
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

การศึกษาจำนวนมากแนะนำว่าท่าทางของการใช้เมาส์คอมพิวเตอร์ทั่วไปอาจเป็นอันตรายได้ เมาส์เป็นอุปกรณ์มาตรฐานของคอมพิวเตอร์ ผู้ใช้คอมพิวเตอร์ใช้เมาส์เกือบสามเท่าของแป้นพิมพ์ เนื่องจากอัตราการเปิดรับแสงสูง การปรับปรุงท่าทางท่อนบนขณะใช้เมาส์คอมพิวเตอร์จึงมีความสำคัญมาก
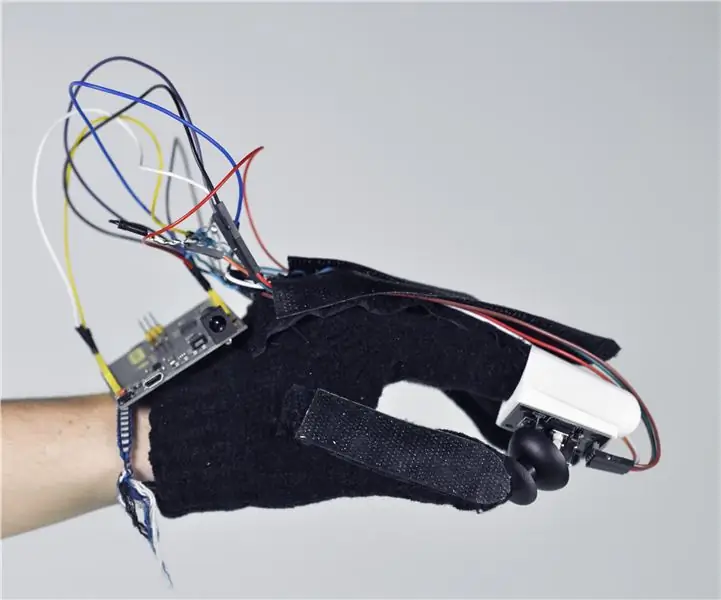
สำหรับโครงการที่เป็นนามธรรมนี้ เราจะทำอุปกรณ์สวมใส่ที่ช่วยให้ผู้คนสามารถเคลื่อนที่ผ่านหน้าจอคอมพิวเตอร์ได้โดยไม่ต้องใช้เทคโนโลยีภายนอก ด้วยวิธีนี้ เราจึงสามารถใช้มือเคลื่อนไหวตามธรรมชาติแทนการคลิกอุปกรณ์บนพื้นผิวแนวนอน นอกจากนี้ยังช่วยให้ใช้หน้าจอขณะยืนได้ ทำให้การนำเสนอด้วยปากเปล่าน่าพึงพอใจยิ่งขึ้น
ส่วนต้นแบบจะใช้ดัชนีเป็นจอยสติ๊ก นิ้วกลางสำหรับการคลิกซ้าย นิ้วนางสำหรับการคลิกขวา และนิ้วก้อยสำหรับการเปิดและปิดเครื่อง นิ้วหัวแม่มือจะทำหน้าที่เป็นพื้นผิวที่ปุ่มถูกกด ซึ่งทั้งหมดจะถูกเพิ่มเข้าไปในถุงมือ
เสบียง
- (x1) Arduino Leonardo
- (x1) โปรโตบอร์ด
- (x1) โมดูลจอยสติ๊ก
- (x3) ปุ่มกด
- (x20±) สายจัมเปอร์
- (x3)ตัวต้านทาน1KΩ
- (x1) ชุดเย็บถุงมือ
- เวลโครซิลิโคนร้อน
- ชุดบัดกรีลวด
- ชิ้นส่วนพิมพ์ 3 มิติ
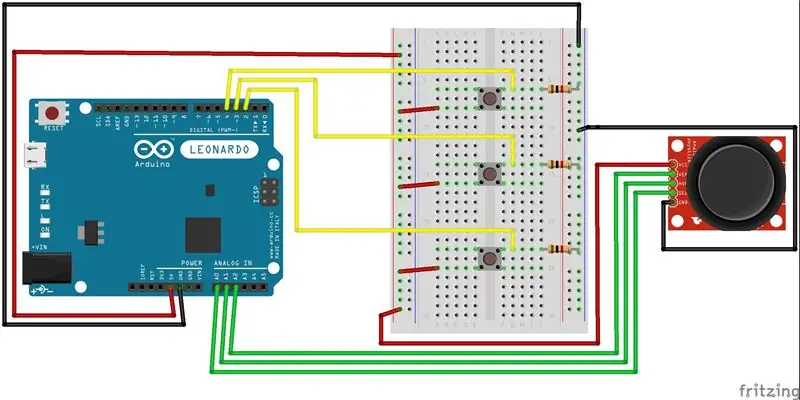
ขั้นตอนที่ 1: ตั้งค่าฮาร์ดแวร์

