
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.


ฉันออกแบบและตั้งโปรแกรมการแสดงแสงสีในวันหยุดนี้เพื่อแสดงทุกที่ ฉันใช้แถบนำ WS2812B หนึ่งแถบที่มีความหนาแน่นของพิกเซล 30 พิกเซล/เมตร เนื่องจากฉันใช้ 5 เมตร ฉันมีไฟ LED ทั้งหมด 150 ดวง ฉันเก็บรหัสไว้อย่างเรียบง่าย เพื่อให้ใครก็ตามที่เพิ่งเริ่มใช้แถบ LED WS2812B สามารถติดตามโค้ดได้อย่างง่ายดาย นอกจากนี้ยังหมายความว่าหากคุณใช้จำนวนพิกเซลต่างกัน เวลาจะปิด ดังนั้นคุณควรติดไฟ LED 150 ดวง นอกจากนี้ ทำให้มันง่าย ระบบเพลงไม่ได้รับการจัดการโดย Arduino เลย ในตอนต้นของโปรแกรม มีการกะพริบสีเขียว 3 ครั้งและไฟสีแดง 1 ครั้ง จากนั้นการแสดงแสงจริงจะเริ่มขึ้น เนื่องจากคุณต้องเริ่มเล่นเพลงด้วยตนเอง แฟลชเริ่มต้นเหล่านี้จึงเป็นเครื่องบ่งชี้ว่าเมื่อใดที่จะเริ่มเล่นเพลง ฉันได้รวมรหัสด้านล่าง อย่าลังเลที่จะเพิ่มหรือเปลี่ยนรหัสนี้เพื่อจุดประสงค์ที่ไม่ใช่เชิงพาณิชย์
เสบียง
- WS2812B แถบ LED
- Arduino
- สายไฟ
- พาวเวอร์ซัพพลาย 5V 10A | หากคุณใช้มากกว่าหนึ่งแถบ คุณจะต้องใช้แหล่งจ่ายไฟที่ใหญ่ขึ้น แต่ละพิกเซลใช้ 60mA ดังนั้น 150 พิกเซล * 60mA = 9A พาวเวอร์ซัพพลายของคุณต้องสามารถจัดการกับสิ่งนี้ได้ หากคุณต้องการใช้ความสว่างเต็มที่เป็นสีขาว คุณต้องใช้แหล่งจ่ายไฟ 5V หากคุณใช้แถบ LED 5V และหากคุณใช้แถบ LED 12V คุณจะต้องใช้แหล่งจ่ายไฟ 12V แต่ยังใช้ตัวแปลง 12-5V เพื่อจ่ายไฟให้กับ Arduino 5V
ขั้นตอนที่ 1: ดาวน์โหลด FastLED Library

หากคุณยังไม่ได้ดาวน์โหลดไลบรารี FastLED ให้ดาวน์โหลดเวอร์ชันล่าสุดจาก github.com/FastLED/FastLED/releases
ดาวน์โหลดไลบรารี FastLED และย้ายไปยังโฟลเดอร์ไลบรารี Arduino ของคุณ อย่าเปลี่ยนชื่อโฟลเดอร์นี้ ใน Arduino IDE ให้ไปที่ Sketch รวมไลบรารี แล้วเพิ่ม. ZIP Library เลือกโฟลเดอร์ FastLED
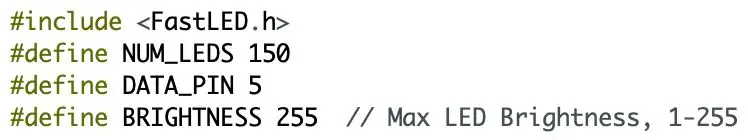
เมื่อไลบรารีของคุณได้รับการตั้งค่าแล้ว ให้รวมบรรทัด #include บรรทัดนี้บอกโปรแกรมว่าคุณกำลังใช้ไลบรารีนั้นอยู่
ขั้นตอนที่ 2: กำหนดตัวแปรสองสามตัว
ดังที่ได้กล่าวไว้ก่อนหน้านี้ เพื่อให้โค้ดเรียบง่าย การเปลี่ยนจำนวนพิกเซลจะเปลี่ยนเวลาหรือการแสดงแสง
บรรทัด #define NUM_LEDS 150 คือตำแหน่งที่คุณใส่จำนวนพิกเซลที่ใช้ ในกรณีนี้ จะเป็น 150
บรรทัด #define DATA_PIN 5 คือตำแหน่งที่คุณใส่พินดิจิทัลที่คุณเชื่อมต่อสายข้อมูล
บรรทัด #define BRIGHTNESS 255 คือตำแหน่งที่คุณใส่ความสว่างจากสเกล 0-255 โดยที่ 255 เป็นความสว่างที่สุด
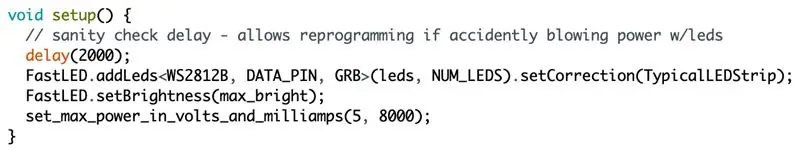
ขั้นตอนที่ 3: ส่วนการตั้งค่าของรหัส

