
สารบัญ:
- ขั้นตอนที่ 1: ต้องใช้ฮาร์ดแวร์และซอฟต์แวร์
- ขั้นตอนที่ 2: การตั้งค่า Node-red
- ขั้นตอนที่ 3: ขั้นตอนในการสร้างโฟลว์
- ขั้นตอนที่ 4: ไปข้างหน้าและลากโหนดเกตเวย์ไร้สายไปยัง Flow Canvas ของคุณเพื่อเริ่มต้น
- ขั้นตอนที่ 5: ค้นหาเซ็นเซอร์ไร้สายของคุณ:
- ขั้นตอนที่ 6: คลิกที่แว่นขยายถัดจากฟิลด์พอร์ตอนุกรมและเลือกพอร์ตที่สอดคล้องกับเราเตอร์ของคุณ จากนั้นคลิกปุ่ม "เพิ่ม" ที่ด้านบน
- ขั้นตอนที่ 7: ฟิลด์อุปกรณ์อนุกรมจะถูกเติมตามการเลือกนั้นและคุณสามารถคลิก "เสร็จสิ้น" ตอนนี้คุณมีสิทธิ์เข้าถึงเซ็นเซอร์ไร้สายของคุณโดยตรง! เพื่อดูข้อมูลที่เข้ามา
- ขั้นตอนที่ 8: กลับไปที่ Palette ของคุณและพิมพ์ "debug" ลงในช่องค้นหาที่ด้านบน หยิบหนึ่งในโหนดเหล่านี้แล้วลากไปทางขวาของเกตเวย์ไร้สายของคุณ
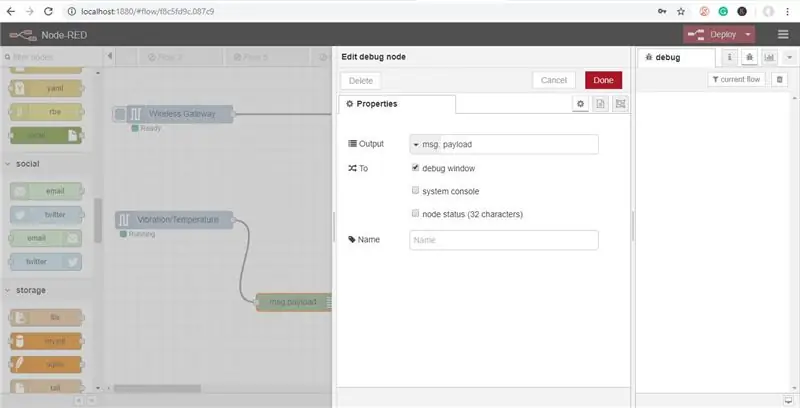
- ขั้นตอนที่ 9: ดับเบิลคลิกที่มันและเปลี่ยน “msg” เพื่อ “กรอก Msg Object” คลิก เสร็จสิ้น
- ขั้นตอนที่ 10: ตอนนี้ลากเส้นระหว่างสองโหนดแล้วคลิก "ปรับใช้" ที่ด้านบนขวาของหน้าต่าง
- ขั้นตอนที่ 11: การทำงานกับข้อมูล:
- ขั้นตอนที่ 12: การเพิ่มเซ็นเซอร์ไร้สาย:
- ขั้นตอนที่ 13: เลือกอุปกรณ์ซีเรียลจากรายการดรอปดาวน์ที่คุณใช้สำหรับเกตเวย์ไร้สาย จากนั้นคลิกแว่นขยายถัดจาก "ที่อยู่ Mac" แล้วเลือกหนึ่งในตัวเลือกที่มี
- ขั้นตอนที่ 14: คลิกเสร็จสิ้น
- ขั้นตอนที่ 15: กลับไปที่ Palette ของคุณและพิมพ์ "debug" ลงในช่องค้นหาที่ด้านบน หยิบหนึ่งในโหนดเหล่านี้แล้วลากไปทางขวาของเกตเวย์ไร้สายของคุณ
- ขั้นตอนที่ 16: ดับเบิลคลิกที่มันแล้วคลิกเสร็จสิ้น
- ขั้นตอนที่ 17: การเพิ่มโหนดฟังก์ชัน
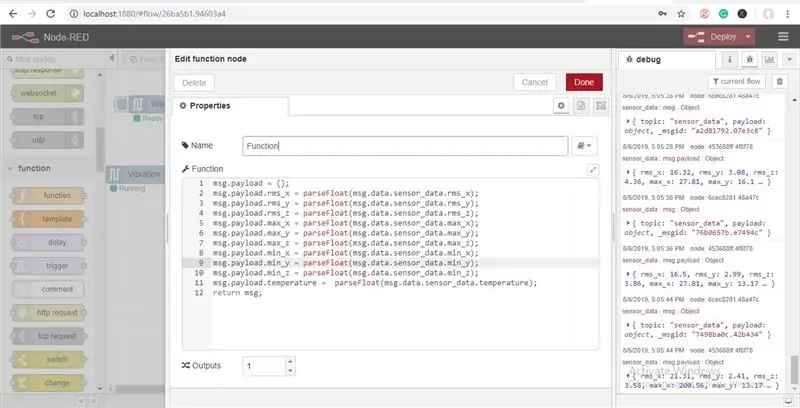
- ขั้นตอนที่ 18: ดับเบิลคลิกที่โหนดเพื่อแก้ไขโหนดฟังก์ชัน
- ขั้นตอนที่ 19: ตอนนี้เพิ่มโหนด "http Request" จาก Palette
- ขั้นตอนที่ 20: ขั้นตอนในการสร้าง Google ชีต
