
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



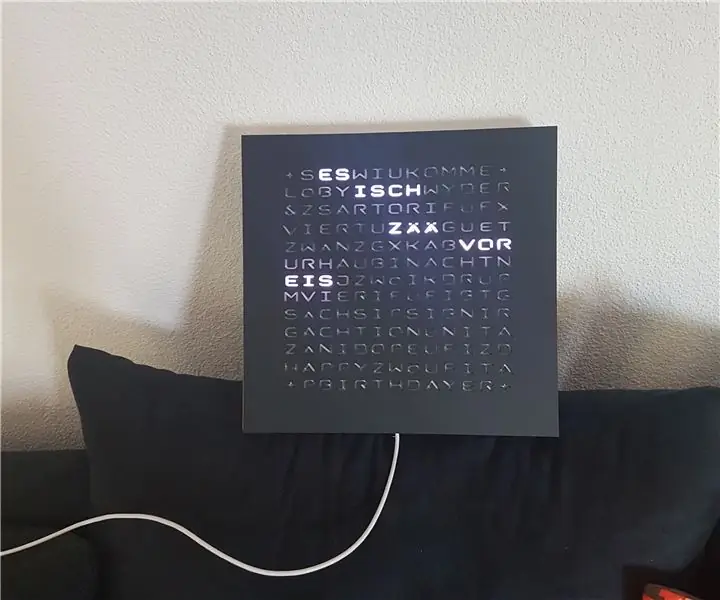
สร้างนาฬิกาบอกเวลาโลกในภาษาเยอรมันสวิสด้วยอุณหภูมิอากาศและเซ็นเซอร์วัดแสง
อิงและแรงบันดาลใจจาก: Javelins-Word-Clock/
ซอร์สโค้ด:
เสบียง
- 169 Neopixel
- Arduino Uno (หรือคล้ายกัน)
- โมดูล RealTimeClock DS3231
- ตาแมว
- เซ็นเซอร์อุณหภูมิ
- ตัวต้านทาน
- ตัวเก็บประจุ
- สายบางๆ
- ชุดบัดกรี
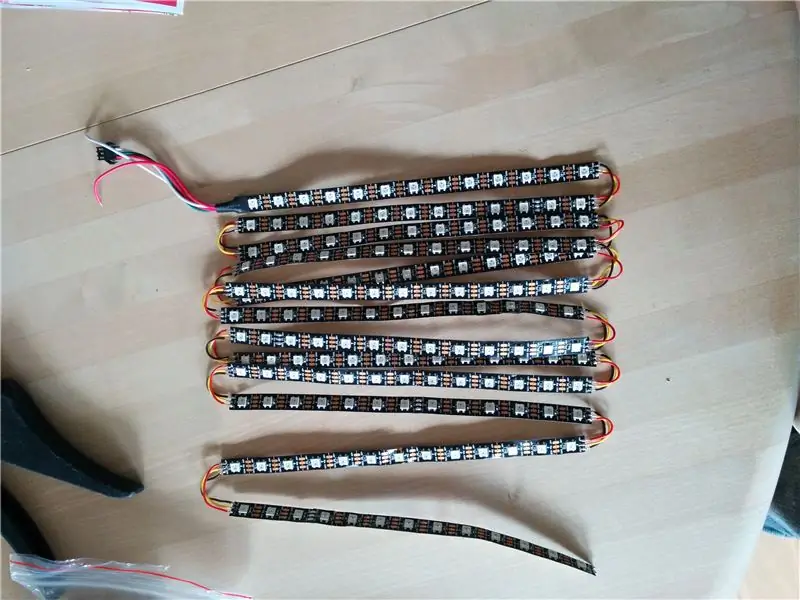
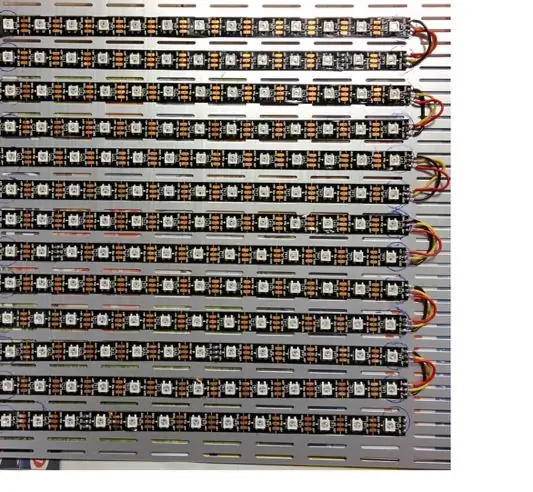
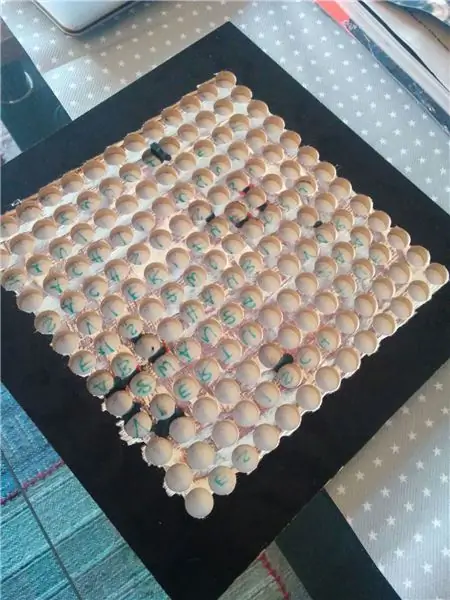
ขั้นตอนที่ 1: LED Matrix


