
สารบัญ:
- ขั้นตอนที่ 1: การเริ่มต้น
- ขั้นตอนที่ 2: การเพิ่ม LEDs
- ขั้นตอนที่ 3: พินดิจิทัล
- ขั้นตอนที่ 4: ปุ่มกด
- ขั้นตอนที่ 5: พินดิจิทัลและอนาล็อก
- ขั้นตอนที่ 6: โฟโตรีซีสเตอร์
- ขั้นตอนที่ 7: การกำหนดตัวแปร
- ขั้นตอนที่ 8: การประกาศตัวแปร
- ขั้นตอนที่ 9: กำลังโหลด
- ขั้นตอนที่ 10: เปิด/ปิด LED
- ขั้นตอนที่ 11: ปิดปุ่ม
- ขั้นตอนที่ 12: สนุกกับการเล่น
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

โครงการทิงเกอร์แคด »
วันนี้เราจะมาสร้างเกม Tic Tac Toe บน TinkerCad โดยใช้ Arduino เราจะใช้ส่วนประกอบง่ายๆ มากมายและใช้รหัสเพื่อผูกไว้ด้วยกัน ส่วนหลักของวงจรนี้ที่รวบรวมทั้งหมดนี้คือรหัส โปรแกรมนี้มีความเป็นไปได้มากมายและสามารถเปลี่ยนแปลงได้ตามที่ผู้ใช้เห็นสมควร เกมนี้มีตัวเลือกในการใช้ไฟ RGB ด้วยเช่นกัน แต่ถ้าใครอยากก้าวหน้าในโปรเจ็กต์นี้ พวกเขาจะต้องเชื่อมต่อ Arduino 2 ตัวเข้าด้วยกัน
เสบียง
- Arduino
- เขียงหั่นขนม (ใหญ่)
- สายไฟ
- ปุ่มกด
- ไฟ LED
- ตัวต้านทาน (10k และ 150)
- โฟโตรีซีสเตอร์
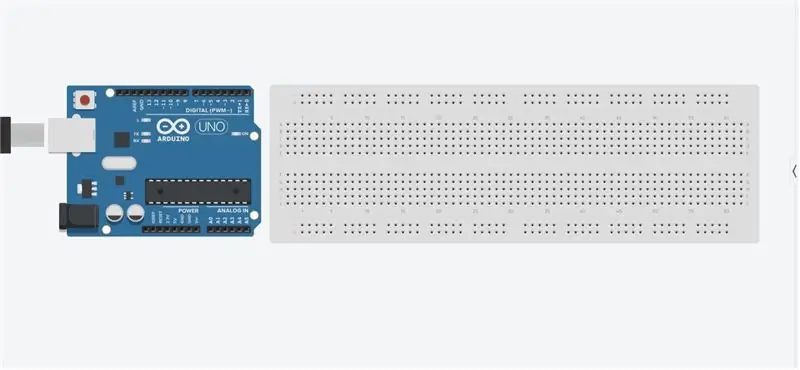
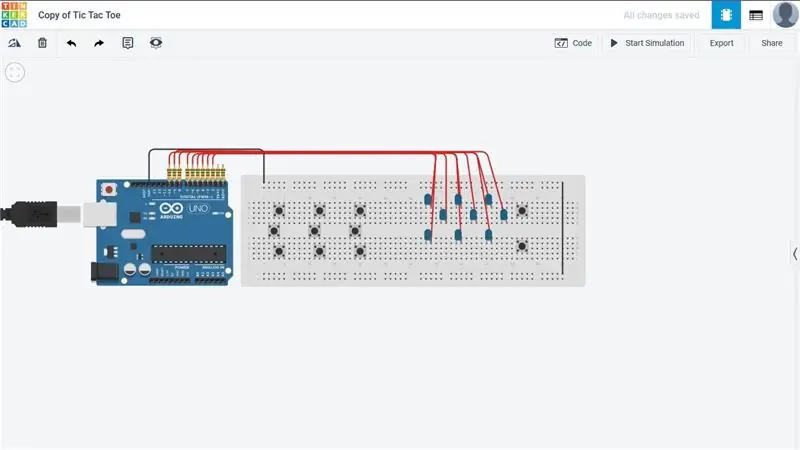
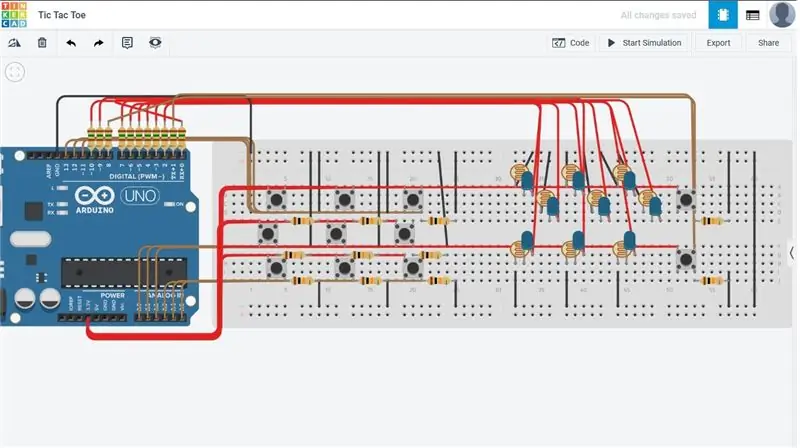
ขั้นตอนที่ 1: การเริ่มต้น