- ขั้นตอนที่ 21: ตอนนี้คลิกที่ "ไดรฟ์" เพื่อเปิด Google Drive
- ขั้นตอนที่ 22: คลิกที่ใหม่>เพิ่มเติม>Google ฟอร์ม>แบบฟอร์มเปล่า
- ขั้นตอนที่ 23: ที่นี่คุณจะเห็นแบบฟอร์มที่ไม่มีชื่อ ตั้งชื่อตามที่แสดงในภาพ
- ขั้นตอนที่ 24: ตอนนี้ให้หัวข้อสำหรับคำถามแก้ไขแบบฟอร์มที่ไม่มีชื่อเป็น RMS_X แล้วคลิกที่ปุ่ม "+" เพื่อเพิ่มคำถามอื่นสำหรับค่าการสั่นสะเทือนและอุณหภูมิอื่น ๆ
- ขั้นตอนที่ 25: ตอนนี้ คลิกที่จุดสามจุดข้างรูปภาพของคุณดังที่แสดงในภาพด้านล่าง
- ขั้นตอนที่ 26: ตอนนี้คลิกที่ "รับลิงก์ที่กรอกไว้ล่วงหน้า"
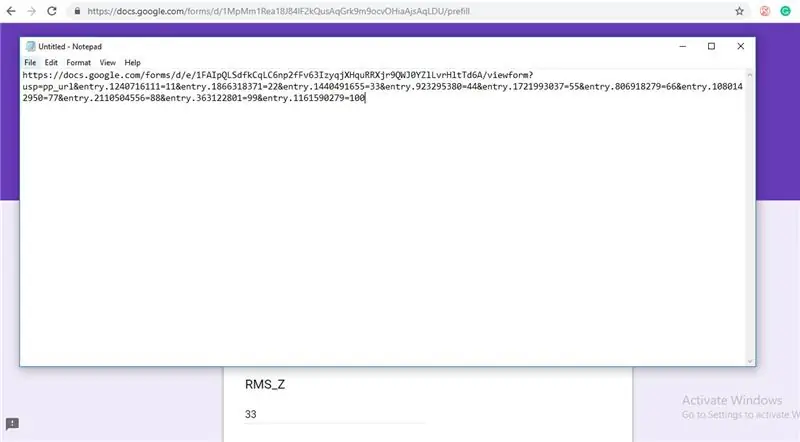
- ขั้นตอนที่ 27: ตอนนี้ป้อนค่าสุ่มไปยังฟิลด์การสั่นสะเทือนและอุณหภูมิแล้วคลิกรับลิงค์ดังที่แสดงในรูป
- ขั้นตอนที่ 28: ตอนนี้วางลิงก์นั้นใน Notepad
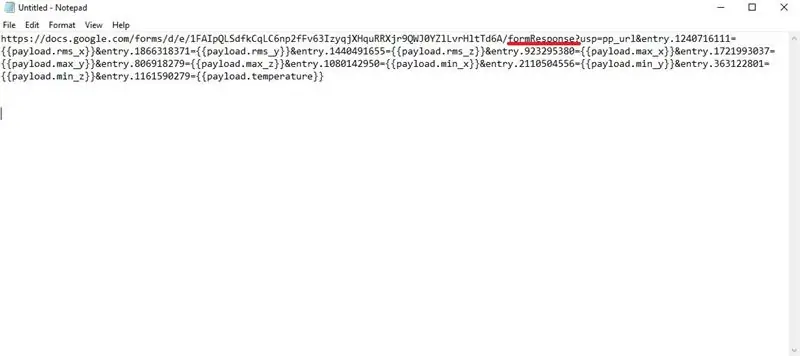
- ขั้นตอนที่ 29: แก้ไขลิงก์นั้นตามที่แสดงในภาพด้านล่าง
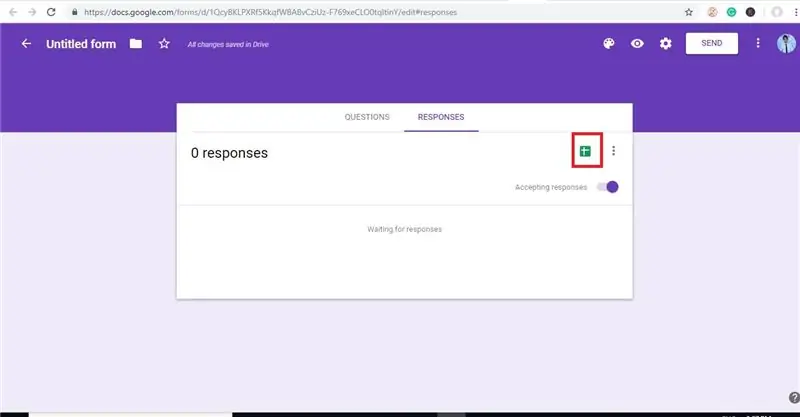
- ขั้นตอนที่ 30: กลับไปที่แบบฟอร์มแล้วคลิกที่การตอบกลับจากนั้นคลิกที่ไอคอน Google ชีตดังแสดงในภาพด้านล่าง
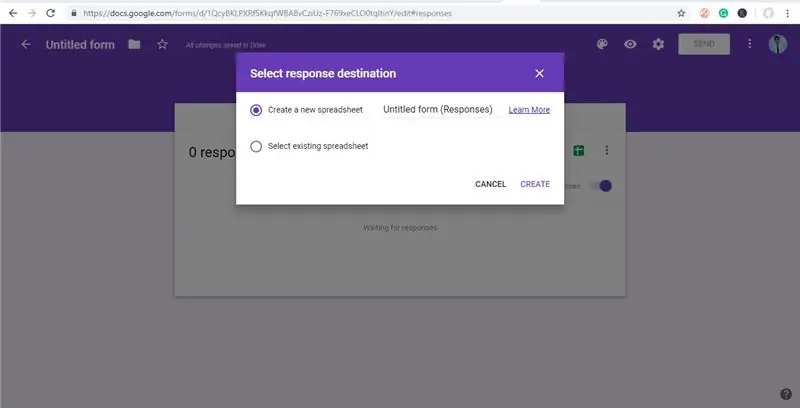
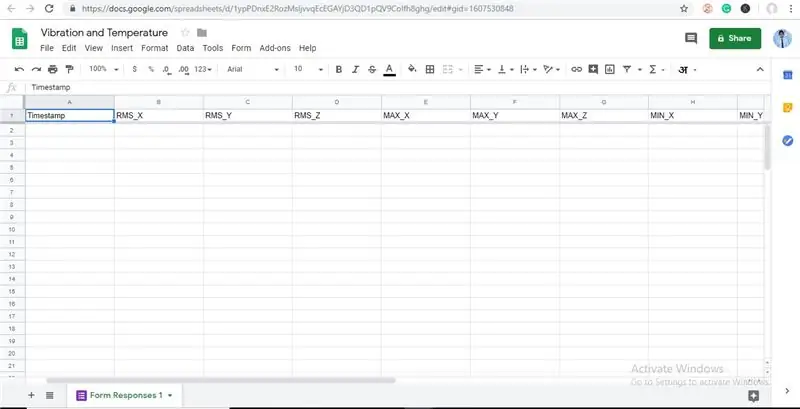
- ขั้นตอนที่ 31: สร้างสเปรดชีตใหม่
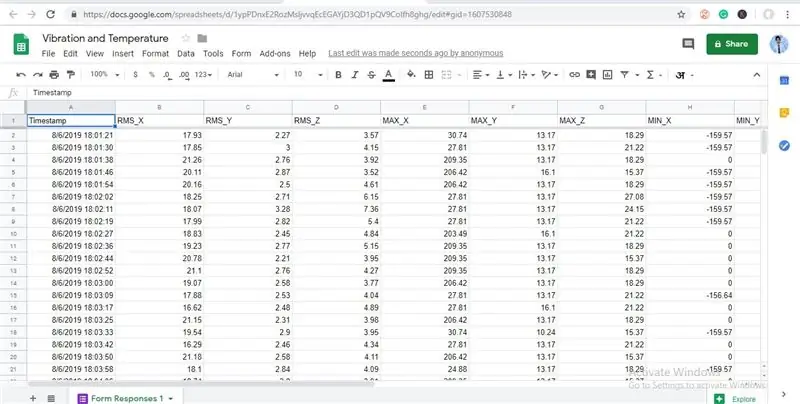
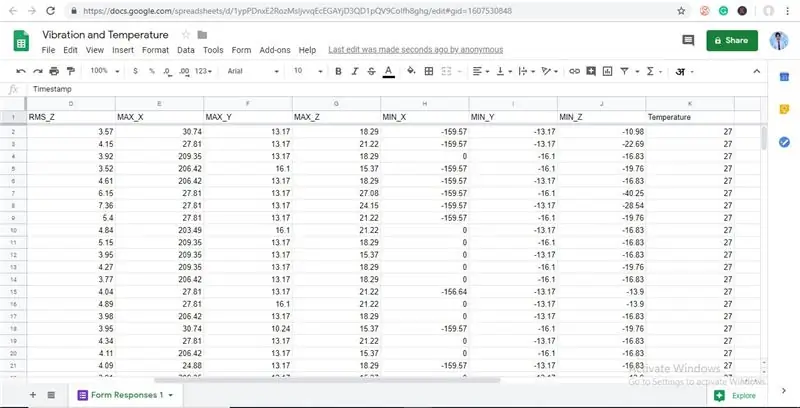
- ขั้นตอนที่ 32: ที่นี่คุณสามารถเห็นภาพค่าของการสั่นสะเทือนและอุณหภูมิ
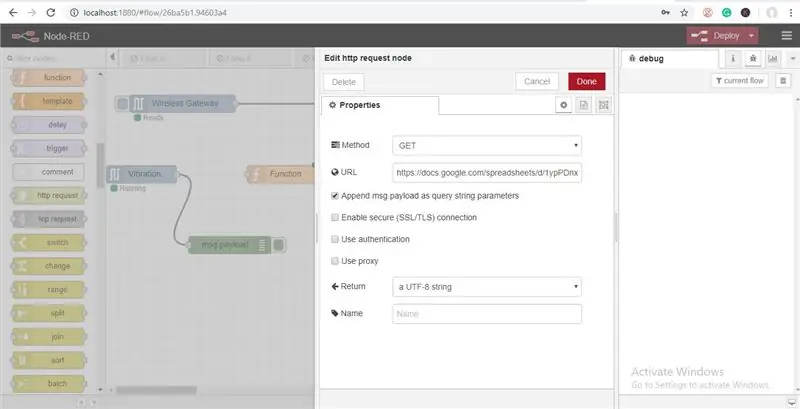
- ขั้นตอนที่ 33: กลับไปที่ Node-red และดับเบิลคลิกที่ Http Request Node เพื่อแก้ไข จากนั้นคัดลอก URL จาก Notepad ที่คุณบันทึกไว้แล้ววางลงในฟิลด์ URL ดังที่แสดงในรูป
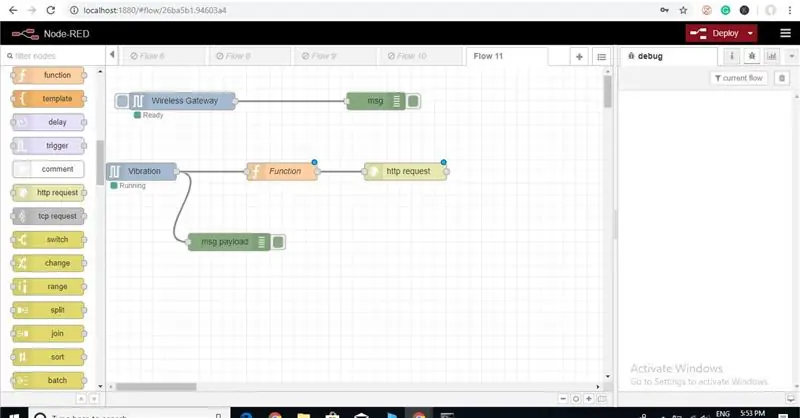
- ขั้นตอนที่ 34: ตอนนี้เชื่อมต่อสายทั้งหมด
- ขั้นตอนที่ 35: คลิกที่ปุ่มปรับใช้เพื่อนำออกใน Google ชีต
- ขั้นตอนที่ 36: OUTPUT
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

