
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันได้ใช้วิชันเซนเซอร์ MU สำหรับ Micro:bit แล้ว ดูเหมือนว่าจะเป็นเครื่องมือที่ยอดเยี่ยมที่จะช่วยให้ฉันสร้างโครงการตามวิสัยทัศน์ที่แตกต่างกันมากมาย น่าเศร้าที่ดูเหมือนจะไม่มีคำแนะนำมากมายสำหรับมัน และในขณะที่เอกสารประกอบนั้นดีจริง ๆ ในบางที่ แต่ก็มีข้อบกพร่องอยู่บ้างและการเขียนโปรแกรมไม่ได้ใช้งานง่ายเสมอไป ดังนั้นเพื่อช่วยเหลือผู้อื่น ฉันจะจัดทำชุดคำแนะนำและโครงการต่างๆ
เสบียง
1 x BBC micro:บิต
1 x Morpx Mu Vision เซนเซอร์ 3
1 x Micro:bit breakout board - ต้องมีการเข้าถึงพิน 19&20 ซึ่งไม่มีบอร์ด breakout ทั้งหมด ฉันใช้ elecfreaks motorbit เพราะฉันชอบบอร์ดนั้น
สายจัมเปอร์ 4 เส้น (หญิง - หญิง)
ขั้นตอนที่ 1: การตั้งค่าเซนเซอร์

