
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.




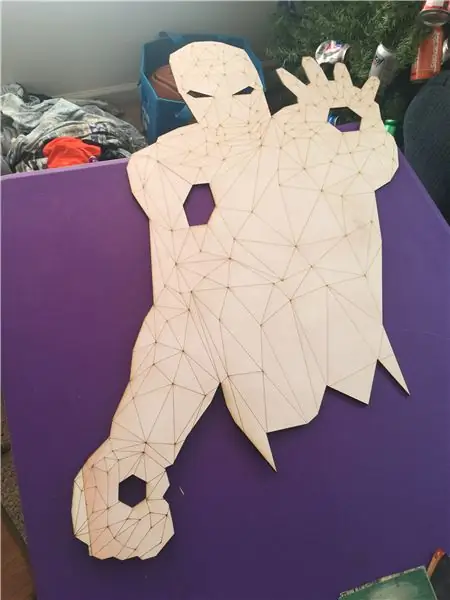
ชิ้นงานศิลปะบนผนังแบบโต้ตอบนี้มีความสูงประมาณ 39 นิ้วและกว้าง 24 นิ้ว ฉันตัดไม้ด้วยเลเซอร์ที่ Student Makerspace ของมหาวิทยาลัยเคลมสัน จากนั้นจึงทาสีสามเหลี่ยมทั้งหมดด้วยมือแล้วติดไฟที่ด้านหลัง คำแนะนำนี้จะอธิบายวิธีที่ฉันทำผลงานชิ้นนี้ หวังว่าแนวคิดนี้จะสร้างแรงบันดาลใจให้คนอื่นสร้างผลงานศิลปะที่เป็นเอกลักษณ์ของตัวเอง ใช้ไมโครคอนโทรลเลอร์ ESP8266 พร้อมไฟแถบ LED WS2812B ที่สามารถระบุตำแหน่งได้ และไฟแถบ RGB LED แบบปกติ
ชิ้นส่วนและวัสดุ
- ไม้ 1/4" - 40" x 28" (ขนาดสูงสุดสำหรับเครื่องตัดเลเซอร์ของเรา)
- อะครีลิคทึบแสง 1/8" - TAPPlastics (ฉันใช้ Lighting White, 69%)
- ชุดแบตเตอรี่ - ชุดแบตเตอรี่ TalentCell 12V/5V (ฉันใช้ชุด 12V/6000mAh)
- แถบ LED RGB - 6ft ish (สายไฟมาตรฐาน 4 เส้น รุ่น 5050 ที่ไฟ RGB รวมอยู่ในโมดูลเดียว)
- ทรานซิสเตอร์ TIP122 สำหรับการควบคุม PWM ของไฟจำนวนมาก
- WS2812B LED strip - 2ft ish (ฉันใช้รุ่นที่มี 144 LED's ต่อเมตร)
- ESP8266 ไมโครคอนโทรลเลอร์ NodeMCU
- สายเชื่อมต่อแกนแข็ง 22 เกจ (link1 - ลิงค์ 2 - ลิงค์ 3 - ลิงค์4)
- ตัวต้านทาน 300Ω ish บางตัว
- แปรงทาสี
- ระบายสี - ส่วนใหญ่ฉันใช้สี Craft Premium รายละเอียดในขั้นตอนการวาดภาพ
เครื่องมือ
- เข้าถึงเครื่องตัดเลเซอร์ (ฉันใช้ที่ Clemson)
- หัวแร้ง
- ปืนกาวร้อน (จำเป็น)
- คีมตัด/คีมปอกสายไฟ
- Adobe Illustrator
- ความอดทน
ขั้นตอนที่ 1: ออกแบบใน Illustrator


รูปภาพต้นฉบับเป็นภาพประกอบโดย William Teal โปรดให้ผลงานของเขาดูผลงานที่ยอดเยี่ยมอื่นๆ: https://www.behance.net/tealeo93 (ฉันคิดว่ามันเป็นของเขา - ฉันติดตามโพรงกระต่ายของ GoogleImages, Pinterest, GraphicDesignJunction, Behance)
ฉันพบรูปภาพต้นฉบับจากการค้นหาของ Google สำหรับ "Low-Poly Iron Man" หรือ "Geometric Iron Man Wallpaper" ฉันดาวน์โหลดรูปภาพและเปิดใน Adobe Illustrator
ต่อไป ฉันใช้เครื่องมือปากกาใน Illustrator เพื่อวาดทับทุกบรรทัดในรูปภาพด้วยตนเอง ฉันทำเช่นนี้เพื่อให้เครื่องตัดเลเซอร์สามารถกัดเส้นด้านในทั้งหมดเป็นการตัดเวกเตอร์ที่ตั้งค่าเป็นพลังงานต่ำ แทนที่จะต้องแรสเตอร์ทั่วทั้งภาพ ใช้เวลาสองสามชั่วโมงในการทำ (aka ประมาณ 3 คาบเรียนที่โรงเรียน)
