
สารบัญ:
- ขั้นตอนที่ 1: รวบรวมฮาร์ดแวร์ที่จำเป็น
- ขั้นตอนที่ 2: ดาวน์โหลดซอฟต์แวร์ที่จำเป็น
- ขั้นตอนที่ 3: ดาวน์โหลด SplatPost Github Repository
- ขั้นตอนที่ 4: การติดตั้ง Python
- ขั้นตอนที่ 5: การติดตั้งซอฟต์แวร์ที่เหลือ
- ขั้นตอนที่ 6: คลายซิปที่เก็บ GitHub
- ขั้นตอนที่ 7: สร้างภาพของคุณ
- ขั้นตอนที่ 8: สร้างไฟล์ Hex ของคุณ
- ขั้นตอนที่ 9: ถึงเวลาวาด
- ขั้นตอนที่ 10: แต่สีของฉันกลับด้าน?! (และขั้นตอนการแก้ไขปัญหาอื่นๆ)
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

ในคำแนะนำนี้ ฉันจะแสดงวิธีใช้เครื่องพิมพ์ SplatPost โดย ShinyQuagsire หากไม่มีคำแนะนำที่ชัดเจน คนที่ไม่เคยมีประสบการณ์กับบรรทัดคำสั่งจะมีปัญหาเล็กน้อย เป้าหมายของฉันคือการทำให้ขั้นตอนต่างๆ ง่ายขึ้นจนถึงจุดที่ใครๆ ก็ทำได้ แม้แต่คนที่ไม่มีประสบการณ์เกี่ยวกับบรรทัดคำสั่ง แม้ว่าความรู้ทางคอมพิวเตอร์เพียงเล็กน้อยก็ไม่สามารถทำร้ายได้:NS
ขั้นตอนที่ 1: รวบรวมฮาร์ดแวร์ที่จำเป็น