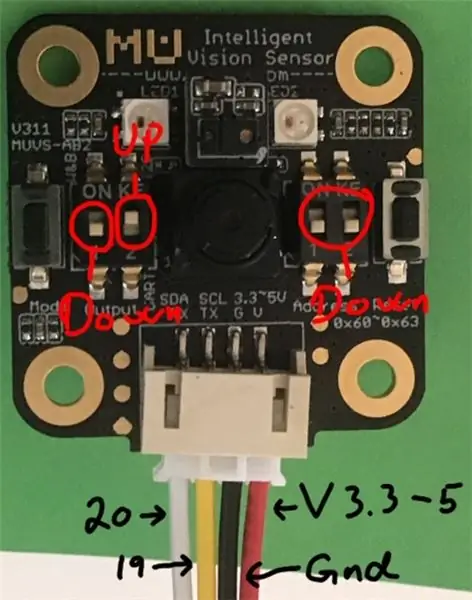
ก่อนที่เราจะเริ่มต้นการเชื่อมต่อสิ่งใด ๆ เราต้องการตั้งค่าเซ็นเซอร์อย่างถูกต้อง
เซ็นเซอร์ Mu Vision มีสวิตช์ 4 ตัว สองคนทางซ้ายกำหนดโหมดเอาท์พุต และสองคนทางขวากำหนดที่อยู่
เนื่องจากเราต้องการให้ที่อยู่เป็น 00 จึงควรปิดสวิตช์ทั้งสองทางด้านขวา
โหมดการส่งออกที่แตกต่างกันคือ:
00 UART
01 I2C
10 การถ่ายโอนข้อมูล Wifi
11 การส่งภาพ Wifi
เราต้องการทำงานในโหมด I2C ดังนั้น สวิตช์ทั้งสองควรเปิด 01 ดังนั้น สวิตช์ด้านซ้ายสุดควรปิด และอีกสวิตช์ควรเปิด
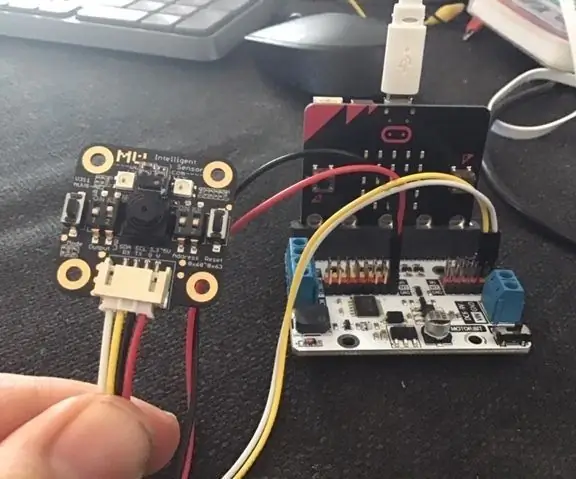
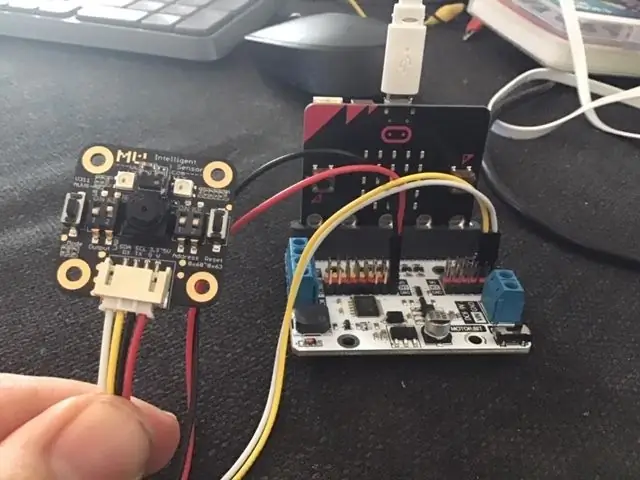
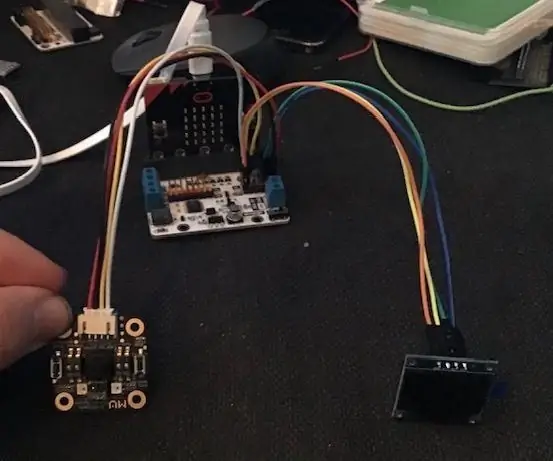
ขั้นตอนที่ 2: การเดินสายไฟ
การเดินสายไฟค่อนข้างง่าย เพียงใช้สายจัมเปอร์สี่เส้นเพื่อเชื่อมต่อเซ็นเซอร์ Mu กับบอร์ดฝ่าวงล้อมของคุณ
เซ็นเซอร์ Mu -> กระดานฝ่าวงล้อม
SDA -> พิน 20
SCL -> พิน 19
G -> กราวด์
วี -> 3.3-5V
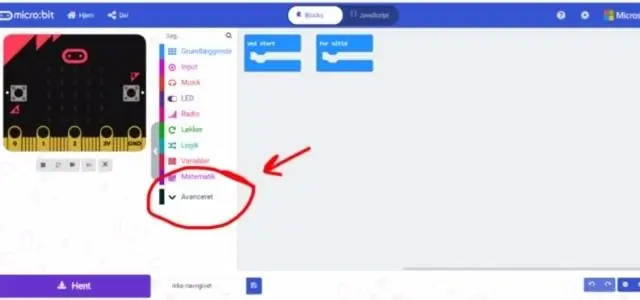
ขั้นตอนที่ 3: รับส่วนขยาย



