
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

ถุงมือไซเบอร์นี้เกี่ยวกับการเคลื่อนไหวที่ถูกต้องในเวลาที่เหมาะสม
ไฟจะเคลื่อนจากแขน (ข้อศอก) ไปที่มือ และเมื่อไฟมาถึงมือ คุณต้องกดนิ้วลงบนโฟโตเซลล์ขนาดเล็ก
หากคุณกดมือบนโฟโตเซลล์ขนาดเล็กในเวลาที่เหมาะสม ไฟ LED จะเปลี่ยนเป็นสีเขียว ถ้าไม่เช่นนั้น ไฟ LED จะเปลี่ยนเป็นสีแดง
ขั้นตอนที่ 1: รวบรวมวัสดุ
- ถุงมือ
- ผ้าทำให้ถุงมือยาวขึ้น
- WS2812B แถบ LED
- สายไฟ
- Arduino
- มินิโฟโต้เซล
ขั้นตอนที่ 2: การสร้างวงจร


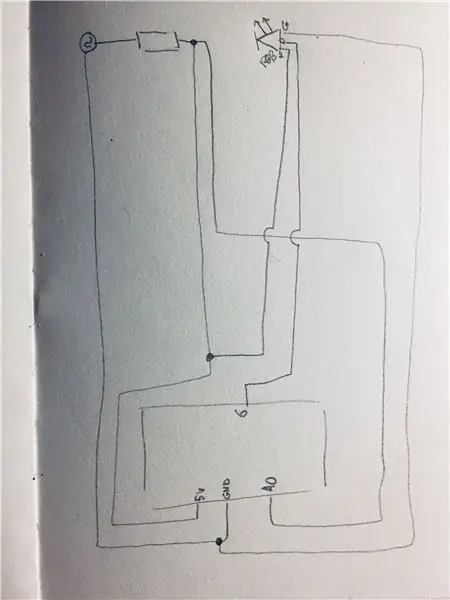
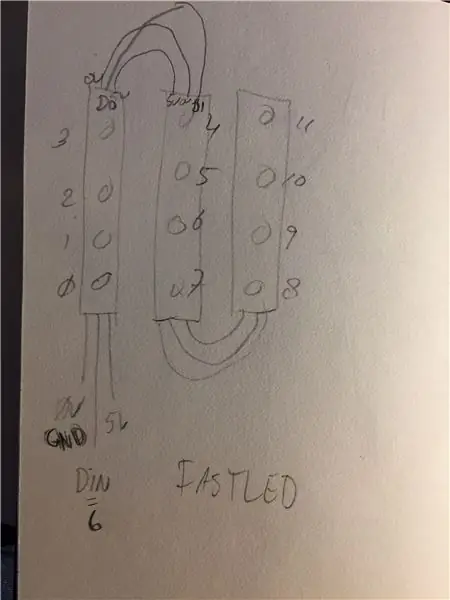
ขั้นแรกให้เชื่อมต่อแถบ LED กับ Arduino คุณสามารถทำได้โดยเชื่อมต่อ +5v กับ 5v บน Arduino Din ต้องเชื่อมต่อกับ A0 บน Arduino และ GND ต้องเชื่อมต่อกับ GND บน Arduino
คุณต้องเชื่อมต่อโฟโตเซลล์ขนาดเล็กกับ Arduino ผ่านการเชื่อมต่อกับสาย 5v จากแถบไฟ LED และจากแหล่งเดียวกันที่เชื่อมต่อกับสายไปยัง PIN 6 บน Arduino อีกด้านหนึ่งของโฟโตเซลล์ขนาดเล็กจะต้องเชื่อมต่อกับสาย GND จากแถบนำ
ขั้นตอนที่ 3: การออกแบบถุงมือ

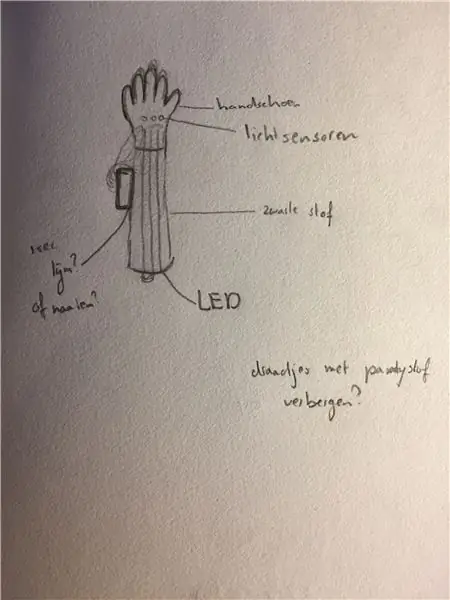
ถุงมือต้องมีขนาดที่เหมาะสมเพื่อให้พอดีกับแถบไฟ LED ต้องจัดแนวไฟ LED เพื่อให้ดูสนุกยิ่งขึ้น
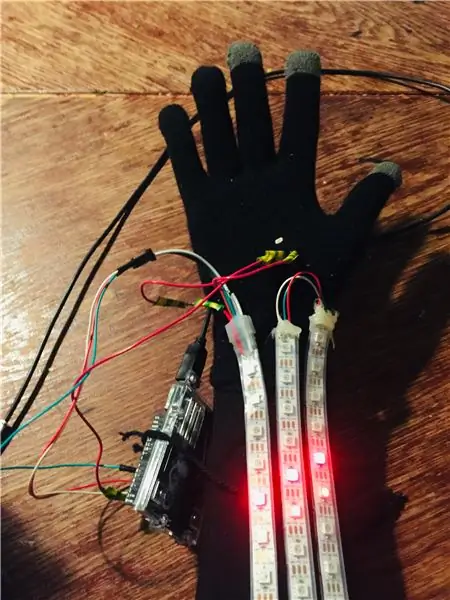
สำหรับเกมนี้ คุณต้องใช้แขนของคุณและคุณต้องการจะเคลื่อนไหวได้อย่างอิสระ สิ่งนี้สามารถรับรู้ได้โดยการวาง Arduino ไว้บนถุงมือ ฉันใช้เวลโครเป็นตัวยึดเพื่อติด Arduino กับถุงมือ จากนั้นเพื่อให้มีเสถียรภาพมากขึ้น คุณสามารถพันเชือกไว้รอบๆ ถุงมือและรอบๆ Arduino
