
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

สำหรับบางโครงการ คุณจำเป็นต้องใช้ Arduino เนื่องจากมีแพลตฟอร์มการสร้างต้นแบบที่ง่าย แต่การแสดงกราฟิกในจอภาพแบบอนุกรมของ Arduino อาจใช้เวลานานและยากต่อการทำ คุณสามารถแสดงกราฟบน Arduino Serial Monitor ได้ แต่กราฟไม่ใช่สิ่งเดียวที่คุณอาจต้องแสดง วัตถุแบบโต้ตอบทั้งหมด เช่น แถบเลื่อน ปุ่ม โปรแกรมที่มีเอาต์พุต 2D, 3D, PDF หรือ SVG และคุณยังสามารถสร้างภาพเคลื่อนไหวได้อย่างง่ายดายอีกด้วย โหมดการเขียนโปรแกรมเริ่มต้นสำหรับการประมวลผลคือ Java แต่คุณสามารถเปลี่ยนเป็น Android, p5.js, REPL, CoffeeScript และ JavaScript ในคำแนะนำนี้ เราจะใช้โหมดการเขียนโปรแกรม Java
เนื้อหาและรหัสทั้งหมดมีอยู่ใน GitHub ของฉันที่นี่
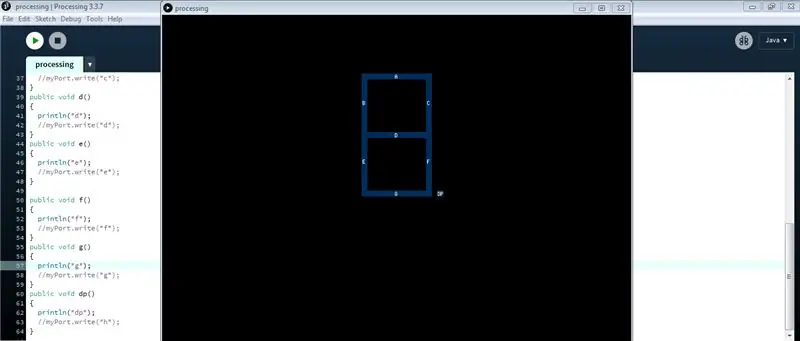
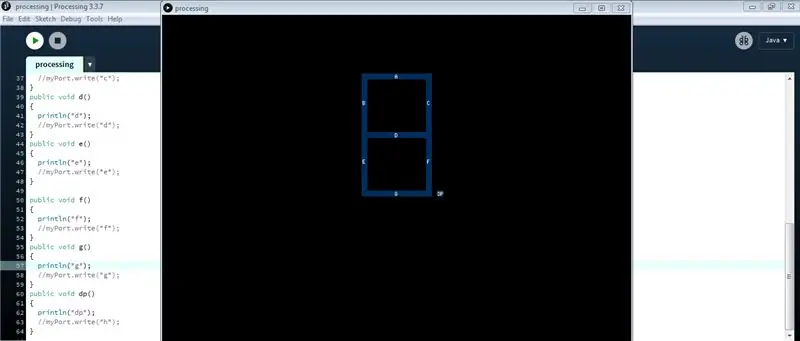
ขั้นตอนที่ 1: การใช้ Processing.serial
รหัสประมวลผล
โค้ดสองบรรทัดแรกจะเป็น
นำเข้าการประมวลผล.ซีเรียล.*; อนุกรม myPort;
ที่นี่ในบรรทัดแรก เรากำลังนำเข้าไลบรารี - กำลังประมวลผล และในบรรทัดที่สอง เรากำลังสร้างวัตถุของคลาส Serial ชื่อ myPort คุณสามารถตั้งชื่อมันตามที่คุณต้องการตามกฎของการตั้งชื่อตัวระบุ
ในการประมวลผล เรามี void setup() และ void draw() โดยที่ void เป็นประเภทการส่งคืนของฟังก์ชัน คุณสามารถเปลี่ยนเป็น int setup() และ int draw() หรือประเภทข้อมูลอื่น ๆ ที่คุณต้องการ แต่คุณจะต้องส่งคืน ค่าที่มีชนิดข้อมูลเดียวกับชนิดข้อมูลที่คุณใช้ก่อนฟังก์ชัน
ในการตั้งค่า () เราเขียนคำสั่งที่เราต้องดำเนินการหนึ่งครั้งในขณะที่วาด () เราเขียนคำสั่งที่เราต้องดำเนินการหลายครั้ง โค้ดสองบรรทัดที่กล่าวถึงข้างต้นควรเขียนไว้เหนือ void setup() เนื่องจากต้องมีการเข้าถึงทั่วโลก
ในการตั้งค่าเป็นโมฆะ () เราจะเริ่มต้นวัตถุ myPort
การตั้งค่าเป็นโมฆะ (){
ขนาด (800, 800);
myPort=new Serial (นี้ "COM18", 9600);
}
ขนาดเส้น (800, 800); กำหนดขนาดของหน้าจอที่มีขนาด 800 x 800 พิกเซล
คำหลักใหม่ในบรรทัดที่สองใช้เพื่อสำรองพื้นที่สำหรับวัตถุในหน่วยความจำ อาร์กิวเมนต์นี้เป็นตัวแปรอ้างอิงที่อ้างถึงวัตถุปัจจุบัน อาร์กิวเมนต์ COM18 คือพอร์ตของ Arduino ที่เชื่อมต่อ เราต้องการสิ่งนี้เนื่องจากเราจะส่งข้อมูลผ่านอินเทอร์เฟซแบบอนุกรม หมายเลข 18 อาจแตกต่างกันในกรณีของคุณ คุณสามารถค้นหาได้ในเครื่องมือ>พอร์ตใน Arduino IDE และ 9600 คืออัตราบอดที่คุณสามารถเปลี่ยนได้ทั้งใน Arduino และการประมวลผล
ขั้นตอนที่ 2: ทำความเข้าใจเกี่ยวกับ Serial Class
ตัวสร้างสำหรับ Serial
อนุกรม (พาเรนต์, ชื่อพอร์ต, baudRate, พาริตี้, dataBits, stopBits)