ขอแนะนำเซ็นเซอร์ตรวจจับการสั่นสะเทือนและอุณหภูมิแบบไร้สายสำหรับอุตสาหกรรม IoT ระยะไกลของ NCD ซึ่งใช้โครงสร้างเครือข่ายแบบเมชแบบไร้สายได้ในระยะ 2 ไมล์ ด้วยการรวมเซ็นเซอร์การสั่นสะเทือนและอุณหภูมิ 16 บิตที่แม่นยำ อุปกรณ์นี้ส่งบันทึกการสั่นสะเทือนและอุณหภูมิที่แม่นยำอย่างไม่น่าเชื่อตามระยะเวลาที่ผู้บริโภคอธิบาย
ขั้นตอนที่ 1: ต้องใช้ฮาร์ดแวร์และซอฟต์แวร์



ฮาร์ดแวร์:
เซนเซอร์ตรวจจับการสั่นสะเทือนและอุณหภูมิระยะไกล NCD
โมเด็มตาข่ายไร้สายระยะไกล NCD พร้อมอินเทอร์เฟซ USB
ซอฟต์แวร์:
โหนด-แดง
Google ชีต
ขั้นตอนที่ 2: การตั้งค่า Node-red
ตอนนี้คุณมีเซ็นเซอร์ทำงานอยู่ เราต้องการวิธีที่จะทำบางสิ่งที่เป็นประโยชน์กับข้อมูลนั้น
- ก่อนอื่น คุณจะต้องติดตั้ง Node-Red
- เมื่อเสร็จแล้ว คุณจะต้องป้อนบรรทัดคำสั่งหรือผู้ใช้ Power Shell สำหรับผู้ใช้ Windows ไปที่ไดเร็กทอรี Node-RED ที่ติดตั้งไว้
- ตอนนี้พิมพ์ "npm i ncd-red-wireless node-red-dashboard" การดำเนินการนี้จะติดตั้งโหนดที่จำเป็นในการรับข้อมูลจากเซ็นเซอร์ไร้สายของคุณ และคุณสามารถเริ่ม Node-RED ได้เมื่อดำเนินการเสร็จสิ้น
- ในการเริ่มต้นโหนดเซิร์ฟเวอร์ให้เขียน node-red ในพรอมต์คำสั่งหรือเทอร์มินัลแล้วกด Enter
ขั้นตอนที่ 3: ขั้นตอนในการสร้างโฟลว์