โฟโตเซลล์ขนาดเล็กถูกเย็บเข้าในถุงมือเพื่อให้เข้าที่
สุดท้ายคุณต้องซ่อนสายไฟเพื่อให้ดูดีขึ้น ที่สามารถทำได้ด้วยผ้าที่จะเย็บบนเส้นลวด
ขั้นตอนที่ 4: การบัดกรี

ตอนนี้คุณสามารถทำให้สายเชื่อมต่อจากวงจรปลอดภัยโดยการบัดกรี
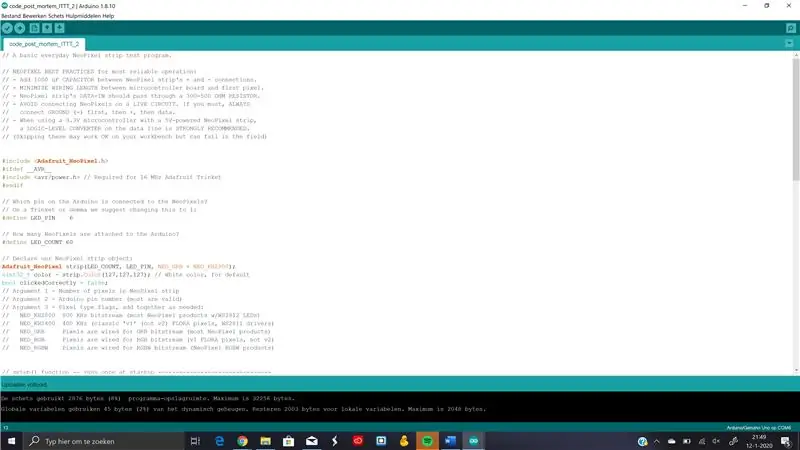
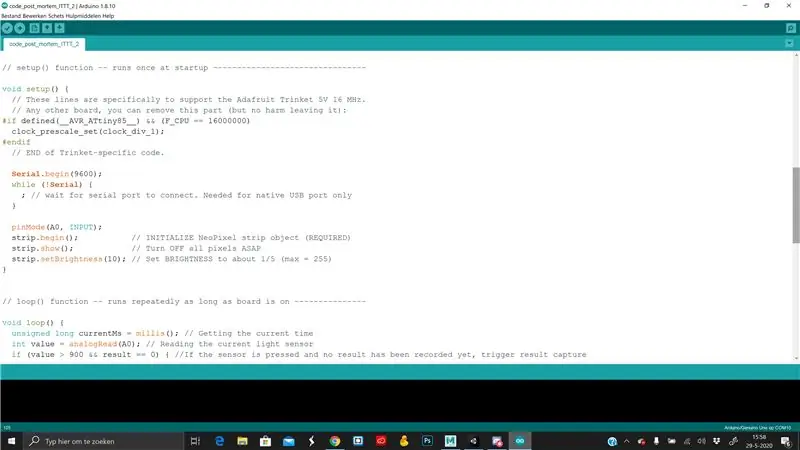
ขั้นตอนที่ 5: การเข้ารหัส



// โปรแกรมทดสอบแถบ NeoPixel ขั้นพื้นฐานในชีวิตประจำวัน
// แนวทางปฏิบัติที่ดีที่สุดของ NEOPIXEL สำหรับการทำงานที่น่าเชื่อถือที่สุด: // - เพิ่มตัวเก็บประจุ 1000 uF ระหว่างการเชื่อมต่อ + และ - ของแถบ NeoPixel // - ลดความยาวสายไฟระหว่างบอร์ดไมโครคอนโทรลเลอร์กับพิกเซลแรก // - DATA-IN ของแถบ NeoPixel ควรผ่านตัวต้านทาน 300-500 OHM // - หลีกเลี่ยงการเชื่อมต่อ NeoPixels บนวงจรสด หากคุณต้องการ เสมอ // เชื่อมต่อ GROUND (-) ก่อน ตามด้วย + ตามด้วย data // - เมื่อใช้ไมโครคอนโทรลเลอร์ 3.3V กับแถบ NeoPixel ที่ใช้พลังงาน 5V // ขอแนะนำให้ใช้ตัวแปลงระดับลอจิกบนสายข้อมูล // (การข้ามสิ่งเหล่านี้อาจใช้ได้ดีบนโต๊ะทำงานของคุณ แต่อาจล้มเหลวในฟิลด์)
#include #ifdef _AVR_ #include // จำเป็นสำหรับ 16 MHz Adafruit Trinket #endif
// พินใดบน Arduino ที่เชื่อมต่อกับ NeoPixels // สำหรับ Trinket หรือ Gemma เราแนะนำให้เปลี่ยนเป็น 1: #define LED_PIN 6
// NeoPixels ต่อกับ Arduino จำนวนเท่าใด #define LED_COUNT 60