อาร์กิวเมนต์:
parent: ปกติจะใช้ "this"
baudRate (int): 9600 เป็นค่าเริ่มต้น
portName (String): ชื่อของพอร์ต (COM1 เป็นค่าเริ่มต้น)
ความเท่าเทียมกัน (อักขระ): 'N' สำหรับไม่มี 'E' สำหรับคู่ 'O' สำหรับคี่ 'M' สำหรับเครื่องหมาย 'S' สำหรับช่องว่าง ('N' เป็นค่าเริ่มต้น)
dataBits (int): 8 เป็นค่าเริ่มต้น
stopBits (ลอย): 1.0, 1.5 หรือ 2.0 (1.0 เป็นค่าเริ่มต้น)
วิธีการที่สำคัญ:
- myPort.available() - ส่งกลับจำนวนไบต์ที่พร้อมใช้งาน
- myPort.clear() - ล้างบัฟเฟอร์และลบข้อมูลทั้งหมดที่เก็บไว้ที่นั่น
- myPort.read() - ส่งกลับตัวเลขระหว่าง 0 ถึง 255 สำหรับไบต์ถัดไปที่รออยู่ในบัฟเฟอร์
- myPort.readString() - ส่งคืนข้อมูลทั้งหมดจากบัฟเฟอร์เป็นสตริงหรือ null หากไม่มีอะไรพร้อมใช้งาน
- myPort.write("test") - เขียนไบต์, อักขระ, ints, ไบต์, สตริงไปยังพอร์ตอนุกรม
- myPort.stop() - หยุดการสื่อสารข้อมูลบนพอร์ต
ขั้นตอนที่ 3: Arduino Serial Class
คุณไม่จำเป็นต้องนำเข้า Serial Class ใน Arduino ก่อนใช้งาน
ใน Arduino มี 2 ฟังก์ชันที่เรียกว่า setup() และ loop() การติดตั้งจะทำงานเพียงครั้งเดียว แต่การวนซ้ำทำงานหลายครั้ง ในการตั้งค่า () เราจำเป็นต้องเขียนโดยใช้เมธอด begin() เพื่อเริ่มการสื่อสารแบบอนุกรม ใน Arduino ไม่เหมือนกับการประมวลผล เราไม่จำเป็นต้องพูดถึงพอร์ตว่าเป็นอาร์กิวเมนต์ของวิธี begin() เนื่องจากเราได้ระบุพอร์ตแล้วในขณะที่อัปโหลดภาพสเก็ตช์ใน Arduino
ดังนั้น setup() จะมีลักษณะดังนี้:
การตั้งค่าเป็นโมฆะ (){
Serial.begin(9600); //เริ่มการสื่อสารแบบอนุกรม
}
9600 ที่นี่ระบุอัตราบอดที่เราได้กล่าวถึงในไฟล์การประมวลผลด้วย เพื่อการสื่อสารที่เหมาะสม อัตราบอดทั้งสองควรเท่ากัน หรือคุณอาจเห็นว่าเอาต์พุตแบบอนุกรมเป็นสิ่งที่พูดไม่ชัด
ทีนี้มาดูส่วน loop() กัน รหัสส่วนนี้ทำงานหลายครั้ง หากเราต้องการอ่านข้อมูลบางส่วนโดยใช้พอร์ต เราจะใช้วิธี Serial.read() ฟังก์ชันนี้จะคืนค่า null หากไม่มีข้อมูล ดังนั้นเราจะเรียกวิธีนี้ก็ต่อเมื่อเรามีข้อมูลบางส่วนในสตรีมแบบอนุกรมเท่านั้น
เพื่อตรวจสอบว่ามีข้อมูลอยู่หรือไม่ เราจะใช้วิธี Serial.available() หากส่งคืนค่าที่มากกว่า 0 - มีข้อมูลบางส่วน
ดังนั้นส่วน loop() จะมีลักษณะดังนี้:
วงเป็นโมฆะ (){
if(Serial.available() > 0){ //ถ้าข้อมูลบางอย่างมีอยู่ในพอร์ตอนุกรม
สถานะถ่าน = Serial.read(); //อ่านค่า
// if statement หรือ switch case
}
}
ตอนนี้เราสามารถใช้ if Ladder หรือหากมีผลลัพธ์ที่เป็นไปได้มากมาย เราก็สามารถใช้กรณีสวิตช์ได้เช่นกันสำหรับสถานะตัวแปร
ขั้นตอนที่ 4: สร้าง GUI 7 Segment Controller



