
สารบัญ:
- ขั้นตอนที่ 1: สิ่งที่คุณต้องการ
- ขั้นตอนที่ 2: วงจร
- ขั้นตอนที่ 3: เริ่ม Visuino และเลือก Arduino UNO Board Type
- ขั้นตอนที่ 4: ใน Visuino ADD Components
- ขั้นตอนที่ 5: ในส่วนประกอบชุด Visuino
- ขั้นตอนที่ 6: ในส่วนประกอบ Visuino Connect
- ขั้นตอนที่ 7: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino
- ขั้นตอนที่ 8: เล่น
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.
ในบทช่วยสอนนี้ เราจะแสดงและย้ายภาพบิตแมปในรูปแบบแอนิเมชั่นอย่างง่ายบนจอแสดงผล OLED SSD1331 (SPI) ด้วย Visuino
ดูวิดีโอ.
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ




- Arduino UNO (หรือ Arduino อื่น ๆ)
- SSD1331 จอแสดงผล OLED (SPI)
- เขียงหั่นขนม
- สายจัมเปอร์
- โปรแกรม Visuino: ดาวน์โหลด Visuino
ขั้นตอนที่ 2: วงจร

- เชื่อมต่อ Display pin[CS] กับ Arduino digital pin[7]
- เชื่อมต่อ Display pin[DC] กับ Arduino digital pin[8]
- เชื่อมต่อ Display pin[RES] กับ Arduino digital pin[9]
- เชื่อมต่อ Display pin [SDA] กับ Arduino digital pin [11]
- เชื่อมต่อ Display pin [SCL] กับ Arduino digital pin [13]
- เชื่อมต่อ Display pin[VCC] กับ Arduino positive pin[+5V]
- เชื่อมต่อ Display pin[GND] กับ Arduino ground pin[GND]
ขั้นตอนที่ 3: เริ่ม Visuino และเลือก Arduino UNO Board Type


ในการเริ่มต้นเขียนโปรแกรม Arduino คุณจะต้องติดตั้ง Arduino IDE จากที่นี่:
โปรดทราบว่ามีข้อบกพร่องที่สำคัญบางอย่างใน Arduino IDE 1.6.6 ตรวจสอบให้แน่ใจว่าคุณติดตั้ง 1.6.7 หรือสูงกว่า มิฉะนั้น Instructable นี้จะไม่ทำงาน! หากคุณยังไม่ได้ทำตามขั้นตอนในคำแนะนำนี้เพื่อตั้งค่า Arduino IDE เพื่อตั้งโปรแกรม Arduino UNO! ต้องติดตั้ง Visuino: https://www.visuino.eu ด้วย เริ่ม Visuino ดังรูปแรก คลิกที่ปุ่ม "Tools" บนส่วนประกอบ Arduino (ภาพที่ 1) ใน Visuino เมื่อกล่องโต้ตอบปรากฏขึ้น ให้เลือก "Arduino UNO" ดังแสดงในภาพที่ 2
ขั้นตอนที่ 4: ใน Visuino ADD Components


- เพิ่มส่วนประกอบ "SSD1331 OLED Display (SPI)"
- เพิ่ม 2X "ตัวสร้างจำนวนเต็มไซน์"
ขั้นตอนที่ 5: ในส่วนประกอบชุด Visuino




