
สารบัญ:
- ขั้นตอนที่ 1: วัสดุที่จำเป็น
- ขั้นตอนที่ 2: สร้างแผงไฟ LED
- ขั้นตอนที่ 3: สร้างแผงควบคุม
- ขั้นตอนที่ 4: แก้ไขตาราง
- ขั้นตอนที่ 5: เตรียมและติดตั้งสวิตช์
- ขั้นตอนที่ 6: เตรียม Arduino Nano
- ขั้นตอนที่ 7: รวมทุกอย่างเข้าด้วยกัน
- ขั้นตอนที่ 8: วิธีสร้างแอนิเมชั่น
- ขั้นตอนที่ 9: โบนัส: เวอร์ชันต้นแบบเพื่อตรวจสอบซอฟต์แวร์
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

มีคำแนะนำที่ดีมากเกี่ยวกับวิธีการทำโต๊ะกาแฟแบบโต้ตอบด้วยเมทริกซ์ LED และฉันได้รับแรงบันดาลใจและคำแนะนำจากบางส่วน ปุ่มนี้เรียบง่าย ราคาถูก และที่สำคัญที่สุด มีไว้เพื่อกระตุ้นความคิดสร้างสรรค์: ด้วยปุ่มเพียงสองปุ่ม คุณสามารถสร้างแอนิเมชั่นได้!
เรามีโต๊ะ IKEA LACK ที่มีรอยบุบ ซื้อใหม่ ทิ้งอันเก่าไว้ใช้ซ้ำในโครงการ ด้านบนมีขนาด 55x55x5 ซม. และเป็นโพรง โดยมีเพียงแผ่นบางๆ ด้านบนและด้านล่างที่ตัดผ่านได้ง่ายด้วยเครื่องตัดกล่อง ด้านข้างแข็งแรงขึ้น ทำจากฮาร์ดบอร์ดขนาดประมาณ 1 ซม. มันเต็มไปด้วยกระดาษแข็งในโครงสร้างรังผึ้งซึ่งถอดออกได้ง่าย
ร้านฮาร์ดแวร์ในพื้นที่มีลูกแก้วขนาด 50x50 ซม. มีความหนา สี และความโปร่งใสต่างกัน ทึบแสงสีขาวขนาด 4 มม. มีความโปร่งใสเพียงพอ และราคาสมเหตุสมผล (4.50EUR - ยังคงเป็นค่าใช้จ่ายที่ใหญ่ที่สุดของโครงการ!)
ฉันใช้ชิป MAX7219 ที่หาซื้อได้ทั่วไป กระแสไฟขาออกสูงสุดตามแผ่นข้อมูลคือทั้งหมด 320mA ดังนั้น 5mA ต่อ LED ต่ำกว่า 20mA เล็กน้อยสำหรับ LED สีขาวขนาด 5 มม. แต่สว่างเพียงพอสำหรับจุดประสงค์นี้
ผู้ใช้สามารถสร้างหรือปรับเปลี่ยนแอนิเมชั่นได้โดยใช้เพียง 2 ปุ่ม Arduino มีหน่วยความจำ EPROM 1kB เพื่อให้พอดีกับ 128 ภาพที่ 8x8 บิต พื้นที่เพียงพอสำหรับเก็บภาพเคลื่อนไหว 15 ภาพ ละ 1-15 เฟรม
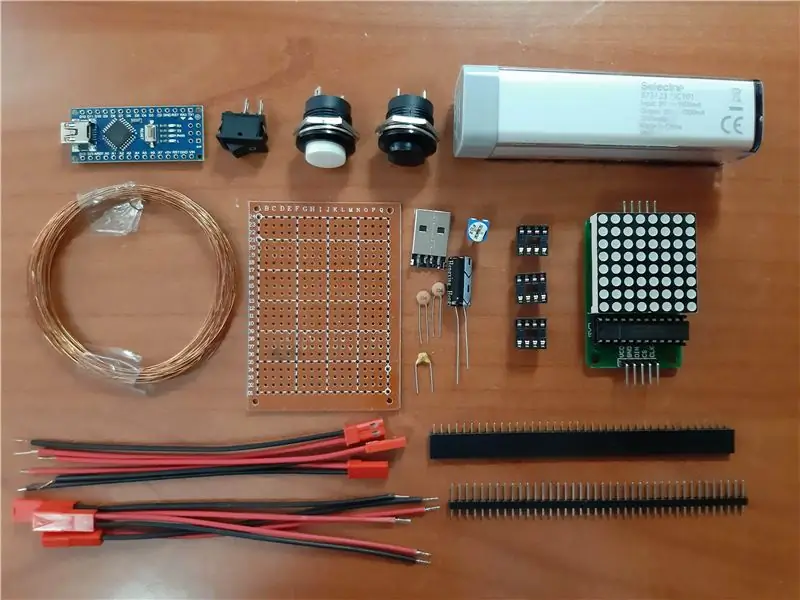
ขั้นตอนที่ 1: วัสดุที่จำเป็น

อิเกียโต๊ะขาด
ลูกแก้วทึบแสง 50x50 ซม. หนา 4 มม.
