
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: เปิด Adobe Photoshop
- ขั้นตอนที่ 2: สร้างโครงการใหม่
- ขั้นตอนที่ 3: ตรวจสอบการตั้งค่าขนาดโครงการของคุณ หลังจากเลือกสร้าง
- ขั้นตอนที่ 4: พิมพ์คำที่จำเป็นในแบบอักษรแวว
- ขั้นตอนที่ 5: ปรับแบบอักษร
- ขั้นตอนที่ 6: สร้างเลเยอร์ใหม่
- ขั้นตอนที่ 7: เพิ่มเอฟเฟกต์เมฆ
- ขั้นตอนที่ 8: เพิ่มเอฟเฟกต์เสียงรบกวน
- ขั้นตอนที่ 9: ตั้งค่าเอฟเฟกต์เกาส์เซียน
- ขั้นตอนที่ 10: เพิ่ม Crystallize Effect
- ขั้นตอนที่ 11: ปรับแต่ง Hue และ Saturation สำหรับ Color of Glitter
- ขั้นตอนที่ 12: สร้าง Clipping Mask เพื่อเปิดเผยแบบอักษรแวว
- ขั้นตอนที่ 13: เสร็จแล้ว
- ขั้นตอนที่ 15: บันทึกไฟล์ไปยังตำแหน่งที่ต้องการ
- ขั้นตอนที่ 16: เปิดไฟล์เพื่อดูผลิตภัณฑ์ขั้นสุดท้าย
- ผู้เขียน John Day [email protected].
- Public 2024-01-31 10:25.
- แก้ไขล่าสุด 2025-01-23 15:12.

การเป็นนักออกแบบกราฟิกระดับกลางและนักมัลติมีเดียทั่วไป แบบอักษรข้อความแวววาวเป็นเรื่องปกติในคำขอออกแบบ ในคำแนะนำนี้ ฉันจะแสดงขั้นตอนเพื่อให้ได้แบบอักษรข้อความแวววาวเป็นกราฟิก
เสบียง
คอมพิวเตอร์และเมาส์
ซอฟต์แวร์ Adobe Photoshop
ขั้นตอนที่ 1: เปิด Adobe Photoshop

เปิด Adobe Photoshop
ขั้นตอนที่ 2: สร้างโครงการใหม่

คลิก "สร้างใหม่"
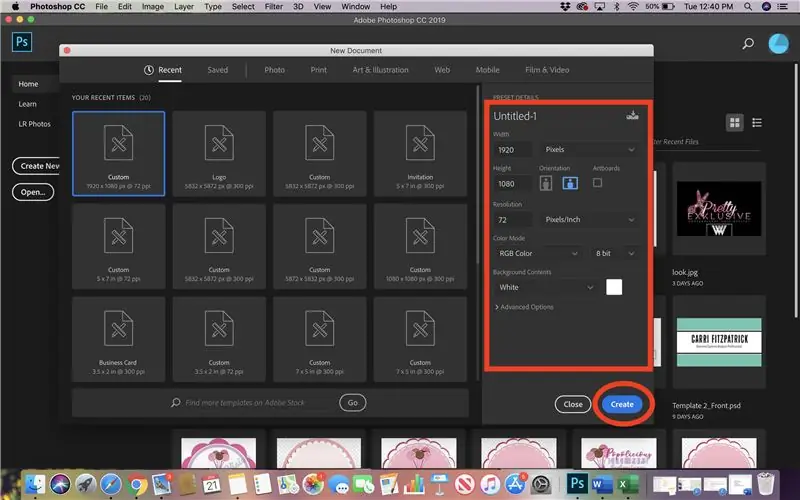
ขั้นตอนที่ 3: ตรวจสอบการตั้งค่าขนาดโครงการของคุณ หลังจากเลือกสร้าง