สำหรับบทช่วยสอนนี้ คุณจะต้องมีสิ่งต่อไปนี้:
- Nintendo Switch ใช้งาน Splatoon 2 (ทั้งดิจิตอลและคาร์ทริดจ์)
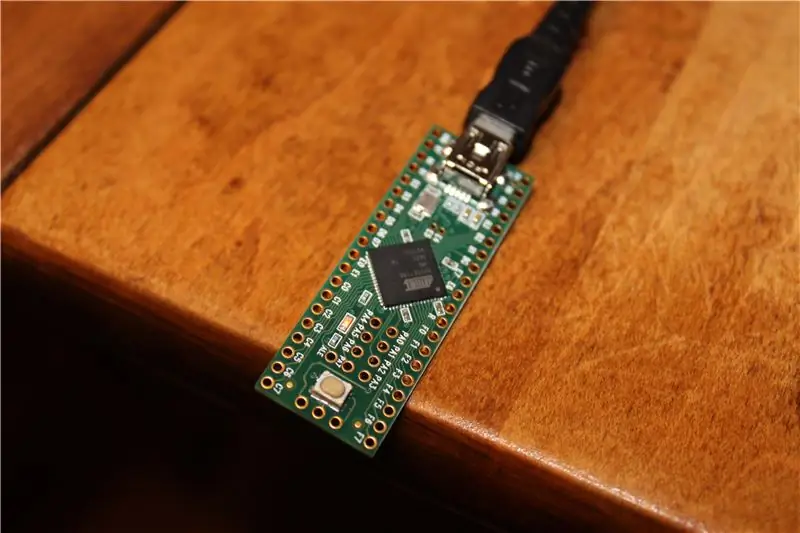
- Teensy++ 2.0
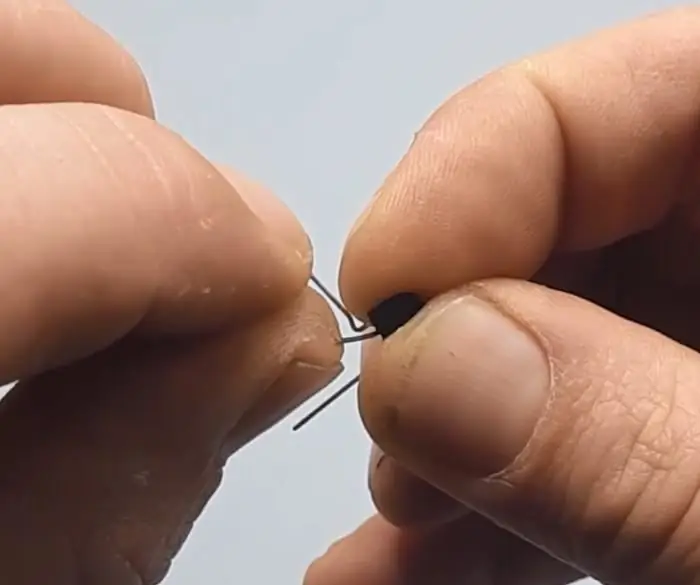
- สาย USB-A เป็น USB-MiniB (ไม่ใช่สายที่ใช้กับโทรศัพท์ นั่นคือ Micro USB-B ดูรูป)
- สาย USB-C On-The-Go (OTG)* (ดูรูป)
- คอมพิวเตอร์ที่ใช้ Windows
เพื่อความสะดวกฉันได้เชื่อมโยงรายการ Amazon Teensy และ Cables ที่ฉันมีในภาพ:
- ทีนซี่:
- USB-C OTG:
- USB-MiniB:
* ไม่จำเป็นต้องพิมพ์สาย USB-C OTG การพิมพ์โดยเสียบ Teensy เข้ากับ Dock โดยตรงจะทำงาน อย่างไรก็ตาม สิ่งนี้จะทำให้หน้าจอ Select controller โหลดขึ้น และบรรทัดแรกที่พิมพ์จะไม่มี ~20 พิกเซลแรก หากคุณโอเคที่จะแก้ไขแถวบนสุดนี้ด้วยตัวเองหรือปล่อยไว้ตามเดิม แสดงว่าสาย OTG นั้นไม่จำเป็น
ขั้นตอนที่ 2: ดาวน์โหลดซอฟต์แวร์ที่จำเป็น


ซอฟต์แวร์ที่เราต้องการมีดังนี้ รวมถึงลิงก์ไปยังการดาวน์โหลด
- WinAVR:
- หลาม 2.7.x:
- GIMP:
ในแต่ละลิงก์สามลิงก์แรกที่มีให้ ให้คลิกปุ่มดาวน์โหลดที่วงกลมอยู่ในรูปภาพ ระบบจะถามคุณว่าต้องการบันทึกหรือเก็บไฟล์ ทั้งนี้ขึ้นอยู่กับเบราว์เซอร์ที่คุณใช้ เลือก "บันทึก" หรือ "เก็บไฟล์ต่อไป" ตามต้องการ ลิงก์สุดท้ายสำหรับ GIMP จะเริ่มการดาวน์โหลดโดยอัตโนมัติ
ขั้นตอนที่ 3: ดาวน์โหลด SplatPost Github Repository