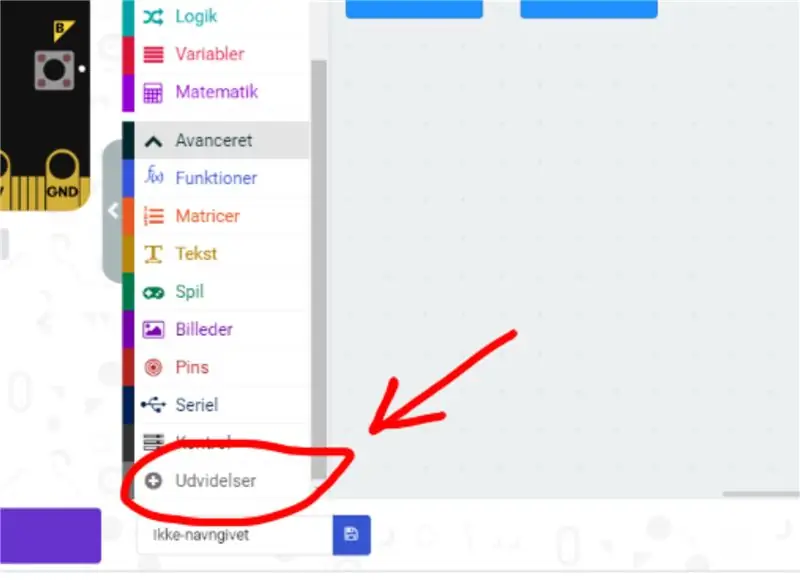
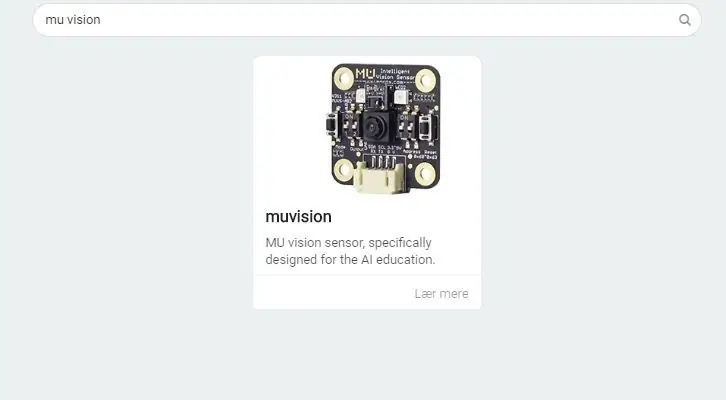
ขั้นแรกเราไปที่เครื่องมือแก้ไข Makecode และเริ่มโครงการใหม่ จากนั้นไปที่ "ขั้นสูง" และเลือก "ส่วนขยาย" โปรดทราบว่าเนื่องจากฉันเป็นคนเดนมาร์ก ปุ่มเหล่านี้จึงมีชื่อต่างกันเล็กน้อยในภาพ ในส่วนขยาย เราค้นหา "Muvision" และเลือกผลลัพธ์เดียวที่เราได้รับ
ขั้นตอนที่ 4: เริ่มต้นการเชื่อมต่อและเปิดใช้งานอัลกอริทึม

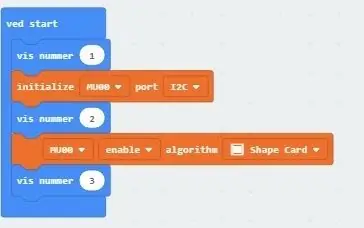
เมื่อคุณใช้ส่วนขยายนี้ คุณจะได้รับข้อผิดพลาด "ไม่สามารถอ่านคุณสมบัติที่ไม่ได้กำหนด" นั่นเป็นเพราะว่าไม่มีแอนิเมชั่น micro:bit ไม่มีผลกับการคอมไพล์และการรันโปรแกรม
ส่วนสีส้มแรกของรหัสเริ่มต้นการเชื่อมต่อ I2C
ส่วนสีส้มส่วนที่สองของโค้ดช่วยให้อัลกอริธึมการรู้จำการ์ดรูปร่าง
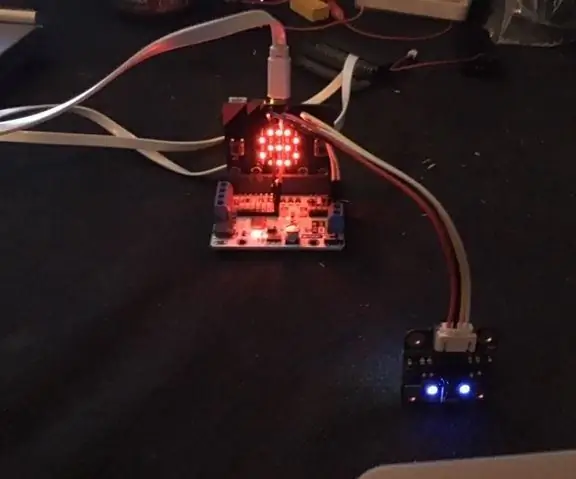
การแสดงตัวเลขใช้เพื่อแก้ไขปัญหา หาก micro:bit ไม่นับถึงสามเมื่อคุณเรียกใช้โปรแกรม ให้ตรวจสอบว่าสายไฟของคุณเชื่อมต่อกับพินที่ถูกต้อง
คุณสามารถหาโปรแกรมได้ที่นี่
ขั้นตอนที่ 5: ตรวจจับการ์ดรูปร่าง

