
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

ในคำแนะนำนี้ ฉันแสดงวิธีแปลงหลอดไฟ LED ที่ใช้พลังงานจากแบตเตอรี่อย่างง่ายเป็นอุปกรณ์ IoT
โครงการนี้รวมถึง:
- บัดกรี;
- การเขียนโปรแกรม ESP8266 ด้วย Arduino IDE;
- สร้างแอพพลิเคชั่น Android ด้วย MIT App Inventor
วัตถุที่น่าสนใจคือโคมไฟรูปพระจันทร์ที่ฉันซื้อจาก gearbest แต่จริงๆ แล้ว บทช่วยสอนนี้สามารถปรับให้เข้ากับอุปกรณ์แรงดัน DC ต่ำ (อุปกรณ์ที่ใช้ไฟ AC ต้องการวงจรเพิ่มเติม)
เสบียง
- สมาร์ทโฟน Android (ทดสอบ Android เวอร์ชัน 7-9)
- เครื่องมือบัดกรี
- การสร้างต้นแบบ PCB (โปรโตบอร์ด)
- บอร์ด ESP-12E (หรือบอร์ดพัฒนาอื่นๆ ที่มีไมโครคอนโทรลเลอร์ ESP8266)
- ตัวแปลงอนุกรม USB สำหรับการเขียนโปรแกรม
- ค่าต่างๆ ของส่วนประกอบแบบพาสซีฟ (ตัวต้านทานและตัวเก็บประจุ)
(ไม่บังคับ ดูส่วน "บล็อกไดอะแกรม")
- ไอซี LDO 3.3V@500mA
- บอร์ดแปลงระดับลอจิก 3.3V-5V
- แหล่งจ่ายไฟ DC 5V
ขั้นตอนที่ 1: ไอเดีย

โคมไฟดวงจันทร์ใช้พลังงานจากเซลล์ Li-ION 18650 หนึ่งเซลล์ และมีโหมดการทำงาน 3 โหมด:
- ปิด;
- คู่มือ;
- อัตโนมัติ
ในโหมดแมนนวลหลอดไฟถูกควบคุมด้วยปุ่มกด ทุกครั้งที่กดจะเปลี่ยนสถานะไฟ LED (เปิดเป็นสีน้ำเงิน เปิดสีส้ม เปิดทั้งคู่ ปิด) ความเข้มของแสงจะเปลี่ยนไปเมื่อกดปุ่มค้างไว้ ในโหมดอัตโนมัติ สถานะไฟ LED จะเปลี่ยนโดยการแตะหรือเขย่าหลอดไฟเอง
ฉันตัดสินใจเพิ่ม ESP8266 เพื่อทำหน้าที่เป็นเว็บเซิร์ฟเวอร์ที่รับฟังคำขอและจำลองการกดปุ่ม ฉันไม่ต้องการหยุดการทำงานของหลอดไฟแบบเดิม แต่ต้องการเพิ่มคุณสมบัติการควบคุมเพิ่มเติมผ่าน WiFi ดังนั้นฉันจึงเลือก ESP เพื่อจำลองการกดปุ่มแทนการควบคุม LED โดยตรง นอกจากนี้ยังช่วยให้ฉันสามารถโต้ตอบกับวงจรดั้งเดิมได้น้อยที่สุด
เมื่อสร้างต้นแบบเสร็จแล้ว มันขับ ~80mA อย่างต่อเนื่องจากแบตเตอรี่ในสถานะปิด (~400mA เมื่อความสว่างเต็มที่) กระแสไฟสแตนด์บายสูงเนื่องจาก ESP8266 ทำงานเป็นเซิร์ฟเวอร์และเชื่อมต่อกับ WiFi และรับฟังคำขอเสมอ แบตเตอรี่หมดหลังจากผ่านไปหนึ่งวันครึ่งเท่านั้นในสถานะปิด ดังนั้นต่อมาฉันจึงตัดสินใจใช้หลอดไฟ พอร์ตชาร์จ USB สำหรับจ่ายไฟให้กับอุปกรณ์อิเล็กทรอนิกส์ทั้งหมดจากแหล่งจ่ายไฟ 5V ภายนอกและแบตเตอรี่หมดพร้อมกัน (แต่นี่เป็นทางเลือก)
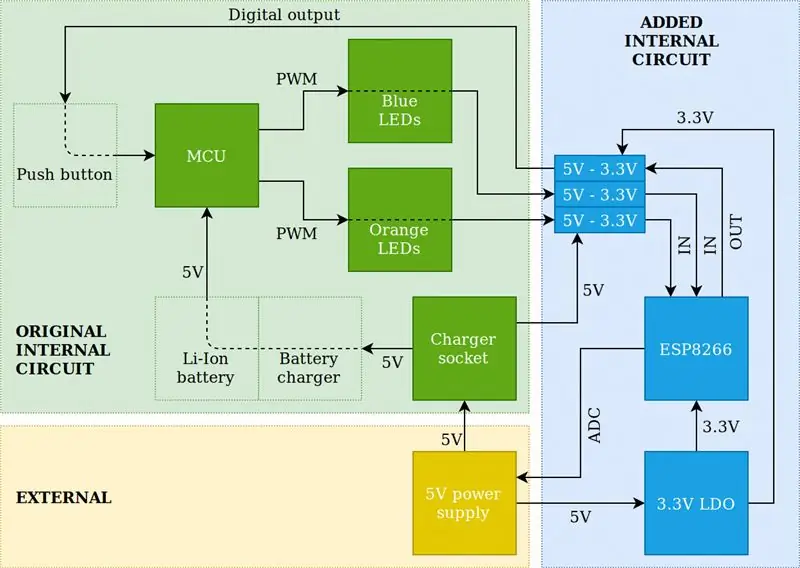
ขั้นตอนที่ 2: บล็อกไดอะแกรม