เมื่อวาดโครงร่างทั้งหมดแล้ว ฉันจัดกลุ่มเส้นเหล่านั้นเข้าด้วยกันแล้ววาดรูปร่างสำหรับมือ หน้าอก และดวงตา ฉันรวมสิ่งเหล่านี้ไว้ในกลุ่มและกำหนดสีเติมเป็นสีน้ำเงินเพื่อให้ฉันสามารถแยกความแตกต่างได้ง่าย ฉันคัดลอกไฟล์เหล่านั้นไปยังไฟล์แยกต่างหากสำหรับการตัดอะคริลิก
สำหรับชิ้นส่วนอะคริลิก ฉันต้องการเพิ่มประสิทธิภาพของชิ้นอะคริลิกของฉันให้สูงสุด ดังนั้นฉันจึงอัปโหลดไปยังเว็บไซต์นี้ https://svgnest.com/ และอัปโหลดไฟล์ที่มีเพียงชิ้นอะครีลิกที่ตัดแล้วปล่อยให้ "ซ้อน" ส่วนต่างๆ สิ่งนี้ใช้การวนซ้ำและอัลกอริธึมที่ยอดเยี่ยมเพื่อกำหนดเลย์เอาต์ของชิ้นส่วนของคุณบนแผ่นงานที่มีประสิทธิภาพสูงสุดเพื่อลดของเสีย มันส่งออกการกำหนดค่าที่อยู่ในไฟล์ IronManAcrylic.ai
ขั้นตอนที่ 2: การตัดด้วยเลเซอร์


ก่อนตัดไม้ ผมพ่นสีรองพื้น แล้วขัดเบาๆ เพื่อให้เรียบ ฉันทำเช่นนี้เพื่อให้สีออกมาสม่ำเสมอยิ่งขึ้นในภายหลัง
เมื่อฉันตัดโครงร่างไปจนสุดไม้ ฉันใช้พลังงาน 100% ความเร็ว 6% (ฉันคิดว่า) บน 60W Epilog Fusion M2 40 ของเราใน Clemson Makerspace วิธีนี้ใช้ได้เกือบทุกอย่าง แต่ไม้เสียตรงมุมมาก เลยต้องปรับโฟกัสเลเซอร์ไปที่มุมนั้นแล้วรันส่วนนั้นอีกครั้ง
เนื่องจากฉันยังวาดเส้นสำหรับสามเหลี่ยมด้านในทั้งหมดด้วย ฉันจึงสามารถใช้เวกเตอร์ตัดเพื่อแกะสลักเส้นเหล่านั้นได้อย่างรวดเร็วตามที่แสดงในวิดีโอด้านบน สิ่งนี้เร็วกว่าการแรสเตอร์กัดไฟล์อย่างมาก ฉันคิดว่าฉันใช้ความเร็ว 70% และกำลัง 50% - คุณจะต้องทดลอง
อะครีลิคขนาด 1/8 ที่ฉันตัดครั้งแรกด้วยกำลัง 100% และความเร็ว 8% ซึ่งค่อนข้างแรงไปหน่อย และทิ้งรอยไหม้เกรียมไว้บนอะครีลิกที่ไม่มีการป้องกัน ฉันจึงตัดด้วยความเร็ว 14% และใช้งานได้อย่างมีเสน่ห์
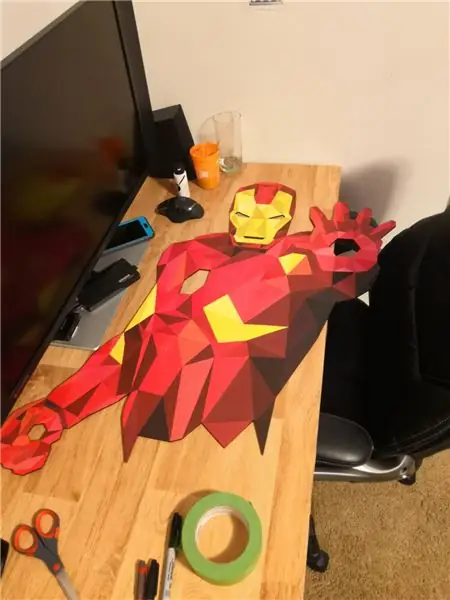
ขั้นตอนที่ 3: การวาดภาพ



ดังนั้น. มาก. จิตรกรรม. ฉันคาดว่าน่าจะใช้เวลาประมาณ 20 ชั่วโมงในการวาดภาพ
หากคุณกำลังคิดที่จะทำโปรเจ็กต์ที่มีสามเหลี่ยมมากขนาดนี้ โปรดอย่าวาดมันเอง เพียงจ่ายเงินเพื่อพิมพ์ภาพที่พิมพ์บนโลหะหรือไม้ แล้วตัดออก หรือพิมพ์บนอย่างอื่นแล้วติดชิ้นนั้นลงบนสิ่งที่แข็ง อย่าทาสีมันเองเว้นแต่คุณจะรักการวาดภาพ
ฉันใช้เทปจิตรกร FrogTape เพื่อร่างสามเหลี่ยมแต่ละอันบนชิ้นงานขณะวาดภาพนี้ สิ่งนี้ให้ผลลัพธ์ที่สอดคล้องกันมากกว่าความพยายามครั้งแรกในการเติมสามเหลี่ยมแต่ละอันด้วยมือโดยไม่มีขอบเทป