ฉันรวมไฟล์ที่จำเป็นทั้งหมดไว้ในไฟล์เดียวที่จัดการ Git ที่ใช้งานง่ายสำหรับทุกคน ไฟล์ที่รวมอยู่เรียกว่าส้อมของที่เก็บที่จำเป็น 2 อัน
นี่คือลิงค์:
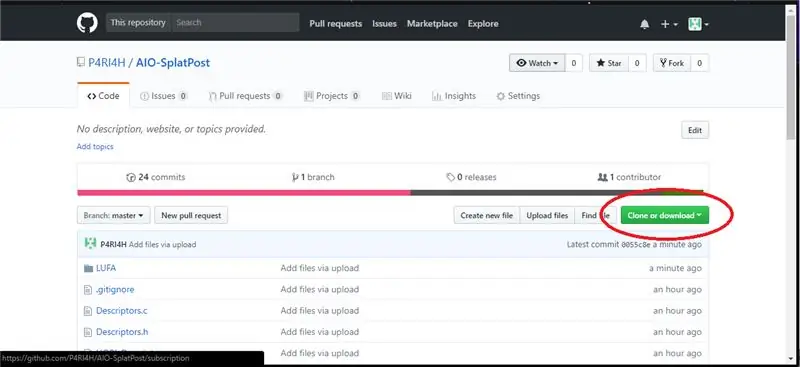
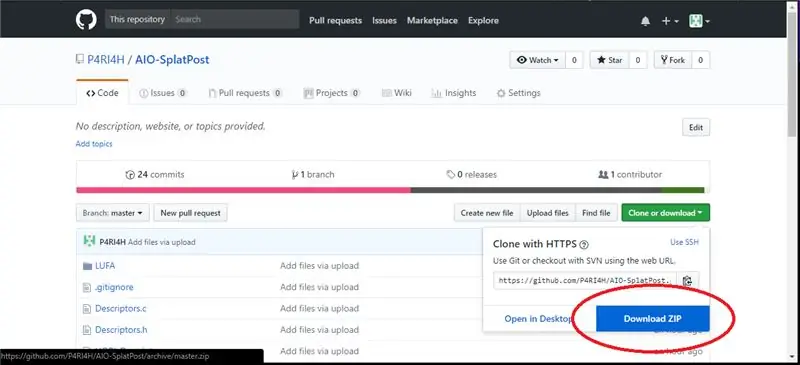
เมื่อโหลดหน้า Github แล้ว ให้คลิกปุ่ม "โคลนหรือดาวน์โหลด" ดังแสดงในรูปภาพที่แนบมา จากนั้นคลิก "ดาวน์โหลด ZIP" ตามที่แสดง
เมื่อการดาวน์โหลดเสร็จสิ้น ก็ถึงเวลาติดตั้งซอฟต์แวร์ทั้งหมดและแตกไฟล์ทั้งหมด!
ขั้นตอนที่ 4: การติดตั้ง Python

จากซอฟต์แวร์ที่คุณต้องติดตั้ง Python เป็นซอฟต์แวร์เดียวที่มีขั้นตอนเพิ่มเติม
เปิดโฟลเดอร์ที่คุณดาวน์โหลดไฟล์ทั้งหมดเหล่านี้ และดับเบิลคลิก python-2.7.xx.msi เพื่อติดตั้ง Python
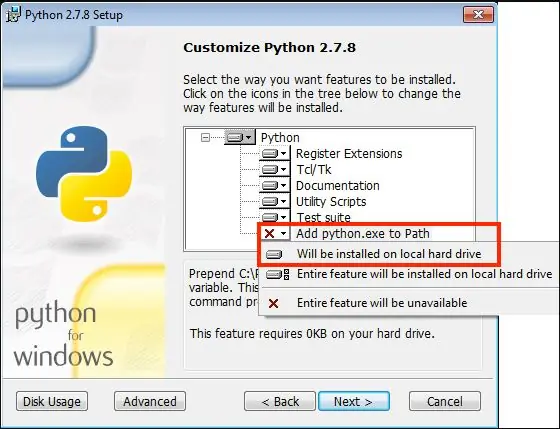
เมื่อตัวติดตั้งโหลดขึ้น ให้อ่านตัวติดตั้งและเลือกตัวเลือกของคุณจนกว่าจะถึงหน้าที่มีตัวเลือก "เพิ่ม python.exe ไปยังเส้นทาง" คลิกเครื่องหมาย x สีแดง แล้วเลือก "Will be install on local hard drive" ในเมนูที่ขยายลงมา
คลิกผ่านโปรแกรมติดตั้งที่เหลือจนกว่าจะแจ้งว่าการติดตั้งเสร็จสิ้น
ขั้นตอนที่ 5: การติดตั้งซอฟต์แวร์ที่เหลือ
หลังจากติดตั้ง Python สำเร็จแล้ว เราจำเป็นต้องติดตั้งซอฟต์แวร์ที่เหลือที่จำเป็น
ติดตั้ง WinAVR ก่อนโดยดับเบิลคลิกที่ตัวติดตั้งและให้ทุกอย่างเป็นค่าเริ่มต้น เมื่อ WinAVR เสร็จสมบูรณ์ ให้ติดตั้ง GIMP ด้วยการตั้งค่าเริ่มต้นทั้งหมดด้วย
ขั้นตอนที่ 6: คลายซิปที่เก็บ GitHub