ในส่วนการตั้งค่ามีการหน่วงเวลา 2 วินาทีและเส้น
FastLED.addLeds(ไฟ LED, NUM_LEDS).setCorrection(TypicalLEDStrip);
WS2812B ระบุประเภทของแถบ LED ที่เราใช้ และ DATA_PIN เป็นตัวแปรที่เรากำหนดไว้ในขั้นตอนก่อนหน้านี้ GRB คือลำดับสี อาจแตกต่างกันไปตามแถบ LED ที่ใช้ ลองใช้โค้ดตามที่เป็นอยู่ และหากสีไม่เหมือนกับในวิดีโอ ให้ลองเปลี่ยนเป็น RGB หรือ BRG เป็นต้น คุณสามารถปล่อยให้ส่วนที่เหลือของบรรทัดนี้เหมือนเดิม เส้น
FastLED.setBrightness(max_bright); set_max_power_in_volts_and_milliamps(5, 8000);
จำกัดการใช้พลังงานของแถบ LED นี่เป็นคุณสมบัติที่น่าทึ่งจากไลบรารี FastLED หมายเลข 5 คือแรงดันไฟฟ้าที่เราใช้ และหมายเลข 8000 คือกระแสสูงสุดที่แถบ LED สามารถใช้ได้ในหน่วย mA ขอแนะนำให้ใช้เพียง 80% ของความสามารถของพาวเวอร์ซัพพลายเพื่อยืดอายุการใช้งาน เนื่องจากฉันมีแหล่งจ่ายไฟ 10A 0.8*10 = 8A หรือ 8000mA
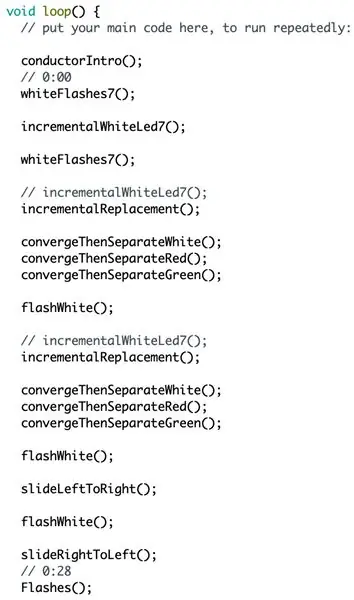
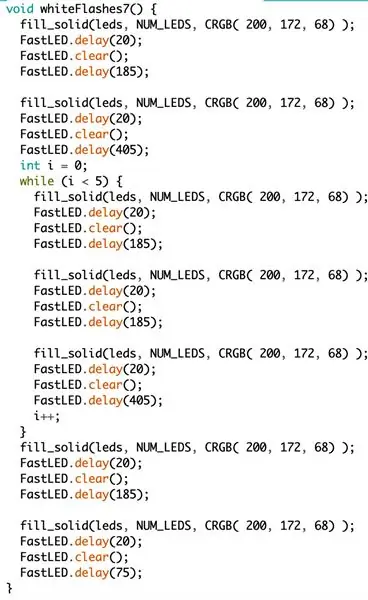
ขั้นตอนที่ 4: ส่วนลูป | Aka ส่วนที่ยอดเยี่ยมของรหัส