FrogTape ให้เส้นที่คมชัดกว่าเทปจิตรกรสีขาวหรือสีน้ำเงินมาก เวลาและสุขภาพจิตของคุณคุ้มค่ามากกับเทปเพิ่ม 2 เหรียญ/ม้วน ถ้าคุณต้องการให้มันผอมกว่านี้ คุณสามารถใช้มีดที่คมชัดเพื่อตัดเทปสองสามชั้นบนสุดให้เป็นแถบที่เล็กกว่า เพื่อที่ว่าเมื่อคุณร่างรูปสามเหลี่ยมหนึ่ง มันจะไม่ปิดทับสามเหลี่ยมที่อยู่ติดกันหลายๆ อัน
ฉันเป็นคนราคาถูกและไม่มีประสบการณ์ในการวาดภาพมากนัก ฉันจึงใช้สี 2 ออนซ์จาก Michael's หรือ Hobby Lobby ฉันพบว่าสาย Craft Smart Premium ปกปิดได้ค่อนข้างดี และลงเอยด้วยการใช้สีแดง CraftSmart Premium Metallic Festive Red ผสมกับสีขาวหรือสีดำเพื่อสร้างเฉดสีแดง 95% สีเหลืองเป็นเพียงสีเหลืองระดับพรีเมียมของ Craft Smart โดยมีสีทองเล็กน้อยเพื่อพยายามทำให้มันแวววาวเล็กน้อย
หากคุณรู้จักสีราคาถูกที่ปกปิดได้ดีกว่า - โปรดแจ้งให้เราทราบในความคิดเห็น !! ฉันมักจะต้องทาสีสองชั้นเพื่อไม่ให้สีขาวด้านล่างโผล่ออกมา และฉันชอบที่จะมีสีที่ดีกว่าที่จะหลีกเลี่ยงสิ่งนั้น
เมื่อทาสีทั้งหมดแล้ว (แต่ก่อนที่จะติดกาวในชิ้นอะครีลิค) ฉันใช้สเปรย์เคลือบใสแบบมันเงาเพื่อปกป้องสีและทำให้มันแวววาวทั้งหมด
ขั้นตอนที่ 4: ชิ้นอะคริลิกและแบ็คไลท์อะคริลิก




การติดชิ้นอะครีลิคค่อนข้างยากเพราะโต๊ะทำงาน/โต๊ะทำงานและชิ้นไม้ทั้งสองเบี้ยวเล็กน้อย ดังนั้นจึงไม่มีทางรับประกันได้ว่ามันจะแบนราบนานพอสำหรับอีพ็อกซี่ที่จะเซ็ตตัว ในการแก้ปัญหาชั่วคราว ฉันกดไม้ลงไปที่โต๊ะใกล้กับชิ้นอะครีลิคที่ฉันติดกาว และใช้กาวร้อนเพื่อยึดชิ้นอะครีลิคแต่ละชิ้นให้เข้าที่ กาวร้อนสามารถมองเห็นได้จากด้านหน้าของอะคริลิก ดังนั้นฉันจึงใช้กอริลลากาวอีพ็อกซี่สองส่วนที่ใช้ไม้จิ้มฟันเพื่อยึดชิ้นอะคริลิกเข้าที่อย่างถาวร ฉันกลับเข้าไปด้วยคีมเล็กๆ และงัดชิ้นกาวร้อนดั้งเดิมออกมา
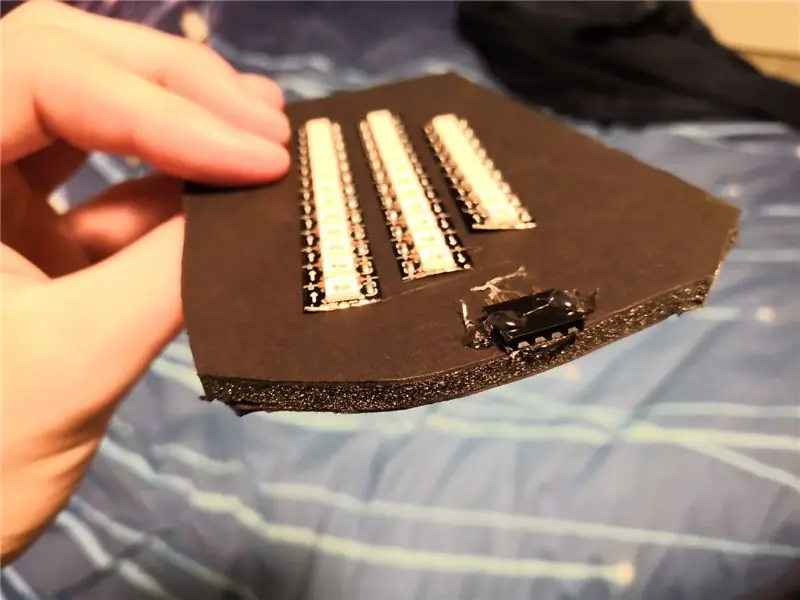
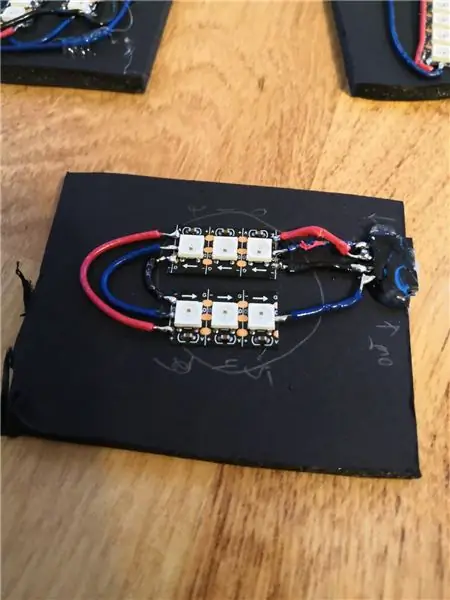
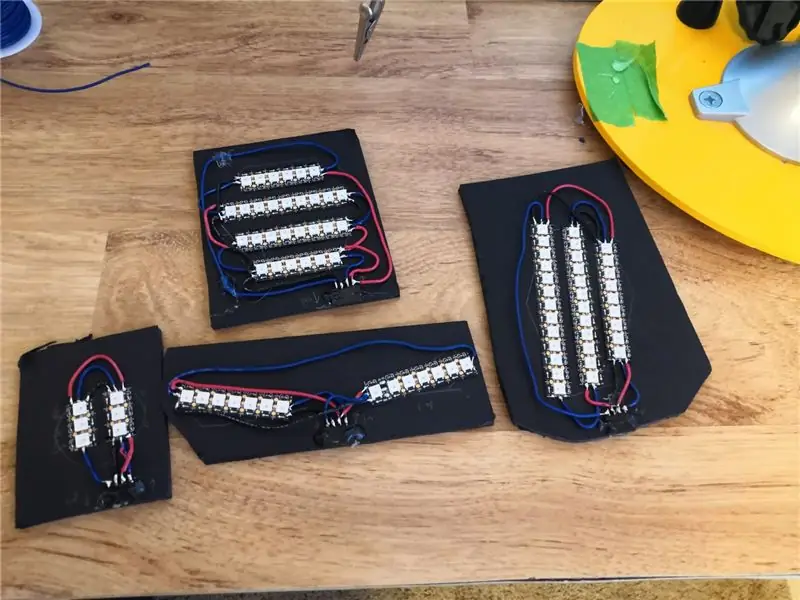
ฉันทำโมดูลไฟแยกสำหรับชิ้นอะครีลิคแต่ละชิ้น ขั้นแรก ฉันตัดแผ่นโฟมสีดำ 1/4 ให้มีขนาดใหญ่กว่าที่จำเป็นเล็กน้อย แล้ววาดโครงร่างของชิ้นอะครีลิกบนนั้น จากนั้นฉันก็ตัดและติดแถบไฟ LED สำหรับชิ้นนั้นในลักษณะที่ส่วนใหญ่ปิดอะครีลิค พื้นที่.
