
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: Conhecendo O Sonoff
- ขั้นตอนที่ 2: กำหนดค่าและกำหนดค่า IDE Desenvolvimento
- ขั้นตอนที่ 3: ไดรเวอร์ Instalando O Da Placa
- ขั้นตอนที่ 4: Criando O Programa Para a Placa
- ขั้นตอนที่ 5: Fazendo O อัปโหลด Do Programa Para a Placa
- ขั้นตอนที่ 6: Conectando O Sonoff À Luminária
- ขั้นตอนที่ 7: Criando O Aplicativo Android
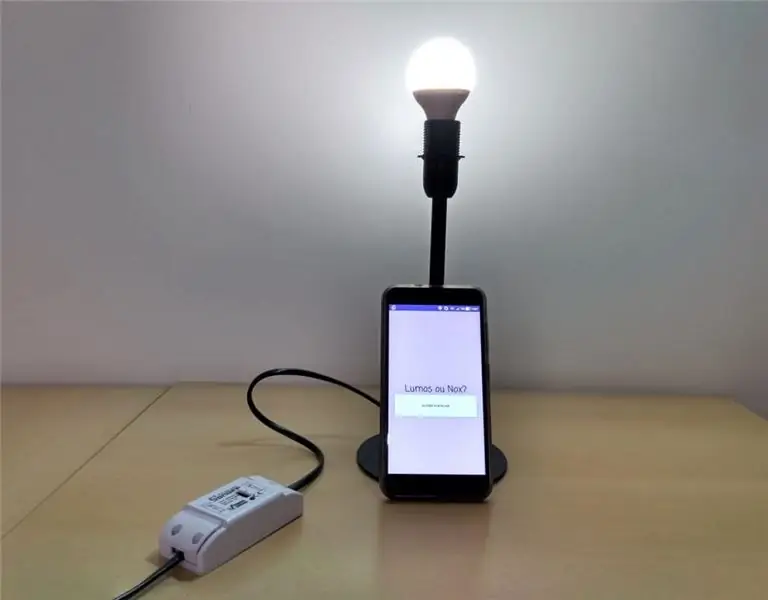
- ขั้นตอนที่ 8: Testando a Luminária
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

โปรเจ็กต์ Lumos ประกอบด้วยโครงสร้างที่มีอยู่ การควบคุม สมาร์ทโฟน การเชื่อมต่อ เครือข่าย ou WiFi ตัวควบคุมสำหรับ luminária foi desenvolvido um aplicativo Android, อนุญาต apagar e acender a luz utilizando além de um botão, comandos de voz, graças a integração com o Google Assistente
ใบสมัคร: o โครงการ pode ser aplicado em Ambientes residenciais para projetos de automação residencial.
เสบียง
Para a realização deste projeto foram utilizados os seguintes itens:
- Sonoff Basic
- โมดูโล Conversor Usb 2.0 Para Rs232 Ttl Cp21024
- จัมเปอร์ Fêmea/Fêmea
- สมาร์ทโฟน Android
- Luminária comum
ขั้นตอนที่ 1: Conhecendo O Sonoff