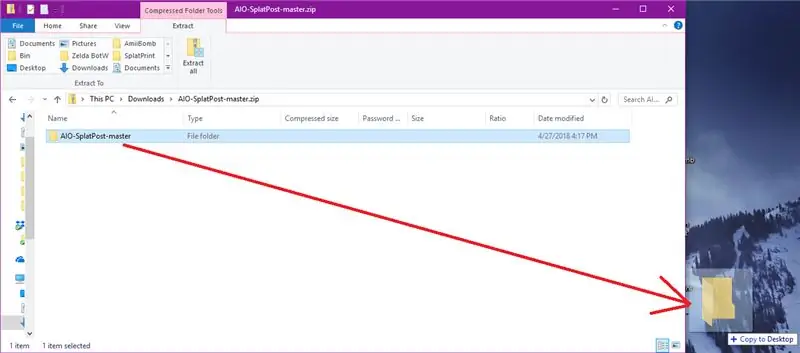
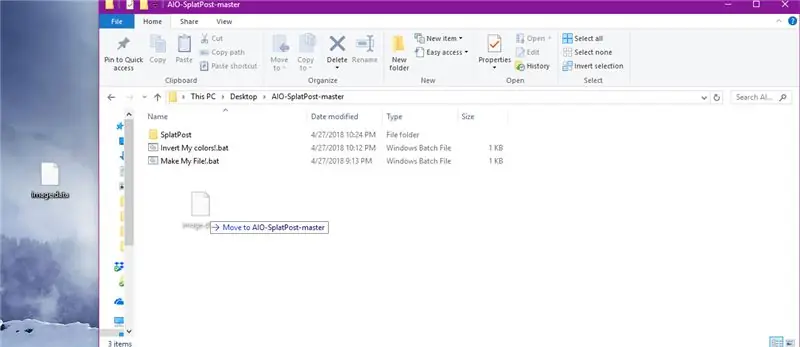
เปิดตำแหน่งดาวน์โหลดของคุณและดับเบิลคลิก "AIO-SplatPost-master.zip"
ลากและวาง "AIO-SplatPost-master" ไปยังเดสก์ท็อปของคุณ ควรเริ่มคัดลอกไฟล์
เมื่อเสร็จแล้ว ก็ได้เวลาไปยังขั้นตอนต่อไป สร้างภาพของคุณ!
ขั้นตอนที่ 7: สร้างภาพของคุณ