ขั้นตอนนี้น่าจะทำได้ดีกว่าด้วยบอร์ดต้นแบบและขั้วต่อสกรูบางตัว แต่ฉันไม่มีมันอยู่ในมือเมื่อฉันพร้อมที่จะเริ่มเดินสาย เพื่อเป็นการแก้ปัญหาชั่วคราว ฉันตัดแถบพินส่วนหัวของเพศหญิงออกเป็น 4 อินพุต - กราวด์, 5V ใน, ข้อมูลเข้า, ข้อมูลออก ฉันติดแถบส่วนหัวของตัวเมียกับกระดานโฟมแล้วเริ่มบัดกรีไฟทั้งหมดเข้าด้วยกัน
การบัดกรีเป็นเรื่องที่ท้าทายมากเพราะว่าแผ่นบัดกรีเหล่านั้นมีขนาดเล็กเพียงใด โชคดีที่ฉันมีโอกาสสองครั้งสำหรับกำลังและแผ่นรองพื้นทั้งหมดเพราะแต่ละแถบสามารถจ่ายพลังงานไปที่ปลายด้านใดด้านหนึ่งได้ ฉันจัดแถบเพื่อให้สายข้อมูลไหลในรูปแบบคดเคี้ยว ฉันใช้หัวแร้งที่ปรับอุณหภูมิได้ และพบว่าฉันชอบให้อุณหภูมิอยู่ที่ปลายด้านบนของช่วงที่เป็นสีเขียว - ฉันน่าจะชอบแบบร้อนเพราะหัวแร้งที่ฉันใช้มานานหลายปีมีราคาถูกและไม่มีตัวควบคุมอุณหภูมิ และร้อนรุ่ม
เมื่อทุกอย่างถูกบัดกรีแล้ว ฉันใช้มีดที่แน่นอน (พร้อมใบมีดใหม่) เพื่อตัดแถบโฟมบอร์ดเพื่อปิดไฟและลดเลือดไหลผ่าน ฉันใช้สีขาวแทนสีดำเพราะมีแถบยาวกว่า และจริง ๆ แล้วมันก็เป็นสิ่งที่ดีเพราะมันทำให้ฉันมองเห็นได้ง่ายจากด้านหลังว่าส่วนนั้นของแถบ LED เปิดอยู่ในระหว่างขั้นตอนการทดสอบการเดินสายทั้งหมดหรือไม่
ขั้นตอนที่ 5: อุปกรณ์อิเล็กทรอนิกส์ที่เหลือ



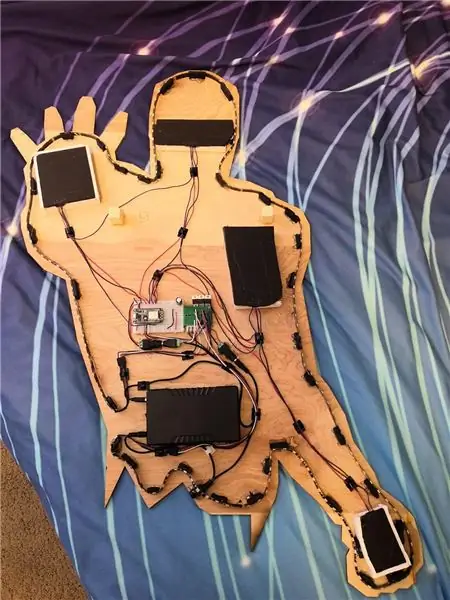
ฉันมักจะพยายามต่อสายโปรเจ็กต์ของฉันโดยใส่อินพุตพลังงานก่อน จากนั้นจึงต่อคอนโทรลเลอร์ จากนั้นจึงเพิ่มส่วนประกอบอื่นๆ ของบอร์ดและอุปกรณ์ต่อพ่วง ฉันติดกาวก้อนแบตเตอรี่ให้เข้าที่แล้วเดินสายแจ็ค DC แบบแยกส่วน เพื่อให้สามารถเข้าถึงอินพุตการชาร์จได้ง่ายจากขอบของโปรเจ็กต์เพื่อการชาร์จที่ง่ายดาย ก้อนแบตเตอรี่มาพร้อมกับสายแยกและคำแนะนำบอกว่าสามารถชาร์จก้อนแบตเตอรี่ได้ในขณะที่ใช้งานอยู่
ฉันกินสายเคเบิล micro-usb ราคาถูกและแทนที่ปลาย micro USB ด้วยแจ็คแบบบาร์เรล DC ดังนั้นฉันจึงสามารถใช้อินพุต 5V ได้ ฉันใส่ 5V บนรางแรงดันไฟฟ้าอันเดียวของเขียงหั่นขนมและเข้ากับพิน ESP8266 Vin จากนั้นกราวด์ลงในรางกราวด์และพินกราวด์ของ ESP8266 (กราวด์ทั้งหมดควรต่อสายเข้าด้วยกันภายในในคอนโทรลเลอร์ อันใดอันหนึ่ง)
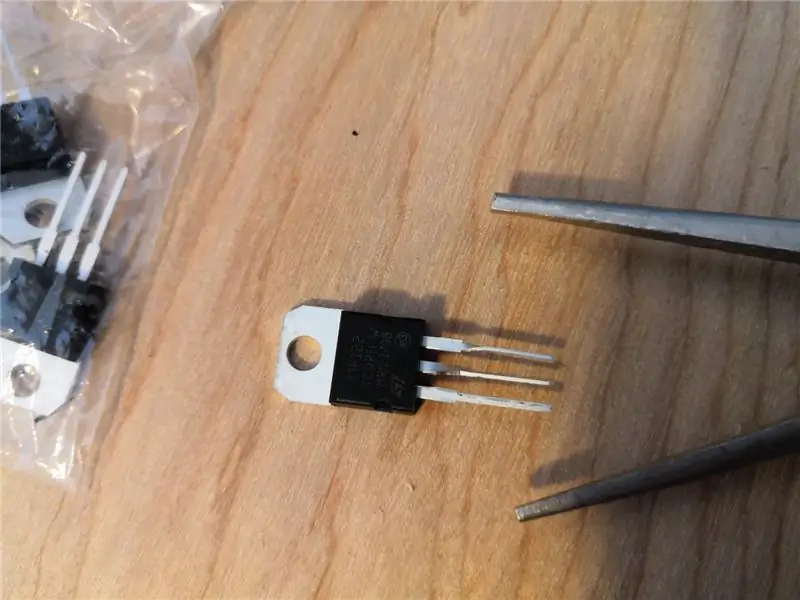
