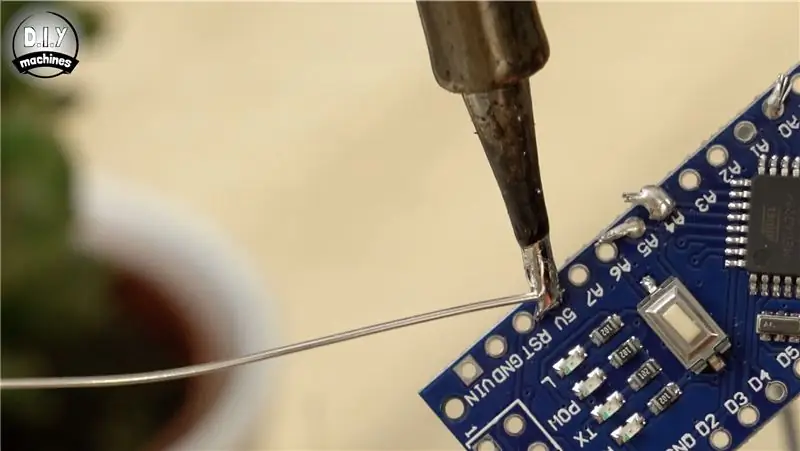
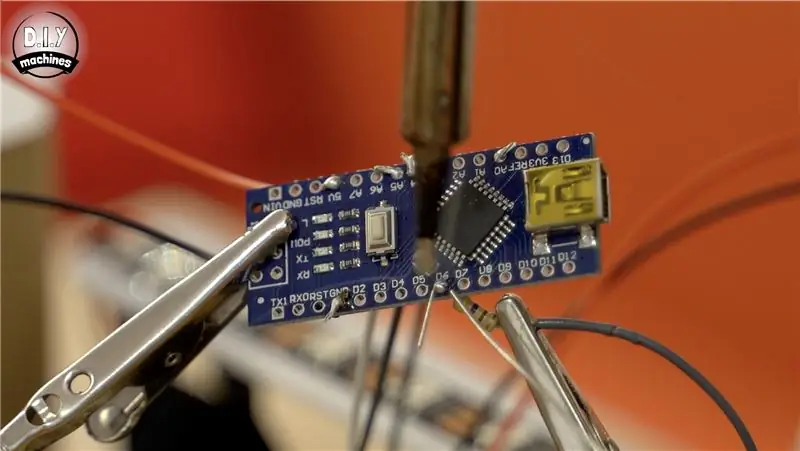
เริ่มต้นด้วยการบัดกรีลวดขนาด 8 ซม. เข้ากับ SCL และอีกเส้นหนึ่งเข้ากับ SDA บน RTC จากนั้นบัดกรีลวดขนาด 12 ซม. เข้ากับ VCC และอีกอันหนึ่งเข้ากับ GND (กราวด์) ฉันจะใช้สายสีแดงสำหรับการเชื่อมต่อเชิงบวก/VCC ต่อจากนี้ไป และสายสีดำสำหรับการเชื่อมต่อกราวด์/GND เพื่อช่วยให้เข้าใจได้ง่ายขึ้นว่าควรเชื่อมต่อกับสายใด
ใช้ Arduino บัดกรีลวดที่มาจาก SCL ถึง A5 บน Arduino จากนั้นต่อสายจาก SDA กับ A4 เราจะเชื่อมต่อสายไฟในภายหลัง
ขั้นตอนที่ 15: เชื่อมต่อโฟโตรีซีสเตอร์ (เซ็นเซอร์วัดแสง) กับ Arduino




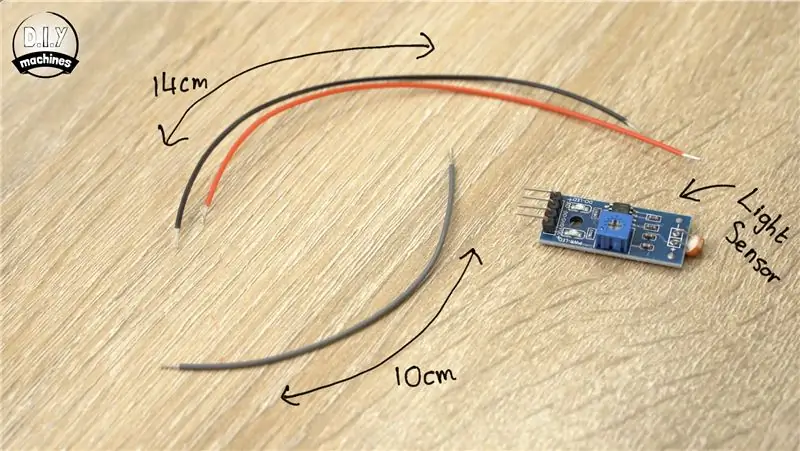
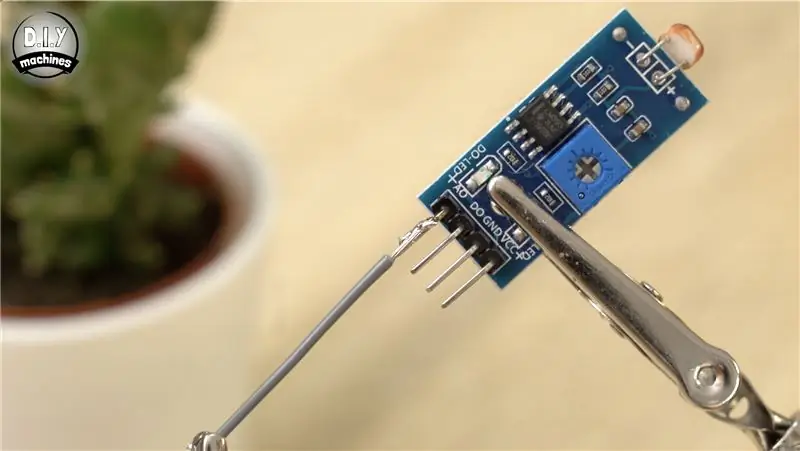
คุณจะต้องมีสิ่งต่อไปนี้สำหรับขั้นตอนนี้:
- โมดูลโฟโตรีซีสเตอร์
- ลวดยาว 10 ซม. เดียว
- สายคู่ 14 ซม.
บัดกรีลวดขนาด 10 ซม. เข้ากับ AO บนโมดูลและต่อสายยาว 14 ซม. แต่ละตัวเข้ากับ GND และ VCC
จากนั้นต่อสาย AO ขนาด 10 ซม. เข้ากับ A0 บนบอร์ด Arduino Nano อีกครั้งเราจะเชื่อมต่อสายไฟในภายหลัง
ขั้นตอนที่ 16: เตรียมนาโนเพื่อเชื่อมต่อกับพลังงาน


สำหรับขั้นตอนนี้ให้เตรียม:
