
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.



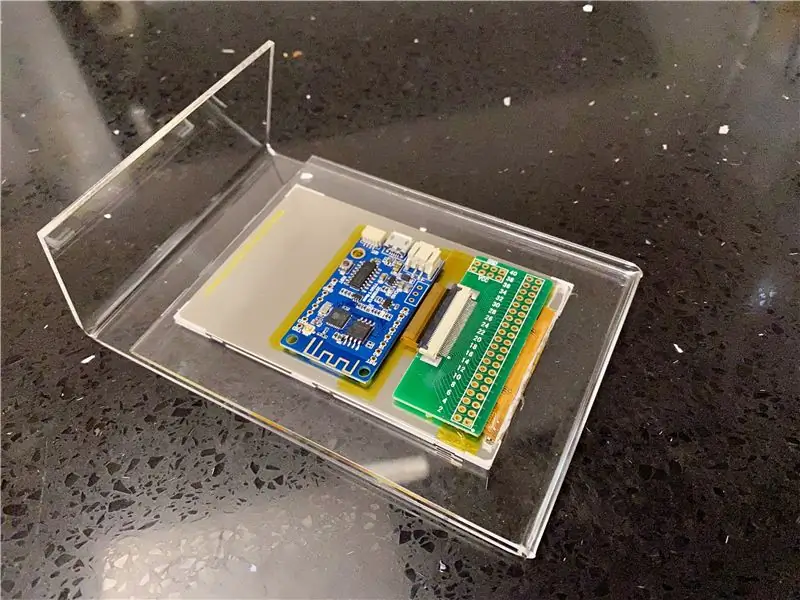
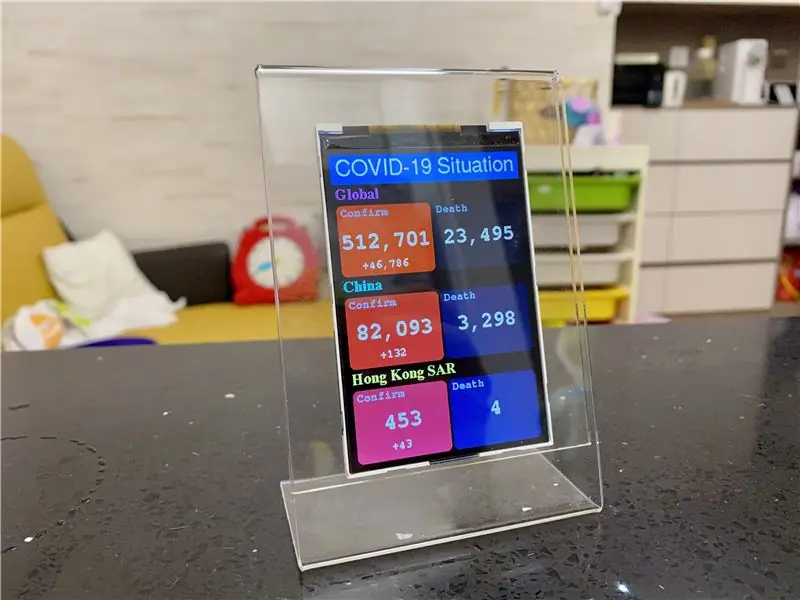
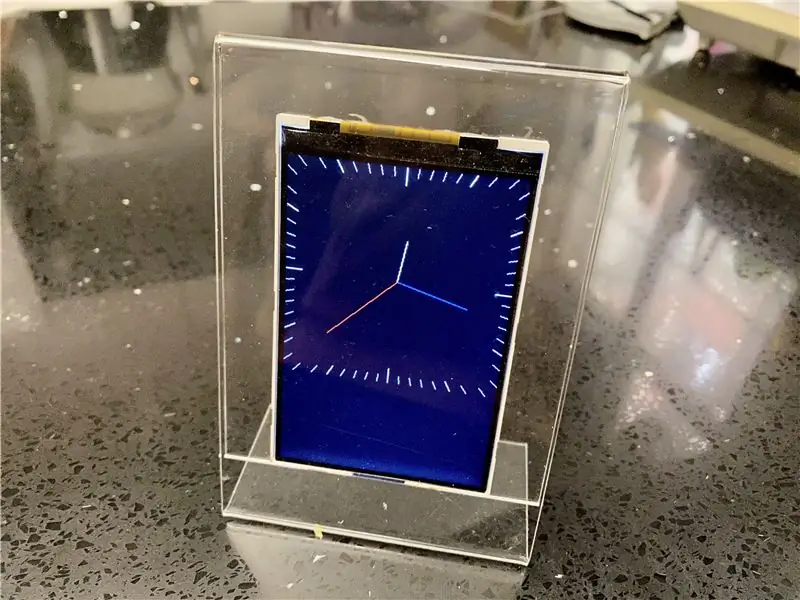
สิ่งอำนวยความสะดวกนี้แสดงวิธีใช้ ESP8266/ESP32 และ LCD เพื่อสร้างจอแสดงผลแบบลอยตัวบนขาตั้งภาพอะคริลิก
ขั้นตอนที่ 1: การเตรียมการ


ขาตั้งภาพอะครีลิค
ขาตั้งอะคริลิกใดๆ ที่ใหญ่กว่า LCD เล็กน้อยก็ถือว่าใช้ได้ คราวนี้ฉันใช้ขาตั้งรูปถ่าย 3R
จอ LCD
LCD ใด ๆ ที่รองรับ Arduino_GFX นั้นใช้ได้ คุณอาจพบจอแสดงผลที่รองรับในปัจจุบันที่ GitHub readme:
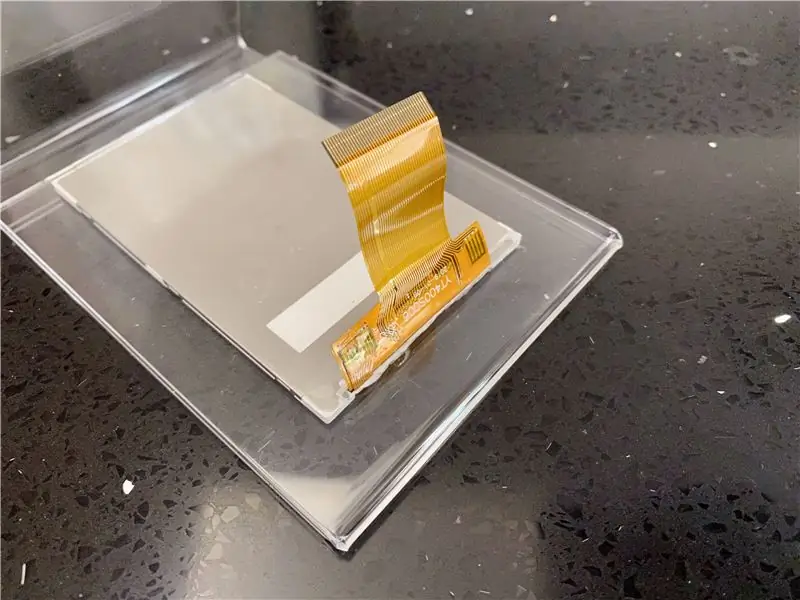
ครั้งนี้ฉันใช้จอ LCD YT400S0006 4 ST7796
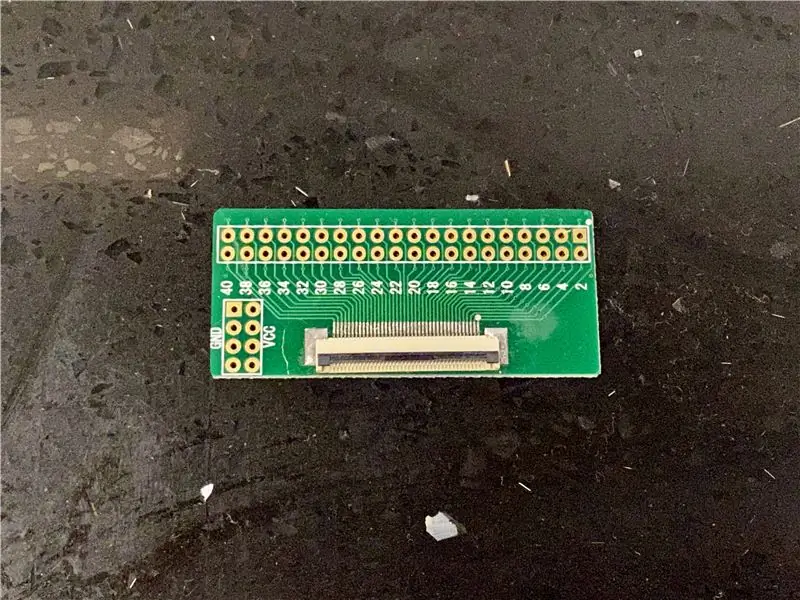
บอร์ดแปลง FPC เป็น DIP PCB