การตั้งค่าทั้งหมดควรอ่าน:
ขนาด > 1920 x 1080 พิกเซล
72 ความละเอียด
โหมดสี: สี RGB
หลังจากเปลี่ยนแล้ว เลือก "สร้าง"
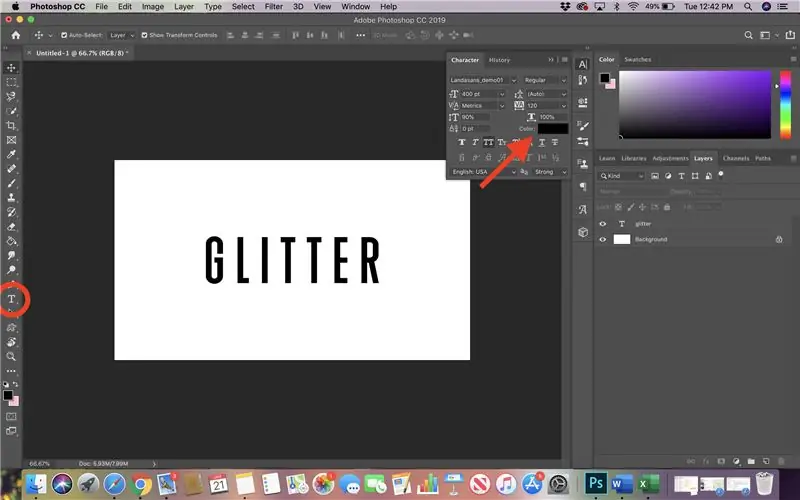
ขั้นตอนที่ 4: พิมพ์คำที่จำเป็นในแบบอักษรแวว

เลือกตัวอักษร "T" บนแป้นพิมพ์และพิมพ์คำที่คุณต้องการเป็นสีดำ
ที่นี่กำลังใช้แบบอักษร "Landasans_dem01"
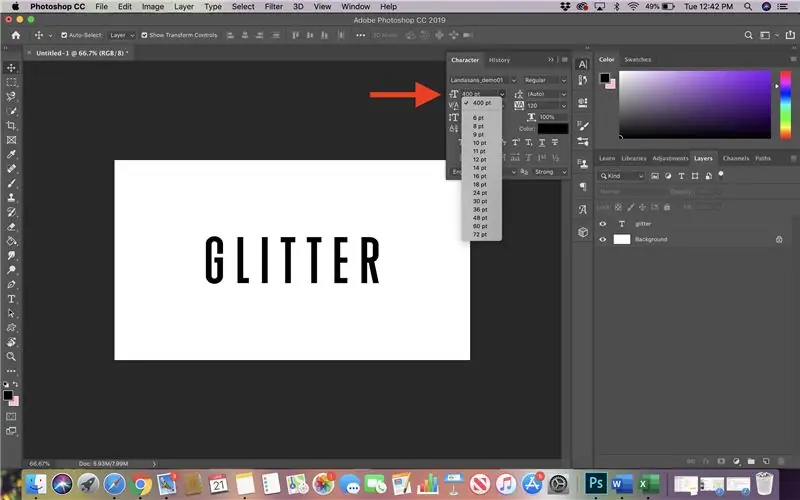
ขั้นตอนที่ 5: ปรับแบบอักษร

ปรับแบบอักษรเป็น 400pt (หรือตามต้องการ) ใต้แท็บตัวละคร
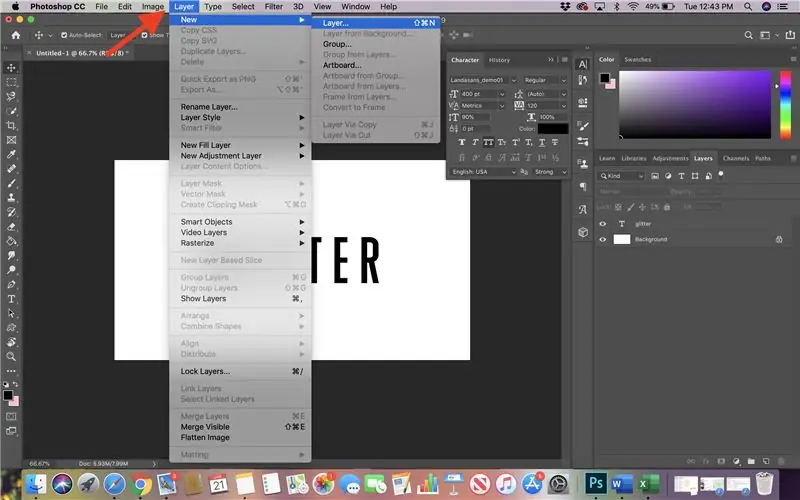
ขั้นตอนที่ 6: สร้างเลเยอร์ใหม่

