
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.




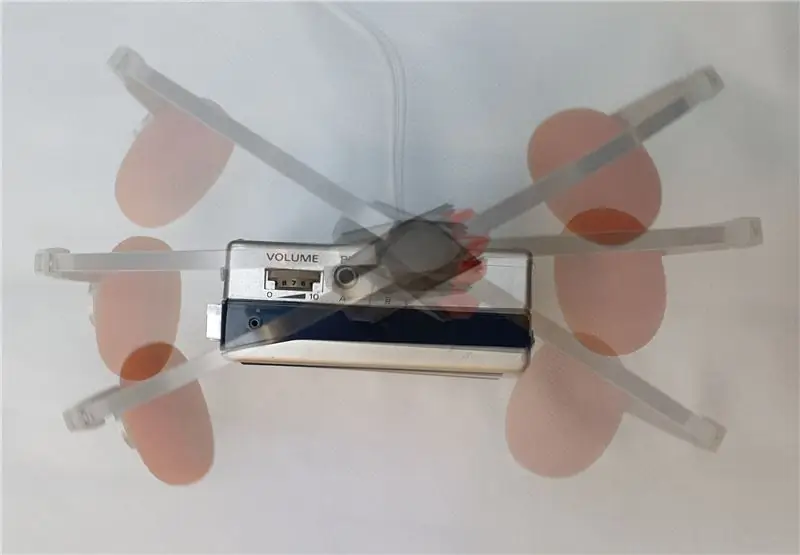
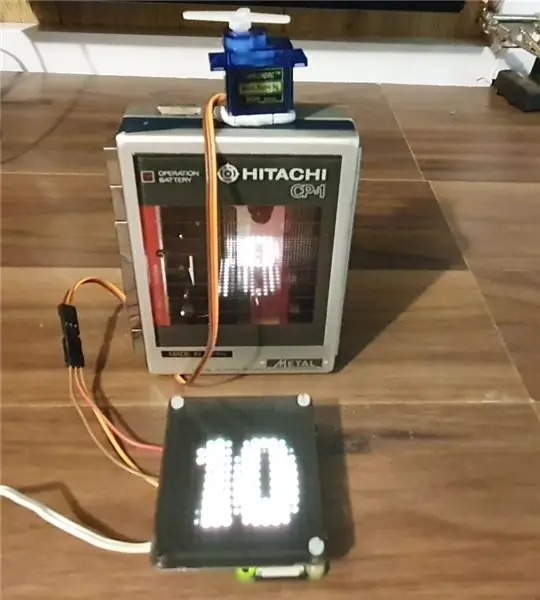
เครื่องเล่นเทปคาสเซ็ตแบบพกพานี้ปัจจุบันเป็นจอแสดงผลสภาพอากาศ IoT แวดล้อมในสไตล์ต้นยุค 80 โดยแสดงภาพเคลื่อนไหว "สภาพปัจจุบัน" อุณหภูมิการเลื่อน และกราฟความน่าจะเป็นของฝนผ่านหน้าต่างเทป เมื่อสภาพอากาศเปลี่ยนแปลง หูฟังที่ควบคุมด้วยเซอร์โวด้านบนจะกระตุกไปมาเพื่อเป็นการเตือนที่ละเอียดอ่อน
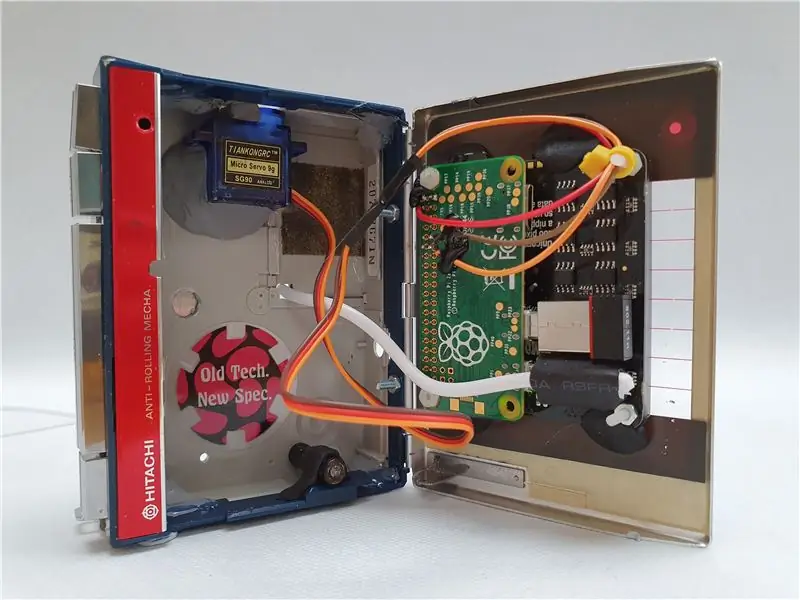
เมื่อเปิดประตูเทปที่ใช้งานได้ เราจะเห็นได้ว่าส่วนประกอบดั้งเดิมที่มีฝุ่นเกาะถูกแทนที่ด้วย Raspberry Pi Zero W, Pimoroni Unicorn Hat HD (LED Matrix) และเซอร์โวขนาดเล็ก ข้อมูลสภาพอากาศมาจากการใช้สคริปต์ Python ที่สืบค้น Dark Sky Weather API ที่แม่นยำเป็นพิเศษ ซึ่งปรับให้เหมาะกับตำแหน่งเฉพาะของฉัน
เป็นโครงสร้าง IoT ที่เรียบง่ายแต่ดูน่ารักและใช้งานได้จริง โดยวางอยู่บนลำโพงโต๊ะตรงข้ามกับเคาน์เตอร์ YouTube ของฉัน คอยอัปเดตสภาพอากาศให้ฉันอย่างเงียบๆ
เสบียง
Raspberry Pi Zero
Pimoroni Unicorn HAT HD
เซอร์โวขนาดเล็ก
เครื่องเสียงและหูฟังส่วนบุคคล Hitachi SP-1 ปี 1984