เราจะเริ่มด้วยเขียงหั่นขนมขนาดใหญ่และไมโครคอนโทรลเลอร์ Arduino
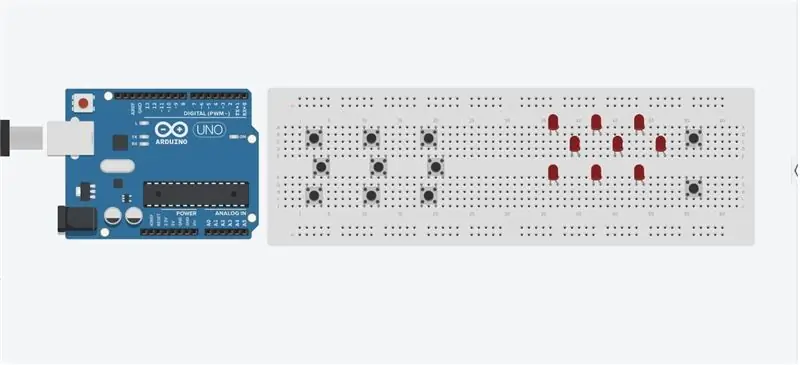
ขั้นตอนที่ 2: การเพิ่ม LEDs

ขั้นตอนต่อไปคือการเพิ่ม LED และปุ่มกดบนเขียงหั่นขนม เรายังไม่ได้เชื่อมต่อพวกมันแต่เพียงแค่วางไว้บนบอร์ดในลักษณะที่จะไม่มีสายไฟมารบกวนปุ่มกดอื่นๆ มีส่วนประกอบมากมาย เราจึงต้องเว้นระยะห่างแบบนี้เพื่อไม่ให้ใครแตะต้อง แนะนำให้ใช้เขียงหั่นขนมขนาดใหญ่สำหรับโครงการนี้
ขั้นตอนที่ 3: พินดิจิทัล

ดังนั้น ก่อนที่เราจะเพิ่มอย่างอื่น ให้เชื่อมต่อพินดิจิทัลกับไฟ LED ก่อน ในโครงการนี้ เราจะใช้พินอนาล็อกและดิจิตอลทั้งหมดที่ Arduino มี
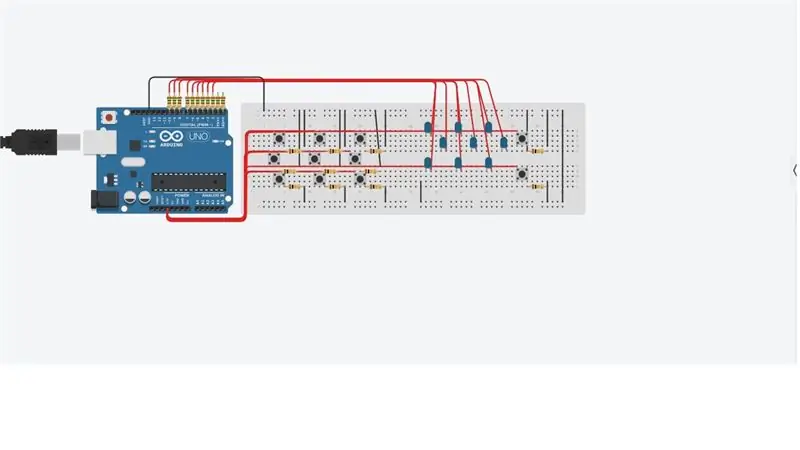
ขั้นตอนที่ 4: ปุ่มกด