เราได้รวมภาพร่าง Fritzing เพื่อให้เข้าใจการออกแบบมากขึ้น เราแนะนำให้ติดตั้งส่วนประกอบบนโปรโตบอร์ดก่อน ด้วยวิธีนี้ คุณจะตรวจสอบได้ว่าทุกอย่างทำงานก่อนที่จะบัดกรี
ขั้นตอนที่ 2: อัปโหลดรหัสและทดสอบ
เมื่อทำการเชื่อมต่อแล้วให้เชื่อมต่อ USB A (M) กับ micro USB B (M) จากคอมพิวเตอร์ไปยัง Arduino Leonardo และอัปโหลดภาพร่าง คุณสามารถคัดลอก แก้ไข และปรับปรุงภาพร่างได้ตามสบาย
คำเตือน: เมื่อคุณใช้คำสั่ง Mouse.move() Arduino จะเข้ามาแทนที่เมาส์ของคุณ! ตรวจสอบให้แน่ใจว่าคุณมีการควบคุมก่อนที่คุณจะใช้คำสั่ง ใช้งานได้กับ Arduino Leonardo, Micro หรือ Due เท่านั้น
นี่คือรหัสของเราสำหรับโครงการนี้:
// กำหนด Pins#include; const int mouseMiddleButton = 2; // อินพุตพินสำหรับปุ่มกลางของเมาส์ const int startEmulation = 3; // สลับเพื่อเปิดและปิดการจำลองเมาส์ const int mouseLeftButton = 4; // อินพุตพินสำหรับปุ่มซ้ายของเมาส์ const int mouseRightButton = 5; // อินพุตพินสำหรับเมาส์ขวา ปุ่ม const int joystickX = A1; // จอยสติ๊ก X แกน const int จอยสติ๊กY = A0; // จอยสติ๊กแกน Y
// พารามิเตอร์สำหรับการอ่านจอยสติ๊ก:
int เคอร์เซอร์ ความเร็ว = 10; // ความเร็วเอาต์พุตของการเคลื่อนไหว X หรือ Y int การตอบสนองล่าช้า = 5; // การตอบสนองล่าช้าของเมาส์ ในหน่วย ms int threshold = cursorSpeed / 4; // ขีดจำกัดการพัก int center = cursorSpeed / 2; // ค่าตำแหน่งพัก int mouseMiddleState = 0;
บูลีน mouseIsActive = false; // ไม่ว่าจะควบคุมเมาส์หรือไม่
int lastSwitchState = ต่ำ; // สถานะสวิตช์ก่อนหน้า
การตั้งค่าเป็นโมฆะ () {
pinMode(startEmulation, INPUT); // หมุดสวิตช์ pinMode (mouseMiddleButton, INPUT); // หมุดปุ่มกลางของเมาส์ pinMode (mouseLeftButton, INPUT); // หมุดปุ่มเมาส์ซ้าย pinMode (mouseRightButton, INPUT); // หมุดปุ่มเมาส์ขวา
Mouse.begin(); // ควบคุมเมาส์
}
วงเป็นโมฆะ () {
// อ่านสวิตช์: int switchState = digitalRead (startEmulation);
// หากมีการเปลี่ยนแปลงและอยู่ในระดับสูง ให้สลับสถานะเมาส์:
if (switchState != lastSwitchState) { if (switchState == LOW) { mouseIsActive = !mouseIsActive; } }
// บันทึกสถานะสวิตช์สำหรับลูปถัดไป:
lastSwitchState = switchState;
// อ่านและปรับขนาดสองแกน:
int xReading = readAxis(A1); int yReading = readAxis(A0);
// หากสถานะการควบคุมเมาส์ทำงานอยู่ ให้เลื่อนเมาส์:
ถ้า (mouseIsActive) { Mouse.move (xReading, yReading, 0); // (x, y, ล้อเลื่อนของเมาส์) }
//ซ้าย
// อ่านปุ่มเมาส์แล้วคลิกหรือไม่คลิก: // หากกดปุ่มเมาส์: if (digitalRead(mouseLeftButton) == HIGH) { // หากไม่ได้กดเมาส์ ให้กด: if (!Mouse.isPressed (MOUSE_LEFT)) { Mouse.press (MOUSE_LEFT); ล่าช้า (100); // หน่วงเวลาเพื่อเปิดใช้งาน Mouse.release ครั้งเดียวและดับเบิลคลิก (MOUSE_LEFT); } }
// ไม่เช่นนั้นปุ่มเมาส์จะไม่ถูกกด:
อื่น { // หากกดเมาส์ ให้ปล่อย: if (Mouse.isPressed (MOUSE_LEFT)) { Mouse.release (MOUSE_LEFT); } }
//ขวา
// อ่านปุ่มเมาส์แล้วคลิกหรือไม่คลิก: // หากกดปุ่มเมาส์: if (digitalRead(mouseRightButton) == HIGH) { // หากไม่ได้กดเมาส์ ให้กด: if (!Mouse.isPressed (MOUSE_RIGHT)) { Mouse.press (MOUSE_RIGHT); ล่าช้า (100); // หน่วงเวลาเพื่อเปิดใช้งาน Mouse.release ครั้งเดียวและดับเบิลคลิก (MOUSE_RIGHT); } }
// ไม่เช่นนั้นปุ่มเมาส์จะไม่ถูกกด:
อื่น { // หากกดเมาส์ ให้ปล่อย: if (Mouse.isPressed (MOUSE_RIGHT)) { Mouse.release (MOUSE_RIGHT); } }
//กลาง
// อ่านปุ่มเมาส์แล้วคลิกหรือไม่คลิก: // หากกดปุ่มเมาส์: if (digitalRead(mouseMiddleButton) == HIGH) { // หากไม่ได้กดเมาส์ ให้กด: if (!Mouse.isPressed (MOUSE_MIDDLE) && mouseMiddleState == 0) { Mouse.press (MOUSE_MIDDLE); mouseMiddleState = 1; //actualiza el estado del botón } }
// ไม่เช่นนั้นปุ่มเมาส์จะไม่ถูกกด:
อื่น { // หากกดเมาส์ ให้ปล่อย: ถ้า (Mouse.isPressed (MOUSE_MIDDLE) && mouseMiddleState == 1) { Mouse.release (MOUSE_MIDDLE); mouseMiddleState = 0; } }
ล่าช้า(responseDelay);
}
/*
อ่านแกน (0 หรือ 1 สำหรับ x หรือ y) และปรับช่วงอินพุตแบบอะนาล็อกเป็นช่วงตั้งแต่ 0 ถึง */
int readAxis (int แกนนี้) {
// อ่านอินพุตแบบอะนาล็อก: การอ่าน int = analogRead (แกนนี้);
// แมปการอ่านจากช่วงอินพุตแบบอะนาล็อกกับช่วงเอาต์พุต:
การอ่าน = แผนที่ (การอ่าน 0, 1023, 0, cursorSpeed);
// ถ้าการอ่านเอาต์พุตอยู่นอกตัว
// ส่วนที่เหลือตำแหน่งเกณฑ์ ใช้มัน: int ระยะทาง = การอ่าน - ศูนย์;
ถ้า (abs (ระยะทาง) <เกณฑ์) { ระยะทาง = 0; }
// คืนระยะทางสำหรับแกนนี้:
ระยะทางกลับ; }
ขั้นตอนที่ 3: การติดตั้ง Prototype