สายไฟยาว 12 ซม. 2 เส้น
ประสานสายใดสายหนึ่งเข้ากับการเชื่อมต่อ GND ใด ๆ บน Arduino และอีกสายหนึ่งเข้ากับพิน 5V
ขั้นตอนที่ 17: เชื่อมต่อ LEDs



คุณจะต้องการ:
ตัวต้านทาน 470 โอห์มหนึ่งตัว
ย่อขาของตัวต้านทานให้สั้นลงเล็กน้อยเนื่องจากยาวเกินความจำเป็น ประสานด้านหนึ่งของตัวต้านทานกับลวดที่เชื่อมต่อกับ DIN ที่ด้านขาเข้าของแถบ LED แรกที่เราติดตั้ง นี่คือหนึ่งในการสนับสนุนการพิมพ์ 3 มิติที่ออกแบบมาเพื่อใส่อุปกรณ์อิเล็กทรอนิกส์ทั้งหมด
ปลายอีกด้านหนึ่งของตัวต้านทานจะถูกบัดกรีไปที่ D6 บน Arduino
ขั้นตอนที่ 18: คำเตือนพลังงาน…
คำเตือนด่วนที่จะแบ่งปันกับคุณ อย่าเชื่อมต่อแหล่งจ่ายไฟหลักในเวลาเดียวกันกับที่คุณใช้การเชื่อมต่อ USB ของ Arduinos คุณเสี่ยงที่จะสร้างความเสียหายให้กับอุปกรณ์ใดก็ตามที่เชื่อมต่อกับ Arduino ของคุณ นี่คือเหตุผลที่เรายังไม่ได้เชื่อมต่อสายไฟหลักและจะไม่ทำเช่นนั้นจนกว่าโครงการจะเสร็จสมบูรณ์และเราไม่จำเป็นต้องเชื่อมต่อผ่าน USB อีกต่อไป
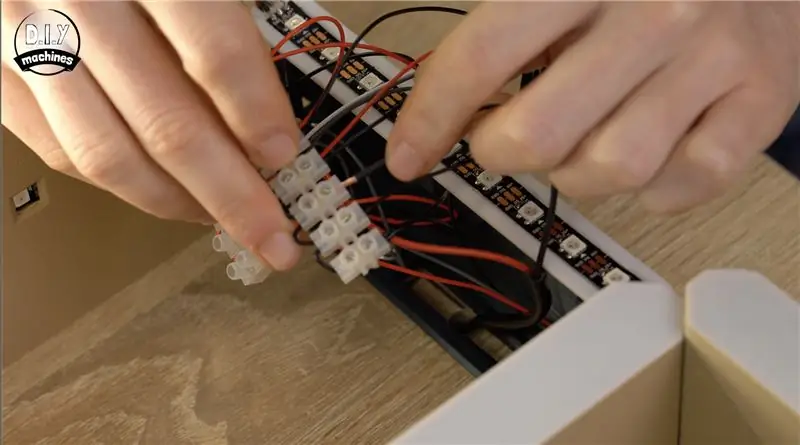
ขั้นตอนที่ 19: เชื่อมต่อสายไฟ



สำหรับขั้นตอนนี้ คุณจะต้อง:
- เทอร์มินัลบล็อกสองแถบของคุณ