สร้างเมทริกซ์ LED ขนาด 13 x 13
ตัดแถบแล้วประสานกลับเข้าด้วยกัน ตรวจสอบให้แน่ใจว่าแถบทั้งหมดอยู่ในแนวเดียวกัน
ใช้รูปแบบซิกแซก
>>>>>>>>>>>>>><<<<<<<<<<<<<<<<<<<<<<<<<<<<<<…..
เสร็จแล้วก็ติดจาน ใช้อลูมิเนียมเพื่อระบายความร้อนที่อาจเกิดขึ้น (ตอนนี้ยังไม่ใช่ปัญหา)
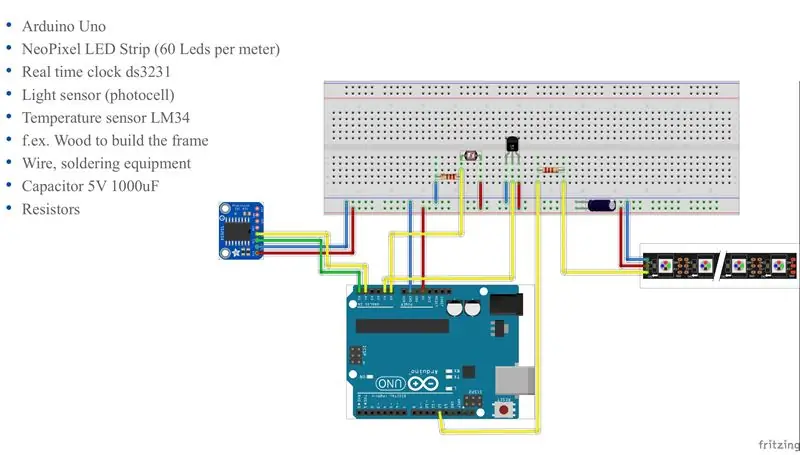
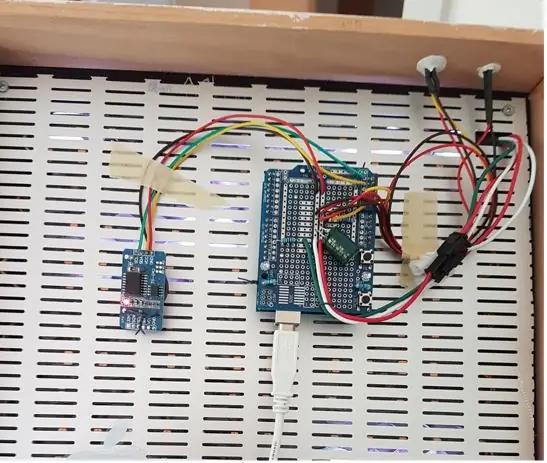
ขั้นตอนที่ 2: เชื่อมต่อชิ้นส่วนต่างๆ เข้าด้วยกัน


