
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

คำแนะนำนี้จะแนะนำวิธีทำกล่องไฟเงาสำหรับคริสต์มาสปีหน้า คุณสามารถทำเพื่อตัวคุณเองเพื่อตกแต่งห้องของคุณ หรือทำเป็นของขวัญให้เพื่อนของคุณ
กล่องเงานี้สามารถสร้างสีต่างๆ ได้โดยผสมสีด้วยสีแดง น้ำเงิน เขียว ควบคุมผ่านรีโมท IR ด้วยตัวควบคุมหลัก Arduino UNO
เริ่มกันเลย!
ดูวิดีโอคำแนะนำก่อนเพื่อให้เข้าใจง่าย:)
ขั้นตอนที่ 1: สรุปเกี่ยวกับชิ้นส่วน
ด้านอิเล็กทรอนิกส์:
1. Arduino UNO
2. โมดูลรีโมท IR
3. แถบ RGBLED
4. ทรานซิสเตอร์
5. ตัวต้านทาน
6. เขียงหั่นขนมและสายเคเบิล
ด้านฮาร์ดแวร์:
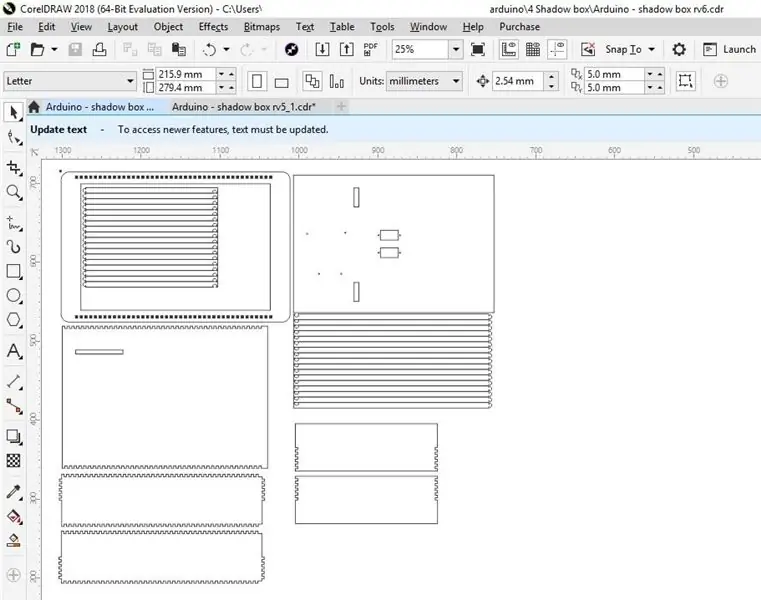
1. กล่อง MDF ตัดด้วยเลเซอร์ (ไฟล์ Corel Draw)
(ไฟล์ PDF)
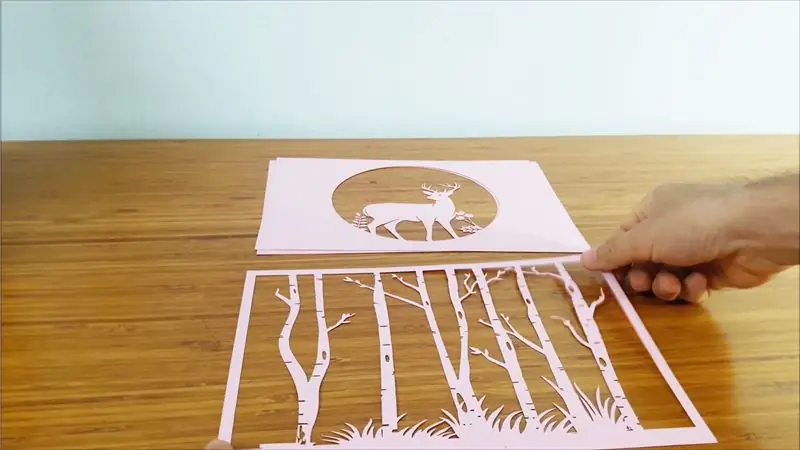
2. ลายกระดาษ
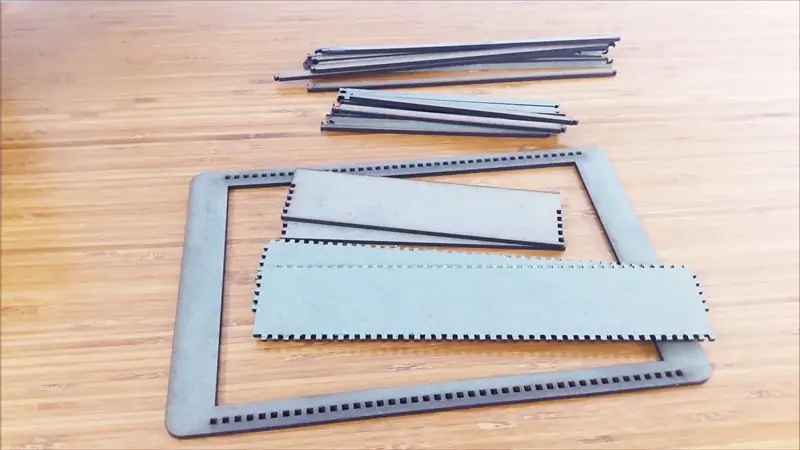
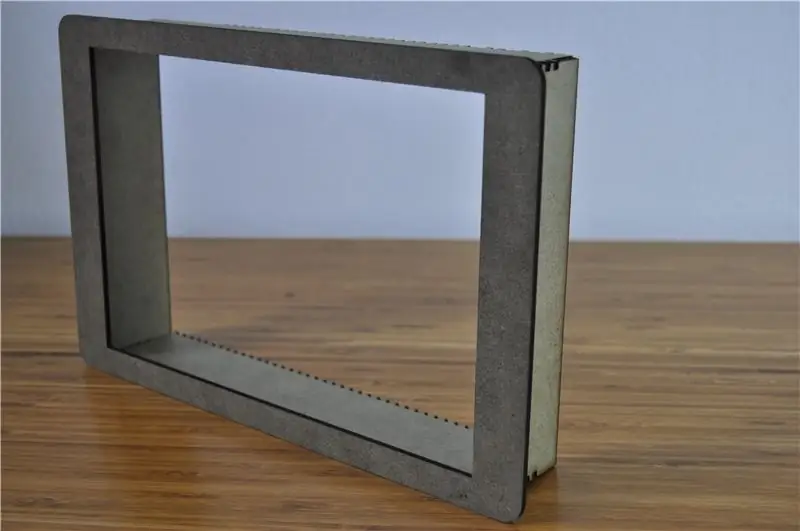
ขั้นตอนที่ 2: ออกแบบกล่อง MDF และฉาก




