
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-06-01 06:10.

ในบทเรียนนี้ เรามาลองทำสิ่งที่น่าสนใจกัน - ค่อยๆ เปลี่ยนความสว่างของ LED ผ่านการเขียนโปรแกรม เนื่องจากแสงที่กะพริบดูเหมือนการหายใจ เราจึงตั้งชื่อที่วิเศษว่า - LED หายใจ เราจะบรรลุผลนี้ด้วยการปรับความกว้างพัลส์ (PWM)
ขั้นตอนที่ 1: ส่วนประกอบ
- บอร์ด Arduino Uno * 1
- สาย USB * 1
- ตัวต้านทาน (220Ω) * 1
- LED * 1
- เขียงหั่นขนม * 1
- สายจัมเปอร์
ขั้นตอนที่ 2: หลักการ

การปรับความกว้างพัลส์หรือ PWM เป็นเทคนิคในการรับผลลัพธ์แบบอะนาล็อกด้วยวิธีดิจิทัล การควบคุมแบบดิจิตอลใช้ในการสร้างคลื่นสี่เหลี่ยม ซึ่งเป็นสัญญาณที่สลับไปมาระหว่างเปิดและปิด รูปแบบการเปิด-ปิดนี้สามารถจำลองแรงดันไฟฟ้าระหว่างเปิดเต็ม (5 โวลต์) และปิด (0 โวลต์) โดยการเปลี่ยนส่วนของเวลาที่สัญญาณใช้ไปเทียบกับเวลาที่สัญญาณหมด ระยะเวลาของ "ตรงเวลา" เรียกว่าความกว้างพัลส์ ในการรับค่าแอนะล็อกที่แตกต่างกัน คุณต้องเปลี่ยนหรือปรับความกว้างนั้น หากคุณใช้รูปแบบการเปิด-ปิดซ้ำเร็วๆ นี้กับอุปกรณ์บางอย่าง เช่น LED จะมีลักษณะดังนี้: สัญญาณคือแรงดันไฟฟ้าคงที่ระหว่าง 0 ถึง 5V ซึ่งควบคุมความสว่างของ LED (ดูคำอธิบาย PWM บนเว็บไซต์ทางการของ Arduino)
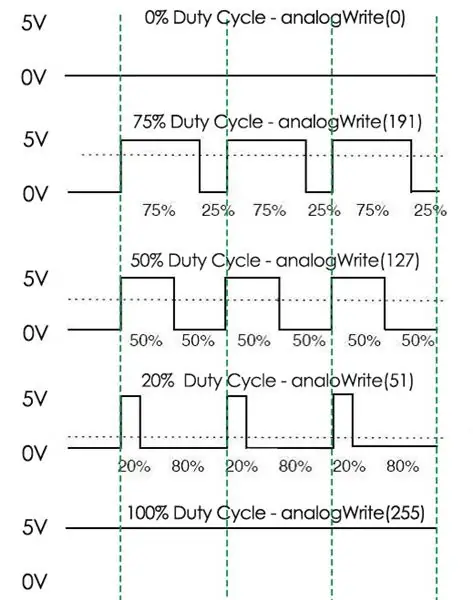
ในกราฟิกด้านล่าง เส้นสีเขียวแสดงถึงช่วงเวลาปกติ ระยะเวลาหรือช่วงเวลานี้เป็นค่าผกผันของความถี่ PWM กล่าวอีกนัยหนึ่ง ด้วยความถี่ Arduino PWM ที่ประมาณ 500Hz เส้นสีเขียวจะวัดแต่ละเส้น 2 มิลลิวินาที
การเรียกใช้ analogWrite() อยู่ในมาตราส่วน 0 - 255 ซึ่ง analogWrite (255) ขอรอบการทำงาน 100% (เปิดตลอดเวลา) และ analogWrite (127) เป็นรอบการทำงาน 50% (ครึ่งเวลา) สำหรับ ตัวอย่าง.
คุณจะพบว่ายิ่งค่า PWM มีค่าน้อยเท่าไร ค่าก็จะยิ่งน้อยลงหลังจากแปลงเป็นแรงดันไฟฟ้า จากนั้นไฟ LED จะหรี่ลงตามลำดับ ดังนั้นเราจึงสามารถควบคุมความสว่างของ LED ได้โดยการควบคุมค่า PWM
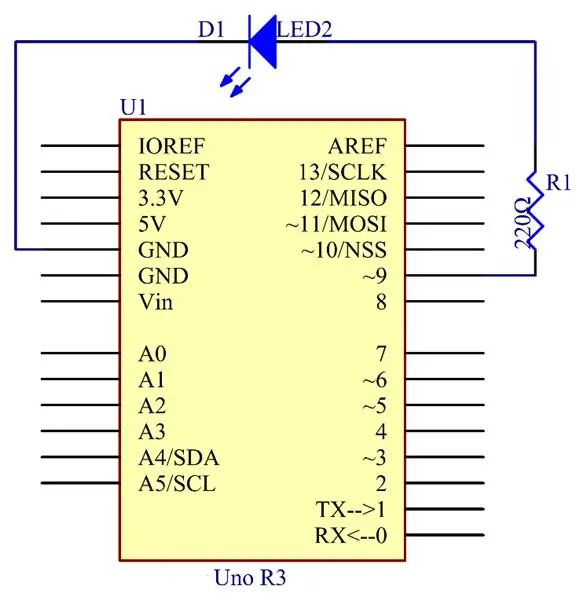
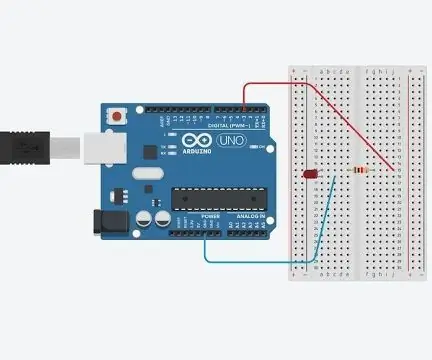
ขั้นตอนที่ 3: แผนผังไดอะแกรม