เลือกเลเยอร์ > ใหม่ > เลเยอร์ > เลือกตกลง
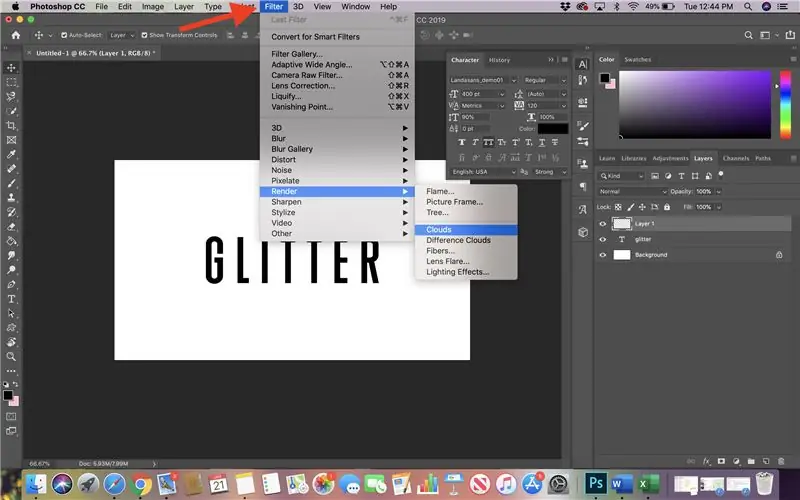
ขั้นตอนที่ 7: เพิ่มเอฟเฟกต์เมฆ

เลือก ตัวกรอง > Render > Clouds
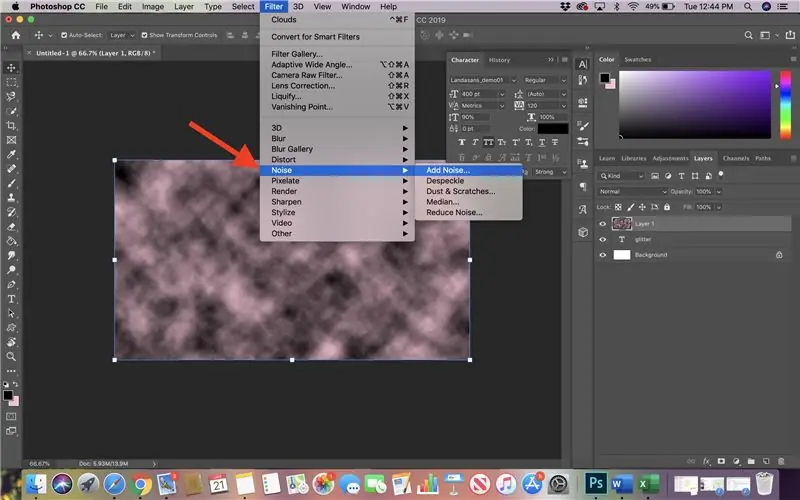
ขั้นตอนที่ 8: เพิ่มเอฟเฟกต์เสียงรบกวน

ตัวกรอง > เสียงรบกวน > เพิ่มเสียงรบกวน
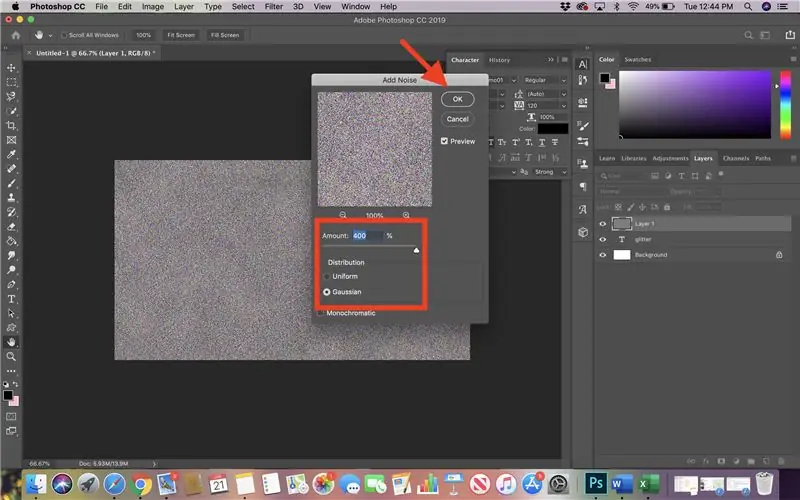
ขั้นตอนที่ 9: ตั้งค่าเอฟเฟกต์เกาส์เซียน

