
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

สวัสดี! วันนี้ผมจะแสดงให้คุณเห็นถึงวิธีการใช้ทัชสกรีนชิลด์กับ Arduino Uno คุณสามารถใช้เป็นจอแสดงผลขนาดเล็กสำหรับคำพูดหรือรูปภาพหรือสิ่งอื่น ๆ ได้ทุกประเภท
ขั้นตอนที่ 1: อะไหล่

คุณจะต้องการ:
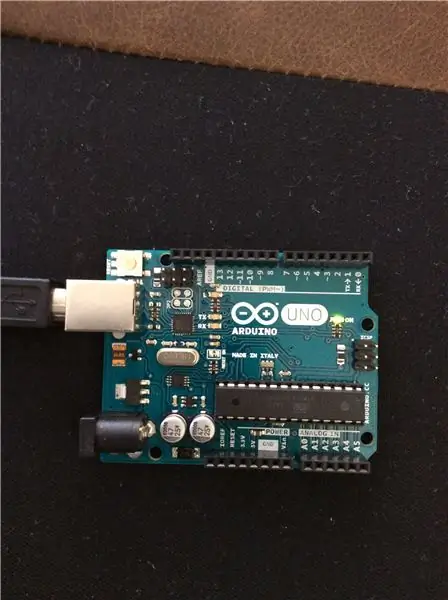
- Arduino Uno
- Seeed Studios TFT Shield
- สาย USB
- การ์ดไมโคร SD
นั่นคือทั้งหมดที่คุณต้องการ คุณสามารถรับแผงป้องกัน TFT ได้ที่ seeedstudios.com ในราคา 50 ดอลลาร์ หลังจากที่คุณได้รับโล่แล้ว ให้ใส่การ์ด micro SD ลงในช่องเล็กๆ ที่ด้านล่าง ตอนนี้โล่ TFT ของคุณฉันพร้อมใช้งานแล้ว เสียบเข้ากับ Arduino Uno ของคุณและตั้งค่าดาวน์โหลดไฟล์ตามรายการด้านล่าง
คุณจะต้องใช้ซอฟต์แวร์นี้และไฟล์เหล่านี้ด้วย:
- Arduino IDE
- ไลบรารี TFT_Touch_Shield_v2-master-2 (สามารถดาวน์โหลดได้จากวิกิ seeed studios)
- ตัวแปลงไฟล์ zip ทุกชนิด
ขั้นตอนที่ 2: เรียกใช้โปรแกรม TFT แรกของคุณ
เมื่อคุณมีชิ้นส่วนและซอฟต์แวร์ทั้งหมดแล้ว ให้เปิด Arduino IDE และเปิด
ไลบรารี TFT_Touch_Shield_v2-master-2 เปิดตัวอย่างและค้นหาโปรแกรมแรกที่ชื่อ "drawCircle" เมื่อคุณเปิดโปรแกรมนั้นแล้ว ให้อ่านหมายเหตุด้านข้างทั้งหมดเพื่อให้คุณเข้าใจคำสั่งและวิธีใช้งาน อัปโหลดโปรแกรมไปยังบอร์ดของคุณ หน้าจอสัมผัสควรแสดง 4 วงกลม 2 เติมและ 2 โครงร่าง ถ้าทำได้ ยินดีด้วย! คุณเพิ่งรันโปรแกรม TFT ครั้งแรกของคุณ
ขั้นตอนที่ 3: การเพิ่มOn

หวังว่าคุณจะอ่านหมายเหตุด้านข้าง เพื่อให้คุณทราบวิธีใช้คำสั่งในโปรแกรม "drawCircle" ตอนนี้ คุณจำเป็นต้องนำสิ่งที่คุณรู้ไปใช้โดยเปลี่ยนพารามิเตอร์ในคำสั่งบางคำสั่ง เพื่อให้คุณสามารถดูว่าจะเกิดอะไรขึ้นเมื่อคุณทำเช่นนั้น ลองเปลี่ยน cooridintaes ขนาด และสีของวงกลมบนหน้าจอ นี่คือสิ่งที่ฉันทำหลังจากเรียนรู้วิธีเปลี่ยนคำสั่ง:
#รวม #รวม
#รวม
การตั้งค่าเป็นโมฆะ () {
TFT_BL_ON;
Tft. TFTinit();
Tft.fillCircle (110, 150, 100, สีเหลือง);
Tft.fillCircle (100, 100, 25, สีดำ);
Tft.fillCircle (120, 120, 10, สีแดง);
Tft.fillCircle (120, 120, 10, สีฟ้า);
Tft.fillCircle(120, 120, 10, สีฟ้า);
Tft.fillCircle (110, 110, 5, สีขาว);
}
วงเป็นโมฆะ () {
}
ถ้าคุณทำทุกอย่างแล้ว ก็ถึงเวลาที่ต้องเดินหน้าต่อไป ดูตัวอย่างอื่นๆ เรียนรู้วิธีการใช้งานร่วมกัน คุณควรศึกษาโปรแกรมที่วาดรูปร่างหรือตัวเลข (เช่น "drawRectangle" หรือ "drawNumbers")
ขั้นตอนที่ 4: การเพิ่ม Contd
เมื่อคุณเชี่ยวชาญในการสร้างรูปร่างบนหน้าจอแล้ว คุณควรเรียนรู้เกี่ยวกับการแสดงภาพ (drawbmp1&2) และเกี่ยวกับวิธีการวาดบนหน้าจอ (สี) ก็ประมาณนั้นแหละ ขอบคุณสำหรับการอ่านและหากคุณไม่ต้องการให้ฉันเผยแพร่คำแนะนำอื่นเกี่ยวกับเรื่องนี้เพียงแค่แสดงความคิดเห็น ขอบคุณที่อ่าน!
แนะนำ:
หน้าจอสัมผัส Macintosh - Classic Mac พร้อม IPad Mini สำหรับหน้าจอ: 5 ขั้นตอน (พร้อมรูปภาพ)

