
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: สร้าง
- ขั้นตอนที่ 2: กล้อง
- ขั้นตอนที่ 3: ตรวจสอบ
- ขั้นตอนที่ 4: ตกแต่ง
- ขั้นตอนที่ 5: การเขียนโปรแกรม
- ขั้นตอนที่ 6: การเตรียม Raspberry PI
- ขั้นตอนที่ 7: ซอฟต์แวร์
- ขั้นตอนที่ 8: การเขียนโปรแกรม - การแสดงตัวอย่างกล้อง
- ขั้นตอนที่ 9: การเขียนโปรแกรม - ปุ่มกดโดมใหญ่
- ขั้นตอนที่ 10: โพสต์ไปที่ Twitter
- ขั้นตอนที่ 11: การรวมองค์ประกอบบางอย่าง
- ขั้นตอนที่ 12: การเดินสายไฟ
- ขั้นตอนที่ 13: The MagicBox
- ผู้เขียน John Day [email protected].
- Public 2024-01-31 10:25.
- แก้ไขล่าสุด 2025-01-23 15:12.



ไม่นานมานี้ ฉันมีความคิดบ้าๆ นี้ที่จะสร้างเครื่องถ่ายภาพจาก Raspberry PI ในเมืองของฉัน มีการแสดงเล็กๆ ที่ผู้คนจะไปและแสดงสิ่งที่พวกเขาทำหรือผลิตโดยใช้อุปกรณ์อิเล็กทรอนิกส์ คอมพิวเตอร์ ฯลฯ… ฉันเป็นเหมือน Maker Faire ของคนจน แต่อยู่ในขอบเขตท้องถิ่น
คนหนึ่งกำลังมา และเราสร้างสิ่งนี้ร่วมกับภรรยาของฉัน
มันทำงานอย่างไร?
คุณกดปุ่มสีน้ำเงิน - มันเริ่มกะพริบ - และหลังจากนั้น 3 วินาทีภาพจะถูกถ่าย อีกด้านของกล้องจะมีหน้าจอแสดงการนับถอยหลังและหลังจากถ่ายภาพแล้วจะเป็นการแสดงตัวอย่างภาพถ่าย
คุณสามารถเลือกที่จะส่งไปที่ Twitter และ Facebook หรือยกเลิกแล้วลองอีกครั้ง มันง่ายมาก
ทุกอย่างถูกตั้งโปรแกรมไว้ใน Python โดยใช้ PI framebuffer - No Xorg ไม่ใช้ GUI
นี่คือวิดีโอการทำงานของโครงการ
เสบียง
- Raspberry PI (ฉันใช้เวอร์ชัน 2)
- กล้อง Raspberry PI (ใช้เวอร์ชัน 1)
- 3x ปุ่มกดโดมใหญ่
- จอภาพ TFT/LCD พร้อม VGA/HDMI
- MDF
- บานพับโลหะ สกรู ฯลฯ..
- เครื่องมือไฟฟ้า
- เวลาว่างและความสนุกสนานมากมาย
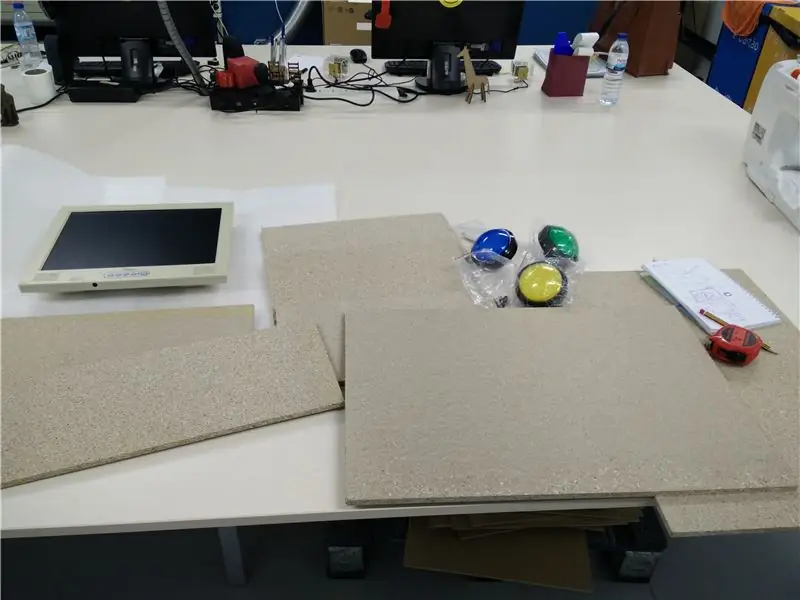
ขั้นตอนที่ 1: สร้าง


การสร้างก็สนุก มากของการตัด ทาสี และเจาะ.
ฉันใช้แผง MDF เพื่อสร้างโครงสร้างพื้นฐานของกล้อง พวกมันเบาและใช้งานง่าย นอกจากนี้ยังเป็นไม้ชนิดหนึ่งที่เครื่องเลเซอร์ที่ Fablab ในพื้นที่สามารถตัดได้
การเข้าถึงสายไฟภายในทำมาจากด้านจอภาพ โดยใช้บานพับไฮดรอลิกเพื่อช่วยยกจอภาพ
ขั้นตอนที่ 2: กล้อง



กล้อง
ตัวกล้องเป็นกล่องที่มีขนาดดังนี้ 60 ซม. x 40 ซม. x 30 ซม. จะเล็กลง ใหญ่ขึ้น แล้วแต่คุณ เพียงแค่ต้องรองรับจอภาพที่คุณจะใช้ แผง MDF ถูกตัดด้วยเลเซอร์ที่ Fablab ในพื้นที่ ด้านหลังจำเป็นต้องมี 3 รู - ปุ่มกดโดมขนาดใหญ่สองปุ่มและอีกปุ่มหนึ่งสำหรับจอภาพ ด้านหน้ามี 2 รู - รูหนึ่งสำหรับปุ่มกดโดมขนาดใหญ่และอีกรูหนึ่ง - เล็กกว่า - สำหรับกล้อง Raspberry PI ฉันไม่มีการวัดเฉพาะ - ลองนึกภาพกล้องแล้วใช้มัน
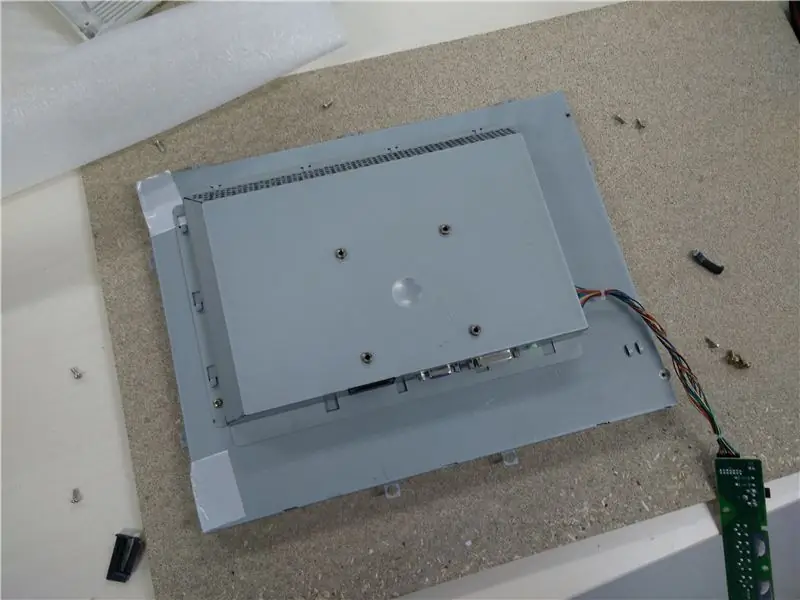
ขั้นตอนที่ 3: ตรวจสอบ