นี่เป็นทางเลือก ขึ้นอยู่กับ LCD ที่คุณเลือก บอร์ดแปลง FPC เป็น DIP PCB สามารถช่วยให้คุณบัดกรีได้ง่ายขึ้น YT400S0006 มี FPC ระยะพิทช์ 0.5 มม. 40 พิน การบัดกรีโดยตรงบนระยะพิทช์ 0.5 มม. นั้นไม่ใช่เรื่องง่าย ดังนั้นฉันจึงใช้ตัวแปลงเพื่อช่วยฉัน
บอร์ดพัฒนา ESP8266/ESP32
เพื่อให้จอแสดงผลลอยได้ ควรใช้บอร์ด dev ไร้สาย และต้องการการสนับสนุนพลังงาน Lipo คราวนี้ฉันใช้บอร์ด dev ของ TTGO T-base ESP8266
แบตลิโพ
นี่เป็นทางเลือก ขึ้นอยู่กับว่าคุณจะใช้จอแสดงผลนี้โดยไม่ได้เสียบปลั๊กหรือไม่ ขนาดแบตเตอรี่นี้กำหนดโดย 2 ปัจจัย:
- ชั่วโมงการทำงาน: เช่น หากคุณต้องการให้ใช้งานได้ 2 ชั่วโมง ก็ควรเป็น ~250 mA x 2 ชั่วโมง ~= 500 mAH
- พื้นที่ที่เหลือ: สำหรับการซ่อนส่วนประกอบทั้งหมดหลัง LCD ขนาดแบตเตอรี่ควรเป็นขนาด LCD ลบบอร์ดแปลงและบอร์ด dev