สำหรับขั้นตอนนี้ เราจะเชื่อมต่อพลังงานและกราวด์กับปุ่มกด ในขั้นตอนนี้ เราจะใช้ตัวต้านทาน 10k เพื่อจำกัดปริมาณพลังงาน ปุ่ม 2 ปุ่มทางด้านขวาไม่ได้ใช้เพื่อเปิดหรือปิดไฟ LED แต่ใช้สำหรับเริ่มเกมใหม่ และสำหรับอย่างอื่น เราจะเห็นเมื่อเราเริ่มโค้ด
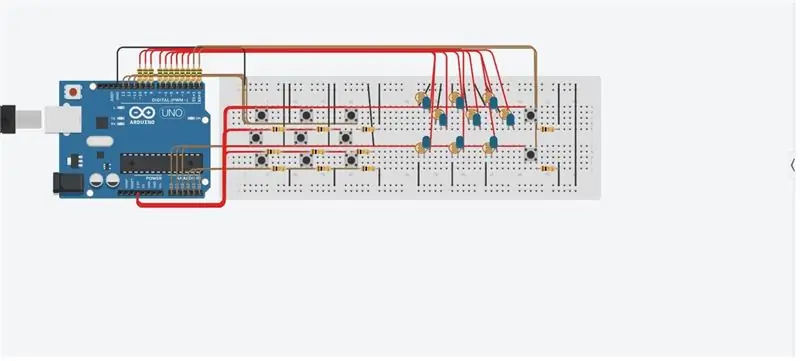
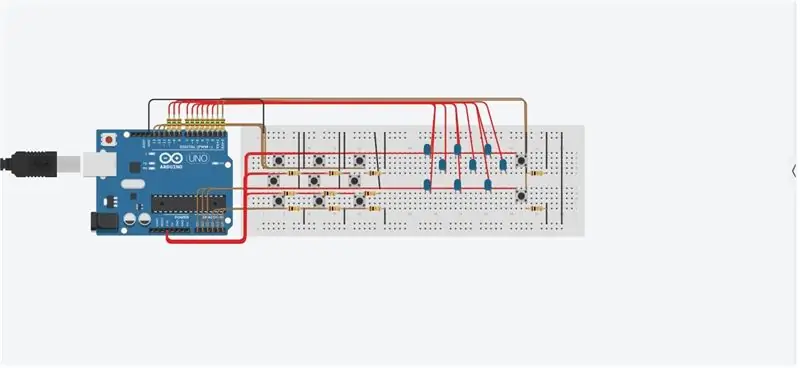
ขั้นตอนที่ 5: พินดิจิทัลและอนาล็อก