เมื่อเลือกสัญญาณรบกวนแล้ว ให้ปรับเอฟเฟกต์ “เกาส์เซียน” ที่ 400%
จากนั้นเลือก OK
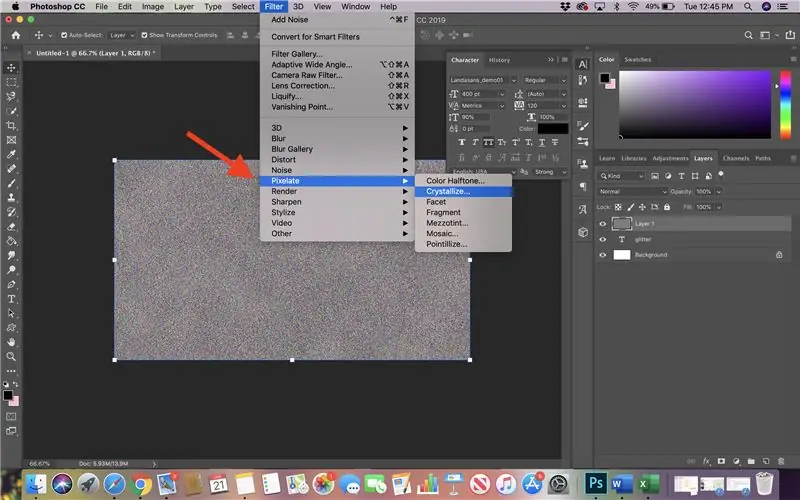
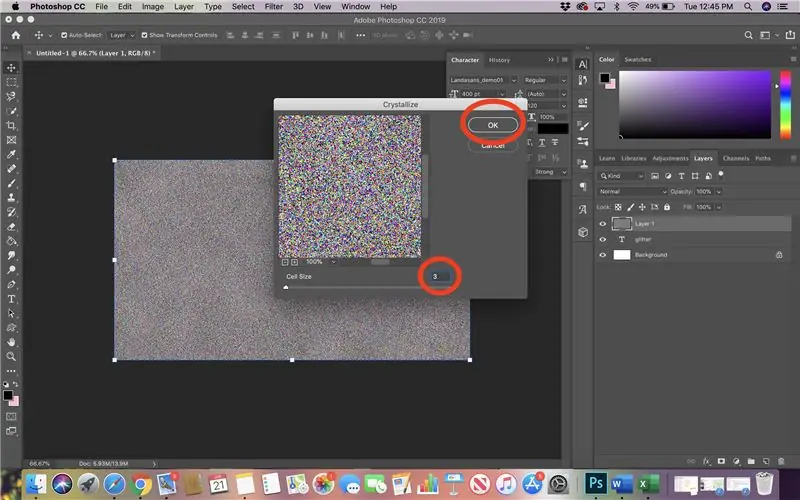
ขั้นตอนที่ 10: เพิ่ม Crystallize Effect


เลือก ตัวกรอง > พิกเซล > ตกผลึก
เมื่อได้รับแจ้ง ให้ปรับที่ 3% > เลือก "ตกลง"
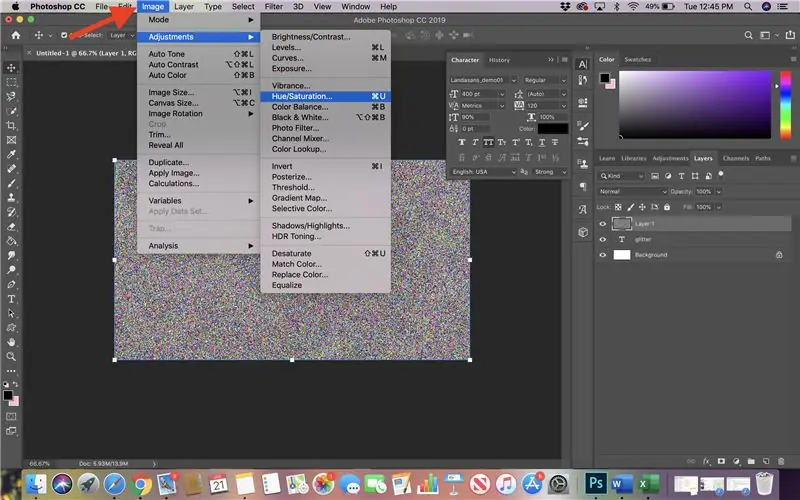
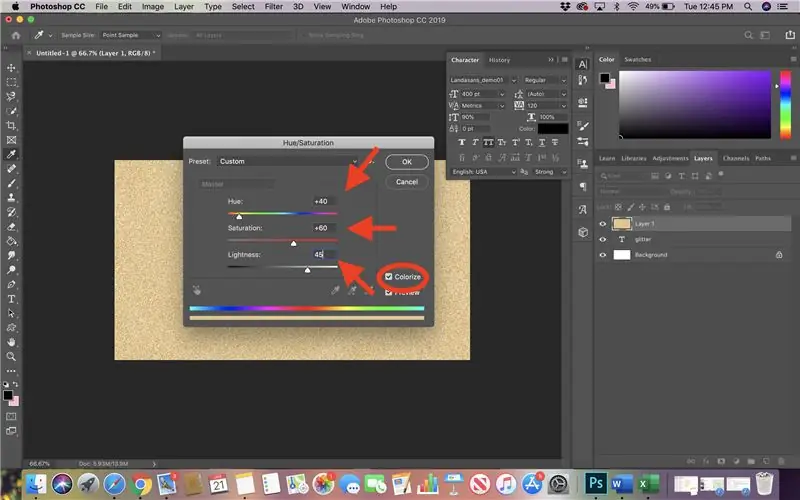
ขั้นตอนที่ 11: ปรับแต่ง Hue และ Saturation สำหรับ Color of Glitter


