
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



ตั้งแต่ฉันยังเป็นเด็ก ฉันอยากได้เกมบอย กรอไปข้างหน้าสองสามปี ฉันยังไม่มีเกมบอย ฉันตัดสินใจดาวน์โหลดโปรแกรมจำลอง แต่….
คุณไม่สามารถสัมผัสปุ่มเสมือนได้!
ดังนั้นฉันจึงตัดสินใจสร้างปุ่มต่างๆ ที่ฉันสามารถวางบนหน้าจอซ้อนทับกับปุ่มเสมือนได้
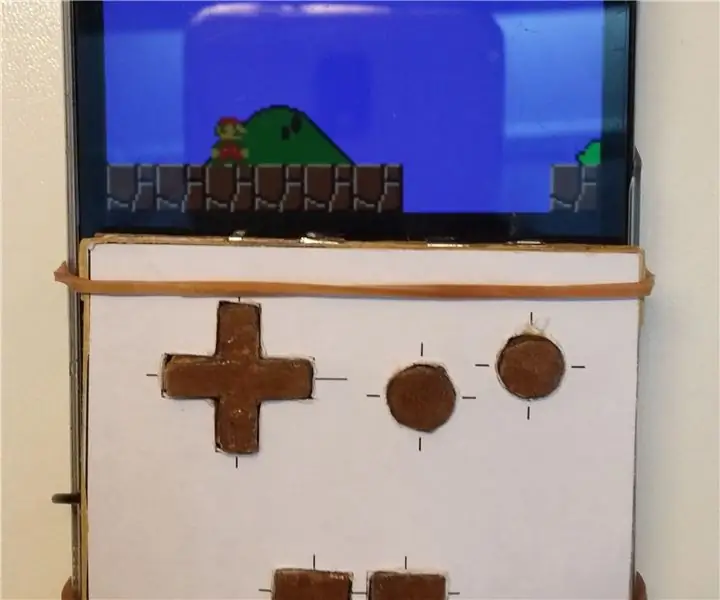
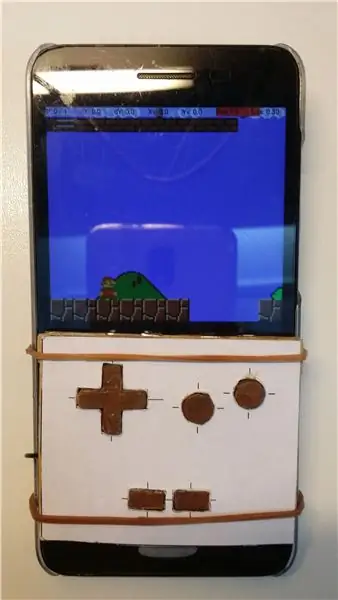
ฉันออกแบบเกมนี้โดยอิงจาก Gameboy Pocket หมายเหตุ: ใช่ คุณสามารถซื้อ gamepad ได้ แต่ความสนุกคืออะไร (เกมแพดไม่พอดีกับกระเป๋าของคุณ)
นอกจากนี้ โปรดยกโทษให้วิดีโอคุณภาพต่ำ
ขั้นตอนที่ 1: ทฤษฎี
คำอธิบายสั้นๆ เกี่ยวกับวิธีการทำงานของหน้าจอสัมผัสแบบ capacitive หน้าจอจะตรวจจับประจุไฟฟ้าที่ร่างกายสร้างขึ้น สไตลัสทำงานเพราะมันนำไฟฟ้า สไตลัสเป็นเพียงลวดแข็งที่มีปลายเป็นสื่อกระแสไฟฟ้าอ่อนๆ