ในขั้นตอนนี้ เราจะเชื่อมต่อปุ่มต่างๆ กับพินดิจิทัลและอนาล็อก ในกรณีนี้ พินแบบอะนาล็อกสามารถใช้ได้เนื่องจากสามารถใช้ในลักษณะเดียวกับที่ใช้พินดิจิทัล
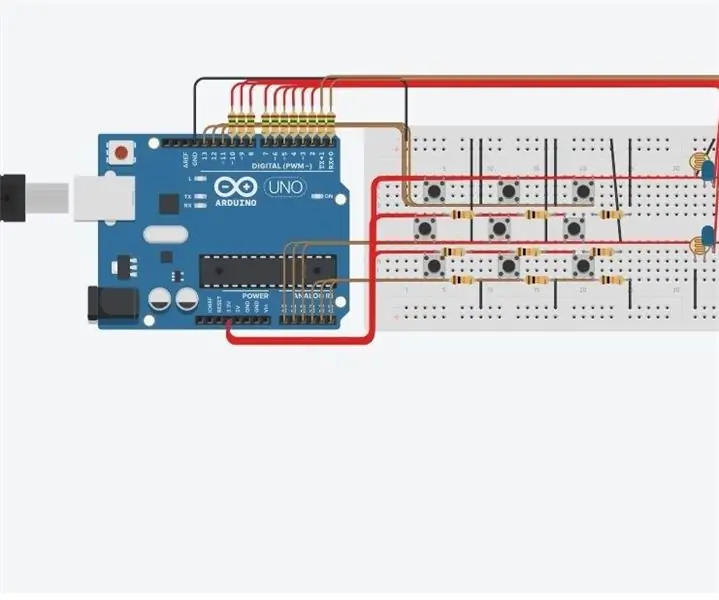
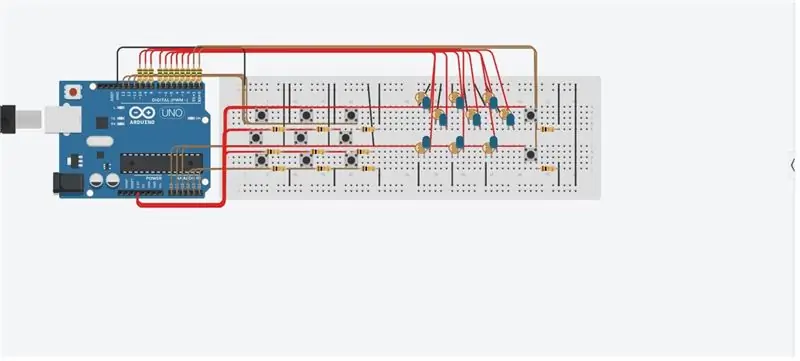
ขั้นตอนที่ 6: โฟโตรีซีสเตอร์

ในขั้นตอนนี้ เราจะเชื่อมต่อโฟโตรีซีสเตอร์กับ LED จุดประสงค์คือให้ผู้เล่นแต่ละคนได้รับความสว่างในระดับต่างๆ กัน และทำให้ผู้เล่นสามารถสร้างความแตกต่างในตัวเองได้ ในขั้นตอนนี้ คุณจะเห็นว่าเหตุใดการเว้นระยะห่างระหว่างขั้นตอนจึงมีความจำเป็น
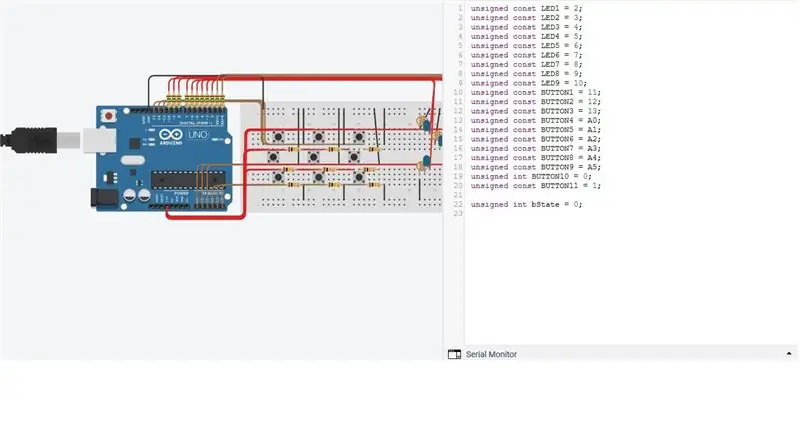
ขั้นตอนที่ 7: การกำหนดตัวแปร