เลือกภาพ > การปรับ > ฮิว/ความอิ่มตัว
ตรวจสอบ Colorize > Change Hue +40 > Saturation +60 > Lightness +45
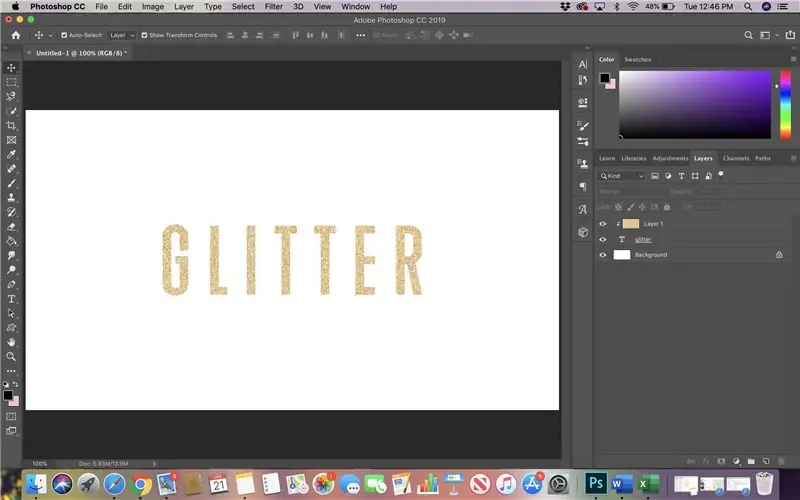
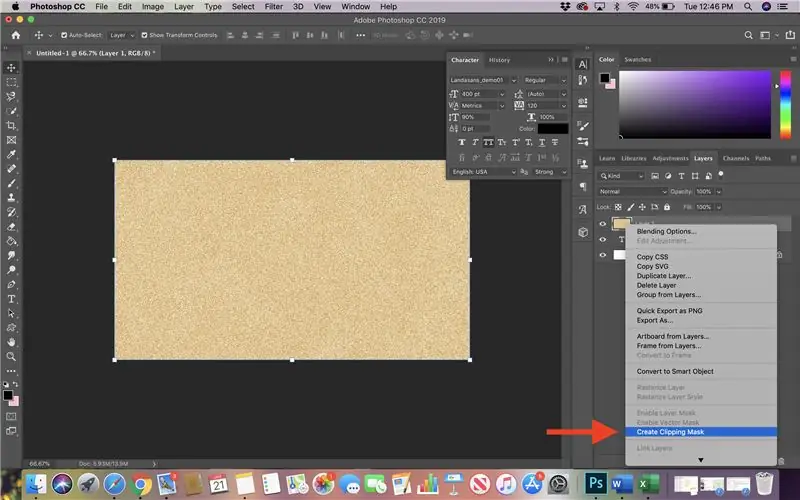
ขั้นตอนที่ 12: สร้าง Clipping Mask เพื่อเปิดเผยแบบอักษรแวว