อะแดปเตอร์ USB WiFi
แกนเกลียว 2 มม.
Sugru (ดำ & เทา)
แม่เหล็ก GeoMag
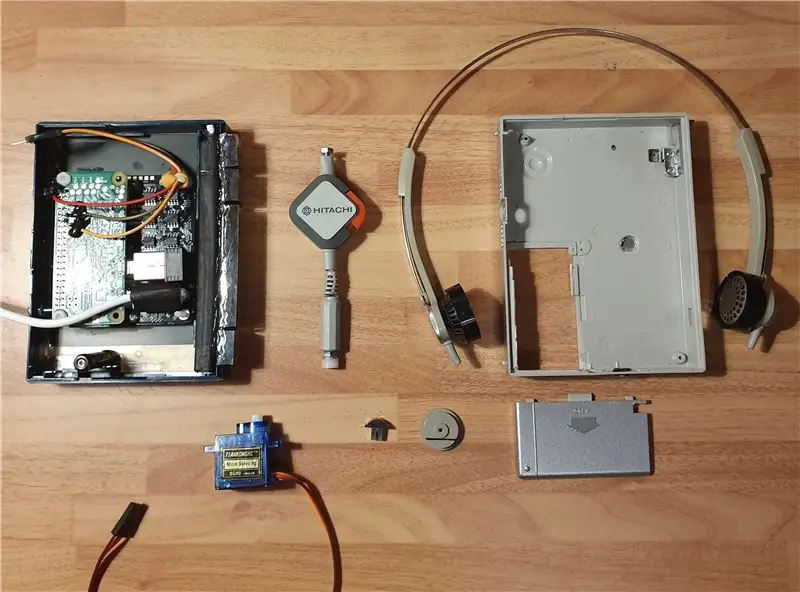
ขั้นตอนที่ 1: ฉีกเทป



ฉันได้รับเครื่องเล่นเทปเก่าที่น่ารักนี้จากแม่บุญธรรมของฉันในเดือนกันยายนและตกหลุมรักรูปลักษณ์อันเป็นสัญลักษณ์และปุ่มที่หนาในทันที สิ่งที่ดึงดูดอย่างแท้จริงคือหน้าต่างเทปขนาดใหญ่นั้น - หลังจากเป็นเจ้าของมันประมาณ 15 วินาทีฉันก็มีไม้บรรทัดออกมาและรู้สึกทึ่งที่พบว่ามันมีขนาดเท่ากับ Raspberry Pi HAT มาตรฐาน (ติดตั้งฮาร์ดแวร์ที่ด้านบน)
การค้นพบนั้นเพียงอย่างเดียวก็เพียงพอแล้วที่จะทำให้โครงการนาฬิกานกกาเหว่าของฉันพังลงไปอีกในรายการ "สิ่งที่ต้องทำ" และฉันเริ่มทำงานทันทีโดยการรื้อเครื่องเล่น
การรื้อถอนไปได้ค่อนข้างดีและฉันก็ลงเอยด้วยชิ้นส่วนที่แตกต่างกันสามชิ้นเพื่อใช้งาน - ฉันจัดการชิ้นส่วนพลาสติกสองสามชิ้นให้แตกได้ แต่ไม่มีสิ่งใดที่ติดกาวกลับเข้าด้วยกันไม่ได้
ขั้นตอนที่ 2: Dark Sky Pi



ฉันใช้ Dark Sky บนโทรศัพท์มาระยะหนึ่งแล้วและประทับใจกับความแม่นยำของการคาดการณ์มาก ฉันจึงดีใจที่ได้เห็นพวกเขาเสนอ API ที่ครอบคลุมที่ฉันสามารถใช้ได้ในโครงการนี้ ตั้งค่าได้ง่ายและตรงไปตรงมา ขึ้นด้วย!