เฝ้าสังเกต
ส่วนรองรับจอภาพทำมาจากไม้ชิ้นเล็กๆ เพื่อรองรับภายในขนาด
มันถูกดึงออกจากตัวเรือนพลาสติกและยึดให้แน่นด้วยสกรู เพื่อช่วยยก ใช้บานพับไฮดรอลิกสองตัว (ใช้แล้ว)
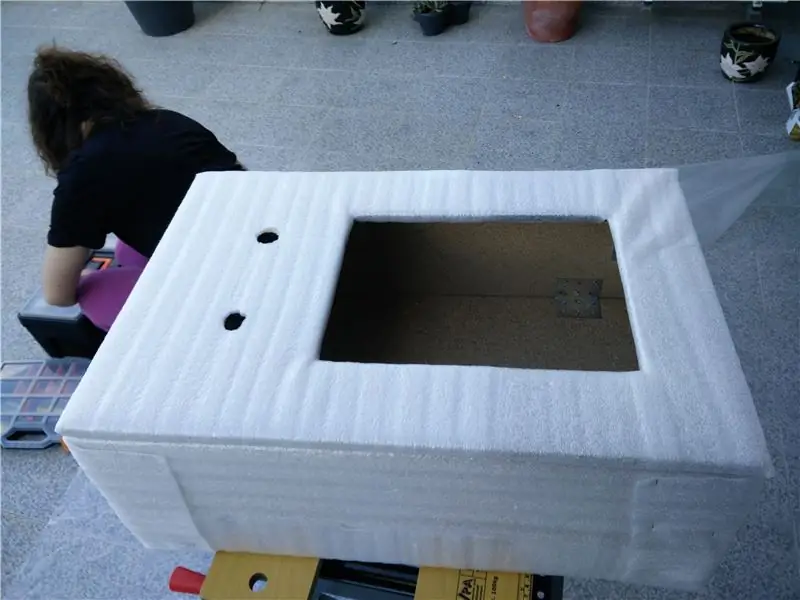
ขั้นตอนที่ 4: ตกแต่ง




เนื่องจากฉันชอบสไตล์ของ Fuji X-T30 มาก เราจึงไปทำสิ่งที่คล้ายคลึงกัน
ขั้นแรก เราคลุมด้วยโฟม ต่อไปเราจะพ่นสีดำ หลังจากทาสีแล้ว เราได้เพิ่มอลูมิเนียมฟอยล์สำหรับชิ้นส่วนสีเงินแล้วห่อด้วย
ในการจำลองเลนส์ เราใช้ทัปเปอร์แวร์ทรงกลมโดยทำรูเล็กๆ เพื่อให้โมดูลกล้อง Raspberry PI วาง
ขั้นตอนที่ 5: การเขียนโปรแกรม
การเขียนโปรแกรมกล้องเป็นสิ่งที่ท้าทาย แต่ก็สนุกมาก
ไม่มี GUI - สิ่งนี้ทำงานบน CLI และทำงานบน Python เวอร์ชัน 3
ฉันเริ่มต้นด้วยการทดสอบและตั้งโปรแกรมปุ่ม ต่อไปคือการถ่ายภาพโดยใช้เครื่องมือที่มีให้แล้วและ Python API จากนั้นฉันก็ย้ายไปที่ภาพซ้อนทับในเอาต์พุตของกล้อง (สำหรับการนับถอยหลัง) และถัดจากการโต้ตอบกับ Twitter และ Facebook
หลังจากที่ฉันสบายใจกับเรื่องนั้นแล้ว ฉันก็ประกอบชิ้นส่วนทั้งหมดเข้าด้วยกันเหมือนตัวต่อ ในนี้เรากำลังดำเนินการตามขั้นตอนเดียวกัน เริ่มต้นช้าและเล็กและไปเร็วและใหญ่
ขั้นแรก เริ่มต้นด้วยการกำหนดค่า Raspberry PI
ขั้นตอนที่ 6: การเตรียม Raspberry PI



ฉันจะไม่อธิบายวิธีการติดตั้ง Raspbian บน Raspberry PI - มีบทช่วยสอนมากมาย แม้แต่บนเว็บไซต์ทางการของ Raspberry PI
คุณเพียงแค่ต้องมีการเข้าถึง SSH หรือเสียบเข้ากับจอภาพและเสียบแป้นพิมพ์และเมาส์
หมายเหตุ: เมื่อเริ่มต้นด้วยกล้อง Raspberry PI คุณต้องเสียบเข้ากับจอภาพ ขั้นตอนทั้งหมดสามารถทำได้โดยใช้ SSH
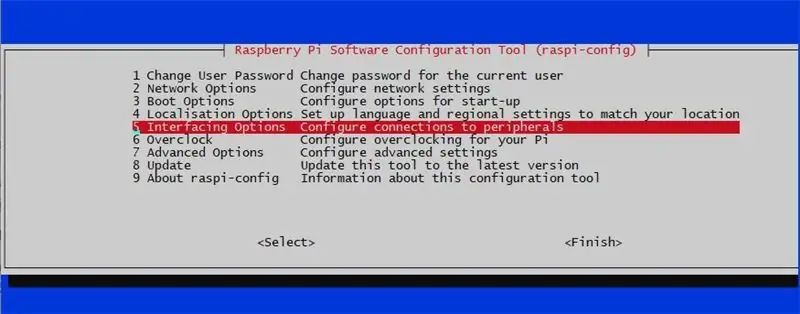
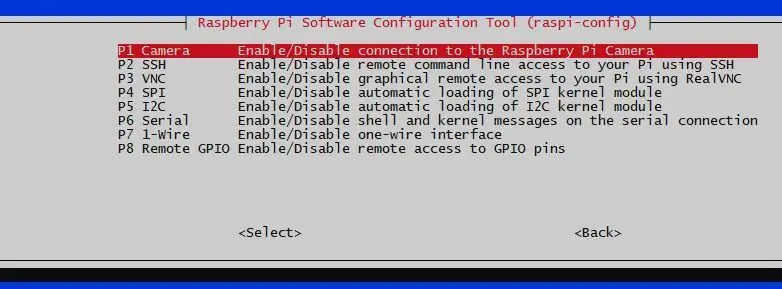
หลังจากบูทใน Raspberry PI ของคุณ เราจำเป็นต้องเปิดใช้งานกล้อง Raspberry PI มาใช้เครื่องมือ raspi-config กัน
sudo raspi-config
- เลือกตัวเลือก 5 - ตัวเลือกการเชื่อมต่อ
- เลือก P1 - เปิด/ปิดการเชื่อมต่อกับกล้อง Raspberry PI
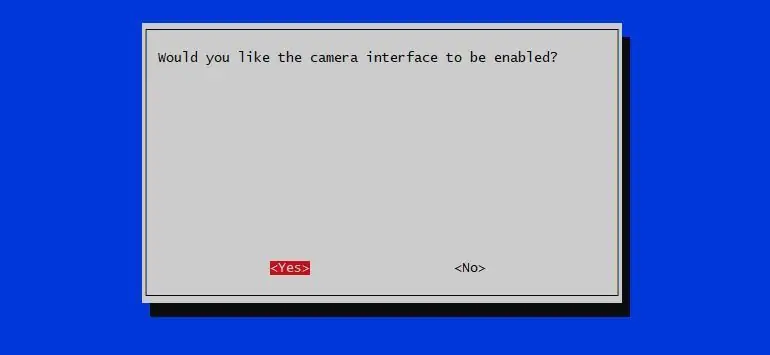
- บอกว่าใช่
- เพื่อตกลง
- เลือกเสร็จสิ้น
- เลือกใช่เพื่อรีบูตทันที
หลังจากรีบูตเราก็สามารถดำเนินการต่อ
ขั้นตอนที่ 7: ซอฟต์แวร์
เราจำเป็นต้องติดตั้งไลบรารี Python บางตัว ได้รับการอัปเดตสำหรับเวอร์ชัน Raspbian ล่าสุด - Buster
อันดับแรก ให้ตั้งค่า Python 3 เป็นค่าเริ่มต้น ตามลิงค์นี้เพื่อทราบวิธีตั้งค่า SYSTEM WIDE
ห้องสมุด:
- python-pil.imagetk เพื่อจัดการภาพ
- python-rpi.gpio เพื่อเข้าถึง GPIO PINS
- python-picamera เพื่อเข้าถึง Raspberry PI Camera
- ทวิตแชร์รูปลงทวิตเตอร์
- facebook-sdk เพื่อแชร์ไปยังเพจเฟสบุ๊ค
sudo apt-get ติดตั้ง python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
ใช้ Python pip เพื่อติดตั้ง facebook-sdk
sudo pip3 ติดตั้ง facebook-sdk
ขั้นตอนที่ 8: การเขียนโปรแกรม - การแสดงตัวอย่างกล้อง