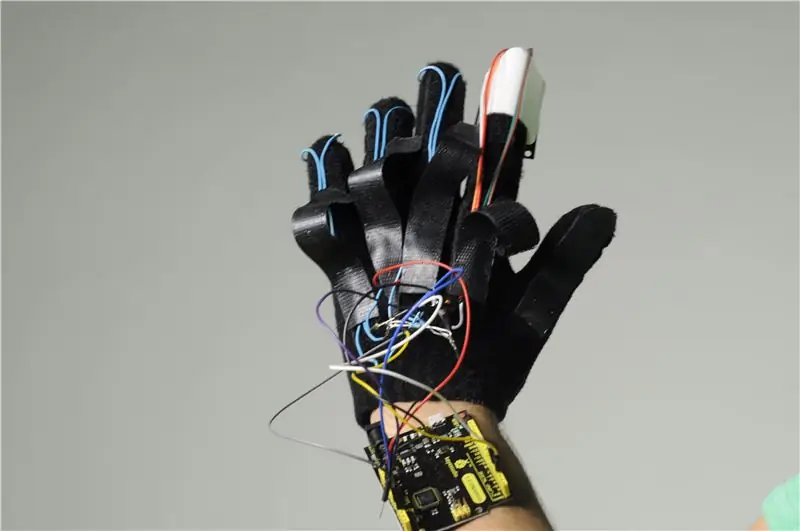
ขั้นตอนแรกคือการเย็บเวลโครกับถุงมือ คุณต้องเย็บเวลโครสี่แถบต่อนิ้วแต่ละนิ้ว เราเย็บส่วนที่อ่อนนุ่มของเวลโคร
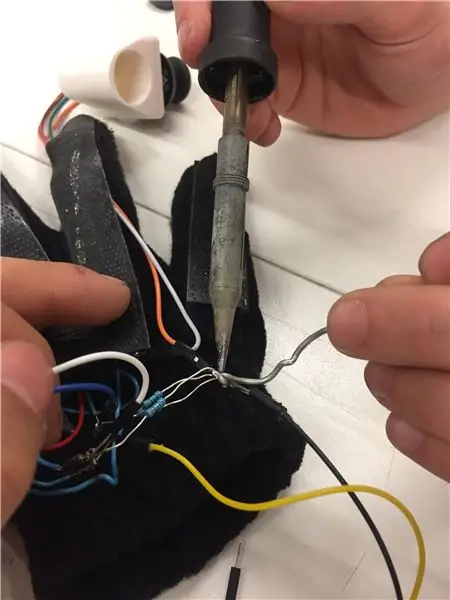
ปุ่มกดแต่ละปุ่มมีสายไฟสองเส้น สายหนึ่งเริ่มต้นที่หมุดตามลำดับและเชื่อมต่อกับขาบวกของปุ่มและอีกสายหนึ่งที่ขาลบ ที่ปลายอีกด้านของลวดลบ เราประสานความต้านทานของแต่ละปุ่ม บวกกับลวดลบของจอยสติ๊กกับสายสุดท้ายหนึ่งเส้น ซึ่งเชื่อมต่อกับ GND ของบอร์ด Arduino การเชื่อมต่อแบบขนานเดียวกันใช้ได้กับด้านบวก (3 ปุ่มและจอยสติ๊กขาบวก)
หลังจากบัดกรีจัมเปอร์แล้วเราจะใส่แถบเวลโครแบบแข็งเพื่อให้สายไฟติดอยู่ระหว่างนั้น สุดท้ายเราติดกาวโมดูลจอยสติ๊กด้วยความร้อนกับชิ้นงานที่พิมพ์ 3 มิติ ด้านล่างนี้คุณจะพบไฟล์. STL
ขั้นตอนที่ 4: เริ่มใช้มือของคุณเป็นเมาส์