// ประกาศวัตถุแถบ NeoPixel ของเรา: แถบ Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); uint32_t สี = แถบสี (127, 127, 127); // สีขาว สำหรับบูลเริ่มต้น clickedCorrectly = false; // อาร์กิวเมนต์ 1 = จำนวนพิกเซลในแถบ NeoPixel // อาร์กิวเมนต์ 2 = หมายเลขพิน Arduino (ส่วนใหญ่ถูกต้อง) // อาร์กิวเมนต์ 3 = แฟล็กประเภทพิกเซล รวมกันตามต้องการ: // NEO_KHZ800 800 KHz bitstream (ผลิตภัณฑ์ NeoPixel ส่วนใหญ่ที่มี WS2812 LEDs) // NEO_KHZ400 400 KHz (คลาสสิก 'v1' (ไม่ใช่ v2) พิกเซล FLORA, ไดรเวอร์ WS2811) // NEO_GRB Pixels ต่อสายสำหรับ GRB bitstream (ผลิตภัณฑ์ NeoPixel ส่วนใหญ่) // NEO_RGB Pixels มีสายสำหรับ RGB bitstream (พิกเซล FLORA v1 ไม่ใช่ v2) // NEO_RGBW Pixels ต่อสายสำหรับ RGBW bitstream (ผลิตภัณฑ์ NeoPixel RGBW)
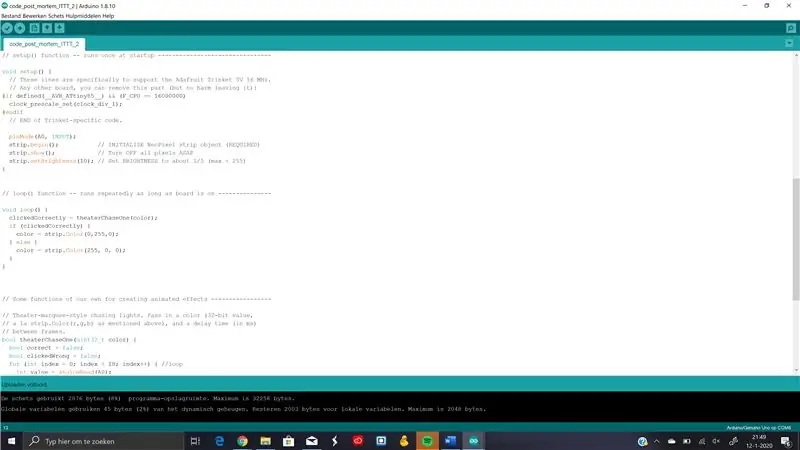
// ฟังก์ชัน setup() -- ทำงานหนึ่งครั้งเมื่อเริ่มต้น --------------------------------
การตั้งค่าเป็นโมฆะ () { // บรรทัดเหล่านี้รองรับ Adafruit Trinket 5V 16 MHz โดยเฉพาะ // บอร์ดอื่นๆ คุณสามารถลบส่วนนี้ออกได้ (แต่ไม่เป็นอันตรายหากปล่อยไว้): #ifdefined(_AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set(clock_div_1); #endif // END ของรหัสเฉพาะ Trinket
โหมดพิน (A0, INPUT); แถบ.begin(); // เริ่มต้นวัตถุแถบ NeoPixel (จำเป็น) strip.show(); // ปิดพิกเซลทั้งหมด ASAP strip.setBrightness(10); // ตั้งค่าความสว่างเป็นประมาณ 1/5 (สูงสุด = 255) }
// ฟังก์ชันลูป () - ทำงานซ้ำ ๆ ตราบใดที่บอร์ดเปิดอยู่ ---------------
