
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: ลิงก์รายการชิ้นส่วน ไฟล์การพิมพ์ 3 มิติ/การตัดด้วยเลเซอร์ และโค้ด
- ขั้นตอนที่ 2: คำเตือนด้านความปลอดภัย: ค้นหาคู่ค้าและปลอดภัย
- ขั้นตอนที่ 3: ดูวิดีโอ
- ขั้นตอนที่ 4: คำชี้แจงปัญหา
- ขั้นตอนที่ 5: การโต้ตอบกับผู้ใช้กับระบบ
- ขั้นตอนที่ 6: การสร้าง SAI: ทีละขั้นตอน
- ขั้นตอนที่ 7: การสร้างจอแสดงผล Ambient: ทีละขั้นตอน
- ขั้นตอนที่ 8: เชื่อมต่อ SAI กับ Arduino Due: กระบวนการทีละขั้นตอน
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



ต้องการทำให้การหาจุดเรียนง่ายขึ้นในช่วงสัปดาห์สุดท้ายหรือไม่? พิจารณาสร้างตัวบ่งชี้พื้นที่ศึกษา!
ที่ง่ายที่สุด ระบบคือชุดของ Study Area Indicators (SAIs) ที่เชื่อมต่อกับแหล่งพลังงานหลักซึ่งระบุถึงความพร้อมใช้งานของพื้นที่ศึกษาโดยใช้สีเขียว สีเหลือง และสีแดง ซึ่งหมายถึง ว่าง ว่าง และ ถูกครอบครอง ตามลำดับ.
เมื่อตัวบ่งชี้เป็นสีเขียว แสดงว่ามีคนกำลังนั่งอยู่ที่พื้นที่ศึกษาแต่ยินดีที่จะให้บุคคลอื่นนั่งด้วย
สีเหลืองหมายความว่าปัจจุบันไม่มีใครครอบครองพื้นที่ศึกษา
สุดท้าย สีแดง หมายถึง ที่นั้นถูกครอบครอง และผู้อยู่อาศัยไม่ต้องการเชิญผู้อื่นมาที่โต๊ะของพวกเขา
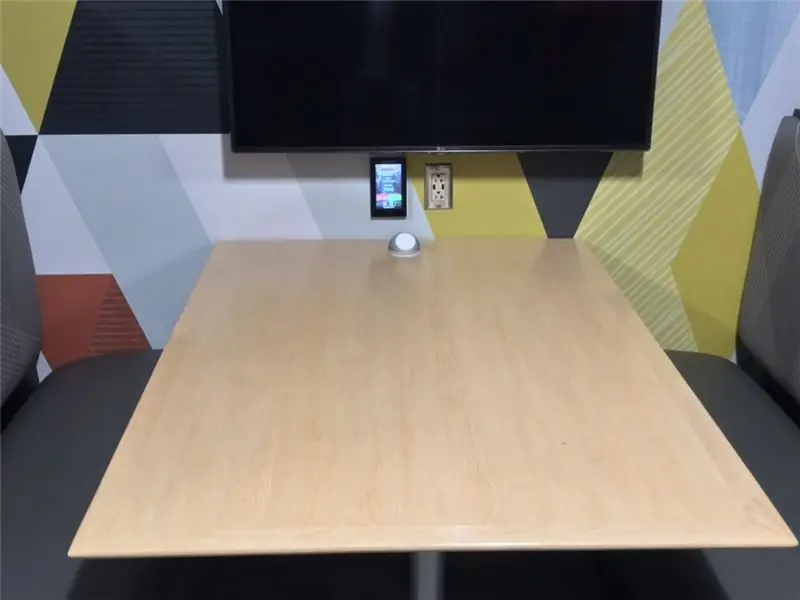
หากคุณสนใจที่จะทำให้ระบบสะดวกยิ่งขึ้นในการค้นหาจุดที่พร้อมใช้งานได้อย่างรวดเร็ว คุณสามารถสร้างหน้าจอแวดล้อมและไทล์ที่มีหมายเลขซึ่งแสดงพื้นที่ทั้งหมดที่เชื่อมต่อกับ SAI และตารางที่อิงตามไทล์ที่มีหมายเลข
ระบบเฉพาะนี้ออกแบบมาเพื่อทำงานร่วมกับคูหาโดยเฉพาะ (หรือพื้นที่การศึกษาประเภทใดก็ตามที่ติดกับกำแพง) ซึ่งเป็นส่วนหนึ่งของชั้นเรียนของมหาวิทยาลัยอินเดียน่าในการสร้างสิ่งที่ดี! เครดิตสำหรับการสร้างการออกแบบนี้ตกเป็นของ Caiden Paauwe, Parker Weyer และ Evan Wright
ด้านล่างแสดงรายการอุปกรณ์และวัสดุที่จำเป็นในการสร้างโครงการนี้
เสบียง
รายการส่วนประกอบ
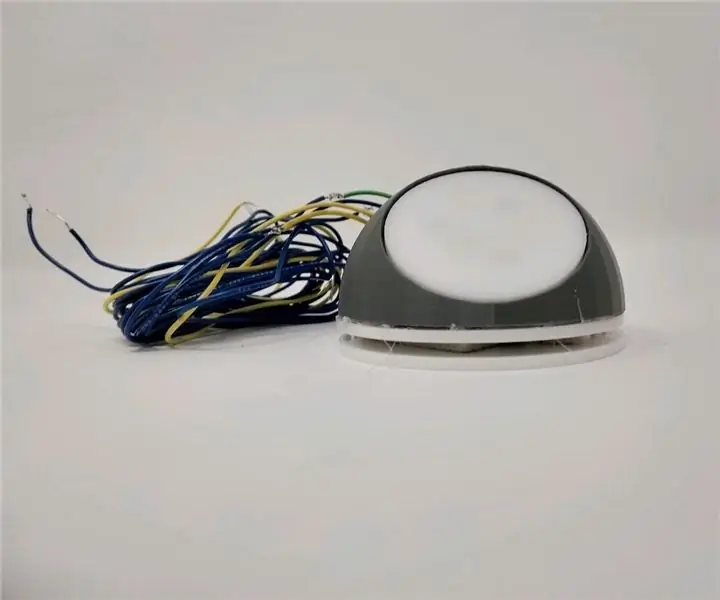
ตัวบ่งชี้พื้นที่การศึกษา
-7 โดมพิมพ์ 3 มิติ
-7 1/8'' แผ่นอะครีลิคสีขาวตัดด้วยเลเซอร์ (ไม่มีรู)