สิ่งแรกที่ต้องทำคือเลือกหรือสร้างภาพของคุณ หากคุณกำลังจะสร้างภาพของคุณเอง ให้โหลด GIMP
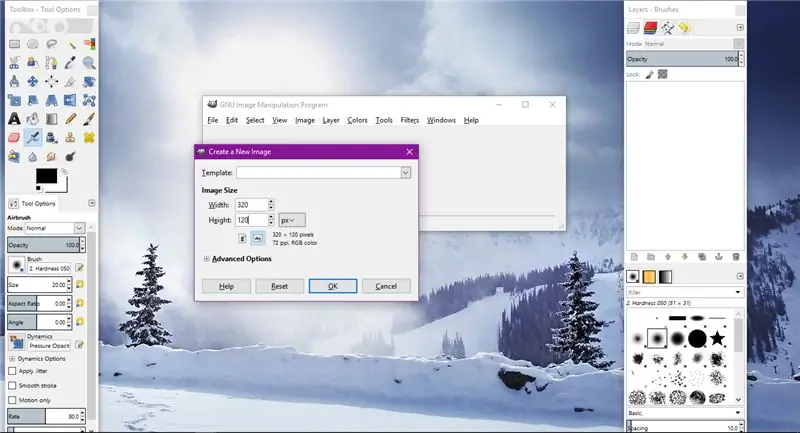
ฉันจะใช้รูปภาพ Doge ที่ฉันแนบมา เปิด GIMP คลิกไฟล์>ใหม่และสำหรับความกว้างให้ป้อน 320 และสำหรับความสูงให้ป้อน 120
เมื่อคุณมีผ้าใบแล้ว ให้สร้างภาพตามที่คุณต้องการ
คลิกไฟล์>บันทึกและบันทึกรูปภาพนี้ในที่ที่คุณสามารถหาได้ในกรณีที่คุณจำเป็นต้องพลิกรูปภาพ
(ขั้นตอนที่ 10 จะเกิดขึ้นที่นี่ หากภาพของคุณกลับด้าน)
เมื่อเสร็จแล้ว คลิก Image>Mode>Indexed ในหน้าต่างใหม่ที่เปิดขึ้น ให้คลิก "ใช้จานสีขาวดำ (1 บิต)" หากภาพยังไม่เป็นขาวดำ ให้เปลี่ยนเมนูแบบเลื่อนลงข้างการปรับสีเป็น "Floyd-Steinberg (ปกติ)" เมื่อเสร็จแล้ว ให้คลิกแปลง
สุดท้ายคลิกไฟล์>ส่งออกเป็น…
ในหน้าต่างใหม่ คลิกเมนู "ส่งออกรูปภาพทั้งหมด" และเลือก "ข้อมูลรูปภาพดิบ (*.data)" เปลี่ยนชื่อไฟล์เป็น "image.data" และส่งออกไฟล์ไปยังเดสก์ท็อปของคุณ เกือบเสร็จแล้ว!
ขั้นตอนที่ 8: สร้างไฟล์ Hex ของคุณ



ฉันรู้ว่าขั้นตอนนี้อาจฟังดูยาก แต่ไม่ต้องกังวล ฉันทำให้มันง่ายสุด ๆ สำหรับคุณด้วยไฟล์แบตช์!
ขั้นแรก เสียบสาย USB-MiniB ของคุณเข้ากับ Teensy++ และปลายอีกด้านหนึ่งเข้ากับพอร์ต USB บนคอมพิวเตอร์ของคุณ ไฟบน Teensy ของคุณควรสว่างเป็นสีเหลืองอำพัน
ตอนนี้คัดลอกโฟลเดอร์ image.data ของคุณไปยังโฟลเดอร์ AIO-SplatPost-master ของคุณ ดับเบิลคลิกที่โฟลเดอร์ AIO-SplatPost-master จากนั้นคัดลอกไฟล์ image.data อีกครั้งลงในโฟลเดอร์ SplatPost
กดปุ่มบน Teensy ของคุณและไฟจะดับลง
ตอนนี้ดับเบิลคลิก "Make My File!.bat" และหน้าต่างสีดำจะเปิดขึ้นโดยระบุว่า "กำลังดำเนินการคำสั่งที่จำเป็นสำหรับ SplatPost Printer หน้าต่างนี้จะปิดลงเมื่อเสร็จสิ้น" รอให้หน้าต่างปิด
เมื่อหน้าต่างนั้นปิดลง Teensy ของคุณจะถูกตั้งโปรแกรมด้วยไฟล์ของคุณทั้งหมด!
ขั้นตอนที่ 9: ถึงเวลาวาด



