
สารบัญ:
- ขั้นตอนที่ 1: ไอเดีย
- ขั้นตอนที่ 2: ไฟ LED ของไมโครคอนโทรลเลอร์และ Neopixel
- ขั้นตอนที่ 3: การออกแบบแผนผังโดยใช้ Autodesk Eagle
- ขั้นตอนที่ 4: การออกแบบบอร์ด
- ขั้นตอนที่ 5: นำเข้า PCB Art ไปยังบอร์ด
- ขั้นตอนที่ 6: การส่งออกไฟล์ Gerber เพื่อการผลิต
- ขั้นตอนที่ 7: การผลิต PCB
- ขั้นตอนที่ 8: การรวบรวมส่วนประกอบ
- ขั้นตอนที่ 9: การบัดกรีส่วนประกอบ
- ขั้นตอนที่ 10: การเขียนโปรแกรม Pixelpad Indian Board
- ขั้นตอนที่ 11: วิดีโอการทำงาน
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



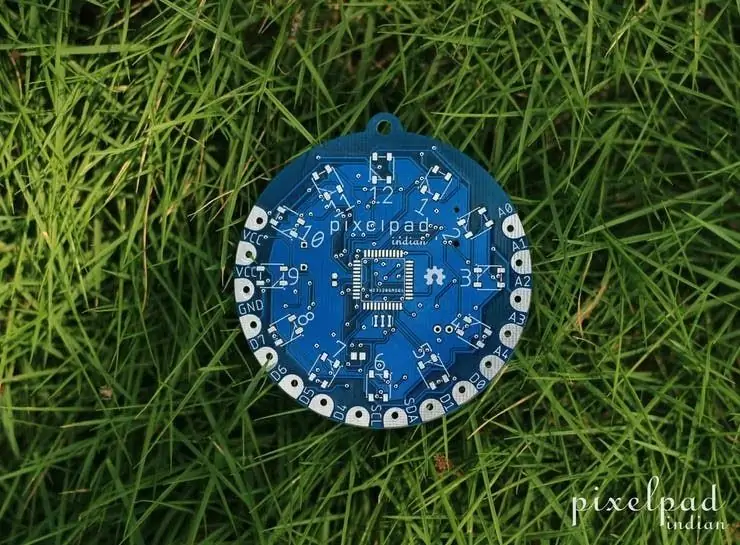
PixelPad เป็นตราสัญลักษณ์การพัฒนาอิเล็กทรอนิกส์ที่ใช้ไมโครคอนโทรลเลอร์ ATmega32U4 และมาพร้อมกับคุณสมบัติในตัวมากมาย งานศิลปะบน PCB ได้รับแรงบันดาลใจจากวัฒนธรรม ศิลปะ และภาพวาดของอินเดีย คุณสามารถใช้ PixelPad เป็นบอร์ดพัฒนาอุปกรณ์สวมใส่ได้ เช่น Adafruit Playground Express หรือ LilyPad หรือจะใช้เป็นป้ายอิเล็กทรอนิกส์ก็ได้!
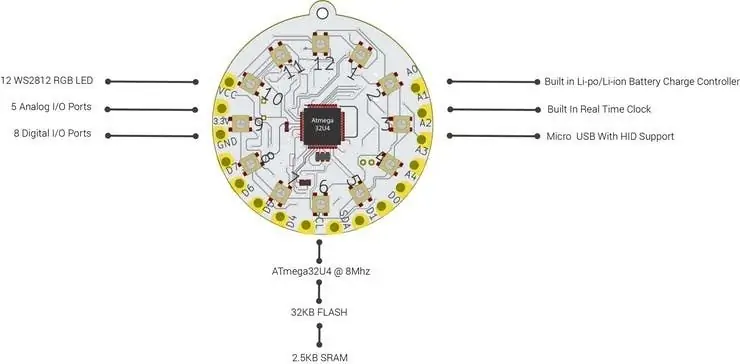
คุณสมบัติของ PixelPad สามารถดูได้ที่ด้านล่าง!
ฉันได้ศึกษาศิลปะและภาพวาดเกี่ยวกับวัฒนธรรมและจิตวิญญาณของอินเดียมากมายเพื่อออกแบบโครงร่างศิลปะและบอร์ด PCB หลังจากค้นคว้าและฝึกฝนอย่างหนัก ฉันออกแบบงานศิลปะ PCB โดยใช้ Adobe Illustrator
ขั้นตอนที่ 1: ไอเดีย
เมื่อฉันตัดสินใจสร้างตราสัญลักษณ์อิเล็กทรอนิกส์ ฉันผ่านความคิดมากมาย นั่นทำให้ฉันสับสนเกี่ยวกับสิ่งที่ฉันต้องออกแบบ แท้จริงแล้วฉันไม่ได้ยึดติดกับแนวคิด แทนที่จะเปลี่ยนความคิดอย่างรวดเร็ว สิ่งที่ฉันทำคือ ฉันแสดงรายการคุณสมบัติที่ต้องการในตราที่ออกแบบ นี่คือเกณฑ์ที่ฉันระบุไว้ในกระบวนการจุดประกายความคิด
- การออกแบบที่เรียบง่าย
- ขนาดกะทัดรัด
- การออกแบบควรสวมใส่ได้ง่าย
- มีพิน I/O เพียงพอ
- ต้องใช้พลังงานจากแบตเตอรี่
- มีไฟ LED ที่ดีที่สามารถตั้งโปรแกรมให้เป็นประโยชน์ได้
- แสดงถึงวัฒนธรรมหรือศิลปะ
หลังจากดูรายการคร่าวๆ แล้ว ฉันเริ่มค้นหาว่าไมโครคอนโทรลเลอร์, LED ใดที่ฉันต้องใช้สำหรับ Pixelpad การหาธีมที่ดีสำหรับงานศิลปะนั้นยากเกินไปสำหรับฉัน คุณรู้ใช่ไหม ฉันไม่มีทักษะนั้น!
ขั้นตอนที่ 2: ไฟ LED ของไมโครคอนโทรลเลอร์และ Neopixel