เมื่อเราตั้งค่าโปรแกรมสำหรับแถบ LED เฉพาะของเราเสร็จแล้ว เราก็สามารถแยกส่วนที่ทำให้แถบไฟสว่างขึ้นได้ เพื่อให้ส่วนนี้ดูสะอาดอยู่เสมอ ฉันใช้ฟังก์ชันเขียนเพื่อควบคุมแถบและทำเอฟเฟกต์ต่างๆ รูปภาพด้านบนทางซ้ายเป็นส่วนหนึ่งของส่วนวนรอบซึ่งเรียกใช้ฟังก์ชันต่างๆ ภาพด้านขวาอยู่ใต้ภาพนั้น และเป็นที่ที่ผมเขียนว่าแต่ละฟังก์ชันทำหน้าที่อะไร
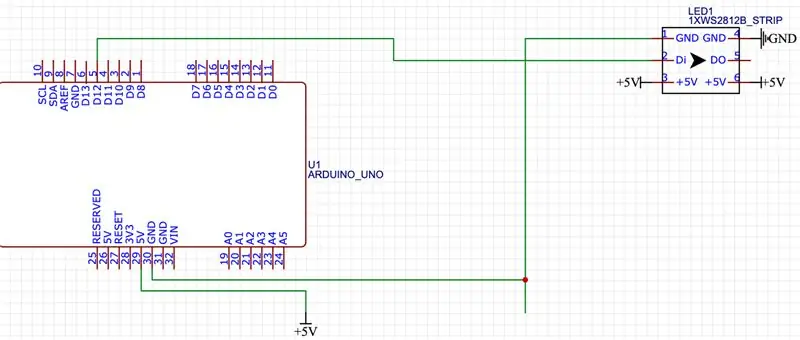
ขั้นตอนที่ 5: การเดินสายไฟ

แถบ LED WS2812B มี 3 ขั้วที่ปลายแต่ละด้าน 2 สำหรับพลังงานและ 1 สำหรับสัญญาณข้อมูลที่มาจาก Arduino ของเรา เพียงต่อสายไฟ 2 เส้นเข้ากับขั้วจ่ายไฟของ Arduino และต่อสายไฟ 2 เส้นเข้ากับแถบ LED คุณควรเพิ่มสายไฟ 2 เส้นที่เรียกว่าสายฉีดกำลังที่ส่วนท้ายของแถบ เนื่องจากการสูญเสียแรงดันไฟฟ้าอาจทำให้ไฟ LED สลัวที่ปลายแถบถ้าคุณไม่ทำเช่นนี้ ตรวจสอบฉลากบนแถบเพื่อดูว่าขั้วใดใช้ทำอะไร การผสมขั้วอาจนำไปสู่แถบผัด นอกจากนี้ ให้เชื่อมต่อสายกราวด์ของ Arduino กับสายกราวด์บนแถบ LED เพื่อสร้างกราวด์ร่วมเพื่อการส่งข้อมูลที่ดีขึ้น ฉันบอกว่าคุณควรเพิ่มสายฉีดกำลัง แต่คุณไม่สามารถทำเช่นนี้กับสายข้อมูลได้ เนื่องจาก LED แต่ละตัวจะถ่ายทอดสัญญาณข้อมูลไปยังสัญญาณถัดไป ดังนั้นตรวจสอบให้แน่ใจว่าได้เชื่อมต่อสายข้อมูล 1 เส้นเข้ากับพิน Arduino ที่ระบุและแถบ LED แถบควรมีลูกศรเล็ก ๆ ระบุทิศทางการเดินทางของข้อมูล ตรวจสอบให้แน่ใจว่าวางสายสัญญาณข้อมูลไว้ที่จุดเริ่มต้นและไม่ใช่จุดสิ้นสุด การผสมนี้อาจนำไปสู่แถบผัด
ขั้นตอนที่ 6: การติดตั้งแถบ LED
ฉันติดแถบ LED ที่ด้านในของหน้าต่างโดยเพียงแค่ติดเทป อย่างไรก็ตาม มีหลายวิธีที่คุณสามารถติดตั้งแถบ LED ของคุณได้ คุณสามารถใช้ช่องอลูมิเนียมเช่น https://tinyurl.com/s2km4v3 เพื่อวางแถบด้านนอกบนหลังคาของคุณ หากคุณกำลังวางแถบ LED ของคุณไว้ข้างนอก ฉันขอแนะนำให้ใช้แถบ ip65 หากคุณใช้ช่องอะลูมิเนียมเนื่องจากเป็นแบบกึ่งกันน้ำ และบางกว่า 1p67 ซึ่งอาจไม่พอดีกับบางช่อง หากคุณต้องการติดตั้งภายนอกโดยไม่มีช่อง ให้ใช้แถบ IP67 ซึ่งกันน้ำได้จริง ในการเดินไปรอบ ๆ มุมถนน เช่น ที่จุดยอดของแนวหลังคาของคุณ คุณควรตัดแถบนั้นออก และใช้สายไฟพันรอบมุม คุณอาจจะทำได้เพียงแค่งอแถบ แต่ระวังว่าคุณงอมันมากแค่ไหนเพราะมันง่ายที่จะเปิดไฟ LED
แนะนำ:
Easy Light Show สำหรับแล็ปท็อป: 3 ขั้นตอน