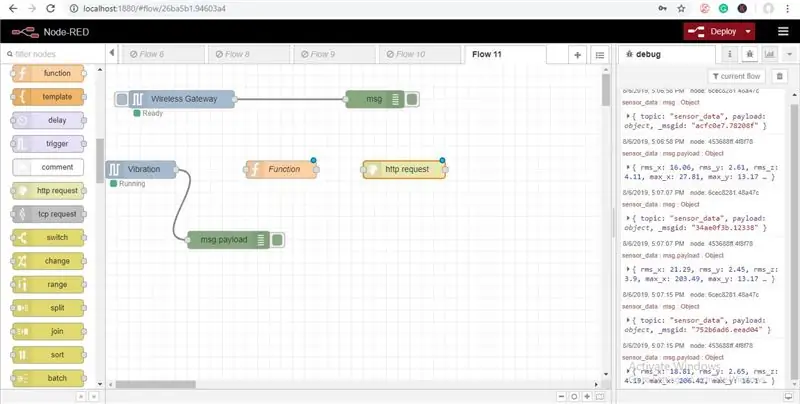
ณ จุดนี้ คุณจะเห็นโฟลว์ว่างขนาดใหญ่ที่มีรายการโหนดยาวๆ ทางด้านซ้ายมือ แถบด้านข้างนี้เรียกว่าจานสี
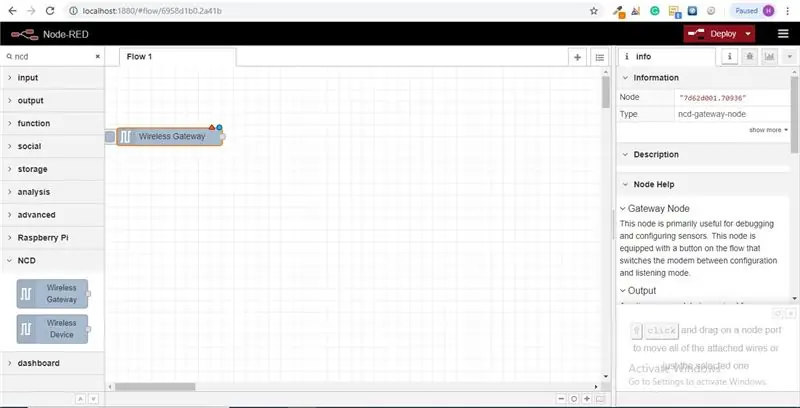
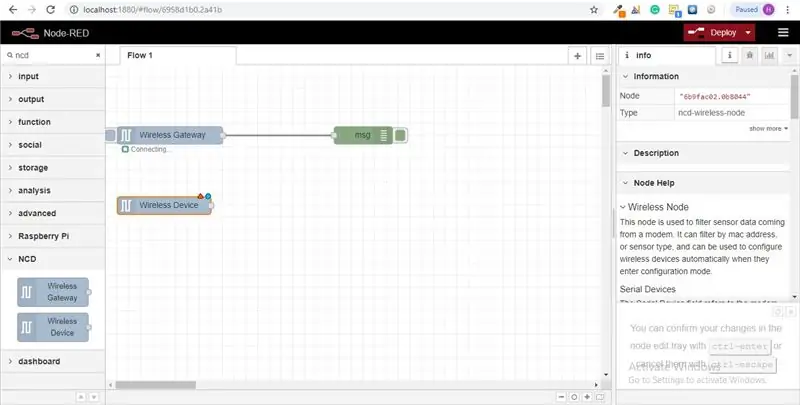
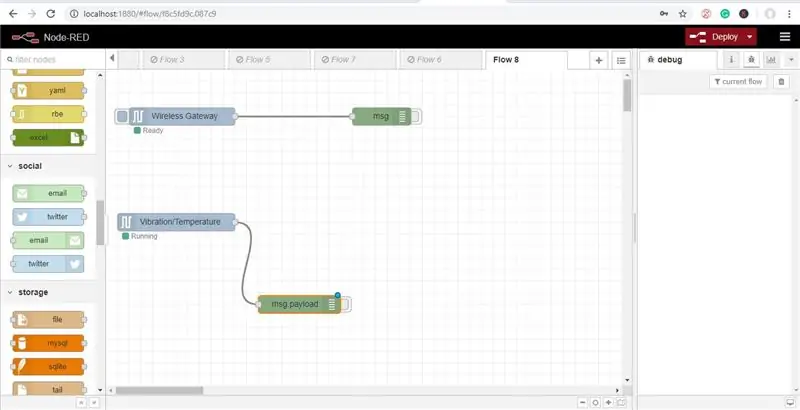
ขั้นตอนที่ 4: ไปข้างหน้าและลากโหนดเกตเวย์ไร้สายไปยัง Flow Canvas ของคุณเพื่อเริ่มต้น

ncd-red-wireless ให้โหนดที่จัดการการเชื่อมต่อแบบอนุกรม แยกวิเคราะห์ข้อมูลเซ็นเซอร์ขาเข้า กรองตามพารามิเตอร์เฉพาะ และอนุญาตให้คุณกำหนดค่าเซ็นเซอร์ไร้สาย
ขั้นตอนที่ 5: ค้นหาเซ็นเซอร์ไร้สายของคุณ:

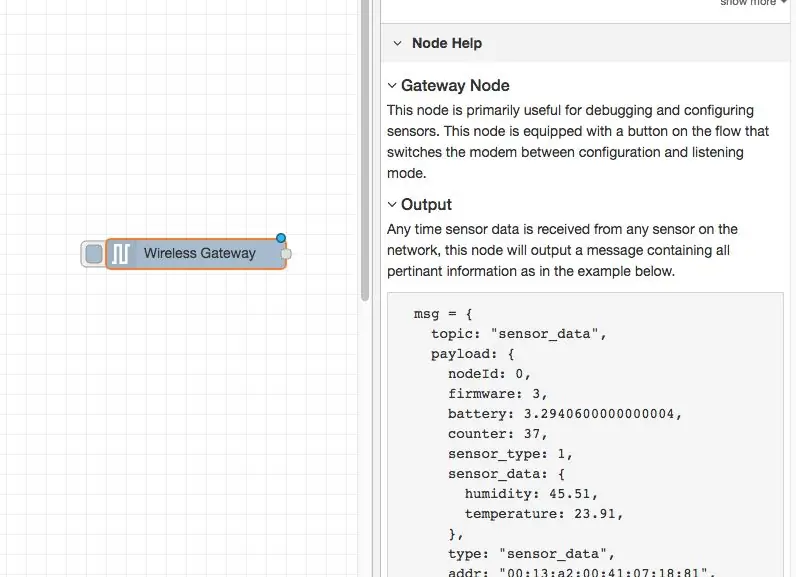
เมื่อคุณส่งโหนดแล้ว คุณจะสามารถดูแท็บข้อมูลซึ่งมีบันทึกเกี่ยวกับความสามารถของโหนด แท็บนี้ได้รับการบรรจุอย่างดีสำหรับแพ็คเกจโหนดสีแดงสูงสุด และประกอบด้วยสถิติที่มีค่า ซึ่งบ่อยครั้งคุณจะไม่ต้องการ เพื่อดูเอกสารอื่นๆ นอกแท็บข้อมูล ดังนั้นโปรดระลึกไว้เสมอว่าในขณะที่คุณกำลังสร้างโฟลว์ของคุณเมื่อคุณมีคำถามเกี่ยวกับวิธีการทำงานของโหนด องค์ประกอบต่อไปที่เราต้องการทำคือกำหนดค่าโหนด เมื่อคุณเพิ่มครั้งแรก คุณจะสังเกตว่ามีสามเหลี่ยมเล็ก ๆ ที่มุมบนขวาถัดจากจุดสีน้ำเงิน สามเหลี่ยมระบุว่าโหนดนั้นต้องการการกำหนดค่าเพิ่มเติม สีน้ำเงิน dot แสดงว่าโหนดไม่ได้ใช้งานอีกต่อไปแต่ถูกปรับใช้เป็นส่วนหนึ่งของโฟลว์
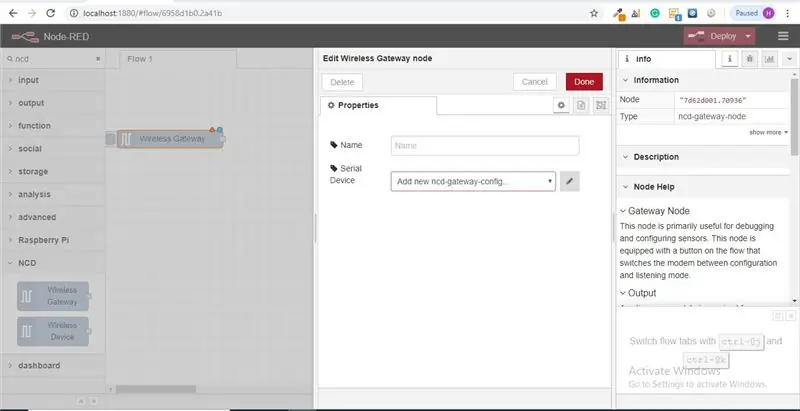
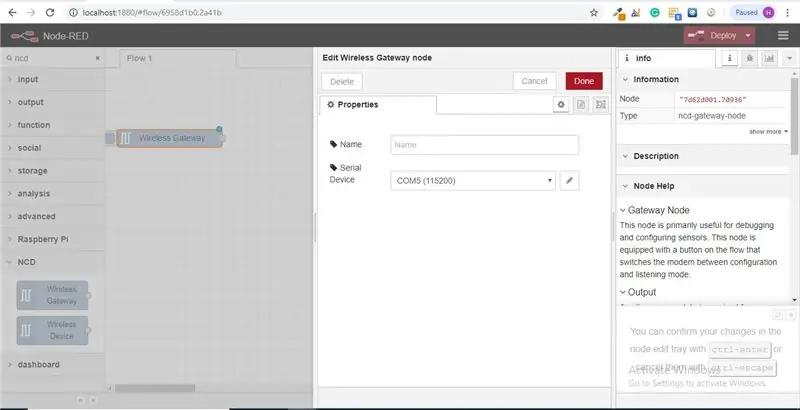
- ดับเบิลคลิกที่โหนดเพื่อเปิดตัวเลือกการกำหนดค่า
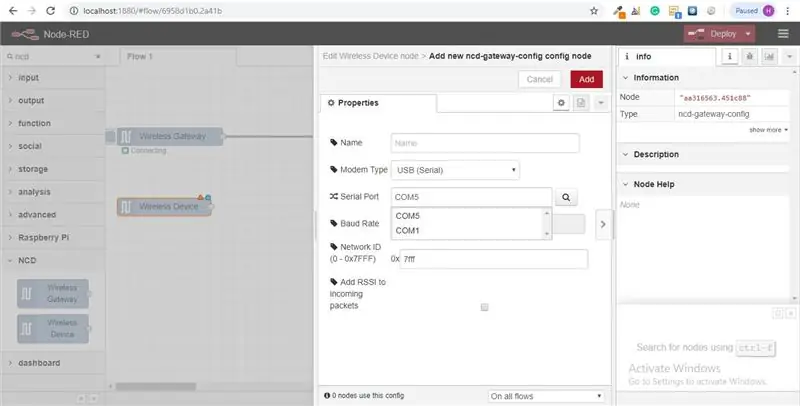
- คลิกที่ไอคอนดินสอถัดจากช่อง Serial Device เพื่อกำหนดค่าเราเตอร์ USB ของคุณ ซึ่งจะเปิดแผงการกำหนดค่าที่สองซึ่งมีเพียงไม่กี่ตัวเลือกเท่านั้น
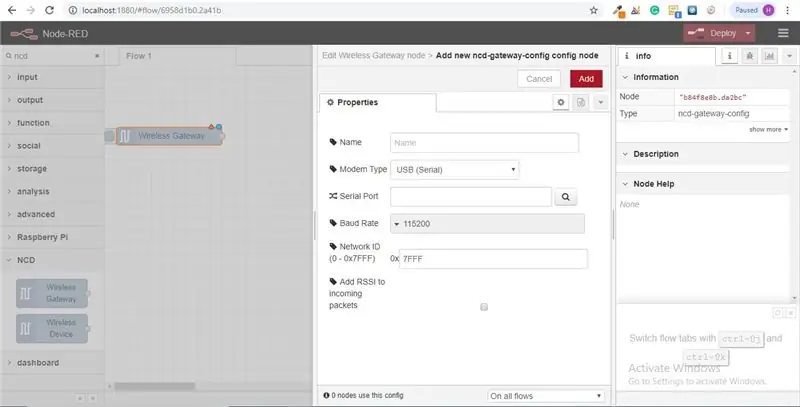
ขั้นตอนที่ 6: คลิกที่แว่นขยายถัดจากฟิลด์พอร์ตอนุกรมและเลือกพอร์ตที่สอดคล้องกับเราเตอร์ของคุณ จากนั้นคลิกปุ่ม "เพิ่ม" ที่ด้านบน