วงเป็นโมฆะ () { clickedCorrectly = โรงละคร ChaseOne (สี); ถ้า (คลิกถูกต้อง) { สี = แถบสี (0, 255, 0); } อื่น ๆ { สี = แถบสี (255, 0, 0); } }
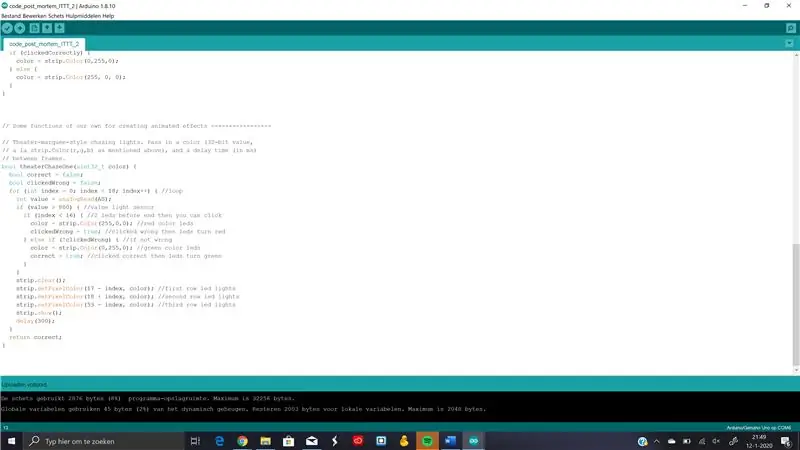
// ฟังก์ชั่นบางอย่างของเราเองสำหรับการสร้างเอฟเฟกต์ภาพเคลื่อนไหว -----------------
// ไฟไล่ตามสไตล์โรงละคร ส่งผ่านสี (ค่า 32 บิต // a la strip. Color(r, g, b) ตามที่กล่าวไว้ข้างต้น) และเวลาหน่วง (เป็น ms) // ระหว่างเฟรม bool theaterChaseOne (สี uint32_t) { บูลถูกต้อง = เท็จ; บูล clickedWrong = false; สำหรับ (ดัชนี int = 0; ดัชนี 800) { //value light sensor if (index < 16) {//2 leds before end จากนั้นคุณสามารถคลิก color = strip. Color (255, 0, 0); // ไฟ LED สีแดง clickedWrong = true; // คลิกผิดแล้วไฟ LED จะเปลี่ยนเป็นสีแดง } อย่างอื่นถ้า (!clickedWrong) {// ถ้าไม่ผิด color = strip. Color (0, 255, 0); //ไฟ LED สีเขียวถูกต้อง = true; // คลิกถูกต้องแล้วไฟ LED จะเปลี่ยนเป็นสีเขียว } } strip.clear(); strip.setPixelColor(17 - ดัชนี, สี); //แถวแรกไฟ led strip.setPixelColor(18 + ดัชนี, สี); //แถวที่สองไฟ led strip.setPixelColor(53 - ดัชนี, สี); //แถวที่สามไฟ led strip.show(); ล่าช้า (300); } กลับถูกต้อง; }
ขั้นตอนที่ 6: การเปลี่ยนแปลง



ฉันทำการเปลี่ยนแปลงบางอย่าง ประการแรกฉันซ่อน Arduino ดังนั้นมันจึงสะดวกกว่าที่จะใช้ "มือจังหวะ" และประการที่สองฉันเปลี่ยนรหัสเล็กน้อย ฉันเปลี่ยนรหัสเพื่อให้เมื่อคุณกดในเวลาที่เหมาะสม สีจะกลายเป็นสีเขียวและไฟ LED เคลื่อนที่เร็วขึ้น ด้วยการทำเช่นนั้น LED Swill จะเร็วขึ้น 10% จากเดิม ทำให้เกมนี้น่าสนใจยิ่งขึ้น
