
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



ส่วนประกอบที่จำเป็น-
1. Arduino NANO:
2. เซ็นเซอร์ DHT11:
3. จอแสดงผล OLED:
4. เขียงหั่นขนม:
5. สายจัมเปอร์:
ลิงค์ซื้อมีไว้สำหรับอินเดียเท่านั้น
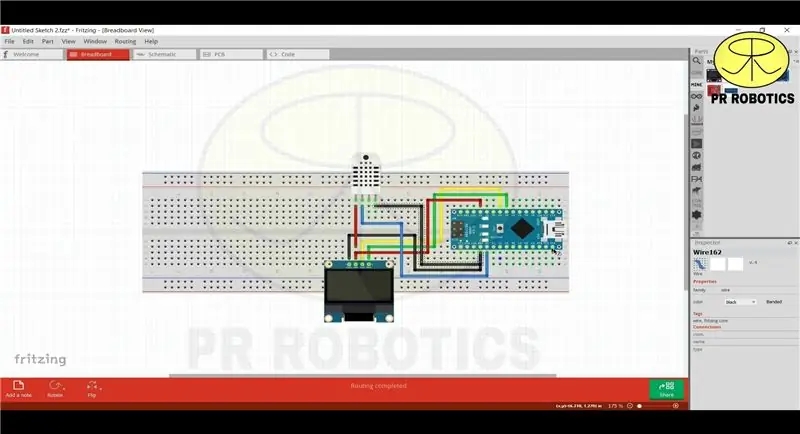
ขั้นตอนที่ 1: แผนภาพวงจร

หลังจากรวบรวมส่วนประกอบที่จำเป็นทั้งหมดแล้ว ดาวน์โหลดแผนภาพวงจรนี้เพื่อความเข้าใจที่ดีขึ้น
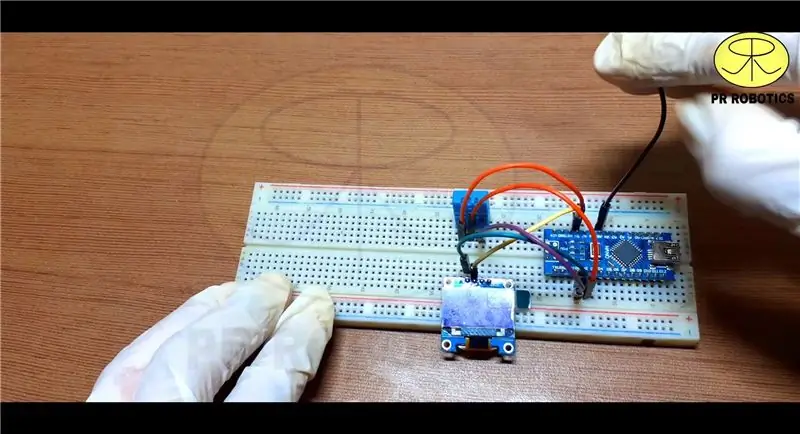
ขั้นตอนที่ 2: เริ่มการเชื่อมต่อ

วางแผนภาพวงจรไว้ข้างหน้าคุณแล้วเริ่มเชื่อมต่อสายไฟ
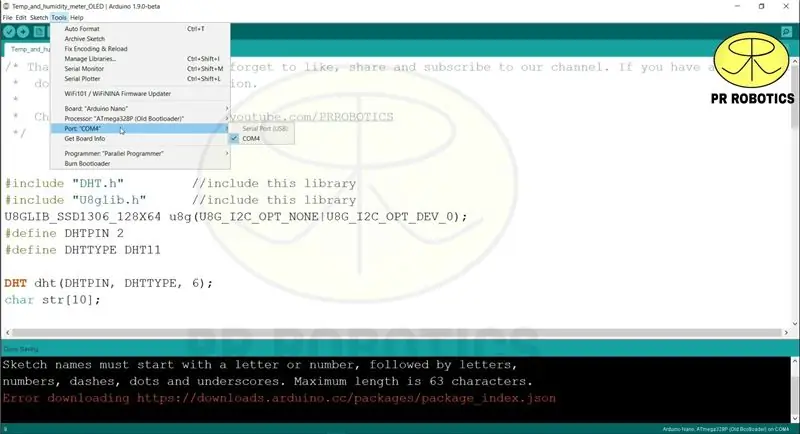
ขั้นตอนที่ 3: กำหนดการตั้งค่าของ Arduino IDE

ตอนนี้หลังจากเสร็จสิ้นการเชื่อมต่อ Arduino IDE แบบเปิดแล้วเลือกประเภทบอร์ดและบอร์ด COM ของคุณ ดาวน์โหลดและรวมไลบรารี่ด้วย
ขั้นตอนที่ 4: การอัปโหลดโค้ด