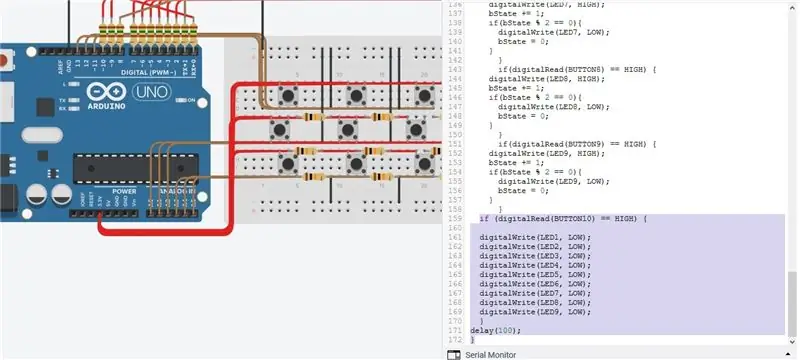
ในขั้นตอนนี้ เราจะเริ่มโค้ด ส่วนแรกของสิ่งนี้จะเป็นการกำหนดปุ่มและไฟ LED ต่างๆ แต่ยังรวมถึงตัวแปรอื่นที่เท่ากับ 0 ตัวแปรนี้จะช่วยให้เราเปิดและปิดไฟ LED ด้วยการกดปุ่มเพียงปุ่มเดียว
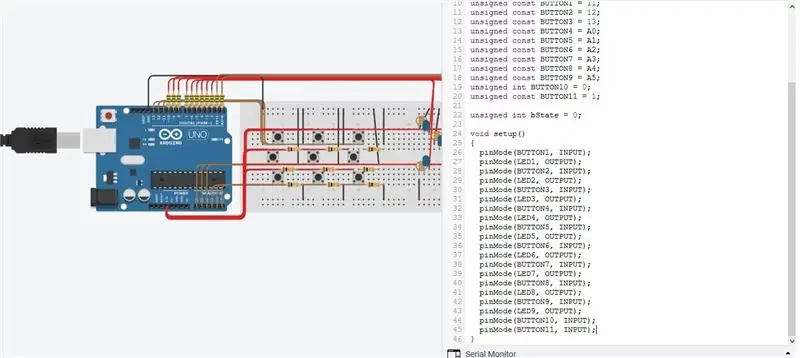
ขั้นตอนที่ 8: การประกาศตัวแปร

ในขั้นตอนนี้ เราจะเสร็จสิ้นการประกาศตัวแปรเหล่านี้ และตั้งค่าปุ่มเป็นอินพุต และ LED เป็นเอาต์พุต
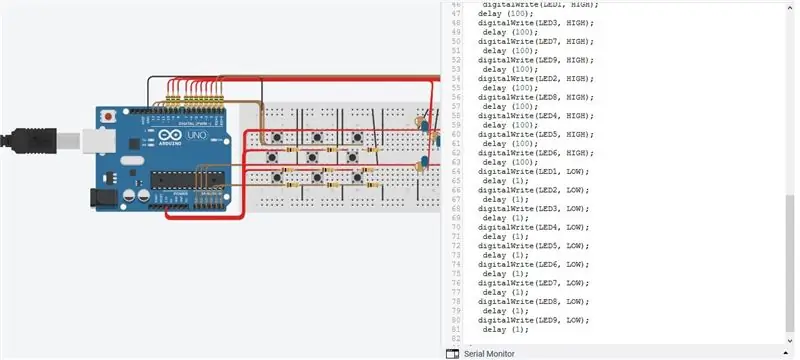
ขั้นตอนที่ 9: กำลังโหลด

โค้ดส่วนนี้สามารถมองเห็นเป็น "หน้าจอการโหลด" เกมส่วนใหญ่มักจะมีลำดับการเริ่มต้นบางส่วนในตอนเริ่มต้น แต่ส่วนนี้เป็นทางเลือกและจะทำเพื่อการแสดงเท่านั้น นี่คือสิ่งที่ปุ่มอื่นที่อยู่ทางขวาสามารถใช้ได้ มันสามารถแสดงลำดับการเริ่มต้นใช้งานจนกว่าจะมีการกดปุ่ม "เริ่มต้น"
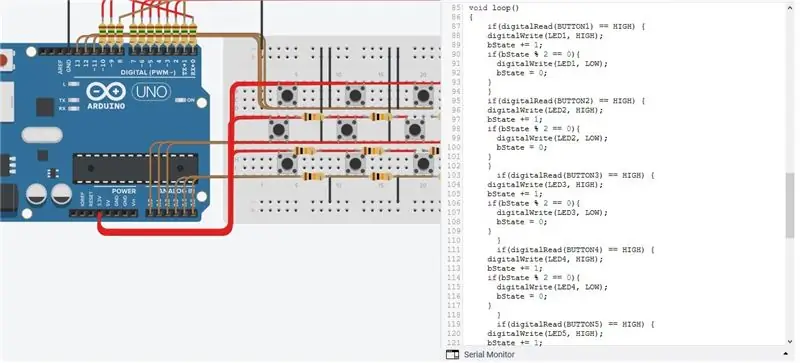
ขั้นตอนที่ 10: เปิด/ปิด LED