แถบ LED RGB LED มาตรฐานถูกควบคุมโดยสัญญาณ PWM จากคอนโทรลเลอร์ อย่างไรก็ตาม ไมโครคอนโทรลเลอร์สามารถจ่ายกระแสไฟได้ 20mA-50mA ต่อพินเท่านั้น ขึ้นอยู่กับคอนโทรลเลอร์ LED แต่ละดวงในแถบนั้นต้องการพลังงานประมาณนั้น ดังนั้นเราจึงต้องใช้ทรานซิสเตอร์บางชนิดเพื่อควบคุมแถบนั้น สถานที่บางแห่งที่ปรากฏขึ้นบนการค้นหาของ Google แนะนำทรานซิสเตอร์ TIP122 ซึ่งสามารถเปลี่ยนกำลังไฟ 5 แอมป์หรือ 40W ซึ่งมากเกินพอสำหรับแอปพลิเคชันของเรา พวกเขาไม่ได้ออกแบบมาให้พอดีกับเขียงหั่นขนม แต่ถ้าคุณหมุนลวดแต่ละเส้นไปด้านข้าง 90° มันจะพอดีกับช่องเขียงหั่นขนม เดิมทีฉันวางแผนที่จะขันฮีทซิงค์ขนาดเล็กให้แต่ละตัว แต่หลังจากการทดสอบบางอย่าง ฉันพิจารณาแล้วว่าฮีทซิงค์ไม่ร้อนเพียงพอสำหรับความจำเป็น ฉันต่ออินพุตทรานซิสเตอร์แต่ละตัวเข้ากับพินบน ESP8266 ที่กำหนดสำหรับเอาต์พุต PWM
แถบไฟ LED RGB ที่ฉันบังเอิญมีการเคลือบยาง "กันน้ำ" และด้วยเหตุนี้ จึงไม่ติดกาวกับเนื้อไม้อย่างที่ฉันต้องการ ในการแก้ปัญหาชั่วคราว ฉันตัดแผ่นโฟมชิ้นเล็กๆ แล้วติดชิ้นโฟมกับไม้ แล้วติดแถบ LED กับสิ่งเหล่านั้น
ขั้นตอนที่ 6: ภาพรวมการเขียนโปรแกรม
โปรเจ็กต์นี้ใช้ไลบรารีต่างๆ เพื่อให้สามารถควบคุมได้จากแอปโทรศัพท์ชื่อ Blynk เปิด/ปิดจาก Amazon Echo และสามารถอัปเดตโค้ดผ่าน Wi-Fi ได้ ห้องสมุดบางส่วนที่ใช้อยู่ด้านล่าง
Blynk -
Blynk เป็นบริการที่ช่วยให้สามารถควบคุมได้ง่ายระหว่างไมโครคอนโทรลเลอร์ ESP8266 และแอปโทรศัพท์ที่ปรับแต่งได้ แอปโทรศัพท์ช่วยให้คุณสร้างแอปพลิเคชันด้วยปุ่ม ตัวเลื่อน ตัวเลือกสี RGB และอื่นๆ อีกมากมาย "วิดเจ็ต" แต่ละรายการจะเปลี่ยนค่าที่สามารถดึงจากแอป Blynk ทุกครั้งที่คุณเรียกใช้ฟังก์ชันบางอย่าง
OTA (Over the Air) Update- ไลบรารีเริ่มต้นที่มาพร้อมกับ ESP8266
Alexa Wemo Emulator -
หลอกให้ Amazon Echo คิดว่าโปรเจ็กต์ของคุณเป็นสวิตช์ไฟ Wemo รหัสช่วยให้คุณกำหนดฟังก์ชันที่จะทำงานเมื่อ Alexa ส่งสัญญาณ "เปิด" และฟังก์ชันแยกต่างหากสำหรับสัญญาณปิด คุณสามารถจำลองอุปกรณ์ได้หลายเครื่อง (สูงสุด 10 เครื่อง) ด้วยตัวควบคุมเดียว ซึ่งช่วยให้มีความยืดหยุ่นมากยิ่งขึ้น รหัสของฉันได้รับการตั้งค่าเพื่อให้ Echo พบอุปกรณ์สองเครื่องชื่อ "Iron Man" และ "Night Light" พวกเขาเป็นทั้งโปรเจ็กต์นี้และคอนโทรลเลอร์นี้ แต่ถ้าฉันเปิด "ไฟกลางคืน" มันจะทำงานด้วยไฟสีขาวสลัว โดยเมื่อเปิด "ไอรอนแมน" จะทำให้แถบ LED ด้านนอกเป็นสีแดงและชิ้นอะคริลิกเป็นสีขาว.
การแก้ไข Arduino ใน Visual Studio โดยใช้ vMicro
