
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.




Time Assistant เป็นผู้ช่วยที่ดีที่สุดของคุณเมื่อพูดถึงชั่วโมงทำงานของคุณ ฉันเป็นนักเรียนเมคคาทรอนิกส์และฉันทำงานที่มหาวิทยาลัย เมื่อฉันเริ่มงาน ฉันจดชั่วโมงทำงานไว้บนแผ่นรอง หลังจากนั้นครู่หนึ่งฉันสังเกตเห็นว่าแผ่นนี้เริ่มสับสนและอย่างน้อยก็ยากที่จะนับชั่วโมงด้วยกัน เลยต้องหาทางแก้ไข ฉันสร้าง TimeAssistant อุปกรณ์ขนาดเล็กนี้สามารถพกพาไปได้ทุกที่ในที่ทำงาน เมื่อคุณเริ่มทำงานในตอนเช้า สิ่งที่คุณต้องทำคือกดปุ่ม และ TimeAssistant ก็เริ่มทำงานข้างๆ คุณเช่นกัน เมื่อสิ้นสุดการทำงาน คุณจะกดปุ่มอีกครั้งและอุปกรณ์จะหยุดทำงาน นั่นคือทั้งหมดที่คุณต้องทำ TimeAssistant จะทำการคำนวณเพิ่มเติมและจัดทำเอกสารเกี่ยวกับชั่วโมงทำงานของคุณ ดูวิดีโอสำหรับภาพรวมทั้งหมด
ขั้นตอนที่ 1: ส่วนประกอบ
ในการสร้าง TimeAssistant คุณต้องมี:
- ไม้บ้าง
- ESP8266 WIFI KIT 8 (รุ่น A)
-แบตเตอรี่ LiPo 350mAh
-RTC DS3231
-10k ตัวต้านทาน
- ไฟ LED ขนาดเล็กสีฟ้า
-2x ปุ่มมินิ
-มินิสวิตช์
-การ์ด SD 2GB
- ที่ใส่การ์ด SD
