
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

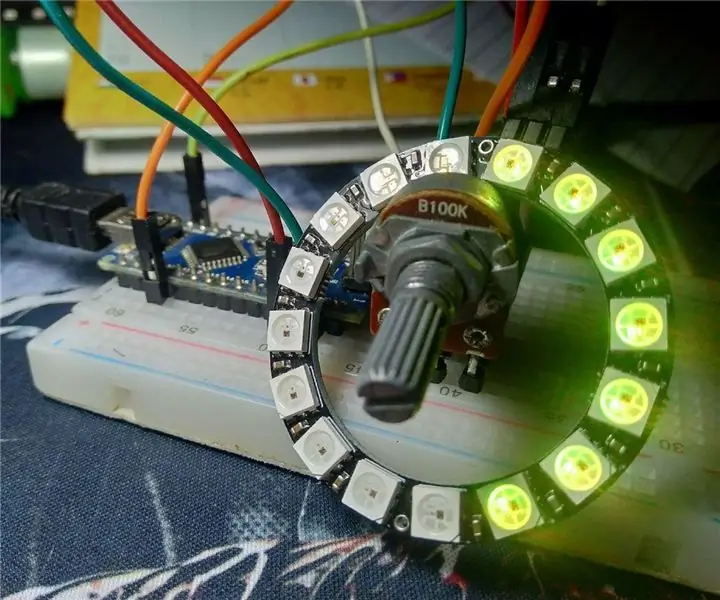
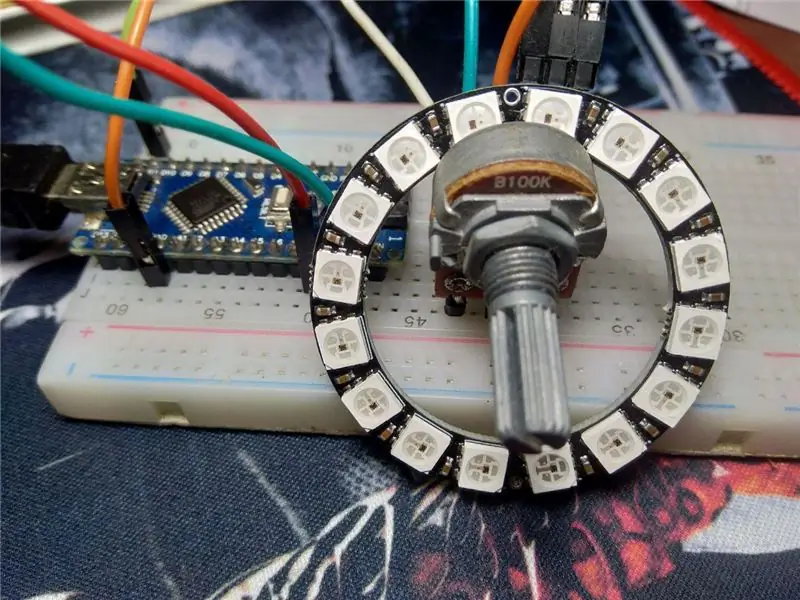
ในบทความนี้ ฉันจะสร้างตัวบ่งชี้การหมุนของโพเทนชิโอมิเตอร์โดยใช้วงแหวนพิกเซล RGB นาโน
ดังนั้นจะแสดงจำนวนรอบการหมุนบนโพเทนชิออมิเตอร์บนวงแหวน RGB
ขั้นตอนที่ 1: ส่วนประกอบที่จำเป็น