ขั้นตอนนี้เน้นที่รหัสหลักของวิธีการเปิดและปิด LED ด้วยปุ่มต่างๆ ในโค้ดนี้ เราจะใช้ตัวแปรที่เท่ากับ 0 ที่เราตั้งไว้แต่แรกเมื่อกำหนดตัวแปรของเรา ตามรหัสนี้ LED จะเปิดขึ้นเมื่อกดปุ่ม แต่จะดับลงเมื่อกดปุ่มอีกครั้ง
ขั้นตอนที่ 11: ปิดปุ่ม

ขั้นตอนนี้รหัสปุ่มปิดหรือปุ่มเกมใหม่ ใช้เมื่อผู้เล่นชนะหรือเล่นเกมเสร็จแล้ว เกมจะถูกรีเซ็ตและเริ่มต้นใหม่ได้ ปุ่มนี้เป็นปุ่มรีเซ็ตที่รีสตาร์ทลูปเพื่อให้สามารถเล่นเกมได้ซ้ำแล้วซ้ำอีก
ขั้นตอนที่ 12: สนุกกับการเล่น

นั่นคือจุดสิ้นสุดของบทช่วยสอนนี้ และฉันหวังว่าคุณจะสนุกกับการเล่นวงจรและโค้ดนี้ และทำการเปลี่ยนแปลงในวงจรนี้มากขึ้นเรื่อยๆ เพราะความเป็นไปได้ไม่มีที่สิ้นสุดเพราะนี่เป็นโปรแกรมที่เปิดกว้างมาก
แนะนำ:
เกม Python Tic Tac Toe: 4 ขั้นตอน

เกม Python Tic Tac Toe: เกม python tic tac toe เกมนี้สร้างขึ้นใน python ซึ่งเป็นภาษาคอมพิวเตอร์ ฉันได้ใช้โปรแกรมแก้ไข python ชื่อ: pycharm คุณยังสามารถใช้โปรแกรมแก้ไขโค้ด python ปกติได้อีกด้วย
เกม Arduino Touch Tic Tac Toe: 6 ขั้นตอน (พร้อมรูปภาพ)

เกม Arduino Touch Tic Tac Toe: เพื่อน ๆ ที่รักยินดีต้อนรับสู่บทช่วยสอน Arduino อื่น! ในบทช่วยสอนโดยละเอียดนี้ เราจะสร้างเกม Arduino Tic Tac Toe อย่างที่คุณเห็น เรากำลังใช้หน้าจอสัมผัสและเรากำลังเล่นกับคอมพิวเตอร์ เกมง่ายๆ อย่าง Tic Tac Toe คือ
เกม Tic-Tac-Toe อิเล็กทรอนิกส์ในกล่องไม้: 5 ขั้นตอน

เกม Tic-Tac-Toe อิเล็กทรอนิกส์ในกล่องไม้: สวัสดีฉันแนะนำเกม Tic-Tac-Toe ที่ตลกในฉบับใหม่ ฉันค้นหาเว็บสำหรับโครงการที่คล้ายกัน แต่แนวคิดที่นี่ไม่เหมือนใคร ฉันหวังว่า:) เริ่มกันเลย
เกม Microbit Tic Tac Toe: 4 ขั้นตอน (พร้อมรูปภาพ)

เกม Tic Tac Toe ของ Microbit: สำหรับโครงการนี้ เพื่อนร่วมงานของฉัน - @descartez และฉันได้สร้างเกม tic tac toe ที่ยอดเยี่ยมโดยใช้ฟังก์ชันวิทยุของ microbits หากคุณไม่เคยได้ยินเกี่ยวกับไมโครบิตมาก่อน ไมโครคอนโทรลเลอร์เหล่านี้เป็นไมโครคอนโทรลเลอร์ที่ยอดเยี่ยมที่ออกแบบมาเพื่อสอนการเขียนโปรแกรมสำหรับเด็ก พวกเขา
RG LED Tic Tac Toe: 9 ขั้นตอน

RG LED Tic Tac Toe: RG Tic Tac Toe เป็นเกมคลาสสิกที่สร้างได้ในเวอร์ชันที่หลากหลาย แต่ฉันตัดสินใจที่จะสร้างมันขึ้นมาโดยใช้แคโทด RG LED ทั่วไปขนาด 5 มม. เป็นตัวตรวจสอบผลลัพธ์ ดังนั้นเมื่อจัดการสวิตช์ที่เกี่ยวข้องแล้ว LED จะแสดงผลลัพธ์เป็นสีแดงหรือสีเขียวใน
