
สารบัญ:
- ขั้นตอนที่ 1: ความท้าทายเฉพาะและปัญหาด้านความปลอดภัย
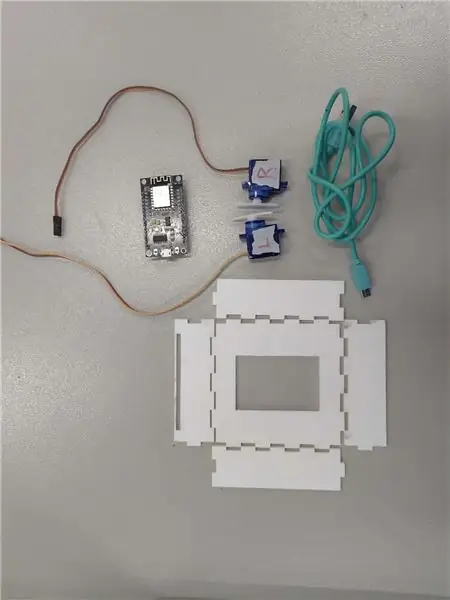
- ขั้นตอนที่ 2: ส่วนประกอบที่จำเป็น
- ขั้นตอนที่ 3: การวัดขนาดสำหรับตัวยึดอะคริลิก
- ขั้นตอนที่ 4: การติดตั้ง Arduino IDE และ ESP8266 Library
- ขั้นตอนที่ 5: การเดินสายไฟ
- ขั้นตอนที่ 6: การตั้งค่าแอป BLYNK บนโทรศัพท์
- ขั้นตอนที่ 7: การอัปโหลดรหัสสุดท้าย
- ขั้นตอนที่ 8: ยึดเซอร์โวอาร์มเข้าที่
- ขั้นตอนที่ 9: การประกอบส่วนประกอบ
- ขั้นตอนที่ 10: การสะท้อนกลับ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-06-01 06:10.

อุปกรณ์ IoT กำลังเป็นที่นิยมมากขึ้นเรื่อยๆ ดังนั้น ทำไมคุณไม่ลองเรียนรู้และสร้างอุปกรณ์ IoT ของคุณเองด้วยวัสดุราคาถูกและทำงานหนักเพื่อทำสิ่งที่คุณไม่เคยทำมาก่อน
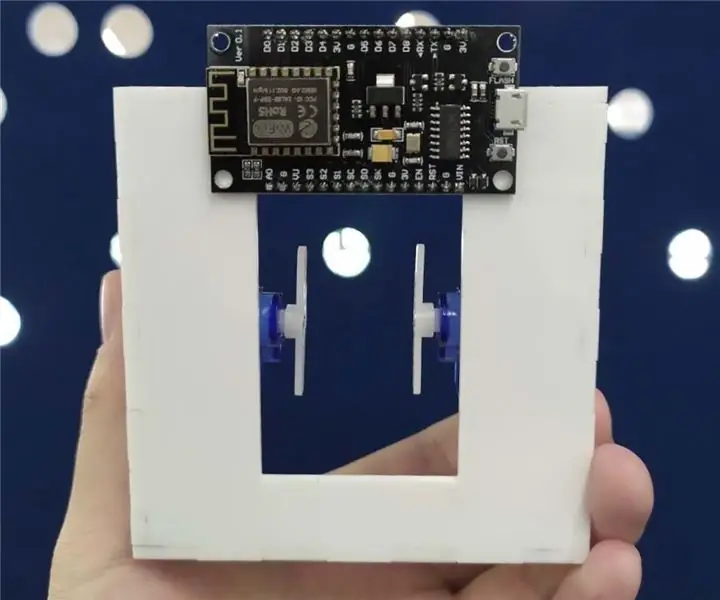
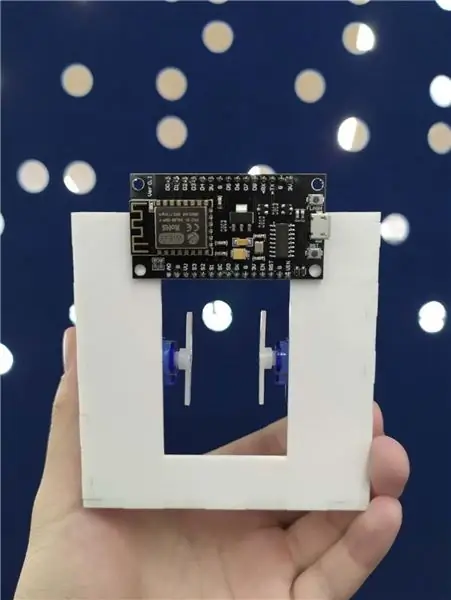
ชื่อของฉัน Szehuai และฉันมักจะพบว่าตัวเองกำลังจะผลอยหลับ แต่ตื่นขึ้นเพราะไฟของฉันยังเปิดอยู่ แน่นอน ฉันสามารถลุกจากเตียง ลุกขึ้นยืน ปลดปล่อยความอบอุ่นที่สะสมมา ออกกำลังกายขาของฉัน และปิดไฟ แต่มันยากเกินไป ดังนั้นฉันจึงสร้างคู่มือนี้ขึ้นเพื่อช่วยคุณออกแบบตัวยึดที่สามารถติดตั้งกับสวิตช์ไฟที่มีอยู่เพื่อทำการกดเพื่อคุณ เนื่องจากทุกวันนี้ไม่มีใครทิ้งโทรศัพท์ของตน อะไรจะดีไปกว่าการควบคุมอุปกรณ์ IoT ของคุณด้วยแอปฟรี เมาท์นี้จะเปลี่ยนชีวิตคุณไปตลอดกาลโดยให้คุณเปิดและปิดไฟด้วยโทรศัพท์ได้ ทำให้บ้านของคุณฉลาดขึ้นอีกก้าวหนึ่ง
นี่เป็นครั้งแรกของฉันที่สอนได้ถูกต้องตามกฎหมายเช่นเดียวกับการส่งประกวดที่สอนได้ถูกต้องตามกฎหมายครั้งแรกของฉัน ดังนั้นมันจะมีความหมายมากถ้าคุณโหวตให้ฉันถ้าคุณคิดว่านี่เป็นโครงการที่ยอดเยี่ยมมาก (ถ้ามีใครช่วยบอกวิธีลบของที่ปั่นขวดที่สุ่มส่งไปเมื่อหลายปีก่อนได้จะดีมาก)
มาเริ่มกันเลย!
ขั้นตอนที่ 1: ความท้าทายเฉพาะและปัญหาด้านความปลอดภัย
โครงการนี้ค่อนข้างเสียบปลั๊กแล้วไป ฉันจะให้คำแนะนำทีละขั้นตอนตั้งแต่ 0-100% ปัญหาเดียวที่มีอยู่คือการได้มาซึ่งวัสดุและส่วนประกอบ ซึ่งเราได้จัดเตรียมวิธีอื่นไว้เผื่อในกรณีที่คุณไม่สามารถเข้าถึงได้ นอกจากนั้น มันก็เหมือนกับเลโก้ เพียงแค่ประกอบเข้าด้วยกัน
ขั้นตอนที่ 2: ส่วนประกอบที่จำเป็น




