
สารบัญ:
- ขั้นตอนที่ 1: สิ่งที่คุณต้องการ
- ขั้นตอนที่ 2: Laser Cut Acrylic และ Mdf Body
- ขั้นตอนที่ 3: ติดและประสาน LED ใต้แผ่นด้านบน
- ขั้นตอนที่ 4: แผนผังไดอะแกรมจาก Arduino Mega2560 RTC และแอมพลิฟายเออร์
- ขั้นตอนที่ 5: ตั้งป้ายทะเบียนอะคริลิคทั้งหมด
- ขั้นตอนที่ 6: เชื่อมต่อ Anode Pin ของ LED ทั้งหมดเข้ากับคอนโทรลเลอร์
- ขั้นตอนที่ 7: ตรวจสอบการเชื่อมต่อโดยใช้โค้ดตัวอย่าง
- ขั้นตอนที่ 8: วิธีอัปโหลดโค้ดในคอนโทรลเลอร์ครั้งแรก
- ขั้นตอนที่ 9: วิธีตั้งค่าโหมดต่างๆ ในนาฬิกานี้
- ขั้นตอนที่ 10: แผนการในอนาคต
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.




เรากำลังวางแผนที่จะสร้างตัวจับเวลาสำหรับการแข่งขันอื่น แต่ต่อมา เรายังใช้นาฬิกา (ไม่มี RTC) เมื่อเราเข้าสู่การเขียนโปรแกรม เราสนใจที่จะใช้ฟังก์ชันต่างๆ เพิ่มเติมกับอุปกรณ์ และเพิ่ม DS3231 RTC รวมทั้งเพิ่มการโต้ตอบโดยเพิ่มจำนวนปุ่มกดเป็นสองปุ่มเมื่อสิ้นสุดโครงการ
คุณสมบัติของนาฬิกา
- นาฬิกาเรียลไทม์
- เตือน
- ตัวจับเวลา
- แสดงอุณหภูมิห้อง
- ปรับเวลาตามผู้ใช้
- ตั้งเวลาโดยผู้ใช้
- ปรับวันปลุก
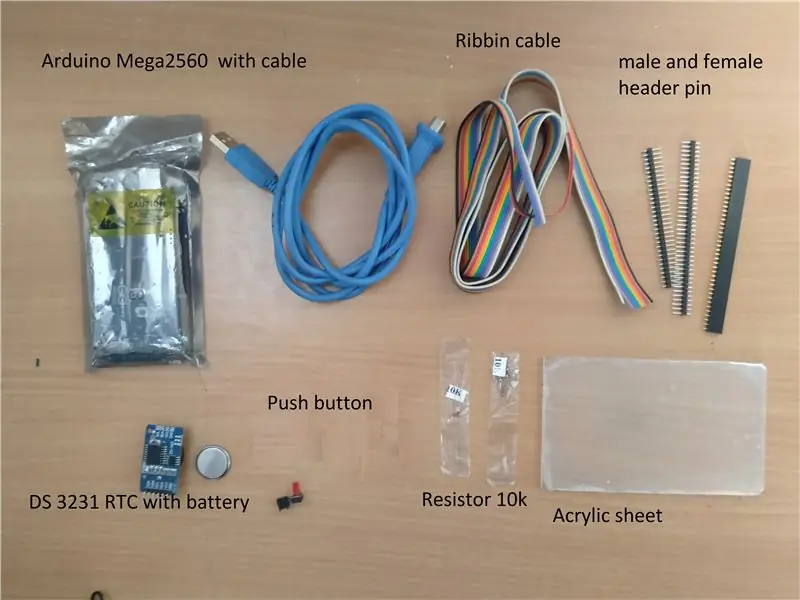
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ

ส่วนประกอบอิเล็กทรอนิกส์
- หมายเลข 1 Arduino Mega2560 พร้อมสายเคเบิล - $ 9.79
- หมายเลข 1 DS3231 RTC - $ 1.09
- 100 เบอร์ ไฟ LED SMD 3528 สีแดง - 0.77 เหรียญสหรัฐ
- 2 หมายเลข 1x40 แถวเดี่ยวชาย 2.54 หัวเข็ม - $ 0.58 *
- 1 หมายเลข 1x40 แถวเดี่ยว 2.54 ส่วนหัวของพิน 2.54 - $ 1.0 *
- 2 หมายเลข สวิตช์ปุ่มกดด้ามยาว 6*6*13 มม. - $0.10 *
- 2 หมายเลข 10k 1/4 วัตต์ผ่านตัวต้านทานผ่านรู - $ 0.04 *
- 1 หมายเลข ลำโพง 8ohm - $ 1.0
- สายริบบิ้นแบนสี PITCH ขนาด 1 เมตร 1.27 มม. 10 สี - $ 1.04
- 1 หมายเลข LM386 *
- 1 หมายเลข โพเทนชิออมิเตอร์ 10Kohm *
- 1 หมายเลข ตัวต้านทาน 10 โอห์ม *
- 2 หมายเลข ตัวเก็บประจุ 10uF *
- 1 หมายเลข ตัวเก็บประจุ 250 ยูเอฟ *
- 1 หมายเลข ตัวเก็บประจุ 0.1uF *
- 1 หมายเลข PCB วัตถุประสงค์ทั่วไป *
ส่วนอื่นๆ
-
แผ่น MDF 2 มม.
