
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

นี่คือกิจกรรมสนุกๆ ที่ลองทำที่บ้านในขณะที่เราฝึกการแยกทางสังคม! จากนั้นคุณสามารถเชื่อมต่อและแบ่งปันผลงานสร้างสรรค์ของคุณกับเพื่อน ๆ บน Instagram
เราได้รวมวิดีโอ.pdf ความยาวเต็ม และการอธิบายทีละขั้นตอน
ทำของต่อ!
เสบียง
1. คอมพิวเตอร์ตั้งโต๊ะหรือโน้ตบุ๊ก
2. Spark AR Studio (ดาวน์โหลดฟรีที่นี่
3. Photoshop หรือซอฟต์แวร์แก้ไขภาพอื่นๆ
4. สมาร์ทโฟน (และ Instagram) เพื่อตรวจสอบการสร้างสรรค์ของคุณ!
ขั้นตอนที่ 1: ดูวิดีโอ


ขั้นตอนที่ 2: ทำด้วยตัวเอง: วัตถุคงที่

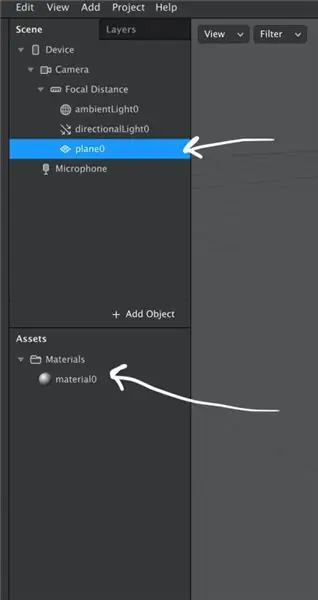
1. ในการเริ่มต้น คลิก “เพิ่มวัตถุ” จากนั้นคลิก “เครื่องบิน” คุณจะเห็นสี่เหลี่ยมปรากฏขึ้นในพื้นที่ทำงานและพื้นที่แสดงตัวอย่างที่สามารถย้ายไปมาได้ด้วยเคอร์เซอร์ โดยพื้นฐานแล้ว “เครื่องบิน” เป็นคุณลักษณะแบบแบนที่เพิ่มไว้ด้านบนของภาพที่บันทึกโดยกล้อง เราจะใช้ "เครื่องบิน" เพื่อสร้างกรอบดิจิทัลสำหรับภาพถ่าย
2. สังเกตว่าเมื่อเลือกระนาบแล้ว สี่เหลี่ยมจัตุรัสในพื้นที่ทำงานจะถูกตรวจสอบ ซึ่งหมายความว่ายังไม่มี "พื้นผิว" นำไปใช้กับมันและโดยพื้นฐานแล้วเป็นผืนผ้าใบที่ว่างเปล่า ในแถบเครื่องมือด้านซ้ายมือ ให้เลือก "เครื่องบิน0" เพื่อแก้ไขช่องทำเครื่องหมายนี้ ถัดไป ใน Inspector (แถบเครื่องมือทางด้านขวาของหน้าจอ) ให้คลิกเครื่องหมาย “+” ถัดจาก “Materials” สิ่งนี้จะสร้างวัสดุในบานหน้าต่างเนื้อหา “Material0”
3.. เมื่อคุณเลือก “Material0” ในแถบตรวจสอบ ตัวเลือกต่างๆ จะปรากฏขึ้นในตัวตรวจสอบ เลือกตัวเลือก "พื้นผิว" จากนั้นคลิก "เลือกไฟล์" ถัดจาก "วัสดุ 0" เลือกไฟล์ตัวอย่างชื่อ “ตัวอย่างเครื่องบิน” ตอนนี้สาธิตประเภทการดัดแปลงที่คุณทำได้กับ "พื้นผิว" ที่คุณใช้กับเครื่องบิน คลิกและลากตัวอย่างพื้นผิวที่อัปโหลดในพื้นที่ทำงานหลักเพื่อแสดงว่าสามารถย้ายได้ ยืดและปรับขนาดภาพตัวอย่างพื้นผิวโดยใช้เครื่องมือมาตราส่วนหรือเปลี่ยนมุมมองบนภาพโดยคลิกและลากบนใบหน้าในตัวอย่างโทรศัพท์
A. ปรับตำแหน่งของวัตถุที่เลือก
B. หมุนวัตถุที่เลือก
C. แก้ไขมาตราส่วนของวัตถุที่เลือก