ขั้นตอนที่ 2: วัสดุและเครื่องมือ
วัสดุ1. ฮาร์ดเบส (ฉันใช้ซอฟต์บอร์ดเศษบางส่วน)2. กระดุมซิลิโคน (ปุ่มจากของที่มีกระดุมแตก; ของฉันมาจากเครื่องคิดเลขที่เสีย)3. ฮาร์ดการ์ด (สำหรับปุ่ม)4. อลูมิเนียมฟอยล์5. ลวด (อุปกรณ์เสริม)6. กระดาษสี (ไม่จำเป็น)
เครื่องมือ
1. ซุปเปอร์กลู (สำคัญ)2. กาวอูฮู กาวพีวีเอ เทปกาวสองหน้า3. มีด Xacto (หรือสิ่งที่คุณมี)4. เลื่อย (สำหรับซอฟต์บอร์ด)5. ไฟล์ (สำหรับปุ่ม)6. ไม้บรรทัด ปากกา ดินสอ ฯลฯ
ขั้นตอนที่ 3: การตัดชิ้นส่วนตามขนาด

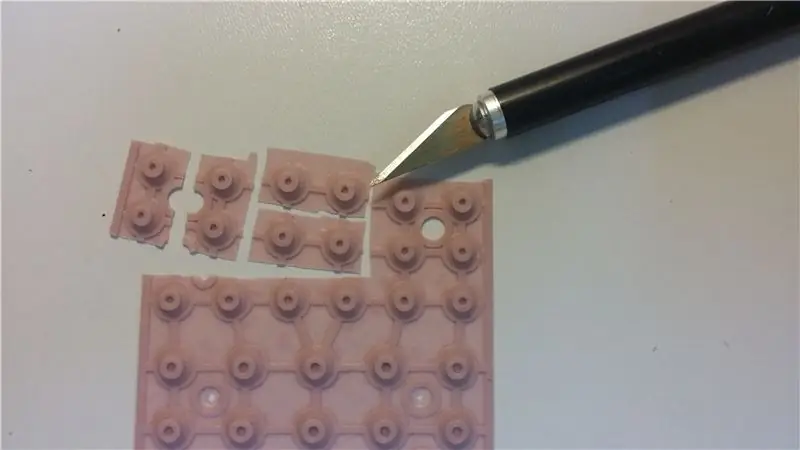
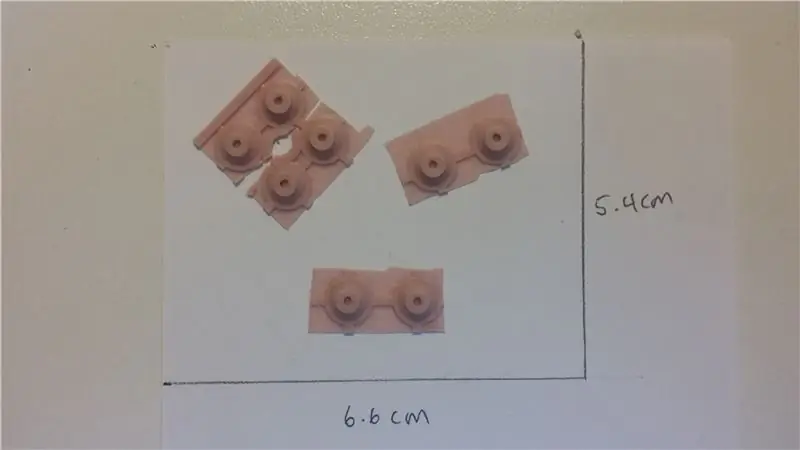
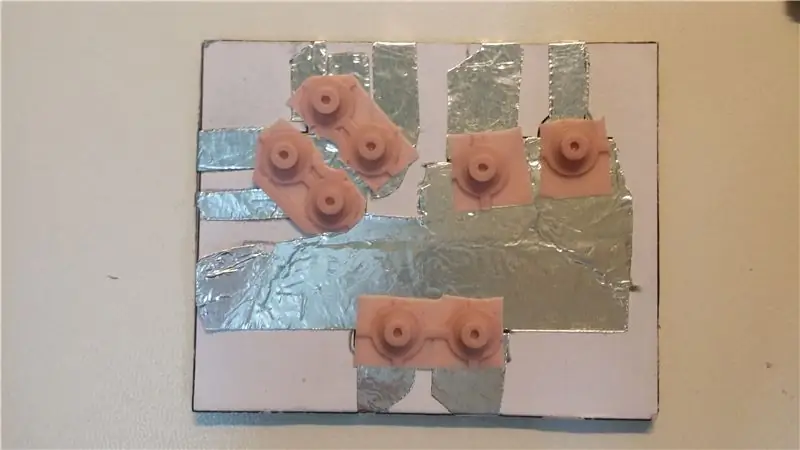
ตัดปุ่มซิลิโคนที่คุณต้องการใช้ออก (1 สำหรับแต่ละปุ่ม duh)
หมายเหตุ: คุณสามารถปล่อยให้เชื่อมต่ออยู่บ้าง โดยเฉพาะอันที่คุณจะใช้สำหรับ d-pad (ดิจิทัลแพด) ตามที่แสดงในภาพ