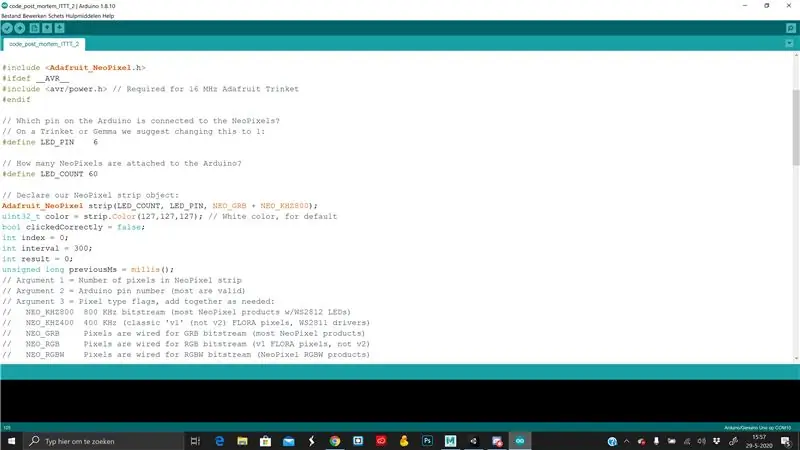
นี่คือลักษณะของรหัสในขณะนี้:
// โปรแกรมทดสอบแถบ NeoPixel ขั้นพื้นฐานในชีวิตประจำวัน // แนวทางปฏิบัติที่ดีที่สุดของ NEOPIXEL สำหรับการทำงานที่น่าเชื่อถือที่สุด: // - เพิ่มตัวเก็บประจุ 1000 uF ระหว่างการเชื่อมต่อ + และ - ของแถบ NeoPixel // - ลดความยาวสายไฟระหว่างบอร์ดไมโครคอนโทรลเลอร์กับพิกเซลแรก // - DATA-IN ของแถบ NeoPixel ควรผ่านตัวต้านทาน 300-500 OHM // - หลีกเลี่ยงการเชื่อมต่อ NeoPixels บนวงจรสด หากคุณต้องการ เสมอ // เชื่อมต่อ GROUND (-) ก่อน ตามด้วย + ตามด้วย data // - เมื่อใช้ไมโครคอนโทรลเลอร์ 3.3V กับแถบ NeoPixel ที่ใช้พลังงาน 5V // ขอแนะนำให้ใช้ตัวแปลงระดับลอจิกบนสายข้อมูล // (การข้ามสิ่งเหล่านี้อาจใช้ได้บนโต๊ะทำงานของคุณ แต่อาจล้มเหลวในฟิลด์) #include #ifdef _AVR_ #include // จำเป็นสำหรับ 16 MHz Adafruit Trinket #endif // ขาใดบน Arduino ที่เชื่อมต่อกับ NeoPixels // บน Trinket หรือ Gemma เราแนะนำให้เปลี่ยนเป็น 1: #define LED_PIN 6 // NeoPixels ต่อกับ Arduino จำนวนเท่าใด #define LED_COUNT 60 // ประกาศวัตถุแถบ NeoPixel ของเรา: แถบ Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); uint32_t สี = แถบสี (127, 127, 127); // สีขาว สำหรับบูลเริ่มต้น clickedCorrectly = false; ดัชนี int = 0; ช่วงเวลา int = 300; ผลลัพธ์ int = 0; นานก่อนหน้าที่ไม่ได้ลงนาม = millis(); // อาร์กิวเมนต์ 1 = จำนวนพิกเซลในแถบ NeoPixel // อาร์กิวเมนต์ 2 = หมายเลขพิน Arduino (ส่วนใหญ่ถูกต้อง) // อาร์กิวเมนต์ 3 = แฟล็กประเภทพิกเซล รวมกันตามต้องการ: // NEO_KHZ800 800 KHz bitstream (ผลิตภัณฑ์ NeoPixel ส่วนใหญ่ที่มี WS2812 LEDs) // NEO_KHZ400 400 KHz (คลาสสิก 'v1' (ไม่ใช่ v2) พิกเซล FLORA, ไดรเวอร์ WS2811) // NEO_GRB Pixels ต่อสายสำหรับ GRB bitstream (ผลิตภัณฑ์ NeoPixel ส่วนใหญ่) // NEO_RGB Pixels ต่อสายสำหรับ RGB bitstream (พิกเซล FLORA v1 ไม่ใช่ v2) // NEO_RGBW Pixels ถูกต่อสายสำหรับ RGBW bitstream (ผลิตภัณฑ์ NeoPixel RGBW) // ฟังก์ชัน setup() - ทำงานครั้งเดียวเมื่อเริ่มต้น -------------------- ------------ void setup() { // บรรทัดเหล่านี้รองรับ Adafruit Trinket 5V 16 MHz โดยเฉพาะ // บอร์ดอื่นๆ คุณสามารถลบส่วนนี้ออกได้ (แต่ไม่เป็นอันตรายหากปล่อยไว้): #ifdefined(_AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set(clock_div_1); #endif // END ของรหัสเฉพาะ Trinket Serial.begin(9600); ในขณะที่ (!Serial) {; // รอให้พอร์ตอนุกรมเชื่อมต่อ จำเป็นสำหรับพอร์ต USB ดั้งเดิมเท่านั้น } pinMode(A0, INPUT); แถบ.begin(); // เริ่มต้นวัตถุแถบ NeoPixel (จำเป็น) strip.show(); // ปิดพิกเซลทั้งหมด ASAP strip.setBrightness(10); // ตั้งค่าความสว่างเป็นประมาณ 1/5 (สูงสุด = 255) } // ฟังก์ชันลูป () - ทำงานซ้ำ ๆ ตราบใดที่บอร์ดเปิดอยู่ --------------- void loop() { currentMs ยาวที่ไม่ได้ลงนาม = มิลลิวินาที (); // รับค่า int เวลาปัจจุบัน = analogRead (A0); // การอ่านเซ็นเซอร์วัดแสงปัจจุบันถ้า (ค่า > 900 && ผล == 