ฉันทำกล่องจากไม้ MDF ที่แข็งแรงและใช้งานง่ายด้วยเครื่องเลเซอร์ซีเอ็นซี
สามารถดาวน์โหลดไฟล์ desgin สำหรับกล่อง MDF (สำหรับฉากด้วย) ได้ที่นี่ (Google share)
ในกรณีที่คุณไม่มีเครื่อง CNC คุณสามารถทำกล่องของคุณเองด้วยกระดาษได้ เป็นต้น
ฉันตัดฉากด้วยเครื่องเลเซอร์ซีเอ็นซี คุณสามารถพิมพ์และตัดด้วยมีดด้วยตนเอง
จำไว้ว่ากระดาษเป็นกระดาษหนา เรียกว่า "กระดาษสต็อก"
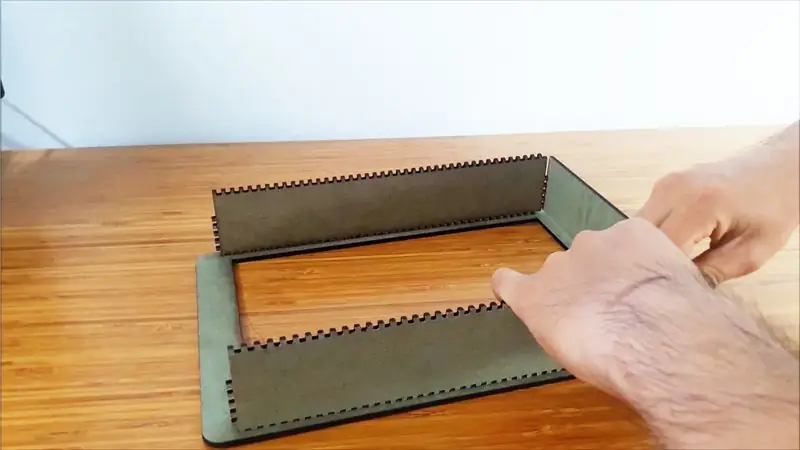
ขั้นตอนที่ 3: ติดตั้ง Box