ขั้นแรกให้ลองเชื่อมต่อกับเขียงหั่นขนมตามที่แสดงในรูปภาพ ถ้าทุกอย่างทำงานได้ดี ให้บัดกรีมัน
รหัสแหล่งที่มา
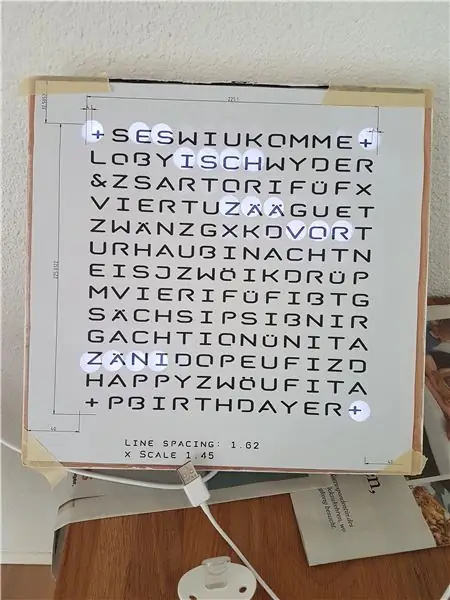
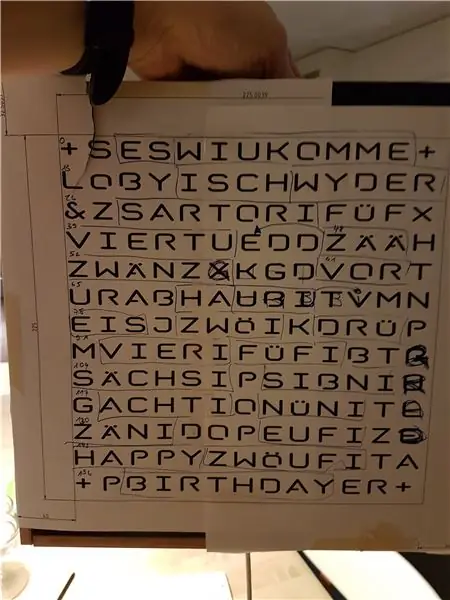
ขั้นตอนที่ 3: หน้ากากแผ่นด้านหน้า




ด้านหน้าเมทริกซ์ LED จำเป็นต้องมีเพลตที่มีรูชิดกันเพื่อป้องกันไม่ให้ไฟ LED ส่องสว่างมากกว่าตัวอักษรที่ตั้งใจไว้
การใช้ Excel ฉันสร้างตารางขนาด 13 x 13 พร้อมเซลล์สี่เหลี่ยม เครื่องหมายบวก "+" ที่กึ่งกลางระบุจุดที่แน่นอนที่จะเจาะรู
ขั้นตอนนี้ค่อนข้างใช้เวลานาน ฉันอยากจะแนะนำให้ใช้เครื่องตัดเลเซอร์ถ้ามี (ไม้อัด 4 มม. 2 ชั้นจะสมบูรณ์แบบ)
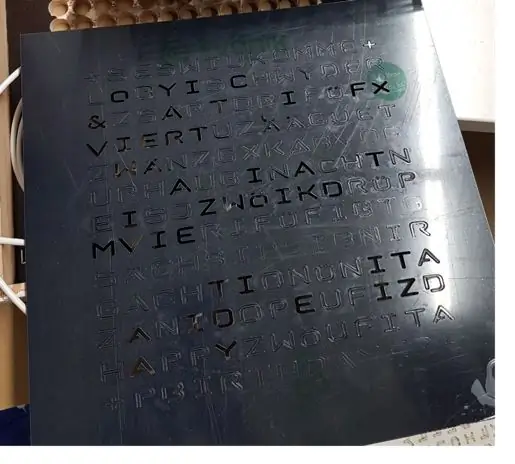
ขั้นตอนที่ 4: แผ่นหน้าอะคริลิคสีดำ