สุดท้าย คลิกขวาที่เลเยอร์ 1 ในแผงเลเยอร์แล้วเลือก "สร้างรูปแบบการคลิป"
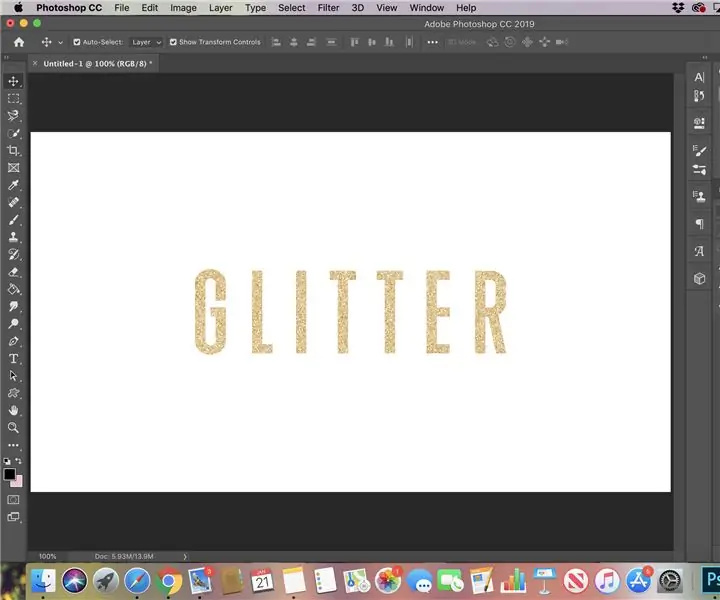
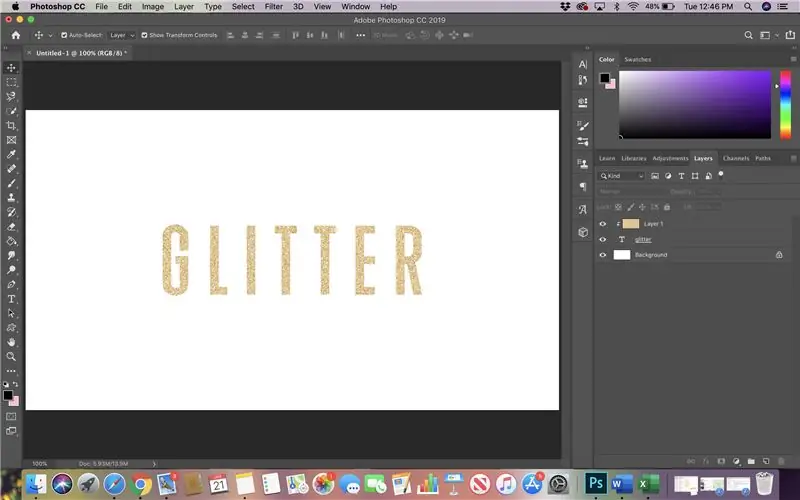
ขั้นตอนที่ 13: เสร็จแล้ว