ไฟล์แนบที่นี่ หมายเหตุ: สำหรับการประมวลผล คุณจะต้องติดตั้งไลบรารี่ control p5 ซึ่งฉันเคยใช้เพื่อสร้างปุ่มโต้ตอบ GUI
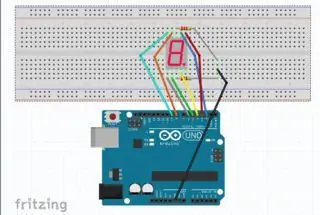
ปักหมุดหมายเลข
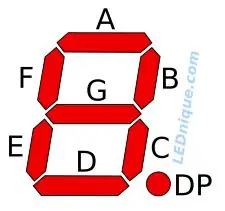
7 เซ็กเมนต์ (ตามลำดับตัวอักษร) ดูรูปภาพ
เอ - พินดิจิตอล2
b - พินดิจิตอล 3
c - พินดิจิตอล 4
d - พินดิจิตอล 5
อี - พินดิจิตอล 6
f - พินดิจิตอล 7
g - พินดิจิตอล 8
dp - พินดิจิตอล 9
เนื้อหาและรหัสทั้งหมดมีอยู่ใน GitHub ของฉันที่นี่
แนะนำ:
เครื่องค็อกเทลพร้อม GUI Raspberry: 7 ขั้นตอน (พร้อมรูปภาพ)

เครื่องค็อกเทลพร้อม GUI Raspberry: คุณชอบเทคโนโลยีและปาร์ตี้ ? โปรเจ็กต์นี้สร้างขึ้นเพื่อคุณ !ในบทช่วยสอนนี้ เราจะสร้างเครื่องค็อกเทลอัตโนมัติพร้อมส่วนต่อประสานกราฟิก ทุกอย่างควบคุมโดยราสเบอร์รี่ !แก้ไข: ฉันสร้างลิงก์ใหม่ที่ง่ายกว่าและถูกกว่าที่นี่
Goodwill GUI Smart Display: 6 ขั้นตอน (พร้อมรูปภาพ)