Easy Light Show สำหรับแล็ปท็อป: นี่เป็นวิธีเพิ่มบรรยากาศที่สว่างไสวด้วยต้นทุนต่ำเมื่อเล่นภาพยนตร์หรือมิวสิควิดีโอ ราคา 19 เหรียญสหรัฐ ฉันคิดว่าเด็ก ๆ จะรักมัน ! แมวของฉันชอบดูหน้าจอ ฉันชอบมัน ! เครื่องมือที่คุณต้องการสำหรับโครงการ:1. Circuit Playground - ผู้พัฒนา
All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: 3 ขั้นตอน

All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: เป็นโปรเจ็กต์เครื่องรับย่านความถี่ทั้งหมด ใช้ห้องสมุด Arduino Si4734 ห้องสมุดนี้มีตัวอย่างมากกว่า 20 ตัวอย่าง คุณสามารถฟัง FM ด้วย RDS สถานี AM (MW) ในพื้นที่ SW และสถานีวิทยุสมัครเล่น (SSB) เอกสารทั้งหมดที่นี่
อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: 5 ขั้นตอน

อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: Micropython เป็นการเพิ่มประสิทธิภาพของ python และมีขนาดเล็กของ python ซึ่งหมายถึงการสร้างสำหรับอุปกรณ์ฝังตัวซึ่งมีข้อจำกัดด้านหน่วยความจำและใช้พลังงานต่ำ Micropython สามารถใช้ได้กับคอนโทรลเลอร์หลายตระกูล ซึ่งรวมถึง ESP8266, ESP32, Ardui
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
ESP8266 RGB LED STRIP WIFI ควบคุม - NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi - RGB LED STRIP การควบคุมสมาร์ทโฟน: 4 ขั้นตอน

ESP8266 RGB LED STRIP WIFI ควบคุม | NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi | การควบคุมสมาร์ทโฟน RGB LED STRIP: สวัสดีทุกคนในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ nodemcu หรือ esp8266 เป็นรีโมท IR เพื่อควบคุมแถบ LED RGB และ Nodemcu จะถูกควบคุมโดยสมาร์ทโฟนผ่าน wifi โดยพื้นฐานแล้ว คุณสามารถควบคุม RGB LED STRIP ได้ด้วยสมาร์ทโฟนของคุณ