ในบล็อกไดอะแกรม คุณสามารถดูได้ว่าจะเพิ่มวงจรใดและจะแก้ไขวงจรที่มีอยู่อย่างไร ในกรณีของฉันฉันถอดแบตเตอรี่ออกจนหมดและลัดวงจรเครื่องชาร์จแบตเตอรี่อินพุต IC พร้อมเอาต์พุต (อีกครั้งนี้เป็นทางเลือก) บล็อกโปร่งใสในไดอะแกรมระบุส่วนประกอบที่ถูกข้าม (แม้ว่าปุ่มกดจะยังคงทำงานตามที่ตั้งใจไว้เดิม)
ตามเอกสารประกอบ ESP8266 ทนได้เพียง 3.3V แต่มีตัวอย่างมากมายเมื่อ ESP8266 ทำงานได้ดีกับ 5V อย่างสมบูรณ์ ดังนั้นตัวแปลงระดับลอจิกและ 3.3V LDO จะถูกละเว้น แต่ฉันยังคงใช้แนวปฏิบัติที่ดีที่สุดและเพิ่มส่วนประกอบเหล่านั้น
ฉันใช้ 3 พิน ESP8266 I/O และพิน ADC พินเอาต์พุตดิจิตอลหนึ่งพินใช้สำหรับจำลองการกดปุ่ม อินพุตดิจิตอลสองอินพุตใช้สำหรับตรวจจับว่าไฟ LED สีใดเปิดอยู่ (จากนี้ เราสามารถหาได้ว่า MCU อยู่ในสถานะใดและสถานะใดต่อไปหลังจากกดปุ่ม) พิน ADC วัดแรงดันไฟฟ้าขาเข้า (ผ่านตัวแบ่งแรงดันไฟฟ้า) นั่นคือวิธีที่เราสามารถตรวจสอบระดับประจุแบตเตอรี่ที่เหลืออยู่ได้
เนื่องจากเป็นแหล่งจ่ายไฟภายนอก ฉันใช้ที่ชาร์จโทรศัพท์รุ่นเก่า 5V@1A (อย่าใช้ที่ชาร์จแบบเร็ว)
ขั้นตอนที่ 3: การเขียนโปรแกรม