ฮาร์ดแวร์:
ทั้งหมดนี้ซื้อได้ทางออนไลน์
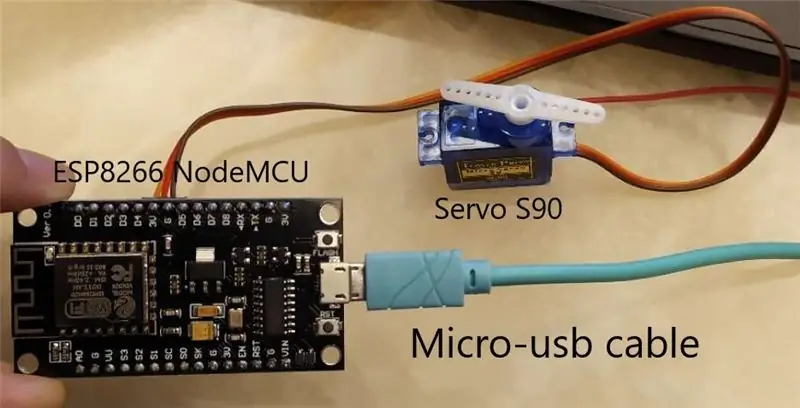
· NodeMCU ESP8266-12E V1.0
· เซอร์โว SG90
· สายไมโครยูเอสบี
· พาวเวอร์แบงค์
-ไม่บังคับ คุณสามารถใช้สิ่งนี้จากเต้ารับบนผนังโดยซื้อเสียบสาย micro-usb เข้ากับอะแดปเตอร์
· อะคริลิค 3mm
-ความหนามีความสำคัญเฉพาะเมื่อคุณออกแบบตัวยึดอะคริลิกและคุณจำเป็นต้องเพิ่มความหนาของอะคริลิกในบางขนาด โดยส่วนตัวแล้วฉันคิดว่า 3 มม. นั้นสมบูรณ์แบบเพราะไม่หนา/บางเกินไป และสีขาวดูสะอาดที่สุด
ซอฟต์แวร์:
· Arduino IDE
·แอพ Blynk
· Adobe Illustrator
เครื่องมือ:
· เครื่องตัดเลเซอร์ (หากคุณไม่มีเครื่องตัดเลเซอร์ คุณสามารถค้นหา FabLabs หรือ Makerspaces ในพื้นที่และขอให้พวกเขาทำเพื่อคุณ)
· ไขควง (สำหรับสกรูยึดแขนเซอร์โวกับเซอร์โว)
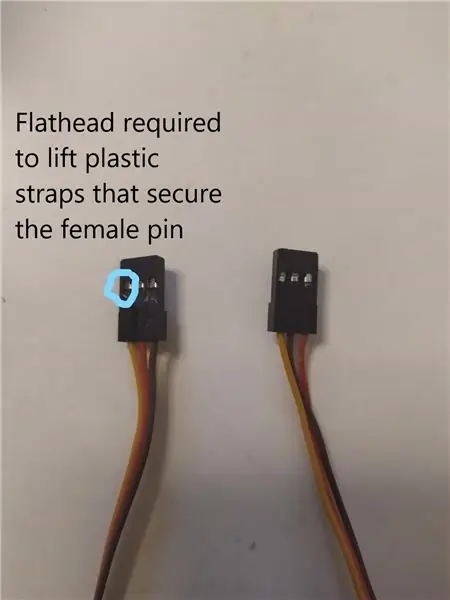
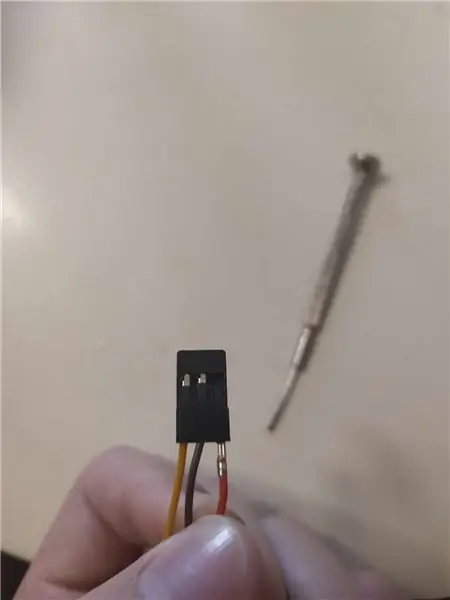
· ไขควงปากแบน (สำหรับยกคลิปพลาสติกที่ยึดหมุดเซอร์โวตัวเมียในตัวเรือนพลาสติก)
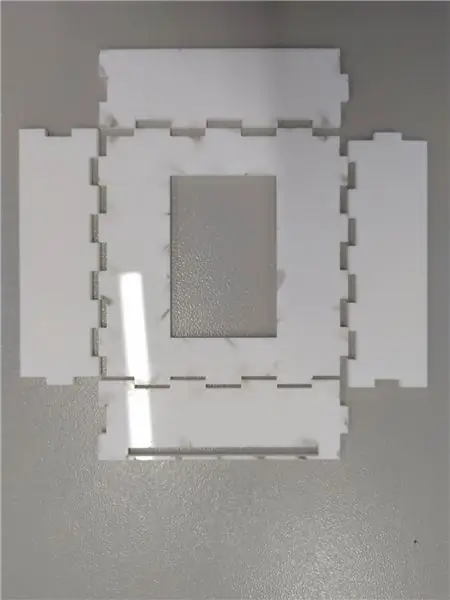
ขั้นตอนที่ 3: การวัดขนาดสำหรับตัวยึดอะคริลิก