ขั้นแรกตรงไปที่ https://darksky.net/dev และลงทะเบียนสำหรับบัญชีฟรี - บัญชี "ทดลอง" ให้คุณสร้างคำขอ API ได้ 1,000 คำขอต่อวัน ซึ่งเพียงพอสำหรับการรีเฟรชทุกๆ 1.5 นาที - บ่อยครั้งเพียงพอสำหรับฉัน ระดับความหลงใหลในสภาพอากาศของอังกฤษ
เมื่อลงชื่อสมัครใช้แล้ว คุณจะได้รับ "รหัสลับ" - นี่คือสิ่งที่คุณจำเป็นต้องใช้ในการเข้าถึงข้อมูลและใช้ในสคริปต์ Python ดังนั้นโปรดเก็บรักษาไว้ให้ดี (และคุณก็รู้ เป็นความลับ)
ฉันเริ่มต้นด้วยการปรับสคริปต์ที่ใช้ในบิวด์ YouTube Subscriber Counter ซึ่งใช้โมดูลคำขอใน Python เพื่อดึงข้อมูล API สคริปต์ที่ฉันใช้อยู่บน GitHub คุณเพียงแค่ต้องเพิ่มคีย์ API ของ Dark Sky และแทนที่ค่าละติจูดและลองจิจูดของคุณเอง
การดึงข้อมูลเกี่ยวกับสภาพอากาศในปัจจุบันค่อนข้างตรงไปตรงมา และฉันตัดสินใจใช้ประโยชน์จากองค์ประกอบ "ไอคอน" "ความน่าจะเป็นของฝน" และ "อุณหภูมิ"
ขั้นตอนที่ 3: รหัส

หากคุณต้องการใช้ซ้ำหรือเริ่มต้นจากโค้ดที่ฉันใช้ ให้อยู่ในที่เก็บ WeatherMan บน GitHub - โคลนหรือดาวน์โหลดโฟลเดอร์ "weather" ลงในโฟลเดอร์ "pi" บน Raspberry Pi ของคุณ
ฟังก์ชันหลักของสคริปต์มีดังนี้:
weatherman.py
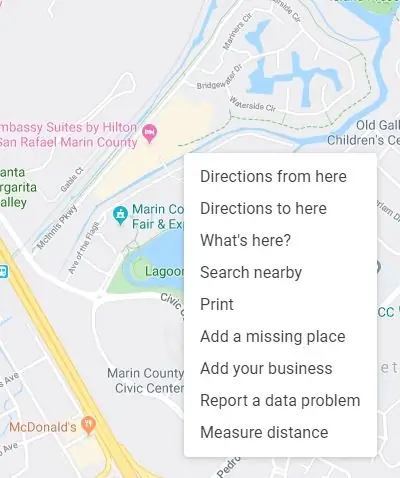