-7 1/8'' แผ่นอะครีลิคสีขาวตัดด้วยเลเซอร์ (3 รู)
- แผ่นฐานอะคริลิกสีขาวตัดด้วยเลเซอร์ขนาด 1/8 นิ้ว (ไม่มีรู)
-7 1/8 '' แผ่นฐานอะครีลิคตัดด้วยเลเซอร์สีขาว (รูสี่เหลี่ยม)
-7 Lilypad Arduino บอร์ดอย่างง่าย
-7 ปุ่มกด (แบรนด์เฉพาะรวมอยู่ในรายการสิ่งที่อยากได้ด้านล่าง)
-7 Adafruit Super Bright Green 5mm LEDs
-7 Adafruit Super Bright Yellow 5mm LEDs
-7 Adafruit Super Bright Red 5mm LEDs
การแสดงรอบข้าง
-1 1/8 '' แผ่นปิดหน้าจอแสดงผลอะคริลิกใสตัดด้วยเลเซอร์
-1 1/8 '' ฐานแสดงอะคริลิคสีขาวตัดด้วยเลเซอร์ (พร้อมการแกะสลัก)
-7 Adafruit Flora Neopixels
-1 Adafruit Super Bright Green 5mm LEDs
-1 Adafruit Super Bright สีเหลือง 5mm LEDs
-1 Adafruit Super Bright Red 5mm LEDs
เบ็ดเตล็ด
-1 Arduino Due
-1 USB เพื่อแปลงปลั๊ก
-7 เลเซอร์คัท ¼” ป้ายบอกเลขบูธไม้
-1 ขดลวดบัดกรี
- ขนแกะ 1 แผ่น (ตามชอบ)
-1 เทปทองแดง
-1 แผ่นกระดาษ
-1แท่งกาวร้อน
-1200 ฟุต Wire 24 AWG ขดลวดเดี่ยว
อุปกรณ์
-หัวแร้ง
-กรรไกร
- เครื่องตัดลวด
-ปืนกาวร้อน
เครื่องพิมพ์ -3D
-เครื่องตัดเลเซอร์
-คาลิปเปอร์
-สายวัด
หมายเหตุ: คุณจะต้องเข้าถึงเครื่องพิมพ์ 3 มิติและเครื่องตัดเลเซอร์สำหรับโครงการนี้ ทรัพยากรที่เกี่ยวข้องกับเครื่องจักรเหล่านั้น - PLA, อะคริลิค, ไม้ - ปลอดภัยที่สุดที่จะใช้เมื่อใช้ทรัพยากรที่บริษัทจัดหาให้หรือเวิร์กช็อปที่จัดหาเครื่องพิมพ์ 3 มิติและเครื่องตัดเลเซอร์ ทั้งนี้เนื่องมาจากอันตรายด้านความปลอดภัยที่เกี่ยวข้องกับการพิมพ์หรือการตัดด้วยวัสดุบางประเภท โปรดใช้ความระมัดระวังเมื่อใช้เครื่องเหล่านี้ ปริมาณของทรัพยากรเหล่านี้ที่คุณต้องการ - อะคริลิกและ PLA - ขึ้นอยู่กับจำนวน SAI ที่คุณต้องการสร้าง ปรึกษากับเจ้าของเครื่องตัดเลเซอร์และเครื่องพิมพ์ 3 มิติที่คุณทำงานด้วยเพื่อกำหนดจำนวนวัสดุที่คุณต้องการสำหรับโครงการนี้
ขั้นตอนที่ 1: ลิงก์รายการชิ้นส่วน ไฟล์การพิมพ์ 3 มิติ/การตัดด้วยเลเซอร์ และโค้ด
ส่วนนี้ประกอบด้วยรายการชิ้นส่วน ไฟล์ และรหัสที่คุณต้องการเพื่อสร้างโครงการนี้