ขั้นตอนที่ 2: การแก้ไขกรอบรูป



ขั้นตอนนี้เป็นทางเลือก ขึ้นอยู่กับมุมมองการแสดงผล
เกือบจะไม่มีปัญหาเรื่องมุมมองสำหรับจอแสดงผล IPS/OLED แต่เป็นการยากที่จะหาจอแสดงผล SPI IPS/OLED ขนาดใหญ่ในตลาดงานอดิเรก
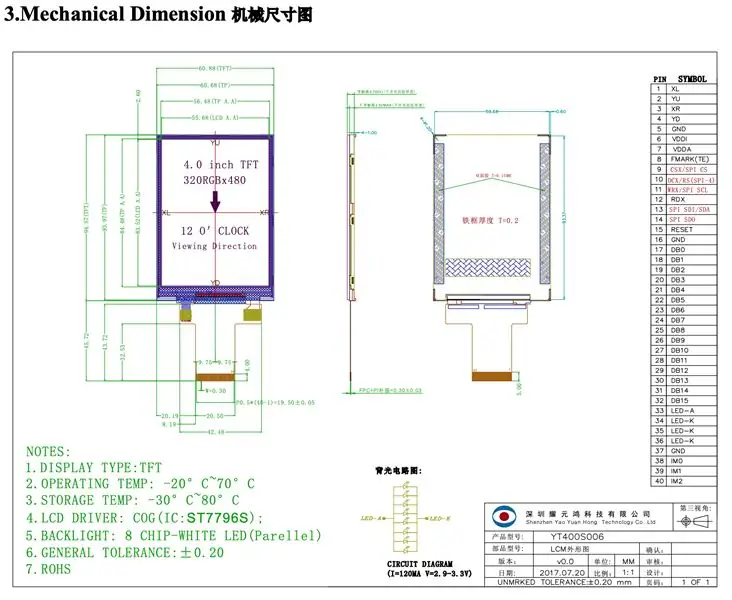
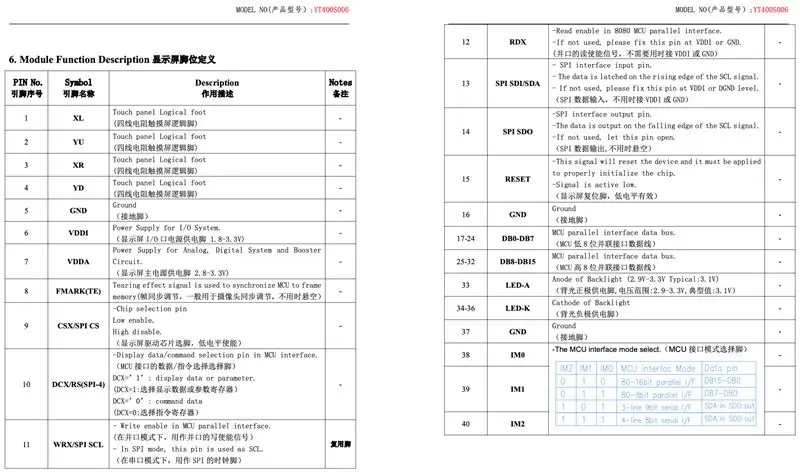
สำหรับจอแสดงผล "มุมกว้าง" เช่น YT400S0006 ที่ฉันใช้ โปรดอ่านเอกสารข้อมูลอย่างละเอียดก่อนประกอบจริง YT400S0006 มุมมองอย่างเป็นทางการคือ 12 นาฬิกา ซึ่งหมายความว่าคุณต้องวาง FPC ที่ด้านบนเพื่อให้ได้มุมมองที่ดีที่สุด
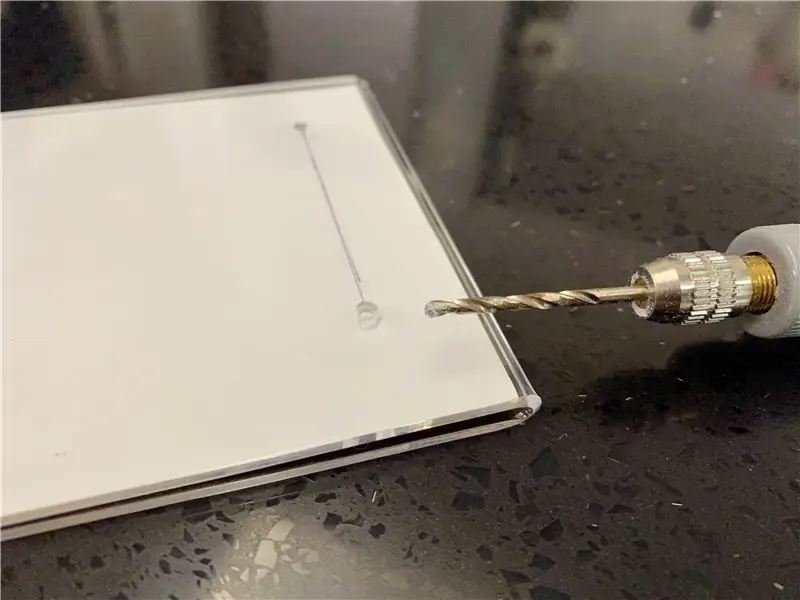
หากคุณมีจอแสดงผลแบบ 12 นาฬิกา คุณจำเป็นต้องเจาะและเจาะรูยาวที่ด้านหลังด้านบนของกรอบรูปเพื่อให้ FPC หลุดออกมา คุณไม่สามารถทำโปรแกรมแก้ไขนี้ได้หากคุณมีหน้าจอ 3, 6 หรือ 9 นาฬิกา