Goodwill GUI Smart Display: นี่เป็นโครงการที่ยอดเยี่ยมหากคุณใช้ Raspberry Pi เป็นครั้งแรก ฉันอายุเพียง 9 ขวบ และเป็นโปรเจ็กต์เทคโนโลยีโครงการแรกของฉัน เป็นวิธีที่สนุกและง่ายในการเริ่มต้น! GUI สันถวไมตรีของฉันแสดงสภาพอากาศ เวลาและวันที่ ปฏิทินสิ่งที่ต้องทำ และสลับรูปภาพในรูปแบบใดก็ได้
GUI เครื่องจำหน่ายสินค้าอัตโนมัติที่ทันสมัยโดยใช้ RASPBERRY PI กับ DJANGO: 4 ขั้นตอน

GUI ของตู้หยอดเหรียญที่ทันสมัยโดยใช้ RASPBERRY PI กับ DJANGO: เราสามารถสร้าง GUI ที่ทันสมัยโดยใช้ภาษาเว็บสำหรับเครื่องจำหน่ายสินค้าอัตโนมัติได้หรือไม่ คำตอบข้างต้นคือใช่ เราทำได้ เราสามารถใช้สิ่งเหล่านั้นสำหรับเครื่องจำหน่ายสินค้าอัตโนมัติโดยใช้โหมดคีออสก์ แนวคิดต่อไปนี้ฉันได้นำไปใช้กับโครงการที่มีอยู่แล้วและใช้งานได้ดี และเราทดสอบ
HowTo - Esp-12F โมดูล WiFi ขนาดเล็ก ESP8266 18650 Nodemcu Batterie 0.96” OLED DEMO ผ่าน Arduino GUI: 4 ขั้นตอน

HowTo - Esp-12F โมดูล WiFi ขนาดเล็ก ESP8266 18650 Nodemcu Batterie 0.96” OLED DEMO ผ่าน Arduino GUI: Hallo, hier mà ichte ich Euch zeigen wie Ihr das mit auf der Hauptplatine verbaute OLED Display benutzen/ansteuern k & nnt. ใช้งานไม่ได้ einfach zu halten, benutze ich die ARDUINO GUI zum schreiben des CODEs und zum hochladen der Firmwa
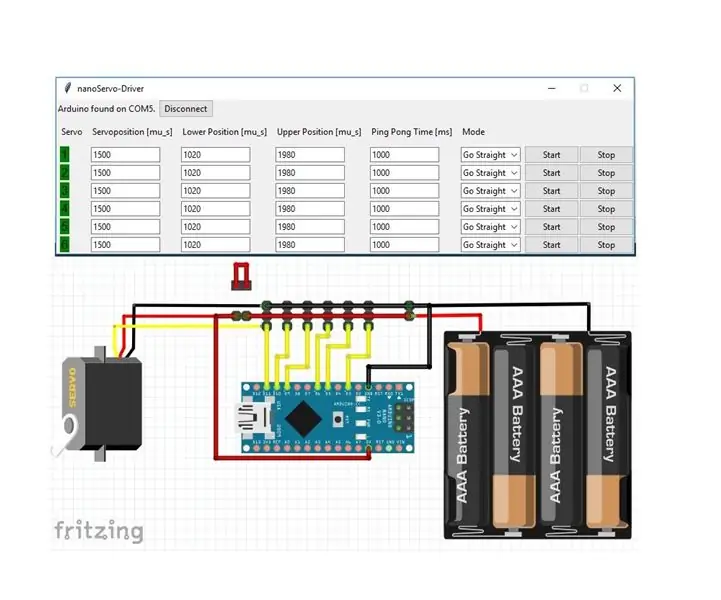
Servodriver-Board พร้อม Python-GUI และ Arduino: 5 ขั้นตอน

Servodriver-Board ด้วย Python-GUI และ Arduino: เมื่อทำการสร้างต้นแบบหรือสร้างเครื่องบินจำลอง คุณมักจะพบปัญหาที่คุณต้องตรวจสอบการเดินทางของเซอร์โวหรือตั้งค่าเซอร์โวไว้ที่ตำแหน่งตรงกลาง ในกรณีที่คุณไม่ได้สร้างขึ้นมา ระบบ RC ทั้งหมดของคุณหรือทดสอบว่าคุณสามารถผลักดัน