ส่วนรายการ
a.co/bBjLOWB
หมายเหตุ: รายการนี้ไม่รวมรายการวัสดุที่จำเป็นสำหรับการตัดด้วยเลเซอร์หรือการพิมพ์ 3 มิติ โปรดปรึกษาเวิร์กช็อป โรงเรียน หรือบริษัทที่เป็นเจ้าของเครื่องพิมพ์ 3 มิติหรือเครื่องตัดเลเซอร์เพื่อตัดสินใจเลือกวัสดุที่ดีที่สุด
รหัส
drive.google.com/open?id=16zA8ictzl7-CAp_X…
ดาวน์โหลดโค้ดและใช้เครื่องมือแยกไฟล์.zip เช่น 7Zip เพื่อเข้าถึงโค้ด เชื่อมต่อ Arduino Lilypad แต่ละตัวกับคอมพิวเตอร์ของคุณผ่านสาย USB ที่ผลิตภัณฑ์มีให้ ลากและวางโค้ดลงใน Lilypad แต่ละอัน ทำการดาวน์โหลดและลากและวางแบบเดียวกัน กระบวนการสำหรับ Arduino Due ตรวจสอบให้แน่ใจว่าได้อัปโหลดโค้ดสำหรับ Lilypad Arduinos และ Arduino Due ก่อนสร้าง SAI แต่ละรายการ คุณสามารถทำได้โดยลากไฟล์โค้ดที่เหมาะสมลงในแต่ละผลิตภัณฑ์โดยตรงในขณะที่เสียบเข้ากับคอมพิวเตอร์ของคุณ คุณไม่จำเป็นต้องมีไฟล์.ino ดาวน์โหลดไฟล์อื่นในแต่ละโฟลเดอร์เท่านั้น
ไฟล์
ไฟล์ทั้งหมดแนบมาที่นี่ อย่างไรก็ตาม คุณจะไม่ต้องการไฟล์ทั้งหมดพร้อมกัน
ไฟล์ที่มีคีย์เวิร์ด "Ambient Display" จะใช้สำหรับตัด Ambient Display เท่านั้น
ไฟล์ชื่อ "Faceplate_Bottomplate" จัดเตรียมชิ้นส่วนอะคริลิกด้านบนและด้านล่างสำหรับ SAI ที่ไม่ต้องการรู
"แผ่นปิดหน้ามีรู" ให้ชิ้นส่วนอะคริลิกสีขาวที่คุณจะติดไฟ LED ของคุณโดยใช้กาวร้อน
"Bottomplates with hole" ให้ส่วนล่างของ SAI ที่คุณจะติดปุ่มกดไว้
ไฟล์สุดท้ายที่ลงท้ายด้วย.stl จะเป็นไฟล์ที่คุณใช้เพื่อพิมพ์โดม 3D PLA สำหรับ SAI
ขั้นตอนที่ 2: คำเตือนด้านความปลอดภัย: ค้นหาคู่ค้าและปลอดภัย
โปรเจ็กต์นี้ค่อนข้างง่ายต่อการติดตามแต่ทำได้ยากโดยลำพัง ขอแนะนำให้คุณสร้างโปรเจ็กต์นี้ร่วมกับพันธมิตรเพื่อทำให้กระบวนการนี้ง่ายขึ้น
ก่อนเริ่มโครงการ คุณต้องเข้าใจพื้นฐานของวงจร การบัดกรี การพิมพ์ 3 มิติ และการตัดด้วยเลเซอร์
คุณควรเข้าใจความแตกต่างระหว่างค่าบวกและค่าลบ วิธีการเชื่อมต่อแบบบัดกรีที่ดี และวิธีหลีกเลี่ยงการทำให้ตัวเองเป็นพิษด้วยก๊าซพิษโดยไม่ได้ตั้งใจเมื่อทำการตัดด้วยเลเซอร์ (ใช่!)