ข้อกำหนดอย่างหนึ่งที่ฉันตั้งไว้ในโปรเจ็กต์นี้คือโปรแกรมนี้ต้องทำงานในโหมด CLI ดังนั้นเราจึงต้องแสดงภาพของกล้องบนคอนโซล สำหรับสิ่งนี้ ให้ใช้ Python Picamera หลังจากนั้น ให้ใช้ pil.imagetk เพื่อแสดงภาพซ้อนทับบนภาพตัวอย่างกล้อง
โปรแกรมขนาดเล็กของเรา (เราจะพัฒนาโปรแกรมขนาดเล็กจนถึงโปรแกรมใหญ่ในตอนท้าย) จะแสดงตัวอย่างกล้อง
#!/usr/bin/env python
เวลานำเข้า นำเข้า picamera จากเวลาที่นำเข้า sleep camera = picamera. PiCamera() # ตั้งค่าความละเอียดที่คุณต้องการ) ยกเว้น (KeyboardInterrupt, SystemExit): print ("Exiting…") camera.stop_preview()
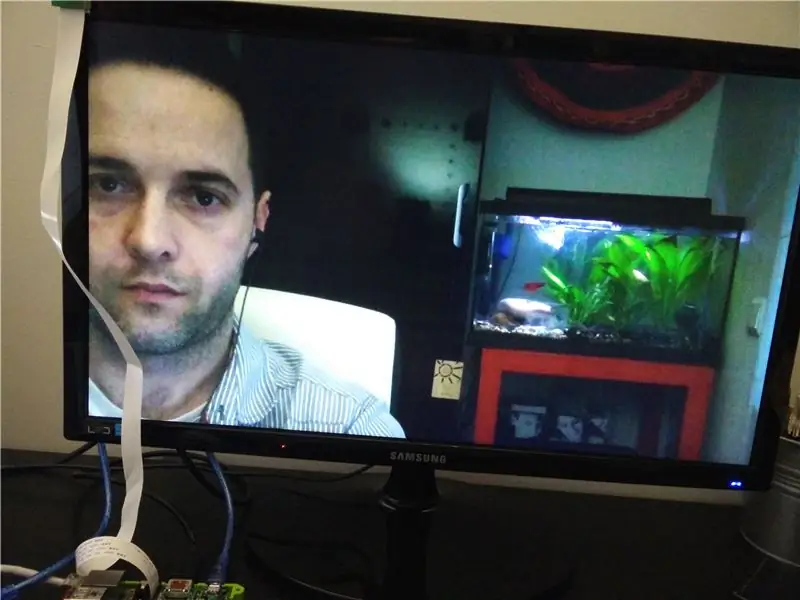
ทดลองใช้งานได้เลย
python cameraPreview.py
ดูตัวอย่างกล้องที่มีภาพอยู่ด้านบน
เนื่องจากฉันต้องการให้แสดงการนับถอยหลังก่อนถ่ายภาพ ฉันจึงต้องการรูปภาพที่ซ้อนทับกับตัวอย่างกล้อง
สร้างภาพ-p.webp" />
รหัสต่อไปนี้จะทับซ้อน 1-p.webp
นำเข้า picamera จาก PIL นำเข้ารูปภาพจากเวลาที่นำเข้าโหมดสลีปด้วย picamera. PiCamera() เป็นกล้อง: camera. resolution = (1920, 1080) camera.framerate = 24 camera.start_preview() # load image img = Image.open('1.png ') # create pad = Image.new('RGB', (((img.size[0] + 31) // 32) * 32, ((img.size[1] + 15) // 16) * 16,)) pad.paste(img, (0, 0)) o = camera.add_overlay(pad.tobytes(), size=img.size) o.alpha = 128 o.layer = 3 ในขณะที่ True: sleep(1)
ลองมัน:
หลาม imageOverlay.py
มาสร้างการนับถอยหลังด้วยภาพซ้อนทับกัน เช่นเดียวกับที่คุณได้สร้างภาพ 1-p.webp
หลังจากนั้นเพียงใช้รหัสต่อไปนี้:
นำเข้า picamera
จากการนำเข้า PIL อิมเมจจากเวลาที่นำเข้าสลีปด้วย picamera. PiCamera() เป็นกล้อง: camera. resolution = (1280, 1024) camera.framerate = 24 camera.start_preview() # โหลดภาพ img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1.png') # create pad = Image.new('RGB', (((img1.size[0] + 31) / / 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) pad.paste(img1, (0, 0)) o = camera.add_overlay(pad.tobytes(), size=img1.size) o.alpha = 128 o.layer = 3 sleep(2) #remove Previous overlay camera.remove_overlay(o) pad.paste(img2, (0, 0)) o = camera.add_overlay(แพด tobytes(), size=img2.size) o.alpha = 128 o.layer = 3 sleep(2) # ลบการซ้อนทับก่อนหน้า camera.remove_overlay(o) pad.paste(img3, (0, 0)) o = กล้อง add_overlay(pad.tobytes(), size=img3.size) o.alpha = 128 o.layer = 3 sleep(2)
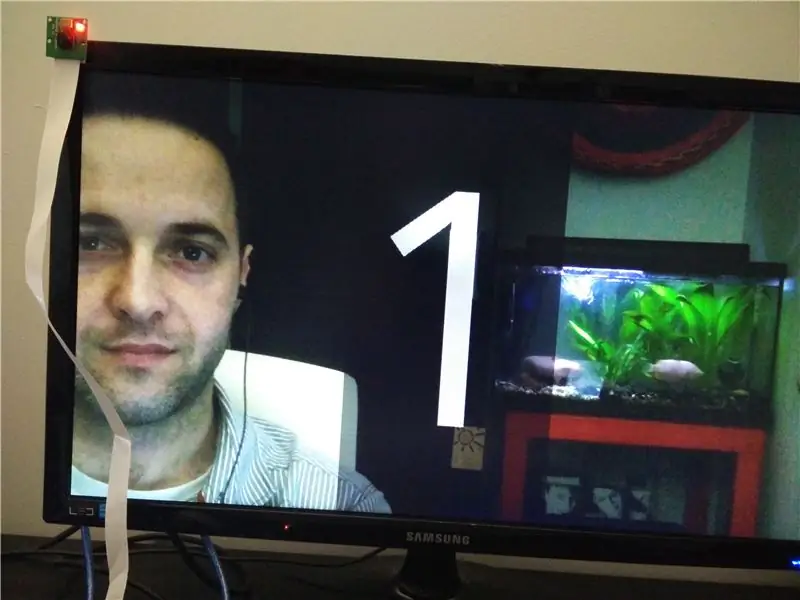
ตอนนี้ดำเนินการ:
หลาม imageOverlayCounter.py
และดูการนับถอยหลัง
ว้าว - รหัสบางส่วนและไม่ได้ถ่ายรูป… มาแก้ปัญหาด้วยการรวมทั้งหมดเข้าด้วยกัน - กล้องแสดงตัวอย่าง นับถอยหลัง และถ่ายภาพ
นำเข้า picamera จาก PIL อิมพอร์ตอิมเมจจากเวลา อิมพอร์ต sleep def overlayCounter(): # load image img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1. png') # create pad = Image.new('RGB', (((img1.size[0] + 31) // 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) # วางโอเวอร์เลย์ - 3 pad.paste(img1, (0, 0)) o = camera.add_overlay(pad.tobytes(), size=img1.size) o.alpha = 128 o.layer = 3 สลีป(1) # ลบภาพซ้อนทับก่อนหน้า camera.remove_overlay(o) # วางภาพซ้อนทับ - 2 pad.paste(img2, (0, 0)) o = camera.add_overlay(pad.tobytes(), size=img2.size) o.alpha = 128 o.layer = 3 sleep(1) #remove Previous overlay camera.remove_overlay(o) # paste the overlay - 3 pad.paste(img3, (0, 0)) o = camera.add_overlay(แผ่น. tobytes(), size=img3.size) o.alpha = 128 o.layer = 3 sleep(1) camera.remove_overlay(o) กล้อง = picamera. PiCamera() กล้องความละเอียด = (1280, 1024) camera.framerate = 24 กล้อง.start_preview() overlayCounter() camera.capture('testingCounter.jpg') camera.stop_preview()
ลองมัน:
หลาม pictureWithTimer.py
และที่นี่เรามี Yoda
ขั้นตอนที่ 9: การเขียนโปรแกรม - ปุ่มกดโดมใหญ่