O Sonoff é um dispositivo IoT (Internet das coisas) อนุญาติให้ใช้บริการ AC através do WiFi พื้นฐานทั่วไป, ชิป um ESP8285, ควบคุมหลายสิบ AC DC que อนุญาตอาหารและเครื่องดื่มหน่วยความจำแฟลช Este dispositivo já vem de fábrica com um firmware que é capaz de fazer com que o módulo se conecte ao servidor na nuvem através de uma rede WiFi e Permissione que todo o controle da placa seja feito การควบคุมระยะไกลดาวน์โหลดส่วนหนึ่ง Store e ไม่มี Google Play Este dispositivo foi escolhido para o projeto, pois utiliza uma placa que já possui um módulo WiFi integrado e é um produto de mercado completo com bom acabamento externo และ preço justo. Porém, o เฟิร์มแวร์ของ fabrica não foi utilizado, apenas o hardware. Desta forma, o primeiro passo a ser realizado é a construção do programa que será enviado para a placa do Sonoff.
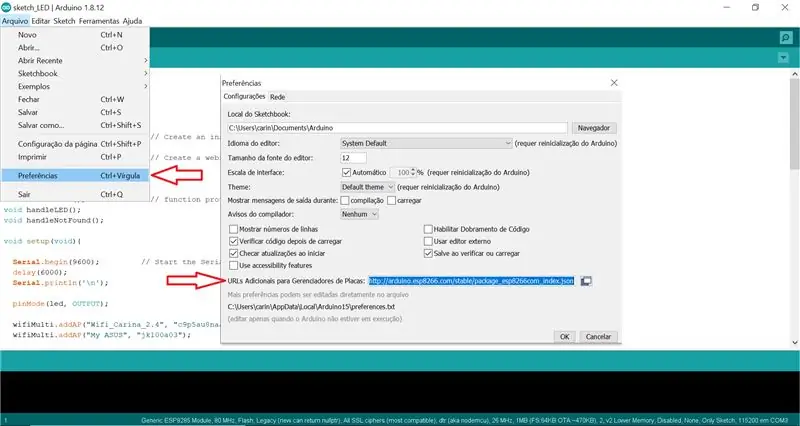
ขั้นตอนที่ 2: กำหนดค่าและกำหนดค่า IDE Desenvolvimento

Para o desenvolvimento do programa, foi utilizado o ซอฟต์แวร์โอเพ่นซอร์ส Arduíno IDE Nele é possível desenvolver และ realizar upload do programa diretamente para a placa conectada ao computador.
เข้าถึงได้จาก IDE ก่อนเป็น configurações necessárias para a placa que estamos utilizando, visto isso precisamos adicionar uma nova URL de Gerenciadores de Placas nas Preferencias do Sistema e enso precisamos adicionar uma nova URL de Gerenciadores de Placas nas Preferencias do Sistema e então 66 fazer ca.
ขั้นตอนสุดท้าย ดาวน์โหลด é necessário realizar as seguintes configurações no menu Ferramentas:
- Placa: "โมดูล ESP8285 ทั่วไป"
- โหมดแฟลช: DOUT
- ขนาดแฟลช: 1MB (FS:64KB OTA:~470KB)
ขั้นตอนที่ 3: ไดรเวอร์ Instalando O Da Placa
Antes de conectar a nossa placa ao computador, é necessário instalar seu ไดรเวอร์
É possível encontrá-lo neste ไซต์สำหรับระบบที่หลากหลาย
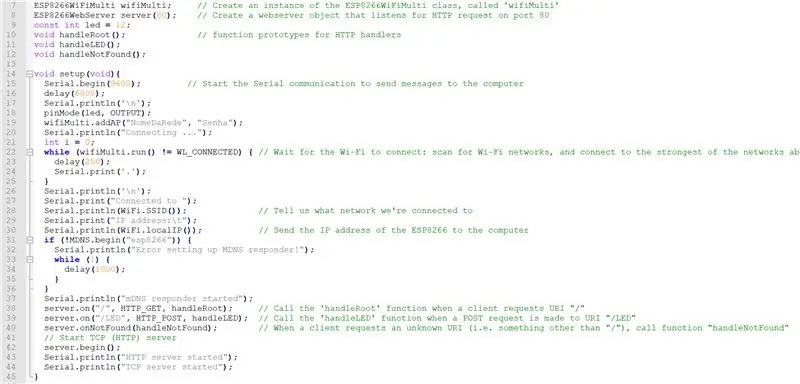
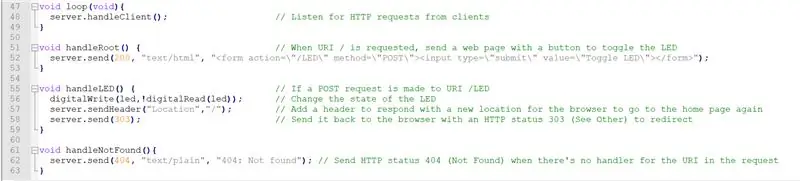
ขั้นตอนที่ 4: Criando O Programa Para a Placa