ขั้นตอนที่ 7: ฟิลด์อุปกรณ์อนุกรมจะถูกเติมตามการเลือกนั้นและคุณสามารถคลิก "เสร็จสิ้น" ตอนนี้คุณมีสิทธิ์เข้าถึงเซ็นเซอร์ไร้สายของคุณโดยตรง! เพื่อดูข้อมูลที่เข้ามา

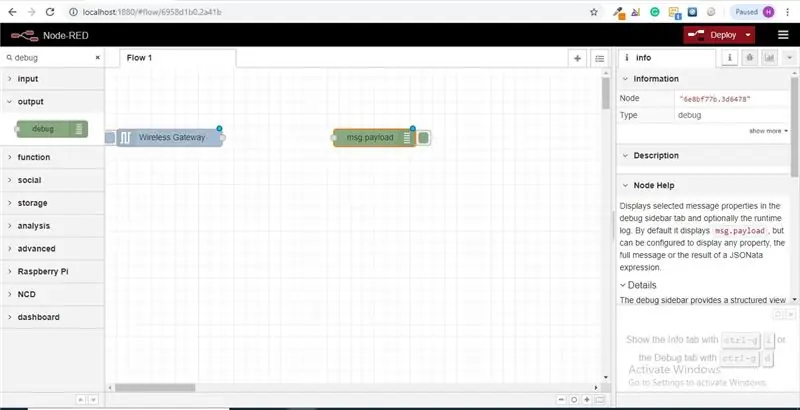
ขั้นตอนที่ 8: กลับไปที่ Palette ของคุณและพิมพ์ "debug" ลงในช่องค้นหาที่ด้านบน หยิบหนึ่งในโหนดเหล่านี้แล้วลากไปทางขวาของเกตเวย์ไร้สายของคุณ

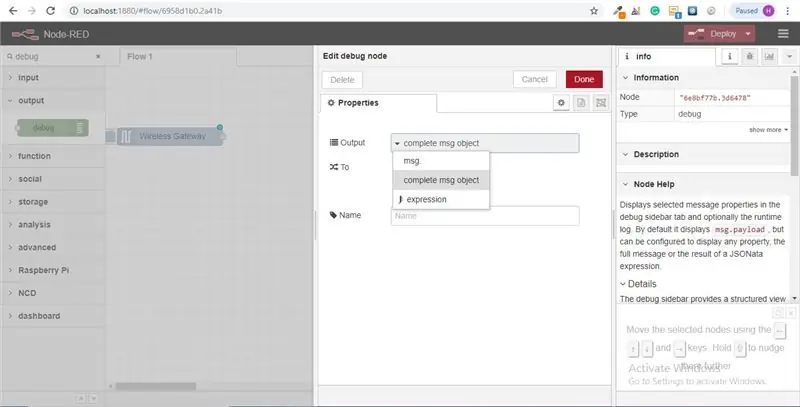
ขั้นตอนที่ 9: ดับเบิลคลิกที่มันและเปลี่ยน “msg” เพื่อ “กรอก Msg Object” คลิก เสร็จสิ้น

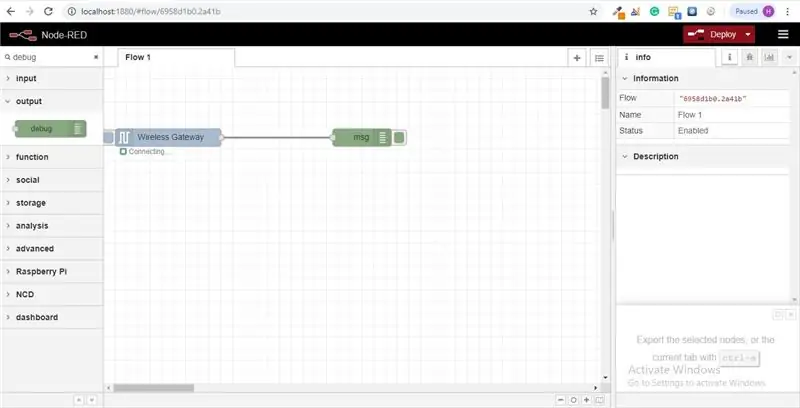
ขั้นตอนที่ 10: ตอนนี้ลากเส้นระหว่างสองโหนดแล้วคลิก "ปรับใช้" ที่ด้านบนขวาของหน้าต่าง