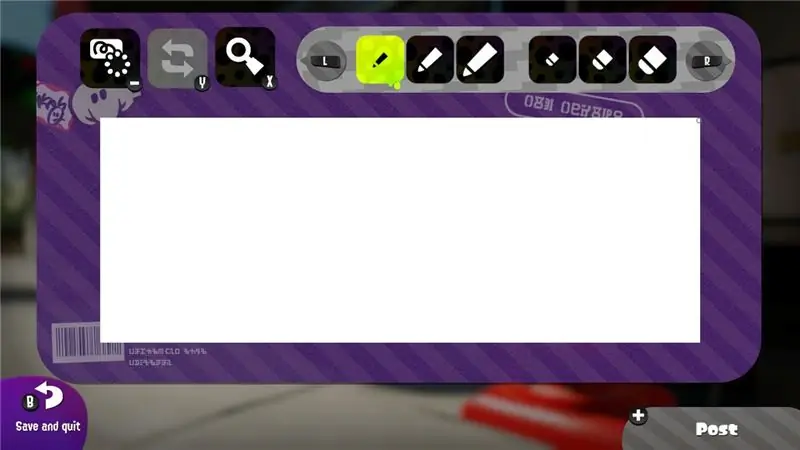
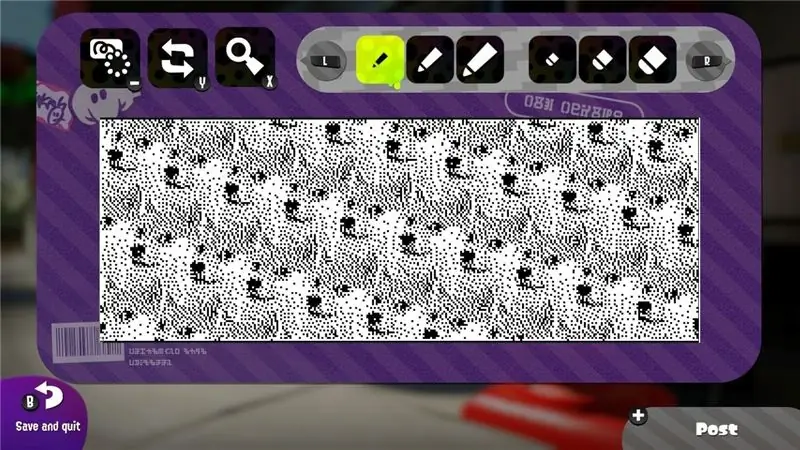
เปิดสวิตช์แล้วเริ่ม Splatoon 2 เมื่อคุณนั่งอ่านประกาศของ Pearl และ Marina เสร็จแล้ว ให้ไปที่เครื่อง Post Maker สีแดง คลิก "วาด" เปลี่ยนจุดวาดเป็นจุดที่เล็กที่สุดโดยกด "L" หนึ่งครั้ง จากนั้นวางจุดที่ด้านบนขวาของผืนผ้าใบจนสุด เมื่อขึ้นและไปทางขวาเท่าที่คุณจะไปได้ ให้ลงไปหนึ่งจุดโดยใช้ปุ่มลง
เสียบสาย USB-C OTG เข้ากับสวิตช์ของคุณ ถอดปลั๊ก Teensy ออกจากคอมพิวเตอร์ของคุณโดยปล่อยให้ USB-MiniB เสียบอยู่กับ Teensy เสียบปลายสาย USB-A ตัวผู้ที่เสียบเข้ากับ Teensy เข้ากับปลาย USB-A ตัวเมียของสาย OTG ที่เสียบเข้ากับสวิตช์ของคุณแล้ว หากทุกอย่างเป็นไปตามแผนที่วางไว้ Teensy ของคุณควรเริ่มพิมพ์ภาพของคุณทีละพิกเซล!
ใช้เวลาสักครู่ แต่ผลลัพธ์คุ้มค่า!
หมายเหตุ รูป Doge ของฉันกลับด้าน! ไม่นะ!
ดำเนินการต่อในขั้นตอนที่สิบเพื่อแก้ไขปัญหานี้!
ขั้นตอนที่ 10: แต่สีของฉันกลับด้าน?! (และขั้นตอนการแก้ไขปัญหาอื่นๆ)