การ์ดตรวจจับรูปร่างให้ 0 หรือ 1 หากตรวจพบการ์ดรูปร่าง เราจะได้ 1 (จริง) และ 0 (เท็จ) หากตรวจไม่พบการ์ดรูปร่าง ดังนั้นหากเซ็นเซอร์ Mu ตรวจพบการ์ดรูปร่าง เราควรจะได้หน้ายิ้ม และถ้าไม่ใช่ เราก็ควรจะมีใบหน้าที่ขมวดคิ้ว
คุณสามารถหารหัสได้ที่นี่
ขั้นตอนที่ 6: เรียกใช้โปรแกรมแรก


ชุดเซ็นเซอร์ Mu ประกอบด้วยการ์ดต่างๆ ลองถือไว้กับเซ็นเซอร์ มันควรจะสามารถจดจำการ์ดรูปร่างและยิ้มให้คุณเมื่อคุณนำเสนอกับหนึ่งในนั้น
ขั้นตอนที่ 7: ตรวจจับรูปร่างบนการ์ด
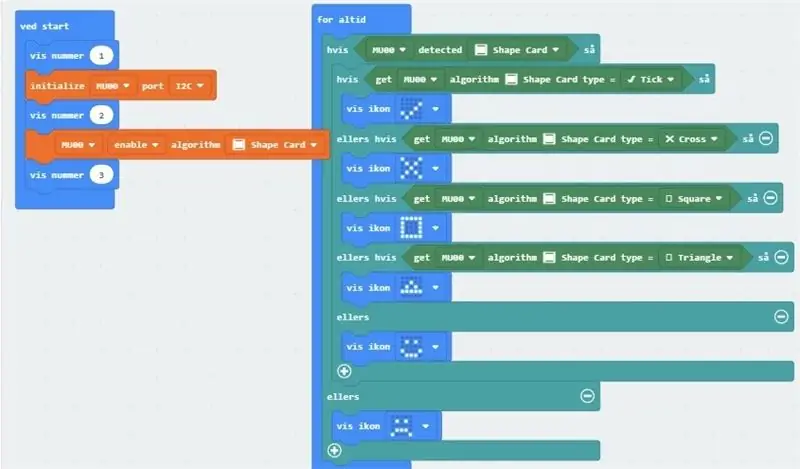
"รับอัลกอริทึม" ให้ผลลัพธ์เป็น 0 (เท็จ) หรือ 1 (จริง) เมื่อคุณใช้ "รับอัลกอริทึม" มันจะใช้อัลกอริทึมกับ "ตรวจหา" เชิงบวกล่าสุดของคุณ นั่นคือเหตุผลที่ในโปรแกรมนี้ เรามีคำสั่ง IF ELSE ภายนอกที่ใช้ "Detect" และคำสั่ง IF ELSE ภายในที่ใช้ "Get Algorithm"
โปรแกรมควรจะสามารถจดจำรูปร่างเฉพาะในรูปของการ์ดรูปทรง สามเหลี่ยม สี่เหลี่ยม กากบาท และขีด และแสดงรูปร่างบน micro:bit การ์ดรูปร่างอื่น ๆ จะรู้จักเป็นการ์ดรูปร่างและให้รอยยิ้มแก่คุณ
ค้นหารหัสที่นี่
ขั้นตอนที่ 8: เรียกใช้โปรแกรม