ตอนนี้ เราต้องปรับแต่งฝาครอบอะคริลิกบนสวิตช์ไฟที่มีอยู่ เพื่อให้สามารถติดตั้งเซอร์โวที่จะเปิดและปิดไฟของเราได้
· ถอดแผงเปลือกพลาสติกของสวิตช์ไฟออก
· แกะกล่องพลาสติกด้านนอกและใส่กล่องทับ ถ้าขอบของเปลือกโค้ง (เหมือนของผม)
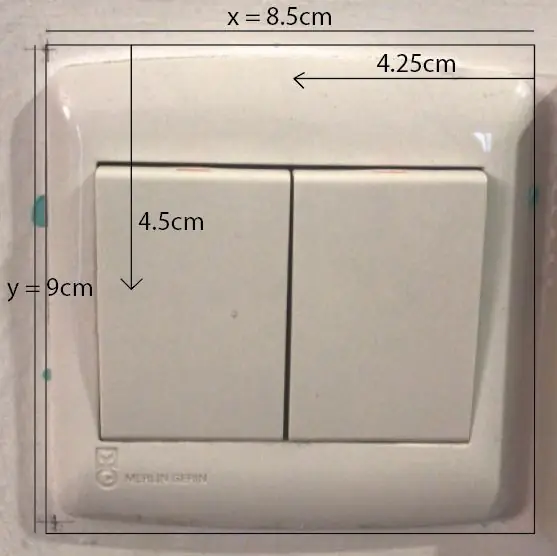
· รับความกว้าง(x) ความลึก(y) และความสูง(z)
· เพิ่มความหนา (ของฉันคือ 0.3 ซม.) ให้กับทั้ง 3 ค่าทั้งนี้ขึ้นอยู่กับความหนาของวัสดุของคุณ
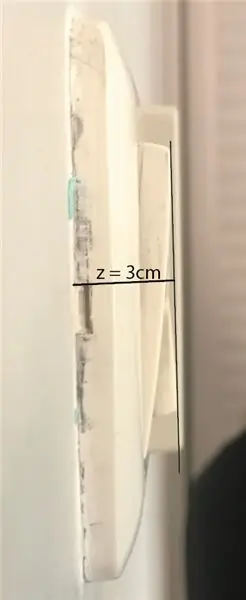
· ความสูงของกล่องนั้นยาก คุณต้องวัดระยะทางเหมือนที่ฉันทำในภาพมุมมองด้านข้างที่ฉันแนบ และตรวจสอบให้แน่ใจว่าเซอร์โวอยู่ใกล้ที่สุดโดยไม่กีดขวางการเปิดและปิดสวิตช์เอง
· ความสูงของเซอร์โวตามการวัดของฉันคือ 1.2 ซม. คุณจะเพิ่มค่านี้ให้กับความสูงของขนาดกล่องของคุณ
· ความกว้าง ความลึก ความสูงของกล่องคือมิติภายนอก
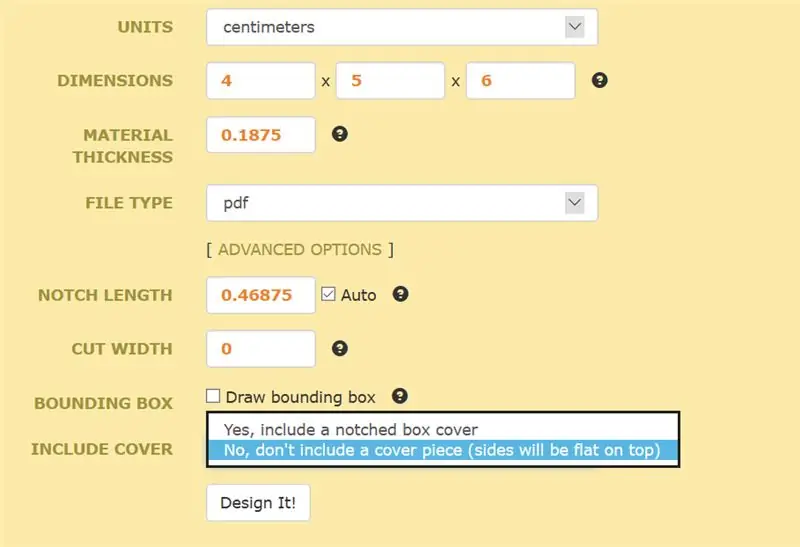
· ไปที่ (https://boxdesigner.connectionlab.org/) และสร้างกล่องโดยใช้ค่า X, Y, Z ที่คุณได้รับ
· ภายใต้ตัวเลือกขั้นสูง ให้ปรับความยาวบากตามความหนาของวัสดุของคุณ อาจใช้เวลาสองสามครั้ง แต่ฉันตั้งของฉันไว้ที่ 0.75 ซึ่งค่อนข้างแน่นซึ่งต้องใช้ค้อนในการเคาะชิ้นส่วนให้เข้าที่
· เลือก “ไม่ ไม่รวมชิ้นส่วนปก”
· เปิด pdf นี้ใน Adobe Illustrator
· เปิดไฟล์สวิตช์ไฟที่ฉันแนบมาและใส่โครงร่างสำหรับรูและตำแหน่งเซอร์โวสำหรับฝาครอบอะคริลิกของคุณเอง ฉันได้จัดเตรียมไฟล์ที่ฉันใช้ไว้ด้วย
ในความเป็นจริง:
รูที่ควรจะยอมให้สายไฟออกมากลายเป็นช่องว่างเมื่อฉันกดแรงเกินไปและอะคริลิกบาง ๆ ก็หัก พูดตามตรง ฉันคิดว่านี่อาจจะดีกว่านี้มาก เพราะมันทำให้ประกอบชิ้นอะครีลิกเข้าด้วยกันได้ง่ายขึ้นเช่นกัน แต่แถบนั้นบางเพียงเพราะความสูงของที่คลุมของฉันค่อนข้างสั้น
อาจต้องใช้ความพยายามสองสามครั้งเพื่อให้ปกติดกันอย่างสมบูรณ์ แต่จำไว้ว่ามันคุ้มค่า!
ขั้นตอนที่ 4: การติดตั้ง Arduino IDE และ ESP8266 Library