- ลวดสั้น 8 เส้น (ฉันทำสี่เส้นเป็นสีแดงและสี่เส้นเป็นสีดำ)
ใช้สายสั้นแต่ละเส้นข้างหนึ่งของแผงขั้วต่อเป็นสายจัมเปอร์เพื่อเชื่อมต่อเข้าด้วยกัน เมื่อคุณขันสกรูเข้ากับแผงขั้วต่อแล้ว ให้ลากเพื่อให้แน่ใจว่ายึดแน่นด้วยสกรู ทำซ้ำสำหรับแถบเทอร์มินัลทั้งสอง
ตอนนี้เราสามารถนำสายไฟ VCC/5V ทั้งหมดไปที่ส่วนประกอบของเราแล้วเชื่อมต่อเข้ากับแถบขั้วต่อเทอร์มินัลเดียวกัน จากนั้นทำเช่นเดียวกันกับสายไฟ GND/Ground ทั้งหมดกับแถบขั้วต่อเทอร์มินัลอื่นๆ
คุณควรพบว่ามาจากแต่ละองค์ประกอบต่อไปนี้:
- Arduino
- แถบ LED แรก
- DS3231
- โฟโตรีซีสเตอร์
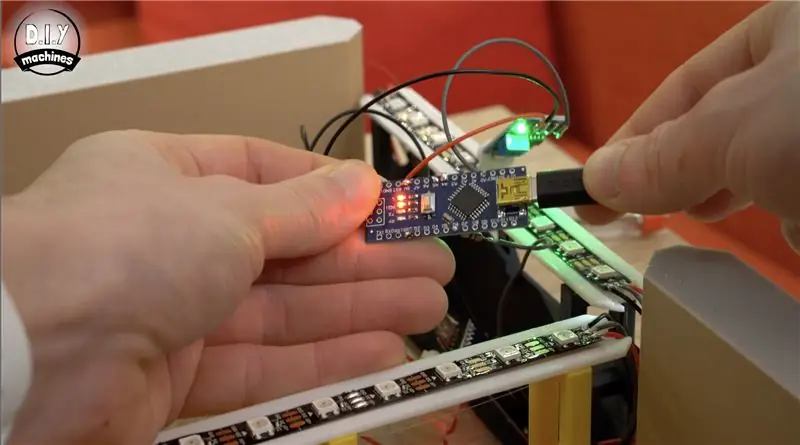
ขั้นตอนที่ 20: การอัปโหลดรหัส



เชื่อมต่อ Arduino ของคุณกับพีซีผ่านการเชื่อมต่อ USB และเปิดรหัสสำหรับโครงการนี้ใน Arduino IDE ดาวน์โหลดโค้ดได้จาก Github:
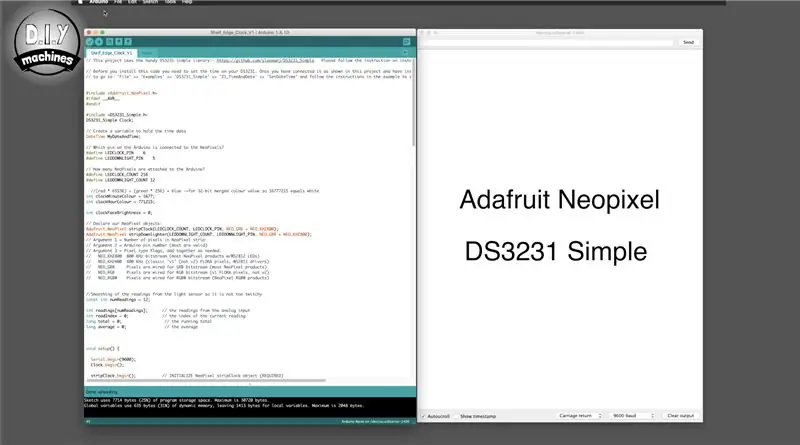
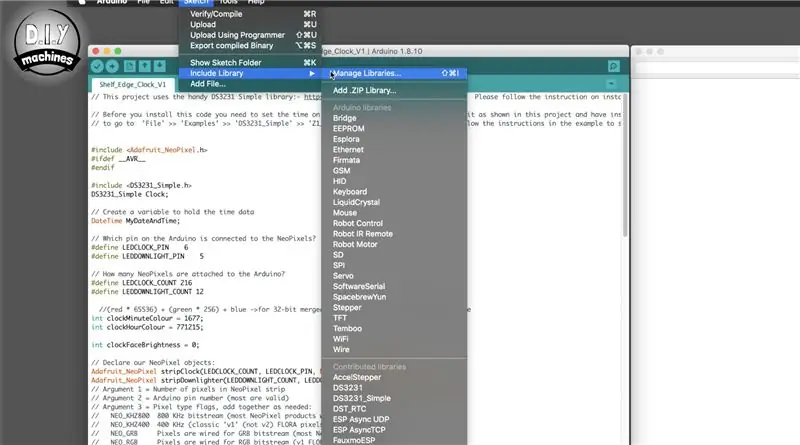
คุณต้องติดตั้งไลบรารี่สองไลบรารีที่แตกต่างกันใน Arduino IDE ของคุณสำหรับโปรเจ็กต์นี้ 'Adafruit Neopixel' และ 'DS3231 Simple'
หากคุณยังไม่มี คุณจะต้องติดตั้ง
ในการติดตั้งไลบรารี Adafruit:
