
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


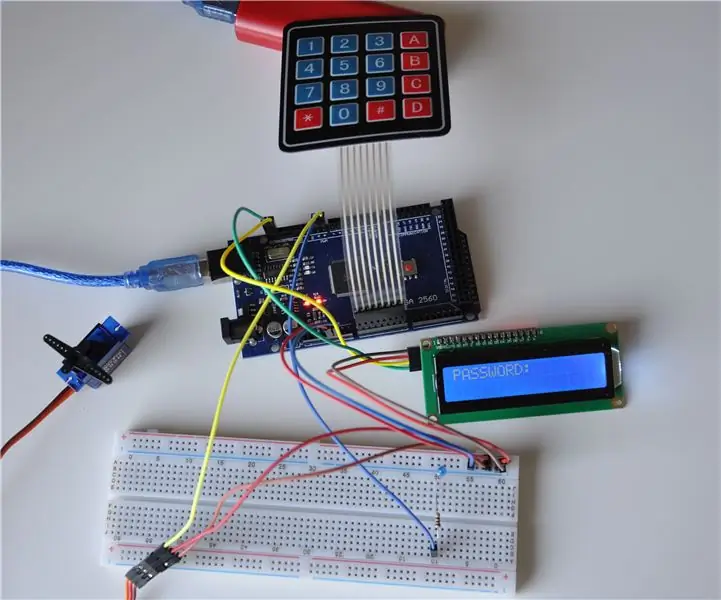
ในคำแนะนำนี้ เราจะพูดถึงวิธีที่เราตั้งค่าโมดูล GPS บนรถ RC และโพสต์ข้อมูลที่รวบรวมไว้บนหน้าเว็บเพื่อให้ตรวจสอบได้ง่าย ก่อนหน้านี้เราได้จัดทำคำแนะนำเกี่ยวกับวิธีการสร้างรถ RC ของเราซึ่งสามารถพบได้ที่นี่ ซึ่งใช้โครงสร้างเดียวกัน แม้ว่าเราจะตัดสินใจทิ้งเซ็นเซอร์อัลตราซาวนด์และใช้โมดูล GPS แทน ในโครงการ เราได้ตั้งค่าฐานข้อมูลที่มีข้อมูล GPS และสร้างหน้าเว็บที่สามารถหาข้อมูลได้ รวมทั้งนำไปใช้กับแผนที่ เพื่อให้คุณสามารถดูได้ว่ารถอยู่ที่ไหน ไปที่ Joerha.dk เพื่อดูหน้าเว็บ
ในผังงานที่ด้านบน คุณสามารถดูภาพรวมของเทคโนโลยีที่ใช้ในโครงการนี้ เพื่อให้ได้ประโยชน์สูงสุดจากคำแนะนำนี้ คุณต้องมีความคุ้นเคยกับเทคโนโลยีบางส่วน หากไม่ใช่ทั้งหมดที่ใช้ มีการเชื่อมโยงกันตามการใช้งาน การทำความเข้าใจ Github จะช่วยได้เช่นกัน เนื่องจากเราได้เชื่อมโยงไปยังที่เก็บ Github ของเราแล้ว
รายการสาธารณูปโภค:
- Github
-
Raspberry PI/Raspbian
Python
-
Node.js
- Express.js
- Sequelize.js
- MySQL
-
HTML, CSS, JS
Bootstrap
ขั้นตอนที่ 1: ตั้งค่าฐานข้อมูล