ฉันใช้ Visual Studio ในที่ทำงานมาสองสามเดือนแล้ว และฉันชอบเครื่องมือเติมข้อความอัตโนมัติทั้งหมดที่มีอยู่ในตัว ดังนั้นหลังจากการค้นหาบางอย่าง ฉันพบว่าฉันสามารถใช้ Visual Studio แทน Arduino IDE ปกติได้ ใบอนุญาต vMicro สำหรับคอมพิวเตอร์เครื่องเดียวมีราคา 15 ดอลลาร์สำหรับนักเรียน ซึ่งในความคิดของฉันถือว่าคุ้มค่าอย่างยิ่งหากคุณจะใช้เวลามากกว่าสองสามชั่วโมงในการเขียนโปรแกรมโค้ด Arduino
FastLED เทียบกับ Neopixel
ฉันใช้ FastLED ในโครงการของฉันเพียงเพราะฉันพบฟังก์ชันเพิ่มเติมทางออนไลน์ที่สร้างขึ้นสำหรับมันแล้ว และ ณ จุดนี้ ฉันได้สร้างหลายโครงการโดยใช้มัน ดังนั้นฉันจึงมีโค้ดจำนวนมากที่จะนำมาใช้ซ้ำ ฉันแน่ใจว่าไลบรารี่ Neopixel จะทำงานได้ดีเช่นกัน ถ้าคุณทำงานเพียงพอ ฉันกำลังวางแผนที่จะใส่ฟังก์ชันที่กำหนดเองทั้งหมดของฉันบน GitHub เพื่อให้คนอื่นใช้ ฉันยังไม่ได้ใช้งาน
ขั้นตอนที่ 7: เคล็ดลับการเขียนโปรแกรม
โครงสร้างโดยรวม
ฉันเป็นวิศวกรควบคุมที่ทำงาน และเรามักใช้รูปแบบการเขียนโปรแกรมที่เรียกว่าการเขียนโปรแกรม PLC ประเภทนี้คล้ายกับ Arduino เนื่องจากมีลูปที่ทำงานอย่างต่อเนื่องทุก ๆ สองสามมิลลิวินาทีและเกี่ยวข้องกับอินพุต / เอาต์พุตโดยข้ามไปมาระหว่าง "สถานะ" ที่แตกต่างกันในโค้ด ตัวอย่างเช่น โค้ดอาจถึงขั้นจัดการกับสายพานลำเลียง โดยที่หากมีถาดอยู่บนสายพานลำเลียง โค้ดจะเข้าสู่สถานะ 45 แต่ถ้าไม่มีถาด ก็จะเข้าสู่สถานะ 100 รูปแบบการเขียนโปรแกรมนี้เป็นแรงบันดาลใจให้โค้ดของฉัน ฉันทำการเปลี่ยนแปลงบางอย่างเพื่อให้สามารถอ่านสตริงแทนตัวเลขสถานะได้
ฉันใช้ตัวแปรโกลบอล (commandString) เพื่อติดตามว่าโปรเจ็กต์อยู่ในสถานะแสงใด นอกจากนี้ ฉันยังใช้บูลีนที่เรียกว่า "animate" ด้วยเช่นกันเพื่อกำหนดว่าจะแยกฟังก์ชันออกจากฟังก์ชันหรือไม่ ดังนั้นเมื่อคุณกดปุ่ม "โหมดคลาสสิก" บน Blynk รหัสของฉันจะตั้งค่าให้เคลื่อนไหวเป็นเท็จ (เพื่อให้แยกออกจากฟังก์ชันปัจจุบัน) และตั้งค่า commandString เป็น "RunClassic" แต่ละฟังก์ชันจะตรวจสอบอินพุตจาก Blynk, Alexa และ OTAUpdate อย่างต่อเนื่องโดยเรียกใช้ฟังก์ชัน "CheckInput"
ตัวแปรทั่วโลก
ฉันใช้ตัวแปรส่วนกลางเพื่อติดตามการตั้งค่าบางอย่างในโครงการของฉัน ตัวแปรเหล่านี้เริ่มต้นก่อนรหัสการตั้งค่า ซึ่งทำให้สามารถเข้าถึงฟังก์ชันใดๆ ในโค้ดของฉันได้
- โกลบอลความสว่าง (0-255)
- globalSpeed - ความเร็วของแอนิเมชั่นของฟังก์ชันภาพเคลื่อนไหวใดๆ โปรเจกต์นี้มีแต่สายรุ้งจางๆ