ขั้นแรก คุณต้องดาวน์โหลด Arduino IDE (https://www.arduino.cc/en/Main/Software) Arduino นั้นฟรีทั้งหมดเช่นเดียวกับโค้ด เราจึงเลือกใช้ Arduino มันง่ายมากที่จะเรียนรู้เนื่องจากมีแหล่งข้อมูลออนไลน์มากมาย
ประการที่สอง คุณต้องดาวน์โหลดไดรเวอร์สำหรับ ESP8266
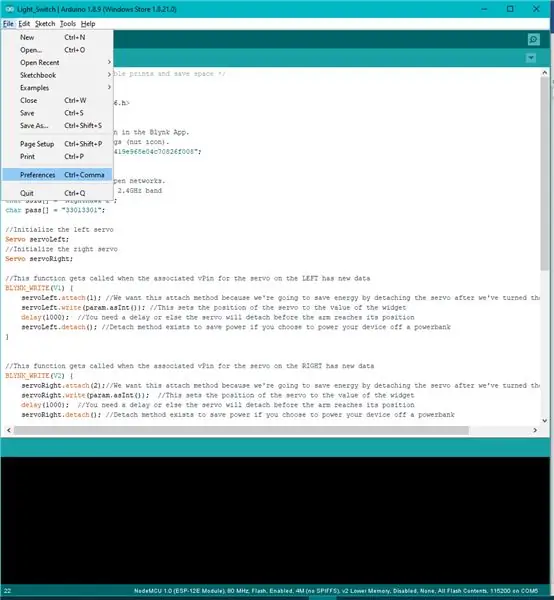
หลังจากดาวน์โหลด Arduino IDE ให้ไปที่
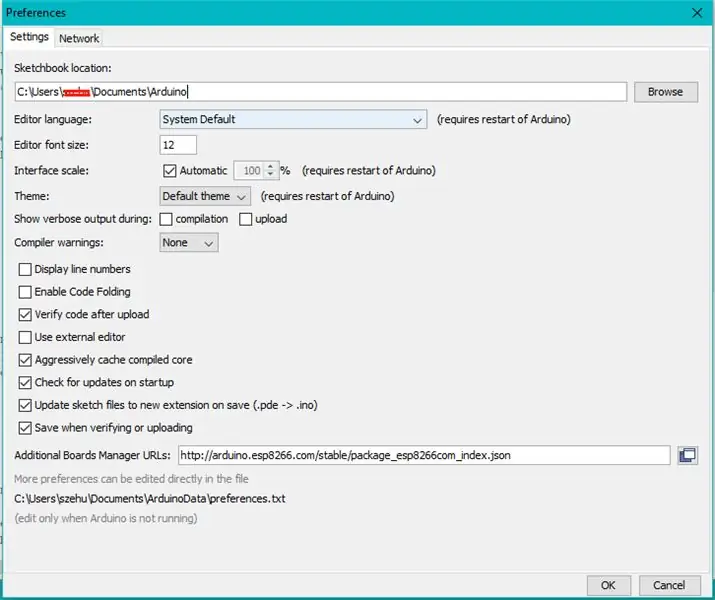
1. แท็บไฟล์ จากนั้นคลิกที่ Preferences
2. ใน URL ตัวจัดการบอร์ดเพิ่มเติม เพิ่มลิงค์ต่อไปนี้ (https://arduino.esp8266.com/stable/package_esp8266com_index.json)
3. คลิก ตกลง จากนั้นไปที่
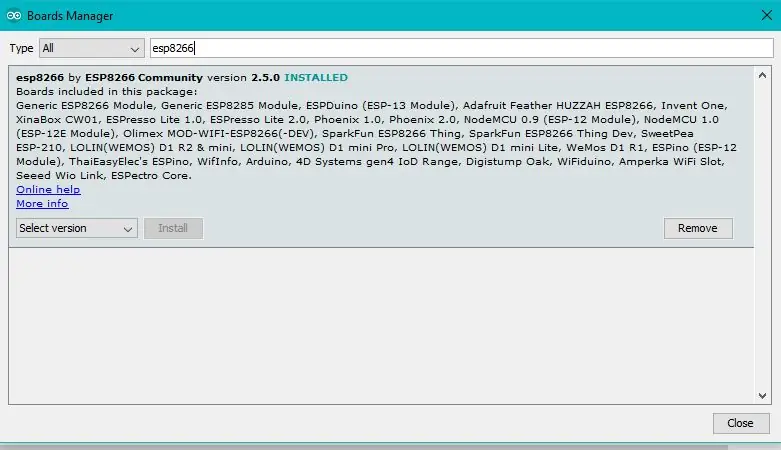
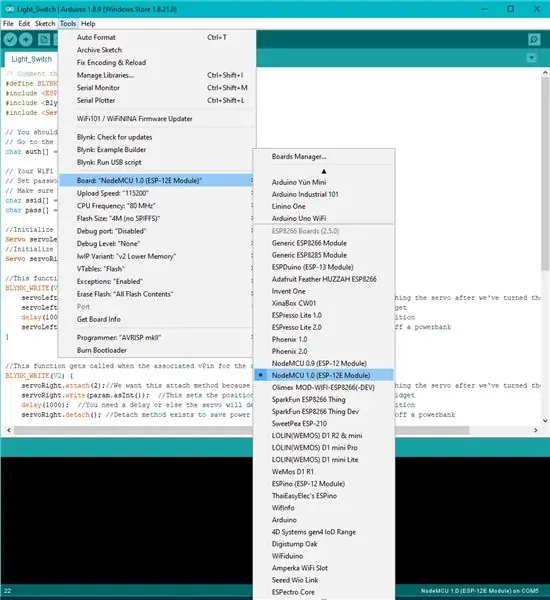
4. เครื่องมือ - บอร์ด - ผู้จัดการบอร์ด
5. ในช่องค้นหา ให้พิมพ์ esp8266 > คลิก esp8266 โดย ESP8266 Community - คลิก Install
6. กลับไปที่ Tools - Board จากนั้นเลือก NodeMCU ESP8266-12E V1.0
ตอนนี้คุณได้ตั้งค่า Arduino IDE ให้ทำงานร่วมกับ NodeMCU แล้ว
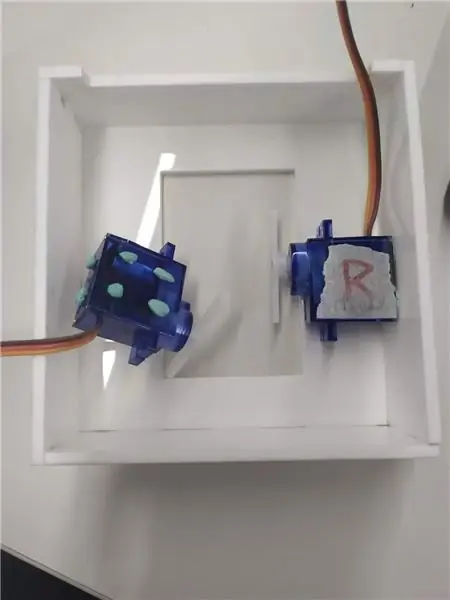
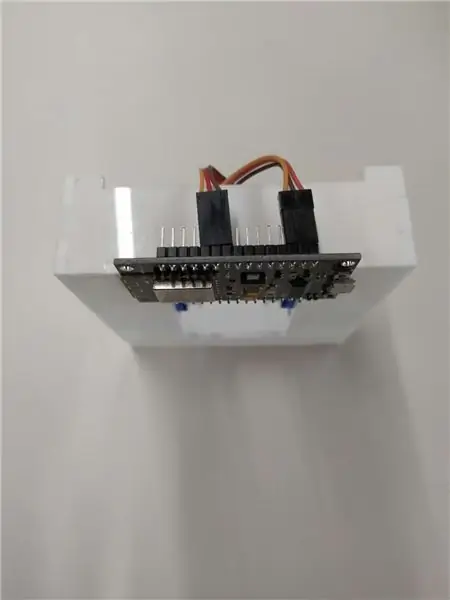
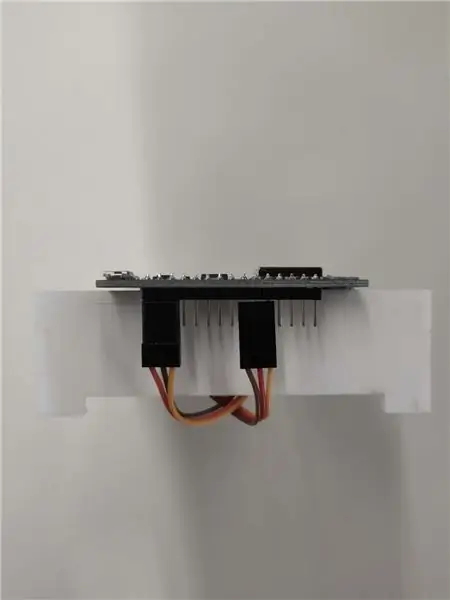
ขั้นตอนที่ 5: การเดินสายไฟ