กระดาษแข็ง 0.5 ตร.ม. กระดาน 3 ชั้นที่ทนทานใช้สำหรับบรรจุภัณฑ์เฟอร์นิเจอร์ดีที่สุด
สีขาว
Arduino Nano ที่ไม่มีส่วนหัวของพิน
ขั้วต่อ USB-A ตัวผู้
พาวเวอร์แบงค์ USB ขนาดเล็ก
MAX7219 IC
ซ็อกเก็ต IC 24 พิน (หรือ 3 ซ็อกเก็ต 8 พิน)
โพเทนชิโอมิเตอร์ทริมเมอร์ 20kOhm
ไฟ LED สีขาวขนาด 5 มม. 64 ดวง กระจายในอุดมคติ แต่ความชัดเจนก็ดีเช่นกัน
ลวดเคลือบประมาณ 10 ม. (หรือลวดแยกอื่นๆ)
ปุ่มกดชั่วขณะ 2 ปุ่ม ติดตั้งบนแผง 16 มม.
ตัวเก็บประจุด้วยไฟฟ้าขนาดใหญ่ 1 ตัว (~1000muF)
ตัวเก็บประจุเซรามิก 1 ตัว (~1muF)
ตัวเก็บประจุเซรามิก 2 ตัว (~0.1muF)
สวิตซ์เปิด/ปิดสี่เหลี่ยม 1 อัน (ตัวโยกเรือ 10x15 มม.)
บอร์ดต้นแบบขนาด 5x7 ซม.
4 ชิ้นมุมเพื่อยับยั้งการเคลื่อนไหวของแผง LED
2 หัวต่อแถวเดี่ยว 40 พิน 2 อัน: ตัวผู้ 1 ตัวและตัวเมียหนึ่งตัว
ลวดเชื่อมควั่น 2ม
ขั้วต่อ JST 3 คู่ ตัวผู้-ตัวเมีย พร้อมสายวัดขนาด 10 ซม.
สกรูไม้ขนาดเล็ก 4 ตัว
ขั้นตอนที่ 2: สร้างแผงไฟ LED



วาดตารางขนาด 8x8 สี่เหลี่ยม 5x5 ซม. บนกระดาษแข็ง วาดเส้นทแยงมุมด้วยเพื่อให้หาจุดศูนย์กลางได้ง่าย ตัดออกแต่เว้นช่องว่างไว้ 1 ซม. รอบขอบ กระดาษแข็งของฉันไม่ใหญ่พอ ฉันเลยสร้างมันขึ้นมาจากสองส่วนแล้วใช้กระดาษแก้วเชื่อมเข้าด้วยกัน