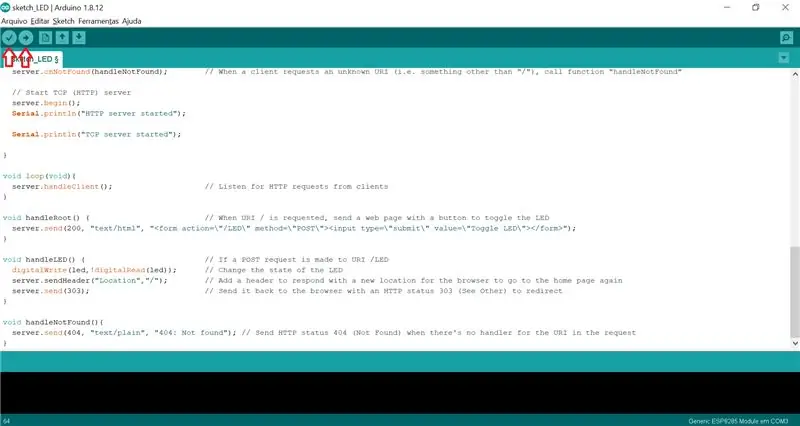
O โปรแกรมตัวแทน nas imagens deste passo é composto por 5 métodos e abaixo explico cada um deles.
ติดตั้ง:
Este é o primeiro método a ser executado ao conectar a placa à uma fonte de energia. เอสเต้ é ออ ไพรเมโร método a ser executado ao conectar a placa à uma fonte de energia A primira ação a ser realizada é a conexão da placa à uma rede WiFi utilizando nome e senha informados no código, aqui é possível informar mais de uma rede como opção e a placa se conectará a rede com maior. เข้าสู่ระบบ Caso a placa se conecte com sucesso à alguma rede, ใช้งาน um servidor HTTP contendo uma API que expõe os métodos POST e GET. Esta API é acessada a partir do IP da placa na rede que é exibido no console logo após a conexão.
ห่วง:
Esta é uma função padrão que executa os comandos que são colocados nela infinitamente enquanto a placa estiver conectada na energia. เข้าสู่ระบบ O comportamento desejado neste caso, é que a placa fique em estado de espera aguardando pelos ร้องขอ feitos pelos ลูกค้า conectados à API
จัดการราก:
Este método é chamado quando é realizada um ร้องขอ com o método GET na API ตอบกลับเมื่อต้องการความช่วยเหลือจากหน้าเพจ HTML contendo um botão que executa o método handleLED. Este método อนุญาตการทดสอบหรือโปรแกรม utilizando um browser.
ที่จับ LED:
Este é o หลัก método do programa, ele é chamado quando é realizado um request com o método POST na API e também quando o botão do HTML exibido a partir do método handleRoot é acionado. Ele é ตอบกลับโดย Inverter o estado do relé conectado à placa, ou seja, caso o relé esteja aberto, ao acionar a função ele é fechado Caso o mesmo esteja fechado, ao acionar และ função ele é aberto Após conectar o Sonoff à luminária, isto fará com que a mesma acenda ou apague a lampada
จัดการไม่พบ:
Este método envia uma resposta HTTP 404, caso seja feito um request para uma URI มีอยู่จริง
ขั้นตอนที่ 5: Fazendo O อัปโหลด Do Programa Para a Placa