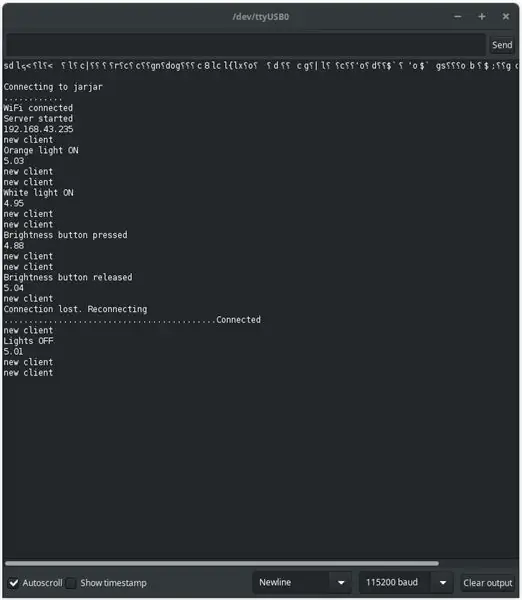
สรุปโปรแกรมทำงานดังนี้ (สำหรับข้อมูลเพิ่มเติม โปรดดูที่โค้ด):
ESP8266 เชื่อมต่อกับจุดเชื่อมต่อ WiFi ของคุณซึ่งข้อมูลประจำตัวที่คุณต้องป้อนในตอนต้นของการเขียนโปรแกรมก่อนรหัสจะได้รับที่อยู่ IP จากเราเตอร์เซิร์ฟเวอร์ DHCP ของคุณเพื่อค้นหา IP ที่คุณต้องการในภายหลัง คุณสามารถตรวจสอบการตั้งค่าหรือตั้งค่าเว็บอินเตอร์เฟส DHCP ของเราเตอร์ การดีบักแฟล็กในรหัสเป็น 1 และคุณจะเห็นว่า IP ESP มีอะไรบ้างในมอนิเตอร์แบบอนุกรม (คุณควรสำรอง IP นั้นในการตั้งค่าเราเตอร์ของคุณเพื่อให้ ESP จะได้รับ IP เดียวกันเสมอเมื่อบูต)
เมื่อเริ่มต้น MCU จะดำเนินการตามรูทีนเดียวกันตลอดไป:
- ตรวจสอบว่ายังเชื่อมต่อกับ AP อยู่หรือไม่ ถ้าไม่พยายามเชื่อมต่อใหม่จนกว่าจะสำเร็จ
-
รอให้ไคลเอนต์ส่งคำขอ HTTP เมื่อมีการร้องขอ:
- ตรวจสอบแรงดันไฟฟ้าขาเข้า
- ตรวจสอบว่าไฟ LED แสดงสถานะใดอยู่
- จับคู่คำขอ HTTP กับสถานะ LED ที่ทราบ (เปิดสีน้ำเงิน เปิดสีส้ม เปิดทั้งคู่ ปิด)
- จำลองการกดปุ่มจำนวนมากเท่าที่จำเป็นเพื่อให้ได้สถานะที่ร้องขอ
ฉันจะอธิบายคำแนะนำในการเขียนโปรแกรมสั้น ๆ หากเป็นครั้งแรกที่คุณเขียนโปรแกรม ESP8266 MCU เพื่อค้นหาคำแนะนำเชิงลึกเพิ่มเติม
คุณจะต้องใช้ Arduino IDE และตัวแปลงอินเทอร์เฟซแบบอนุกรม USB (เช่น FT232RL) ในการเตรียม IDE ให้ทำตามคำแนะนำเหล่านี้
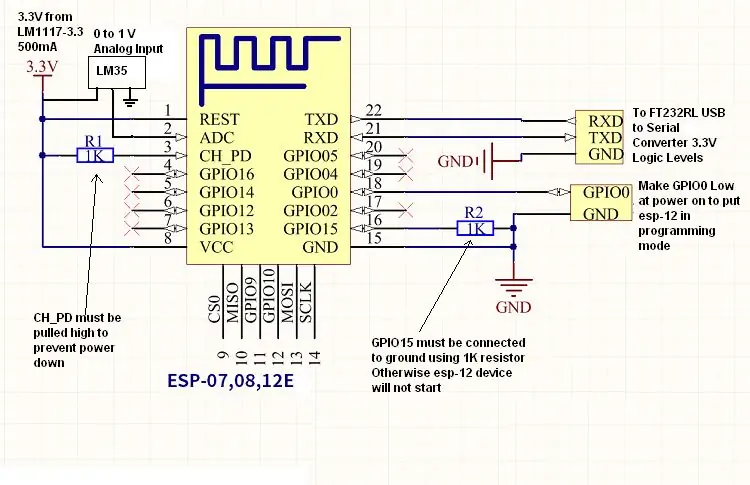
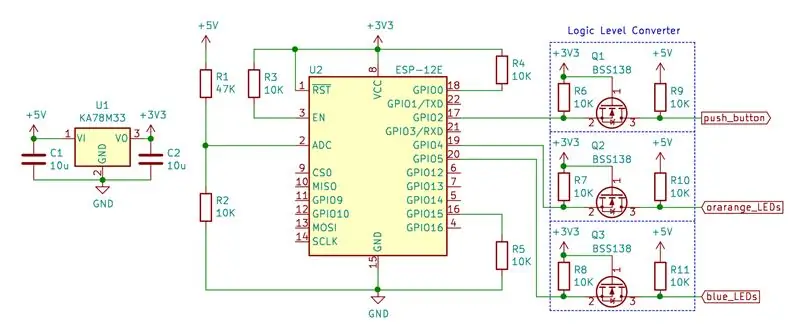
ทำตามแผนภาพวงจรเพื่อเชื่อมต่อโมดูล ESP-12E สำหรับการเขียนโปรแกรม เคล็ดลับบางประการ:
- ใช้แหล่งจ่ายไฟภายนอก 3.3V@500mA (ในกรณีส่วนใหญ่แหล่งจ่ายไฟแบบอนุกรม USB ไม่เพียงพอ);
- ตรวจสอบว่าตัวแปลง USB-serial ของคุณรองรับลอจิกระดับ 3.3V หรือไม่
- ตรวจสอบว่าติดตั้งไดรเวอร์ตัวแปลงอนุกรม USB สำเร็จหรือไม่ (จากตัวจัดการอุปกรณ์ windows) คุณยังสามารถตรวจสอบว่าทำงานอย่างถูกต้องจาก IDE เพียงพิน RX และ TX สั้นกว่าจาก IDE เลือกพอร์ต COM เปิดจอภาพอนุกรมและเขียนบางอย่างหากใช้งานได้ คุณควรเห็นข้อความที่คุณส่งปรากฏในคอนโซล
- ด้วยเหตุผลบางอย่าง ฉันสามารถตั้งโปรแกรม ESP ได้ก็ต่อเมื่อฉันเชื่อมต่อตัวแปลงอนุกรม USB กับพีซีเป็นครั้งแรก จากนั้นเปิด ESP จากแหล่ง 3.3V ภายนอก
- หลังจากตั้งโปรแกรมสำเร็จแล้ว อย่าลืมดึง GPIO0 สูงในการบู๊ตครั้งถัดไป
ขั้นตอนที่ 4: แผนผังและการบัดกรี