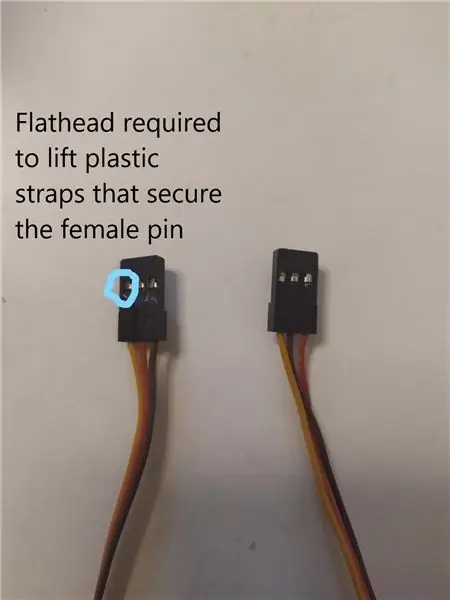
เนื่องจากฉันต้องการขจัดความจำเป็นในการใช้เขียงหั่นขนมและสายไฟเพิ่มเติม ฉันจึงเปลี่ยนลำดับของหมุดตัวเมียที่อยู่ในปลอกของเซอร์โวพินโดยตรงโดยใช้ไขควงปากแบนเพื่อยกแผ่นปิดเปิดขึ้นและจัดเรียงสายไฟใหม่
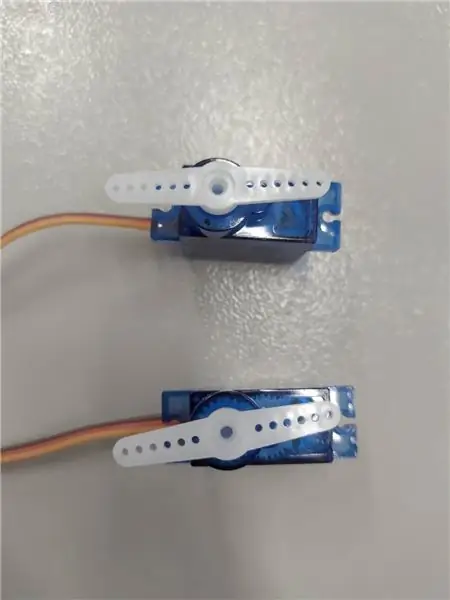
หากคุณติดป้ายเซอร์โวของคุณเหมือนที่ฉันติดป้ายไว้ (ซ้ายและขวา)
คุณต้องแก้ไขเซอร์โวด้านซ้ายโดยเปลี่ยน
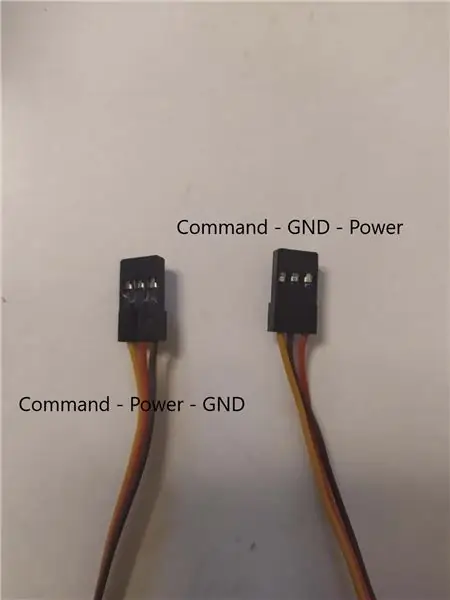
คำสั่ง, อำนาจ, GND - คำสั่ง, GND, POWER
ส้ม, แดง, น้ำตาล - ส้ม, น้ำตาล, แดง
ตอนนี้เชื่อมต่อเซอร์โวของคุณ sg90 are
เซอร์โวสีส้ม - แดง - น้ำตาล:
สายสีส้มเชื่อมต่อกับขาดิจิตอล D4 (เซอร์โวขวา) หรือ TX (เซอร์โวด้านซ้าย) อ้างถึงรูปภาพ (คำสั่ง)
สายสีแดงเชื่อมต่อกับขา 3V (ไฟ)
สายสีน้ำตาลเชื่อมต่อกับขา G (GND)
เรียบง่าย!
ขั้นตอนที่ 6: การตั้งค่าแอป BLYNK บนโทรศัพท์