ขั้นตอนที่ 4: การออกแบบเค้าโครงปุ่ม


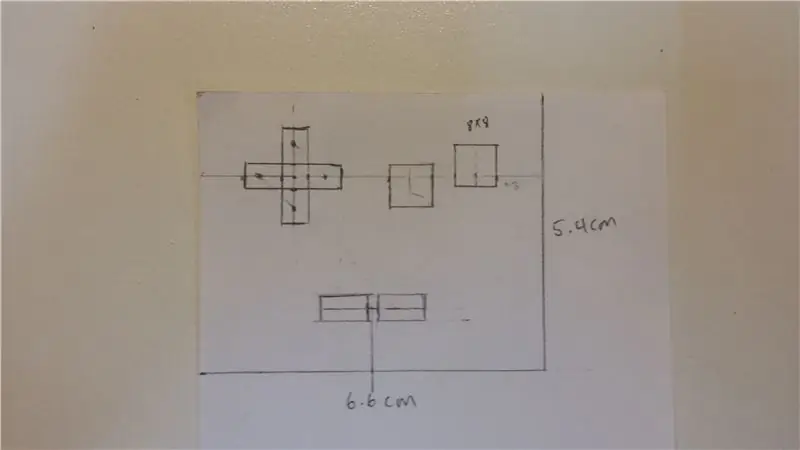
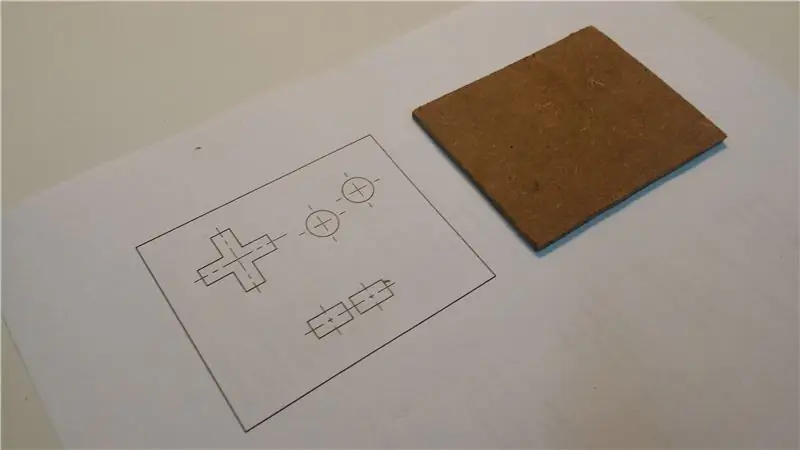
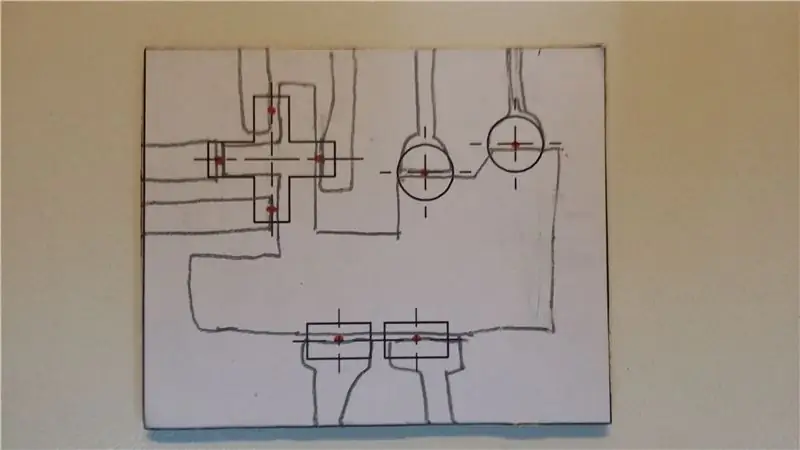
ฉันออกแบบสิ่งนี้ตามสีของเกมบอย ดังนั้นฉันจึงเลือกให้ปุ่มต่างๆ พอดีกับด้านล่างของหน้าจอ เมื่อวาดกล่องขนาด 6.6 ซม. x 5.4 ซม. เป็นฐาน ฉันวางปุ่มซิลิโคนไว้ที่ตำแหน่งของปุ่มโดยประมาณเพื่อให้รู้สึกถึงขนาดของปุ่ม หลังจากนั้น ฉันวัดตำแหน่งจริงและขนาดของปุ่ม ฉันวาดเค้าโครงใหม่โดยใช้ซอฟต์แวร์วาดภาพทางเทคนิคในภายหลัง ฉันตัดแม่แบบสองสามชุดและติดกาวหนึ่งอันบนฐาน ใช้เข็มเพื่อทำเครื่องหมายตรงกลาง ของแต่ละปุ่มที่อยู่ด้านหลังฐาน นี่คือจุดที่อลูมิเนียมฟอยล์จะสัมผัสหน้าจอในภายหลัง
ขั้นตอนที่ 5: ตัดฐาน



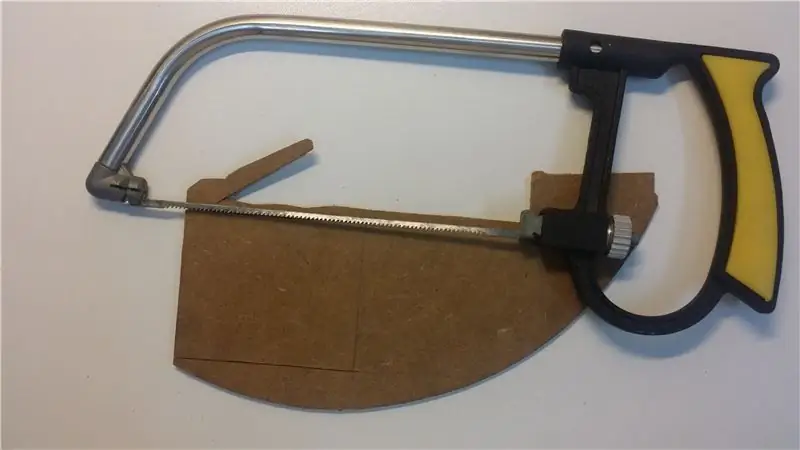
ฐานแข็งนี้ทำจากซอฟต์บอร์ดเป็นฐานที่สัมผัสหน้าจอโทรศัพท์ ตัดสี่เหลี่ยมออกด้วยเลื่อย ตัดด้านข้างด้วยใบมีด
