
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.




ไม่จำเป็นต้องแนะนำเกม "Space Invaders" ในตำนาน คุณลักษณะที่น่าสนใจที่สุดของโครงการนี้คือการใช้การแสดงข้อความสำหรับการแสดงผลแบบกราฟิก ทำได้โดยใช้อักขระที่กำหนดเอง 8 ตัว
คุณสามารถดาวน์โหลดร่าง Arduino ฉบับสมบูรณ์ได้ที่นี่:
github.com/arduinocelentano/LCD_invaders/
เสบียง
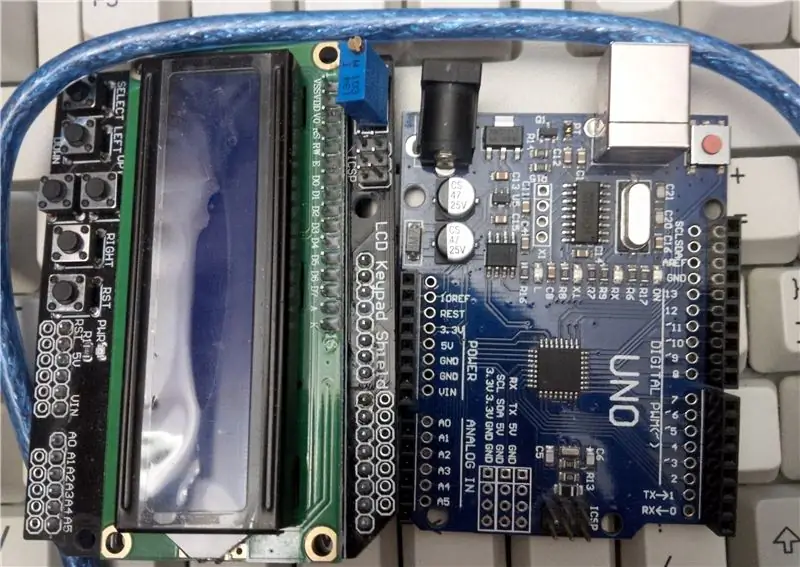
บอร์ด Arduino UNO
แผงปุ่มกด LCD
สาย USB สำหรับการอัพโหลดภาพร่าง
ขั้นตอนที่ 1: การออกแบบเกม

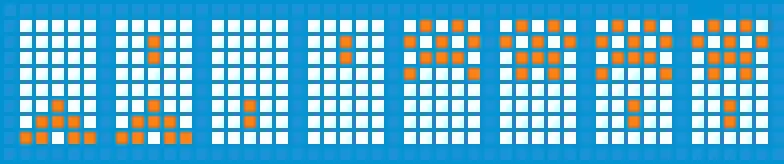
หน้าจอไม่อนุญาตให้ควบคุมพิกเซลที่แยกจากกันและมีข้อความเพียงสองบรรทัดซึ่งไม่เพียงพอสำหรับเกม แต่อนุญาตให้ใช้อักขระที่กำหนดเองได้สูงสุด 8 ตัว เคล็ดลับคือการประมวลผลอักขระ 5x8 พิกเซลแต่ละตัวเป็นเซลล์เกม 5x4 พิกเซลสองเซลล์ กล่าวคือ เราจะมีสนามเกมขนาด 16x4 ซึ่งสมเหตุสมผล ตัวละคร 8 ตัวก็เพียงพอแล้วที่จะใช้สไปรท์สำหรับยานอวกาศ กระสุน และเอเลี่ยนที่เคลื่อนไหวได้ของผู้เล่น เนื่องจากสไปรท์มีขนาด 5x4 และอักขระมีขนาด 5x8 เราจึงต้องการอักขระบางตัวที่มีสไปรท์สองตัว เช่น สไปรท์ "ยานอวกาศและกระสุน" "เอเลี่ยนและสไปรท์สัญลักษณ์แสดงหัวข้อย่อย" เป็นต้น อักขระที่กำหนดเองทั้งหมดจะแสดงบนรูปภาพ
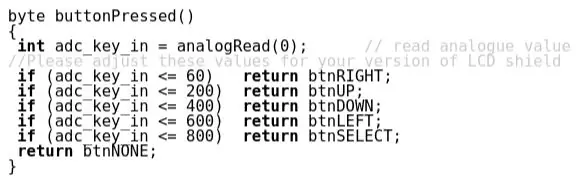
ขั้นตอนที่ 2: ประมวลผลปุ่ม