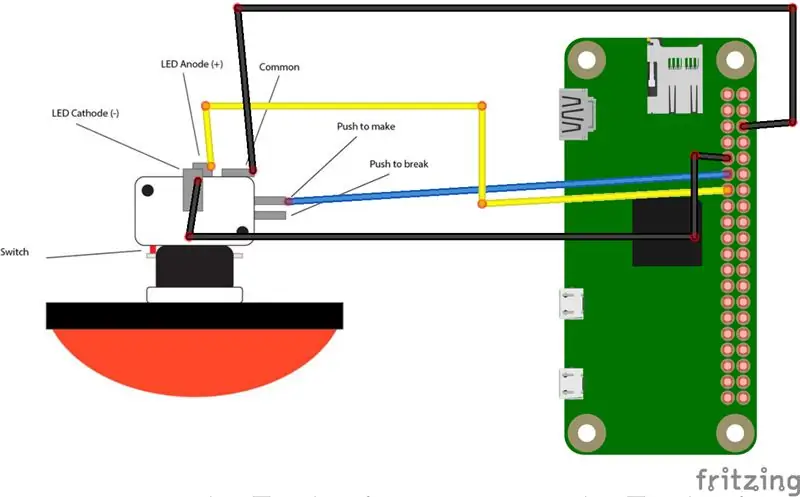
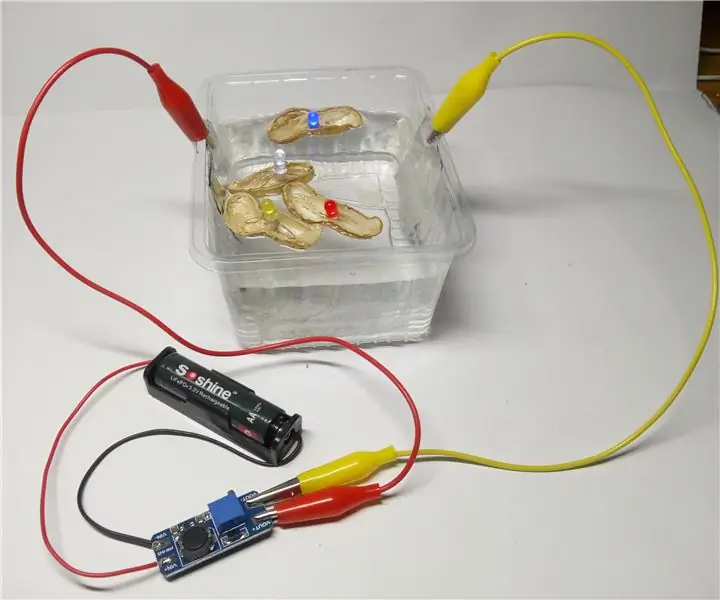
ปุ่มกดแบบโดมขนาดใหญ่เป็นปุ่มกลมขนาดใหญ่ - มีเส้นผ่านศูนย์กลางออกประมาณ 100 มม. พร้อมไฟ LED ขนาดเล็ก มันบอกว่าทำงานที่ 12V แต่ Raspberry PI 3.3v ก็เพียงพอที่จะทำให้สว่างขึ้น
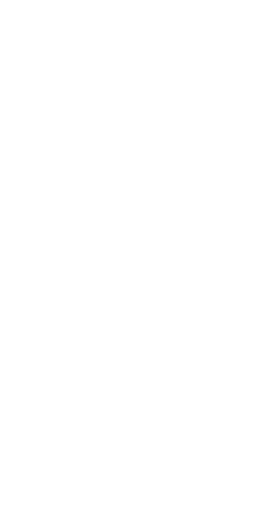
ใช้แผนผังสำหรับการทดสอบ
รหัส:
จาก RPi นำเข้า GPIO
takeButton = 17 ledButton = 27 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledButton, GPIO. OUT) #Light นำ GPIO.output (ledButton, True) # ฟังก์ชันการปิดกั้น GPIO.wait_for_edge(takeButton, GPIO. FALLING) พิมพ์ ("ปุ่มที่ถูกกด") GPIO.output(ledButton, False) GPIO.cleanup()
การอธิบายโค้ดบางส่วน รูปแบบหนึ่งของการรับค่าจาก GPIOS คือผ่านการขัดจังหวะ (อื่นๆ คือการสำรวจ) - การตรวจจับขอบ
ขอบคือชื่อของการเปลี่ยนจาก HIGH เป็น LOW (ขอบตก) หรือ LOW เป็น HIGH (ขอบที่เพิ่มขึ้น) เมื่อ PIN ไม่ได้เชื่อมต่อกับสิ่งใด การอ่านใดๆ จะไม่ถูกกำหนด วิธีแก้ปัญหาคือการมีตัวต้านทานแบบดึงขึ้น/ลงใน PIN ดังกล่าว Raspberry PI อนุญาตให้กำหนดค่าตัวต้านทานแบบดึงขึ้น/ลงผ่านซอฟต์แวร์
เส้น
GPIO.setup (ปุ่ม TakeButton, GPIO. IN, GPIO. PUD_UP)
กำหนดค่า PIN นั้นให้ทำอย่างนั้น - ดึงขึ้น
ดึงขึ้นทำไม? ปุ่มกดโดมขนาดใหญ่มี 2 PIN - กดเพื่อทำลายหรือกดเพื่อสร้าง (เช่นเดียวกับปุ่มกดขนาดเล็กที่มักมาพร้อมกับชุด Arduino/Raspberry PI) ฉันได้เชื่อมต่อกับ PIN "กดเพื่อสร้าง" ของปุ่มแล้ว เมื่อกดแล้ววงจรจะปิดและไฟฟ้าผ่าน (เปิดตามปกติ)
เส้น
GPIO.wait_for_edge(ปุ่ม TakeButton, GPIO. FALLING)
จะรอ (ระงับการทำงานของสคริปต์อย่างมีประสิทธิภาพ) จนกว่าจะตรวจพบการตกของ PIN - การปล่อยปุ่มจะตัดกระแสไฟและ PIN จะเปลี่ยนจาก 3.3v เป็น 0v
LED PIN เป็นเพียงเพื่อให้ไฟ LED บนปุ่มสว่างขึ้น
ข้อมูลเพิ่มเติมเกี่ยวกับสวิตช์กดจาก Arduino Tutorials, Wikipedia เกี่ยวกับ push to make หรือ push to break และ GPIO ขัดจังหวะ
ทีนี้มารวมปุ่มกดกับกล้องกัน - ถ่ายภาพเมื่อกดปุ่มเท่านั้น
import picamerafrom time import sleep from RPi import GPIO from PIL import Image # NOTE: นี่คือสิ่งที่จะเป็นปุ่มยกเลิกในโปรแกรมหลัก # ฉันแค่ใช้ที่นี่เพื่อความชัดเจนในวิดีโอ takeButton = 24 ledCancel = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledCancel, GPIO. OUT) def onLeds (): GPIO.output (ledCancel, True) สลีป (1) def offLeds (): GPIO.output(ledCancel, False) # ฟังก์ชั่นการซ้อนทับภาพ def overlayCounter (): #load ภาพ img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1.png') # สร้างภาพซ้อนทับ # ใช้กับ img1 เพราะทั้งหมดเป็นแผ่นขนาดเดียวกัน = Image.new('RGB', (((img1.size[0] + 31) // 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) # วางโอเวอร์เลย์ - 3 pad.paste(img1, (0, 0)) ov = camera.add_overlay(pad.tobytes (), size=img1.size) ov.alpha = 200 # เลเยอร์คือ 3 เนื่องจากการแสดงตัวอย่างกล้องอยู่บนเลเยอร์ 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # วางโอเวอร์เลย์ - 2 pad.paste(img2, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img2.size) ov.alpha = 200 # layer คือ 3 เนื่องจากการแสดงตัวอย่างกล้องอยู่บนเลเยอร์ 2 ov.layer = 3 sleep (1) camera.remove_overlay(ov) # วางโอเวอร์เลย์ - 1 pad.paste(img3, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img3.size) ov.alpha = 200 # เลเยอร์คือ 3 เพราะการแสดงตัวอย่างกล้องคือ บนเลเยอร์ 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) กล้อง = picamera. PiCamera () กล้องความละเอียด = (1280, 1024) camera.framerate = 24 camera.start_preview () GPIO.wait_for_edge (takeButton, GPIO. FALLING) onLeds() overlayCounter() camera.capture('pushTesting.jpg') camera.stop_preview() offLeds() GPIO.cleanup()
คำอธิบายรหัสเล็กน้อย
มันเริ่มการแสดงตัวอย่างกล้องและรอจนกว่าจะกดปุ่ม หลังจากกดปุ่ม ไฟ LED จะสว่างขึ้นและเริ่มนับถอยหลัง เมื่อถึงจุดสิ้นสุดภาพจะถูกถ่ายและไฟ LED จะดับลง
ขั้นตอนที่ 10: โพสต์ไปที่ Twitter