ขั้นตอนที่ 11: การทำงานกับข้อมูล:

ขณะนี้ข้อมูลเซ็นเซอร์ไร้สายของคุณถูกรวบรวมและส่งออกไปยังแท็บ "ดีบัก" แล้ว "แท็บแก้ไขข้อบกพร่อง" นี้จะถูกวางไว้ในแถบด้านข้างขวาถัดจากแท็บข้อมูล หากต้องการดูข้อมูลให้กดปุ่มรีเซ็ต ในเร็กคอร์ด node-red นั้นเหนือกว่าโหนดในแพ็กเก็ต JSON เมื่อวัตถุ msg เข้ามาในแท็บดีบัก คุณอาจทำให้มันใหญ่ขึ้นเพื่อดูรายการข้อมูลทั้งหมดที่มาพร้อมกับมัน สิ่งนี้มีประโยชน์เป็นพิเศษในกรณีที่คุณต้องการดูอย่างรวดเร็วว่าเซ็นเซอร์ใดกำลังเช็คอิน ปัญหาอื่นที่โหนดนี้มีให้คือวิธีง่ายๆ ในการแลกเปลี่ยนเราเตอร์ของคุณกับข้อมูลประจำตัวของเครือข่ายที่อุปกรณ์ในโหมดการกำหนดค่าเปิดเอกสาร เพียงกดปุ่มทางด้านซ้าย ของโหนดและเครื่องมือจะสลับไปที่เครือข่ายการกำหนดค่า กดอีกครั้งเพื่อกลับสู่โหมดฟัง เมื่อเราตั้งค่าโหนดเครื่องมือ Wi-Fi เรียบร้อยแล้ว พวกเขาอาจถูกตั้งค่าให้กำหนดค่าเซ็นเซอร์เป็นประจำในขณะที่เข้าสู่โหมดการกำหนดค่า ดังนั้นจึงพร้อมเสมอที่จะรักษาโหนดเกตเวย์ดังกล่าวไว้ที่โฟลว์เพื่อการกำหนดค่าอุปกรณ์อย่างรวดเร็ว
ขั้นตอนที่ 12: การเพิ่มเซ็นเซอร์ไร้สาย:

เราจำเป็นต้องแยกบันทึกเซ็นเซอร์ไร้สายภายในประเทศเพื่อให้เราสามารถแสดงได้ เราสามารถใช้โหนดสวิตช์เพื่อแยกข้อความจากเกตเวย์ตามที่อยู่ mac ทั้งหมดด้วยหรือประเภทเซ็นเซอร์ แต่ตามที่ฉันได้อ้างถึง โหนดไร้สายมีฟังก์ชันเพิ่มเติมสำหรับการกำหนดค่าเซ็นเซอร์อย่างแท้จริง ดังนั้นเราจะเริ่มด้วยโหนดเหล่านี้เพื่อให้คุณเห็นภาพรวมเพิ่มเติมว่าโครงสร้างเหล่านั้นสามารถทำงานได้อย่างไร ในกรณีที่คุณยังไม่เห็นแพ็กเก็ตเข้ามาจากเซ็นเซอร์ทั้งสองของคุณ ให้ข้ามล่วงหน้าและกดปุ่มรีเซ็ตเฉพาะที่ยังไม่ได้เริ่ม ในขณะที่ทำการประเมินเซ็นเซอร์ผ่านโหนดการกำหนดค่าอุปกรณ์แบบอนุกรม ที่อยู่ mac และประเภทของเซ็นเซอร์จะถูกแคชไว้ในพูล ดังนั้นเราจึงสามารถค้นหาได้อย่างรวดเร็วในช่วงเวลาของขั้นตอนถัดไป
หยิบโหนดไร้สายจากจานสีแล้วลากไปยังโฟลว์ ดับเบิลคลิกเพื่อกำหนดค่า
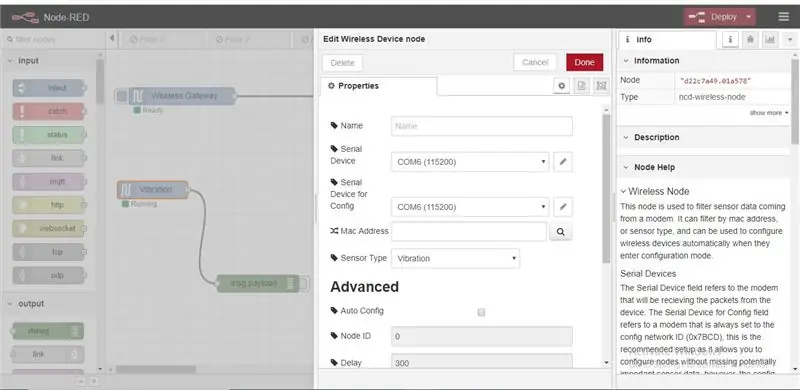
ขั้นตอนที่ 13: เลือกอุปกรณ์ซีเรียลจากรายการดรอปดาวน์ที่คุณใช้สำหรับเกตเวย์ไร้สาย จากนั้นคลิกแว่นขยายถัดจาก "ที่อยู่ Mac" แล้วเลือกหนึ่งในตัวเลือกที่มี

ขั้นตอนที่ 14: คลิกเสร็จสิ้น

คุณจะสังเกตเห็นว่าระบบจะตั้งค่าประเภทเซ็นเซอร์ให้คุณโดยอัตโนมัติ คุณยังสามารถตั้งชื่อให้เพื่อให้ระบุได้ง่ายขึ้น ตามที่ระบุไว้ในแท็บข้อมูล ฟิลด์ Serial Device for Config เป็นทางเลือก และเราจะไม่กังวลเกี่ยวกับเรื่องนี้ในตอนนี้ โหนดที่คุณเพิ่งเพิ่มทำงานอย่างมีประสิทธิภาพเป็นตัวกรองข้อมูลเซ็นเซอร์ขาเข้า ส่งข้อมูลสำหรับที่อยู่ Mac หรือประเภทเซ็นเซอร์หากไม่มีที่อยู่ Mac
ขั้นตอนที่ 15: กลับไปที่ Palette ของคุณและพิมพ์ "debug" ลงในช่องค้นหาที่ด้านบน หยิบหนึ่งในโหนดเหล่านี้แล้วลากไปทางขวาของเกตเวย์ไร้สายของคุณ