ค้นหา Blynk ใน App Store ของคุณ
ดาวน์โหลดได้:
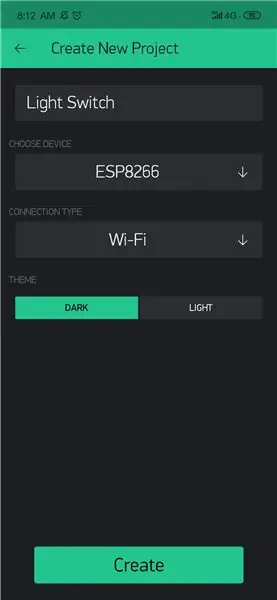
· เปิดแอปแล้วคลิกสร้างโครงการใหม่ แล้วเลือก NodeMCU จากดรอปดาวน์
· โทเค็น AUTH จะถูกส่งไปยังอีเมลที่คุณลงทะเบียนไว้ โปรดทราบว่าคุณจะต้องคัดลอกและวางโทเค็นลงในโค้ด Arduino
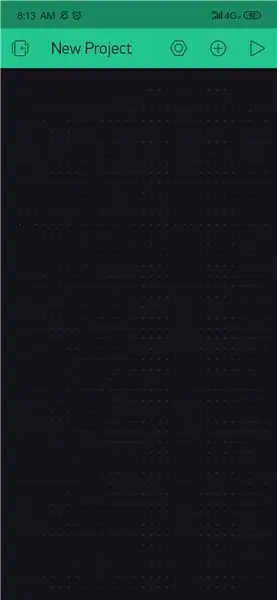
· แตะที่หน้าจอว่างและเพิ่มวิดเจ็ต SLIDER บนหน้าจอ
· แตะที่ Widget เลือก Virtual PIN 1 (หรือพินที่คุณต้องการก็ไม่สำคัญ สิ่งที่สำคัญคือสอดคล้องกับรหัสของคุณ) และค่าเริ่มต้นต้องเป็น 0 และค่าสิ้นสุดต้องเป็น 180 (ขึ้นอยู่กับเซอร์โว ค่า 0 อาจทำให้เซอร์โวบดและแตก บิดจนไม่ขึ้น ของฉันคือ 10-180)
· แตะที่หน้าจอและเพิ่มวิดเจ็ต BUTTON บนหน้าจอ
· แตะที่ Widget แล้วเลือก Virtual PIN 1 (ตรวจสอบให้แน่ใจว่าปุ่มนั้นตรงกับหมุดที่ตัวเลื่อนได้รับการตั้งค่าไว้ด้วย) และเปลี่ยนโหมดเป็นสวิตช์ด้วย (สำคัญ)
· คุณจะสร้าง 2 SLIDER และ 2 ปุ่มวิดเจ็ต อย่างละอันสำหรับแต่ละ SERVO
กลับมาที่นี่อีกครั้งเมื่อคุณประกอบอุปกรณ์ทั้งหมดแล้ว
เมื่อคุณประกอบเมาท์ทั้งหมดแล้ว ให้ปรับแถบเลื่อนเพื่อค้นหาค่าตำแหน่งที่กดแรงพอให้แสงถูกคลิก ค่าเหล่านี้จะเป็นค่าที่คุณจะใส่ลงในวิดเจ็ตปุ่มของคุณ
ขั้นตอนที่ 7: การอัปโหลดรหัสสุดท้าย




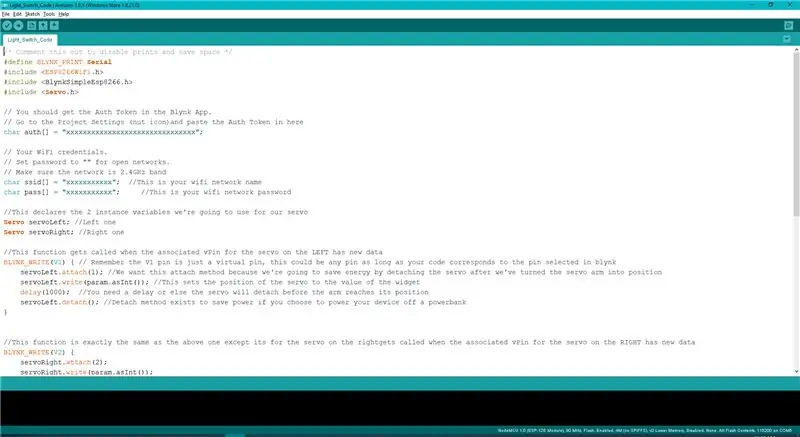
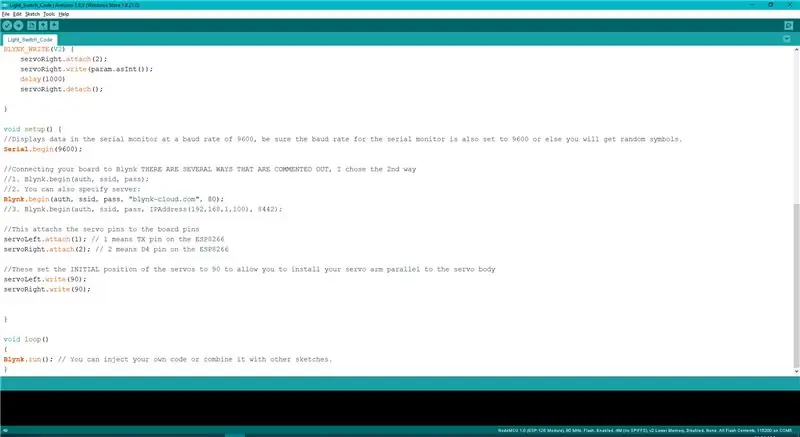
เราต้องเพิ่ม AUTH ID ของเรา (ระบุไว้ข้างต้น), Wifi SSID และรหัสผ่านในโค้ดและอัปโหลดไปยัง NodeMCU โดยใช้ Arduino IDE ดาวน์โหลด "Light_Switch_Code" และเปิดโดยใช้ Arduino IDE ระบบจะถามว่าคุณสร้างโฟลเดอร์หรือไม่ ดังนั้นให้คลิกตกลง
สำหรับโค้ด เราได้ใส่คำอธิบายของแต่ละบรรทัดในความคิดเห็น หากคุณมีคำแนะนำหรือคำถามเพิ่มเติม โปรดอย่าลังเลที่จะถาม
กำลังอัปโหลด:
อย่าลืมเลือกพอร์ตที่ถูกต้องเมื่อคุณอัปโหลดรหัสหากคุณได้รับ
"ข้อผิดพลาด: espcomm_open ล้มเหลว"
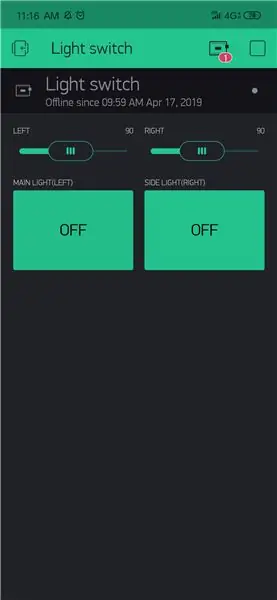
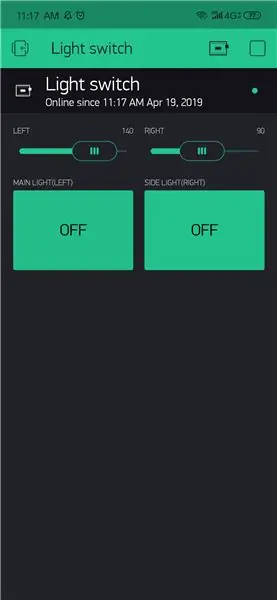
เมื่อเสร็จแล้ว คุณสามารถตรวจสอบเพื่อดูว่ามีการเชื่อมต่อหรือไม่โดยดูที่สถานะของ Blynk (ไอคอนกระดาน) มันจะบอกคุณว่าออนไลน์หรือออฟไลน์
ขั้นตอนที่ 8: ยึดเซอร์โวอาร์มเข้าที่