ตอนนี้ เราจะใช้ Python และทวีตทวีต !:) คุณจะต้องมีรูปภาพเพื่อโพสต์ - เลือกอย่างชาญฉลาด
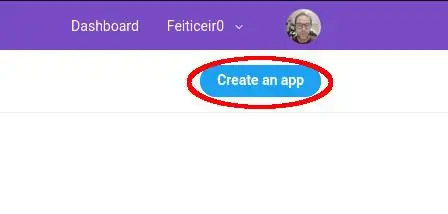
ขั้นแรก เราต้องเข้าถึง twitter API และเพื่อที่เราต้องสร้าง APP ไปที่ https://apps.twitter.com เพื่อสร้างแอปพลิเคชันใหม่
คุณจะต้องสมัครบัญชีนักพัฒนาซอฟต์แวร์ - กรอกคำถามและยืนยันที่อยู่อีเมลของคุณ หลังจากนั้น คุณจะสามารถสร้าง APP ใหม่ได้
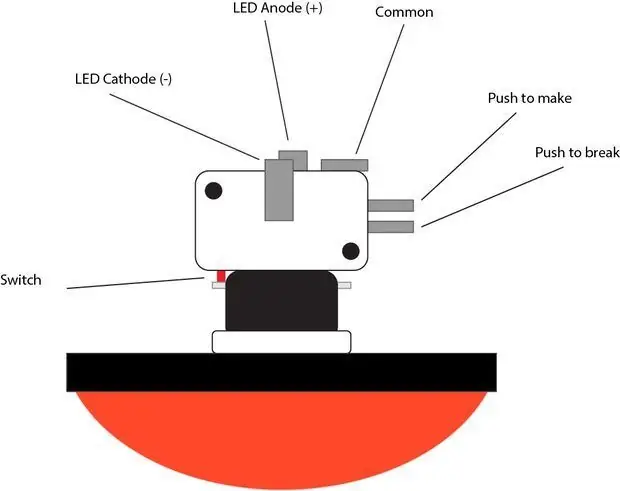
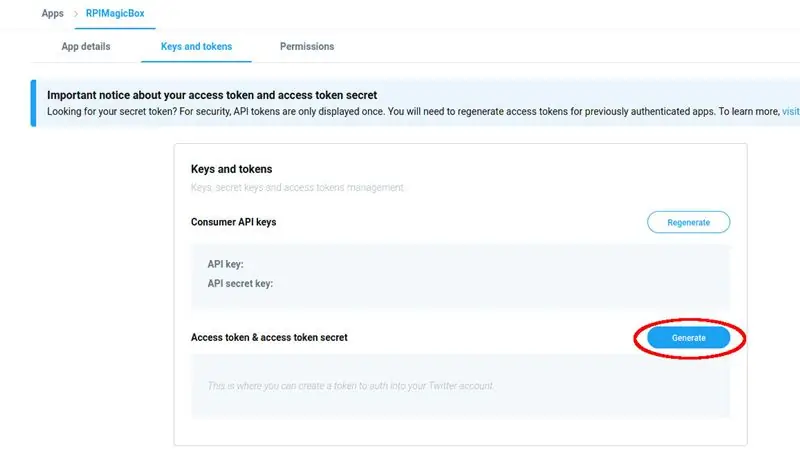
หลังจากสร้างแอปแล้ว ให้ไปที่คีย์และโทเค็น และสร้างโทเค็นการเข้าถึงและความลับของโทเค็นการเข้าถึง หน้าต่างจะแสดงพร้อมปุ่มเพียงครั้งเดียว - คัดลอกและบันทึกไว้ในภายหลัง
ใช้รหัสต่อไปนี้เพื่อส่งรูปภาพไปยังบัญชี Twitter ของคุณ อย่าลืมกรอก:
- Consumer_key
- Consumer_secret
- access_token
- access_token_secret
ข้อความทวิตเตอร์เป็นข้อความที่จะส่งในทวีต
jpg_foto_to_send เป็นรูปภาพที่จะแนบไปกับทวีต โปรดมีรูปภาพในไดเร็กทอรีเดียวกันกับสคริปต์ Python และเปลี่ยนชื่อในโค้ด
นำเข้า tweepy # การตั้งค่า Twitter def get_api(cfg): auth = tweepy. OAuthHandler(cfg['consumer_key'], cfg['consumer_secret']) auth.set_access_token(cfg['access_token'], cfg['access_token_secret']) tweepy. API(auth) # ส่งไปที่ twitter def sendToTwitter(): cfg = { "consumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": "" } api = get_api(cfg) # สถานะข้อความทวีต = "ข้อความ Twitter" สถานะ = api.update_with_media ("jpg_foto_to_Send", ทวีต) sendToTwitter()
ตรวจสอบฟีด Twitter ของคุณสำหรับทวีตของคุณ
นี่คือทวีต
หรือร้อง:
#RaspberryPI เมจิกบ็อกซ์ ถ่ายภาพ วิจารณ์ แล้วเลือกส่งไปที่ twitter และ Facebook ขับเคลื่อนโดย Raspberry PI @@@@@@@@@@@@@@@@@@@
- Bruno Ricardo Santos (@feiticeir0) วันที่ 29 กุมภาพันธ์ 2020
ขั้นตอนที่ 11: การรวมองค์ประกอบบางอย่าง