ขั้นตอนที่ 16: ดับเบิลคลิกที่มันแล้วคลิกเสร็จสิ้น

ขั้นตอนที่ 17: การเพิ่มโหนดฟังก์ชัน

โหนดฟังก์ชันใช้เพื่อเรียกใช้โค้ด JavaScript กับอ็อบเจ็กต์ msg โหนดฟังก์ชันยอมรับอ็อบเจ็กต์ msg เป็นอินพุต และสามารถส่งคืนออบเจ็กต์ข้อความ 0 รายการขึ้นไปเป็นเอาต์พุต ออบเจ็กต์ข้อความนี้ต้องมีคุณสมบัติเพย์โหลด (msg.payload) และมักจะมีคุณสมบัติอื่นๆ ขึ้นอยู่กับโหนดที่กำลังดำเนินการ
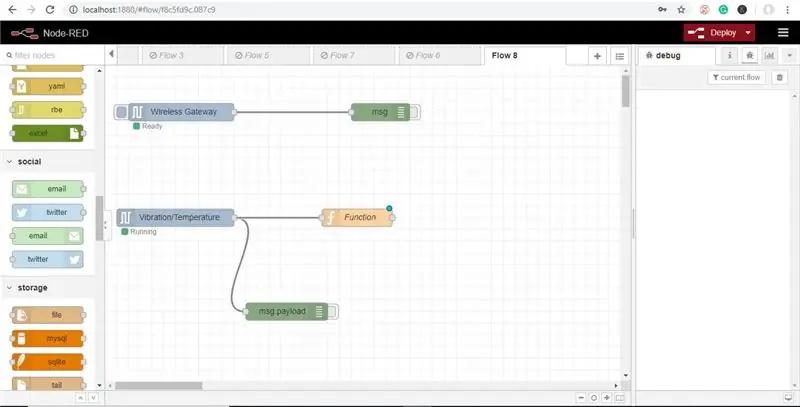
ตอนนี้คว้าโหนด "ฟังก์ชัน" จากจานสีแล้ววางไว้ทางด้านขวาของโหนด Vib / Temp
ขั้นตอนที่ 18: ดับเบิลคลิกที่โหนดเพื่อแก้ไขโหนดฟังก์ชัน

ที่นี่คุณต้องเขียนโค้ดจาวาสคริปต์เล็กน้อยเพื่อสร้างเงื่อนไข ดังนั้นค่าอุณหภูมิและความชื้นจะถูกเขียนลงใน Google ชีต
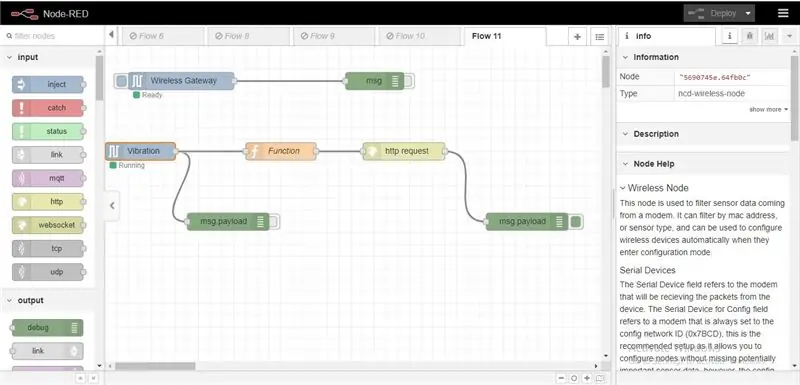
ขั้นตอนที่ 19: ตอนนี้เพิ่มโหนด "http Request" จาก Palette

หากคุณดับเบิลคลิกที่แก้ไขโหนด http คุณจะเห็นฟิลด์ "URL" ที่นี่คุณต้องป้อนลิงก์ที่เกี่ยวข้องของ Google ชีต ตอนนี้สร้าง Google ชีตเพื่อเก็บค่าการสั่นสะเทือนและอุณหภูมิ
ขั้นตอนที่ 20: ขั้นตอนในการสร้าง Google ชีต

ขั้นแรก เปิดเบราว์เซอร์ของคุณและพิมพ์ www.google.com และลงทะเบียนในบัญชี Google หากคุณยังไม่ได้ลงชื่อเข้าใช้ จากนั้นคลิกที่จุดหกจุดทางด้านซ้ายของรูปภาพ
ขั้นตอนที่ 21: ตอนนี้คลิกที่ "ไดรฟ์" เพื่อเปิด Google Drive

ขั้นตอนที่ 22: คลิกที่ใหม่>เพิ่มเติม>Google ฟอร์ม>แบบฟอร์มเปล่า


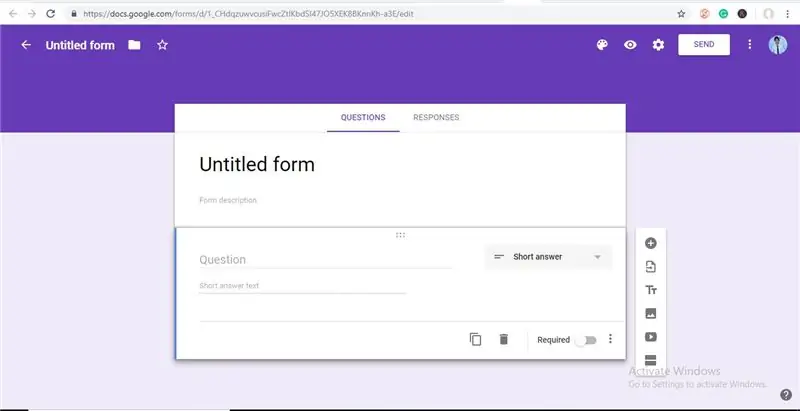
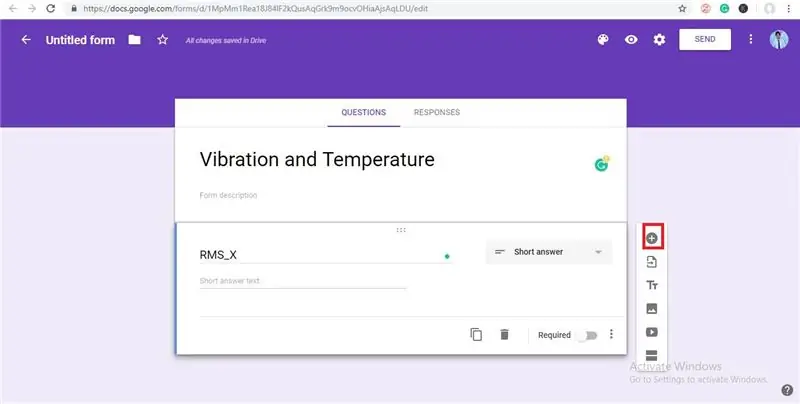
ขั้นตอนที่ 23: ที่นี่คุณจะเห็นแบบฟอร์มที่ไม่มีชื่อ ตั้งชื่อตามที่แสดงในภาพ
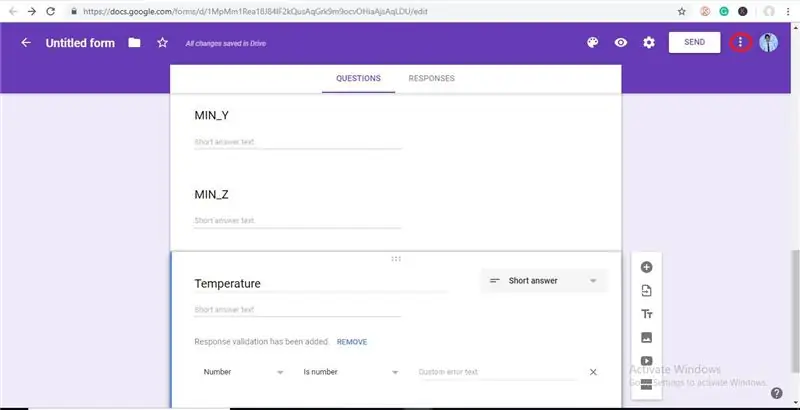
ขั้นตอนที่ 24: ตอนนี้ให้หัวข้อสำหรับคำถามแก้ไขแบบฟอร์มที่ไม่มีชื่อเป็น RMS_X แล้วคลิกที่ปุ่ม "+" เพื่อเพิ่มคำถามอื่นสำหรับค่าการสั่นสะเทือนและอุณหภูมิอื่น ๆ
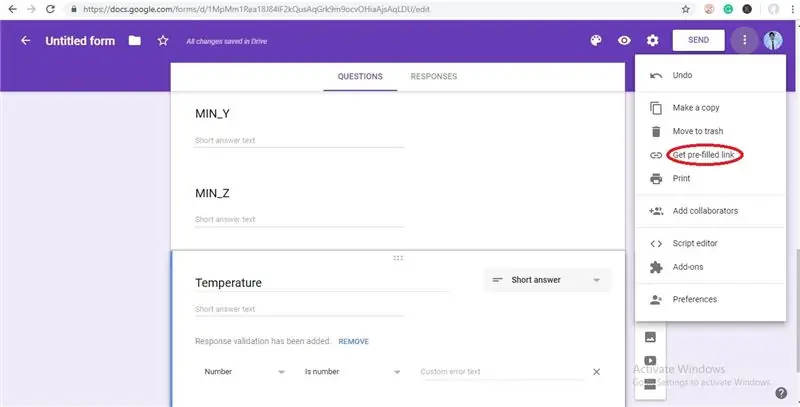
ขั้นตอนที่ 25: ตอนนี้ คลิกที่จุดสามจุดข้างรูปภาพของคุณดังที่แสดงในภาพด้านล่าง