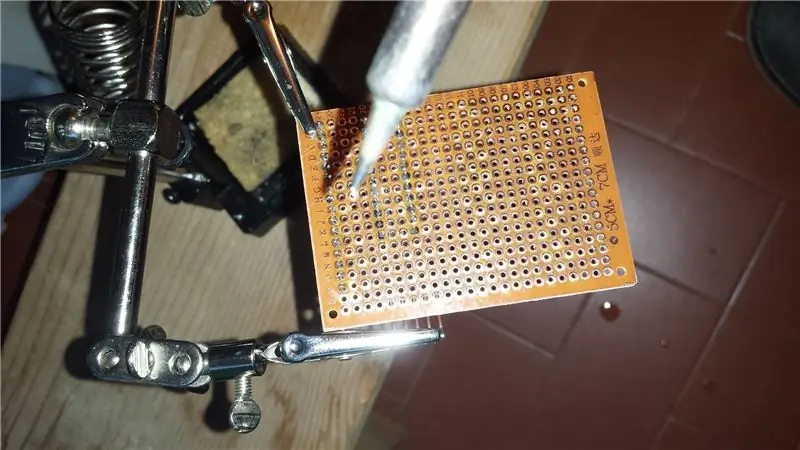
เจาะรูตรงกลางของแต่ละสี่เหลี่ยมแล้วติด LED 5 มม. ผ่านเข้าไป งอหมุด LED ด้วยมุม 90 องศาระหว่างแคโทดและแอโนด เชื่อมต่อแคโทดทั้งหมดของแถวเข้าด้วยกันและแอโนดทั้งหมดของคอลัมน์ ฉันใช้ลวดเคลือบและเพิ่งเผาเคลือบด้วยหัวแร้ง
ตัดชิ้นส่วน 16 พินออกจากส่วนหัวของหมุดตัวเมียแล้วติดไว้ที่กึ่งกลางด้านใดด้านหนึ่ง บัดกรีสายไฟทั้งหมด 16 เส้นเข้ากับหมุด: ขั้วบวกด้านหนึ่ง ขั้วแคโทดไปอีกด้านหนึ่ง ทดสอบว่าไฟ LED ทั้งหมดสว่างขึ้นเมื่อเปิดเครื่องทั้งแคโทดและแอโนดที่มี 5V แบบอนุกรมพร้อมตัวต้านทาน 1kOhm
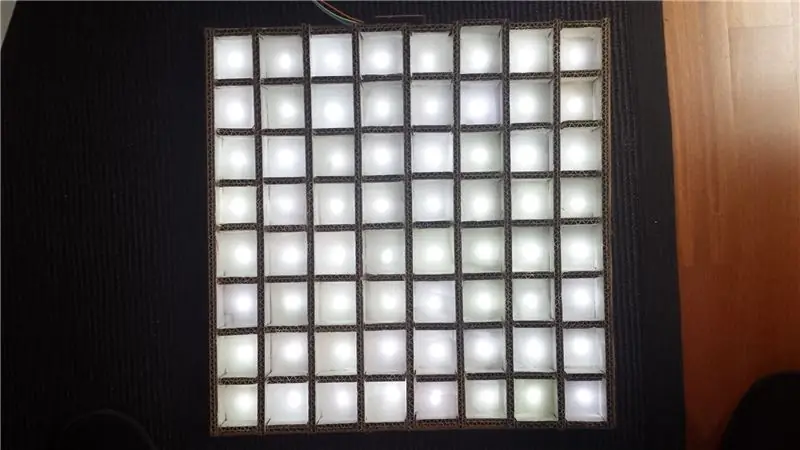
ตัดกระดาษแข็ง 30x40.5 ซม. 9 แผ่น ตัดแถบกว้าง 3 ซม. เพิ่มเติม จากนั้นตัดเป็น 72 สี่เหลี่ยมขนาด 4.5x3 ซม. ใช้กาวร้อนติดแถบและสี่เหลี่ยมเพื่อสร้าง 'กล่อง' เล็ก ๆ รอบ LED แต่ละดวง ทาสีด้านในของ 'กล่อง' แต่ละอันให้เป็นสีขาวเพื่อการสะท้อนแสงที่ดีขึ้น
ขั้นตอนที่ 3: สร้างแผงควบคุม



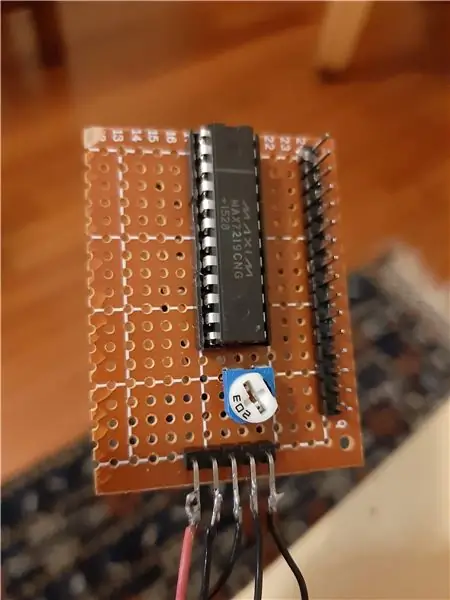
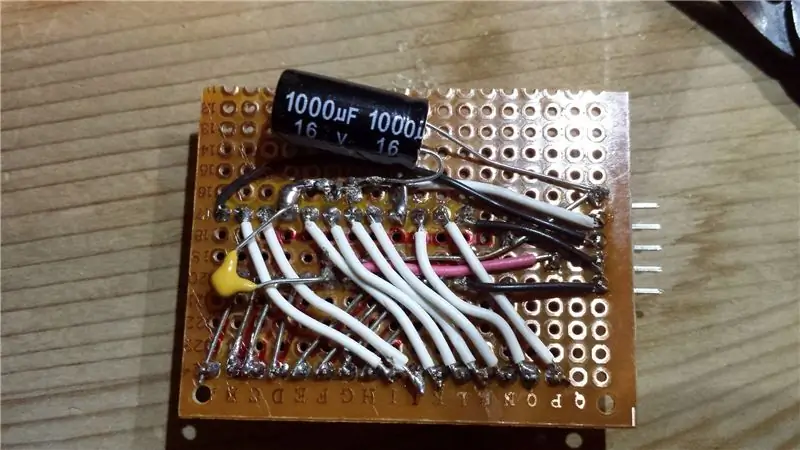
ส่วนประกอบของบอร์ดควบคุมจะพอดีกับบอร์ดต้นแบบขนาด 5x7 ซม. ครึ่งตัวได้อย่างง่ายดาย ประสานเข้าด้วยกันตามแผนผังและรูปภาพที่แสดง โปรดทราบว่าลำดับของคอลัมน์ (หลัก) และแถว (ส่วน) ใน MAX7219 นั้นไม่อยู่ในลำดับ แต่สามารถแก้ไขได้ง่ายในซอฟต์แวร์