D. ใช้วัตถุระบบพิกัดท้องถิ่น
E. Pivot/ ศูนย์กลาง
ขั้นตอนที่ 3: การติดตาม
1. คลิก “เพิ่มวัตถุ” อีกครั้ง จากนั้นเลือก “การทำความเข้าใจฉาก > ตัวติดตามใบหน้า” ตอนนี้ Facetracker0 จะปรากฏในแผงฉากในแถบเครื่องมือด้านซ้าย คุณจะสังเกตเห็นว่าลูกศร RGB บนโมเดลในพื้นที่ทำงานกำลังเคลื่อนที่ไปพร้อมกับเขา
2. ถัดไป ลาก "Plane0" ที่ด้านบนของ "Facetracker0" ในแผงฉาก วัตถุ "Plane0" กำลังติดตามการเคลื่อนไหวของใบหน้าของนางแบบ ซึ่งเรียกว่าการติดตามใบหน้า คุณสามารถเปลี่ยนตำแหน่งที่วัตถุอยู่ในตำแหน่งที่สัมพันธ์กับส่วนหัวของโมเดลได้โดยใช้ลูกศร RGB ที่ใช้เพื่อย้ายวัตถุก่อนหน้านี้
3. หากคุณต้องการหยุดการเคลื่อนไหวของใบหน้าชั่วคราวเพื่อจัดตำแหน่งภาพให้แม่นยำยิ่งขึ้น คุณสามารถทำได้บนแถบด้านซ้ายมือ
ขั้นตอนที่ 4: มาสก์เอฟเฟกต์
1. ลบ "Plane0" ออกจากแถบฉากโดยเลือก "Plane0" คลิก "แก้ไข" ในแถบเครื่องมือด้านซ้ายบน จากนั้นเลือก "ตัด"
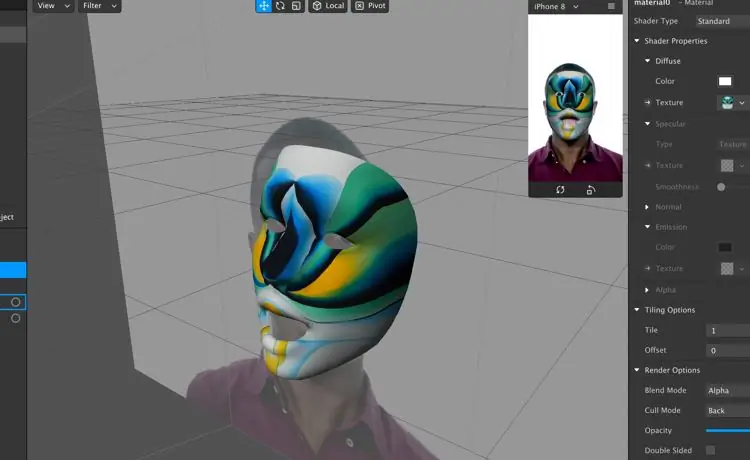
2. คลิก “+เพิ่มวัตถุ” และเลือก “ตาข่ายใบหน้า” สิ่งนี้จะเพิ่มวัตถุใหม่ “faceMesh0” ใต้ตัวติดตามใบหน้า คุณจะเห็นภาพ 3 มิติแบบตารางหมากรุกของใบหน้าของนางแบบปรากฏขึ้นที่ด้านบนของตัวอย่างกล้อง
3. เลือก “faceMesh0” แล้วคลิก + ข้าง Material ในแถบเครื่องมือด้านขวา จากนั้นเลือก “Create New Material” ในแถบดรอปดาวน์ ตอนนี้นางแบบมีชั้นสีขาวบนใบหน้าและมีวัสดุใหม่ในแผง "เนื้อหา" ทางด้านซ้าย
4. อีกครั้ง ไปที่แผงเนื้อหา เลือก “material1 > New Texture” และเลือกตัวอย่างมาสก์-j.webp
ส่วนขยายของเอฟเฟกต์หน้ากาก:
1. ดูไฟล์เทมเพลตมาสก์ที่ให้มา ไฟล์รูปภาพนี้มีเทมเพลตที่แก้ไขได้ง่ายเพื่อวาดหรือสร้างเอฟเฟกต์มาสก์ เปิดไฟล์ใน Photoshop และสร้างเลเยอร์ใหม่ที่ด้านบนของเทมเพลต สามารถวาดเลเยอร์นี้ ประกอบกับรูปภาพอื่นๆ และอื่นๆ เพื่อสร้างพื้นผิวมาสก์แบบกำหนดเองได้
2. เมื่อมาสก์ใหม่เสร็จแล้ว ให้ลบหรือซ่อนเทมเพลตมาสก์ในซอฟต์แวร์แก้ไขรูปภาพของคุณและส่งออกไฟล์เป็น-p.webp
3. ลองนำเข้ารูปภาพนี้เป็นพื้นผิวในฉาก SparkAR แล้วดูว่าเกิดอะไรขึ้น!
ขั้นตอนที่ 5: วัตถุ 3 มิติ

