
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

คุณจำสตีเฟน ฮอว์คิงได้ไหม เขาเป็นศาสตราจารย์เคมบริดจ์และนักคณิตศาสตร์ที่มีชื่อเสียงในรถเข็นพร้อมเสียงที่สร้างจากคอมพิวเตอร์ เขาป่วยด้วยโรคเซลล์ประสาทสั่งการ (motor Neurone Disease) และในบั้นปลายชีวิต หลังจากที่เขาสูญเสียคำพูด เขาสามารถสื่อสารผ่านอุปกรณ์สร้างเสียงพูดได้ โดยเริ่มแรกด้วยการใช้สวิตช์แบบใช้มือถือ และสุดท้ายโดยใช้กล้ามเนื้อแก้มข้างเดียว
ฉันคิดว่าฉันจะลองสร้างอุปกรณ์เขียนข้อความสวิตช์เครื่องเดียว เพียงสวิตช์เดียว - เปิดหรือปิด คุณสามารถทำอะไรกับสิ่งนั้นได้บ้าง?
เราต้องคำนึงถึงเวลา หากคุณปิดสวิตช์แล้วเปิดอีกครั้งหลังจากนั้น คุณจะสามารถควบคุมตัวแปรอื่นได้ เราสามารถใช้ประโยชน์จากการหน่วงเวลาระหว่างการปิดและเปิดสวิตช์เพื่อสร้างอินพุตต่างๆ และเปลี่ยนเป็นสตริงข้อความหรือข้อความ ฉันต้องการที่จะสามารถเขียน "HELLO, WORLD!" และส่งไปที่ Serial Monitor - ทั้งหมดจากปุ่มเดียว
มีตัวจับเวลามิลลิวินาทีทำงานใน Arduino ของคุณ คลิก 1 ทุกๆ 0.001 วินาที คุณสามารถอ่านค่าของมันด้วยคำสั่ง
int t = มิลลิวินาที ();
// ทำอะไรสักอย่าง
int tt = มิลลิวินาที ();
int timeDiff = tt - t;
