
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

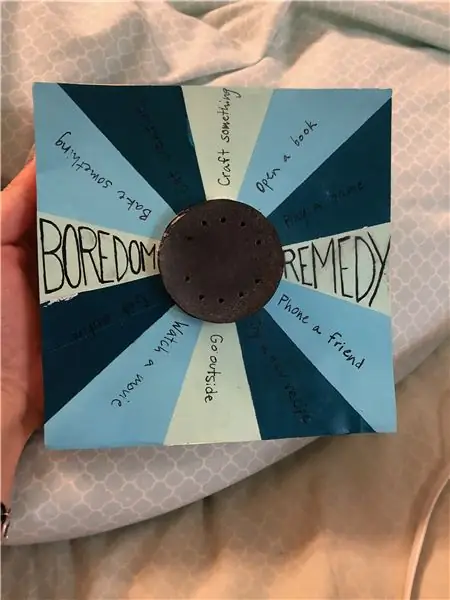
ฉันสร้างเครื่องช่วยตัดสินใจที่หมุนแสงไปรอบ ๆ แผ่นดิสก์เมื่อเขย่า ในที่สุดก็ถึงตัวเลือกเดียว วิธีต่างๆ ที่คุณอาจใช้อาจเป็นการตัดสินใจว่าจะทำอาหารมื้อใด กิจกรรมใดเพื่อแก้อาการเบื่อ หรือแม้กระทั่งการออกกำลังกายที่ควรทำในแต่ละวัน ตามไปดูวิธีทำกันเลย!
เสบียง
- Circuit Playground Express controller
- แบตเตอรี่ AAA 3 ก้อน
- ก้อนแบตเตอรี่ AAA
- แล็ปท็อป
- แผงไม้ (ของฉันคือ 6x6 ")
- รู้สึก
- ด้ายปัก
- กาว
- กรรไกร
- สต็อกการ์ดหรือกระดาษหนา
- สีอะครีลิคและแปรง
- กระดาษกาว
- ไม้บรรทัด
- ดินสอ
ขั้นตอนที่ 1: ตั้งโปรแกรมไมโครคอนโทรลเลอร์ของคุณ

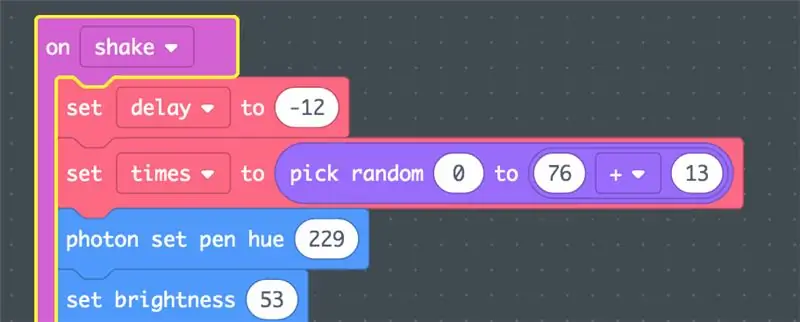
ใช้ Adafruit เพื่อตั้งโปรแกรมแผ่นดิสก์เพื่อให้แสงโฟตอนสีขาวดวงเดียวหมุนรอบขอบด้วยความเร็วที่ลดลงจนสุดท้ายตกลงบนแสงเดียว บทช่วยสอนนี้มีประโยชน์สำหรับฉันในการทำความเข้าใจวิธีตั้งโปรแกรมการตอบสนองของล้อต่อการสั่นอย่างหนัก เครื่องมือหลักที่ต้องทำความเข้าใจสำหรับโปรแกรมนี้คือตัวแปร 2 ตัวคือ "เวลา" และ "ความล่าช้า" หากต้องการกำหนดความยาวและความเร็วของรอบเอง ให้เปลี่ยนตัวเลขของตัวแปรทั้งสองนี้เพื่อให้เหมาะกับความเร็วและเวลาที่คุณต้องการ
ฉันข้ามขั้นตอนที่ 7 และ 8 และตรงไปยังขั้นตอนที่ 9 เพราะฉันไม่ต้องการให้ตัวควบคุมส่งเสียงใดๆ จนกว่าจะถึงตัวเลือกสุดท้าย ฉันยังตัดสินใจว่าบอร์ดจะตอบสนองต่อการสั่นของ 8g เท่านั้น ทำให้ทริกเกอร์การตอบสนองโดยไม่ได้ตั้งใจได้ยากขึ้น ในชุดปากกาโฟตอน ในที่สุดฉันก็ตัดสินใจเปลี่ยนเป็น "เลือกตัวเลขสุ่มระหว่าง 0 ถึง 255" เพื่อให้สีจะแตกต่างกันทุกครั้งที่เขย่า
ขั้นตอนที่ 2: สร้างปกของคุณ