ใน Arduino IDE ให้ไปที่ Sketch > Include Library > Manage Libraries จากนั้นใน Library Manager ค้นหา Neopixel strip โดยใช้แถบค้นหา กดติดตั้ง
สำหรับไลบรารี DS3231 ให้ไปที่ https://github.com/sleemanj/DS3231_Simple และทำตามคำแนะนำง่ายๆ ในหน้า
ขั้นแรกเราสามารถตั้งเวลาบนนาฬิกาได้โดยการเรียกใช้สคริปต์ขนาดเล็กที่จัดทำโดยผู้เขียนไลบรารี เราต้องเรียกใช้เพียงครั้งเดียว เมื่อต้องการทำสิ่งนี้ให้ไปที่ 'File' >> 'Examples' >> 'DS3231_Simple' >> 'Z1_TimeAndDate' >> 'SetDateTime' ตั้งค่าวันที่และเวลาที่คุณต้องการแล้วอัปโหลดไปยัง Arduino ของคุณ สิ่งนี้จะตั้งเวลาที่ถูกต้องบน RTC ของคุณซึ่งจะคงอยู่เมื่อ Arduino สูญเสียพลังงานตราบเท่าที่แบตเตอรี่ปุ่มใช้งานได้นาน ขณะนี้สามารถปิดหน้าต่างนี้และอัปโหลดสคริปต์โครงการหลักแทน
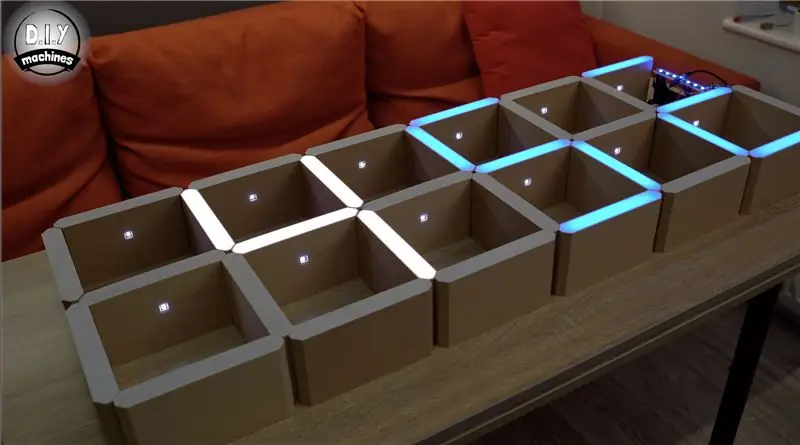
หากทุกอย่างดำเนินไปอย่างที่ควรเป็นจนถึงตอนนี้ หน้าปัดนาฬิกาของคุณควรมีชีวิตชีวาและทำให้เวลาปัจจุบันสว่างขึ้น
ขั้นตอนที่ 21: การเพิ่มไฟแช็ค LED ลง



สำหรับโคมดาวน์ไลท์ LED คุณจะต้องเตรียมสิ่งต่อไปนี้:
- สายยาว 29 ซม. 11 ชุด
- หนึ่งชุดยาว 48 ซม.
- LED 12 ดวงแยกจากม้วนที่เราใช้ก่อนหน้านี้
- ตัวต้านทาน 470 โอห์ม
