
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



ในบทช่วยสอนนี้ เราจะใช้ LED ที่เชื่อมต่อกับ Arduino UNO และ Visuino เพื่อทำให้ LED หรี่ลงโดยใช้ Pulse Width Modulation (PWM) และส่วนประกอบทางลาด
ดูวิดีโอสาธิต
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ

- Arduino UNO (หรือ Arduino อื่น ๆ)
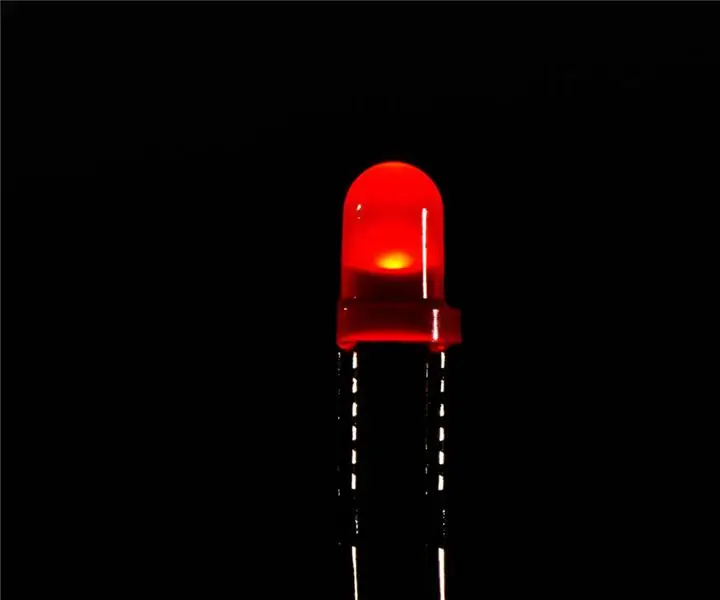
- นำ
- โปรแกรม Visuino: ดาวน์โหลด Visuino
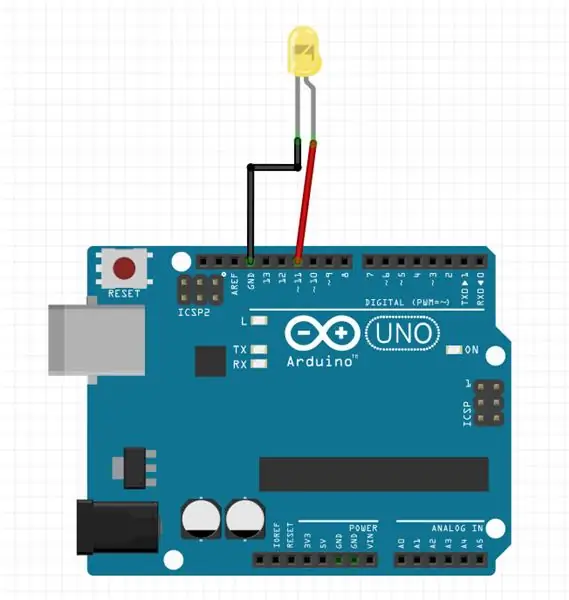
ขั้นตอนที่ 2: วงจร

เชื่อมต่อ LED ลบ (สั้น) กับขา Arduino (GND)
ต่อ LED บวก (ยาว) กับพิน Arduino (11)
ขั้นตอนที่ 3:

สิ่งที่คุณต้องทำคือลากและวางส่วนประกอบและเชื่อมต่อเข้าด้วยกัน Visuino จะสร้างรหัสการทำงานให้คุณ คุณจึงไม่ต้องเสียเวลาไปกับการสร้างรหัส มันจะทำงานหนักทั้งหมดให้คุณอย่างรวดเร็วและง่ายดาย! Visuino เหมาะสำหรับโครงการทุกประเภท คุณสามารถสร้างโครงการที่ซับซ้อนได้ในเวลาไม่นาน!
ดาวน์โหลดซอฟต์แวร์ Visuino อันทรงพลังล่าสุด
ขั้นตอนที่ 4: เริ่ม Visuino และเลือก Arduino UNO Board Type