เสบียง
ฉันจะใช้รายการที่ผู้ใช้ Arduino ส่วนใหญ่มีอยู่แล้วและค่อนข้างถูกที่จะซื้อ:
- Arduino UNO
- จอ LCD 16 x 2
- ตัวต้านทาน 220 โอห์มและ 10K โอห์ม
- โพเทนชิโอมิเตอร์ 10K โอห์ม
- สวิตช์ปุ่ม
- เขียงหั่นขนมหรือแผ่นกระดาน
- สายต่อ
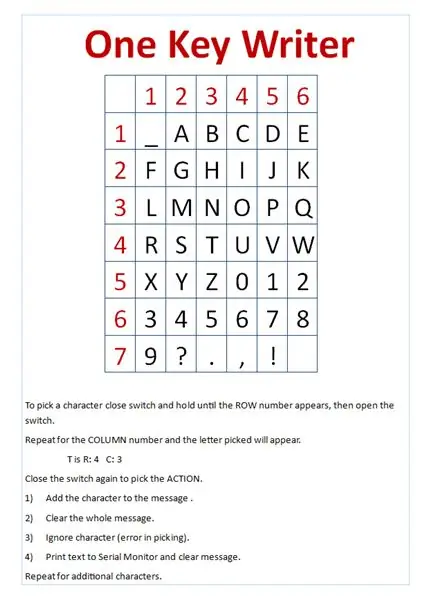
ขั้นตอนที่ 1: วิธีการ

ที่นี่เรามีตารางที่มีตัวอักษรทั้งหมด ตัวเลข 0 ถึง 9 และเครื่องหมายวรรคตอน ตัวอักษร "A" อยู่ในแถวที่ 1 และคอลัมน์ที่ 2 ตัวเลข "9" อยู่ในแถวที่ 7 และคอลัมน์ที่ 1 (คุณอาจต้องการพิมพ์หน้าจอนี้ออกมาให้เห็นในขณะที่เรียกใช้สคริปต์ในภายหลัง)
คำแนะนำจะบอกวิธีใช้สวิตช์ หากคุณกดปุ่มค้างไว้ ค่าแถวจะค่อยๆ นับจากศูนย์ ยกนิ้วขึ้นจากปุ่มเมื่อค่าแถวเป็น 1
กดปุ่มค้างไว้อีกครั้งและหมายเลขคอลัมน์จะเริ่มนับจากศูนย์ ยกนิ้วขึ้นเมื่อมันแสดง 2 และคุณได้เลือก "A" จากแถว:1 และคอลัมน์:2
ตอนนี้เราต้องโอน "A" ไปยังข้อความที่แถวล่าง กดปุ่มค้างไว้แล้วยกนิ้วขึ้นในการดำเนินการ 1 - เพิ่มอักขระ
ในการแทรก "9" เราเลือกแถว 9 และคอลัมน์ 1 จากนั้นเพิ่มด้วยการกระทำ 1
การดำเนินการ 2 จะล้างข้อความทั้งหมด
การดำเนินการ 3 ทิ้งอักขระที่เลือกผิดโดยไม่เพิ่มลงในสตริงข้อความ (การเลือกผิดเป็นเรื่องปกติ!)
