
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

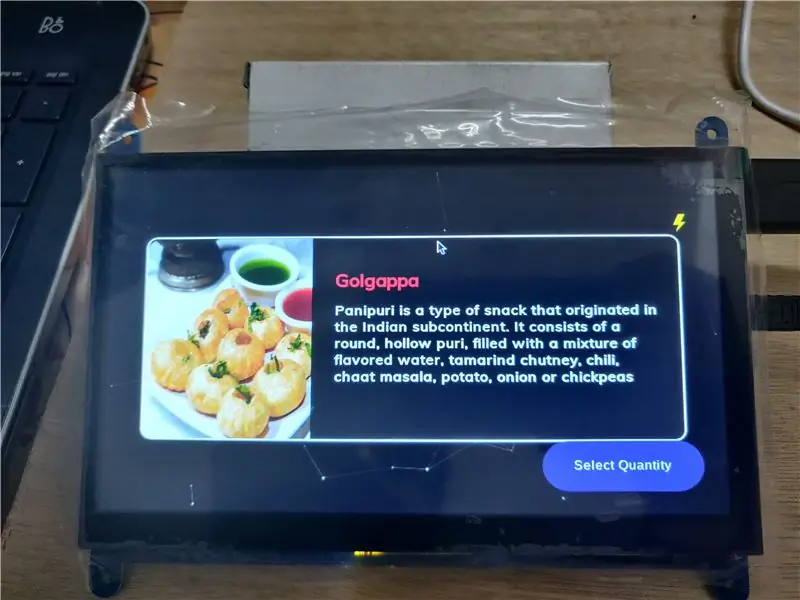
เราสามารถสร้าง GUI ที่ทันสมัยโดยใช้ภาษาเว็บสำหรับเครื่องขายแสตมป์อัตโนมัติได้หรือไม่ ?
คำตอบข้างต้นคือใช่ เราทำได้ เราสามารถใช้สิ่งเหล่านั้นสำหรับเครื่องจำหน่ายสินค้าอัตโนมัติโดยใช้โหมดคีออสก์ แนวคิดต่อไปนี้ฉันได้นำไปใช้กับโครงการที่มีอยู่แล้วและใช้งานได้ดี และเราทดสอบกันเป็นจำนวนมาก คุณยังสามารถสร้าง GUI ที่ทันสมัยและดูดีได้ด้วย ความรู้ที่มีอยู่ของ css และ HTML, JavaScript การเชื่อมต่อระหว่างพิน Django และ GPIO มีการอธิบายให้ชัดเจนที่สุด หากคุณต้องการทำแบบเดียวกัน ให้อ่านต่อ
เสบียง
จำเป็นต้องมีข้อกำหนดเบื้องต้นดังต่อไปนี้:
- Raspberry pi ด้วย raspian OS ติดตั้งอยู่ในนั้น
- หน้าจอสัมผัสที่เข้ากันได้กับราสเบอร์รี่ pi
- ความรู้เล็กน้อยเกี่ยวกับพื้นฐานของภาษาเว็บ (CSS, HTML, JavaScript)
ขั้นตอนที่ 1: การติดตั้ง Django และข้อกำหนดเบื้องต้นสำหรับ Project
- อัปเกรด Python 2 เป็น 3 ที่มีอยู่โดยใช้เทอร์มินัล คุณสามารถทำตามขั้นตอนในวิดีโอได้
- ติดตั้ง Django บน Raspberry pi โดยใช้คำสั่ง Pip ในบรรทัดเทอร์มินัล
- (ไม่บังคับ) ติดตั้งไลบรารีที่จำเป็นสำหรับการแสดงผลแบบสัมผัส สำหรับการดำเนินการนี้ ให้ไปที่หน้าเว็บผู้ผลิตจอแสดงผลของคุณ
ขั้นตอนที่ 2: การตั้งค่าแอปพลิเคชัน Django ของคุณ