อย่าลืมว่าการปรับแต่งแผ่นอิเล็กโทรดบน LED และปลายสายไฟจะทำให้การบัดกรีเข้าด้วยกันง่ายขึ้นมากในภายหลัง
ต้องถอดปลอกพิมพ์ 3 มิติสำหรับครึ่งบนและแถวกลางของนาฬิกาออก เพื่อที่เราจะสามารถติดตั้งสายไฟสำหรับดาวน์ไลท์ได้ หากต้องการถอดออก ให้ดึงขึ้นตรงๆ อย่างระมัดระวัง
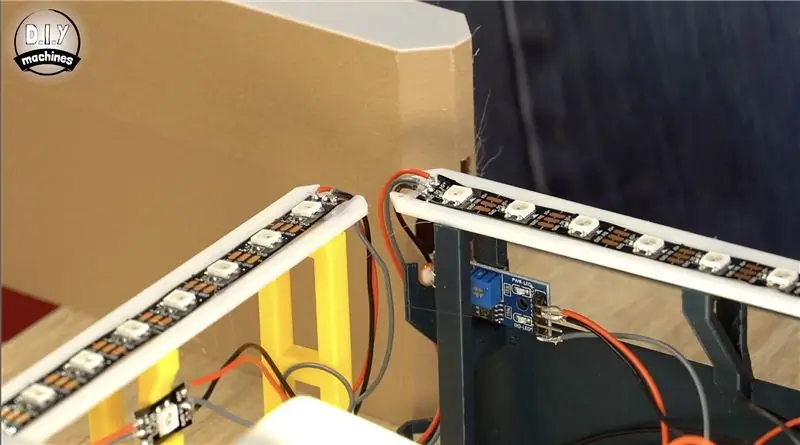
โคมดาวน์ไลท์ LED ตัวแรกจะติดตั้งเข้ากับส่วนรองรับแนวนอนที่ด้านบนขวาของหน้าปัดนาฬิกา บัดกรีชุดสายไฟยาว 29 ซม. เข้ากับทั้งสองด้านของไฟ LED แต่ละดวง จากนั้นติดกาวให้เข้าที่ในรอยบากบนเสาค้ำตรงกลาง คุณยังต้องใส่ใจกับทิศทางการไหลของข้อมูล และสำหรับแถวบนสุดของดาวน์ไลท์ LED ควรหันออกจาก Arduino ตามที่ไฮไลต์ในภาพ
จากนั้นคุณสามารถร้อยสายไฟผ่านตัวกั้นลวดที่ปลายทั้งสองของส่วนรองรับ ประสานตัวต้านทาน 470 โอห์มกับสายเคเบิล DIN ซึ่งอยู่ด้าน Arduino ของ LED ปลายอีกด้านหนึ่งของตัวต้านทานเชื่อมต่อกับ D5 บน Arduino
การเชื่อมต่อ VCC และ GND ที่ไปยัง LED สามารถเพิ่มไปยังแถบขั้วต่อเทอร์มินัลที่เหมาะสมได้
เพิ่มไฟดาวน์ไลท์ LED ต่อไปที่แถวบนสุดโดยใช้ชุดสายไฟขนาด 29 ซม. ระหว่างแต่ละอัน ที่ส่วนท้ายของแถว (LED ดวงที่ 6) ให้ต่อชุดสายไฟขนาด 48 ซม. เพื่อที่เราจะไปถึงแถวถัดไป จากนั้นจึงเพิ่มไฟ LED ที่มีสายไฟยาว 29 ซม. ระหว่างพวกมัน