การดำเนินการ 4 ส่งข้อความจากหน้าจอ LCD ไปยัง Serial Monitor
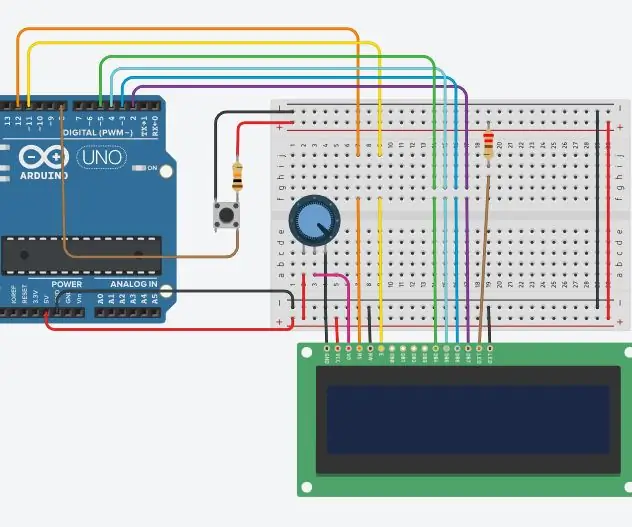
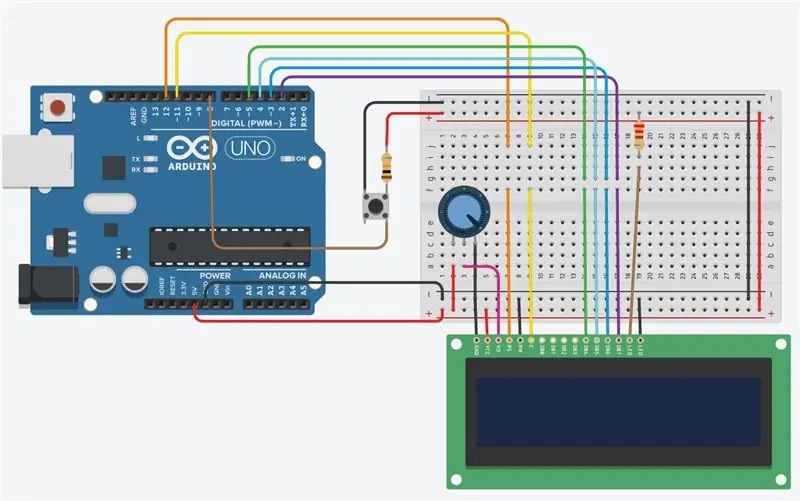
ขั้นตอนที่ 2: เชื่อมต่อสิ่งต่าง ๆ เข้าด้วยกัน

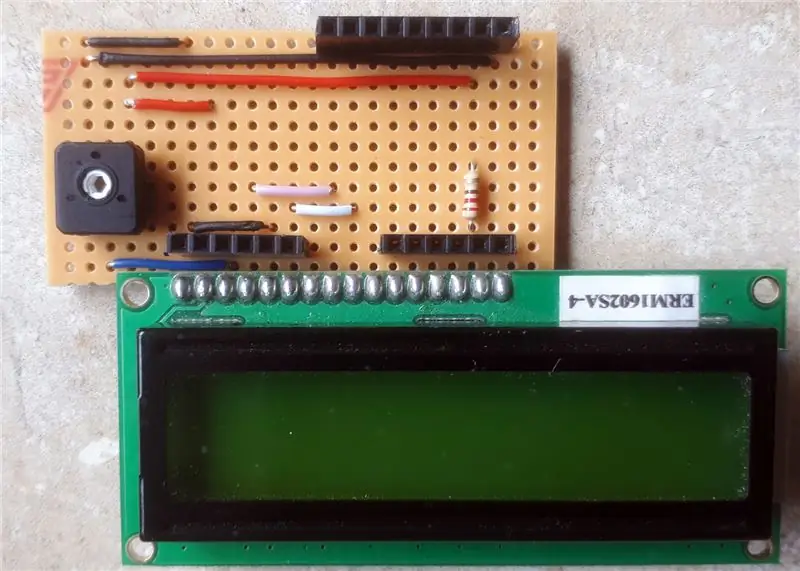
หากคุณมีหน้าจอ Liquid Crystal Display คุณอาจจะใช้งานมันตลอดเวลา เป็นความคิดที่ดีที่จะสร้างบอร์ดเชื่อมต่อขนาดเล็กที่ถือ LCD, โพเทนชิออมิเตอร์ (สำหรับปรับความสว่างของหน้าจอ) และตัวต้านทานป้องกันด้วยสายเดี่ยวสำหรับ 5 โวลต์และ GND แทร็กถูกตัดที่ด้านหลังของบอร์ดภายใต้ตัวต้านทาน 220 โอห์ม ฉันเพิ่มซ็อกเก็ตเอาต์พุตให้กับบอร์ดสำหรับ 5V และ GND ในภายหลังเนื่องจาก Arduino มีซ็อกเก็ต 5V เดียวเท่านั้น ซึ่งจะช่วยประหยัดเวลา สายไฟ และการทดสอบในครั้งต่อไปที่คุณต้องการ LCD ในโครงการอื่น "วิธีการอย่างเป็นทางการ" อยู่ที่นี่:
www.arduino.cc/en/Tutorial/HelloWorld
ปุ่มถูกต่อเข้ากับพิน 8 ด้วยตัวต้านทานแบบดึงขึ้น 10K และกับ GND
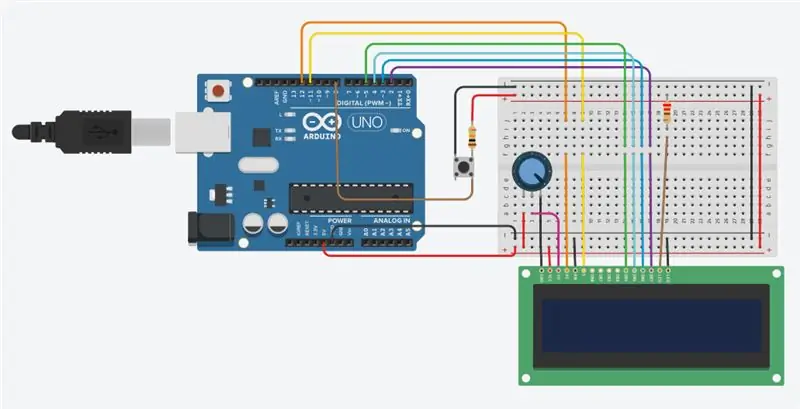
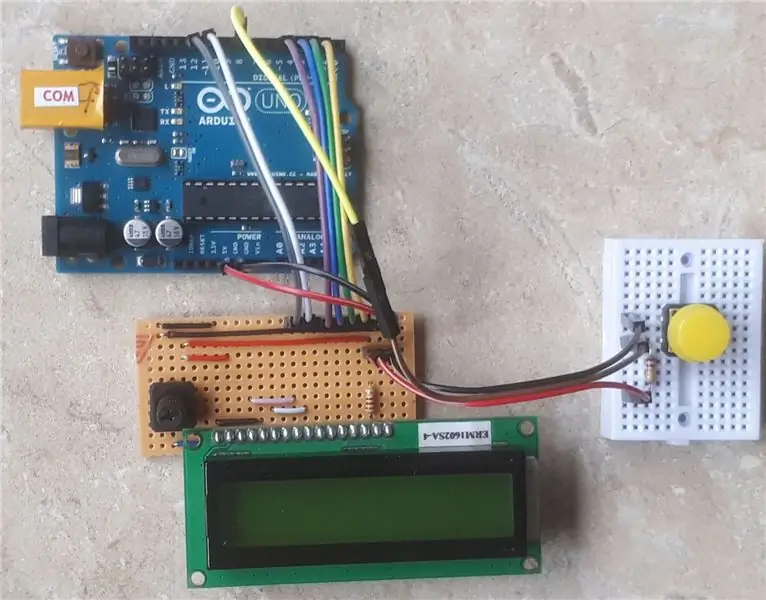
ขั้นตอนที่ 3: นี่คือการตั้งค่าของฉัน

ในหน้าถัดไปเป็นลิงค์ไปยังรุ่น Tinkercad ให้ลอง