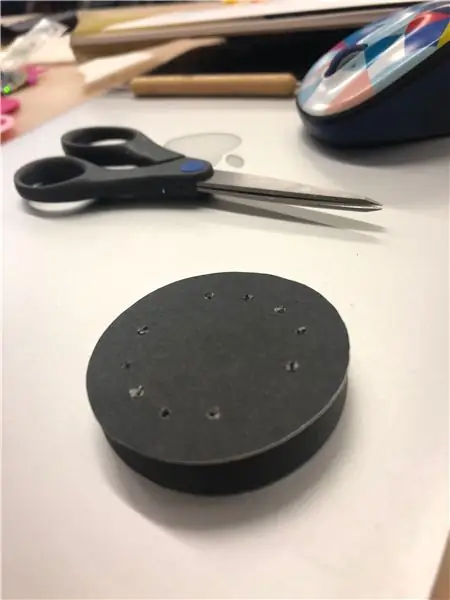
สำหรับโปรเจ็กต์ของฉัน ฉันไม่ต้องการให้แผงวงจรแสดง ดังนั้นฉันจึงตัดฝาครอบกระดาษออก
ที่ด้านหลังกระดาษ ให้แกะรอยไมโครคอนโทรลเลอร์และทำเครื่องหมายตำแหน่งไฟ ใช้เครื่องมือที่แหลมคม เช่น เข็มหมุดหรือสว่านเจาะรูเข็มเพื่อให้แสงส่องผ่าน ใช้ปลายดินสอขยายรูในส่วนที่จำเป็น
ตัดแถบกระดาษยาว 6 นิ้ว และกว้าง 1/4 นิ้วออก แร็ปที่ขอบดิสก์ของคุณ ติดเทปที่ด้านในโดยไม่ปิดรู ใช้กรรไกรตัดพื้นที่เล็กๆ เพื่อให้คอร์ดของคุณผ่านไป ตอนนี้ คุณควรจะสามารถเลื่อนฝาครอบไปทางคอนโทรลเลอร์ได้แล้ว
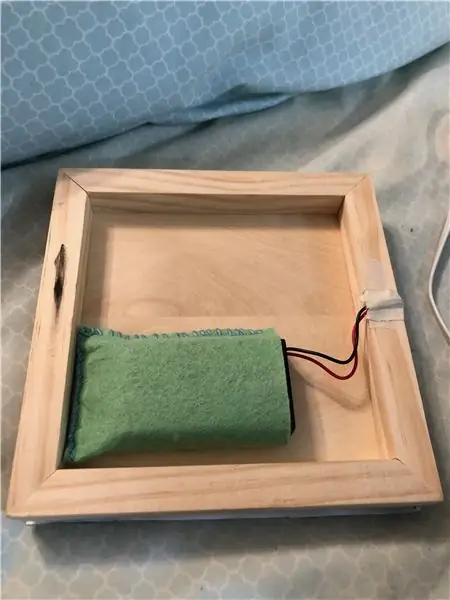
ขั้นตอนที่ 3: เย็บกระเป๋าใส่แบตเตอรี่