ขั้นตอนที่ 26: ตอนนี้คลิกที่ "รับลิงก์ที่กรอกไว้ล่วงหน้า"

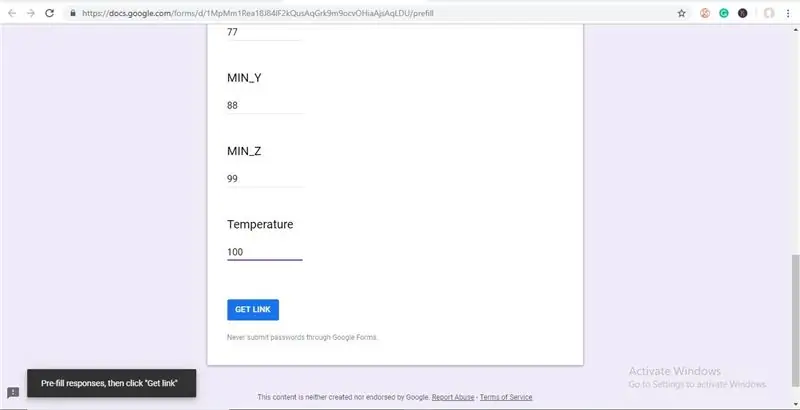
ขั้นตอนที่ 27: ตอนนี้ป้อนค่าสุ่มไปยังฟิลด์การสั่นสะเทือนและอุณหภูมิแล้วคลิกรับลิงค์ดังที่แสดงในรูป

ขั้นตอนที่ 28: ตอนนี้วางลิงก์นั้นใน Notepad

ขั้นตอนที่ 29: แก้ไขลิงก์นั้นตามที่แสดงในภาพด้านล่าง

ขั้นตอนที่ 30: กลับไปที่แบบฟอร์มแล้วคลิกที่การตอบกลับจากนั้นคลิกที่ไอคอน Google ชีตดังแสดงในภาพด้านล่าง

ขั้นตอนที่ 31: สร้างสเปรดชีตใหม่

ขั้นตอนที่ 32: ที่นี่คุณสามารถเห็นภาพค่าของการสั่นสะเทือนและอุณหภูมิ

ขั้นตอนที่ 33: กลับไปที่ Node-red และดับเบิลคลิกที่ Http Request Node เพื่อแก้ไข จากนั้นคัดลอก URL จาก Notepad ที่คุณบันทึกไว้แล้ววางลงในฟิลด์ URL ดังที่แสดงในรูป

คุณยังสามารถแนบโหนดดีบักเพื่อตรวจสอบเอาต์พุตของโหนด
ขั้นตอนที่ 34: ตอนนี้เชื่อมต่อสายทั้งหมด

ขั้นตอนที่ 35: คลิกที่ปุ่มปรับใช้เพื่อนำออกใน Google ชีต

ขั้นตอนที่ 36: OUTPUT


ไปที่ Google สเปรดชีตแล้วคุณจะเห็นค่าที่กำลังมา
แนะนำ:
การแนบ Google ปฏิทินกับ Google Sites: 5 ขั้นตอน

การแนบ Google ปฏิทินกับ Google Sites: นี่คือคำแนะนำในการสอนวิธีสร้าง ใช้ และแก้ไข Google ปฏิทิน จากนั้นแนบไปกับ Google Site โดยใช้ความสามารถในการแชร์ สิ่งนี้สามารถเป็นประโยชน์สำหรับคนจำนวนมาก เนื่องจาก Google Sites สามารถใช้ในการประสานงานและแจกจ่าย i
เพิ่ม Google Maps ลงใน Google ชีตของคุณโดยอัตโนมัติและฟรี: 6 ขั้นตอน

เพิ่ม Google แผนที่ไปยัง Google ชีตของคุณโดยอัตโนมัติและฟรี: เช่นเดียวกับผู้สร้างหลายๆ คน ฉันได้สร้างโครงการติดตาม GPS ไม่กี่โครงการ วันนี้ เราจะสามารถเห็นภาพจุด GPS ได้โดยตรงใน Google ชีตได้อย่างรวดเร็วโดยไม่ต้องใช้เว็บไซต์หรือ API ภายนอก ที่ดีที่สุดคือ ฟรี
ควบคุมเครื่องใช้ในบ้านโดยใช้ Node MCU และ Google Assistant - IOT - Blynk - IFTTT: 8 ขั้นตอน

ควบคุมเครื่องใช้ในบ้านโดยใช้ Node MCU และ Google Assistant | IOT | Blynk | IFTTT: โครงการง่ายๆ ในการควบคุมอุปกรณ์โดยใช้ Google Assistant: คำเตือน: การจัดการไฟฟ้าหลักอาจเป็นอันตรายได้ จัดการด้วยความระมัดระวังอย่างยิ่ง จ้างช่างไฟฟ้ามืออาชีพในขณะที่ทำงานกับวงจรเปิด ฉันจะไม่รับผิดชอบดา
Node MCU พร้อมโมดูลรีเลย์ 4 พอร์ต, แอป Blynk, IFTTT และ Google Home กำไร?: 5 ขั้นตอน

Node MCU พร้อมโมดูลรีเลย์ 4 พอร์ต, แอป Blynk, IFTTT และ Google Home กำไร?: โพสต์นี้เป็นข้อมูลเกี่ยวกับวิธีเชื่อมต่อ Google Home กับ NodeMCU และแอป blynk คุณสามารถควบคุมเครื่องใช้ของคุณด้วยสวิตช์ NodeMCU ที่ควบคุม blynk และผู้ช่วยของ Google ได้เลย ตกลง Google .. เปิดสิ่งที่ดี
Google Vision API โดยใช้ Raspberry Pi และ Node: 11 ขั้นตอน

Google Vision API ที่ใช้ Raspberry Pi และ Node: นี่คือคู่มือเริ่มต้นใช้งาน Google Vision API ใช้การเชื่อมต่ออินเทอร์เน็ต Raspberry Pi Zero W Arch Linux NodeJS ต่อไปนี้ ไม่รู้จัก Arch Linux หรือไม่ หรือจะตั้งค่า Raspberry Pi ได้อย่างไร? ไม่ต้องห่วง ฉันได้เขียนบทความชุดหนึ่งซึ่ง