ตัวเก็บประจุใช้สำหรับกรองพลังงาน หม้อเพื่อควบคุมความเข้ม มีเฮดเดอร์ตัวผู้ 5 พินพร้อมพินงอเพื่อเชื่อมต่อกับ Arduino
ขั้นตอนที่ 4: แก้ไขตาราง



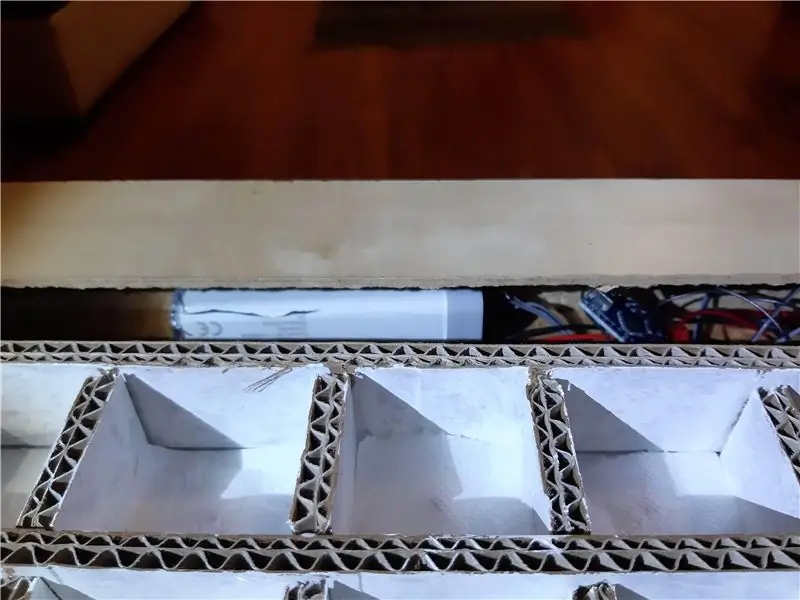
ตัดรูสี่เหลี่ยมขนาด 48x48 ซม. จากด้านบนของโต๊ะ วัสดุมีความนุ่มพอที่จะตัดด้วยเครื่องตัดกล่องโดยใช้แรงปานกลาง นำไส้รังผึ้งออก เจาะหรือเจาะสองรูผ่านด้านหนึ่งของโต๊ะสำหรับปุ่มกดทั้งสอง ทำรูสี่เหลี่ยมสำหรับปุ่มเปิด/ปิดที่ด้านล่าง กาวชิ้นมุมเพื่อยับยั้งการเคลื่อนไหวของแผง LED ฉันเก็บกล่องที่มีวัสดุบรรจุภัณฑ์แบบสุ่มและมีชิ้นส่วนป้องกันมุมเฟอร์นิเจอร์พลาสติกที่ต้องการเพียงเล็กน้อยเท่านั้น คุณยังสามารถทำสิ่งเหล่านี้จากกระดาษแข็ง
ขั้นตอนที่ 5: เตรียมและติดตั้งสวิตช์

บัดกรีตัวเก็บประจุเซรามิก 0.1muF บนหน้าสัมผัสของปุ่มกดแต่ละปุ่ม เมื่อใช้ร่วมกับตัวต้านทานแบบดึงขึ้นภายใน 20-50kOhm ของ Arduino สิ่งนี้จะให้การป้องกันการเด้งด้วยค่าคงที่เวลา tau=RC=2-5ms ประสานขั้วต่อ JST ตัวเมียกับปุ่มกดและสวิตช์เปิด/ปิด ติดตั้งสวิตช์บนโต๊ะ
ขั้นตอนที่ 6: เตรียม Arduino Nano


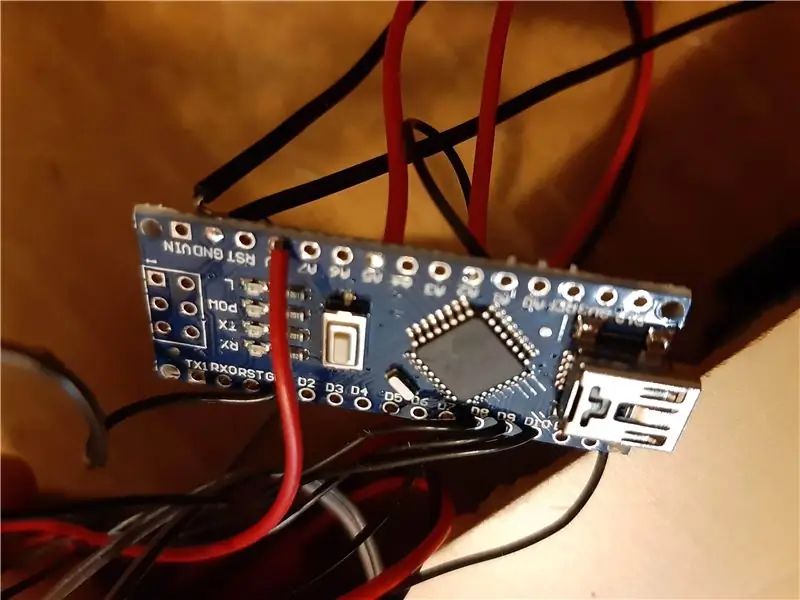
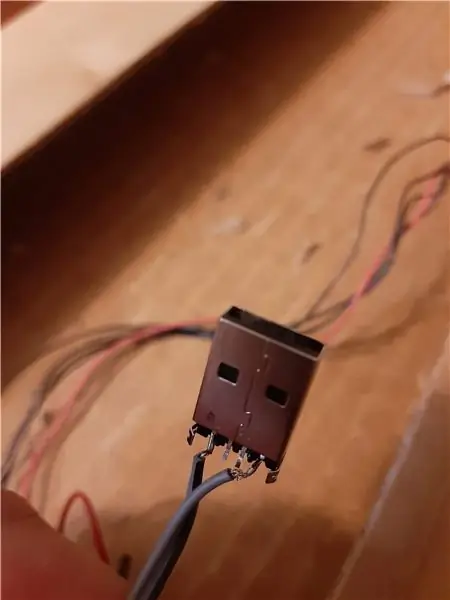