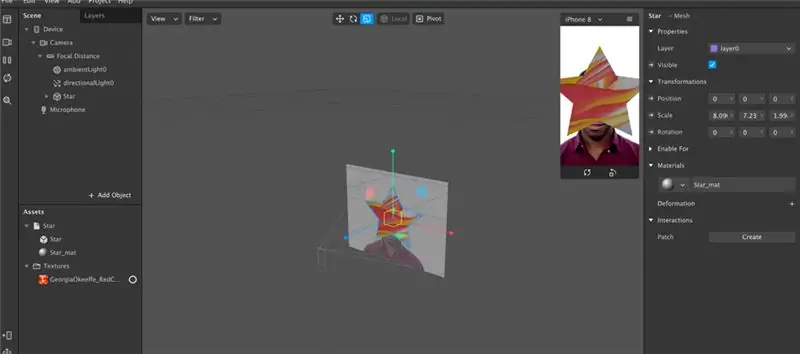
1. คุณสามารถเพิ่มวัตถุ 3 มิติลงในฉากได้เช่นเดียวกับวัตถุอื่นๆ เช่นเดียวกับหน้ากาก ภาพ 3 มิติประกอบด้วย "ตาข่าย" และ "วัสดุ" ตาข่ายเป็นรูปร่าง 3 มิติ และวัสดุคือพื้นผิวที่มองเห็นได้ซึ่งครอบคลุมวัตถุนั้น
2. ไปที่แผงเนื้อหาแล้วคลิก “เพิ่มเนื้อหา > เพิ่มจากไลบรารี AR” นี้นำไปสู่เมนูให้เลือกจากวัตถุตัวอย่างจำนวนมาก ไปข้างหน้าและเลือกวัตถุใน 3D Primitives คลิกนำเข้าเพื่อเพิ่มรูปร่างไปยังเนื้อหา
3. วัตถุจะปรากฏพร้อมกับไฟล์สองส่วนคือตาข่ายและวัสดุ หากคุณลากลูกบาศก์เข้าไปในฉาก คุณจะเห็นรูปร่างปรากฏในหน้าต่างแสดงตัวอย่าง เช่นเดียวกับเครื่องบินและโครงตาข่ายใบหน้า สิ่งนี้สามารถเคลื่อนย้าย ปรับขนาด และแก้ไขด้วยวิธีอื่นได้ หากต้องการแก้ไขพื้นผิวของวัตถุนี้ ให้คลิกวัสดุของลูกบาศก์ที่มีป้ายกำกับว่า "Cube_Mat" และแทนที่พื้นผิว
ขั้นตอนที่ 6: การติดตามเครื่องบินและไฟ