ส่วนประกอบที่จำเป็นในการทำ:
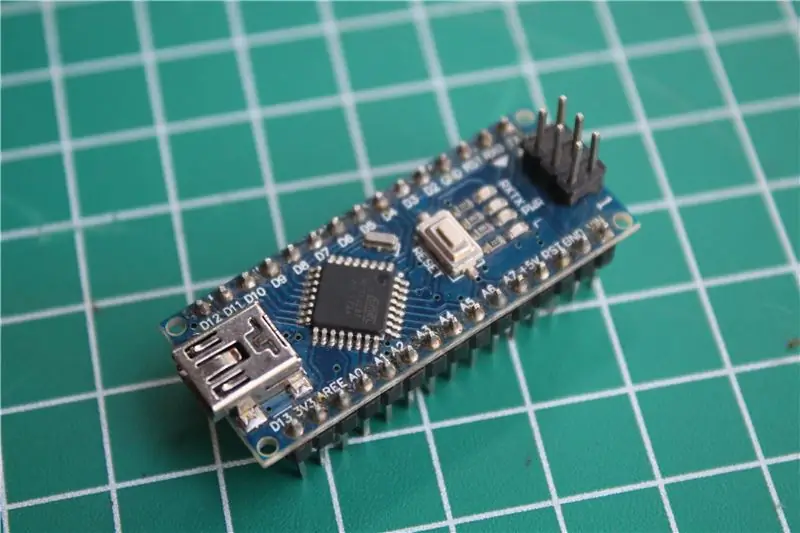
- Arduino นาโน v.3
- RGB ริง NeoPixels
- โพเทนชิออมิเตอร์
- สายจัมเปอร์
- USB มินิ
- คณะกรรมการโครงการ
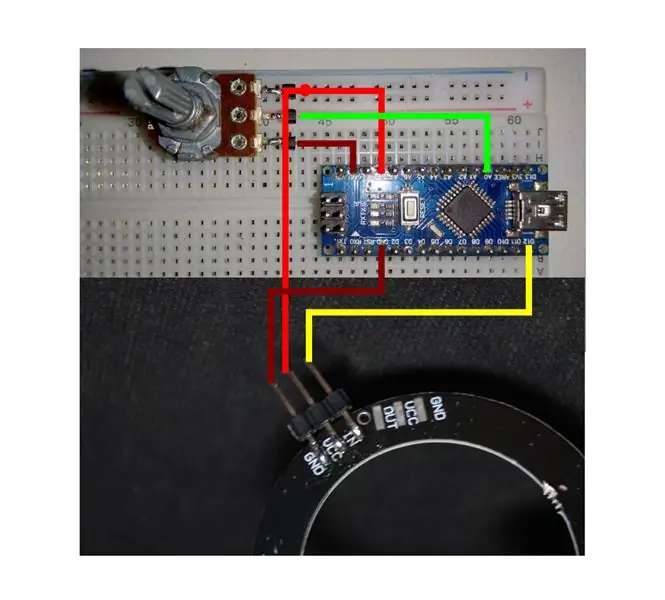
ขั้นตอนที่ 2: แผนผังวงจร


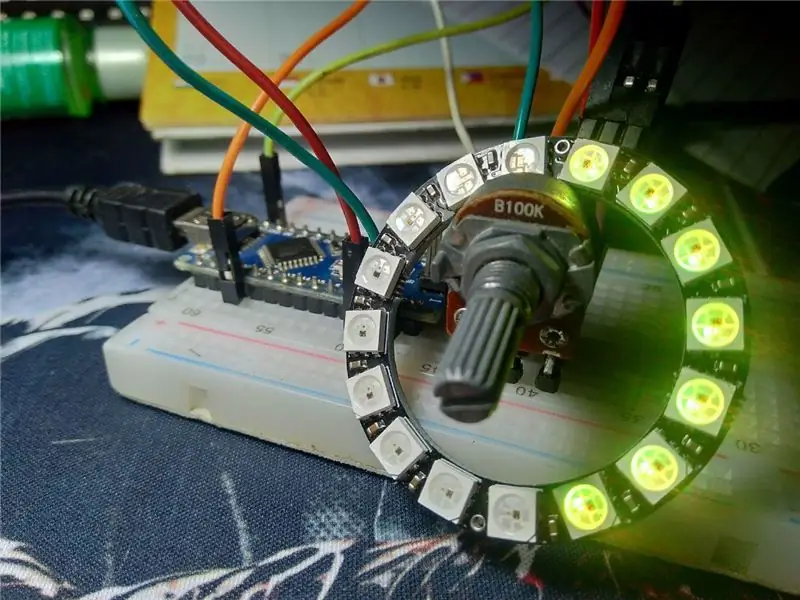
ประกอบส่วนประกอบทั้งหมดตามรูปแบบการเบิกจ่ายด้านบน
Arduino เป็น Potensio & RGB Ring
+5V ==> 3. Potensio & VCC
GND ==> 1. Potensio & GND
A0 ==> 2. Potensio
D12 ==> IN
ขั้นตอนที่ 3: การเขียนโปรแกรม