บัดกรีสายไฟ 5 เส้น, ขั้วต่อ JST ตัวผู้และขั้วต่อ USB ตัวผู้กับ Arduino ตามแผนผังและรูปภาพ ประสานส่วนหัวของพิน 5 พินตัวเมียกับสายที่ควั่น (หรือบัดกรีโดยตรงกับแผงควบคุม)
อัปโหลดเรียกใช้ร่าง SetEEPROM.ino ไปยัง Arduino Nano สิ่งนี้ทำให้ 15 แอนิเมชั่นใน EEPROM เมื่ออัปโหลด (ใช้เวลา ~ 2 วินาที) LED 13 จะสว่างขึ้น ตอนนี้อัปโหลดภาพร่าง AnimationTable.ino
หมายเหตุ: อย่างใดไฟล์.ino ปฏิเสธที่จะอัปโหลด ฉันเปลี่ยนชื่อเป็น.txt แล้วก็โอเค ดังนั้นหลังจากดาวน์โหลดแล้ว ให้เปลี่ยนนามสกุลกลับเป็น.ino
ขั้นตอนที่ 7: รวมทุกอย่างเข้าด้วยกัน





เชื่อมต่อ Arduino กับแผงควบคุม สวิตช์ และพาวเวอร์แบงค์ แถบเวลโครบางอันบนพาวเวอร์แบงค์เหมาะอย่างยิ่งที่จะเก็บไว้ให้เข้าที่ เชื่อมต่อแผงควบคุมเข้ากับแผงควบคุมและวางไว้ในโต๊ะ เปิดสวิตช์เพื่อดูไฟ: ก่อนที่จะเริ่มแอนิเมชั่น ไฟ LED ทั้งหมดจะสว่างขึ้นและดับลง จากนั้นจะแสดงภาพเคลื่อนไหวแรก ซึ่งจริงๆ แล้วเป็นภาพนิ่งของกระดานหมากรุก คลุมด้วยลูกแก้วและตรวจสอบว่าการส่องสว่างภายในแต่ละพิกเซลเป็นเนื้อเดียวกันหรือไม่ ถ้าไม่เช่นนั้น ให้ปิด LED ด้วยกระดาษทิชชู่ชิ้นเล็กๆ เจาะรูที่มุมทั้งสี่ของลูกแก้วแล้วขันเข้ากับโต๊ะ
ขั้นตอนที่ 8: วิธีสร้างแอนิเมชั่น