อย่าพยายามใช้เครื่องตัดเลเซอร์หรือเครื่องพิมพ์ 3D ด้วยตัวเองโดยไม่มีประสบการณ์มาก่อน โปรดขอความช่วยเหลือจากผู้เชี่ยวชาญในการตัดด้วยเลเซอร์
ขั้นตอนที่ 3: ดูวิดีโอ


เนื่องจากความยากลำบากในการอธิบายการออกแบบนี้เป็นลายลักษณ์อักษรโดยเฉพาะ เราจึงได้จัดทำวิดีโอที่อธิบายขั้นตอนการออกแบบทั้งหมดโดยละเอียด
เพื่อความเข้าใจที่ดีขึ้นของระบบ โปรดดูวิดีโอที่แนบมา
ขั้นตอนที่ 4: คำชี้แจงปัญหา

การหาพื้นที่เปิดศึกษาอาจเป็นเรื่องยากในช่วงรอบชิงชนะเลิศ เป้าหมายของเราในโครงการนี้คือการทำให้หาพื้นที่ว่างได้ง่ายขึ้นและทำให้รู้สึกปลอดภัยและไม่หยาบคายที่จะนั่งที่โต๊ะกับบุคคลอื่นที่คุณไม่รู้จัก
เราตั้งเป้าที่จะทำเช่นนี้ผ่านเทคโนโลยีที่อำนวยความสะดวกในการปฏิสัมพันธ์ทางสังคม เทคโนโลยีส่วนใหญ่ - เช่น Skype, Facebook Messenger หรือ Twitter - เปิดใช้งานการโต้ตอบทางสังคมโดยเฉพาะ หากไม่มีสิ่งนี้ เราก็ไม่สามารถสื่อสารกันได้ การอำนวยความสะดวกในการปฏิสัมพันธ์ทางสังคมกับเทคโนโลยี เราหวังว่าจะเพิ่มคุณค่าและส่งเสริมการมีปฏิสัมพันธ์ในชีวิตจริง แทนที่จะทำให้เป็นไปได้ในระยะทางไกล
แต่มีช่องว่างในการวิจัยและการออกแบบเกี่ยวกับการอำนวยความสะดวกด้านเทคโนโลยี การออกแบบน้อยมากโดยเฉพาะพยายามอำนวยความสะดวกในการโต้ตอบทางสังคมแบบเห็นหน้ามากกว่าเปิดใช้งาน
เราได้ออกแบบโครงงานนี้ด้วยความหวังว่าจะเติมเต็มช่องว่างนั้นและทำให้นักเรียนสามารถค้นหาพื้นที่การศึกษาได้ง่ายขึ้น
โครงการนี้ได้รับการออกแบบที่มหาวิทยาลัยอินเดียน่าโดยมีวัตถุประสงค์เพื่อลดความเครียดในการหาพื้นที่ศึกษาที่มีอยู่ และทำให้รู้สึกไม่สุภาพ/สบายใจที่จะถามว่าคุณสามารถนั่งที่โต๊ะกับคนที่คุณไม่รู้จักได้ไหม