ขั้นตอนสุดท้าย o desenvolvimento do programa, é necessário realizar o upload do mesmo para a placa para que possamos testar o que foi feito.
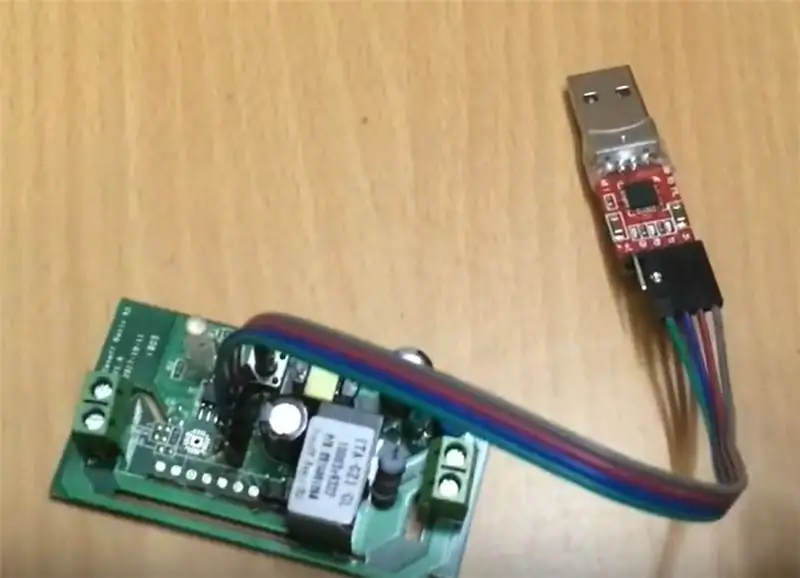
ใช้งานได้จริง ใช้งานได้จริง o Sonoff e conectar เชื่อมต่อ USB กับจัมเปอร์ สำคัญ lembrar que os pinos da placa devem ser conectados aos seus excellentivos pinos no conector USB, apenas o pino de 5V não será utilizado.
ใช้งานผ่าน é conectar a placa ao computador utilizando o modo flash, para isso é necessário segurar o รีเซ็ตการมีอยู่ na placa enquanto o conector é ligado à porta USB do computador.
Após conectada, é possível no Arduíno IDE ตัวเลือกสำหรับ porta em que a mesma está ligada Feito isso, คอมไพล์ o código utilizando o botão "Verificar" e faça o upload utilizando o botão "Carregar"
ขั้นตอนที่ 6: Conectando O Sonoff À Luminária

luminária escolhida para o projeto é uma luminária comum que possui um ตัวขัดขวาง em seu fio Este ตัวขัดขวาง foi substituído pelo Sonoff.
Para conectar os cabos, é necessário se atentar os lados do Sonoff que estão indicados como "อินพุต" และ "เอาต์พุต" Sendo que no lado "Input" deve ser conectada a ponta que vem da tomada e do lado "เอาท์พุต", a ponta que vai para a lampada.
Outro ponto importante, é que os fios não devem se cruzar, ou seja, se o fio azul foi conectado do lado direito no lado "Input", deve ser conectado também do lado direito no lado "เอาต์พุต"
ขั้นตอนที่ 7: Criando O Aplicativo Android


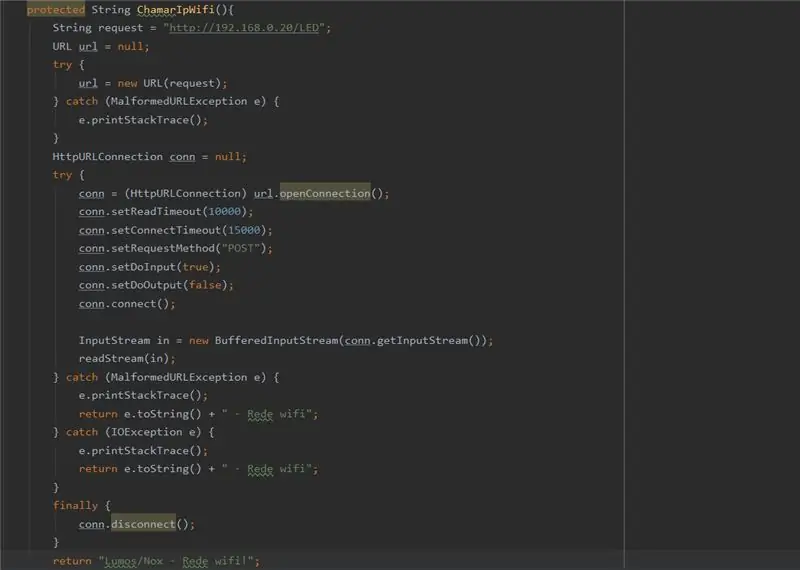
Conforme explicado anteriormente, para que possamos acender ou apagar a lampada da luminária é necessário realizar um request na API เผยแพร่แล้ว Para realizar esta chamada, foi desenvolvido um aplicativo Android integrado ao Google Assistente que permite abri-lo utilizando comandos de voz.
Para o desenvolvimento do aplicativo foi utilizada a IDE Android Studio, อนุญาตโปรแกรมสำหรับโปรแกรม Android nativos utilizando a linguagem de programação Java.
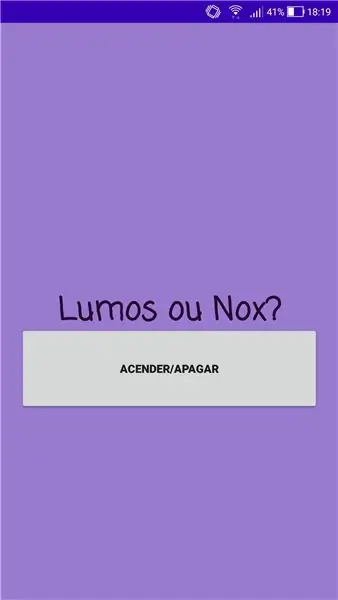
อินเทอร์เฟซทำ aplicativo é simples e possui apenas um botão que permite acender ou apagar a lampada Este botão realiza uma chamada POST ao método handleLED da API exposta no IP da placa conectada à อินเทอร์เน็ต
สำคัญ lembrar que para que o método funcione, o smartphone precisa estar conectado a mesma rede da placa, visto que estamos utilizando o IP como forma de identificação da API
Para que o aplicativo tenha integração com o Google Assistente, basta adicionar um "intent filter" ao arquivo de manifesto do aplicativo (วิดีโออ้างอิงอ้างอิง)
Por fim, para enviar o aplicativo para um smartphone conectado ao computador é preciso ativar o modo desenvolvedor no dispositivo, conectá-lo ao computador e clicar na opção "เรียกใช้แอป" disponível na IDE.
แนะนำ:
Projeto IoT - Sistema Detector De Fumaça: 5 ขั้นตอน