ตัวกล่องออกแบบมาให้เข้าชุดกันจึงติดตั้งง่าย คุณสามารถใช้กาวเพื่อยึดติดทั้งหมดได้
ขั้นตอนที่ 4: ติดตั้ง Paper




ติดตั้งกระดาษตามลำดับของแต่ละกระดาษ พวกมันถูกเว้นระยะห่างโดยสเปเซอร์
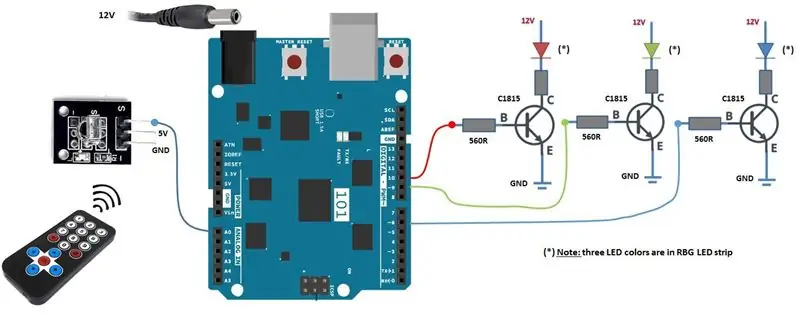
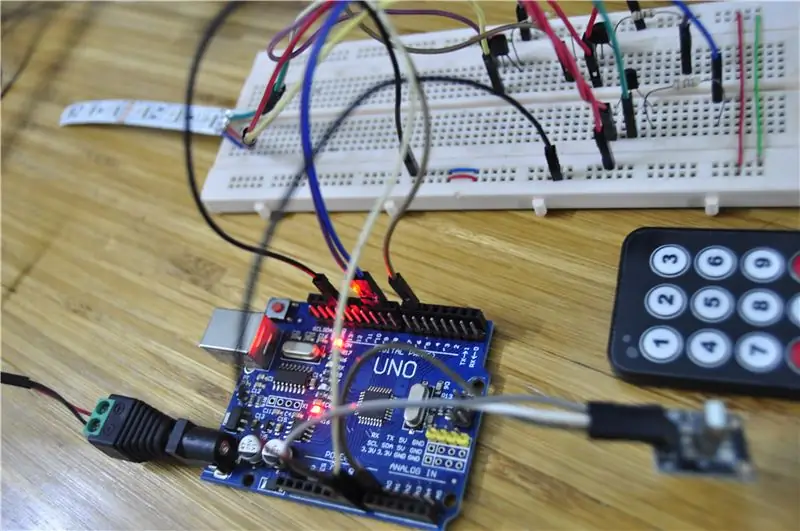
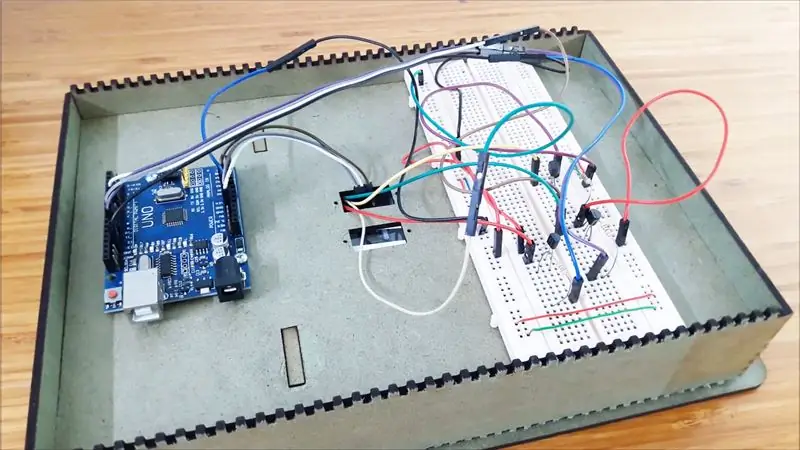
ขั้นตอนที่ 5: สร้างวงจร