ขั้นตอนที่ 4: ขั้นตอน


โดยการเขียนโปรแกรม เราสามารถใช้ฟังก์ชัน analogWrite() เพื่อเขียนค่าต่างๆ ไปยังพิน 9 ความสว่างของ LED จะเปลี่ยนไปตามนั้น บนบอร์ด SunFounder Uno พิน 3, 5, 6, 9, 10 และ 11 เป็นพินของ PWM (โดยมีเครื่องหมาย “~“) คุณสามารถเชื่อมต่อหมุดเหล่านี้ได้
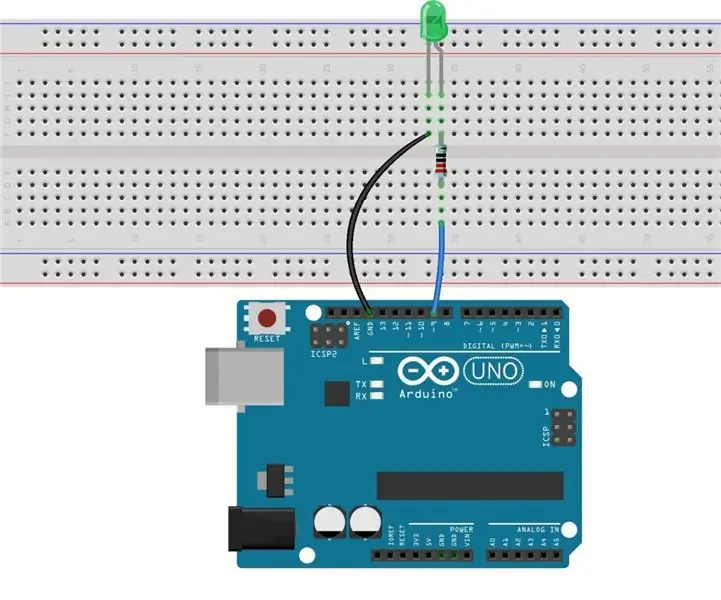
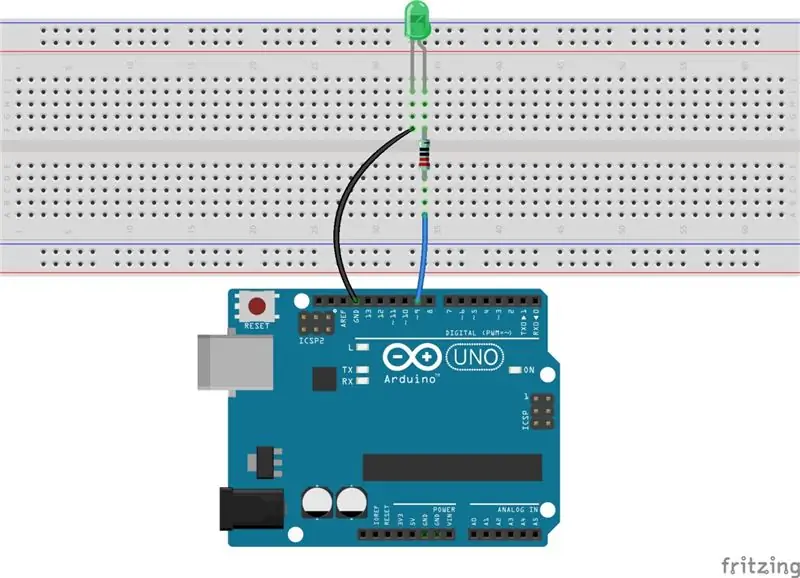
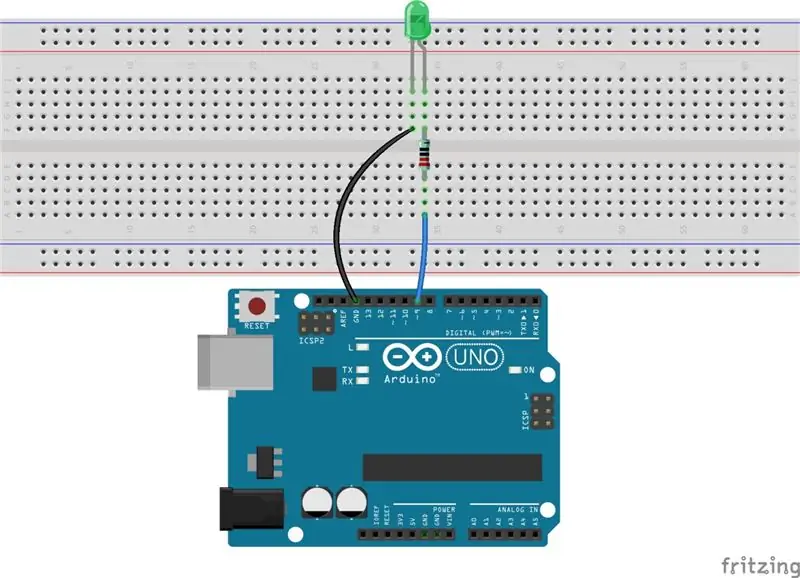
ขั้นตอนที่ 1:
สร้างวงจร.
ขั้นตอนที่ 2:
ดาวน์โหลดโค้ดจาก
ขั้นตอนที่ 3:
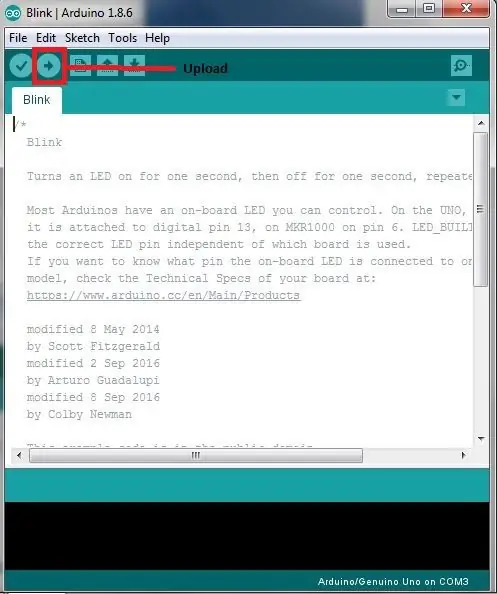
อัปโหลดภาพร่างไปยังบอร์ด Arduino Uno
คลิกไอคอนอัปโหลดเพื่ออัปโหลดรหัสไปยังแผงควบคุม
หาก "เสร็จสิ้นการอัปโหลด" ปรากฏที่ด้านล่างของหน้าต่าง แสดงว่าอัปโหลดภาพร่างสำเร็จแล้ว
ที่นี่คุณจะเห็นว่า LED สว่างขึ้นและสว่างขึ้น จากนั้นหรี่ลงอย่างช้าๆ และสว่างขึ้นอีกครั้งและหรี่ลงซ้ำๆ เหมือนกับการหายใจ
แนะนำ:
การซีดจาง/การควบคุม LED/ความสว่างโดยใช้โพเทนชิออมิเตอร์ (ตัวต้านทานแบบปรับค่าได้) และ Arduino Uno: 3 ขั้นตอน