ในส่วนนี้ เราจะพูดถึงวิธีที่เราสร้างระบบฐานข้อมูลที่ดึงข้อมูล GPS ของเรา ฐานข้อมูลถูกสร้างใน MySQL ตามภาพด้านบน ซึ่งเรามีสองตาราง - "ผู้ใช้" และ "GPSEentries" ในผู้ใช้ เรามี “Id” เป็นคีย์หลักของเรา ใช้เป็นตัวระบุเฉพาะ “ชื่อ” คือชื่อของผู้ใช้ที่เข้าสู่ระบบในปัจจุบัน “Apikey” เป็นคีย์เฉพาะที่มอบให้กับผู้ใช้เพื่อเข้าถึง API “ใช้งานอยู่” คือการตรวจสอบว่าผู้ใช้มีสถานะใช้งานอยู่หรือไม่ เราสามารถปิดใช้งานผู้ใช้นั้นได้ ดังนั้นเขาจึงไม่สามารถเข้าถึงฐานข้อมูลได้ “CreatedAt” และ “UpdatedAt” สร้างขึ้นโดยกระบวนการที่เราใช้ในการสร้างฐานข้อมูล
ในตาราง "GPSEentries" เรามีแอตทริบิวต์ทั้งหมดที่มีข้อมูลจากโมดูล GPS “เวลา” คือเวลาปัจจุบันของโมดูล GPS เราใช้เพื่อแสดงเวลาของการโพสต์ จากนั้นเราก็มีตำแหน่งในพิกัดเช่นเดียวกับ "ความเร็ว" และ "ทิศทาง" เรายังมีแอตทริบิวต์ข้อผิดพลาดมากมาย ซึ่งแสดงว่ามีข้อผิดพลาดในข้อมูลจาก GPS หรือ fx ในพิกัด เราได้เพิ่มลงในฐานข้อมูลแล้ว แต่เราไม่แสดงบนหน้าเว็บ “UserId” เป็นคีย์ต่างประเทศที่มี “id” จากตารางผู้ใช้ ที่ใช้เพื่อแสดงว่าผู้ใช้รายใดโพสต์ข้อมูล
ขั้นตอนที่ 2: API

ในส่วนนี้เราจะพูดถึง API ที่ควบคุมฐานข้อมูลและวางข้อมูลลงไป Web API สร้างขึ้นด้วย Node.js ซึ่งใช้ Express.js และ Sequalize.js
Node.js ใช้เพื่อเรียกใช้ JavaScript ฝั่งเซิร์ฟเวอร์ ซึ่งปกติแล้วจะใช้สำหรับการเขียนสคริปต์ฝั่งไคลเอ็นต์บนหน้าเว็บเป็นหลัก
Express.js เป็นเฟรมเวิร์กที่เราใช้สร้าง API
Sequalize.js ใช้เพื่อสร้างการเชื่อมโยงระหว่างข้อมูล Gps และแอตทริบิวต์ของฐานข้อมูล ใช้วิธีการที่เรียกว่า ORM (Object-Relational Mapping) เพื่อทำสิ่งนี้ นี่คือที่ที่สร้าง “CreatedAt” และ “UpdatedAt” (แสดงในขั้นตอนที่ 1)
สามารถใช้ API ได้โดยไปที่ api.joerha.dk จากนั้นเพิ่ม /gps ลงใน url ซึ่งจะแสดงข้อมูลทั้งหมดในฐานข้อมูลในรูปแบบ JSON หากต้องการควบคุมจำนวนรายการที่คุณต้องการ คุณสามารถเพิ่ม /2 (ผู้ใช้) และ /x (จำนวนรายการ) ลงใน URL Fx api.joerha.dk/gps/2/10 จะแสดงรายการล่าสุด 10 รายการ ข้อมูลที่จัดรูปแบบจะแสดงในรูปภาพด้านบน
รหัสสามารถพบได้ที่นี่: Github
ขั้นตอนที่ 3: แอปพลิเคชัน GPS/Python