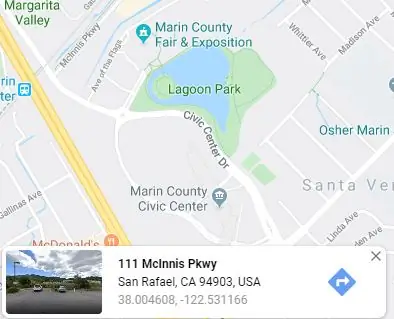
นี่คือสคริปต์หลักที่ดึงข้อมูลสภาพอากาศจาก Dark Sky คุณจะต้องตั้งค่าบัญชี Dark Sky ที่ https://darksky.net/dev และใส่ Secret Key ของคุณในสคริปต์ตามที่ระบุ นอกจากนี้ คุณจะต้องใส่ละติจูดและลองจิจูดของตำแหน่งสภาพอากาศที่คุณสนใจ ซึ่งสามารถพบได้บน Google แผนที่ เพียงคลิกขวาและเลือก "ที่นี่คืออะไร" และคุณจะเห็นป๊อปอัปแสดงละติจูด/ลองจิจูดของตำแหน่ง
หลังจากดึงข้อมูล API weatherman.py ส่งพารามิเตอร์ไปยังสคริปต์ขนาดเล็กหลายตัวเพื่อเริ่มต้นภาพเคลื่อนไหวและการกระตุกของหูฟัง
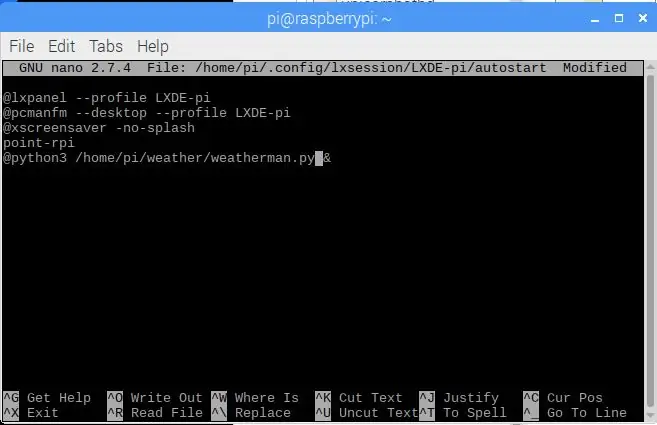
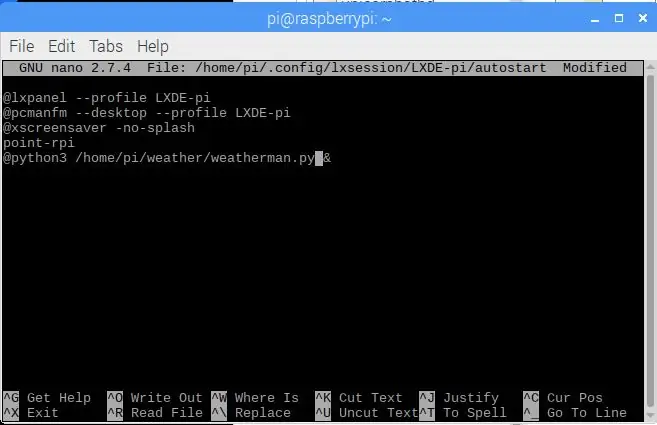
สคริปต์ถูกตั้งค่าให้ทำงานเมื่อเริ่มต้นโดยแก้ไขไฟล์เริ่มต้น…
sudo nano /home/pi/.config/lxsession/LXDE-pi/autostart
…และเพิ่ม:
@python3 /home/pi/weather/weatherman.py &
ที่ส่วนท้ายของไฟล์
icon.py
สคริปต์นี้ใช้พารามิเตอร์ "เงื่อนไขปัจจุบัน" จากสคริปต์ weatherman.py และใช้เพื่อแสดงภาพเคลื่อนไหวสภาพอากาศขนาด 16x16 ซึ่งทั้งหมดนี้จัดเก็บไว้ในโฟลเดอร์ "ไอคอน" และเป็นส่วนหนึ่งของเอกสารประกอบมาตรฐานของ Unicorn HAT HD คุณสามารถแก้ไขไฟล์แอนิเมชั่น-p.webp