ตอนนี้เรามารวมปุ่ม Big Dome กัน กดปุ่ม นับถอยหลัง ถ่ายรูป ตัดสินใจว่าจะส่งไปที่ twitter หรือไม่
เราจะเพิ่มภาพซ้อนทับอีกภาพหนึ่งและใช้ปุ่มกดทั้งสามปุ่ม เมื่อถ่ายภาพ ไฟ LED ทั้ง 3 ปุ่มจะสว่างขึ้น
เราเพิ่มรูปภาพอื่นที่แสดงไอคอนเพื่อโพสต์ไปยังโซเชียลเน็ตเวิร์ก
SelectOption-p.webp
Aenviar-p.webp
ในวิดีโอไม่แสดงปุ่มกดสีน้ำเงิน (ด้านหน้าของกล้อง) แต่ไฟ LED ติดสว่างและเริ่มกะพริบทันทีที่กด
แนบรหัสหากคุณต้องการ
นี่คือรหัสทดสอบสุดท้ายก่อนโปรแกรมหลัก
# coding = utf-8 นำเข้า picamera นำเข้า _thread นำเข้ากระบวนการย่อยเป็น sp จากเวลานำเข้าสลีปจาก RPi นำเข้า GPIO จากการนำเข้า PIL เธรดการนำเข้ารูปภาพ # Twitter นำเข้า tweepy # นำเข้า Facebook facebook # ปุ่มสำหรับถ่ายภาพ takeButton = 17 # ปุ่ม SocialNetwork socialNetworkButton = 23 # ยกเลิกปุ่มยกเลิกรูปภาพ = 24 # ปุ่มถ่ายภาพ LED takePicButtonLed = 27 # โพสต์ไปยังปุ่มโซเชียลเน็ตเวิร์ก LED postSNLed = 22 # ปุ่มยกเลิก LED cancelButtonLed = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (cancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (takePicButtonLed, GPIO. OUT) GPIO.setup (โพสต์ SNLed, GPIO. OUT)) GPIO.setup(cancelButtonLed, GPIO. OUT) # การตั้งค่า Twitter def get_api(cfg): auth = tweepy. OAuthHandler(cfg['consumer_key'], cfg['consumer_secret']) auth.set_access_token(cfg['access_token'', cfg['access_token_secret']) ส่งคืน tweepy. API (auth) # ส่งไปที่ twitter def sendToTwitter (): cfg = { "con sumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": "" } api = get_api(cfg) # ข้อความสถานะ tweet = "การทดสอบคำสั่ง MagicBox #MagicBox #RaspberryPI #Raspberry #Instructables" status = api.update_with_media("pushTesting.jpg", tweet) # Facebook AOth def get_api_facebook(cfg): graph = facebook. GraphAPI(cfg['access_token']) # รับโทเค็นของเพจ โพสต์เป็นเพจ คุณสามารถข้าม # รายการต่อไปนี้ หากคุณต้องการโพสต์ด้วยตัวเอง resp = graph.get_object('me/accounts') page_access_token = None for page in resp['data']: if page['id'] == cfg['page_id']: page_access_token = page['access_token'] graph = facebook. GraphAPI(page_access_token) กราฟส่งคืน # ส่งไปที่ facebook def sendToFacebook(): #Values for access cfg = { "page_id": "", "access_token": "" } api = get_api_facebook(cfg) caption = "คำบรรยายภาพ" albumid = "" api.put_photo(image=open("pushTesting.jpg", "rb"), caption="คำบรรยายภาพ ") # Light only TakePicButtonLed def onlyTakePicLed(): GPIO.output(takePicButtonLed, True) GPIO.output(postSNLed, False) GPIO.output(cancelButtonLed, False) # Light only Cancel และปุ่ม SocialNetwork def cancelPostLEDS(): GPI O.output(takePicButtonLed, False) GPIO.output(postSNLed, True) GPIO.output(cancelButtonLed, True) # กะพริบตา ถ่ายภาพ LED ขณะนับถอยหลัง def countingTimerPicture(): GPIO.output(takePicButtonLed, True) sleep(0.5) GPIO.output (takePicButtonLed, False) สลีป (0.5) GPIO.output (takePicButtonLed, True) สลีป (0.5) GPIO.output (takePicButtonLed,เท็จ) สลีป (0.5) GPIO.output (takePicButtonLed, True) สลีป (0.5) GPIO.output (takePicButtonLed, เท็จ) # กะพริบโพสต์SNLed ขณะโพสต์ไปยังเครือข่ายสังคม def blinkPosting (stop_event): # เริ่มในขณะที่ (ไม่ stop_event.is_set ()): พิมพ์ ("ปิด") GPIO.output(postSNLed, False) sleep(0.5) พิมพ์ ("on") GPIO.output(postSNLed, True) sleep(0.5) def timer(): GPIO.output(takePicButtonLed, True) sleep(1) GPIO.output(postSNLed, True) sleep(1) GPIO.output(cancelButtonLed, True) sleep(1) def showAllLeds(): GPIO.output(takePicButtonLed, True) GPIO.output(postSNLed, True) GPIO.output(cancelButtonLed, True) # แสดงตัวอย่างบนเลเยอร์ 1 def displayPreview (imgName): # เนื่องจากการแสดงภาพ PIL เป็นเรื่องไร้สาระ # เราใช้ภาพซ้อนทับจากกล้องเพื่อแสดง # ตัวอย่าง img = Image.open (imgName) padding = Image.new('RGB', (((img.size[0] + 31) // 32) * 32, ((img.size[1] + 15) // 16) * 16,)) padding.paste(img, (0, 0)) ov = camera.add_overlay(padding.tobytes(), size=img.size) ov.layer = 1 # แสดงตัวอย่างบนเลเยอร์ 3 def displayPreview3(imgName): # เนื่องจากการแสดงภาพ PIL เป็นเรื่องไร้สาระ # เราใช้ภาพซ้อนทับจากกล้องเพื่อแสดง # ตัวอย่าง img = Image.open (imgName) padding = Image.new('RGB', (((img.size[0] + 31) // 32) * 32, ((img.size[1] + 15) // 16) * 16,)) padding.paste(img, (0, 0)) ov = camera.add_overlay(padding.tobytes(), size=img.size) ov.alpha = 150 ov.layer = 3 return ov # Function overlaySocialNetwork def overlaysn(): imgsn = Image.open('SelectOption.png') # สร้าง โอเวอร์เลย์แพด = Image.new('RGB', (((imgsn.size[0] + 31) // 32) * 32, ((imgsn.size[1] + 15) // 16) * 16,)) # วาง overlay pad.paste (imgsn, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=imgsn.size) ov.alpha = 100 ov.layer = 3 return ov # ฟังก์ชั่นการซ้อนทับ image def overlayCounter(): #load images img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1.png') # สร้างโอเวอร์เลย์ # ใช้กับ img1 เพราะทั้งหมดเป็นแผ่นขนาดเดียวกัน = Image.new('RGB', (((img1.size[0] + 31) // 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) # วางโอเวอร์เลย์ - 3 pad.paste(img1, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img1.size) ov.alpha = 200 # เลเยอร์คือ 3 เนื่องจากการแสดงตัวอย่างกล้องอยู่บนเลเยอร์ 2 ov.layer = 3 สลีป(1) camera.remove_overlay(ov) # วางโอเวอร์เลย์ - 2 pad.paste(img2, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img2.size) ov.alpha = 200 # layer is 3 เพราะการแสดงตัวอย่างกล้องอยู่บนเลเยอร์ 2 ov.layer = 3 sleep (1) camera.remove_overlay(ov) # paste โอเวอร์เลย์ - 1 pad.paste(img3, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img3.size) ov.alpha = 200 # เลเยอร์คือ 3 เพราะการแสดงตัวอย่างกล้องอยู่บนเลเยอร์ 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # ฟังก์ชั่นหลัก # ล้างหน้าจอเพื่อไม่ให้มีข้อความบูต # อาจทำได้ดีกว่าใน bash tmp = sp.call('clear', shell=True) กล้อง = picamera. PiCamera() กล้อง. ความละเอียด = (1280, 1024) กล้อง. เฟรมเรต = 24 กล้อง. ความสว่าง = 55 กล้อง. ความคมชัด = 0 กล้อง. ความคมชัด = 0 #camera.exposure_co mpensation = 0 #camera.exposure_mode = 'auto' #camera.meter_mode = 'average' # ลองทดสอบที่นี่: while (True): camera.start_preview() #Show LED Only for Take Picture onlyTakePicLed() # รอให้ปุ่มถ่ายภาพ รูปภาพ GPIO.wait_for_edge(takeButton, GPIO. FALLING) # เริ่มเธรดเพื่อนับด้วยไฟ LED ในขณะที่แสดงภาพ # อาจใช้ในฟังก์ชั่น overlayCounter # เพราะมีตัวจับเวลาแสดงภาพด้วย แต่เอฟเฟกต์ LED จะไม่ # จะเหมือนกัน _thread.start_new_thread (countingTimerPicture, ()) # แสดงภาพซ้อนทับในกล้อง ภาพซ้อนทับCounter() # แสดง LEDS ทั้งหมดขณะถ่ายภาพ showAllLeds() camera.capture('pushTesting.jpg') กล้อง stop_preview() #display image displayPreview('pushTesting.jpg') # Show overlay oo = overlaysn() # Show LEDs to cancel or Post to Social Networks cancelPostLEDS() GPIO.add_event_detect(socialNetworkButton, GPIO. FALLING) GPIO.add_cancelt_detect(), GPIO. FALLING) ในขณะที่ (True): ถ้า GPIO.event_detecte d(socialNetworkButton): camera.remove_overlay(oo) GPIO.output(cancelButtonLed, False) o = displayPreview3('Aenviar.png') #print "Social Networks Button" sendToTwitter() sendToFacebook() camera.remove_overlay(o) แตกหาก GPIO.event_detected(cancelButton): #print "Canceled" camera.remove_overlay(oo) break # reset GPIOS GPIO.remove_event_detect(socialNetworkButton) GPIO.remove_event_detect(cancelButton) GPIO.remove_event_detect (socialNetworkButton) แป้นพิมพ์ "ออกแล้ว…" #offLeds() GPIO.cleanup()
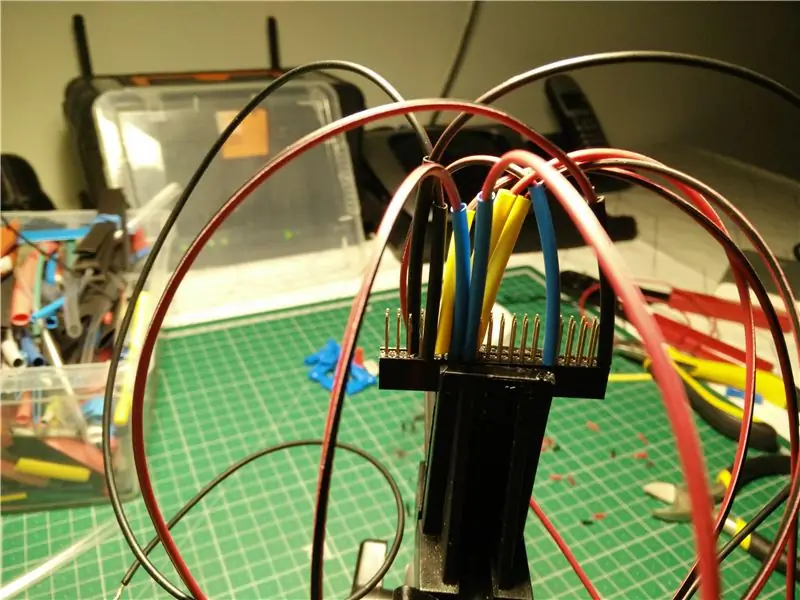
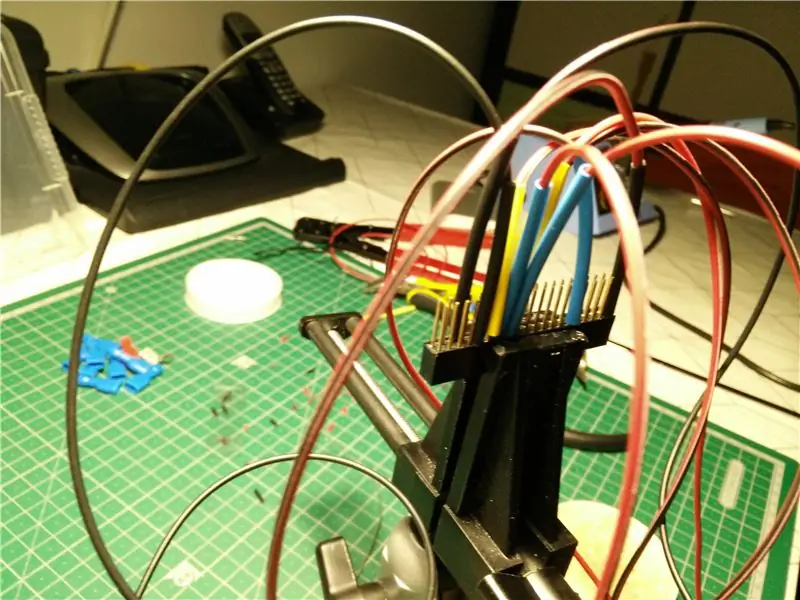
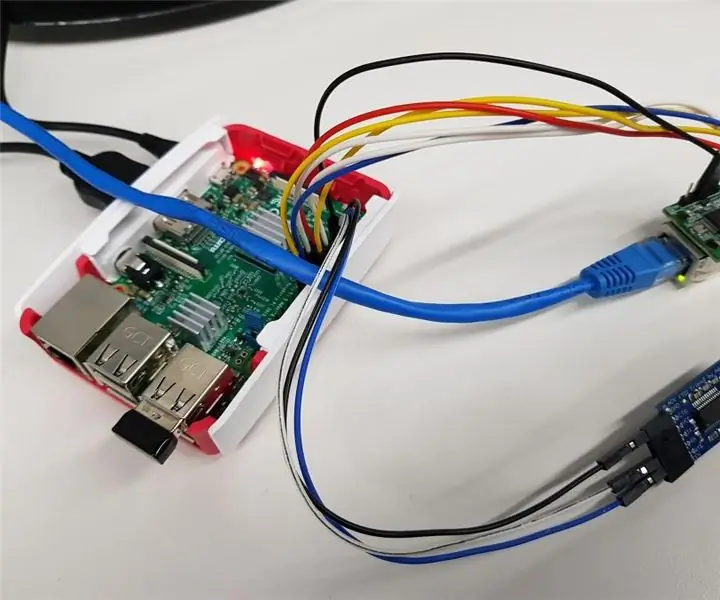
ขั้นตอนที่ 12: การเดินสายไฟ