โดยปกติ ปุ่มทั้งหมดบนแผงป้องกัน LCD จะเชื่อมต่อกับพินอะนาล็อกเดียวกัน มีแผงป้องกัน LCD หลายเวอร์ชัน ดังนั้นคุณอาจต้องเปลี่ยนตัวอักษรจำนวนเต็มเล็กน้อยในโค้ดประมวลผลปุ่มของฉัน
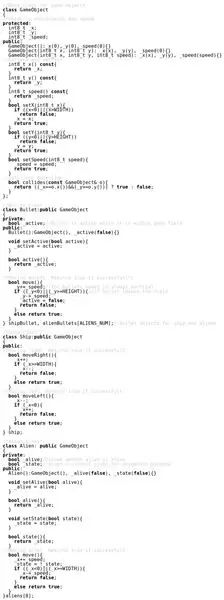
ขั้นตอนที่ 3: ลำดับชั้นของคลาส

ฉันได้ใช้ GameObject คลาสพื้นฐานซึ่งมีพิกัดและฟิลด์ความเร็วและการชนกันของกระบวนการ Classes Ship, Alien และ Bullet นั้นสืบทอดมาจากมัน
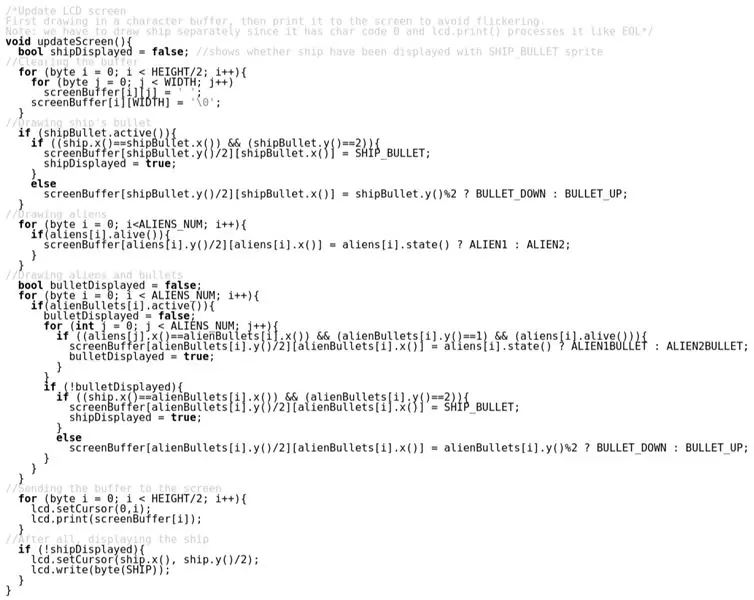
ขั้นตอนที่ 4: การอัปเดตหน้าจอ

ตรรกะการแสดงผลอาจดูค่อนข้างซับซ้อน เนื่องจากเราต้องเปลี่ยนตรรกะของเกมขนาด 16x4 เป็นจอแสดงผลขนาด 16x2 โปรดอ่านความคิดเห็นในรหัสสำหรับการอ้างอิงเพิ่มเติม เพื่อหลีกเลี่ยงการกะพริบ ฉันใช้อาร์เรย์ถ่านสองมิติเป็นบัฟเฟอร์ข้อความ อนุญาตให้ใช้การดำเนินการพิมพ์สองสามรายการ (หนึ่งรายการสำหรับแต่ละบรรทัด) เพื่ออัปเดตหน้าจอ
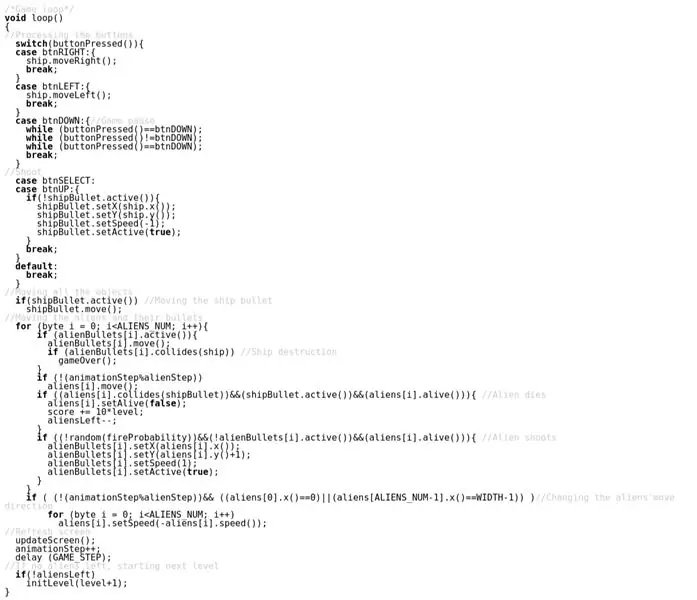
ขั้นตอนที่ 5: ตรรกะของเกม