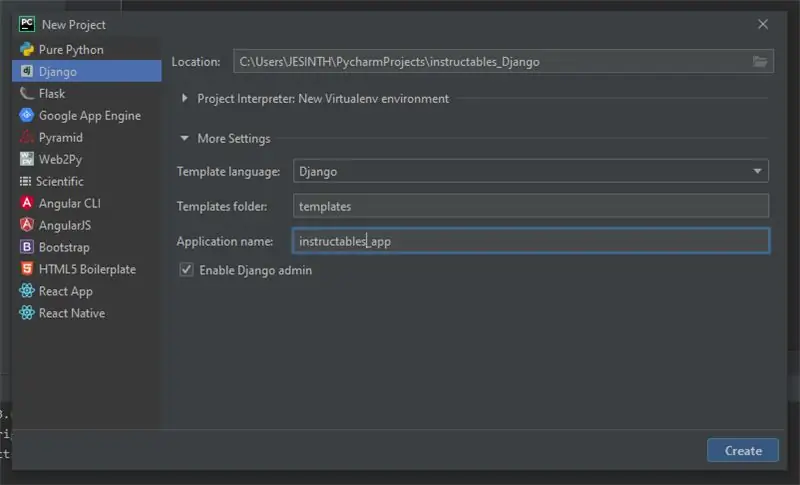
ถ้าคุณพอใจกับ IDE บนราสเบอร์รี่ pi ไปเลย แต่ฉันแนะนำให้ทำแอปพลิเคชัน Django บนพีซี ควรใช้ PyCharm หรือ Visual Studio สำหรับ Django Application Development ฉันจะทำ Pycharm ให้เสร็จ ไปที่ Pycharm และสร้างโครงการใหม่ภายใต้ Select Django ตั้งชื่อใหม่สำหรับโครงการและเปิดใช้งานเทมเพลตและสร้างชื่อสำหรับแอปของคุณและหากคุณกำลังทำงานกับฐานข้อมูลให้เปิดใช้งานผู้ดูแลระบบ Django แล้วกดเริ่ม มันจะติดตั้งแพ็คเกจที่จำเป็น หลังจากนั้นทำตามขั้นตอนเหล่านี้
- ตรวจสอบว่าเซิร์ฟเวอร์กำลังทำงานหรือไม่ใช้คำสั่ง - python manage.py runserver บนเทอร์มินัล
- หากคุณไม่ทราบเกี่ยวกับพื้นฐานของ Django ให้ไปที่แอป Polls ของไซต์ ซึ่งคุณสามารถทำความเข้าใจเกี่ยวกับ Django Basics ได้อย่างง่ายดาย
ขั้นตอนที่ 3: การสร้าง GUI และการเชื่อมโยงกับแบ็กเอนด์
- สำหรับการสร้าง GUI ฉันจะเสร็จสิ้นด้วย Html 5 และ CSS 3 คุณสามารถสร้างหน้าได้หลายหน้าตามที่คุณต้องการ และสำหรับไอคอนและรูปภาพ พยายามดาวน์โหลดและใช้งาน หากคุณกำลังทำงานกับเครื่องขายของอัตโนมัติแบบออฟไลน์ และสำหรับลิงก์ URL ที่ใช้ออนไลน์ ฉันได้เก็บไฟล์.html เหล่านั้นไว้ในไดเร็กทอรีเทมเพลตที่เราเพิ่งเปิดใช้งาน
- ใช้โฟลเดอร์แบบคงที่สำหรับจัดเก็บไฟล์รูปภาพ วิดีโอ และ CSS ตามลำดับ
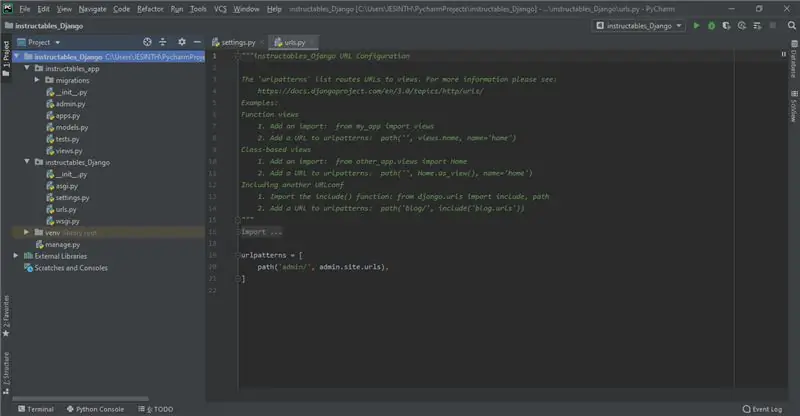
- หลังจากนั้นใช้ urls.py ใน Django เพื่อเชื่อมโยงไฟล์ที่มีความคืบหน้าส่วนหลัง
(หรือ)
โคลนหรือดาวน์โหลดที่เก็บใน GitHub - Raspberry-pi-Gui-Django
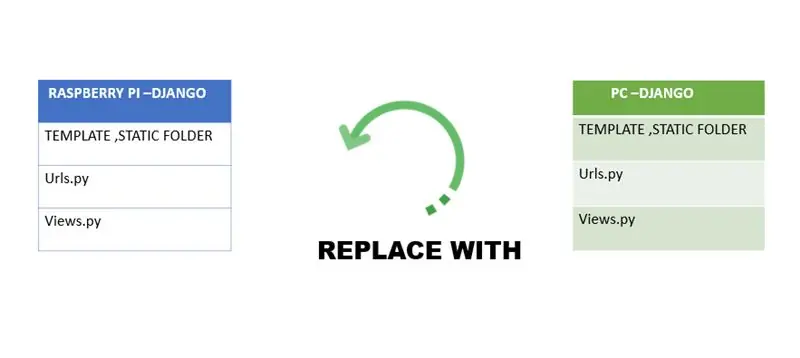
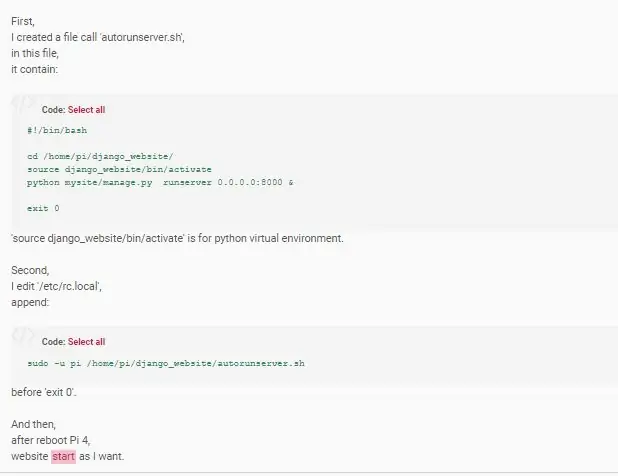
ขั้นตอนที่ 4: การแทนที่ไฟล์ใน Raspberry-pi และการกำหนดค่า