- 240 มม. x 60 มม. 2 หมายเลข สำหรับด้านหน้าและด้านหลัง
- 240 มม. x 70 มม. 3 หมายเลข สำหรับด้านบน, แผ่นรองรับสำหรับ LED และด้านล่าง
- 60 มม. x 65 มม. 2 เบอร์ สำหรับด้านซ้ายและด้านขวาของเคส
-
แผ่นอะครีลิค 2 มม.
130 มม. x 80 มม. 14 หมายเลข สำหรับตัวเลข
- ปืนกาว
- กาวซุปเปอร์สำหรับ MDF
- คอมพิวเตอร์ที่มี Arduino IDE
- สถานีบัดกรี
- ตีหด
นั่นคือทั้งหมดที่
* รายการทั้งหมดต้องการซื้อในพื้นที่
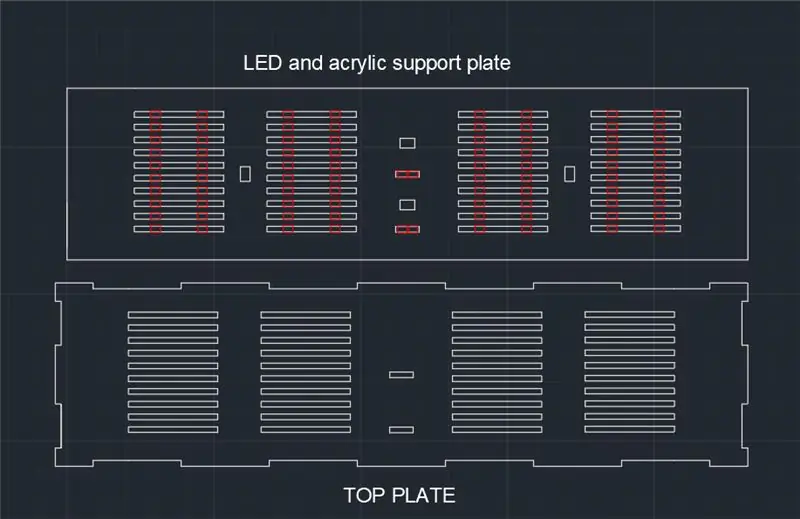
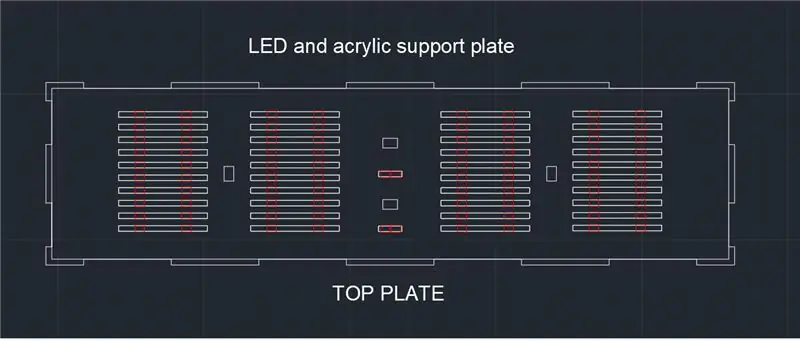
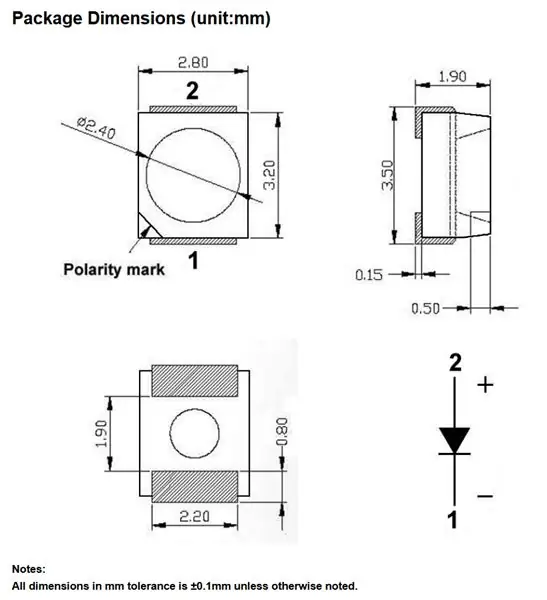
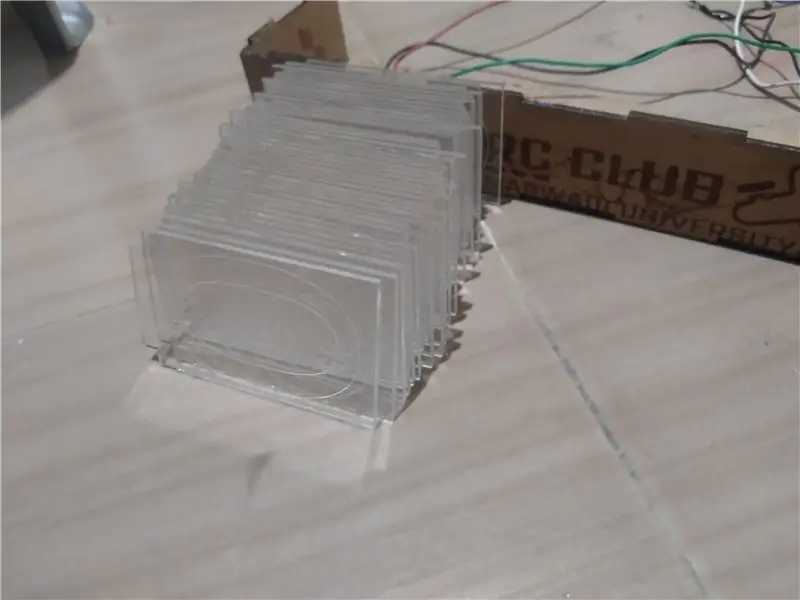
ขั้นตอนที่ 2: Laser Cut Acrylic และ Mdf Body



- ไฟล์ DXF สำหรับเคสนาฬิกาและแผ่นดิจิตอลอะคริลิก