ฉันตัดสินใจใช้ไมโครคอนโทรลเลอร์ Atmega32U4 สำหรับการออกแบบตราสัญลักษณ์ รองรับ USB และรองรับอัตราการถ่ายโอนข้อมูลสูงสุด 12Mbit/s และ 1.5Mbit/s นอกจากนี้ยังสามารถใช้เป็นอุปกรณ์ HID ดังนั้นฉันจึงติดอยู่กับ ATmega32U4 เป็น MCU คุณสามารถตรวจสอบแผ่นข้อมูลที่ฉันแนบมากับโครงการนี้ได้อย่างแน่นอน
ฉันใช้ LED NeoPixel 12 ดวงเพราะทุก LED สามารถระบุตำแหน่งได้และต้องใช้ดาต้าพินเดียวเพื่อควบคุมสี RGB ดังนั้นฉันจึงตัดสินใจใช้ NeoPixels
ขั้นตอนที่ 3: การออกแบบแผนผังโดยใช้ Autodesk Eagle


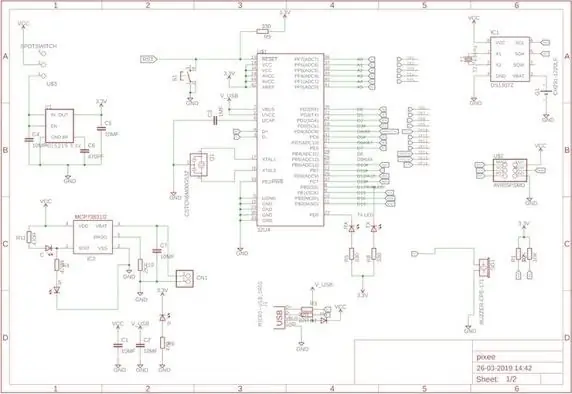
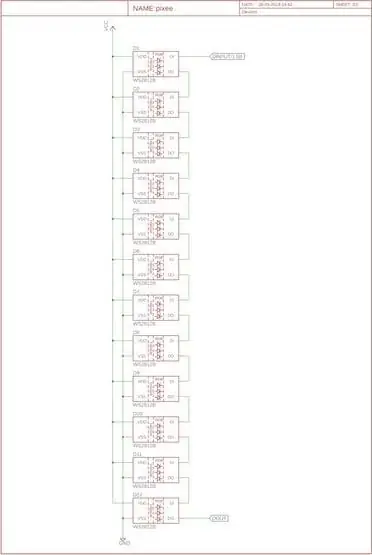
ฉันใช้ Autodesk Eagle CAD เพื่อออกแบบ PCB ทั้งหมดของฉัน ฉันเริ่มออกแบบวงจร Schematics ใน Eagle ส่วนประกอบหลักที่ฉันใช้ในแผนผังอธิบายไว้ด้านล่าง
- MIC5219B สำหรับแหล่งจ่ายไฟ 3.3V 500ma เพื่อจ่ายไฟให้กับไมโครคอนโทรลเลอร์
- MCP73831 สำหรับการจัดการแบตเตอรี่ Li-Po / Li-Ion
- DS1307Z สำหรับ I2C RTC
- WS2812 5050 RGB LEDs
- 8Mhz Resonator เพื่อนาฬิกา ATmega32U4 ภายนอก
- ส่วนหัวของพิน SMD 2×3 สำหรับการเชื่อมต่อ ISP
- ปุ่มกดรีเซ็ต SMD
ขั้นตอนที่ 4: การออกแบบบอร์ด
หลังจากออกแบบแผนผัง ฉันเริ่มออกแบบแผงวงจรพิมพ์ (PCB) อันดับแรก ฉันวางส่วนประกอบทั้งหมดตามลำดับที่ต้องการ จากนั้นจึงเริ่มเดินสายอากาศด้วยตนเอง ฉันใช้ความกว้างขั้นต่ำของการติดตาม 8mils สำหรับการติดตาม การออกแบบบอร์ดมีไว้สำหรับ PCB สองชั้น ขนาดโดยรวม 66 x 66 mm. คุณสามารถค้นหาไฟล์การออกแบบและไฟล์ Gerber ที่แนบท้ายโครงการนี้
ขั้นตอนที่ 5: นำเข้า PCB Art ไปยังบอร์ด