phone.py
หากสภาพอากาศเปลี่ยนแปลงจากคำขอ API ล่าสุด (หรือเป็นการบูตใหม่และหิมะไม่ตก) สคริปต์นี้จะถูกเรียกจาก weatherman.py และสั่งให้เซอร์โว "กระตุก" ไปมาเพื่อเตือนคุณว่าเงื่อนไขต่างๆ เปลี่ยน.
precip.py
สคริปต์นี้ยอมรับพารามิเตอร์ "ความน่าจะเป็นของการตกตะกอน" จาก weatherman.py และแสดงเส้นสีน้ำเงินบน Unicorn HAT ที่เกี่ยวข้องกับ % ความน่าจะเป็น ถ้า 100% ทั้ง 16 แถวจะเป็นสีน้ำเงิน ถ้า 50% เหลือแค่ 8 แถว เป็นต้น
temp.py
สคริปต์ Pimoroni มาตรฐานอีกตัวหนึ่ง สคริปต์นี้ใช้พารามิเตอร์ "ชั่วคราว" จาก weatherman.py และแสดงด้วยข้อความเลื่อน มันถูกตั้งค่าให้ใช้แบบอักษร Herkules truetype (ในโฟลเดอร์ "แบบอักษร") แต่สามารถใช้แบบอักษรมาตรฐานได้หากต้องการ คุณยังสามารถปรับปรุงเพื่อให้ข้อความที่แสดงเปลี่ยนสีขึ้นอยู่กับค่าอุณหภูมิ!
ขั้นตอนที่ 4: Unicorn HAT & Servo



ความสามารถในการรับข้อมูลสภาพอากาศนั้นยอดเยี่ยม แต่ตอนนี้ฉันต้องแสดงบน Unicorn HAT ฉันดูไอคอนสภาพอากาศชุดต่างๆ บนอินเทอร์เน็ตและกำลังปรับตัวอยู่ครึ่งทางเมื่อรู้ว่ามีตัวอย่างสภาพอากาศรวมอยู่ในเอกสารประกอบของ Pimoroni และรวมถึงแอนิเมชั่นสภาพอากาศด้วย!