ในส่วนนี้ เราจะพูดถึงสคริปต์ที่ทำงานบนราสเบอร์รี่และรวบรวมข้อมูล GPS และส่งไปยัง API
ในการเก็บรวบรวมข้อมูลจาก GPS เราใช้ daemon ที่เรียกว่า gpsd (ภาพที่ 1) นี่คือที่ที่เรารวบรวมข้อมูลที่เราโพสต์ไปยังฐานข้อมูลและพื้นฐานสำหรับตาราง GPSEntries ของเรา สคริปต์ที่ดึงข้อมูลจาก gpsd และโพสต์ไปยัง API นั้นเขียนด้วย python
แอปพลิเคชันจะเริ่มต้นเธรด ดังนั้นจึงสามารถเรียกใช้ทั้ง gpsd และโปรแกรมของเราได้พร้อมกัน ข้อมูล Gpsd มีการสตรีมอย่างต่อเนื่องในขณะที่ GPS ทำงานอยู่ (ภาพที่ 2)
จากนั้นเราจะสร้างลูปในขณะที่โพสต์เพย์โหลดไปยัง API ที่มีข้อมูล GPS อย่างต่อเนื่อง ข้อมูลถูกจัดรูปแบบเป็น JSON เพย์โหลดประกอบด้วยแอตทริบิวต์ที่เห็นใน GPSD แท็ก.fix ทำหน้าที่เหมือนสแนปชอตของข้อมูลปัจจุบัน และส่งไปที่ API ทำได้โดย request.post และใช้คีย์ url และ API พิมพ์ (r.status_code) จะถูกส่งออกไปยังผู้ใช้เพื่อให้ทราบว่าข้อมูลผ่านอย่างถูกต้องหรือไม่ Time.sleep (0.5) คือความถี่ในการโพสต์ข้อมูล (ภาพที่ 3)
รหัสสามารถพบได้ที่นี่: Github
ขั้นตอนที่ 4: หน้าเว็บสำหรับโครงการ

ในส่วนนี้ เราจะพูดถึงวิธีที่เราทำหน้าเว็บที่แสดงข้อมูล และข้อมูลอื่นๆ เกี่ยวกับโครงการ เว็บไซต์สร้างด้วย HTML, css และ JS ในการเริ่มต้นเราใช้ Bootstrap 4.0 ซึ่งเป็นไลบรารีสำหรับ HTML, css และ JS มันมาพร้อมกับฟังก์ชั่นมากมายที่ช่วยคุณสร้างเว็บไซต์ของคุณ เราได้ใช้มันสำหรับแถบนำทางที่ด้านบน เช่นเดียวกับการตั้งค่าแถวและคอลัมน์ที่สร้างไซต์ด้วย จากนั้นเรามีสคริปต์ css ขนาดเล็กอีกตัวที่ควบคุมสีของพื้นหลังและส่วนหัว ยิ่งไปกว่านั้น เราได้ใช้ไลบรารี่ที่เรียกว่าไลท์บ็อกซ์ ดังนั้นคุณจึงสามารถคลิกรูปภาพและป๊อปอัปเหล่านั้นได้ เนื้อหาของไซต์ประกอบด้วยแผนที่ google สารบัญ วิดีโอรถที่ใช้งานจริงและลิงก์ไปยังหน้านี้
google map น่าสนใจที่สุด แผนที่ถูกโหลดผ่าน google API โดยจะมีการแทรกคีย์ API เฉพาะเพื่อให้ใช้งานได้ ข้อมูลจะถูกสตรีมไปยังแผนที่ในช่วงเวลา 500ms เราได้สร้างฟังก์ชันที่แสดงจุดข้อมูล 100 จุดสุดท้ายในฐานข้อมูลเป็นเครื่องหมาย เพื่อให้คุณสามารถติดตามตำแหน่งที่รถได้ สิ่งนี้ทำได้ผ่านสิ่งที่เรียกว่าการโทร AJAX
ขอชุดข้อมูลในตารางข้อมูล GPS ในลักษณะเดียวกัน ในตาราง คุณสามารถดู 10 รายการล่าสุด อัปเดตตามเวลาจริงเมื่อ GPS ทำงาน เราดึงข้อมูลจากฐานข้อมูลในช่วงเวลา 500 มิลลิวินาที
รหัสสามารถพบได้ที่นี่: Github
แนะนำ:
EAL- แบบฝัง - ล็อคแบบรวม: 4 ขั้นตอน