คัดลอกโค้ดด้านล่างแล้ววางลงในภาพสเก็ตช์ของคุณ
#include #ifdef _AVR_ #include // จำเป็นสำหรับ 16 MHz Adafruit Trinket #endif
#กำหนด PIN 12
#กำหนด NUMPIXELS 16
Adafruit_NeoPixel พิกเซล (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#กำหนด DELAYVAL 10
การตั้งค่าเป็นโมฆะ () {
#if กำหนด (_AVR_ATtiny85_) && (F_CPU == 16000000)
clock_prescale_set(clock_div_1); #endif
พิกเซล.begin();
พิกเซล.setBrightness(10);
Serial.begin(9600); }
วงเป็นโมฆะ ()
{ พิกเซล. ชัดเจน (); int val = analogRead (A0); วาล = แผนที่(วาล, 0, 1023, 0, 18);
if(val == 1) { สำหรับ(int i=0; i<1; i++) { pixels.setPixelColor(i, pixels. Color(0, 225, 0)); ล่าช้า(10); } }
ถ้า(วาล == 2)
{ สำหรับ(int i=0; i<2; i++) { pixels.setPixelColor(i, pixels. Color(32, 225, 0)); ล่าช้า(10); } }
ถ้า(วาล == 3)
{ สำหรับ(int i=0; i<3; i++) { pixels.setPixelColor(i, pixels. Color(64, 225, 0)); ล่าช้า(10); } }
ถ้า(วาล == 4)
{ สำหรับ(int i=0; i<4; i++) { pixels.setPixelColor(i, pixels. Color(96, 225, 0)); ล่าช้า(10); } }
ถ้า(วาล == 5)
{ สำหรับ(int i=0; i<5; i++) { pixels.setPixelColor(i, pixels. Color(128, 225, 0)); ล่าช้า(10); } }
ถ้า(วาล == 6)
{ สำหรับ(int i=0; i<6; i++) { pixels.setPixelColor(i, pixels. Color(160, 225, 0)); ล่าช้า(10); } }
ถ้า(วาล == 7)
{ สำหรับ(int i=0; i<7; i++) { pixels.setPixelColor(i, pixels. Color(192, 225, 0)); ล่าช้า(10); } }
ถ้า(วาล == 8)
{ สำหรับ(int i=0; i<8; i++) { pixels.setPixelColor(i, pixels. Color(225, 225, 0)); ล่าช้า(10); } }
ถ้า(วาล == 9)
{ สำหรับ(int i=0; i<9; i++) { pixels.setPixelColor(i, pixels. Color(225, 225, 0)); ล่าช้า(10); } }
ถ้า(วาล == 10)
{ สำหรับ(int i=0; i<10; i++) { pixels.setPixelColor(i, pixels. Color(225, 192, 0)); ล่าช้า(10); } }
ถ้า(วาล == 11)
{ สำหรับ(int i=0; i<11; i++) { pixels.setPixelColor(i, pixels. Color(225, 160, 0)); ล่าช้า(10); } }
ถ้า(วาล == 12)
{ สำหรับ(int i=0; i<12; i++) { pixels.setPixelColor(i, pixels. Color(225, 128, 0)); ล่าช้า(10); } }
ถ้า(วาล == 13)
{ สำหรับ(int i=0; i<13; i++) { pixels.setPixelColor(i, pixels. Color(225, 96, 0)); ล่าช้า(10); } }
ถ้า(วาล == 14)
{ สำหรับ(int i=0; i<14; i++) { pixels.setPixelColor(i, pixels. Color(225, 64, 0)); ล่าช้า(10); } }
ถ้า(วาล == 15)
{ สำหรับ(int i=0; i<15; i++) { pixels.setPixelColor(i, pixels. Color(225, 32, 0)); ล่าช้า(10); } }
ถ้า (ค่า == 16)
{ สำหรับ(int i=0; i<16; i++) { pixels.setPixelColor(i, pixels. Color(225, 0, 0)); ล่าช้า(10); } }
ถ้า (ค่า == 17)
{ สำหรับ(int i=0; i<17; i++) { pixels.setPixelColor(i, pixels. Color(225, 0, 0)); ล่าช้า(10); } }
ถ้า(วาล == 18)
{ สำหรับ(int i=0; i<18; i++) { pixels.setPixelColor(i, pixels. Color(225, 0, 0)); ล่าช้า(10); } } pixels.show(); ล่าช้า (DELAYVAL); }
สามารถดาวน์โหลดไฟล์ Sketch ได้ด้านล่าง:
ขั้นตอนที่ 4: ผลลัพธ์