- เลือก "SineIntegerGenerator1" และในหน้าต่างคุณสมบัติตั้งค่า Amplitude:20, Frequency (Hz):0.1, Offset: 20
- เลือก "SineIntegerGenerator2" และในหน้าต่างคุณสมบัติตั้งค่า Amplitude:10, Frequency (Hz):0.1, Offset: 10
- ดับเบิลคลิกที่ "DisplayOLED1" และในหน้าต่างองค์ประกอบ ให้ลาก "Draw Bitmap" ไปทางด้านซ้าย ทางด้านซ้าย จากนั้นเลือก "Draw Bitmap1" และในหน้าต่างคุณสมบัติ ให้เลือกฟิลด์ "Bitmap" และคลิกที่ 3 จุดใน "ตัวแก้ไขบิตแมป" คลิกที่ปุ่ม "โหลด" และโหลดบิตแมป (คุณสามารถดาวน์โหลดบิตแมปทดสอบที่แนบมาที่นี่)
- ใน "ตัวแก้ไขบิตแมป" คลิกที่ปุ่ม "โหลด" และโหลดบิตแมป (คุณสามารถดาวน์โหลดบิตแมปทดสอบที่แนบมาที่นี่)
-
ในการทำให้การเคลื่อนไหวของบิตแมปเคลื่อนไหว เราต้องควบคุมคุณสมบัติ X และ Y ในการทำเช่นนั้น เราจะเพิ่มพินเข้าไป:ใน Object Inspector เลือกคุณสมบัติ "X" คลิกที่ปุ่ม "Pin" ที่ด้านหน้าของคุณสมบัติ จากรายการแบบหล่นลง ให้เลือก "Integer SinkPin" ทำเช่นเดียวกันสำหรับ "Y " คุณสมบัติ ปิดกล่องโต้ตอบ "องค์ประกอบ" คุณจะเห็นหมุด "X" และ "Y" ใหม่เพิ่มไปยังองค์ประกอบ "Elements. Draw Bitmap1"
ขั้นตอนที่ 6: ในส่วนประกอบ Visuino Connect


- เชื่อมต่อพิน "SineIntegerGenerator1" [ออก] กับ "DisplayOLED1">พิน "Draw Bitmap1" [X]
- เชื่อมต่อพิน "SineIntegerGenerator2" [ออก] กับ "DisplayOLED1">พิน "Draw Bitmap1" [นาฬิกา]
- เชื่อมต่อพิน "SineIntegerGenerator2" [ออก] กับ "DisplayOLED1">พิน "Draw Bitmap1" [Y]
- เชื่อมต่อพิน "DisplayOLED1" [รีเซ็ต] กับพินดิจิทัล Arduino[9]
- เชื่อมต่อพิน "DisplayOLED1" [คำสั่งข้อมูล] กับพินดิจิทัล Arduino[9]
- เชื่อมต่อพิน "DisplayOLED1" [Out SPI] กับพิน Arduino [SPI In]
- เชื่อมต่อพิน "DisplayOLED1" [Chip Select] กับพินดิจิทัล Arduino [7]
ขั้นตอนที่ 7: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino

ใน Visuino ที่ด้านล่างให้คลิกแท็บ "บิลด์" ตรวจสอบให้แน่ใจว่าได้เลือกพอร์ตที่ถูกต้อง จากนั้นคลิกที่ปุ่ม "รวบรวม/สร้างและอัปโหลด"
ขั้นตอนที่ 8: เล่น
หากคุณจ่ายไฟให้กับโมดูล Arduino UNO และจอแสดงผล OLED คุณจะเห็นบิตแมปเคลื่อนที่ไปรอบๆ จอแสดงผล OLED ดังที่เห็นในวิดีโอ
ยินดีด้วย! คุณได้เสร็จสิ้นโครงการของคุณด้วย Visuino สิ่งที่แนบมาด้วยคือโครงการ Visuino ที่ฉันสร้างขึ้นสำหรับคำแนะนำนี้ คุณสามารถดาวน์โหลดได้ที่นี่และเปิดใน Visuino:
แนะนำ:
วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: 8 ขั้นตอน

วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: บางครั้งฉันพูดภาษาอังกฤษได้ดีมาก บางครั้งก็ไม่มี… สิ่งแรกเลย นี่เป็นการสอนครั้งแรกของฉันและภาษาอังกฤษไม่ใช่ภาษาแม่ของฉัน ดังนั้นโปรดอย่ากดดันฉันมากเกินไป นี่จะไม่เกี่ยวกับวิธีการสร้างเฟรมที่ง่าย มันเกี่ยวกับการติดตั้ง
วิธีตั้งโปรแกรม ESP32 M5Stack StickC ด้วย Arduino IDE และ Visuino: 12 ขั้นตอน