EAL- Embedded - Combination Lock: โครงการนี้เป็นโครงการหนึ่งของโรงเรียน ซึ่งฉันได้เลือกหัวข้อ 2.1 การเขียนโปรแกรม C ใน EAL นี่เป็นครั้งแรกที่ฉันสร้างโปรเจ็กต์ Arduino และการเขียนโปรแกรม C นั่นคือโครงการที่นำเสนอรหัสล็อค ล็อคแบบรวม
EAL- ฝังตัวในร่ม-ภูมิอากาศ: 5 ขั้นตอน

EAL- Embedded Indoor-climate: สำหรับโครงการโรงเรียนของเรา เราได้รับมอบหมายให้รวม Arduino เข้ากับระบบอัตโนมัติ เราเลือกที่จะสร้างเซ็นเซอร์สภาพอากาศภายในอาคาร ซึ่งสามารถตรวจจับอุณหภูมิ ความชื้น และระดับเดซิเบลในอาคารได้ เราเจาะรูสองสามรูในตู้
EAL - SmartStorage: 3 ขั้นตอน

EAL - SmartStorage: นี่คือโครงการสำหรับ SmartStorage โดย Kasper Borger Tulinius
EAL - อุตสาหกรรม 4.0 ความร้อนและความชื้น: 9 ขั้นตอน

EAL - Industrial 4.0 Heat & Humidity: ฉันพบโครงการที่ต้องการใช้ Maskine der Regulerer varmen og fugtigheden i et rum og opsamler data for at forbedre indeklimaet i et rum i fremtiden Den g ør brug af 4 forskellige โปรแกรมเมอร์ og forskellige typer hardware
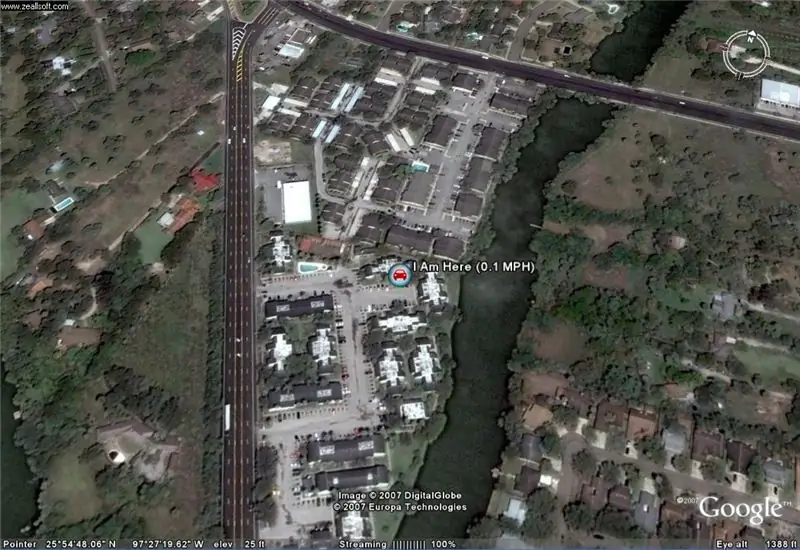
วิธีเชื่อมต่อ DeLorme Earthmate GPS LT-20 กับ Google Earth ของคุณสำหรับแผนที่การติดตาม GPS ที่ยอดเยี่ยม: 5 ขั้นตอน

วิธีเชื่อมต่อ DeLorme Earthmate GPS LT-20 กับ Google Earth ของคุณสำหรับแผนที่การติดตาม GPS ที่ยอดเยี่ยม: ฉันจะแสดงวิธีเชื่อมต่ออุปกรณ์ GPS กับโปรแกรม Google Earth ยอดนิยมโดยไม่ต้องใช้ Google Earth Plus ฉันไม่มีงบประมาณมากดังนั้นฉันสามารถรับประกันได้ว่าจะถูกที่สุด