- globalDelayTime - FastLED ต้องการเวลาประมาณ 30 ไมโครวินาทีในการเขียนข้อมูลไปยัง LED แต่ละตัว ดังนั้นฉันจึงตั้งค่าตัวแปรนี้เป็น NUM_LEDS * 30 / 1000 + 1; จากนั้นเพิ่ม delay(globalDelayTime) หลังจากส่วนใหญ่ฉันทำ FastLED.show() เพื่อไม่ให้คำสั่งถูกขัดจังหวะ
- _r, _g, _b - ค่า RGB ทั่วโลก ด้วยวิธีนี้ปุ่มโครงร่างสีต่างๆ สามารถเปลี่ยนค่า r/g/b ส่วนกลางและเรียกใช้ฟังก์ชันเดียวกันได้ในที่สุด
การตั้งชื่อตัวควบคุมการอัปเดต Arduino OTA
ฉันต้องใช้ความพยายามอย่างมากในการค้นหาจนกระทั่งฉันรู้วิธีตั้งชื่อคอนโทรลเลอร์โดยใช้ฟังก์ชันการอัปเดตทางอากาศ แท้จริงเพียงรวมบรรทัดนี้ในส่วนการตั้งค่าของรหัสของคุณก่อน "ArduinoOTA.onStart(" -
ArduinoOTA.setHostname("ไอรอนแมน");
vMicro พร้อมเคล็ดลับ Visual Studio
บางครั้ง visual studio จะตรวจพบปัญหาบางอย่างกับไฟล์ลึก เช่น ไฟล์ C++ มาตรฐาน และส่งข้อผิดพลาดบางอย่าง ลองสลับเปิด/ปิดข้อความแสดงข้อผิดพลาดประเภทต่างๆ จนกว่าคุณจะพบข้อผิดพลาดกับโปรเจ็กต์ที่เปิดอยู่ และไม่มีไฟล์สนับสนุนใดๆ คุณยังสามารถเปิดโค้ดใน Arduino IDE และดูว่าจะคอมไพล์ในนั้นหรือไม่ หรือจะให้รหัสข้อผิดพลาดที่เป็นประโยชน์มากกว่า
FastLED
ส่งข้อความถึงฉันหากคำแนะนำนี้ใช้งานได้นานกว่าสองสามสัปดาห์แล้วและฉันยังไม่ทราบวิธีใส่ฟังก์ชั่นที่กำหนดเองบน GitHub
FastLED ถูกระบุว่าเข้ากันได้กับ ESP8266 แต่คำจำกัดความพินอาจไม่ถูกต้อง ในเอกสารประกอบสำหรับ FastLED ระบุว่าคุณสามารถลองรวมหนึ่งในบรรทัดต่อไปนี้ก่อน #include
- //#define FASTLED_ESP8266_RAW_PIN_ORDER
- //#define FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#define FASTLED_ESP8266_D1_PIN_ORDER
อย่างไรก็ตาม ฉันลองทั้งสามแล้วและไม่เคยได้หมุดตรงกันเลย ขณะนี้ฉันกำลังใช้บรรทัดสุดท้ายและเพิ่งยอมรับว่าเมื่อฉันบอกให้ FastLED ใช้พิน D2 จะใช้พิน D4 บนคอนโทรลเลอร์ของฉันจริง ๆ
แม้ว่าแสงของฉันจะเป็นเพียงอุปกรณ์ Neopixels แบบจีนราคาถูก ฉันยังคงบอกให้ FastLED ปฏิบัติต่อมันเหมือน Neopixels ในการตั้งค่า
- FastLED.addLeds (ไฟ LED, NUM_LEDS);
- FastLED.setCorrection (TypicalLEDStrip);
- // FastLED.setMaxPowerInVoltsAndMilliamps (5, maxMilliamps); //มีประโยชน์สำหรับโครงการที่ใช้พลังงานจากแบตเตอรี่
- FastLED.setBrightness(globalBright);
ขั้นตอนที่ 8: ผลิตภัณฑ์ขั้นสุดท้าย



ทาดา!