ติดตามเครื่องบิน:
1. การติดตามเครื่องบินคล้ายกับการติดตามใบหน้ามาก ไปที่ "เพิ่มวัตถุ" และเลือก "ตัวติดตามเครื่องบิน" สิ่งนี้จะเพิ่มตัวติดตามไปยังฉากที่ติดตาม "ระนาบแนวนอนที่ไม่มีที่สิ้นสุด" และจะเปลี่ยนมุมมองแสดงตัวอย่างเป็นมุมมองกล้องไปข้างหน้า
2. เครื่องบินนี้สามารถใช้เพื่อ "ปักหมุด" วัตถุ 3 มิติ เครื่องบิน และอื่นๆ อีกมากมาย ทดลองกับมัน!
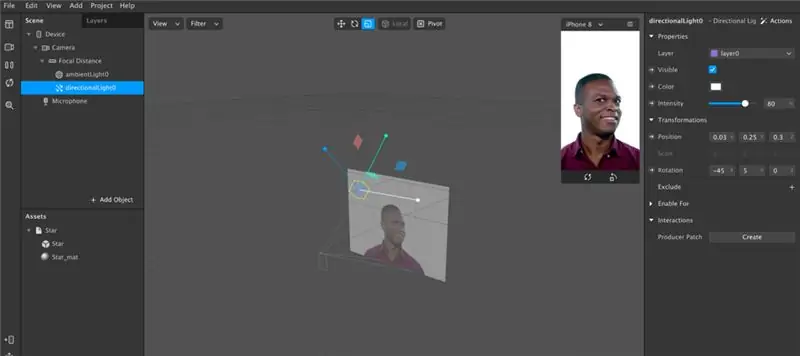
ไฟ:
1. องค์ประกอบ 3 มิติทั้งหมดในฉากนั้นถูกเรนเดอร์ในเอ็นจิ้น 3 มิติ ซึ่งช่วยให้สามารถเปลี่ยนเอฟเฟกต์แสงได้ โดยค่าเริ่มต้น ฉากนั้นมาพร้อมกับแสงรอบข้างหนึ่งดวง (ให้แสงสว่างทุกอย่างอย่างนุ่มนวล) และแสงบอกทิศทาง (เน้นทุกอย่างจากทิศทางเดียว)
2. องค์ประกอบแสงเหล่านี้สามารถลบออกจากฉากและสามารถเพิ่มองค์ประกอบใหม่ได้ ไปที่ "เพิ่มวัตถุ" และรายการไฟจะปรากฏขึ้นที่ด้านล่างของเมนูแบบเลื่อนลง
3. เมื่อเพิ่มไฟแล้ว จะมองเห็นรูปทรงกรวยพร้อมที่จับ RGB ซึ่งสามารถเคลื่อนย้ายได้ในพื้นที่ทำงาน 3 มิติ
ขั้นตอนที่ 7: การสำรวจเพิ่มเติม
เอฟเฟกต์ AR ใดๆ ที่คุณเคยเห็นหรือใช้บนโทรศัพท์ของคุณสามารถทำได้โดยใช้ซอฟต์แวร์ Spark เมื่อคุณเปิดซอฟต์แวร์ คุณจะเห็นเทมเพลตสำหรับเอฟเฟกต์ใหม่ๆ มากมายที่คุณสามารถแก้ไขได้เพื่อให้ได้ผลลัพธ์ที่คุณต้องการ Spark จะให้คำแนะนำสั้น ๆ เกี่ยวกับไฟล์ที่จะแทนที่ Spark ยังมีเอกสารและบทช่วยสอนมากมายเพื่อให้เกิดผลตามที่คุณต้องการ
ขั้นตอนที่ 8: การอัปโหลดและเผยแพร่
หากต้องการลองใช้เอฟเฟกต์บนสมาร์ทโฟน ให้ไปที่ไฟล์>อัปโหลดเพื่อดึงกล่องโต้ตอบขึ้นมาเพื่ออัปโหลด คุณจะต้องลงชื่อเข้าใช้บัญชี Facebook เพื่ออัปโหลดเอฟเฟกต์ มันจะพาคุณไปยังแบบฟอร์มที่คุณกรอกข้อมูลต่าง ๆ เกี่ยวกับเอฟเฟกต์ของคุณ รวมถึงชื่อและรูปภาพตัวอย่าง เมื่อคุณอัปโหลดเอฟเฟกต์ Spark จะให้ลิงก์ทดสอบแก่คุณเพื่อลองใช้เอฟเฟกต์ของคุณ บางครั้ง คุณอาจต้องกลับไปปรับแต่งเอฟเฟกต์หลังจากทดสอบแล้ว ทั้งนี้ขึ้นอยู่กับเอฟเฟกต์และอุปกรณ์ของคุณ นี่เป็นเรื่องปกติอย่างสมบูรณ์
แนะนำ:
Como Tener Multipleles Cuentas En Instagram: 3 ขั้นตอน