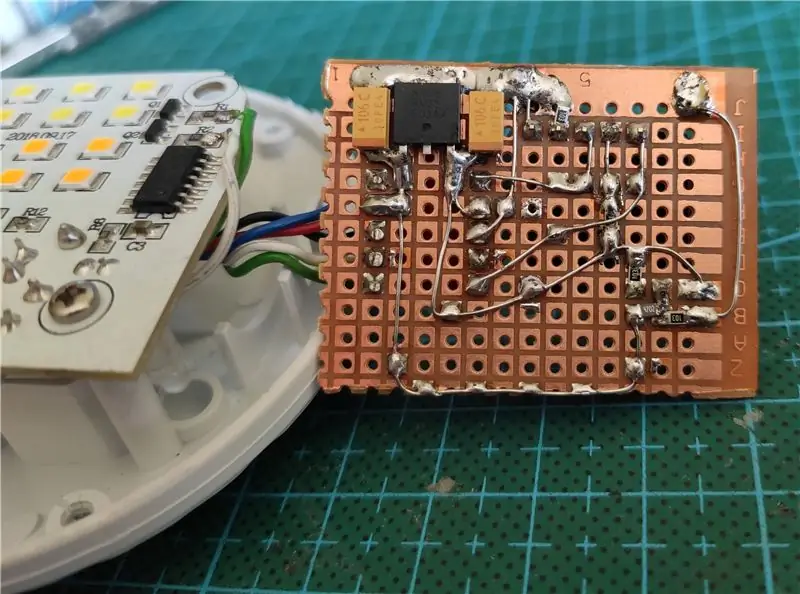
ทำตามแผนผังเพื่อประสานส่วนประกอบทั้งหมดเข้ากับโปรโตบอร์ด ดังที่ได้กล่าวไว้ก่อนหน้านี้ส่วนประกอบบางอย่างเป็นทางเลือก ฉันใช้ KA78M33 3.3V LDO IC และบอร์ดตัวแปลงระดับลอจิกจาก sparkfun หรือคุณสามารถสร้างตัวแปลงด้วยตัวเองตามที่แสดงในแผนผัง (คุณสามารถใช้ N-channel mosfet แทน BSS138) ในกรณีที่คุณใช้แบตเตอรี่ Li-ION เครือข่ายพลังงาน +5V จะเป็นขั้วบวกของแบตเตอรี่ แรงดันอ้างอิง ESP8266 ADC คือ 1V ค่าตัวแบ่งตัวต้านทานที่ฉันเลือกช่วยให้สามารถวัดแรงดันไฟฟ้าขาเข้าได้สูงถึง 5.7V
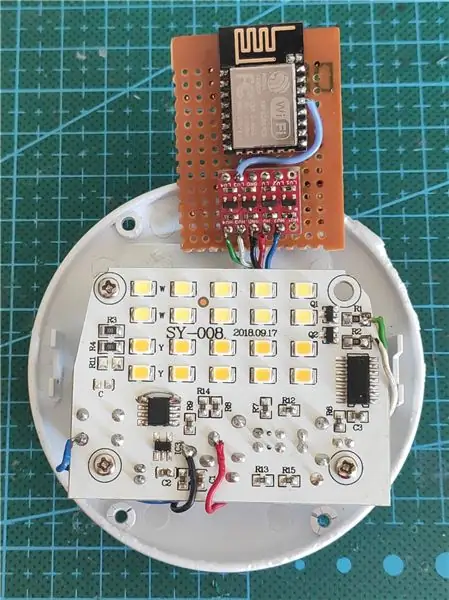
ควรมีการเชื่อมต่อ 5 จุดกับ PCB หลอดไฟดั้งเดิม: +5V (หรือ +แบตเตอรี่), GND, ปุ่มกด, สัญญาณ PWM จาก MCU ของหลอดไฟสำหรับควบคุม LED สีน้ำเงินและสีส้ม หากคุณเปิดไฟจากแหล่งกำเนิด 5V อย่างที่ฉันทำ คุณจะต้องใช้เครื่องชาร์จแบตเตอรี่แบบสั้น พิน IC VCC พร้อมพิน OUTPUT ด้วยวิธีนี้ อุปกรณ์อิเล็กทรอนิกส์ทั้งหมดจะได้รับพลังงานโดยตรงจาก +5V ไม่ใช่จากเครื่องชาร์จแบตเตอรี่ OUTPUT
ทำตามภาพที่สองสำหรับจุดบัดกรีทั้งหมดที่คุณต้องทำบน PCB หลอดไฟ
หมายเหตุ:
- หากคุณตัดสินใจที่จะลัดวงจร +5V ด้วยเอาต์พุต IC เครื่องชาร์จแบตเตอรี่ ให้ถอดแบตเตอรี่ออกให้หมดก่อนดำเนินการ คุณไม่ต้องการเชื่อมต่อ +5V กับแบตเตอรี่โดยตรง
- ให้ความสนใจกับหมุดปุ่มกดที่คุณบัดกรีเอาต์พุต ESP เนื่องจาก 2 พินของปุ่มกดเชื่อมต่อกับกราวด์และคุณไม่ต้องการลัดวงจรเมื่อเอาต์พุต ESP สูง ตรวจสอบอีกครั้งด้วยมัลติมิเตอร์
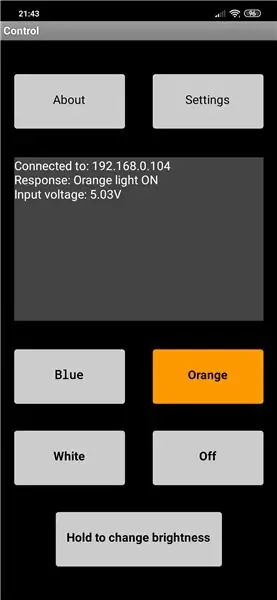
ขั้นตอนที่ 5: แอพ Android