สำหรับผลลัพธ์สามารถเห็นได้ในวิดีโอด้านบน
ดังนั้นทุกครั้งที่หมุนโพเทนชิออมิเตอร์ จำนวนและสีของไฟ LED บนวงแหวนจะสว่างขึ้นตามจำนวนรอบที่ทำบนโพเทนชิออมิเตอร์
แนะนำ:
[2020] ใช้ Micro:bits สองตัว (x2) เพื่อควบคุมรถ RC: 6 ขั้นตอน (พร้อมรูปภาพ)
![[2020] ใช้ Micro:bits สองตัว (x2) เพื่อควบคุมรถ RC: 6 ขั้นตอน (พร้อมรูปภาพ) [2020] ใช้ Micro:bits สองตัว (x2) เพื่อควบคุมรถ RC: 6 ขั้นตอน (พร้อมรูปภาพ)](https://i.howwhatproduce.com/images/001/image-1129-j.webp)
[2020] การใช้ Micro:bits (x2) สองอันเพื่อควบคุมรถ RC: หากคุณมี micro:bits (x2) สองตัว คุณเคยคิดที่จะใช้พวกมันเพื่อควบคุมรถ RC จากระยะไกลหรือไม่? คุณสามารถควบคุมรถ RC ได้โดยใช้ micro:bit ตัวหนึ่งเป็นตัวส่งสัญญาณ และอีกตัวหนึ่งเป็นตัวรับ เมื่อคุณใช้ตัวแก้ไข MakeCode เพื่อเข้ารหัส micro:b
ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: 5 ขั้นตอน
![ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: 5 ขั้นตอน ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: 5 ขั้นตอน](https://i.howwhatproduce.com/images/002/image-3508-j.webp)
ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: บทช่วยสอนนี้จะสอนให้คุณใช้ Ultrasonic Sensor กับ Magicbit ของคุณโดยใช้ Magicblocks เราใช้ magicbit เป็นบอร์ดพัฒนาในโปรเจ็กต์นี้ ซึ่งใช้ ESP32 ดังนั้นสามารถใช้บอร์ดพัฒนา ESP32 ในโครงการนี้ได้
ใช้ Buzzer บน Magicbit [Magicblocks]: 4 ขั้นตอน
![ใช้ Buzzer บน Magicbit [Magicblocks]: 4 ขั้นตอน ใช้ Buzzer บน Magicbit [Magicblocks]: 4 ขั้นตอน](https://i.howwhatproduce.com/images/002/image-3511-j.webp)
ใช้ Buzzer บน Magicbit [Magicblocks]: บทช่วยสอนนี้จะสอนให้คุณใช้ Buzzer บน Magicbit โดยใช้ Magicblocks เราใช้ magicbit เป็นบอร์ดพัฒนาในโปรเจ็กต์นี้ ซึ่งใช้ ESP32 ดังนั้นสามารถใช้บอร์ดพัฒนา ESP32 ในโครงการนี้ได้
Arduino: ตัวบ่งชี้ Potentio ใช้ Led Matrix MAX7219: 4 ขั้นตอน

Arduino: ตัวบ่งชี้ Potentio ใช้ Led Matrix MAX7219: ในบทช่วยสอนก่อนหน้านี้ คุณสามารถดูได้ในบทความนี้ "ตัวบ่งชี้โพเทนชิโอใช้ RGB Neopixel"และวันนี้ฉันจะแสดงตัวบ่งชี้โพเทนชิเอเตอร์โดยใช้ไฟ LED MAX7219 ที่ตรงกับ
ใช้ Cortana และ Arduino เพื่อควบคุม RGB Leds หรือ Ledstrips ด้วยเสียงของคุณ!: 4 ขั้นตอน (พร้อมรูปภาพ)

ใช้ Cortana และ Arduino เพื่อควบคุม RGB Leds หรือ Ledstrips ด้วยเสียงของคุณ!: ในคำแนะนำนี้ฉันจะแสดงให้คุณเห็นว่าคุณสามารถควบคุม RGB led หรือ led strip ด้วยเสียงของคุณได้อย่างไร ทำได้โดยแอป CoRGB ซึ่งมีให้ใช้งานฟรีใน Windows App Store แอพนี้เป็นส่วนหนึ่งของโครงการ CortanaRoom ของฉัน เมื่อคุณทำปัญญา