ขนาดของสี่เหลี่ยมผืนผ้าถูกกำหนดไว้แล้วในขั้นตอนก่อนหน้านี้
ขั้นตอนที่ 6: การสร้างปุ่ม


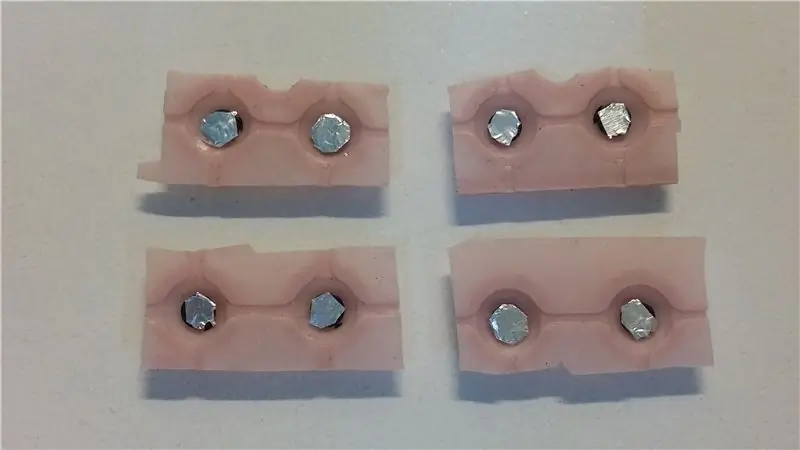
ใต้แต่ละปุ่มควรมีแผ่นวงกลมนำไฟฟ้าสีดำ แต่มันไม่นำไฟฟ้าเพียงพอ ดังนั้น…ตัดวงกลมอะลูมิเนียมเล็กๆ แล้วทากาวลงบนวงกลมสีดำ ทำเช่นนี้กับทุกปุ่ม
หมายเหตุ: ตรวจสอบให้แน่ใจว่าวงกลมฟอยล์ไม่ใหญ่เกินไป มิฉะนั้นอาจหลุดออกมาในภายหลัง! เว้นแต่ซุปเปอร์กาวของคุณจะมีซุปเปอร์มากกว่าของฉัน
ขั้นตอนที่ 7: การเดินสายปุ่ม



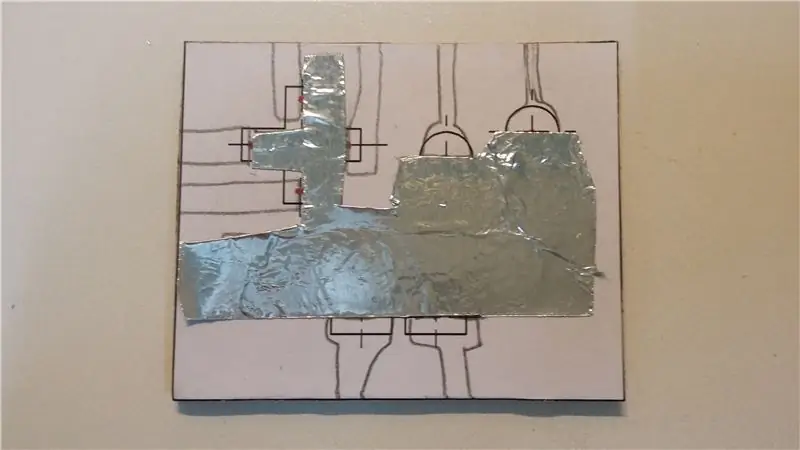
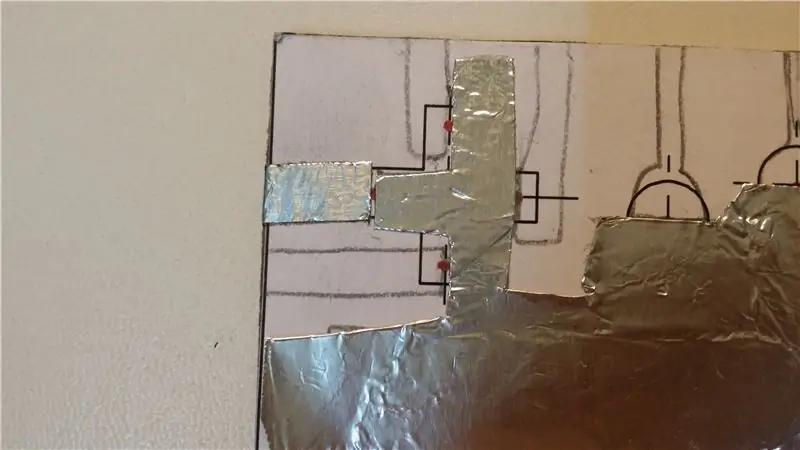
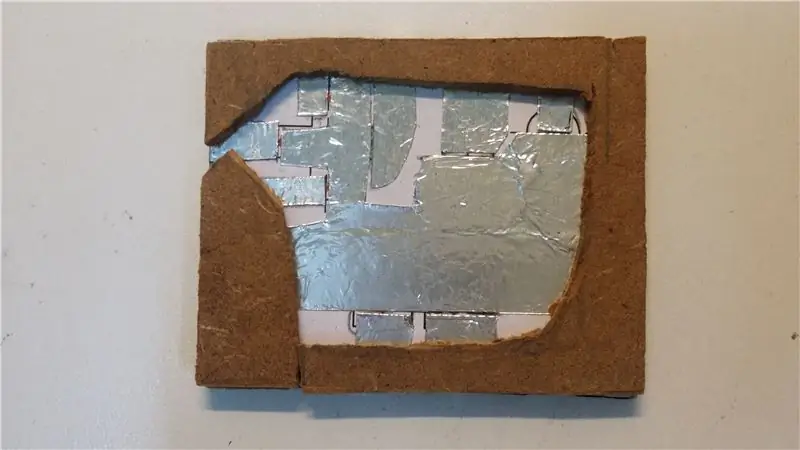
ที่ด้านบนของฐาน ระบุตำแหน่งที่แน่นอนของแต่ละปุ่ม (เหมืองจะถูกทำเครื่องหมายเป็นสีแดง) วางเทมเพลตใดเทมเพลตหนึ่งลงบนการ์ดหนา ตัดรูที่ควรจะเป็นปุ่ม