สมบูรณ์!
ขั้นตอนที่ 14: ไม่บังคับ: ส่งออกไฟล์เป็น-p.webp" />

ไม่บังคับ: ส่งออกไฟล์เป็น เพื่อใช้ในภายหลัง

ไม่บังคับ: ส่งออกไฟล์เป็น เพื่อใช้ในภายหลัง


หากคุณต้องการส่งออกกราฟิกที่คุณสร้างขึ้นเพื่อใช้ในภายหลัง คุณสามารถทำได้โดย:
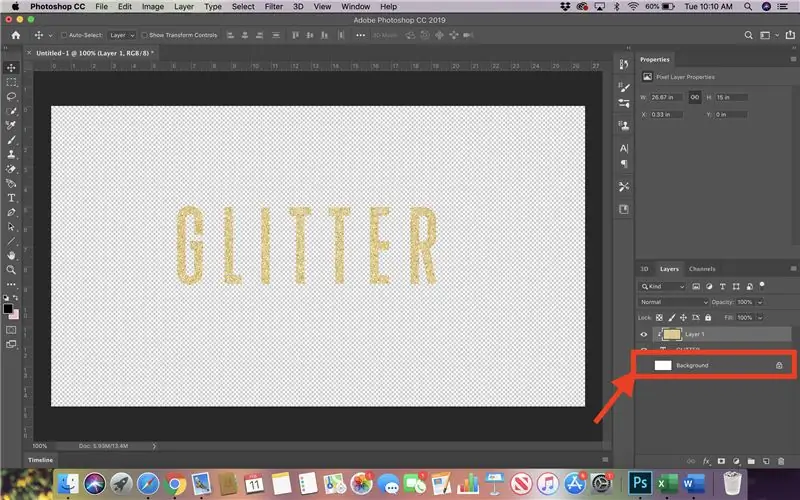
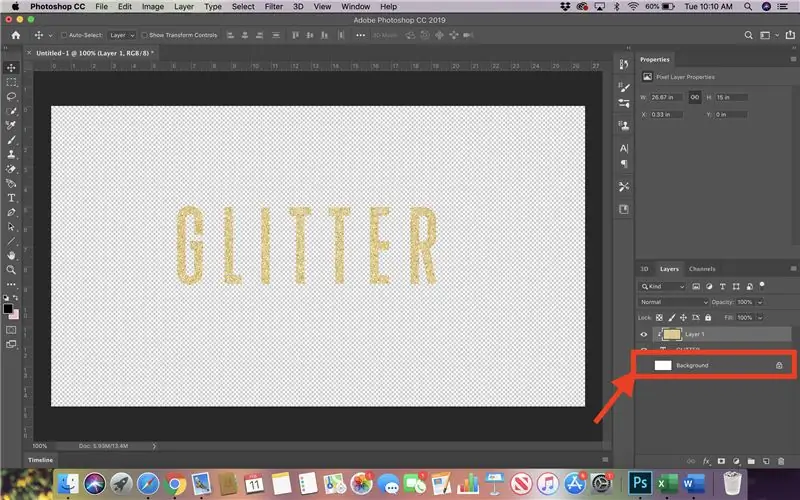
ซ่อนพื้นหลังสีขาวเพื่อความโปร่งใสโดยคลิกที่ลูกตาข้าง "พื้นหลัง"
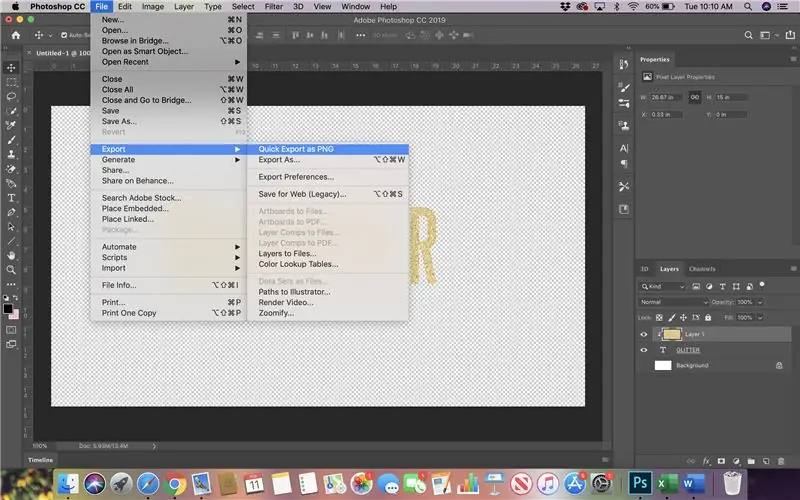
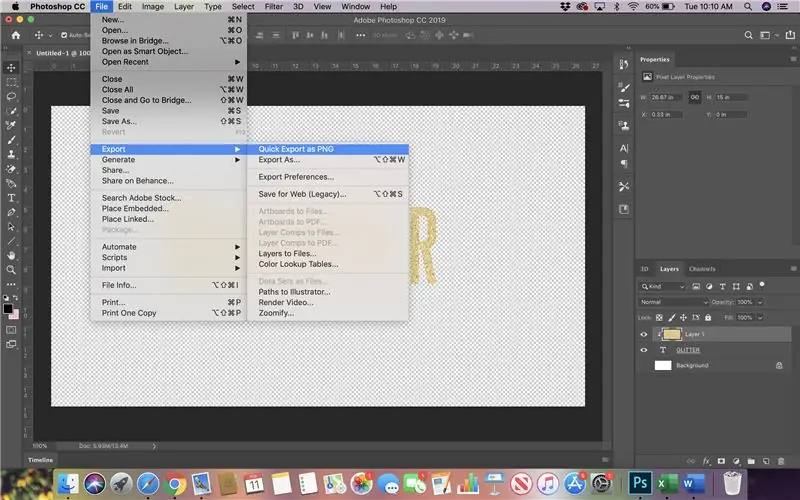
เมื่อซ่อนแล้ว ให้ทำตามเส้นทางสำหรับการส่งออก:
ไฟล์> ส่งออก> ส่งออกอย่างรวดเร็วเป็น PNG
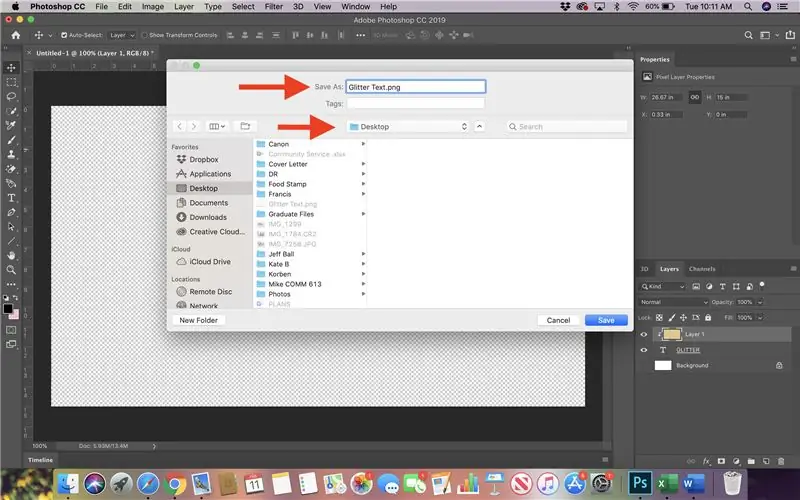
ขั้นตอนที่ 15: บันทึกไฟล์ไปยังตำแหน่งที่ต้องการ