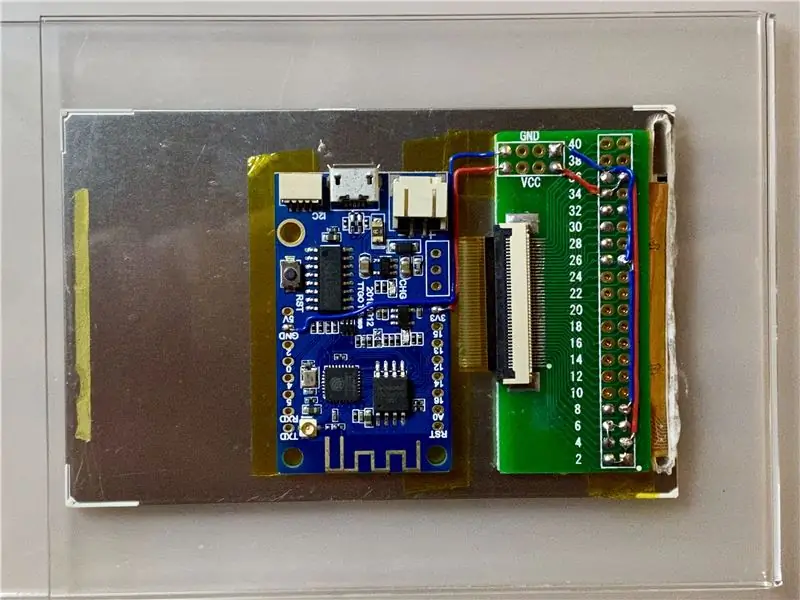
ขั้นตอนที่ 3: แก้ไข

แก้ไข LCD, บอร์ดคอนเวอร์เตอร์ และบอร์ด dev ด้วยการแตะสองครั้ง โปรดทราบว่าเทปไม่ควรปิดบังหมุด DIP
ขั้นตอนที่ 4: การเรียงลำดับงาน



เชื่อมต่อ LCD ของคุณกับบอร์ด dev
นี่คือตัวอย่างสรุปการเชื่อมต่อ:
ESP8266 -> LCD
Vcc -> Vcc, ตัวต้านทาน -> LED+
GND -> GND, LED- GPIO 15 -> CS GPIO 5 -> DC (ถ้ามี) RST -> RST GPIO 14 -> SCK GPIO 12 -> MISO (ตัวเลือก) GPIO 13 -> MOSI / SDA
ESP32 -> LCD
Vcc -> Vcc, ตัวต้านทาน -> LED+
GND -> GND, LED- GPIO 5 -> CS GPIO 16 -> DC (ถ้ามี) GPIO 17 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (ทางเลือก) GPIO 23 -> MOSI / SDA