บางครั้งสิ่งนี้เกิดขึ้น เกิดขึ้นกับฉันหลายครั้ง อย่างไรก็ตาม มีการแก้ไขที่ง่าย!
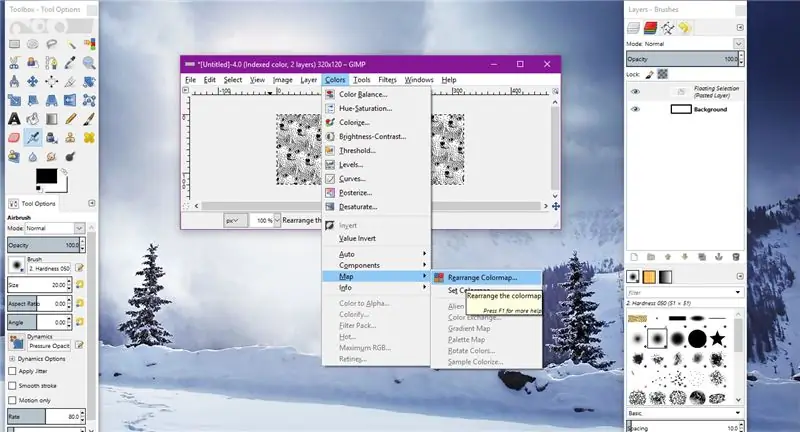
ใน Gimp ให้โหลดภาพของคุณอีกครั้ง คลิกรูปภาพ>โหมด>จัดทำดัชนี ในหน้าต่างใหม่ที่เปิดขึ้น ให้คลิก "ใช้จานสีขาวดำ (1 บิต)" หากรูปภาพยังไม่เป็นขาวดำ ให้เปลี่ยนเมนูดรอปดาวน์ข้างการปรับสีเป็น "Floyd-Steinberg (ปกติ)" เมื่อเสร็จแล้ว ให้คลิกแปลง
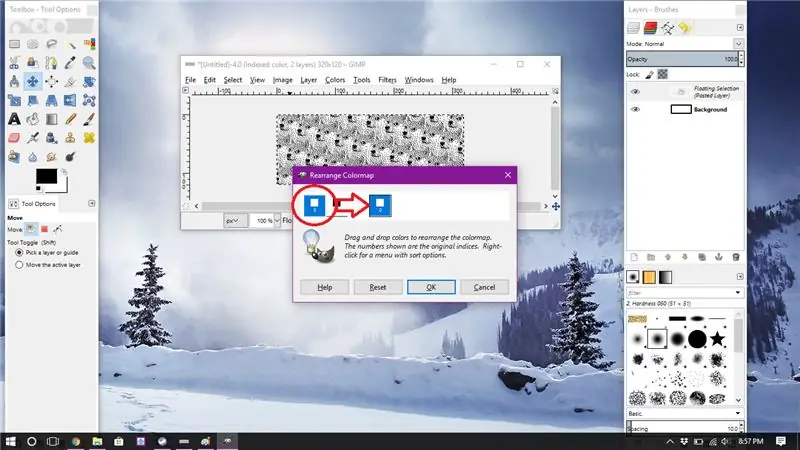
แทนที่จะส่งออกทันที เราจะกลับภาพของเรา คลิกสี>แผนที่>จัดเรียง Colormap ใหม่ มีเพียงสองสีคือขาวดำ ลากสีด้านซ้ายไปทางขวาของสีด้านขวา จากนั้นคลิก ตกลง
ต่อด้วยขั้นตอนที่ 7 และส่งออกไฟล์ของคุณ ทำขั้นตอนที่ 8 และ 9 ตามปกติหลังจากนั้น
"จะเกิดอะไรขึ้นถ้า 'Make My File!.bat' วางสายโดยมีข้อผิดพลาด"
ถ้ามันหยุดที่บรรทัดที่ระบุว่า "make: *** [Joystick.eep] Error 128" ควรจะง่ายพอ ๆ กับการเสียบ Teensy แล้วกดปุ่ม มีการบอกให้รอ Teensy ก่อนดำเนินการตามขั้นตอนการเขียนโปรแกรมขั้นสุดท้าย
"จะเกิดอะไรขึ้นหากฉันพบข้อผิดพลาดอื่นๆ ในการเรียกใช้ไฟล์ bat"
ดาวน์โหลดไฟล์หลัก git อีกครั้งในขั้นตอนที่ 3 แล้วลองใช้ 7-zip หรือ WinRAR เพื่อแตกไฟล์ หากยังคงใช้งานไม่ได้ ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง WinAVR และ Python อย่างถูกต้อง โดยเฉพาะอย่างยิ่ง ตรวจสอบให้แน่ใจว่าได้ตรวจสอบตัวเลือกพิเศษในการติดตั้ง Python ดูขั้นตอนที่ 4
แนะนำ:
Visuino วิธีใช้ Pulse Width Modulation (PWM) เพื่อเปลี่ยนความสว่างของ LED: 7 ขั้นตอน