ฉันสร้างไดอะแกรมที่แนบมาด้านบนซึ่งทำให้ชัดเจนว่าจะใช้สายไฟใดระหว่างไฟ LED ซึ่งจะต้องหันไปทางลูกศรข้อมูลและวิธีการกำหนดเส้นทางสายไฟผ่านตัวนำลวดที่ฐานของแกนพิมพ์ 3 มิติที่รองรับ
ขั้นตอนที่ 22: ทดสอบ Downlighters



ตอนนี้คุณสามารถเปลี่ยนปลอกชั้นวางทั้งหมดได้ ยกเว้นอันที่จะครอบคลุมอุปกรณ์อิเล็กทรอนิกส์
เชื่อมต่อพอร์ต USB บน Arduino กับแหล่งจ่ายไฟ USB และคุณจะพบว่าคุณมีโครงการที่ทำงานได้อย่างสมบูรณ์!
ขั้นตอนที่ 23: เชื่อมต่อแหล่งจ่ายไฟหลัก


ถอดสาย USB ออกจาก Arduino
ป้อนสายไฟหลักผ่านรูในบอร์ดที่เราทำไว้ภายใต้ส่วนรองรับการพิมพ์ 3 มิติก่อนหน้านี้ จากนั้นคุณสามารถเชื่อมต่อขั้วบวกกับแถบบล็อกไฟบวกและกราวด์กับแถบกราวด์
ตรวจสอบว่าสายไฟทั้งหมดยังคงยึดแน่นโดยดึงเบาๆ
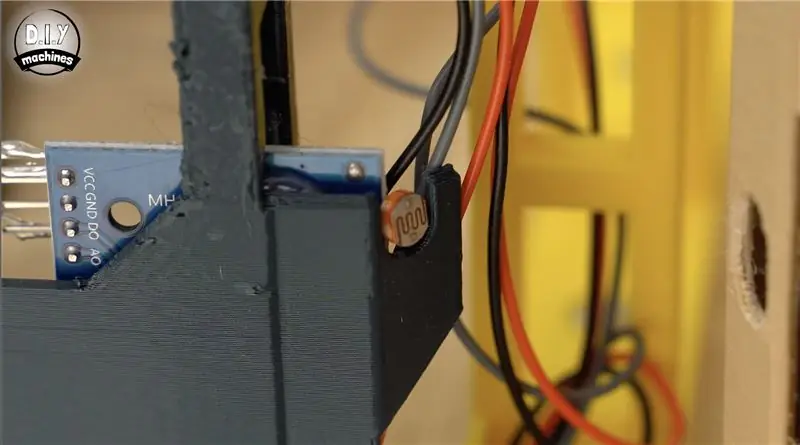
ขั้นตอนที่ 24: วางตำแหน่งโฟโตรีซีสเตอร์



ทากาวที่ด้านหลังของโฟโตรีซีสเตอร์ จากนั้นจึงจัดวางตำแหน่งนี้เพื่อให้เซ็นเซอร์ทรงกลมที่ยื่นออกมาจากเซ็นเซอร์นั้นอยู่ในช่องเจาะรูปตัว U ที่ทำขึ้นแล้วในส่วนรองรับการพิมพ์ 3 มิติ ด้านหน้าของเซ็นเซอร์ควรชิดกับด้านหน้าเพื่อไม่ให้บังปลอกหุ้มเมื่อลดระดับไว้เหนือส่วนรองรับนี้