0) {// หากเซ็นเซอร์ถูกกดและยังไม่มีการบันทึกผลลัพธ์ ทริกเกอร์จะจับผลลัพธ์หาก (ดัชนี = ช่วงเวลา) { // ตรวจสอบว่ากระแสไฟ วนเกินช่วงเวลา PreviousMs = currentMs; // ตั้งค่าช่วงเวลาใหม่เป็นเวลาปัจจุบัน + ดัชนีช่วงเวลา += 1; // ตั้งค่าไฟ LED หนึ่งขั้นในลูปหาก (ดัชนี > 17) (// ทริกเกอร์จุดสิ้นสุดของดัชนีการจัดการลูป = 0; ถ้า (ผลลัพธ์ == 2) { // ในช่วงเวลาผลลัพธ์ที่ถูกต้อง = (int) สูงสุด ((ช่วง * 0.95), 50); // เร่งความเร็วขึ้น 10% ลดลงเป็นช่วง 50ms/ color = strip. Color(0, 255, 0); // ตั้งค่าไฟ LED เป็นสีเขียว } else if (ผลลัพธ์ == 1) { // ในช่วงเวลาผลลัพธ์ที่ไม่ถูกต้อง = 300; // รีเซ็ตช่วงสี = strip. Color(255, 0, 0); // ตั้งค่าไฟ LED เป็นสีแดง } อื่น ๆ { // ไม่มีผลลัพธ์ที่จับ color = strip. Color (255, 0, 0); // ตั้งค่าไฟ LED เป็นสีแดง } ผลลัพธ์ = 0; // รีเซ็ตผลลัพธ์สำหรับลูปถัดไป } theatreChaseOne(สี, ดัชนี); // เปิดไฟ LED เพื่อแสดงผล } } // ฟังก์ชั่นบางอย่างของเราเองสำหรับการสร้างเอฟเฟกต์ภาพเคลื่อนไหว ----------------- // ไฟไล่ตามสไตล์โรงละคร ส่งผ่านสี (ค่า 32 บิต // a la strip. Color(r, g, b) ตามที่กล่าวไว้ข้างต้น) และเวลาหน่วง (เป็น ms) // ระหว่างเฟรม เป็นโมฆะ theaterChaseOne (สี uint32_t, ดัชนี int) { strip.clear (); strip.setPixelColor(17 - ดัชนี, สี); //แถวแรกไฟ led strip.setPixelColor(18 + ดัชนี, สี); //แถวที่สองไฟ led strip.setPixelColor(53 - ดัชนี, สี); //แถวที่สามไฟ led strip.show(); }
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