ตอนนี้ รวบรวมและอัปโหลดรหัส
รหัส:
#รวม "DHT.h" #รวม "U8glib.h" U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NONE|U8G_I2C_OPT_DEV_0);
#define DHTPIN 2
#define DHTTYPE DHT11
DHT dht(DHTPIN, DHTTYPE, 6); ถ่าน str[10];
เป็นโมฆะ drawTest (เป็นโมฆะ) {
u8g.setFont(u8g_font_unifont);
u8g.drawStr(0, 30, " อุณหภูมิ & ");
u8g.drawStr(0, 50, " เครื่องวัดความชื้น");
u8g.setFont(u8g_font_helvB08); //
u8g.drawStr(7, 60, "PR ROBOTICS");
}
การตั้งค่าเป็นโมฆะ () {
dht.begin();
u8g.firstPage();
ทำ {
drawTest();
}
ในขณะที่(u8g.nextPage());
ล่าช้า (3000); }
วงเป็นโมฆะ () {
ล่าช้า (500);
ลอย h = dht.readHumidity();
float t = dht.readTemperature();
ถ้า (isnan(h) || isnan(t))
{
กลับ;
}
u8g.firstPage();
ทำ {
u8g.setFont(u8g_font_helvB08);
u8g.drawStr(0, 15, "ความชื้น:");
u8g.drawStr(80, 15, dtostrf(h, 5, 2, str));
u8g.drawStr(120, 15, "%");
u8g.drawStr(0, 30, "อุณหภูมิ:");
u8g.drawStr(80, 30, dtostrf(t, 5, 2, str)); u8g.drawStr(120, 30, "\260C");
u8g.drawStr(10, 60, " BY: PR ROBOTICS");
}
ในขณะที่(u8g.nextPage()); }
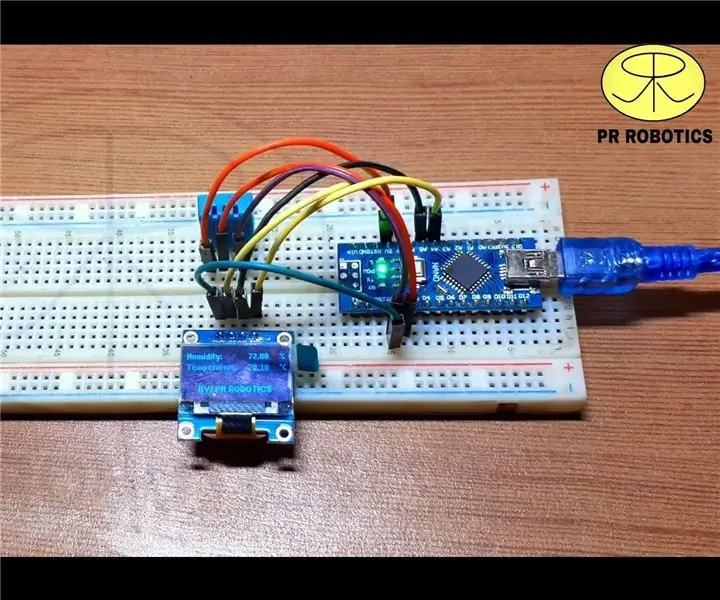
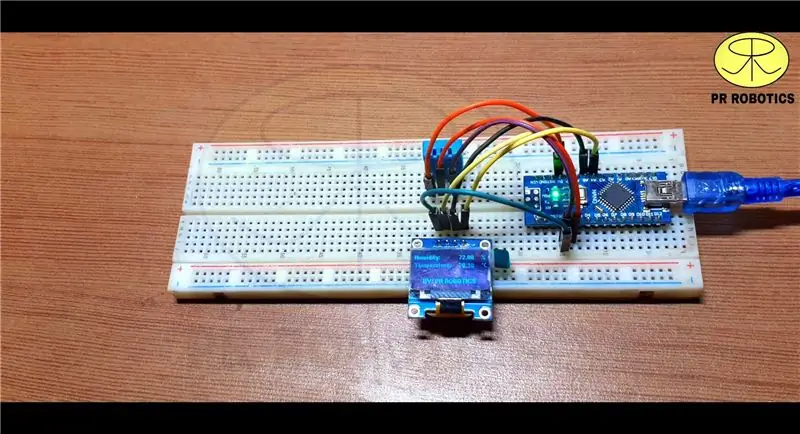
ขั้นตอนที่ 5: การทดสอบ

ตอนนี้ เพียงทดสอบโครงการของคุณ
แนะนำ:
ภาพเคลื่อนไหวบิตแมปบนจอแสดงผล OLED SSD1331 (SPI) ด้วย Visuino: 8 ขั้นตอน

ภาพเคลื่อนไหวบิตแมปบนจอแสดงผล OLED SSD1331 (SPI) ด้วย Visuino: ในบทช่วยสอนนี้ เราจะแสดงและย้ายภาพบิตแมปในรูปแบบแอนิเมชั่นอย่างง่ายบนจอแสดงผล OLED SSD1331 (SPI) ด้วย Visuino ดูวิดีโอ
เมนูแสดงผล Arduino OLED พร้อมตัวเลือกให้เลือก: 8 ขั้นตอน

เมนูแสดงผล Arduino OLED พร้อมตัวเลือกในการเลือก: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีสร้างเมนูที่มีตัวเลือกการเลือกโดยใช้ OLED Display และ Visuino ดูวิดีโอ
Arduino วิธีใช้จอแสดงผล OLED ขนาด 1.3 นิ้ว SH1106: 7 ขั้นตอน

Arduino วิธีใช้จอแสดงผล OLED ขนาด 1.3 นิ้ว SH1106: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ซอฟต์แวร์ Arduino และ Visuino สำหรับจอแสดงผล OLED ขนาด 1.3 นิ้ว ดูวิดีโอ
ESP8266 OLED - รับเวลาและวันที่จากอินเทอร์เน็ต: 8 ขั้นตอน

ESP8266 OLED - รับเวลาและวันที่จากอินเทอร์เน็ต: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีรับวันที่และเวลาจากเซิร์ฟเวอร์ NIST TIME โดยใช้ ESP8266 OLED และ Visuino ดูวิดีโอสาธิต
TTGO Lora นาฬิกา OLED: 4 ขั้นตอน

TTGO Lora OLED Clock: จากโมดูลราคาถูกต่างๆ ในตลาดสำหรับโปรโตคอล LORA ตัวเลือกที่ถูกที่สุดคือ TTGO ซึ่งมาพร้อมกับพอร์ตเสาอากาศ SMA และ OLED ในตัว LORA มีความสามารถของตัวเอง แต่เรายังคงสามารถใช้โมดูลนี้เป็นโมดูล BLE หรือ ESP ได้