ฉันใช้ผ้าสักหลาดสำหรับกระเป๋าของฉัน แต่ผ้าส่วนใหญ่จะใช้ได้ผล
ในการวัด ฉันพันผ้าสักหลาดไว้รอบๆ ก้อนแบตเตอรี่และตัดวัสดุพิเศษบางอย่างเพื่อตัดแต่งในภายหลัง ฉันพับผ้าสักหลาดครึ่งและเย็บทั้งสองด้านปิด โดยเปิดด้านหนึ่งไว้เพื่อเลื่อนก้อนแบตเตอรี่เข้าและออก ฉันติดมันไว้ที่ด้านหลังของแผงโดยใช้กาวผ้า
ในอนาคต ฉันอาจเลือกที่จะใส่กลับเข้าไปใหม่โดยใช้เวลโครแทน เพื่อให้สามารถถอดแบตเตอรี่ออกได้
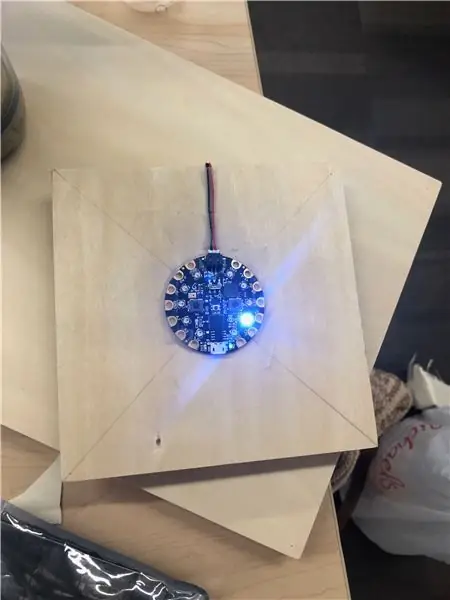
ขั้นตอนที่ 4: แนบคอนโทรลเลอร์

ระบุจุดศูนย์กลางของกระดานโดยการวาดเส้นด้วยไม้บรรทัดจากมุมหนึ่งไปอีกมุมหนึ่ง ใช้เทปกาวยึดแผงวงจรเข้ากับแผง ตรวจดูให้แน่ใจว่าไม่มีไฟ LED ใดปิดอยู่ ใส่ก้อนแบตเตอรี่เข้ากับแผงวงจรแล้วใส่ไว้ในกระเป๋าที่ด้านหลัง พันเทปไว้เพื่อไม่ให้มันเคลื่อนไปมา ถัดไป ติดฝาครอบกระดาษของคุณบนวงจร แล้วต่อเข้ากับบอร์ดรอบขอบด้วยเทป
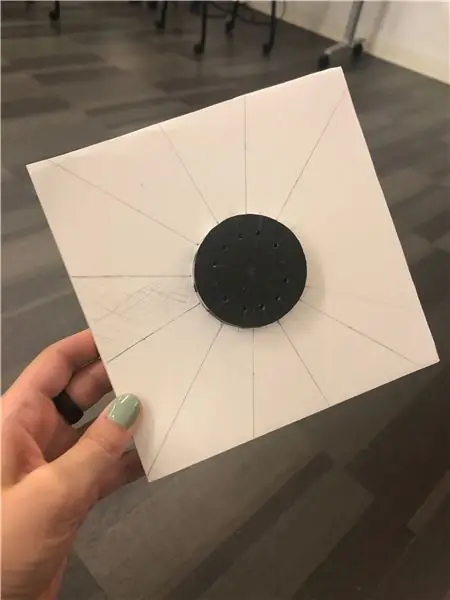
ขั้นตอนที่ 5: ร่างปกของคุณ


