
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.


สวัสดีเพื่อน ๆ นี่คือบทช่วยสอนที่อธิบายวิธีสร้างแอนิเมชั่นแบบกำหนดเองบนจอ LCD ขนาด 16x2 i2c มีบางสิ่งที่จำเป็นสำหรับโปรเจ็กต์นี้ ดังนั้นหากคุณมีสิทธิ์เข้าถึงโค้ด คุณก็สามารถทำได้ภายใน 1 ชั่วโมง
หลังจากทำตามบทช่วยสอนนี้ คุณจะสามารถออกแบบแอนิเมชั่นของคุณเองบนไมโครคอนโทรลเลอร์ได้
อิเล็กทรอนิกส์ที่จำเป็นสำหรับโครงการ:-
1)STM32L476RG Nucelo บอร์ด
2) 16x2 i2c LCD
3)สายจัมเปอร์
ซอฟต์แวร์ที่จำเป็น:-
1)STM32cubemx
2)คีล uVision5
การเชื่อมต่อ: เชื่อมต่อ PB6 กับ I2C-SCK และ I2C-SDA กับพิน PB7 ของบอร์ดนิวคลีโอ
ขั้นตอนที่ 1: เปิด STM32Cubemx และทำการตั้งค่าให้สอดคล้องกับรูปภาพที่แนบมา


1) หลังจากเลือก STM32L476RG เป็นไมโครคอนโทรลเลอร์ใน STM32CUBE แล้ว ให้เลือกอินเทอร์เฟซ I2C1 เป็น i2c
2) ตั้งค่านาฬิกาเป็นค่าสูงสุด (80Mhz)
3) หลังจากนั้น เลือก Timer1 และ Timer2 และเริ่มต้นค่าตามที่กำหนดไว้ในส่วนถัดไปของบทช่วยสอน
4) เลือก Timer1 update interrupt และ Timer2 global interrupt ในการตั้งค่า NVIC
5) สร้างรหัสสำหรับโครงการใน Keil 5
ขั้นตอนที่ 2: สร้างภาพที่กำหนดเองที่จำเป็นและเพิ่มรหัสในไฟล์ Custom_char.h


1) แต่ละตำแหน่งในจอ LCD ขนาด 16x2 สามารถแบ่งออกเป็น 32 ส่วน แต่ละส่วนประกอบด้วย 5x8 พิกเซล
2) คุณสามารถเห็นภาพและขอบเขตของมันบนเซ็กเมนต์และแสดงแต่ละส่วนของเซ็กเมนต์ด้วยค่า 1 หากตำแหน่งบนเซ็กเมนต์เป็นส่วนหนึ่งของรูปภาพมิฉะนั้นกำหนดเป็นค่า 0 ซึ่งให้ค่าสำหรับแต่ละแถวตามที่แสดงในไฟล์แนบ รูปภาพ.
3) ใส่ค่านั้นจากขั้นตอนที่ 2 ในไฟล์ custom_char.h ที่ให้ไว้ในโค้ดที่แนบมา
ขั้นตอนที่ 3: การเพิ่มรหัสที่เกี่ยวข้องใน Keil 5



1) เขียนคำสั่งเพื่อเริ่ม Timer1 และ Timer2 ในไฟล์ main.c Timer 1 ใช้เพื่อล้าง LCD และ Timer2 ใช้สำหรับแสดงภาพ
2) เขียนค่าสำหรับค่า Prescalar และ Autoreload สำหรับ Timer1 และ Timer2 ในไฟล์ main.c ซึ่งเหมือนกันสำหรับตัวจับเวลาทั้งสอง
3) เพิ่มรหัสที่เกี่ยวข้องในรูทีนการขัดจังหวะ Timer1 และสำหรับรูทีนการขัดจังหวะ Timer2 ในไฟล์ stm32l4_it.c
แนะนำ:
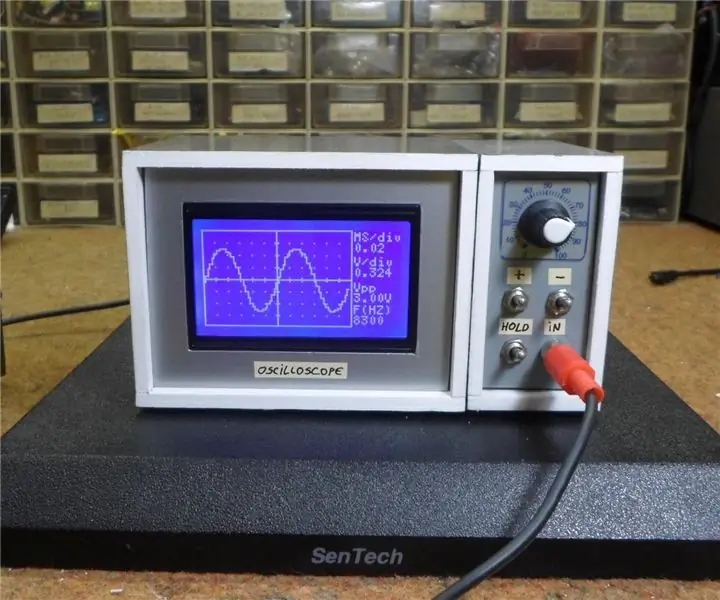
DIY 10Hz-50kHz Arduino Oscilloscope บนจอ LCD ขนาด 128x64: 3 ขั้นตอน