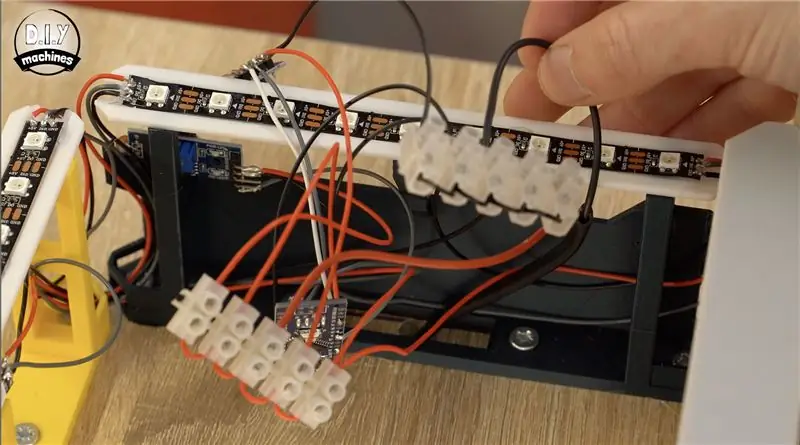
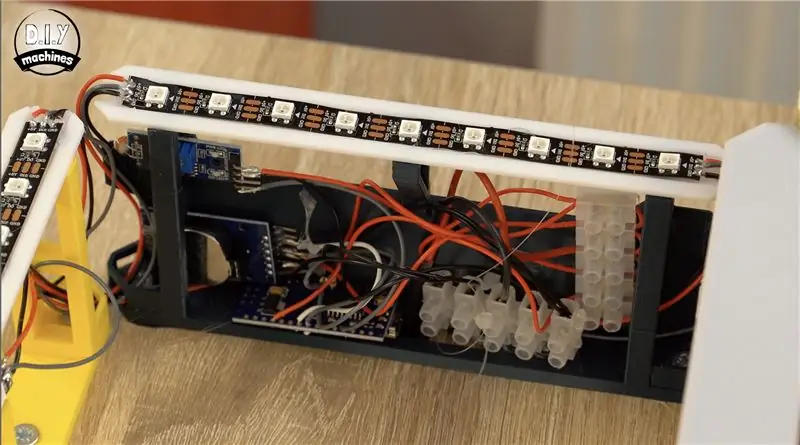
ขั้นตอนที่ 25: จัดระเบียบอุปกรณ์อิเล็กทรอนิกส์




ณ จุดนี้ เราสามารถจัดวางอุปกรณ์อิเล็กทรอนิกส์ให้เป็นระเบียบเพื่อให้วางเข้าในชั้นวางได้อย่างเรียบร้อย
ฉันใช้กาวยึดส่วนต่างๆ ภายในชั้นวางโดยใช้แป้นขนาดใหญ่ของชิ้นส่วนที่พิมพ์ 3 มิติเพื่อติดไว้ คุณสามารถใส่มันในการจัดเรียงที่เหมาะกับคุณ แต่ระวังอย่าดึงสายไฟมากเกินไป
ภาพด้านบนแสดงก่อนและหลังฉันจัดเรียงของฉัน เมื่อเสร็จแล้ว คุณสามารถเลื่อนแขนเสื้อไปเหนือส่วนรองรับได้
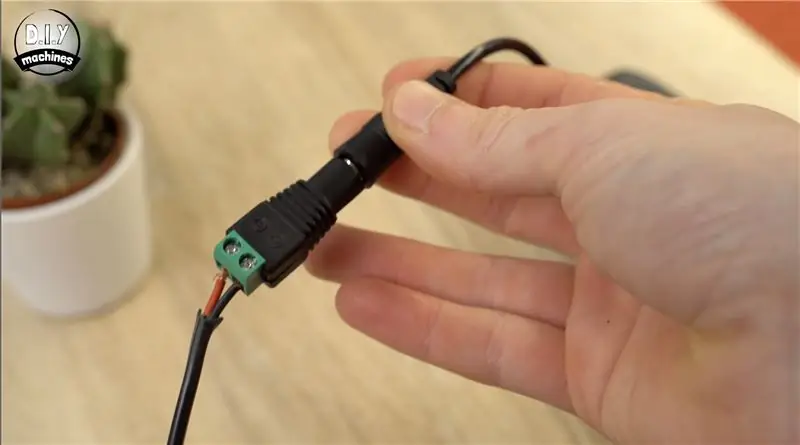
ขั้นตอนที่ 26: เสร็จสิ้นการติดตั้งพาวเวอร์ซัพพลายและการติดตั้ง




ปลายสายอีกด้านของสายไฟสามารถติดตั้งเข้ากับขั้วต่อสกรูได้ ให้ความสนใจกับด้านบวกและด้านลบของขั้วต่อสกรูเนื่องจากอาจทำให้ขั้วของสกรูช้าลง
ในการติดตั้งนาฬิกาขอบชั้นวางเข้ากับผนัง ฉันใช้ขายึดหน่วยผนังสำหรับห้องครัว ครึ่งหนึ่งติดกับแป้นนาฬิกาและอีกครึ่งหนึ่งติดกับผนัง ทั้งสองก็สไลด์เข้าหากัน