นี่คือหัวใจของเกม ลูปหลักจะเปลี่ยนพิกัดของวัตถุทั้งหมด ตรวจสอบการชนกันและเหตุการณ์การกดปุ่มทุกประเภท ความเร็วของเอเลี่ยนและความน่าจะเป็นในการยิงเพิ่มขึ้นจากระดับหนึ่งไปอีกระดับ แต่รางวัลคะแนนก็เพิ่มขึ้นเช่นกัน
ขั้นตอนที่ 6: ไข่อีสเตอร์

ไม่มีระดับหลังจากระดับ 42 อย่างจริงจัง เป็นระดับสูงสุดของชีวิต จักรวาล และทุกสิ่ง:)
แนะนำ:
อุณหภูมิแสดงผล Arduino บนจอแสดงผล LED TM1637: 7 ขั้นตอน

Arduino Display Temperature บน TM1637 LED Display: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีแสดงอุณหภูมิโดยใช้ LED Display TM1637 และเซ็นเซอร์ DHT11 และ Visuino ดูวิดีโอ
เวลาแสดงผล Arduino บนจอแสดงผล LED TM1637 โดยใช้ RTC DS1307: 8 ขั้นตอน

Arduino Display Time บน TM1637 LED Display โดยใช้ RTC DS1307: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีแสดงเวลาโดยใช้โมดูล RTC DS1307 และ LED Display TM1637 และ Visuino ดูวิดีโอ
DIY 10Hz-50kHz Arduino Oscilloscope บนจอ LCD ขนาด 128x64: 3 ขั้นตอน

DIY 10Hz-50kHz Arduino Oscilloscope บนจอแสดงผล LCD ขนาด 128x64: โครงการนี้อธิบายวิธีสร้างออสซิลโลสโคปอย่างง่ายที่มีช่วงตั้งแต่ 10Hz ถึง 50Khz นี่เป็นช่วงที่กว้างมากเนื่องจากอุปกรณ์ไม่ได้ใช้ชิปแปลงสัญญาณดิจิทัลภายนอกเป็นแอนะล็อก แต่ใช้เฉพาะ Arduino
เกมกรรไกรกระดาษหินแบบใช้มือถือ Arduino โดยใช้จอ LCD ขนาด 20x4 พร้อม I2C: 7 ขั้นตอน

เกม Paper Rock Scissors แบบใช้มือถือที่ใช้จอ LCD ขนาด 20x4 พร้อม I2C: สวัสดีทุกคนหรือบางทีฉันควรจะพูดว่า "สวัสดีชาวโลก!" คงจะเป็นความยินดีอย่างยิ่งที่ได้แบ่งปันโปรเจ็กต์กับคุณซึ่งเป็นจุดเริ่มต้นของฉันในหลายๆ ด้านของ Arduino นี่คือเกม Arduino Paper Rock Scissors แบบใช้มือถือโดยใช้จอ LCD I2C 20x4 ผม
แอนิเมชั่นบนจอ LCD I2c ขนาด 16x2 โดยใช้ STM32 Nucleo: 4 ขั้นตอน

แอนิเมชั่นบนจอ LCD I2c ขนาด 16x2 โดยใช้ STM32 Nucleo: สวัสดีเพื่อนๆ นี่คือบทช่วยสอนที่อธิบายวิธีสร้างแอนิเมชั่นแบบกำหนดเองบน LCD ขนาด 16x2 i2c มีบางสิ่งที่จำเป็นสำหรับโปรเจ็กต์น้อยมาก ดังนั้นหากคุณมีสิทธิ์เข้าถึงโค้ด คุณก็สามารถทำได้ ภายใน 1 ชั่วโมง หลังจากทำตามบทช่วยสอนนี้ คุณจะ