Como Tener หลายรายการบน Instagram: En este Instrucable aprender's como tener múltiples cuentas en instagram para evitar salir de nuestra cuenta y tener que entrar en la otra
วิธีโพสต์บน Instagram จากคอมพิวเตอร์: 9 ขั้นตอน

จะโพสต์บน Instagram จากคอมพิวเตอร์ได้อย่างไร: Instagram ได้รับความสนใจมากขึ้นทุกวัน และตอนนี้ก็เป็นหนึ่งในแพลตฟอร์มโซเชียลมีเดียที่ได้รับความนิยมมากที่สุดในโลก ผู้คนสามารถแบ่งปันรูปภาพ วิดีโอ และเรื่องราวของ Insta ด้วยความช่วยเหลือจากบัญชี Instagram ของพวกเขา ด้วยอัตราปกติและดอกเบี้ย
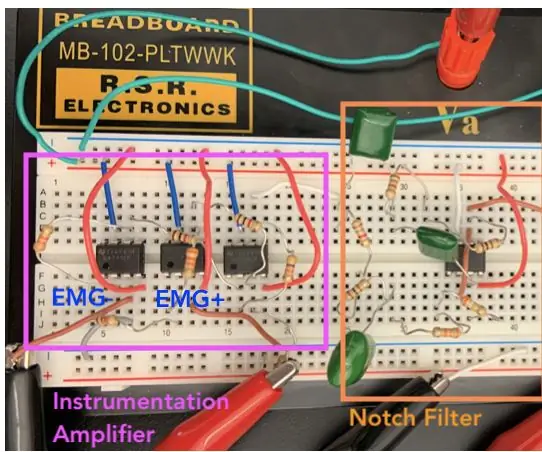
ECG อัตโนมัติอย่างง่าย (1 แอมพลิฟายเออร์, 2 ฟิลเตอร์): 7 ขั้นตอน

ECG อัตโนมัติอย่างง่าย (1 แอมพลิฟายเออร์ 2 ฟิลเตอร์): คลื่นไฟฟ้าหัวใจ (ECG) วัดและแสดงกิจกรรมทางไฟฟ้าของหัวใจโดยใช้อิเล็กโทรดต่างๆ ที่วางอยู่บนผิวหนัง สามารถสร้าง ECG ได้โดยใช้เครื่องขยายสัญญาณเครื่องมือ ตัวกรองรอยบาก และตัวกรองความถี่ต่ำ สุดท้ายนี้ กรอง
วิธีดาวน์โหลดและใช้ Instagram บน iPhone 6 ขึ้นไป: 20 ขั้นตอน

วิธีดาวน์โหลดและใช้งาน Instagram บน iPhone 6 ขึ้นไป: คำแนะนำนี้มีไว้สำหรับผู้ใช้ Instagram รายใหม่ นี้จะกล่าวถึงวิธีการตั้งค่าบัญชีและวิธีการใช้งาน
Instagram ชอบ Speedometer โดย Arduino & ESP8266: 6 ขั้นตอน

Instagram Likes Speedometer โดย Arduino & ESP8266: คงจะสนุกถ้าได้เห็นว่าโพสต์ Instagram ของคุณทำงานอย่างไร! เรากำลังจะสร้างมาตรวัดที่แสดงความเร็วการกดถูกใจของคุณต่อนาที ในบทความนี้ คุณจะได้เรียนรู้วิธีรับข้อมูลจากหน้าเว็บโดย ESP8266 และส่งไปยัง Arduino เพื่อวิเคราะห์และร