แอป Android สร้างด้วยนักประดิษฐ์แอป MIT หากต้องการดาวน์โหลดแอปและ/หรือโคลนโปรเจ็กต์สำหรับตัวคุณเอง ไปที่ลิงก์นี้ (คุณจะต้องมีบัญชี Google เพื่อเข้าถึง)
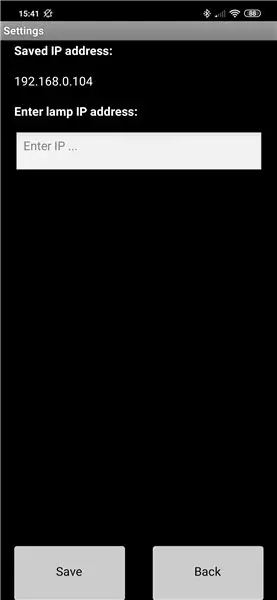
ในการเปิดตัวครั้งแรก คุณจะต้องเปิดการตั้งค่าและป้อนที่อยู่ IP ของ ESP8266 IP นี้จะถูกบันทึกไว้จึงไม่จำเป็นต้องป้อนอีกครั้งหลังจากเริ่มโปรแกรมใหม่
แอปทดสอบกับอุปกรณ์ Android 9 และ Android 7 หลายเครื่อง
แนะนำ:
Easy IOT – ฮับเซ็นเซอร์ RF ที่ควบคุมด้วยแอปสำหรับอุปกรณ์ IOT ระยะกลาง: 4 ขั้นตอน