ขั้นตอนที่ 5: การโต้ตอบกับผู้ใช้กับระบบ


การโต้ตอบกับผู้ใช้กับระบบนั้นง่ายมาก ผู้ใช้ปฏิบัติตามสามขั้นตอนพื้นฐาน:
1. การสังเกตการแสดงผลโดยรอบ
2. การเลือกโต๊ะ
3. การอัปเดต SAI
หมายเหตุ: SAI จะเปลี่ยนเป็นสีเหลืองโดยอัตโนมัติหลังจากผ่านไปสองชั่วโมง ในกรณีที่ผู้ใช้ลืมอัปเดตระบบเมื่อออกจากพื้นที่ศึกษา
ขั้นตอนที่ 6: การสร้าง SAI: ทีละขั้นตอน



1. เริ่มโดมการพิมพ์ 3 มิติ
2. เลเซอร์ตัดหน้ากากและแผ่นฐานสำหรับตัวบ่งชี้พื้นที่ศึกษาทั้งหมด
3. วัดและตัดสายวัดพื้นที่ศึกษาและสายแสดงผลโดยรอบทั้งหมด
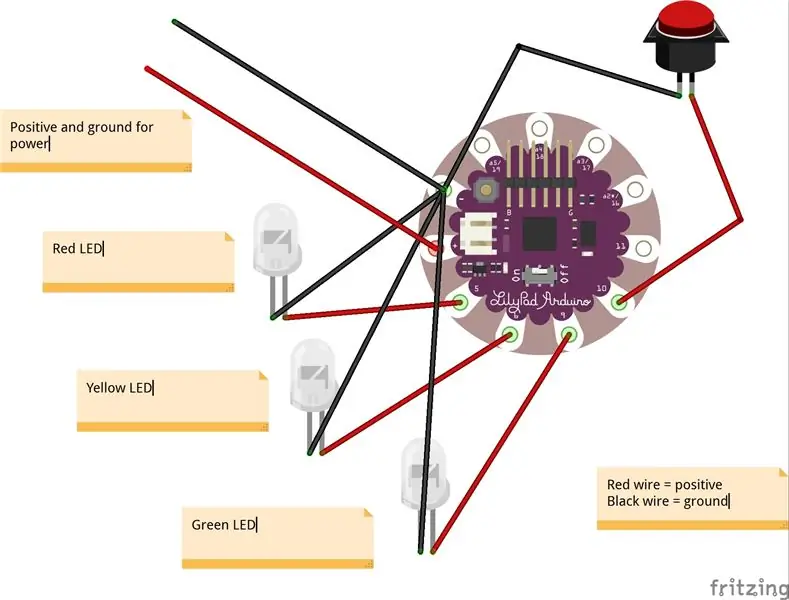
4. LED บัดกรีและปุ่มกดไปยัง Lilypad Arduinos
NS. ประสานปลายด้านบวกของ LED สีแดงเข้ากับขา 5 ของ Arduino Lilypad แต่ละตัว
NS. ประสานปลายขั้วบวกของ LED สีเหลืองเข้ากับขา 6 ของ Arduino Lilypad แต่ละตัว
ค. ประสานปลายด้านบวกของ LED สีเขียวเข้ากับขา 9 ของ Arduino Lilypad แต่ละตัว
NS. ประสานปลายด้านหนึ่งของปุ่มกดเพื่อปักหมุด10
อี ประสานกราวด์สำหรับไฟ LED สีแดง สีเหลือง และสีแดง และกดปุ่มไปที่พินกราวด์ของ Arduino Lilypad แต่ละอัน (แสดงด้วยสัญลักษณ์เครื่องหมายลบ)
NS. สุดท้าย บัดกรีสายไฟยาว (ขนาดที่คุณต้องการยืดแต่ละ SAI ไปยัง Arduino Due) เป็นหมุด 11, A2, A3 บวก (แสดงด้วยเครื่องหมายบวก) และลบ (แสดงด้วยเครื่องหมายลบ) นี่คือเส้นข้อมูลสำหรับไฟ LED สีแดง สีเหลือง และสีเขียว และสายไฟตามลำดับ
5. แผ่นหน้าตัวบ่งชี้พื้นที่ศึกษากาวร้อนเข้าด้วยกัน (ไม่มีรูติดสามรู)
6. ไฟ LED แสดงสถานะพื้นที่ศึกษากาวร้อนเป็นรูหน้ากาก
7. ปุ่มกดตัวบ่งชี้พื้นที่ศึกษากาวร้อนในแผ่นฐาน (รูสี่เหลี่ยม)
8. กาวร้อนแถบขนแกะขนาดเล็กที่ด้านล่างของแผ่นฐานตัวบ่งชี้พื้นที่ศึกษา (รูสี่เหลี่ยม)