ใช้ตัวชี้เมาส์และปุ่มเพื่อปิดและเปิดสวิตช์ปุ่มที่อยู่ตรงกลางของไดอะแกรม คุณต้องเปิดหน้าต่างรหัส จากนั้นจึงเปิด Serial monitor ที่ด้านล่างของหน้าเพื่อเปิดใช้งานข้อความที่จะส่งข้อความจากหน้าจอ LCD ไปยัง Serial monitor ปุ่ม "เริ่มการจำลอง" เริ่มการเรียกใช้โค้ด
คุณอาจจะพบว่ามันค่อนข้างยากในตอนแรก ลองคิดดูว่ามันจะน่าหงุดหงิดขนาดไหนหากนี่เป็นวิธีการสื่อสารวิธีเดียวของคุณ
ขั้นตอนที่ 4: เวอร์ชัน Tinkercad

ฉันฝังเวอร์ชัน Tinkercad ที่นี่ แต่มีปัญหาการบัฟเฟอร์และเวลามากเกินไปที่จะให้ประสบการณ์ที่ดี หน้าต่างยังเล็กเกินไปที่จะแสดงวงจร รหัส และหน้าต่าง Serial Monitor ที่จำเป็นได้อย่างถูกต้อง
www.tinkercad.com/things/daSgRAOl0g1-oneke…
นี่คือลิงค์ไปยังต้นฉบับของ Tinkercad ซึ่งน่าจะใหญ่กว่าและง่ายกว่ามากในการเปิดหน้าต่างโค้ดระหว่างการจำลอง เพื่อให้คุณสามารถมองเห็น Serial Monitor ได้ การกำหนดเวลาที่จำเป็นทำงานอย่างถูกต้อง
ฉันหวังว่าคุณจะสนุกกับคำแนะนำนี้และเรียนรู้บางสิ่งไปพร้อมกัน
ฉันเข้าร่วม Instructable นี้ในการประกวด Arduino และจะขอบคุณสำหรับการโหวตของคุณหากคุณสนุกกับมัน
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