สิ่งนี้ช่วยประหยัดงานได้มาก และฉันก็พร้อมทำงานได้ทันที ด้วยไอคอนเคลื่อนไหวสำหรับสภาวะปัจจุบัน ข้อความเลื่อนสำหรับอุณหภูมิ และกราฟสำหรับ % ปริมาณน้ำฝน (ซึ่งเกี่ยวข้องกับคณิตศาสตร์แบบเบาบางส่วน) ฉันแยกสคริปต์ออกจากกันและใช้โมดูลกระบวนการย่อยของ Python เพื่อส่งผ่านพารามิเตอร์ไปๆ มาๆ
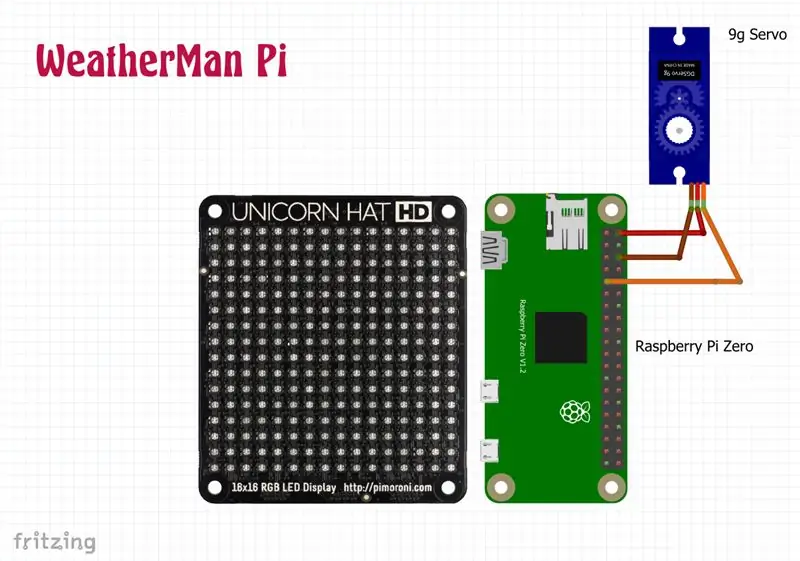
การเพิ่มเซอร์โวเป็นพาหนะในอุดมคติสำหรับการแจ้งเตือนเหล่านี้ เนื่องจากจะทำให้เกิดเสียงรบกวนเล็กน้อยและสะดุดตาโดยไม่ทำให้รำคาญเกินไป เมื่อ HAT ใช้พินของ Pi ไปแล้วหลายอัน ฉันจึงบัดกรีสายเคเบิลเซอร์โวที่ด้านล่างของบอร์ด โดยใช้พิน 17 เพื่อควบคุมการเคลื่อนที่ของเซอร์โวโดยใช้การปรับความกว้างพัลส์
การเปิดเครื่องเซอร์โวจาก Pi นั้นไม่เหมาะ แต่จะใช้สำหรับกระตุกชั่วขณะเท่านั้น ดังนั้นความแม่นยำจึงไม่ใช่เรื่องใหญ่ มันเชื่อมต่อตามที่แสดงในแผนภาพด้วยสายสีน้ำตาลกับ GND, สีแดงถึง 5v และสีส้ม (สายควบคุม) ถึง GPIO17
สุดท้ายนี้ ฉันได้แก้ไขไฟล์แอนิเมชั่นสภาพอากาศบางส่วนใน GIMP เพื่อเพิ่มความรู้สึกส่วนตัว เช่น ค้างคาวบนดวงจันทร์ และหน้ายิ้มบนดวงอาทิตย์ ฉันยังเพิ่มแอนิเมชั่นล้อเทป "Old Tech New Spec" ที่กำหนดเองเพื่อเล่นเมื่อเริ่มต้นเพื่อความสนุกสนาน
ขั้นตอนที่ 5: หูฟังกระตุก




แนวคิดของ WeatherMan คือมันจะนั่งเฉยๆ กับลำโพงที่โต๊ะของฉัน แสดงสภาพอากาศเป็นบางครั้ง แต่ฉันอยากให้มันทำอะไรอีกสักหน่อย! หูฟังที่มาพร้อมกับมันเป็นขนมปังปิ้งแต่คลาสสิกยุค 80 ดังนั้นฉันจึงตัดสินใจทำอะไรกับมัน หลังจากลอกสายเคเบิลออกทั้งหมดและติดกาวร้อนส่วนที่หัก ฉันเหลือสามส่วน ปลั๊ก 3.5 มม. ปุ่มรูปเพชร และโทรศัพท์เองบนแถบโลหะที่ยืดหยุ่นได้