หลังจากที่โค้ดของคุณได้รับการอัปโหลดและบอร์ดออนไลน์แล้ว รหัสจะทำงานและเซอร์โวทั้งสองจะถูกตั้งไว้ที่ตำแหน่ง 90 คุณจะต้องใช้ไขควงและยึดแขนเซอร์โวให้แน่นเหมือนในภาพ โดยขนานกับลำตัว ของเซอร์โว การทำเช่นนี้จะทำให้คุณสามารถตรวจสอบค่าของคุณและปรับแต่งตามนั้นได้
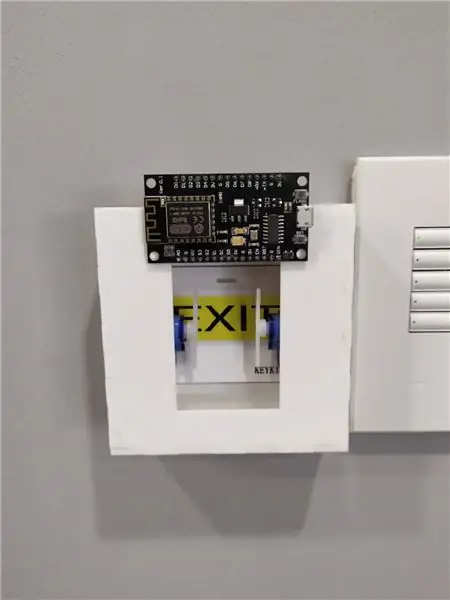
ขั้นตอนที่ 9: การประกอบส่วนประกอบ




การประกอบสิ่งทั้งหมด:
· เมื่อคุณตัดอะครีลิกด้วยเลเซอร์แล้ว ให้ประกอบเข้าด้วยกันเพื่อให้ดูเหมือนเป็นฝาครอบ ตรงไปตรงมา!
· ปฏิบัติตามเส้นที่สลักไว้และตรวจสอบให้แน่ใจว่าคุณได้ปรับทิศทางเซอร์โวของคุณอย่างถูกต้อง เพื่อให้ด้านข้างของเซอร์โวอยู่ในแนวเดียวกับเส้นที่แกะสลัก
· รับ 6 "หยด" ของ blu tack และทำตามภาพ อย่าลืมลอกสติกเกอร์ "Tower Pro"
· คุณยังสามารถใช้บลูแทคหรือเคเบิ้ลไทร์ หรือวิธีใดๆ ในการจัดการสายเคเบิลเพื่อแยกสายเคเบิลของคุณ ตราบใดที่มันไม่กีดขวางเซอร์โว
· ทาบลูแทค 2 เส้นทั้งสองด้านเพื่อให้ติดกับผนังและสวิตซ์ไฟจริงเพื่อเพิ่มการยึดเกาะ
รูปภาพที่ฉันแนบแสดงให้เห็นว่าฉันเลือกทำของฉันอย่างไร
สำหรับ POWER ฉันไม่ได้คิดว่าสิ่งนี้ใช้พลังงานมากเกินไป เนื่องจากฉันได้รวมฟังก์ชันการถอด ดังนั้นเซอร์โวจึงไม่ได้พยายามรักษาตำแหน่งไว้ตลอดเวลา คุณสามารถเสียบสาย micro-usb เข้ากับอะแดปเตอร์เต้ารับบนผนังหรือพาวเวอร์แบงค์
เพลิดเพลิน!
ขั้นตอนที่ 10: การสะท้อนกลับ