นำเข้า PCB Art ไปยังบอร์ด
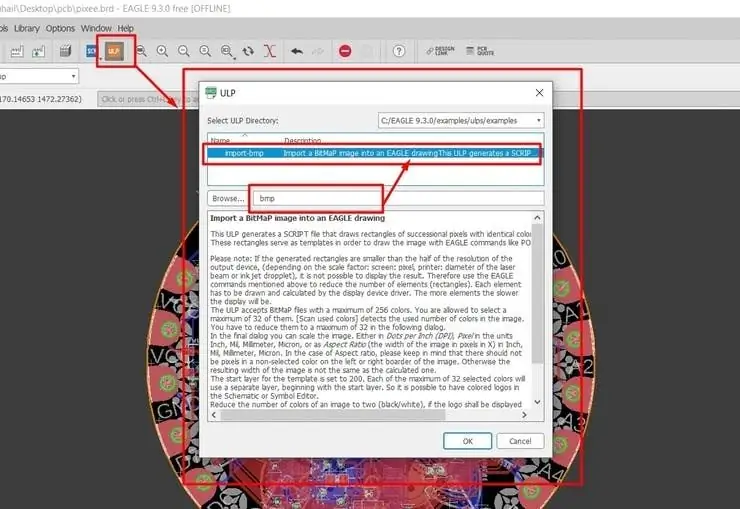
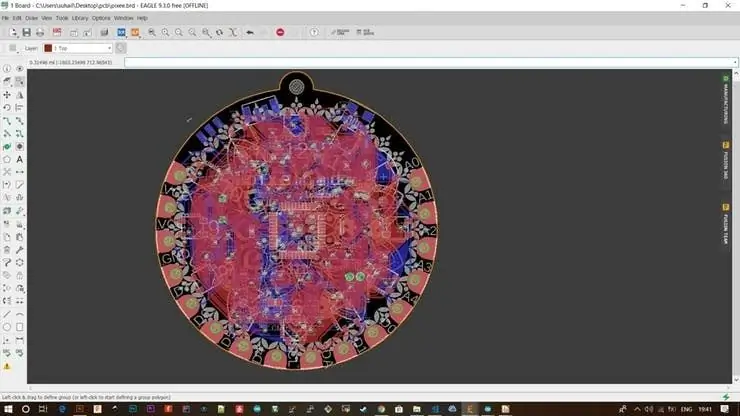
ฉันออกแบบงานศิลปะ PCB ใน Adobe Illustrator คุณสามารถใช้ซอฟต์แวร์ออกแบบเวกเตอร์เพื่อทำส่วนนี้ คุณสามารถใช้นักวาดภาพประกอบหรือยึดติดกับโอเพ่นซอร์สอย่าง Inkscape ฉันลองใช้การออกแบบมามากแล้ว และในที่สุดฉันก็ได้ดีไซน์ตามที่คาดหวังไว้ หลังจากออกแบบงานศิลปะแล้ว คุณสามารถบันทึกเป็นรูปแบบ BMP 8 บิตได้ จากนั้นใน Eagle คุณต้องนำเข้างานศิลปะไปยังเลเยอร์ซิลค์สกรีน ฉันใช้ชั้นชื่อ ฉันไม่ต้องการเลเยอร์องค์ประกอบดังนั้นฉันจึงลบชื่อและใช้เลเยอร์เพื่อวางการออกแบบ เพื่อนำเข้าการออกแบบให้ทำตามขั้นตอนด้านล่าง:
ที่ด้านบน คุณจะพบไอคอน ULP โดยคลิกที่ไอคอน คุณจะได้รับหน้าต่างป๊อปอัปเพื่อเลือก ULP การค้นหา import-BMP จากนั้นเปิด import-Bmp ULP
จากนั้นเลือกไฟล์ BMP ที่คุณต้องการและเลเยอร์ที่คุณต้องการวางและวัดขนาด ฯลฯ… แล้วคลิกตกลง หลังจากนั้น คุณต้องวางการออกแบบในการออกแบบ PCB ในตำแหน่งที่คุณต้องการ
NB: การออกแบบควรเป็นสีดำและสีขาว
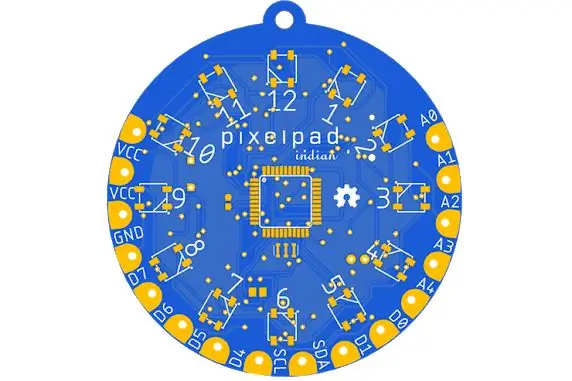
ฉันใช้ Autodesk Fusion 360 เพื่อดูโมเดล 3 มิติของ PCB ฉันยังใช้ Fusion 360 เพื่อออกแบบโครงร่างบอร์ดสำหรับเลเยอร์มิติ คุณสามารถใช้ข้อได้เปรียบของการรวม Fusion 360 และ Eagle ได้อย่างแน่นอน
ขั้นตอนที่ 6: การส่งออกไฟล์ Gerber เพื่อการผลิต