แนวคิดนี้ทำให้ฉันรู้สึกว่าหากฉันหาวิธีติดตั้งโทรศัพท์ไว้บนตัวเครื่องได้ ฉันก็จะทำให้โทรศัพท์หมุนกลับไปกลับมาด้วยเซอร์โว และใช้สิ่งนี้เป็นการแจ้งเตือนเพิ่มเติมได้
ประการแรก ฉันเจาะปลั๊ก 3.5 มม. และถอดสวิตช์เพชร จากนั้นสอดปลั๊กเหล่านี้ลงบนแกนเกลียว ต่อไปฉันติดน็อตเข้ากับขั้วต่อพลาสติกเพื่อให้แกนนั่งได้อย่างปลอดภัย (และตรง) บนเซอร์โว ที่ปลายอีกด้านของแท่งฉันเพิ่มน็อตอีกตัวหนึ่ง ในที่สุดฉันก็ใช้ Sugru สีเทาเพื่อยึดส่วนบนของแกนเข้ากับสายหูฟังและเพื่อปิดน็อตที่ด้านล่างของชุดประกอบ หากคุณไม่เคยได้ยินชื่อ Sugru มาก่อน มันคือกาวที่ขึ้นรูปได้ซึ่งมาในซองสีเล็กๆ - มันปั้นได้เหมือน Play-Doh แต่เกาะติดเหมือนซุปเปอร์กลูและแข็งตัวเหมือนพลาสติก!
ในช่วงอากาศหนาวที่ผ่านมา Sugru ใช้เวลาสองสามวันในการชุบแข็งเต็มที่ แต่ในไม่ช้าหูฟังและขาตั้งก็พร้อมสำหรับการประกอบขั้นสุดท้าย
ขั้นตอนที่ 6: การประกอบ




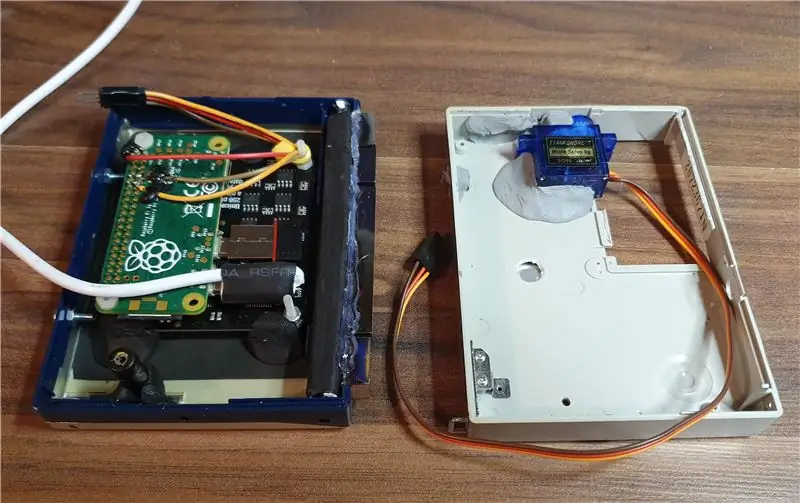
Pi, HAT และ Servo ทำงานได้ดีบนม้านั่ง ดังนั้นงานต่อไปคือนำพวกเขาเข้าไปในเคส ก่อนที่จะเริ่มส่วนประกอบขนาดใหญ่ ฉันใช้ Sugru สีเทาที่เหลือเพื่อแก้ไขในปุ่มปรับระดับเสียง ช่องเสียบหูฟัง และสวิตช์ "เทปโลหะ" เพื่อคัดแยกเครื่องสำอาง ฉันยังติดปุ่ม Play, Stop, FF & Rew ดั้งเดิมเข้ากับท่อพลาสติกเพื่อให้อยู่ในที่ที่เหมาะสม มันเป็นความอัปยศที่จะไม่ใช้ปุ่มใด ๆ ในครั้งนี้ แต่ไม่มีอะไรให้พวกเขาควบคุมจริงๆ!