-สายบางๆ
บันทึก! ตรวจสอบให้แน่ใจว่า ESP8266 WIFI KIT 8 เป็นเวอร์ชัน A! เวอร์ชัน B มีพินตัวเชื่อมต่ออื่นๆ
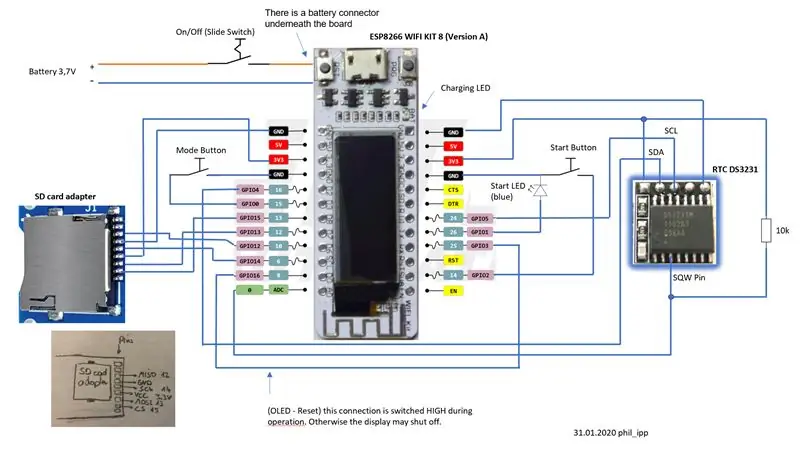
ขั้นตอนที่ 2: แผนภาพวงจร




หมายเหตุ: อะแดปเตอร์การ์ด SD เชื่อมต่อกับบอร์ดผ่าน SPI ปลดอะแดปเตอร์ออกจากแผงป้องกันเพื่อประหยัดพื้นที่ หมุดเชื่อมต่อจะแสดงอยู่ในแผนภาพวงจร
ปุ่มโหมดถูกบัดกรีโดยตรงบนบอร์ดและปุ่มเริ่มเชื่อมต่อผ่านลวดหุ้มฉนวนแบบบาง
RTC DS3231 ใช้การเชื่อมต่อ I2C เดียวกันกับจอแสดงผล OLED ดึงพิน SQW ผ่านตัวต้านทาน 10k และเชื่อมต่อกับอินพุตแบบอะนาล็อกของบอร์ด พิน SQW ถูกตั้งค่าเป็น 1 Hz จำเป็นต้องอัปเดตเวลาที่แสดงทุกวินาทีบนจอแสดงผล ทางออกเดียวในการรับพิน SQW ได้สำเร็จคือการใช้อินพุตแบบอะนาล็อก ฉันพยายามใช้หมุดดิจิทัลอื่น แต่ไม่ประสบความสำเร็จ
ไฟ LED สีฟ้ายังถูกบัดกรีโดยตรงบน GND ถัดจากไฟ LED สำหรับชาร์จ และยังเชื่อมต่อผ่านสายฉนวนบางๆ กับ GPIO 1
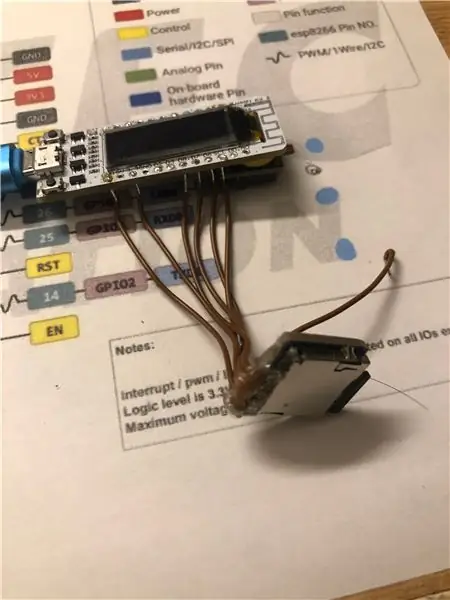
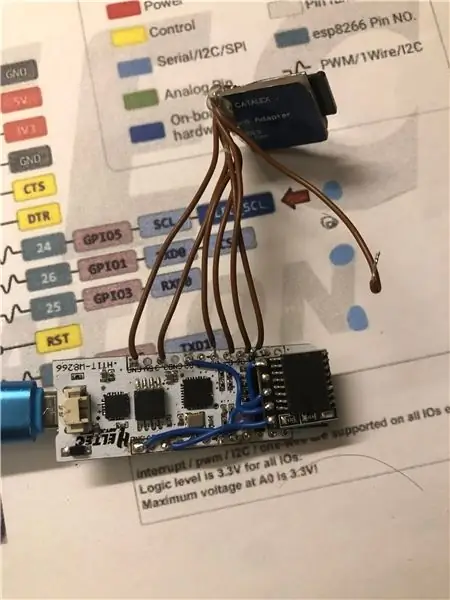
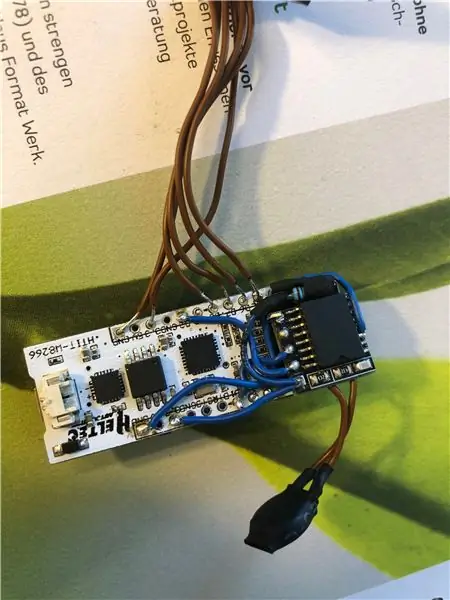