ภาพสเก็ตช์ช่วยให้สร้างและเล่นภาพเคลื่อนไหวซ้ำได้โดยใช้เพียงสองปุ่มเท่านั้น: "แก้ไข" และ "เล่น"
เมื่อเริ่มต้น จะแสดงแอนิเมชั่นแรกของเขา ซึ่งไม่ใช่แอนิเมชั่นจริงๆ เนื่องจากประกอบด้วยเฟรมเดียว (กระดานหมากรุก) หากคุณกด 'เล่น' มันจะไปที่แอนิเมชั่นถัดไป มีทั้งหมด 16 แบบ: แอนิเมชั่นจริง 15 แบบจาก 1-15 เฟรม บวก 1 แบบที่เล่นทั้งหมดตามลำดับ
หากคุณกด 'แก้ไข' เฟรมจะหยุดและเคอร์เซอร์จะเคลื่อนผ่านหน้าจอ เมื่อใดก็ตามที่คุณกด 'แก้ไข' อีกครั้ง พิกเซลที่ตำแหน่งเคอร์เซอร์จะกลับด้าน กด 'play' อีกครั้งเพื่อดูผลลัพธ์และย้ายไปที่เฟรมอื่น การเปลี่ยนแปลงจะถูกเก็บไว้ใน EEPROM แบบเรียลไทม์ ดังนั้นการเปลี่ยนแปลงจะยังคงอยู่ในหน่วยความจำแม้จะปิดอยู่
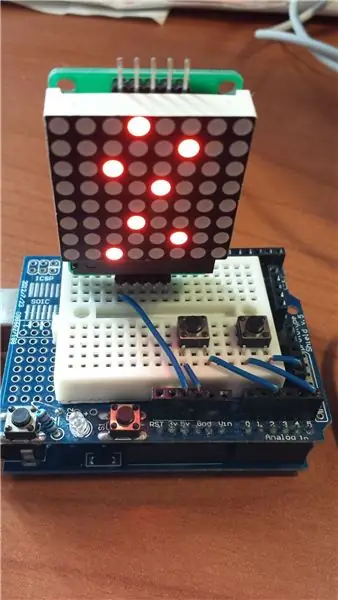
ขั้นตอนที่ 9: โบนัส: เวอร์ชันต้นแบบเพื่อตรวจสอบซอฟต์แวร์
หากคุณต้องการลองใช้ตัวสร้างแอนิเมชั่นในขนาดเล็กหรือในโปรเจ็กต์อื่น คุณสามารถทำได้ด้วยตัวป้องกันต้นแบบ เมทริกซ์ LED 8x8 ที่ติดตั้งโมดูล MAX7219 และปุ่มกดสองปุ่ม เช่นเดียวกับในภาพ ไม่จำเป็นต้องถอดรหัสแถวและคอลัมน์อีกต่อไป ดังนั้นแสดงความคิดเห็นในบรรทัด 64-65 และยกเลิกการใส่ความคิดเห็นในบรรทัด 68-69
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