- ดังแสดงในแผนผังของแผ่นด้านบนและแผ่นรองรับ LED แผ่นทั้งสองจะติดกันเป็นร่องของช่องนำและแผ่นด้านบนในทิศทางตรงกันข้าม ผลลัพธ์แสดงในภาพที่ 2 เป็นแผนผัง
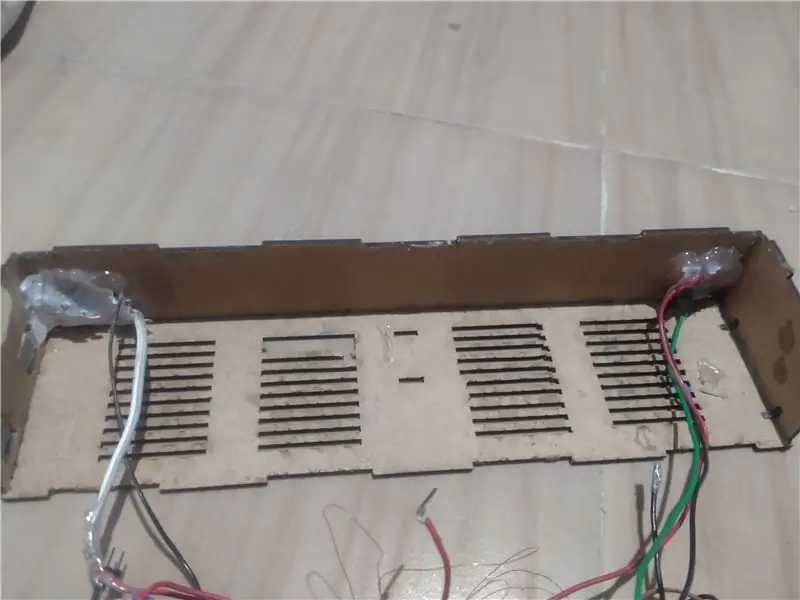
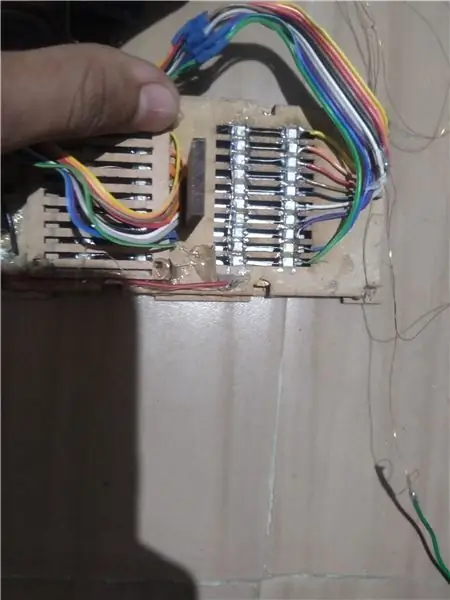
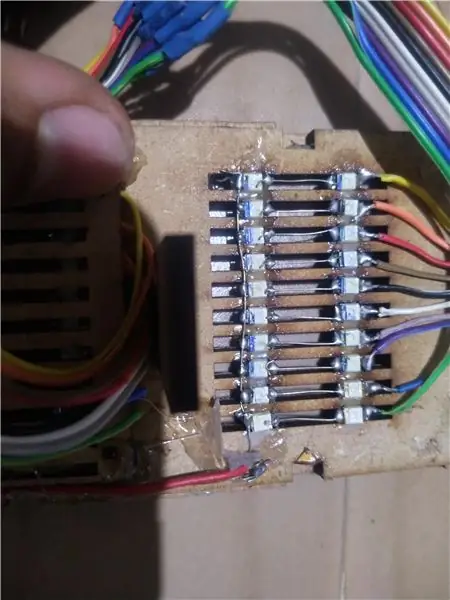
ขั้นตอนที่ 3: ติดและประสาน LED ใต้แผ่นด้านบน




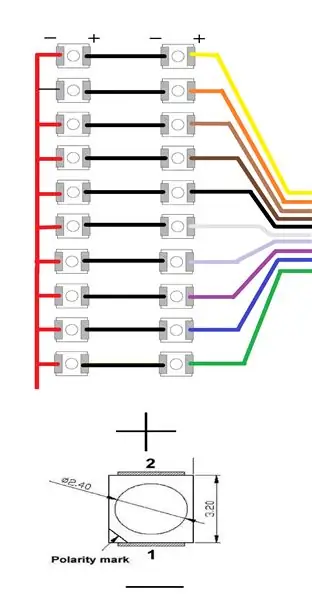
LED สีแดงทำงานบนสูงสุด 2.6V และขาดิจิตอลคอนโทรลเลอร์ให้ 5V และ 0V ดังนั้นเราจึงต้องติด LED สีแดงในชุด 2 และเชื่อมต่อกับพินดิจิตอลของคอนโทรลเลอร์ตามลำดับ ดังนั้นแรงดันไฟฟ้าสูงสุดของซีรีย์ 2 LED คือ 5.2 และไฟ LED สีแดงจะไม่ไหม้โดยคอนโทรลเลอร์ 5V
ตามที่แสดงในภาพจะติด LED สีแดงทุกดวงตามลำดับในช่องตามลำดับ หลังจากบัดกรีขั้วบวกและแคโทดของ LED ที่ปรับแล้ว ให้เชื่อมต่อเป็นอนุกรม