ขอแสดงความยินดี หากคุณทำตามขั้นตอนจนถึงตอนนี้ ถึงเวลาทดสอบ GUI บน raspberry pi แล้ว
- สร้างแอปพลิเคชัน Django ด้วยชื่อเดียวกับที่ใช้ในพีซีหรือแล็ปท็อปของคุณ
- สร้างเทมเพลตและโฟลเดอร์แบบคงที่บน Pi. ของคุณ
- แทนที่ไฟล์ใหม่ด้วยไฟล์จริงที่คุณสร้างขึ้น สำหรับรายละเอียดเพิ่มเติม โปรดดูที่ รูปภาพ
- ขั้นตอนต่อไปคือการสร้างสคริปต์เริ่มต้นอัตโนมัติเพื่อเริ่มเซิร์ฟเวอร์ระหว่างการบู๊ตใน Background
- สิ่งสุดท้ายคือการเปิดใช้งานโหมดคีออสก์ในราสเบอร์รี่ pi สำหรับรายละเอียดเพิ่มเติม ตรวจสอบหน้า Github ของฉัน และหากคุณต้องการแสดงโครเมียมในโหมดเต็มหน้าจอ
แนะนำ:
การเชื่อมต่อโมดูล GPS กับ Raspberry Pi: 10 ขั้นตอน

การเชื่อมต่อโมดูล GPS กับ Raspberry Pi: เฮ้พวก!! คุณต้องการเชื่อมต่อโมดูล GPS กับ Raspberry Pi หรือไม่? แต่ต้องเผชิญกับความยากลำบากในการทำหรือไม่? “ไม่ต้องเป็นห่วง ฉันมาช่วยเธอแล้ว! คุณสามารถเริ่มต้นด้วยการใช้ส่วนต่อไปนี้:
วิธีเชื่อมต่อ Raspberry Pi กับ Cloud โดยใช้ Node.js: 7 ขั้นตอน