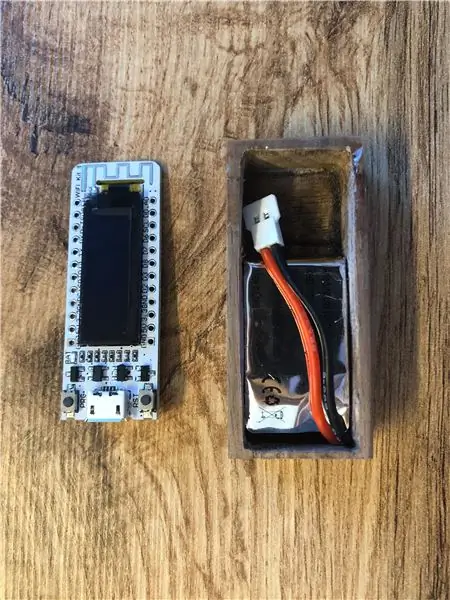
ขั้นตอนที่ 3: การออกแบบและการประกอบ



อย่าลังเลที่จะออกแบบ TimeAssistant ของคุณ วิธีแก้ปัญหาของฉันแสดงในรูปภาพ
ขั้นตอนที่ 4: Outlook และข้อมูลเพิ่มเติม

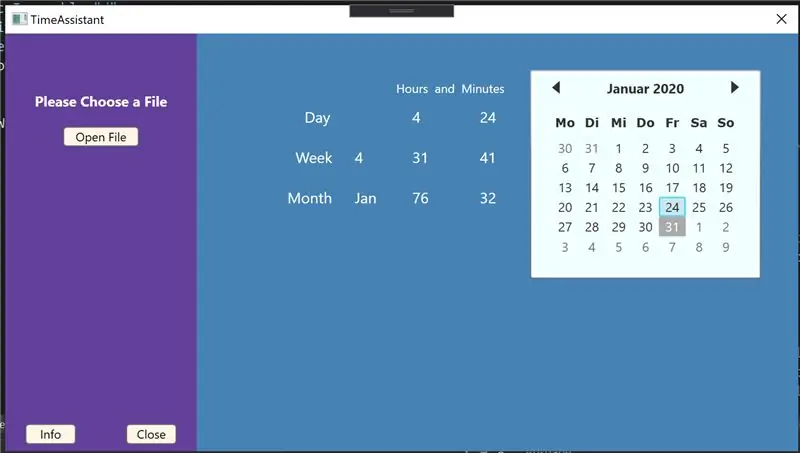
ฉันยังเขียน WPF App เพื่อให้สามารถแสดงชั่วโมงทำงานได้อย่างแม่นยำ แอพแสดงในรูปภาพและเมื่อเสร็จแล้วฉันจะอัปโหลด ฉันนึกภาพออกว่าจะทำการเชื่อมต่อจาก ESP8266 กับคอมพิวเตอร์ผ่านอินเทอร์เฟซ WLAN
การคำนวณใช้ได้กับการจัดรูปแบบข้อมูลตามที่แสดงในไฟล์ข้อความเท่านั้น!
ในอนาคตฉันจะปรับปรุงรหัสและแผนการก่อสร้าง หากคุณต้องการความช่วยเหลือหรือมีปัญหาหรือฉันลืมอะไรบางอย่างโปรดแสดงความคิดเห็น
Sry มีบางอย่างผิดปกติกับ date.txt การจัดรูปแบบของไฟล์ข้อความควรมีลักษณะดังนี้:
มันมักจะมาจาก: ถึง:
03.12.2019-13:1503.12.2019-19:00
04.12.2019-09:00
04.12.2019-12:00
04.12.2019-13:00
04.12.2019-16:00
05.12.2019-09:00
05.12.2019-11:45
จะดีมากถ้ามีคนสร้างมันขึ้นมา ขอให้สนุกกับ TimeAssistant ของคุณ:)
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