ใช้ลวดเส้นเดียวและถอดฉนวนยางออกตามความยาวของแถวของ LED และบัดกรีแคโทดของ LED ทุกชุดกับลวดทั่วไปดังแสดงในภาพที่ 3 สำหรับกราวด์ทั่วไปของ LED ทั้งหมด
ใช้สายริบบิ้นแบนสี PITCH ขนาด 1.27 มม. แล้วตัดตามระยะห่างโดยประมาณระหว่างแถวของไฟ LED และตัวควบคุม ถอดฉนวนทั้งสองด้านออกเพื่อบัดกรี
บัดกรีลวดแต่ละเส้นตามลำดับชั้นของสีริบบิ้นกับขั้วบวกของชุด LED ดังแสดงในภาพที่ 3
อย่าเพิ่งบัดกรีปลายสายอีกด้านในตอนนี้ เพราะจะทำการบัดกรีในเวลาที่จัดเรียงสายไฟทั้งหมดสำหรับตัวควบคุม
ในทำนองเดียวกันติดไฟ LED สีแดงและลวดบัดกรีตามลำดับ บัดกรีแคโทด LED ทั้งหมดและใช้สายเดี่ยวสำหรับ LED ทั้งหมดเป็นกราวด์
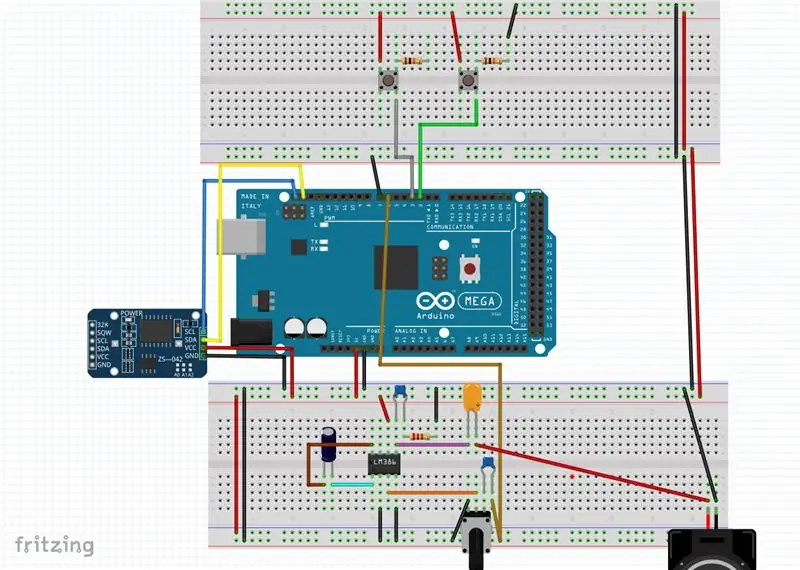