การเดินสายเป็นเพียงการเดินสายปุ่มกด Big Dome กับ Raspberry PI
เพียงทำตาม Fritzing Schematic
การเชื่อมต่อคือ:
ConnectionRPI GPIO PIN GND ปุ่มกดสีเขียวGND (#3) GND ปุ่มกดสีเหลืองGND (#9) GND ปุ่มกดสีน้ำเงินGND(#39) ถ่ายภาพ(ปุ่มกดสีน้ำเงิน "Push to make")17 (BCM) โพสต์ไปยัง Social Networks (Green Push) ปุ่ม "กดเพื่อสร้าง")23 (BCM) ยกเลิก (ปุ่มกดสีเหลือง "กดเพื่อสร้าง")24 (BCM) ไฟ LED ปุ่มกดสีน้ำเงิน27 (BCM) ไฟ LED ปุ่มกดสีเขียว 22 (BCM) ไฟ LED ปุ่มกดสีเหลือง 5 (BCM)
การหดตัวด้วยความร้อนยังมีรหัสสี
- สีดำคือการเชื่อมต่อ GND
- สีเหลืองคือ "แรงผลักดันให้สร้าง" การเชื่อมต่อ
- สีน้ำเงินคือการเชื่อมต่อ LED
หมายเลข GPIO. BCM เทียบกับการเชื่อมต่อ GPIO. BOARD
เนื่องจากการเชื่อมต่อของฉันคือ BCM ฉันคิดว่าตอนนี้เป็นเวลาที่ดีที่จะพูดคุยเกี่ยวกับเรื่องนี้และความแตกต่างระหว่าง BCM และ BOARD
ความแตกต่างหลักคือคุณจะอ้างถึง GPIO PIN อย่างไร ซึ่งจะส่งผลต่อวิธีการเชื่อมต่อของคุณ GPIO.board จะอ้างอิง PIN ตามหมายเลขที่พิมพ์บนเลย์เอาต์ GPIO ใดๆ บนอินเทอร์เน็ต
GPIO. BCM อ้างถึงหมายเลข PIN ตามที่ Broadcom SOC เห็น สิ่งนี้มีแนวโน้มที่จะเปลี่ยนไปตาม Raspberry PI เวอร์ชันใหม่กว่า
บนไซต์ pinout.xyz หมายเลขบอร์ดคือหมายเลขถัดจากพิน และ BCM จะถูกอ้างอิงเช่นนั้น - BCM X (โดยที่ X คือตัวเลข)
ขั้นตอนที่ 13: The MagicBox