เมื่อคุณรันโปรแกรม เซ็นเซอร์ Mu และ micro:bit ควรจะสามารถจดจำการ์ดสี่เหลี่ยม สามเหลี่ยม ขีด และกากบาท การ์ดรูปร่างอื่น ๆ จะรู้จักว่าเป็นการ์ดรูปร่าง แต่จะไม่แสดงให้คุณเห็นว่าเป็นการ์ดใด คุณสามารถลองขยายโปรแกรมเพื่อให้สามารถจดจำการ์ดรูปร่างสุดท้ายได้
แนะนำ:
Micro:bit MU Vision Sensor - การติดตามวัตถุ: 7 ขั้นตอน

Micro:bit MU Vision Sensor - การติดตามวัตถุ: ดังนั้นในคำแนะนำนี้เราจะเริ่มเขียนโปรแกรม Smart Car ที่เราสร้างในคำแนะนำนี้และเราติดตั้งเซ็นเซอร์วิชันซิสเต็ม MU ในคำแนะนำนี้ เราจะตั้งโปรแกรมไมโคร: บิตด้วยการติดตามวัตถุง่ายๆ ดังนั้น th
ไมโคร:บิต MU Vision Sensor สำหรับผู้เริ่มต้น - ค่าฉลากและการจดจำหมายเลขการ์ด: 6 ขั้นตอน

Micro:bit MU Vision Sensor สำหรับผู้เริ่มต้น - ค่าฉลากและการรับรู้บัตรตัวเลข: นี่เป็นคำแนะนำที่สองของฉันเกี่ยวกับเซ็นเซอร์วิชัน MU ในโครงการนี้ เราจะตั้งโปรแกรม micro:bit เพื่อจดจำการ์ดตัวเลขต่างๆ โดยใช้ค่าฉลาก
Micro:bit MU Vision Sensor - การติดตามวัตถุ: 6 ขั้นตอน

Micro:bit MU Vision Sensor - การติดตามวัตถุ: นี่เป็นแนวทางที่สี่ของฉันเกี่ยวกับเซ็นเซอร์วิชัน MU สำหรับ micro:bit ฉันจะอธิบายวิธีการติดตามวัตถุด้วย micro:bit และเขียนพิกัดไปยังหน้าจอ OLED ฉันมีคำแนะนำอื่นๆ เกี่ยวกับวิธีการเชื่อมต่อ micro:bit กับ
Micro:bit MU Vision Sensor - ติดตั้งบนสมาร์ทคาร์: 5 ขั้นตอน

Micro:bit MU Vision Sensor - ติดตั้งบน Smart Car: นี่คือคำแนะนำเกี่ยวกับวิธีการติดตั้งเซ็นเซอร์วิชัน MU บน Smart Car ที่เราสร้างขึ้นในคำแนะนำนี้ ในขณะที่คู่มือนี้แสดงวิธีติดตั้งเซ็นเซอร์วิชันเซนเซอร์ MU คุณยังสามารถติดตามเพื่อติดตั้งเซ็นเซอร์ประเภทอื่นๆ ได้ทั้งหมด ฉันมีที่ยึดกล้อง 2 แกน
Micro:bit MU Vision Sensor - การเชื่อมต่อแบบอนุกรมและหน้าจอ OLED: 10 ขั้นตอน

Micro:bit MU Vision Sensor - การเชื่อมต่อแบบอนุกรมและหน้าจอ OLED: นี่เป็นแนวทางที่สามของฉันเกี่ยวกับเซ็นเซอร์วิชัน MU จนถึงตอนนี้ เราได้ลองใช้ MU เพื่อจดจำการ์ดที่มีตัวเลขและรูปร่าง แต่เพื่อสำรวจเซ็นเซอร์ MU ของเราด้วยโปรเจ็กต์ที่ซับซ้อนมากขึ้น เราต้องการผลลัพธ์ที่ดีขึ้น เราไม่สามารถรับข้อมูลได้มากขนาดนั้น