สร้างปก นี้สามารถช่วยในการจัดตำแหน่ง (ฉันไม่ได้ทำ) ตอนนี้วาด "สายไฟ" บนฐานซึ่งปุ่มจะเชื่อมต่อ สายหนึ่งเชื่อมต่อทุกปุ่ม และแต่ละปุ่มจะมีสายไปอีกด้านหนึ่ง สิ่งนี้แสดงในรูปภาพ
หมายเหตุ: โดยสายไฟ ฉันหมายถึงอลูมิเนียมฟอยล์
หมายเหตุ: วงกลมอลูมิเนียมที่ติดอยู่ที่ด้านล่างของแต่ละปุ่มจะเชื่อมต่อ 2 ฟอยล์ในแต่ละด้านในภายหลัง ปล่อยให้ประจุจากมือไหลและ "สัมผัส" ที่หน้าจอ
จากนั้นคุณสามารถตัดอลูมิเนียมฟอยล์ออกให้ได้รูปทรงของชิ้นกลาง ติดเทปกาวสองหน้า อีกด้านหนึ่ง เตรียมฟอยล์รูป "อมยิ้ม" ที่จะจำลองนิ้ว เส้นผ่านศูนย์กลางควรมีอย่างน้อย 7 มม. "แท่ง" ควรบางที่สุดและควรลงท้ายด้วยส่วนที่หนากว่าซึ่งจะเป็นส่วนอื่น ๆ ของการเชื่อมต่อปุ่มดังแสดงในภาพ ตรวจสอบให้แน่ใจว่า 2 ฟอยล์ไม่สัมผัสกัน คุณสามารถใช้มัลติมิเตอร์เพื่อทดสอบได้ ทำเช่นนี้กับปุ่มอื่นๆ ทั้งหมด ทดสอบปุ่มโดยวางลงบนหน้าจอแล้วสัมผัสฟอยล์ หน้าจอควรตรวจจับการสัมผัส