เมื่อเลื่อนระดับแล้ว ให้ตั้งชื่อไฟล์ตามตัวเลือกและตำแหน่งที่คุณต้องการให้บันทึกไว้
ขั้นตอนที่ 16: เปิดไฟล์เพื่อดูผลิตภัณฑ์ขั้นสุดท้าย

เมื่อบันทึกแล้ว คุณสามารถเปิดไฟล์-p.webp
สามารถนำเข้าโปรแกรมแก้ไขกราฟิกเพื่อใช้งาน
ทำได้ดีมาก คุณทำได้!
แนะนำ:
ลบพื้นหลังของภาพหลายภาพโดยใช้ Photoshop 2020: 5 ขั้นตอน

ลบพื้นหลังของรูปภาพหลายภาพโดยใช้ Photoshop 2020: การลบพื้นหลังของรูปภาพทำได้ง่ายมากในตอนนี้! นี่คือวิธีใช้ Adobe Photoshop 2020 เพื่อลบพื้นหลังของรูปภาพหลายภาพ (แบทช์) โดยใช้สคริปต์อย่างง่าย
การเริ่มต้นการวาดภาพด้วยแสง (ไม่ใช้ Photoshop): 5 ขั้นตอน (พร้อมรูปภาพ)

การเริ่มต้นการวาดภาพด้วยแสง (ไม่ใช้ Photoshop): ฉันเพิ่งซื้อกล้องตัวใหม่และกำลังตรวจสอบคุณสมบัติบางอย่างของกล้องเมื่อฉันพบภาพวาดด้วยแสงหรือการถ่ายภาพแบบเปิดรับแสงนานบนอินเทอร์เน็ต พวกเราส่วนใหญ่จะเคยเห็นรูปแบบพื้นฐานของการวาดภาพด้วยภาพในเมืองที่มีถนน
วิธีใช้ Clipping Masks ใน Adobe Photoshop และ Illustrator: 8 ขั้นตอน

วิธีใช้ Clipping Masks ใน Adobe Photoshop และ Illustrator: เกือบทุกคนใช้โปรแกรม Adobe อย่างน้อยหนึ่งครั้ง มีหลายสิ่งที่คุณสามารถทำได้ในโปรแกรมเหล่านี้ หนึ่งในคุณสมบัติมากมายคือการปิดบัง การกำบังจะเป็นประโยชน์ในการเปลี่ยนลักษณะที่ปรากฏของรูปภาพหรือวัตถุที่คุณสร้างขึ้น มีเซเว
วิธีทำรูปถ่ายขนาดหนังสือเดินทางใน Photoshop: 4 ขั้นตอน

วิธีทำรูปถ่ายขนาดหนังสือเดินทางใน Photoshop: สวัสดีเพื่อน ๆ วันนี้ฉันกำลังแสดงวิธีทำรูปถ่ายขนาดหนังสือเดินทาง ที่นี่เราสามารถใช้ Photoshop เวอร์ชันใดก็ได้เช่น 7.0,cs,cs1,2,3,4,5,6 ฉันแน่ใจว่าทุกคนควรเข้าใจบทช่วยสอนนี้ได้อย่างง่ายดาย เตรียมตัวให้พร้อมด้วย Photoshop และรูปภาพที่ต้องการ
การครอบตัดและการปรับขนาดที่เหมาะสมใน Photoshop: 6 ขั้นตอน

การครอบตัดและการปรับขนาดที่เหมาะสมใน Photoshop: รูปภาพมีอยู่ทุกที่ พวกเขาครองโซเชียลมีเดีย หน้าเว็บ งานพิมพ์ โฆษณา ฯลฯ ดังนั้นโอกาสที่คุณจะต้องทำงานกับรูปภาพในบางจุด บางทีคุณอาจต้องการสร้าง PowerPoint หรือใบปลิว หรืออย่างอื่นทั้งหมด และคุณ