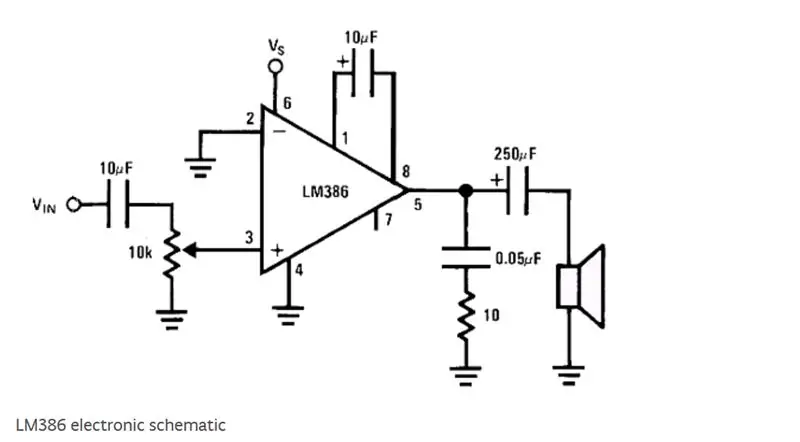
ขั้นตอนที่ 4: แผนผังไดอะแกรมจาก Arduino Mega2560 RTC และแอมพลิฟายเออร์


- ก่อนบัดกรีลวดแต่ละเส้นจะใส่ความร้อนลงในลวดแต่ละเส้นเพื่อไม่ให้เกิดไฟฟ้าลัดวงจร
- หมุดหัวต่อตัวเมีย 4 ตัวที่ด้านหนึ่งและพินส่วนหัวตัวผู้ 4 ตัวที่อีกด้านหนึ่ง 4 สาย ต่อสายไฟตามแผนผังด้วย DS3231(RTC)
- วางส่วนประกอบทั้งหมดที่เกี่ยวข้องกับแอมพลิฟายเออร์บน PCB วัตถุประสงค์ทั่วไปและบัดกรีตามแผนผังของแอมพลิฟายเออร์ตาม LM386 IC
- ใช้ปุ่มกดสองปุ่มและตัวต้านทานบัดกรีและการเชื่อมต่อ Vcc ตามแผนผังแล้วติดบนแผ่นด้านหน้าโดยใช้ปืนกาวร้อนจากด้านใน
- เชื่อมต่ออินพุตปุ่มกดด้านซ้ายเข้ากับพินดิจิตอลหมายเลข 3 และปุ่มกดขวาเพื่อปักหมุดหมายเลข 2.