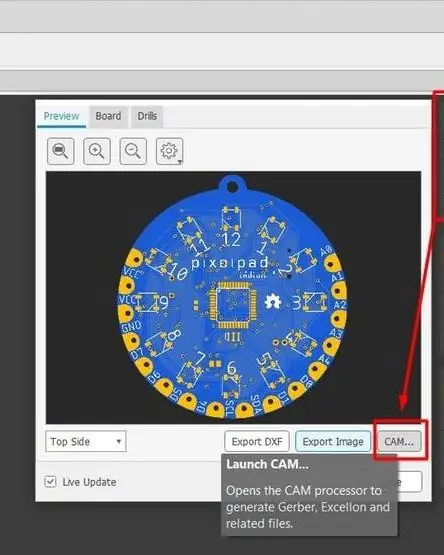
สำหรับการผลิต PCB จากผู้ผลิตทั่วโลก คุณต้องส่งไฟล์ Gerber ไปให้พวกเขา การสร้างไฟล์ Gerber ใน Eagle นั้นง่ายมาก คุณสามารถทำตามขั้นตอนด้านล่าง
ที่ด้านขวาของ Eagle คุณจะพบแท็บการผลิต คลิกที่แท็บการผลิต คุณจะเห็นภาพที่แสดงผลของ PCB สำหรับการผลิต ในหน้าต่างเดียวกันให้คลิกที่ปุ่ม CAM
บันทึกแต่ละเลเยอร์ลงในโฟลเดอร์และบีบอัดโฟลเดอร์ให้อยู่ในรูปแบบ zip
ขั้นตอนที่ 7: การผลิต PCB

มีบริการผลิต PCB จำนวนมากในประเทศจีนในราคาถูกเพียง $5 สำหรับ 10 PCB โดยส่วนตัวแล้วฉันแนะนำ PCBWAY พวกเขาให้ PCB คุณภาพดีและการสนับสนุนดูแลลูกค้านั้นยอดเยี่ยม
ขั้นตอนที่ 8: การรวบรวมส่วนประกอบ