Visuino วิธีใช้ Pulse Width Modulation (PWM) เพื่อเปลี่ยนความสว่างของ LED: ในบทช่วยสอนนี้ เราจะใช้ LED ที่เชื่อมต่อกับ Arduino UNO และ Visuino เพื่อทำการเปลี่ยนแปลงความสว่างโดยใช้ Pulse Width Modulation (PWM) ชมวิดีโอสาธิต
Visuino วิธีใช้ Inductive Proximity Sensor: 7 ขั้นตอน

Visuino วิธีใช้ Inductive Proximity Sensor: ในบทช่วยสอนนี้ เราจะใช้ Inductive Proximity Sensor และ LED ที่เชื่อมต่อกับ Arduino UNO และ Visuino เพื่อตรวจจับโลหะ Proximity ดูวิดีโอสาธิต
วิธีใช้ Fritzing เพื่อสร้าง PCB: 3 ขั้นตอน

วิธีใช้ Fritzing เพื่อสร้าง PCB: ในคำแนะนำนี้ ฉันจะแสดงวิธีใช้ Fritzing ในตัวอย่างนี้ ฉันจะสร้างเกราะป้องกันพลังงานสำหรับ Arduino ซึ่งสามารถใช้เพื่อให้พลังงานแก่ Arduino ด้วยแบตเตอรี่
วิธีใช้ Photocell เพื่อเปลี่ยนสีของ LED RGB: 3 ขั้นตอน

วิธีใช้ Photocell เพื่อเปลี่ยนสีของ LED RGB: สำหรับโครงการ Arduino ตอนที่ 01 ความคิดเดิมของฉันคือการใช้เซ็นเซอร์อุณหภูมิเพื่อเปิดและปิด LED แต่น่าเสียดายที่เซ็นเซอร์อุณหภูมิของฉันยังไม่มาซึ่งทำให้ฉันต้อง เลือกจากเซ็นเซอร์ที่มีอยู่ในชุดเริ่มต้นของ Elegoo และสงสัยว่า
การห่อหุ้มเซอร์โวมอเตอร์แบบสเต็ปด้วยการควบคุมแบบอนุกรมผ่าน Arduino โดยใช้เครื่องพิมพ์ 3 มิติ - Pt4: 8 ขั้นตอน

การห่อหุ้มสเต็ปเซอร์โวมอเตอร์ด้วยการควบคุมแบบอนุกรมผ่าน Arduino โดยใช้เครื่องพิมพ์ 3 มิติ - Pt4: ในวิดีโอที่สี่ของซีรีส์ Motor Step เราจะใช้สิ่งที่เราได้เรียนรู้ก่อนหน้านี้เพื่อสร้างมอเตอร์เซอร์โวแบบสเต็ปเปอร์พร้อมการควบคุมผ่านการสื่อสารแบบอนุกรมและของจริง ป้อนกลับตำแหน่งโดยใช้ตัวเข้ารหัสตัวต้านทานที่ตรวจสอบโดย Arduino ใน