- หากผู้ใช้ต้องการวางการเชื่อมต่อ SDA และ SCL ในหมายเลข 20 และ 21 ปักหมุดแล้วมันจะไม่สร้างความแตกต่าง
- แนบหมายเลขพินดิจิทัล 7 ลงกราวด์และหมายเลขพิน 6 เป็นอินพุตของเครื่องขยายเสียง
- หลังจากเสร็จสิ้นงานบัดกรีทั้งหมดแล้ว ให้หดท่อหดด้วยความร้อน
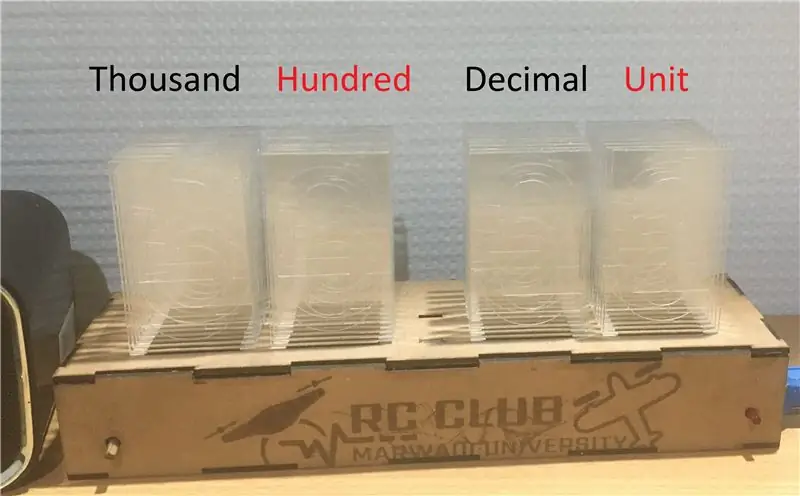
ขั้นตอนที่ 5: ตั้งป้ายทะเบียนอะคริลิคทั้งหมด



-
ติดป้ายทะเบียนอะคริลิค โดยเริ่มจาก 0 ที่ด้านหน้า ถึง 9 ในช่องสุดท้ายของแถวทั้งหมด
- วางจานโคลอนบนช่องโคลอน
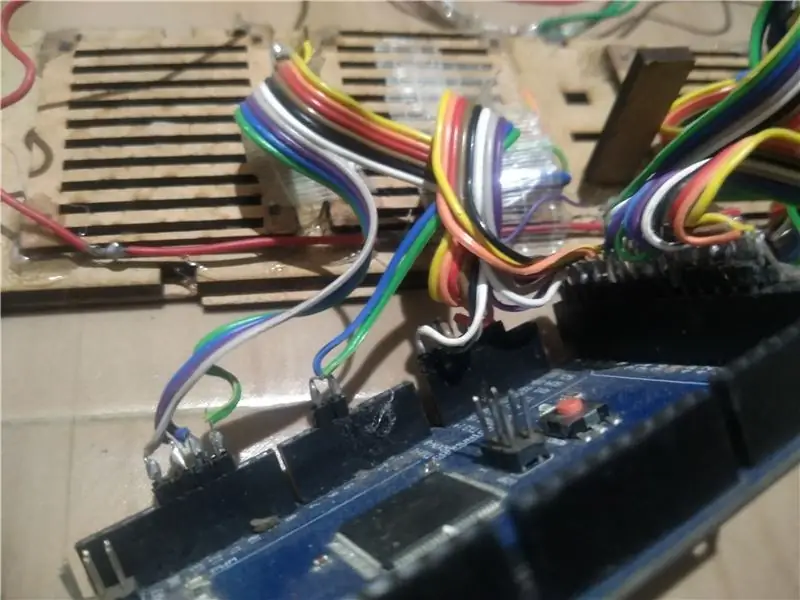
ขั้นตอนที่ 6: เชื่อมต่อ Anode Pin ของ LED ทั้งหมดเข้ากับคอนโทรลเลอร์



- บัดกรีลวดแคโทดทั้งหมดเข้ากับพินส่วนหัวของตัวผู้ตามการกำหนดค่าพินดิจิตอลดังที่แสดงด้านล่าง
- เชื่อมต่อ LED ทั้งหมดตามที่แสดงในภาพ
- หมุด Arduino ==> หลักนาฬิกา
- D10 ==> 0 หลักหน่วย
- D11 ==> 1 หน่วยหลัก
- D12 ==> 2 หลักหน่วย
- D13 ==> 3 หลักหน่วย
- D14 ==> 4 หน่วยหลัก
- D15 ==> 5 หลักหน่วย
- D16 ==> 6 หน่วยหลัก
- D17 ==> 7 หน่วยหลัก
- D18 ==> 8 หลักหน่วย
- D19 ==> 9 หน่วยหลัก
- D5 ==> 0 ทศนิยม
- D6 ==> 1 หลักทศนิยม
- D22 ==> 2 หลักทศนิยม
- D23 ==> 3 หลักทศนิยม
- D24 ==> 4 หลักทศนิยม
- D25 ==> 5 หลักทศนิยม
- D26 ==> 6 หลักทศนิยม
- D27 ==> 7 หลักทศนิยม
- D28 ==> 8 หลักทศนิยม
- D29 ==> 9 หลักทศนิยม
- D30 ==> 0 หลักร้อย
- D31 ==> 1 ร้อยหลัก
- D32 ==> 2 ร้อยหลัก
- D33 ==> 3 หลักร้อย
- D34 ==> 4 หลักร้อย
-
D35 ==> 5 หลักร้อย
- D36 ==> 6 หลักร้อย
- D37 ==> 7 หลักร้อย
- D38 ==> 8 หลักร้อย
- D39 ==> 9 หลักร้อย
- D40 ==> 0 พันหลัก
- D41 ==> 1 พันหลัก
- D42 ==> 2 พันหลัก
- D43 ==> 3 พันหลัก
- D44 ==> 4 พันหลัก