ทำวงจรตามข้างบน
แถบ LED มี 3 สี แดง เขียว และน้ำเงิน ซึ่งจะถูกควบคุมโดยรีโมท IR
ฉันใช้ปุ่ม 1, 2 และ 3 เพื่อปรับความเข้มของแต่ละสี การผสมแสงเข้มข้นแต่ละสีของ R, G, B จะทำให้สีอื่น
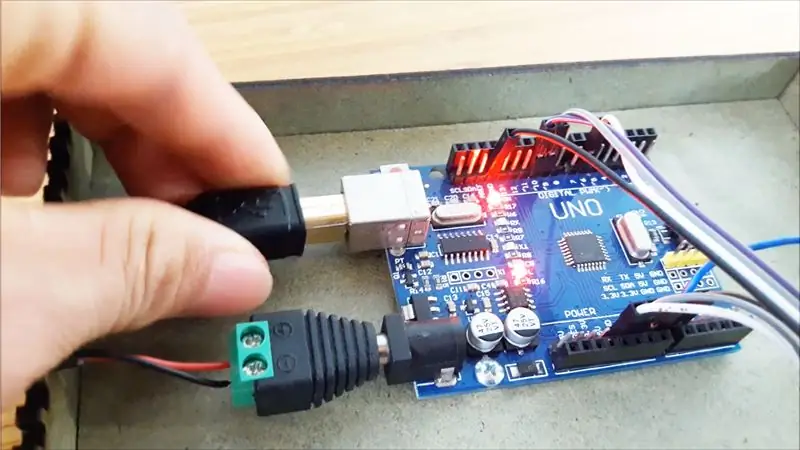
ชีพจร PWM ใช้เพื่อควบคุมความเข้มของแสง LED เนื่องจาก LED ต้องการ 12V สำหรับการใช้งานในขณะที่ Arduino UNO มีเอาต์พุตเพียง 5V ดังนั้นฉันจึงใช้ทรานซิสเตอร์บางตัวเพื่อควบคุมแรงดันไฟฟ้าสำหรับ LED
เราควรทำการต่อวงจรก่อนติดตั้งลงในกล่อง
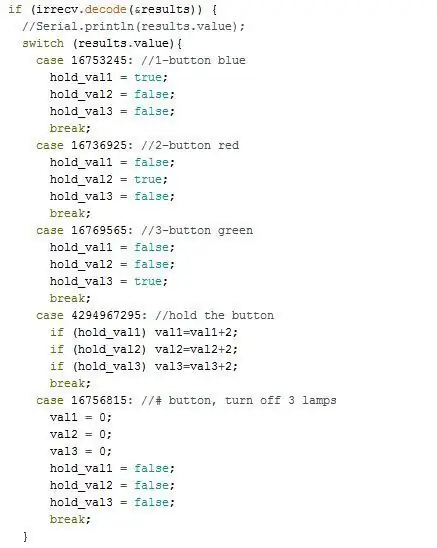
ขั้นตอนที่ 6: ดาวน์โหลดรหัส

รหัสเป็นเพียงการรับคำสั่งจากรีโมท IR จากนั้นเรียงลำดับคำสั่งประเภทใดในการปรับไฟ LED สีแดง น้ำเงิน และเขียว
สามารถดาวน์โหลดโค้ดได้ที่นี่ (Google share)
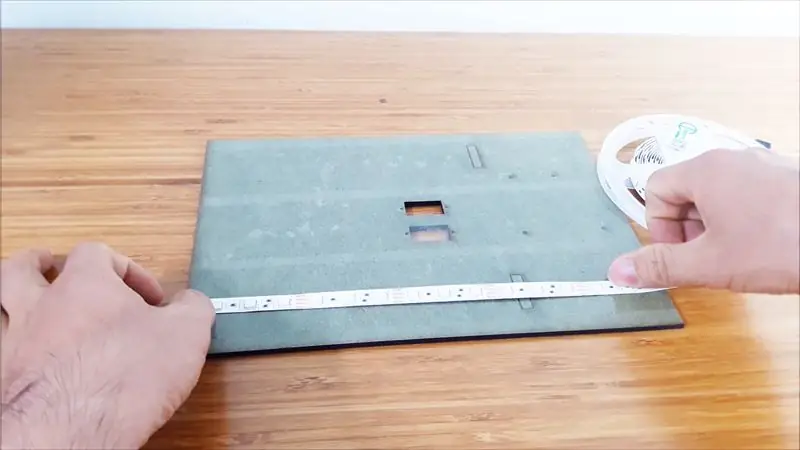
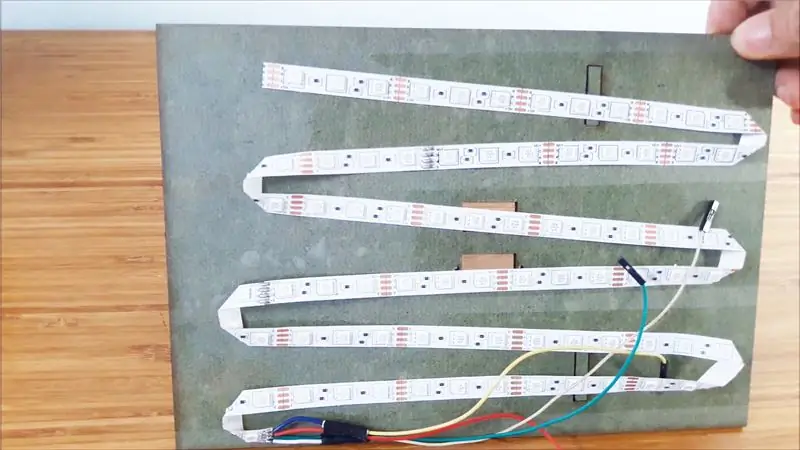
ขั้นตอนที่ 7: ติดตั้ง LED Strip และ Arduino ลงในกล่อง