Easy IOT – ฮับเซ็นเซอร์ RF ที่ควบคุมด้วยแอปสำหรับอุปกรณ์ IOT ระยะกลาง: ในบทช่วยสอนนี้ เราจะสร้างเครือข่ายของอุปกรณ์ที่สามารถควบคุมผ่านลิงก์วิทยุจากอุปกรณ์ศูนย์กลาง ประโยชน์ของการใช้การเชื่อมต่อวิทยุแบบอนุกรม 433MHz แทน WIFI หรือ Bluetooth คือช่วงที่กว้างกว่ามาก (พร้อม
IoT APIS V2 - ระบบชลประทานพืชอัตโนมัติที่เปิดใช้งาน IoT แบบอัตโนมัติ: 17 ขั้นตอน (พร้อมรูปภาพ)

IoT APIS V2 - ระบบชลประทานพืชอัตโนมัติที่เปิดใช้งาน IoT แบบอัตโนมัติ: โครงการนี้เป็นวิวัฒนาการของคำสั่งก่อนหน้าของฉัน: APIS - ระบบชลประทานพืชอัตโนมัติฉันใช้ APIS มาเกือบปีแล้วและต้องการปรับปรุงจากการออกแบบก่อนหน้านี้: ความสามารถในการ ตรวจสอบโรงงานจากระยะไกล นี่คือวิธีที่
โมดูลพลังงาน IoT: การเพิ่มคุณสมบัติการวัดพลังงาน IoT ให้กับตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน: 19 ขั้นตอน (พร้อมรูปภาพ)

โมดูลพลังงาน IoT: การเพิ่มคุณสมบัติการวัดพลังงาน IoT ให้กับตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน: สวัสดีทุกคน ฉันหวังว่าพวกคุณทุกคนจะยอดเยี่ยม! ในคำแนะนำนี้ฉันจะแสดงให้คุณเห็นว่าฉันสร้างโมดูลการวัดพลังงาน IoT ที่คำนวณปริมาณพลังงานที่สร้างโดยแผงโซลาร์เซลล์ของฉันได้อย่างไรซึ่งถูกใช้โดยตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน t
พื้นฐาน IoT: การเชื่อมต่อ IoT ของคุณกับคลาวด์โดยใช้ Mongoose OS: 5 ขั้นตอน

พื้นฐาน IoT: การเชื่อมต่อ IoT ของคุณกับคลาวด์โดยใช้ Mongoose OS: หากคุณเป็นคนที่ชอบซ่อมแซมและอุปกรณ์อิเล็กทรอนิกส์ บ่อยครั้งคุณจะเจอคำว่า Internet of Things ซึ่งปกติจะย่อว่า IoT และมัน หมายถึงชุดอุปกรณ์ที่สามารถเชื่อมต่ออินเทอร์เน็ตได้! เป็นคนแบบนี้
ESP8266 NODEMCU BLYNK IOT บทช่วยสอน - Esp8266 IOT โดยใช้ Blunk และ Arduino IDE - การควบคุมไฟ LED ผ่านอินเทอร์เน็ต: 6 ขั้นตอน

ESP8266 NODEMCU BLYNK IOT บทช่วยสอน | Esp8266 IOT โดยใช้ Blunk และ Arduino IDE | การควบคุม LEDs ผ่านอินเทอร์เน็ต: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ IOT กับ ESP8266 หรือ Nodemcu ของเรา เราจะใช้แอป blynk สำหรับสิ่งนั้น ดังนั้นเราจะใช้ esp8266/nodemcu ของเราเพื่อควบคุมไฟ LED ผ่านอินเทอร์เน็ต ดังนั้นแอป Blynk จะเชื่อมต่อกับ esp8266 หรือ Nodemcu ของเรา