การซีดจาง/การควบคุม LED/ความสว่างโดยใช้โพเทนชิออมิเตอร์ (ตัวต้านทานผันแปร) และ Arduino Uno: ขาอินพุตอนาล็อก Arduino เชื่อมต่อกับเอาต์พุตของโพเทนชิออมิเตอร์ ดังนั้น Arduino ADC (ตัวแปลงอนาล็อกเป็นดิจิตอล) พินอะนาล็อกจึงอ่านแรงดันเอาต์พุตโดยโพเทนชิออมิเตอร์ การหมุนปุ่มโพเทนชิออมิเตอร์จะแตกต่างกันไปตามแรงดันเอาต์พุต และ Arduino re
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
การทำงานกับ LED โดยใช้ Arduino UNO ในวงจร TinkerCAD: 7 ขั้นตอน

การทำงานกับ LED โดยใช้ Arduino UNO ในวงจร TinkerCAD: โครงงานนี้สาธิตการทำงานกับ LED และ Arduino ในวงจร TinkerCAD
Arduino-UNO ที่ทรงพลังกว่า Massduino-UNO: 9 ขั้นตอน

Arduino-UNO ที่ทรงพลังกว่า, Massduino-UNO: Massduino คืออะไร Massduino เป็นสายผลิตภัณฑ์ใหม่ที่รวมเอาการพัฒนาอุปกรณ์ต่อพ่วงแพลตฟอร์ม Arduino ที่หลากหลาย สะดวก และรวดเร็ว ต้นทุนต่ำและง่ายต่อการผลิตได้เปรียบในการผลิตขนาดใหญ่ โค้ด Arduino เกือบทั้งหมดสามารถเป็น
การควบคุม LED Matrix Array ด้วย Arduino Uno (หน้าหุ่นยนต์ที่ขับเคลื่อนด้วย Arduino): 4 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมอาร์เรย์เมทริกซ์ LED ด้วย Arduino Uno (หน้าหุ่นยนต์ขับเคลื่อนด้วย Arduino): คำแนะนำนี้แสดงวิธีควบคุมอาร์เรย์ของเมทริกซ์ LED 8x8 โดยใช้ Arduino Uno คู่มือนี้อาจใช้เพื่อสร้างการแสดงผลที่เรียบง่าย (และค่อนข้างถูก) สำหรับโครงการของคุณเอง วิธีนี้ทำให้คุณสามารถแสดงตัวอักษร ตัวเลข หรือแอนิเมชั่นที่กำหนดเอง