ติดแถบ LED ลงในแผ่นไม้ในเส้นทางซิกแซกเพื่อให้แสงสามารถครอบคลุมทุกฉาก จากนั้นติดตั้ง Arduino UNO ด้วยเขียงหั่นขนม
ขั้นตอนที่ 8: สนุกกับมัน



ติดตั้งไฟและฝาหลัง และสนุกกับมัน!
ฉันหวังว่าคุณจะชอบโครงการและการสอนของฉัน
กรุณาแสดงความคิดเห็น ความคิดเห็นของคุณจะสนับสนุนโครงการต่อไปของฉัน ขอบคุณ:)
แนะนำ:
วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: 8 ขั้นตอน

วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: บางครั้งฉันพูดภาษาอังกฤษได้ดีมาก บางครั้งก็ไม่มี… สิ่งแรกเลย นี่เป็นการสอนครั้งแรกของฉันและภาษาอังกฤษไม่ใช่ภาษาแม่ของฉัน ดังนั้นโปรดอย่ากดดันฉันมากเกินไป นี่จะไม่เกี่ยวกับวิธีการสร้างเฟรมที่ง่าย มันเกี่ยวกับการติดตั้ง
Shadow Box Wall Art: 8 ขั้นตอน (พร้อมรูปภาพ)

Shadow Box Wall Art: บางครั้งฉันชอบที่จะมีโครงการที่ท้าทาย ซึ่งฉันสามารถนำแนวคิดที่น่าสนใจมาใช้ รายการโปรดของฉันคือโปรเจ็กต์ที่สวยงามและสวยงาม ซึ่งฉันได้ทำไปแล้วบางส่วนแล้ว ในขณะที่ทำงานในโครงการเหล่านี้ ฉันได้เ
วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: 9 ขั้นตอน

วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: ในรูปแรก เรามี Arduino และเรียกว่า "Arduino Uno"ในรูปที่สอง เรามี Arducam และเรียกว่า "Arducam OV2640 มินิ 2MP"พร้อมกับภาพที่สอง มีวัสดุที่คุณต้อง
Hijack RGB Flood Light ด้วย Arduino หรือ ESP8266: 6 ขั้นตอน (พร้อมรูปภาพ)

Hijack RGB Flood Light ด้วย Arduino หรือ ESP8266: ดังนั้นฉันจึงพบไฟน้ำท่วม RGB เล็ก ๆ น้อย ๆ บน Amazon และเมื่อมองเข้าไปในความกล้าของมัน ฉันก็ตระหนักว่าคุณสามารถต่อเข้ากับ Arduino และ esp8266 ได้โดยตรง และควบคุมโดยใช้ PWM.I ตอนนี้ใช้สองตัวในห้องนั่งเล่นของฉันเป็นสำเนียง ligh
การควบคุม LED Matrix Array ด้วย Arduino Uno (หน้าหุ่นยนต์ที่ขับเคลื่อนด้วย Arduino): 4 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมอาร์เรย์เมทริกซ์ LED ด้วย Arduino Uno (หน้าหุ่นยนต์ขับเคลื่อนด้วย Arduino): คำแนะนำนี้แสดงวิธีควบคุมอาร์เรย์ของเมทริกซ์ LED 8x8 โดยใช้ Arduino Uno คู่มือนี้อาจใช้เพื่อสร้างการแสดงผลที่เรียบง่าย (และค่อนข้างถูก) สำหรับโครงการของคุณเอง วิธีนี้ทำให้คุณสามารถแสดงตัวอักษร ตัวเลข หรือแอนิเมชั่นที่กำหนดเอง