- D45 ==> 5 พันหลัก
- D46 ==> 6 พันหลัก
- D47 ==> 7 พันหลัก
- D48 ==> 8 พันหลัก
- D49 ==> 9 พันหลัก
- D53 ==> โคลอน (:)
- กราวด์ทั่วไป LED ทั้งหมดเชื่อมต่อกับกราวด์พิน
ขั้นตอนที่ 7: ตรวจสอบการเชื่อมต่อโดยใช้โค้ดตัวอย่าง
- เปิด Arduino IDE และเปิดโค้ดตรวจสอบตัวอย่างที่ระบุด้านล่าง
- อัปโหลดใน Arduino Mega2560
- หลังจากอัปโหลดเสร็จแล้ว จะเริ่มกะพริบจากหลักหน่วยของนาทีที่ 0 ถึง 1, 2, 3 ถึง 9 ของหลักทศนิยมของชั่วโมงด้วยความล่าช้า 0.5 วินาที
- ในระหว่างนั้น หากไฟ LED ไม่เรืองแสง ให้ตรวจสอบการเชื่อมต่อของ LED และตัวควบคุม
ขั้นตอนที่ 8: วิธีอัปโหลดโค้ดในคอนโทรลเลอร์ครั้งแรก

- ดาวน์โหลดรหัสที่ระบุด้านล่าง
- เปิด Arduino IDE และเปิดรหัสในนั้น
- ดูวิดีโอด้านบนและทำตามคำแนะนำ
ขั้นตอนที่ 9: วิธีตั้งค่าโหมดต่างๆ ในนาฬิกานี้

ขั้นตอนที่ 10: แผนการในอนาคต
- เพิ่มหมากรุก
- เพิ่มปุ่มเดียวเพื่อให้เป็นมิตรกับผู้ใช้มากขึ้น
- ทำให้สามารถสลับระหว่างโหมด 12 ชั่วโมงและ 24 ชั่วโมงได้โดยใช้ปุ่มกด
- ทำให้มีการโต้ตอบมากขึ้นด้วยเสียงบอกเวลาปัจจุบันด้วยอรุณสวัสดิ์ อรุณสวัสดิ์ ฯลฯ..
- เพิ่มคุณสมบัติการควบคุมนาฬิกานี้ด้วยแอปพลิเคชั่นมือถือ
ความคิดเห็น / ข้อเสนอแนะ / คำถาม / นักวิจารณ์ของคุณได้รับการชื่นชม…
แนะนำ:
จับเวลา 555 จิ้งหรีดร้องเจี๊ยก ๆ: 3 ขั้นตอน

Timer 555 Cricket Chirping: คำอธิบาย: โปรเจ็กต์นี้ตามด้วยอีก 3 โปรเจ็กต์ซึ่งทั้งหมดอยู่ในประเภทเดียวกันโดยมีแนวทางต่างกัน เราแค่พยายามสร้าง/จำลองเสียงจิ้งหรีดทุกคืนที่ร้องเจี๊ยก ๆ ซึ่งเป็นหนึ่งในเสียงธรรมชาติที่น่ารักที่สุดสำหรับคนส่วนใหญ่ ทั้งหมดให้
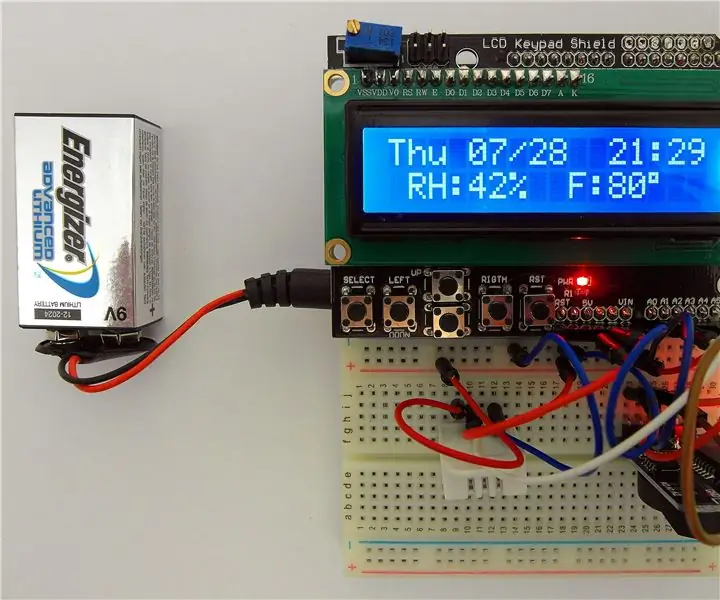