อ่านแผ่นข้อมูล LCD สำหรับการเชื่อมต่อเพิ่มเติม เช่น YT400S006 ต้องการพิน 38, 39 และ 40 เชื่อมต่อกับ Vcc เพื่อตั้งค่าเป็นโหมด SPI
คุณควรเพิ่มตัวต้านทาน ปกติไม่กี่โอห์มถึงไม่กี่ร้อยโอห์ม ระหว่าง Vcc และ LED+ เพื่อปรับความสว่าง
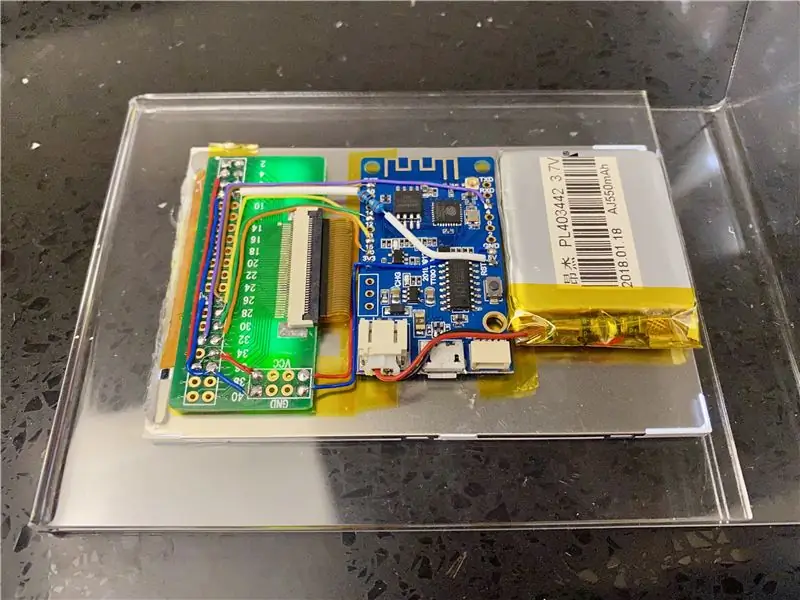
ขั้นตอนที่ 5: เสียบ Lipo (อุปกรณ์เสริม)

หากคุณต้องการใช้งานแบบไร้สาย ให้เสียบแบตเตอรี่ Lipo แล้วแก้ไขด้วยเทปขนาดสองเท่า
ขั้นตอนที่ 6: แสดงอย่างมีความสุข





คุณมีจอแสดงผลแบบลอยตัวที่ดีแล้ว ถึงเวลาทดสอบโปรเจ็กต์การแสดงผล IoT หลายร้อยรายการ
นี่คือตัวอย่างบางส่วน:
- ตัวอย่าง Arduino_GFX Library ในตัว:
- นาฬิกาอ้างอิง:
- ESP32PhotoFrame อ้างอิง:
- เครื่องวิเคราะห์ ESPWiFi อ้างอิง:
- PDQgraphicstest
- Arduino BiJin Tokei อ้างอิง:
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