วัดกระดานของคุณและตัดแผ่นมัลติมีเดียหรือกระดาษบริสตอลที่มีขนาดเท่ากัน ตัดวงกลมตรงกลางออก เพื่อให้กระดาษสามารถเลื่อนผ่านฝาครอบตัวควบคุมได้
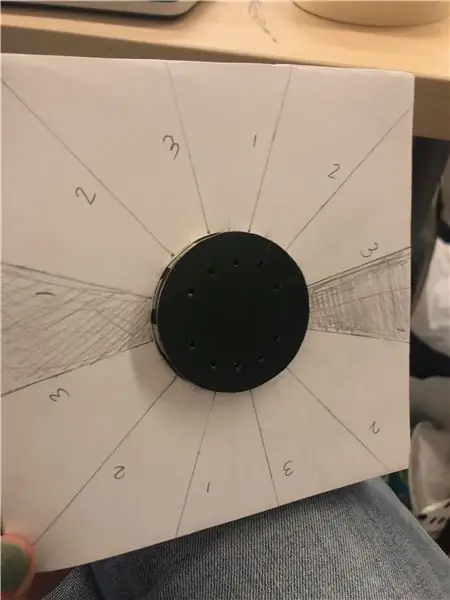
ใช้ไม้บรรทัดเพื่อทำเครื่องหมายเส้นที่แผ่จากไฟที่อยู่ตรงกลางไปทางขอบของแผง จากนั้นลากเส้นระหว่างเครื่องหมายแต่ละอันจนถึงขอบ เพื่อให้แสงแต่ละดวงสอดคล้องกับลิ่ม
ตัดสินใจว่าคุณต้องการทาสี "ล้อ" ของคุณกี่สี ฉันตัดสินใจว่าฉันต้องการรวมสามสี ดังนั้นฉันจึงทำเครื่องหมายเวดจ์ด้วย 1, 2 และ 3 เพื่อกำหนดสีในภายหลัง
หมายเหตุ: มีช่องว่างสองช่องในคอนโทรลเลอร์ที่ไม่มีไฟ ดังนั้นฉันจึงใช้เวดจ์พิเศษเหล่านี้เป็นที่สำหรับติดป้ายกำกับวัตถุประสงค์ของอุปกรณ์
ขั้นตอนที่ 6: ระบายสีการออกแบบของคุณ
นำกระดาษออกจากด้านบนของกระดานก่อนทาสี ใช้เทปกาวปิดเส้นรอบเวดจ์ที่คุณกำลังทาสีก่อน
ให้ความสนใจกับเวลาการอบแห้งของสีอะครีลิคของคุณและรอจนเต็มเวลาก่อนที่จะติดเทปบนพื้นที่ที่คุณทาสีแล้ว ฉันทำผิดพลาดในการติดเทปส่วนหนึ่งส่วนใดส่วนหนึ่งเร็วเกินไป และเมื่อฉันลอกเทปออก มันก็ดึงสีบางส่วนออกด้วย
ขั้นตอนที่ 7: ติดฉลากเวดจ์ของคุณ

ตอนนี้ได้เวลาตัดสินใจว่าจะตัดสินใจอย่างไร! ตัวอย่างเช่น หากคุณต้องการให้สปินเนอร์บอกคุณว่าจะทำอาหารอะไรเป็นอาหารค่ำ ให้เขียนชื่ออาหารที่แตกต่างกันในแต่ละชิ้น ยกเว้นเวดจ์สองชิ้นที่ไม่ตรงกับไฟ
ฉันเลือกที่จะแนบการออกแบบขั้นสุดท้ายด้วยเวลโคร ดังนั้นฉันจะมีตัวเลือกในการเปลี่ยนแปลงกับป้ายกำกับอื่นๆ เพื่อให้เข้ากับสถานการณ์ต่างๆ
ติดการออกแบบของคุณเข้ากับบอร์ด จัดเรียงให้ฉลากเข้ากับไฟ
ขั้นตอนที่ 8: ให้มันเขย่า

เปิดก้อนแบตเตอรี่และเขย่าบอร์ดอย่างหนักเพื่อตัดสินชะตากรรมของคุณ!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