รหัสที่แนบมาในขั้นตอนนี้ถือเป็นขั้นสุดท้าย
คุณสามารถเรียกใช้เมื่อบูต raspberry PI โดยไม่จำเป็นต้องเข้าสู่ระบบ ในการทำเช่นนั้น เพียงแค่สร้างสคริปต์ขนาดเล็กนี้ในไดเร็กทอรีที่คุณได้วางโค้ดไว้ - เปลี่ยนเส้นทางตามลำดับ
#!/bin/bash
cd /home/pi/magicbox python MagicBox.py
ทำให้ปฏิบัติการได้
chmod +x start_magicbox.sh
ตอนนี้ เรียกมันว่า /etc/rc.local ก่อนถึงทางออก 0 instuction
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
บันทึกและออก
ตอนนี้ ทุกครั้งที่รีบูต โปรแกรม Python จะทำงาน
หมายเหตุ: ไฟล์รูปภาพทั้งหมดต้องอยู่ในไดเร็กทอรีเดียวกันกับสคริปต์ คุณต้องมี:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- SelectOption.png
คุณสามารถรับไฟล์เหล่านี้ได้ที่ GitHub ของ MagicBox
แนะนำ:
RaspberryPi สวดมนต์อิสลามนาฬิกาและนาฬิกาปลุก: 15 ขั้นตอน (พร้อมรูปภาพ)

RaspberryPi นาฬิกาปลุกและคำอธิษฐานของอิสลาม RaspberryPi: ชาวมุสลิมทั่วโลกมีการละหมาดห้าครั้งทุกวัน และแต่ละคำอธิษฐานจะต้องอยู่ในช่วงเวลาหนึ่งของวัน เนื่องจากวิถีวงรีที่โลกของเราโคจรรอบดวงอาทิตย์ ซึ่งทำให้ดวงอาทิตย์ขึ้นและตกเวลาต่างกันไปตลอดทั้งปี นั่น
RaspberryPi 3/4 Extension Board สำหรับเพิ่มคุณสมบัติพิเศษให้กับ Raspberry Pi: 15 ขั้นตอน (พร้อมรูปภาพ)

RaspberryPi 3/4 Extension Board สำหรับเพิ่มคุณสมบัติพิเศษให้กับ Raspberry Pi: เรารู้ว่า raspberry pi 3/4 ไม่ได้มาพร้อมกับ ADC (ตัวแปลงแอนะล็อกเป็นดิจิทัล) และ RTC (นาฬิกาแบบเรียลไทม์) ดังนั้นฉันจึงออกแบบ PCB ที่มี 16 ช่อง 12 บิต ADC, RTC, โมดูล SIM7600 4G, ปุ่มกด, รีเลย์, ไฟ USB, ไฟออก 5V, ไฟ 12V
แพลตฟอร์มฐาน IoT พร้อม RaspberryPi, WIZ850io: ไดรเวอร์อุปกรณ์แพลตฟอร์ม: 5 ขั้นตอน (พร้อมรูปภาพ)

แพลตฟอร์มฐาน IoT พร้อม RaspberryPi, WIZ850io: ไดรเวอร์อุปกรณ์แพลตฟอร์ม: ฉันรู้จักแพลตฟอร์ม RaspberryPi สำหรับ IoT ล่าสุด WIZ850io ประกาศโดย WIZnet ดังนั้นฉันจึงใช้แอปพลิเคชัน RaspberryPi โดยการปรับเปลี่ยน Ethernet SW เพราะฉันสามารถจัดการซอร์สโค้ดได้อย่างง่ายดาย คุณสามารถทดสอบ Platform Device Driver ผ่าน RaspberryPi
การตรวจจับใบหน้าแบบเรียลไทม์บน RaspberryPi-4: 6 ขั้นตอน (พร้อมรูปภาพ)

การตรวจจับใบหน้าแบบเรียลไทม์บน RaspberryPi-4: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าแบบเรียลไทม์บน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library คุณสามารถบรรลุอัตราเฟรมการตรวจจับ 15-17 บน RaspberryPi-4 โดยทำตามบทช่วยสอนนี้
การตรวจสอบคุณภาพอากาศ IoT ราคาประหยัดโดยใช้ RaspberryPi 4: 15 ขั้นตอน (พร้อมรูปภาพ)

เครื่องตรวจสอบคุณภาพอากาศ IoT ราคาประหยัด อ้างอิงจาก RaspberryPi 4: Santiago, Chile ระหว่างเหตุฉุกเฉินด้านสิ่งแวดล้อมในฤดูหนาว มีสิทธิ์ได้ใช้ชีวิตในประเทศที่สวยงามที่สุดแห่งหนึ่งของโลก แต่น่าเสียดายที่ไม่ใช่ดอกกุหลาบทั้งหมด ชิลีในฤดูหนาวมีอากาศปนเปื้อนมาก ไม