9. แผ่นฐานตัวบ่งชี้พื้นที่ศึกษากาวร้อน (ไม่มีรู) กับแถบขนสัตว์บนแผ่นฐานที่ติดกับแผ่นฐานตัวบ่งชี้พื้นที่ศึกษา (รูสี่เหลี่ยม)
10. แผ่นปิดหน้าตัวบ่งชี้พื้นที่ศึกษาด้วยกาวร้อน แผงหน้าปัดด้านในของโดมตัวบ่งชี้พื้นที่ศึกษา แผ่นฐานกาวร้อนไปยังโดมตัวบ่งชี้พื้นที่ศึกษา
ตอนนี้คุณสร้าง SAI เสร็จแล้ว! ต่อไปเราจะทำ Ambient Display
หมายเหตุ: ขนาดของสายไฟภายในเป็นตัวแปร ตัดให้ยาวพอที่จะเอื้อมมือจากพินบน Arduino ไปยัง LED ที่จะติดกาวเข้ากับแผงหน้าปัดของ SAI ตรวจสอบให้แน่ใจว่าคุณได้ตรวจสอบว่าด้านใดเป็นค่าบวกและค่าลบสำหรับ LED ก่อนทำการบัดกรีเข้ากับ Arduino Lilypads
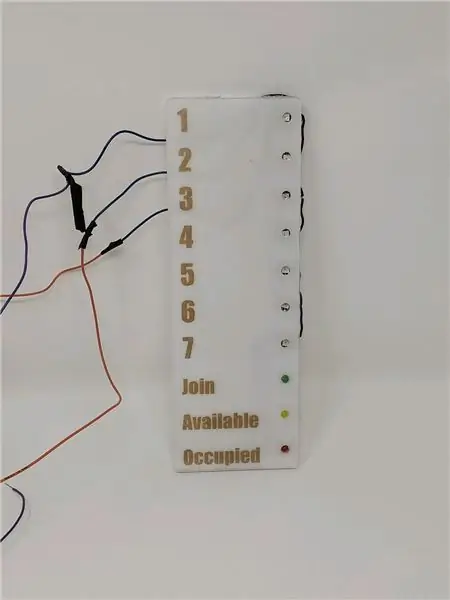
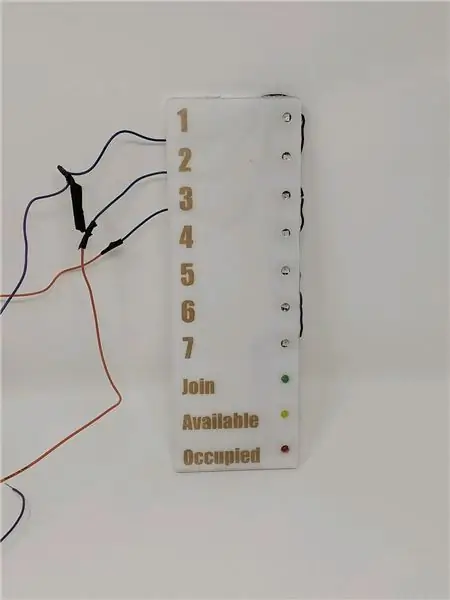
ขั้นตอนที่ 7: การสร้างจอแสดงผล Ambient: ทีละขั้นตอน



- เลเซอร์ตัดอะครีลิคสีขาวและอะครีลิคใสสำหรับ Ambient Display
- รวบรวม 7 Adafruit Flora Smart Neopixels
- รวบรวมลวด
- รวบรวมแผ่นกระดาษ
- รวบรวมเทปทองแดง
- รวบรวม 3 Super Bright LED (แต่ละสี)
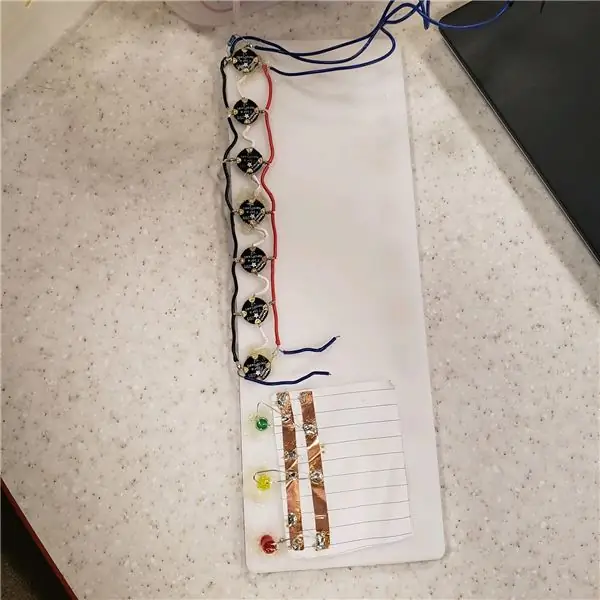
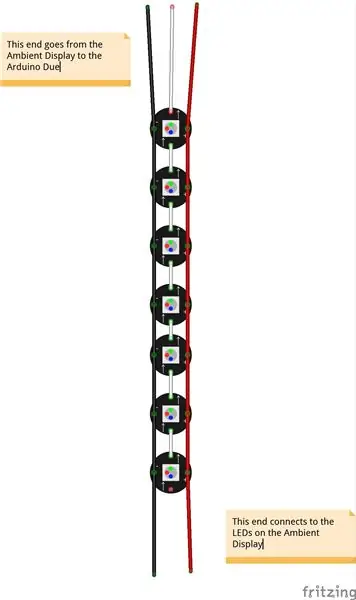
- สร้างวงจรบวก (ลวดสีแดงในภาพ) และวงจรลบขนาน (เส้นสีดำในภาพ) ที่เชื่อมต่อ Neopixels ทั้ง 7 ตัวโดยการบัดกรีการเชื่อมต่อ
- สร้างวงจรข้อมูล (เส้นสีขาวในภาพ) เชื่อมต่อ Neopixels ทั้ง 7 ตัวด้วยการบัดกรีการเชื่อมต่อ (ตรวจสอบให้แน่ใจว่าลูกศรชี้ทิศทางบน Neopixel ทั้งหมดไปในทิศทางเดียวกัน)
- ตรวจสอบให้แน่ใจว่าทั้งสามบรรทัดขยายเกินแถบ Neopixel เพื่อให้สามารถเชื่อมต่อกับส่วนถัดไปได้
- ตัดกระดาษสี่เหลี่ยมเล็ก ๆ และสร้างวงจรขนานบนกระดาษโดยใช้เทปทองแดง (ง่ายกว่าการบัดกรี LED โดยตรงกับวงจร Neopixel ขนาน)