ขั้นตอนที่ 8: การสร้างเคส



ไม่ใช่เคสจริง ๆ เหมือนติดผนังเพื่อยึดปุ่มและด้านบน จัดเรียงปุ่มซิลิโคนบนฐาน ทำเครื่องหมายว่ามีพื้นที่สำหรับผนังเท่าใด ใช้วัสดุแข็งหนาบาง ควรหนากว่าปุ่มซิลิโคนเล็กน้อย คุณสามารถใช้กระดาษแข็ง ตัดออกแล้วติดมัน ตรวจสอบให้แน่ใจว่ายังคงสามารถเข้าถึงลวดตรงกลางได้ ตรวจสอบให้แน่ใจว่ามีพื้นที่สำหรับกดปุ่ม ไม่ได้ทิ้งพื้นที่ไว้มากมาย
หมายเหตุ: ฉันทำให้หนาขึ้นด้วยการเพิ่มชั้นของการ์ดหนา หลังจากนั้น จัดเรียงปุ่มและติดกาวในตำแหน่งที่ควรจะเป็นด้วยกาวอูฮู อย่าลืมทดสอบพวกเขาด้วย! เปิด "แสดงตำแหน่งตัวชี้" ในตัวเลือกสำหรับนักพัฒนา Android เพื่อให้ชีวิตง่ายขึ้น ทดสอบโดยแตะสายกลางแล้วกดปุ่ม หลังจากนั้นให้ตัดการ์ดหนาตามเทมเพลต (ถ้ายังไม่ได้ทำ) จะเป็น กรณีด้านหน้า วางปุ่มต่างๆ ผ่านรูรังดุมและดูว่าปุ่มต่างๆ ถูกกดอย่างถูกต้องหรือไม่