วันในสัปดาห์ ปฏิทิน เวลา ความชื้น/อุณหภูมิ พร้อมโหมดประหยัดแบตเตอรี่: 10 ขั้นตอน (พร้อมรูปภาพ)

วันในสัปดาห์ ปฏิทิน เวลา ความชื้น/อุณหภูมิด้วยโหมดประหยัดแบตเตอรี่: โหมดประหยัดพลังงานนี่คือสิ่งที่ทำให้คำแนะนำนี้แตกต่างจากตัวอย่างอื่นๆ ที่แสดงวันในสัปดาห์ เดือน วันของเดือน เวลา ความชื้น และอุณหภูมิ ความสามารถนี้ทำให้โครงการนี้สามารถเรียกใช้จากแบตเตอรี่ได้โดยไม่ต้องใช้เ
NE555 จับเวลา - การกำหนดค่าตัวจับเวลา NE555 ในการกำหนดค่า Astable: 7 ขั้นตอน

NE555 จับเวลา | การกำหนดค่าตัวจับเวลา NE555 ในการกำหนดค่า Astable: ตัวจับเวลา NE555 เป็นหนึ่งในไอซีที่ใช้บ่อยที่สุดในโลกอิเล็กทรอนิกส์ อยู่ในรูปของ DIP 8 แปลว่า มี 8 พิน
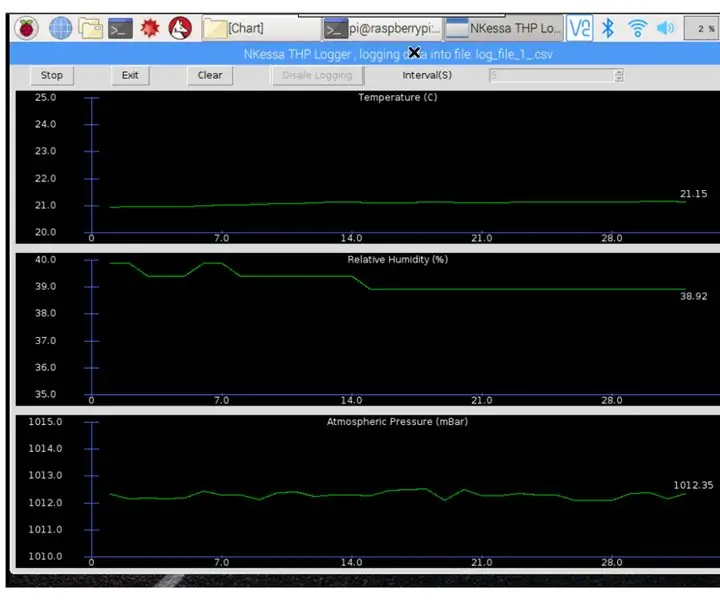
อุณหภูมิ, ความชื้นสัมพัทธ์, เครื่องบันทึกความดันบรรยากาศโดยใช้ Raspberry Pi และการเชื่อมต่อ TE MS8607-02BA01: 22 ขั้นตอน (พร้อมรูปภาพ)

อุณหภูมิ, ความชื้นสัมพัทธ์, เครื่องบันทึกความดันบรรยากาศโดยใช้ Raspberry Pi และการเชื่อมต่อ TE MS8607-02BA01: บทนำ: ในโครงการนี้ ฉันจะแสดงวิธีสร้างการตั้งค่าตามขั้นตอนของระบบบันทึกสำหรับความชื้นอุณหภูมิและความดันบรรยากาศ โปรเจ็กต์นี้ใช้ชิปเซ็นเซอร์สิ่งแวดล้อม Raspberry Pi 3 Model B และ TE Connectivity MS8607-02BA
ESP8266/ESP-12 Arduino ขับเคลื่อนด้วย SmartThings DS18B20 อุณหภูมิ เซนเซอร์: 4 ขั้นตอน (พร้อมรูปภาพ)

ESP8266/ESP-12 Arduino ขับเคลื่อนด้วย SmartThings DS18B20 อุณหภูมิ เซนเซอร์: เราทุกคนต้องการทราบอุณหภูมิห้องปัจจุบัน และบางครั้งอุณหภูมิในห้องอื่นเป็นอย่างไร หรือแม้แต่ในบ้านพักตากอากาศของคุณที่อยู่อีกซีกโลก บางทีคุณอาจต้องการตรวจสอบอุณหภูมิในบ้านสัตว์เลี้ยงของคุณ Lizard