อย่าลังเลที่จะแสดงความคิดเห็นหรือส่งอีเมลถึงฉัน - ฉันชอบสิ่งนี้และชอบที่จะช่วยให้ผู้อื่นสร้างโครงการที่ยอดเยี่ยม ตรวจสอบเว็บไซต์ของฉันสำหรับโปรเจ็กต์อื่นๆ ที่ฉันทำและภาพถ่ายบางส่วนของฉัน: www.jacobathompson.com
แนะนำ:
วิธีทำรถ RC ที่ควบคุมด้วย Bluetooth ที่บ้าน: 4 ขั้นตอน (พร้อมรูปภาพ)

วิธีทำรถ RC ที่ควบคุมด้วย Bluetooth ที่บ้าน: เรียนรู้วิธีสร้างรถหุ่นยนต์ควบคุมด้วยสมาร์ทโฟนอย่างง่ายโดยใช้ Arduino และส่วนประกอบอิเล็กทรอนิกส์ขั้นพื้นฐาน
โมดูลรีเลย์ 4CH ที่ควบคุมด้วย Wi-Fi สำหรับระบบอัตโนมัติภายในบ้าน: 7 ขั้นตอน (พร้อมรูปภาพ)

โมดูลรีเลย์ 4CH ที่ควบคุมด้วย WI-Fi สำหรับระบบอัตโนมัติภายในบ้าน: ฉันเคยใช้ WI-FI จำนวนมากโดยอิงจากสวิตช์ปิดก่อนหน้านี้ แต่นั่นไม่เหมาะกับความต้องการของฉัน นั่นเป็นเหตุผลที่ฉันต้องการสร้างของตัวเองซึ่งสามารถแทนที่ซ็อกเก็ต Wall Switch ปกติโดยไม่ต้องดัดแปลงใด ๆ ชิป ESP8266 เปิดใช้งาน Wifi
Arduino Nano 18 DOF Hexapod ที่ควบคุมด้วย PS2 ราคาไม่แพง: 13 ขั้นตอน (พร้อมรูปภาพ)

Arduino Nano 18 DOF Hexapod ที่ควบคุมด้วย PS2 ราคาไม่แพง: หุ่นยนต์ Hexapod อย่างง่ายโดยใช้ตัวควบคุมเซอร์โว Arduino + SSC32 และควบคุมแบบไร้สายโดยใช้จอยสติ๊ก PS2 ตัวควบคุมเซอร์โวของ Lynxmotion มีคุณสมบัติมากมายที่สามารถให้การเคลื่อนไหวที่สวยงามสำหรับการเลียนแบบแมงมุม แนวคิดคือการสร้างหุ่นยนต์ hexapod ที่
แถบ LED RGB LED ที่ควบคุมด้วย WiFi พร้อม ESP8266: 5 ขั้นตอน

แถบ LED RGB LED ที่ควบคุมด้วย WiFi พร้อม ESP8266: แนวคิดคือการสร้างไฟ LED ที่สามารถควบคุมได้จาก WiFi ฉันมีแถบไฟ LED สำรองจากคริสต์มาสวางอยู่รอบๆ ดังนั้นฉันจึงรีไซเคิลสิ่งนี้เป็น ESP8266 ซึ่งอนุญาตให้ควบคุม LED จาก WiFi ESP8266 สามารถใช้เป็นเว็บเซิร์ฟเวอร์ได้ ซึ่ง
รถ RC ที่ควบคุมด้วย WiFi อย่างง่าย: 7 ขั้นตอน (พร้อมรูปภาพ)

รถ RC ที่ควบคุมด้วย WiFi อย่างง่าย: ถ้าคุณบอกฉันเมื่อสองสามปีก่อนว่าคุณจะสามารถดัดแปลงรถ RC ให้เป็น WiFi ได้ เพื่อให้คุณสามารถควบคุมผ่านหน้าเว็บโดยใช้โทรศัพท์ของคุณได้ และค่าใช้จ่ายในการดำเนินการจะน้อยกว่า €8 ฉันจะไม่เชื่อคุณ! แต่นี่ช่างอัศจรรย์ใจ