ฉันยังใช้กาวที่แข็งแรงเพื่อช่วยเก็บสายไฟที่ด้านหลังบอร์ดให้เข้าที่ และเพื่อป้องกันไม่ให้น้ำหนักของตัวมันเองดึงสายเคเบิลที่ต่อกับแถบขั้วต่อเทอร์มินัล
สิ่งสุดท้ายที่ฉันเพิ่มก่อนวางชั้นวางบนผนังคือแถบยางรัดเล็กๆ สองกองที่ฉันติดกาวเข้าด้วยกัน สิ่งนี้ทำหน้าที่เป็นบัฟเฟอร์ขนาดเล็กซึ่งช่วยป้องกันด้านล่างของชั้นวางทำเครื่องหมายผนังในขณะที่ยัง 'ยืน' จากผนังอย่างเท่าเทียมกัน
ใช้พลาสติกเก็บสายไฟที่มีความยาวเล็กน้อยเพื่อช่วยซ่อนสายไฟสีดำ จากนั้นสามารถทาสีให้เข้ากับสีผนังได้
ขั้นตอนที่ 27: โครงการเสร็จสมบูรณ์

เยี่ยม ได้เวลาชงชาแล้วชื่นชมงานที่มีประโยชน์ของคุณ:)
ฉันหวังว่าคุณจะสนุกกับการทำของคุณเอง อย่าลืมดูโครงการอื่น ๆ ของฉัน
สมัครสมาชิกที่นี่บน Instructables และ YouTube เพื่อค้นหาว่าโครงการต่อไปของฉันคืออะไร โปรดแชร์โปรเจ็กต์นี้กับทุกคนที่คุณรู้จักซึ่งอาจต้องการสร้างโครงการนี้ขึ้นมาเอง และหากคุณสร้างโครงการนี้ ฉันก็อยากเห็นรูปถ่ายของมัน
มิฉะนั้นจนกว่าจะถึงเวลาต่อไปสำหรับตอนนี้!
สมัครสมาชิกช่อง Youtube ของฉัน:
สนับสนุนฉันใน Patreon:
เฟสบุ๊ค:
ลูอิส


รางวัลใหญ่ในการประกวดนาฬิกา
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