- จัดแนว LED Super Bright บนวงจรคู่ขนานของเทปทองแดงที่มีสีเขียวอยู่ด้านบน สีเหลืองตรงกลาง และสีแดงที่ด้านล่าง
- ประสานไฟ LED กับเทปทองแดง ตรวจสอบให้แน่ใจว่าได้จับคู่วงจรบวกและลบกับเส้นทางที่คุณสร้างด้วยแถบ Neopixel
- บัดกรีวงจรขนานจากแถบนีโอพิกเซลไปยังวงจรขนานเทปทองแดง
- ติดทั้งยูนิตโดยใช้ปืนกาวร้อนที่ด้านหลังของการตัดอะครีลิคสีขาวสำหรับ Ambient Display
- ใช้ปืนกาวร้อนติดด้านบนอะครีลิคใสกับด้านหน้าของจอแสดงผลอะครีลิคสีขาว
หมายเหตุ: การสลักตัวเลขบนอะคริลิกสีขาวอาจมองเห็นได้ยาก มีสองตัวเลือกในการแก้ไขปัญหานี้ วิธีที่ง่ายที่สุดคือทิ้งไว้บนสติกเกอร์สีน้ำตาลที่ปิดอะครีลิค วิธีที่เครื่องตัดเลเซอร์จะตัดอะครีลิคจะทำให้ง่ายต่อการกอบกู้สติกเกอร์และใช้เป็นภาพเดียวสำหรับตัวเลขแต่ละตัวบนป้าย (ดังแสดงในตัวอย่างด้านบน) หรือคุณสามารถใช้ปากกามาร์คเกอร์สีดำและขีดเขียนให้ทั่วบริเวณที่แกะสลักของการตัดอะครีลิคสีขาว หลังจากนั้น เช็ดส่วนเกินที่ด้านบนออก และส่วนของมาร์กเกอร์ที่ทำให้มันเข้ากับการแกะสลักจะคงเดิม
การปฏิเสธความรับผิด: การตัดด้วยเลเซอร์เป็นสิ่งที่อันตรายมากโดยไม่ได้รับการดูแลจากผู้เชี่ยวชาญที่ผ่านการฝึกอบรม กรุณาอย่าใช้เครื่องตัดเลเซอร์โดยไม่ได้รับการฝึกอบรมและการระบายอากาศที่เหมาะสม
ขั้นตอนที่ 8: เชื่อมต่อ SAI กับ Arduino Due: กระบวนการทีละขั้นตอน




การเชื่อมต่อ SAI ทั้งหมดเข้ากับ Arduino Due ถือได้ว่าเป็นแง่มุมที่ยากที่สุดของโครงการนี้ คุณสามารถทำตามขั้นตอนเหล่านี้เพื่อเชื่อมต่อระบบได้
วงจรขนานและการต่อสายดินและกำลังไฟฟ้า