Projeto IoT - Sistema Detector De Fumaça: IntroduçãoO Sistema Detector de Fumaça ประกอบไปด้วย uma solução IoT com o objetivo de permitir o monitoramento de alarmes de incêndio de residências através de um aplicativo Android O projeto é baseado em um microcontrolador que se comunica com a นู
Pequeno Projeto De Uma Casa Inteligente: 5 ขั้นตอน

Pequeno Projeto De Uma Casa Inteligente: O projeto que faremos é de uma casa inteligente Possui basicamente dois grupos de funcionalidades:· De monitoramento de iluminação e temperatura dos cômodos. · รายการตรวจสอบรายการอาหารและเครื่องดื่ม nível de água filtrada na geladeira.Não escrever
Lumos ต้นคริสต์มาส: 3 ขั้นตอน

ต้นคริสต์มาสลูมอส: ลูกๆ ของฉันและฉันสร้างโปรเจ็กต์นี้ขึ้นมาเพื่อนำความมหัศจรรย์เล็กๆ น้อยๆ จาก Universal Studios กลับบ้านไปด้วย เมื่อเร็วๆ นี้เราได้เยี่ยมชมสวนสนุกและซื้อไม้กายสิทธิ์จากร้านไม้กายสิทธิ์ของ Ollivander และสนุกไปกับการไปรอบ ๆ สวนสาธารณะเพื่อเปิดใช้งานไม้กายสิทธิ์ที่แตกต่างกัน
Projeto CoCoa: Um Colete De Comunicação ทางเลือก: 8 ขั้นตอน

Projeto CoCoa: Um Colete De Comunicação Alternativa: The CoCoA Project เป็นเสื้อกั๊กที่สวมใส่ได้ซึ่งเชื่อมต่อกับอินเทอร์เน็ตที่ช่วยให้เชื่อมโยงสัญลักษณ์ที่สัมผัสได้ของการสื่อสารทางเลือกเพื่อช่วยเหลือผู้ที่มีความบกพร่องทางการพูดหรือพูดไม่ชัดO Colete de Comunicação Alternativa (CoCoA) consi
Projeto Fila Fácil: 7 ขั้นตอน

โครงการ Fila Fácil: Em nosso dia a dia vamos Diversas vezes em locais onde é จำเป็น ria uma gestão de senhas de clientes para organizar e agilizar atendimentos. Em alguns estabelecimentos podemos สาธิต alguns minutos ou até mesmo horas พิเศษ