วิธีตั้งโปรแกรม ESP32 M5Stack StickC ด้วย Arduino IDE และ Visuino: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีตั้งโปรแกรม ESP32 M5Stack StickC ด้วย Arduino IDE และ Visuino ดูวิดีโอสาธิต
จอ LCD I2C / IIC - ใช้ SPI LCD กับจอแสดงผล LCD I2C โดยใช้โมดูล SPI เป็น IIC กับ Arduino: 5 ขั้นตอน

จอ LCD I2C / IIC | ใช้ SPI LCD กับจอแสดงผล LCD I2C โดยใช้โมดูล SPI เป็น IIC กับ Arduino: สวัสดีทุกคน เนื่องจาก SPI LCD 1602 ปกติมีสายเชื่อมต่อมากเกินไป ดังนั้นจึงยากมากที่จะเชื่อมต่อกับ Arduino แต่มีโมดูลเดียวในตลาดที่สามารถทำได้ แปลงจอแสดงผล SPI เป็นจอแสดงผล IIC ดังนั้นคุณต้องเชื่อมต่อเพียง 4 สายเท่านั้น
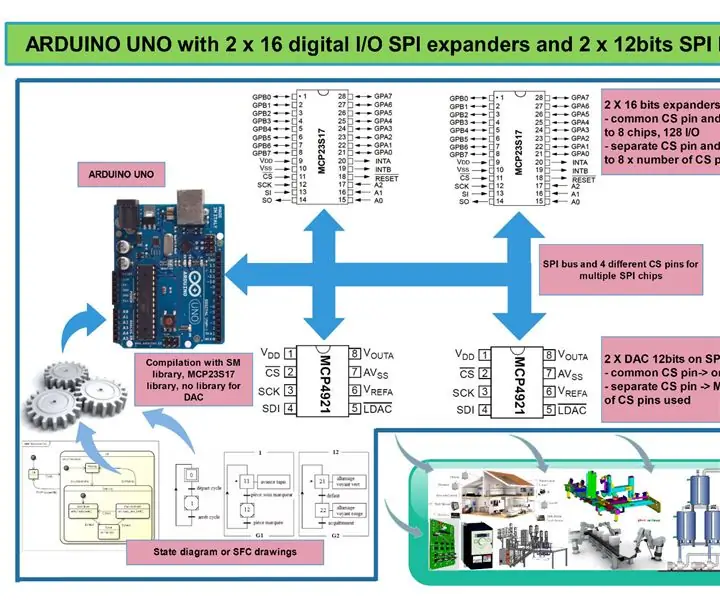
State Machine และ Multitasking บน Arduino ด้วย SPI Expanders: 3 ขั้นตอน

State Machine และ Multitasking บน Arduino ด้วย SPI Expanders: เมื่อสัปดาห์ที่แล้ว ฉันกำลังขอให้สร้างระบบเพื่อขับดอกไม้ไฟด้วย Arduino มันต้องการประมาณ 64 เอาต์พุตเพื่อควบคุมไฟ วิธีหนึ่งที่ทำได้คือการใช้ตัวขยาย IC มี 2 โซลูชันให้เลือก:- ตัวขยาย I2C แต่ต้องใช้อินเวอร์เตอร์เมื่อคุณ
วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: 9 ขั้นตอน

วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: ในรูปแรก เรามี Arduino และเรียกว่า "Arduino Uno"ในรูปที่สอง เรามี Arducam และเรียกว่า "Arducam OV2640 มินิ 2MP"พร้อมกับภาพที่สอง มีวัสดุที่คุณต้อง