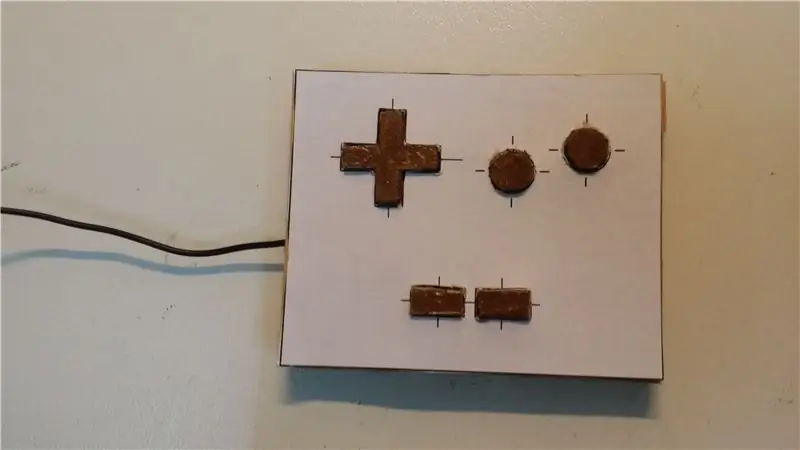
ขั้นตอนที่ 9: ปุ่มแข็ง


นำการ์ดหนารูปร่างของปุ่มและกาวสองสามชั้นเพื่อให้มีความหนา ชุบแข็งด้วยซุปเปอร์กลู ชั้นล่างสุดควรใหญ่กว่านี้เล็กน้อย เพื่อป้องกันไม่ให้ปุ่มหลุดออกมา
คุณสามารถใช้กระดาษสีได้หากต้องการให้ปุ่มมีสี
หลังจากนั้นให้ใส่ปุ่มในส่วนฝาครอบด้านบนแล้ววางฝาครอบลงบนเคส ทดสอบเลย ถ้าได้ผลก็ทากาว เสร็จแล้ว! ฉันใช้เทปกาวสองหน้า เผื่อในกรณีที่ปุ่มทำงานไม่ถูกต้อง (แต่ก็ไม่ได้ จำเป็นต้องกาววงกลมอลูมิเนียมฟอยล์บางส่วน)
ตรวจสอบให้แน่ใจว่าลวดสัมผัสกับผิวหนังของคุณอย่างใด (อันที่จริงฉันวางแผนที่จะปิดส่วนบนด้วยฟอยล์อลูมิเนียมและต่อลวดเข้ากับมัน แต่เนื่องจากข้อจำกัดด้านเวลา…..)
ขั้นตอนที่ 10: เสร็จสิ้น

เย้! มันจบแล้ว
สิ่งที่สามารถทำได้เพื่อปรับปรุงสิ่งที่?