PCBs ใช้เวลาสองสัปดาห์กว่าจะมาถึงตามวิธีการจัดส่ง ในขณะเดียวกัน ฉันเริ่มรวบรวมส่วนประกอบที่จำเป็นสำหรับโครงการ ฉันมีส่วนประกอบบางส่วนอยู่แล้ว ดังนั้นฉันจึงซื้อส่วนประกอบที่เหลือจากแหล่งต่างๆ แต่ฉันได้ให้ลิงก์ส่วนประกอบทั้งหมดไปยังร้านค้าแล้ว
ขั้นตอนที่ 9: การบัดกรีส่วนประกอบ

หลังจากมาถึงทั้ง PCB และส่วนประกอบ ฉันเริ่มบัดกรีส่วนประกอบ ใช้สถานีบัดกรี we51 ที่มีหัวแร้งขนาดเล็กสำหรับการบัดกรี แพ็คเกจ 0805 SMD นั้นค่อนข้างยากสำหรับการบัดกรีสำหรับผู้มาใหม่ แต่พวกคุณจะชินกับมันหลังจากบัดกรีส่วนประกอบสองสามชิ้น ฉันยังใช้สถานีปรับลมร้อนด้วย แต่ไม่จำเป็น ระวังในขณะที่บัดกรีไมโครคอนโทรลเลอร์และไอซีอื่นๆ ไม่ให้ไอซีร้อนเกินไป
ฉันยังใช้น้ำยาทำความสะอาด PCB เพื่อทำความสะอาด PCB จากฟลักซ์บัดกรีส่วนเกิน
ขั้นตอนที่ 10: การเขียนโปรแกรม Pixelpad Indian Board

ฉันบัดกรีส่วนประกอบทั้งหมดบน PCB ในการตั้งโปรแกรมบอร์ดโดยใช้ Arduino IDE ก่อนอื่นเราต้องเบิร์น Atmega32u4 bootloader ที่เหมาะสมลงในบอร์ด ฉันใช้ bootloader ของไมโครบอร์ด Sparkfun pro สำหรับบอร์ดของฉัน ในการเบิร์น bootloader ที่คุณต้องการคือโปรแกรมเมอร์ ISP หรือคุณสามารถใช้บอร์ด Arduino เป็นโปรแกรมเมอร์ ISP ฉันสร้างโปรแกรมเมอร์ USBTiny ISP ด้วยตัวเอง ไปที่หน้าโปรแกรมเมอร์ USBTinyISP ของฉัน
เมื่อเชื่อมต่อ Pixelpad Indian ไฟ LED จะสว่างขึ้น ฉันเลือกบอร์ด Sparkfun Pro Micro จากผู้จัดการบอร์ดและเลือก USBTiny ISP เป็นโปรแกรมเมอร์จากหน้าต่างโปรแกรมเมอร์ จากนั้นคลิกเบิร์น bootloader จะใช้เวลาเล็กน้อยในการเผาไหม้ หลังจากเบิร์น bootloader แล้ว ก็พร้อมที่จะตั้งโปรแกรมผ่านสาย micro USB ฉันสร้างภาพร่างพื้นฐานเพื่อแสดงเวลาของนาฬิกาอะนาล็อกโดยใช้ NeoPixel LED และ RTC ไฟ LED สีแดงแสดงชั่วโมงและ LED สีน้ำเงินแสดงนาที
ขั้นตอนที่ 11: วิดีโอการทำงาน

ฉันหวังว่าพวกคุณจะชอบโครงการนี้!
ดาวน์โหลดไฟล์โครงการจากหน้า GITHUB ของฉัน
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
Node Mcu Indian Car Central Lock พร้อม Rfid และ Blynk Timer Unlock: 9 ขั้นตอน

Node Mcu Indian Car Central Lock พร้อม Rfid และ Blynk Timer Unlock: ฉันกำลังแสดงให้คุณเห็นวันนี้รถสไตล์อินเดียล็อคกลางอัตโนมัติเต็มรูปแบบพร้อมแท็ก rfid blynk wifi ควบคุมและปลดล็อคเวลานอกจากนี้ยังมีคุณสมบัติทั้งหมดของเซ็นทรัลล็อคปกติ รถคันนี้ เซ็นทรัลล็อค WORKS OFFLINE ACTIVATION ต้องการ NETWORK LOCKS AN
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