ฉันซื้อแผ่นอะคริลิกทางออนไลน์และใช้เครื่องตัดเลเซอร์ Mars จาก Thunderlaser ซึ่งมีให้ใช้งานในห้องปฏิบัติการของผู้ผลิต
ก่อนอื่นฉันสร้างไฟล์ svg ด้วย inkscape พิมพ์และดูว่าตัวอักษรทั้งหมดอยู่ในแนวเดียวกับไฟ LED หรือไม่
จากนั้นฉันก็ใช้ซอฟต์แวร์เครื่องตัดเลเซอร์ LaserGrave เพื่อสร้างไฟล์สำหรับเครื่องตัด
ทดลองตัดด้วยกระดาษแข็ง
และที่สำคัญที่สุด ทดลองตัดอะคริลิกเพื่อกำหนดการตั้งค่าของเลเซอร์ (เช่น กำลัง, ความเร็ว) เลเซอร์จะต้องตัดผ่านทั้งหมดหากไม่เพิ่มกำลังหรือลดความเร็ว ฉันมักจะใช้พลังงาน 100% และเล่นรอบความเร็ว
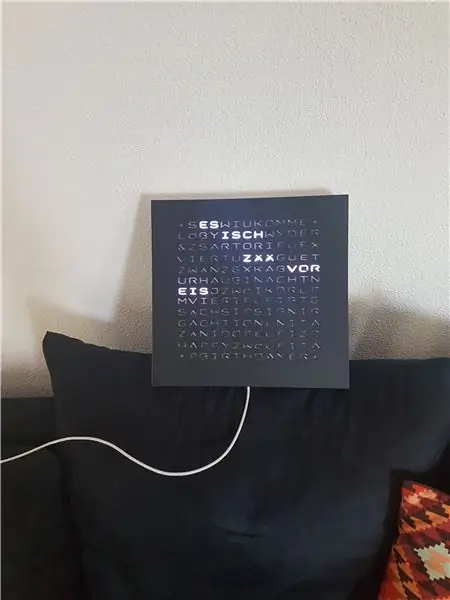
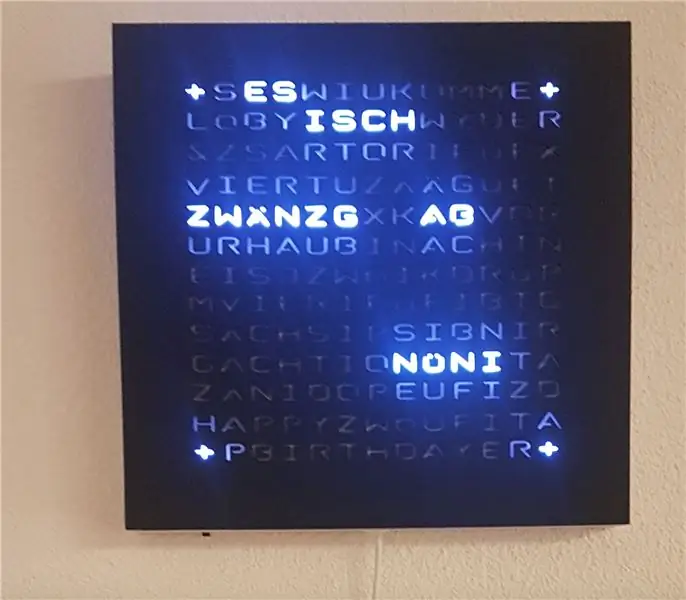
ขั้นตอนที่ 5: เสร็จสิ้น



ตอนนี้ wordclock ตอบสนองต่อความสว่าง ยิ่งแสงรอบข้างสว่างขึ้นเท่าใด ไฟ LED ก็ยิ่งสว่างขึ้นเท่านั้น
ดังนั้นให้วางนาฬิกาคำไว้ที่ตำแหน่งที่ต้องการและวัดความสว่าง (ผ่านคอนโซล) และปรับให้เข้ากับค่าที่ต้องการ
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
Arduino ที่ถูกที่สุด -- Arduino ที่เล็กที่สุด -- Arduino Pro Mini -- การเขียนโปรแกรม -- Arduino Neno: 6 ขั้นตอน (พร้อมรูปภาพ)

Arduino ที่ถูกที่สุด || Arduino ที่เล็กที่สุด || Arduino Pro Mini || การเขียนโปรแกรม || Arduino Neno:…………………………… โปรดสมัครสมาชิกช่อง YouTube ของฉันสำหรับวิดีโอเพิ่มเติม……. โปรเจ็กต์นี้เกี่ยวกับวิธีเชื่อมต่อ Arduino ที่เล็กที่สุดและถูกที่สุดเท่าที่เคยมีมา Arduino ที่เล็กที่สุดและถูกที่สุดคือ arduino pro mini คล้ายกับ Arduino