1. หากาวชนิดที่สามารถติดแผ่นอลูมิเนียมฟอยล์ชิ้นเล็กๆ ได้โดยไม่หลุดออกมา
2. ใช้ปุ่มซิลิโคนที่ใหญ่กว่า
3. พิมพ์เคส 3 มิติ เมื่อฉันได้เครื่องพิมพ์ 3 มิติ (ฉันอาจจะออกแบบใหม่ทั้งหมดเมื่อฉันได้เครื่องพิมพ์ 3 มิติ)
4.ออกแบบคลิปบางประเภทเพื่อคลิปลงในโทรศัพท์
มีคำถามอะไรไหม? อย่าลังเลที่จะถาม.
ถ้าชอบฝากแชร์หรืออะไรครับ โหวตให้การประกวดขนาดพกพา ใช่.
ลาก่อน.
แนะนำ:
ปุ่ม Home Automation มูลค่า $5: 4 ขั้นตอน

ปุ่ม Home Automation ราคา $5: ปุ่ม Home Automation ราคา $5 บางครั้งวิธีแก้ปัญหาที่ง่ายที่สุดคือปุ่มเดียว เราต้องการวิธีง่ายๆ ในการเรียกใช้กิจวัตร "เวลาเข้านอน" บนฮับระบบอัตโนมัติภายในบ้านของเรา (Hubitat Elevation) ซึ่งจะปิดไฟส่วนใหญ่ ตั้งค่าอื่นๆ ให้อยู่ในระดับที่เฉพาะเจาะจง และ
หน้าจอสัมผัส Macintosh - Classic Mac พร้อม IPad Mini สำหรับหน้าจอ: 5 ขั้นตอน (พร้อมรูปภาพ)

หน้าจอสัมผัส Macintosh | Classic Mac พร้อม IPad Mini สำหรับหน้าจอ: นี่คือการอัปเดตและแก้ไขการออกแบบของฉันเกี่ยวกับวิธีการเปลี่ยนหน้าจอของ Macintosh รุ่นเก่าด้วย iPad mini นี่เป็นชิ้นที่ 6 ที่ฉันทำในช่วงหลายปีที่ผ่านมา และฉันค่อนข้างพอใจกับวิวัฒนาการและการออกแบบของอันนี้! ย้อนกลับไปในปี 2013 เมื่อฉันทำ
Nextion การแจ้งเตือนการประชุมปฏิทิน Outlook หน้าจอสัมผัส: 6 ขั้นตอน

Nextion Touchscreen Outlook Calendar Meeting Reminder: เหตุผลที่ฉันเริ่มโครงการนี้เพราะบ่อยครั้งที่ฉันพลาดการประชุมและคิดว่าฉันต้องการระบบเตือนความจำที่ดีกว่านี้ แม้ว่าเราจะใช้ปฏิทิน Microsoft Outlook แต่ฉันใช้เวลาส่วนใหญ่กับ Linux/UNIX บนคอมพิวเตอร์เครื่องเดียวกัน ขณะทำงานกับ
หน้าจอสัมผัส Arduino: 4 ขั้นตอน

หน้าจอสัมผัส Arduino: สวัสดี! วันนี้ผมจะแสดงให้คุณเห็นถึงวิธีการใช้ทัชสกรีนชิลด์กับ Arduino Uno คุณสามารถใช้เป็นจอแสดงผลขนาดเล็กสำหรับคำพูดหรือรูปภาพหรือสิ่งอื่น ๆ ได้
หน้าจอสัมผัส HDMI ภายนอกสำหรับ Windows & Raspberry Pi: 5 ขั้นตอน

หน้าจอสัมผัส HDMI ภายนอกสำหรับ Windows และ Raspberry Pi: ว่าไง หนุ่มๆ! Akarsh ที่นี่จาก CETech ดังนั้นฉันจึงพบหน้าจอสัมผัสนี้บนเว็บไซต์ DFRobot ซึ่งเดิมออกแบบมาสำหรับ Raspberry Pi แต่พบว่ามีการใช้งานในหลายที่ จอแสดงผลมีขั้วต่อ HDMI ขนาดเต็มสำหรับจอแสดงผล