วิธีเชื่อมต่อ Raspberry Pi กับคลาวด์โดยใช้ Node.js: บทช่วยสอนนี้มีประโยชน์สำหรับทุกคนที่ต้องการเชื่อมต่อ Raspberry Pi กับคลาวด์ โดยเฉพาะกับแพลตฟอร์ม AskSensors IoT โดยใช้ Node.js ไม่มี Raspberry Pi ใช่ไหม หากคุณไม่มี Raspberry Pi อยู่แล้ว ฉันจะแนะนำให้คุณซื้อ Raspberry
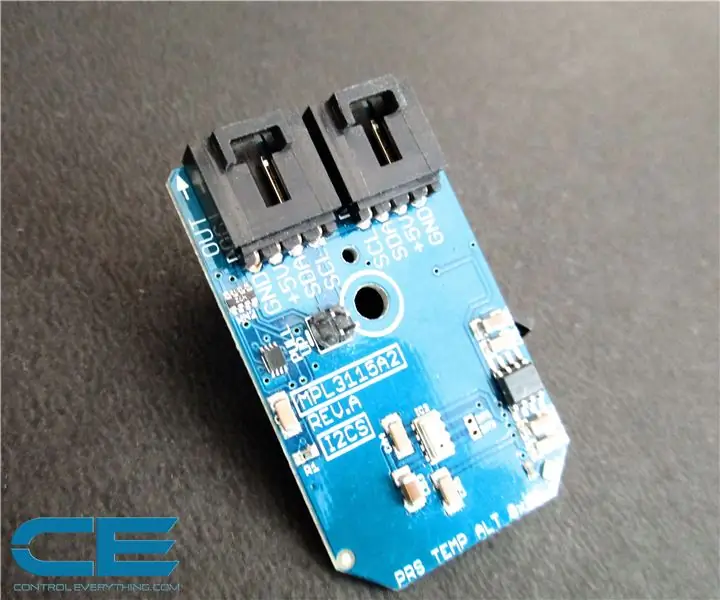
ระดับความสูง ความดัน และอุณหภูมิโดยใช้ Raspberry Pi กับ MPL3115A2: 6 ขั้นตอน

ระดับความสูง ความดัน และอุณหภูมิโดยใช้ Raspberry Pi กับ MPL3115A2: ฟังดูน่าสนใจ เป็นไปได้ค่อนข้างมากในยุคนี้ที่เราทุกคนกำลังเข้าสู่ยุค IoT ในฐานะที่เป็นผู้คลั่งไคล้อุปกรณ์อิเล็กทรอนิกส์ เราได้เล่นกับ Raspberry Pi และตัดสินใจสร้างโปรเจ็กต์ที่น่าสนใจโดยใช้ความรู้นี้ ในโครงการนี้ เราจะ
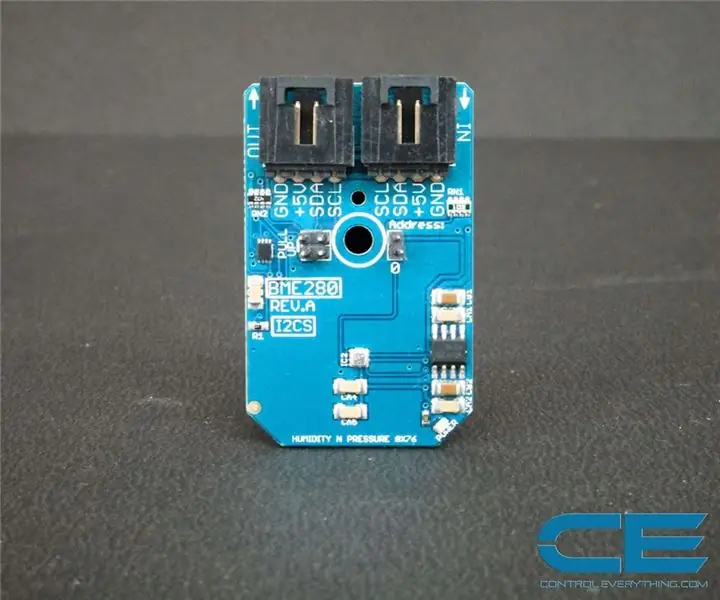
สถานีตรวจอากาศส่วนบุคคลโดยใช้ Raspberry Pi กับ BME280 ใน Java: 6 ขั้นตอน

สถานีตรวจอากาศส่วนบุคคลที่ใช้ Raspberry Pi กับ BME280 ใน Java: สภาพอากาศเลวร้ายมักจะดูแย่เมื่อมองผ่านหน้าต่าง เราสนใจที่จะตรวจสอบสภาพอากาศในท้องถิ่นของเราและสิ่งที่เราเห็นนอกหน้าต่างมาโดยตลอด นอกจากนี้เรายังต้องการควบคุมระบบทำความร้อนและปรับอากาศของเราให้ดียิ่งขึ้นด้วย การสร้างสถานีตรวจอากาศส่วนบุคคลเป็นสิ่งที่ดี
ติดตั้ง Django บน ASUS Tinker Board: 3 ขั้นตอน

ติดตั้ง Django บน ASUS Tinker Board: ในคำแนะนำนี้ฉันจะใช้ python3.5 และ django 1.11.5