โหวตให้เราใน Assistive Tech Contest หากคุณชอบโครงการนี้
แนะนำ:
ADAPTACIÓN DE UN AIR MOUSE: 20 ขั้นตอน (พร้อมรูปภาพ)

ADAPTACIÓN DE UN AIR MOUSE: Elequipo electrónico que se expone a continuación es el prototipo de una adaptación realizada a través de un air mouse. Tiene como objetivo ofrecer autonomía en el uso de aparatos multimedia como ordenadores o SmartTV, a todas aquellas personas que
Assistive Tongue Operated Mouse (ATOM): 7 ขั้นตอน (พร้อมรูปภาพ)

Assistive Tongue Operated Mouse (ATOM): โครงการนี้เริ่มต้นจากการมอบหมายชั้นเรียนสำหรับหลักสูตรเบื้องต้นที่ฉันเรียนในฐานะนักศึกษาวิศวกรรมศาสตร์ปีแรก หลังจากเรียนจบหลักสูตรนี้ ฉันได้รวบรวมทีมเล็กๆ ที่ประกอบด้วยตัวเองและนักเรียนด้านศิลปะ/การออกแบบ 2 คน และเรายังคง
IoT Mouse-Friendly Live Trap: 6 ขั้นตอน (พร้อมรูปภาพ)

IoT Mouse-Friendly Live Trap: นี่คือกับดักเพื่อจับหนูโดยไม่ทำร้ายพวกมัน ดังนั้นคุณจึงสามารถปล่อยพวกมันออกไปภายนอกได้ หากพรอกซิมิตี้เซนเซอร์ตรวจพบเมาส์ เซอร์โวมอเตอร์จะปิดประตู คุณจะได้รับข้อความโต้ตอบแบบทันทีและ/หรืออีเมลเพื่อแจ้งให้คุณทราบว่าคุณแคป
Ambivert Cyborg: 9 ขั้นตอน

Ambivert Cyborg: // โครงการโดย Emi Shiraishi, Miro Bannwart และ Naomi Tashiro // ความคิดของเราสำหรับโครงการนี้คือหุ่นยนต์ที่ชอบผู้คน แต่กลัวที่จะเข้าใกล้พวกเขามากเกินไปและวิ่งหนีไป จากพฤติกรรมนี้ เราตัดสินใจตั้งชื่อมันว่า Ambivert Cyborg ในคำแนะนำนี้
Cyborg Zombie Evolution: 9 ขั้นตอน (พร้อมรูปภาพ)

Cyborg Zombie Evolution: เป็นที่รู้จักกันดีตั้งแต่ยุคไอน้ำจนถึงยุคสตีมพังค์… ไม่ว่าจะเท่ น่าขนลุก น่ารัก หรือทั้งสามอย่างพร้อมกัน การทำให้สิ่งมีชีวิตมีชีวิตต้องใช้ไฟฟ้า ในกรณีของไซบอร์กซอมบี้ตัวนี้เป็นเซลล์ไฟฟ้าเดี่ยว ที่รู้จักกันในชื่อ &q