หน้าจอสัมผัส Macintosh | Classic Mac พร้อม IPad Mini สำหรับหน้าจอ: นี่คือการอัปเดตและแก้ไขการออกแบบของฉันเกี่ยวกับวิธีการเปลี่ยนหน้าจอของ Macintosh รุ่นเก่าด้วย iPad mini นี่เป็นชิ้นที่ 6 ที่ฉันทำในช่วงหลายปีที่ผ่านมา และฉันค่อนข้างพอใจกับวิวัฒนาการและการออกแบบของอันนี้! ย้อนกลับไปในปี 2013 เมื่อฉันทำ
Nextion การแจ้งเตือนการประชุมปฏิทิน Outlook หน้าจอสัมผัส: 6 ขั้นตอน

Nextion Touchscreen Outlook Calendar Meeting Reminder: เหตุผลที่ฉันเริ่มโครงการนี้เพราะบ่อยครั้งที่ฉันพลาดการประชุมและคิดว่าฉันต้องการระบบเตือนความจำที่ดีกว่านี้ แม้ว่าเราจะใช้ปฏิทิน Microsoft Outlook แต่ฉันใช้เวลาส่วนใหญ่กับ Linux/UNIX บนคอมพิวเตอร์เครื่องเดียวกัน ขณะทำงานกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
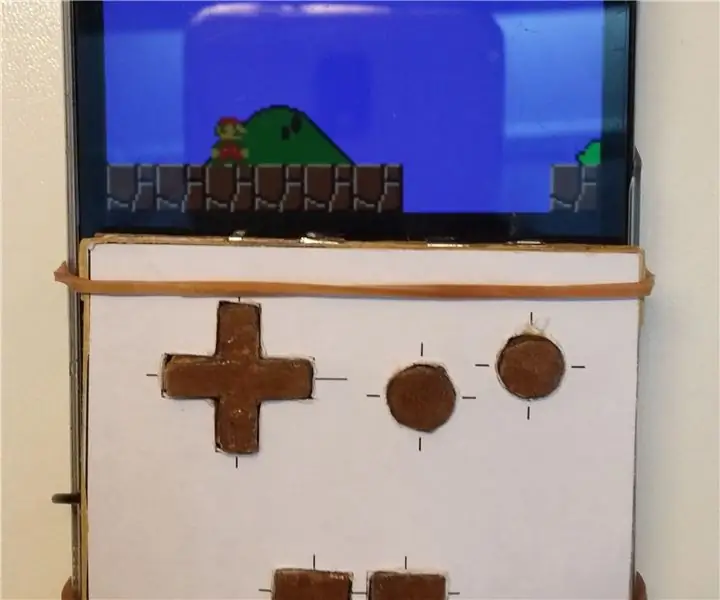
ปุ่ม Gameboy หน้าจอสัมผัส!: 10 ขั้นตอน

ปุ่มเกมบอยหน้าจอสัมผัส!: ตั้งแต่ฉันยังเป็นเด็ก ฉันก็ต้องการเกมบอย กรอไปข้างหน้าสองสามปี ฉันยังไม่มีเกมบอย ฉันตัดสินใจดาวน์โหลดโปรแกรมจำลอง แต่….คุณไม่สามารถสัมผัสปุ่มเสมือนได้! ดังนั้นฉันจึงตัดสินใจสร้างปุ่มที่ฉันสามารถวางทับซ้อนกันบนหน้าจอได้
หน้าจอสัมผัส HDMI ภายนอกสำหรับ Windows & Raspberry Pi: 5 ขั้นตอน

หน้าจอสัมผัส HDMI ภายนอกสำหรับ Windows และ Raspberry Pi: ว่าไง หนุ่มๆ! Akarsh ที่นี่จาก CETech ดังนั้นฉันจึงพบหน้าจอสัมผัสนี้บนเว็บไซต์ DFRobot ซึ่งเดิมออกแบบมาสำหรับ Raspberry Pi แต่พบว่ามีการใช้งานในหลายที่ จอแสดงผลมีขั้วต่อ HDMI ขนาดเต็มสำหรับจอแสดงผล