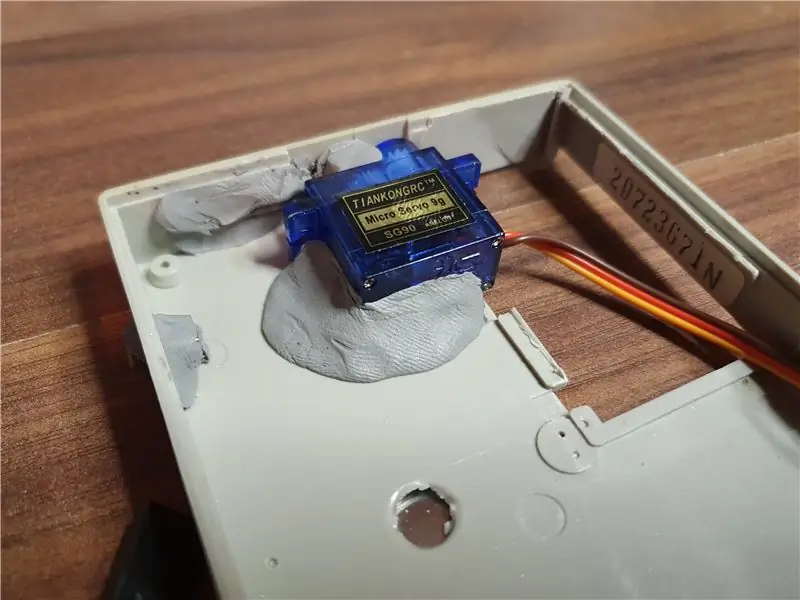
ฉันใช้ Sugru สีเทาตัวสุดท้ายเพื่อยึดเซอร์โวให้อยู่ในตำแหน่ง โดยที่ก้านของมันเจาะผ่านช่องเสียบหูฟังที่ขยายใหญ่ขึ้น ข้ามไปยังอีกครึ่งหนึ่งของเคส จากนั้นใช้ Sugru สีดำเพื่อยึดชุด HAT และ Pi กับประตูเทปเพื่อให้เปิดออก ฉันสนุกกับการสัมผัสสุดท้ายเล็กน้อย - ติดแม่เหล็ก GeoMag เพื่อให้ประตูปิดอย่างแน่นหนา
การนำสองส่วนมารวมกันเป็นธุรกิจที่น่ากังวลเพราะฉันกลัวว่า Pi & Servo จะปะทะกัน แต่ในท้ายที่สุดก็มีเวลาว่างประมาณหนึ่งมิลลิเมตรมีมากมายในหนังสือของฉัน เนื่องจากประตูที่เปิดออกได้เก๋ไก๋จะช่วยให้เข้าถึงการตกแต่งภายในได้อย่างเต็มที่สำหรับการบริการในอนาคต ฉันจึงเพียงแค่ติดกาวทั้งสองส่วนเข้าด้วยกัน และหลังจากเช็ดรอยนิ้วมือที่มันเยิ้มของฉันแล้ว ก็ติดตั้งชุดหูฟังที่ด้านบน - เรียบร้อย!
ขั้นตอนที่ 7: ความหลงใหลที่เงียบสงบ


รางวัลรองชนะเลิศการประกวด Reuse Contest
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