DIY 10Hz-50kHz Arduino Oscilloscope บนจอแสดงผล LCD ขนาด 128x64: โครงการนี้อธิบายวิธีสร้างออสซิลโลสโคปอย่างง่ายที่มีช่วงตั้งแต่ 10Hz ถึง 50Khz นี่เป็นช่วงที่กว้างมากเนื่องจากอุปกรณ์ไม่ได้ใช้ชิปแปลงสัญญาณดิจิทัลภายนอกเป็นแอนะล็อก แต่ใช้เฉพาะ Arduino
เกมกรรไกรกระดาษหินแบบใช้มือถือ Arduino โดยใช้จอ LCD ขนาด 20x4 พร้อม I2C: 7 ขั้นตอน

เกม Paper Rock Scissors แบบใช้มือถือที่ใช้จอ LCD ขนาด 20x4 พร้อม I2C: สวัสดีทุกคนหรือบางทีฉันควรจะพูดว่า "สวัสดีชาวโลก!" คงจะเป็นความยินดีอย่างยิ่งที่ได้แบ่งปันโปรเจ็กต์กับคุณซึ่งเป็นจุดเริ่มต้นของฉันในหลายๆ ด้านของ Arduino นี่คือเกม Arduino Paper Rock Scissors แบบใช้มือถือโดยใช้จอ LCD I2C 20x4 ผม
LCD Invaders: Space Invaders Like Game บนจอแสดงผล LCD ขนาด 16x2: 7 ขั้นตอน

LCD Invaders: Space Invaders Like Game บนจอแสดงผล LCD ขนาด 16x2: ไม่จำเป็นต้องแนะนำเกม "Space Invaders" ในตำนาน คุณลักษณะที่น่าสนใจที่สุดของโครงการนี้คือการใช้การแสดงข้อความสำหรับการแสดงผลแบบกราฟิก ทำได้โดยใช้อักขระที่กำหนดเอง 8 ตัว คุณสามารถดาวน์โหลด Arduino
พอร์ต UC/OS III สำหรับ Nucleo-L073RZ โดยใช้ Atollic TureSTUDIO IDE.: 3 ขั้นตอน

พอร์ต UC/OS III สำหรับ Nucleo-L073RZ โดยใช้ Atollic TureSTUDIO IDE: โปรเจ็กต์นี้เป็นเพียงโปรแกรมไฟกะพริบแบบง่ายที่พัฒนาขึ้นใน uC/OS III RTOS ซึ่งดาวน์โหลดจากเว็บไซต์ Micrium ที่นี่ และย้ายไปยังบอร์ด Nucleo-L073RZ และ พร้อมใช้งานใน Atolic TureSTUDIO พอร์ตนี้ได้รับการทดสอบตามที่เป็นอยู่เท่านั้น
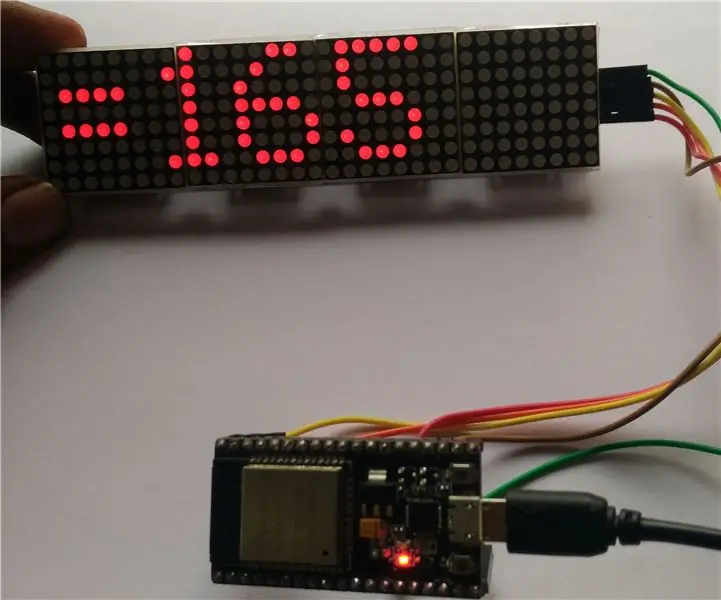
การเลื่อนติดตาม INSTAGRAM ในจอแสดงผล LED DOT MATRIX ขนาด 8X32 โดยใช้ ESP32: 4 ขั้นตอน

การเลื่อนผู้ติดตาม INSTAGRAM ใน 8X32 LED DOT MATRIX DISPLAY โดยใช้ ESP32: นี่เป็นคำสั่งที่ 2 ของฉันและขออภัยสำหรับภาษาอังกฤษที่ตลกของฉันในคำแนะนำนี้เราจะเลื่อนผู้ติดตาม Instagram ของเราในจอแสดงผล LED dot matrix ขนาด 8X32 โดยไม่ต้องเสียเวลาใด ๆ ให้เริ่มต้น