โปรเจ็กต์นี้สอนฉันมากมายเกี่ยวกับความสามารถของ ESP8266 NodeMCU หรือเพียงแค่บอร์ดที่รองรับ wifi เพื่อสร้างอุปกรณ์ IoT ทักษะที่ฉันได้เรียนรู้ในการจัดการกับสิ่งนี้ได้นำไปใช้ในโครงการ IoT อื่น ๆ ที่ฉันต้องการติดตาม (ตัวติดตามความชุ่มชื้น โปรดคอยติดตาม) ฉันเคยเรียน Arduino มาก่อนด้วย Arduino Uno แต่สามารถควบคุมอุปกรณ์ของฉันด้วยแอพผ่าน wifi บนโทรศัพท์ของฉันได้?!?!?! การอัพเกรดครั้งใหญ่ น่าทึ่งมากที่โปรเจ็กต์นี้ดูเรียบง่ายในตอนท้าย มันทำให้ฉันภาคภูมิใจมากที่ได้จัดทำเรื่องสั้นให้กับพวกคุณทุกคน
สิ่งที่ท้าทายอย่างน่าประหลาดใจสำหรับฉันคือการสร้างฝาอะคริลิก… ใช่ ฉันรู้ ไร้ความสามารถ ตอนแรกฉันพยายามวัดระยะทางและขนาดและไม่ทราบว่าฉันสามารถเปิดฝาครอบออกได้จนกระทั่งวันหนึ่งฉันเปิดออกโดยบังเอิญ ฉันยังใช้เวลาอย่างมากในการพยายามสร้างรอยบากที่จะทำให้ฝาครอบอะคริลิกของฉันเชื่อมต่อกับ INTERLOCK มันเป็นกระบวนการที่น่าเบื่อหน่ายอย่างโง่เขลา ที่ฉันลงทุนไปจนได้รู้เกี่ยวกับนักออกแบบกล่องออนไลน์ที่ทำทุกอย่างให้คุณ (ขอบคุณทีหลัง) ฉันตระหนักว่ามีคนสร้างนักออกแบบกล่องเพื่อขจัดงานที่น่าเบื่อสำหรับคนอื่น และฉันก็ดื้อรั้นเกินกว่าจะยอมรับความจริงที่ว่าฉันกำลังเดินทางมาไกล ฉันสนิทสนมกันมาก… ในที่สุด ฉันใช้ตัวออกแบบกล่อง ลองสองสามครั้ง เพิ่มองค์ประกอบ หยิบองค์ประกอบและบูม มันดูใช้งานได้อย่างมีเสน่ห์
แม้ว่าฉันจะบรรลุวัตถุประสงค์ที่ตั้งใจไว้สำหรับอุปกรณ์ของฉันแล้ว แต่ถ้าฉันต้องทำโครงการนี้แตกต่างออกไป จริงๆ แล้วขยายโครงการนี้ ฉันต้องการสำรวจวิธีการปรับตำแหน่งเซอร์โวใหม่เพื่อรองรับสวิตช์ประเภทต่างๆ สวิตช์ที่มีปุ่มใหญ่ 1 ปุ่ม สวิตช์ที่มีปุ่มบาง 3 ปุ่ม สวิตช์ที่มีการเอียงปุ่มต่างๆ กัน เป็นต้น แต่ฉันแค่หวังว่าฉันจะรู้เกี่ยวกับผู้ออกแบบกล่องให้เร็วกว่านี้ และใช้เวลา 5 นาทีเพื่อค้นหาว่ามันทำงานอย่างไร
แนะนำ:
ฟักทองฮาโลวีน IoT - ควบคุม LED ด้วยแอพ Arduino MKR1000 และ Blynk ???: 4 ขั้นตอน (พร้อมรูปภาพ)

ฟักทองฮาโลวีน IoT | ควบคุมไฟ LED ด้วย Arduino MKR1000 และแอพ Blynk ???: สวัสดีทุกคน เมื่อไม่กี่สัปดาห์ก่อนเป็นวันฮาโลวีน และตามประเพณี ฉันแกะสลักฟักทองสวยๆ สำหรับระเบียงของฉัน แต่เมื่อฟักทองอยู่กลางแจ้ง ฉันตระหนักว่ามันค่อนข้างน่ารำคาญที่ต้องออกไปจุดเทียนทุกเย็น และฉัน
การควบคุม Led ผ่านแอพ Blynk โดยใช้ Nodemcu ทางอินเทอร์เน็ต: 5 ขั้นตอน

การควบคุม Led ผ่านแอพ Blynk โดยใช้ Nodemcu ทางอินเทอร์เน็ต: สวัสดีทุกคน วันนี้เราจะแสดงให้คุณเห็นว่าคุณสามารถควบคุม LED โดยใช้สมาร์ทโฟนผ่านอินเทอร์เน็ตได้อย่างไร
PlotClock, WeMos และ Blynk เล่น Vintage AMI Jukebox: 6 ขั้นตอน (พร้อมรูปภาพ)

PlotClock, WeMos และ Blynk การเล่น AMI Jukebox แบบวินเทจ: นวัตกรรมทางเทคนิคสี่ประการทำให้โครงการนี้เป็นไปได้: 1977 Rowe AMI Jukebox, ชุดแขนหุ่นยนต์ PlotClock, ไมโครคอนโทรลเลอร์ WeMos/ESP 8266 และ Blynk App/Cloud service หมายเหตุ: หากคุณไม่มี ตู้เพลงอยู่ใกล้มือ อย่าหยุดอ่าน! โครงการนี้สามารถ
รดน้ำต้นไม้ในร่มด้วย NodeMCU, Local Blynk Server และ Blynk Apk, Set Point ที่ปรับได้: 3 ขั้นตอน

รดน้ำต้นไม้ในร่มด้วย NodeMCU, Local Blynk Server และ Blynk Apk, Set Point ที่ปรับได้: ฉันสร้างโปรเจ็กต์นี้เพราะต้นไม้ในร่มของฉันต้องแข็งแรงแม้ในขณะที่ฉันพักร้อนเป็นระยะเวลานาน และฉันชอบแนวคิดที่มี ควบคุมหรืออย่างน้อยก็เฝ้าติดตามเหตุการณ์ที่เป็นไปได้ทั้งหมดที่เกิดขึ้นในบ้านของฉันผ่านทางอินเทอร์เน็ต
สวัสดี Blynk! การเชื่อมต่อ SPEEEduino ด้วยแอป Blynk: 5 ขั้นตอน

สวัสดี Blynk! การเชื่อมต่อ SPEEEduino กับแอป Blynk: SPEEEduino คืออะไร SPEEEduino เป็นบอร์ดไมโครคอนโทรลเลอร์ที่เปิดใช้งาน Wi-Fi โดยอิงจากระบบนิเวศ Arduino ซึ่งสร้างขึ้นสำหรับนักการศึกษา SPEEEduino รวมฟอร์มแฟคเตอร์และไมโครคอนโทรลเลอร์ของ Arduino เข้ากับ ESP8266 Wi-Fi SoC ทำให้