คุณต้องสร้างวงจรขนานอย่างน้อยสองวงจรโดยใช้สายที่เหลืออยู่ หากคุณวางแผนที่จะใช้ SAI มากกว่า 1 รายการในแต่ละครั้ง เพียงแค่ทำสิ่งนี้โดยการตัดลวดเป็นส่วนเล็ก ๆ แล้วเปิดลวดที่ปลายทั้งสองโดยใช้ที่ตัดลวดแล้วบิดเข้าด้วยกัน
1. กำหนดจำนวน SAI ที่คุณวางแผนจะใช้ในคราวเดียว
2. ตัดลวดเป็นชิ้น ๆ บิดเข้าด้วยกันเพื่อสร้าง "โหนด" ซึ่งคุณสามารถประสาน Ambient Display และ SAI กราวด์และการเชื่อมต่อพลังงาน
3. ประสานสายบวกทั้งหมดสำหรับ SAI และ Ambient Display เข้ากับวงจรขนานหนึ่งเส้น
4. บัดกรีสายกราวด์ทั้งหมดสำหรับ SAI และ Ambient Display กับอีกสายหนึ่งของวงจรขนาน
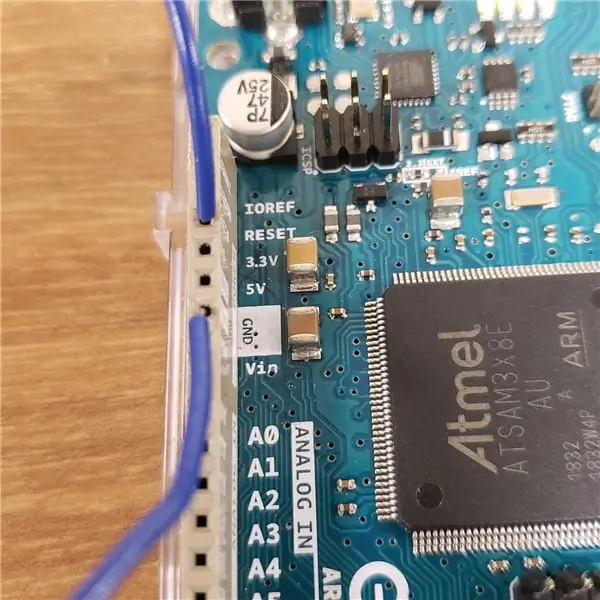
5. เชื่อมต่อสายกราวด์กับ Arduino Due โดยป้อนลวดที่สัมผัสโดยตรงลงในจุดที่ระบุว่า "GRD" ตามที่แสดงในภาพด้านบน
6. ต่อสายบวกกับ 3.3 โวลต์ (ดังรูปด้านบน)
การแสดงรอบข้าง
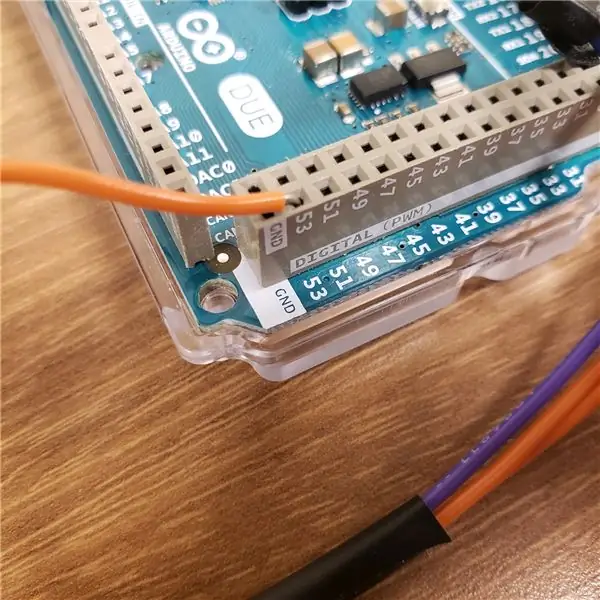
1. เชื่อมต่อสายข้อมูลของ Ambient Display กับพินดิจิตอล 53
2. ตราบใดที่คุณเชื่อมต่อขั้วบวกและกราวด์แล้ว Neopixels ทั้งหมดควรแสดงเป็นสีแดง
SAIs
1. สำหรับแต่ละยูนิต ต่อสายข้อมูลไปเรื่อย ๆ จนถึงครบกำหนดเริ่มต้นที่พิน 22 (แดง เหลือง เขียว ทำซ้ำ)
NS. คล้ายกับภาพด้านบน เสียบสายข้อมูล LED สีแดงในพินดิจิตอล 22
NS. เสียบสายข้อมูล LED สีเหลืองในพินดิจิตอล 23
ค. เสียบสายข้อมูล LED สีเขียวในพินดิจิตอล 24
2. ทำซ้ำขั้นตอนเดียวกันนี้โดยเพิ่มหมายเลขพินขึ้น 1 ตามรูปแบบสีแดง สีเหลือง สีเขียว สำหรับสายข้อมูล
หมายเหตุ: การเสียบ SAI มากกว่า 7 รายการในคราวเดียวเป็นไปได้ แต่ทำได้ยาก ขอแนะนำว่าอย่าเสียบ SAI เกิน 7 SAI สำหรับ Arduino Due แต่ละตัว
คุณได้ทำตามคำแนะนำนี้อย่างเป็นทางการแล้ว! ยินดีด้วย!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