ในการเริ่มต้นเขียนโปรแกรม Arduino คุณจะต้องติดตั้ง Arduino IDE จากที่นี่:
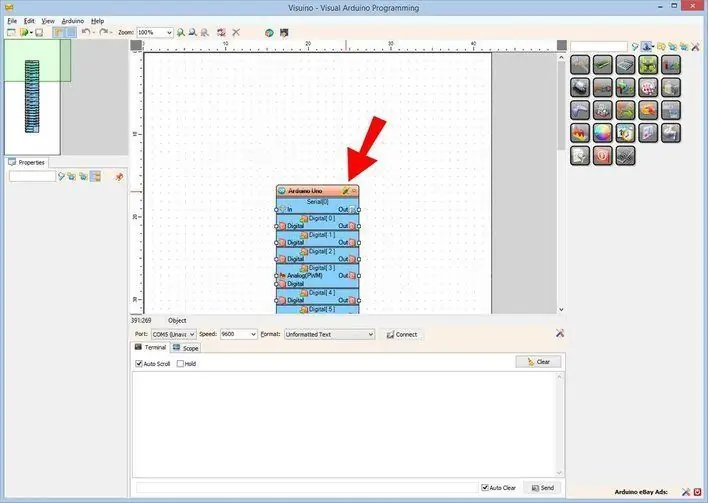
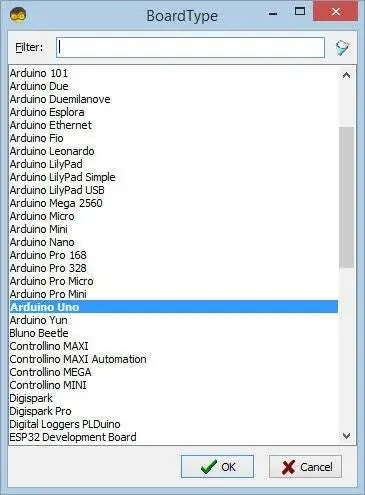
โปรดทราบว่ามีข้อบกพร่องที่สำคัญบางอย่างใน Arduino IDE 1.6.6 ตรวจสอบให้แน่ใจว่าคุณติดตั้ง 1.6.7 หรือสูงกว่า มิฉะนั้น Instructable นี้จะไม่ทำงาน! หากคุณยังไม่ได้ทำตามขั้นตอนในคำแนะนำนี้เพื่อตั้งค่า Arduino IDE เพื่อตั้งโปรแกรม Arduino UNO! ต้องติดตั้ง Visuino: https://www.visuino.eu ด้วย เริ่ม Visuino ดังรูปแรก คลิกที่ปุ่ม "Tools" บนส่วนประกอบ Arduino (ภาพที่ 1) ใน Visuino เมื่อกล่องโต้ตอบปรากฏขึ้น ให้เลือก "Arduino UNO" ดังแสดงในภาพที่ 2
ขั้นตอนที่ 5: ใน Visuino เพิ่มส่วนประกอบ



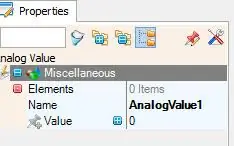
- เพิ่มองค์ประกอบ "Analog Value" ตั้งค่าเป็น "0"
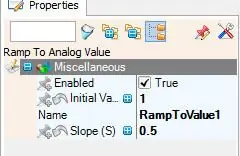
- เพิ่มองค์ประกอบ "Ramp to Analog Value" ตั้งค่าเริ่มต้นเป็น "1" ตั้งค่า Slope เป็น "0.5"
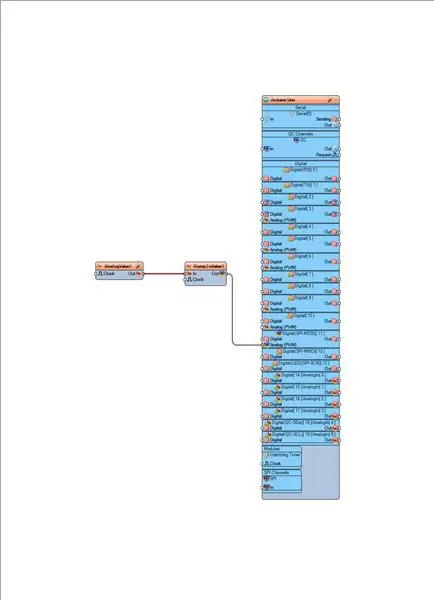
ขั้นตอนที่ 6: ในส่วนประกอบ Visuino Connect

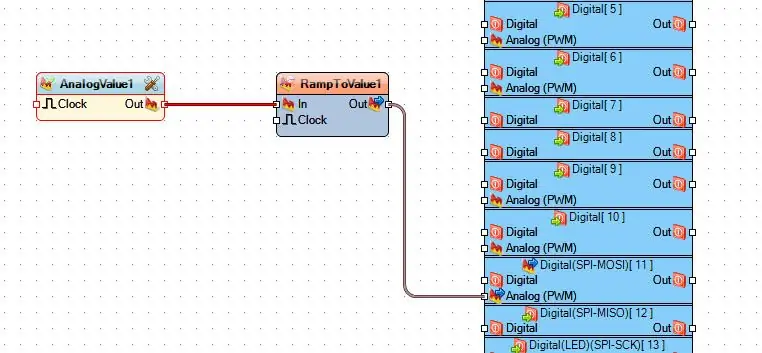
- เชื่อมต่อพินคอมโพเนนต์ "AnalogValue1" [ออก] กับพินคอมโพเนนต์ RampToValue1 [ใน]
- เชื่อมต่อส่วนประกอบ "RampToValue1" กับพิน Arduino [11] อะนาล็อก (PWM)
ขั้นตอนที่ 7: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino


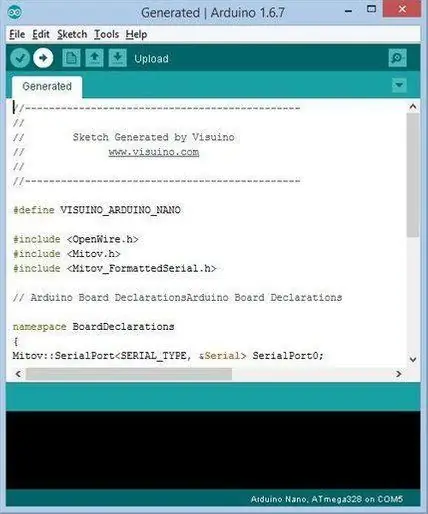
ใน Visuino กด F9 หรือคลิกที่ปุ่มที่แสดงในรูปที่ 1 เพื่อสร้างรหัส Arduino และเปิด Arduino IDE
ใน Arduino IDE ให้คลิกที่ปุ่ม Upload เพื่อคอมไพล์และอัพโหลดโค้ด (ภาพที่ 2)
ขั้นตอนที่ 8: เล่น
หากคุณจ่ายไฟให้กับโมดูล Arduino UNO ไฟ LED จะเปิดขึ้นก่อนแล้วค่อยปิด
บันทึก:
ค่า "0" ในองค์ประกอบ "ค่าแอนะล็อก" กำหนดว่าจุดสิ้นสุดของความสว่าง LED อยู่ที่ใด ในกรณีของเรา "ปิด" ดังนั้น "0" เพื่อเล่นกับค่านั้นให้เปลี่ยนเป็นค่าอื่น
ยินดีด้วย! คุณได้เสร็จสิ้นโครงการของคุณด้วย Visuino สิ่งที่แนบมาด้วยคือโครงการ Visuino ที่ฉันสร้างขึ้นสำหรับคำแนะนำนี้ ดาวน์โหลดและเปิดได้ใน Visuino:
แนะนำ:
DIY วิธีแสดงเวลาบน M5StickC ESP32 โดยใช้ Visuino - ง่ายต่อการทำ: 9 ขั้นตอน

DIY วิธีแสดงเวลาบน M5StickC ESP32 โดยใช้ Visuino - ง่ายต่อการทำ: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีตั้งโปรแกรม ESP32 M5Stack StickC ด้วย Arduino IDE และ Visuino เพื่อแสดงเวลาบน LCD
M5STACK วิธีแสดงอุณหภูมิ ความชื้น และแรงกดบน M5StickC ESP32 โดยใช้ Visuino - ทำได้ง่าย: 6 ขั้นตอน

M5STACK วิธีแสดงอุณหภูมิ ความชื้น และความดันบน M5StickC ESP32 โดยใช้ Visuino - ง่ายต่อการทำ: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีตั้งโปรแกรม ESP32 M5Stack StickC ด้วย Arduino IDE และ Visuino เพื่อแสดงอุณหภูมิ ความชื้น และความดันโดยใช้เซ็นเซอร์ ENV (DHT12, BMP280, BMM150)
วิธีแสดงข้อความบน M5StickC ESP32 โดยใช้ Visuino: 6 ขั้นตอน

วิธีแสดงข้อความบน M5StickC ESP32 โดยใช้ Visuino: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีตั้งโปรแกรม ESP32 M5Stack StickC ด้วย Arduino IDE และ Visuino เพื่อแสดงข้อความบน LCD
Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C - เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C โดยใช้ Arduino IDE: 5 ขั้นตอน

Neopixel Ws2812 Rainbow LED เรืองแสงพร้อม M5stick-C | เรียกใช้ Rainbow บน Neopixel Ws2812 โดยใช้ M5stack M5stick C การใช้ Arduino IDE: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ neopixel ws2812 LED หรือแถบนำหรือเมทริกซ์นำหรือวงแหวน LED พร้อมบอร์ดพัฒนา m5stack m5stick-C พร้อม Arduino IDE และเราจะทำ ลายรุ้งกับมัน
การควบคุมวิทยุ RF 433MHZ โดยใช้ HT12D HT12E - การสร้างรีโมทคอนโทรล Rf โดยใช้ HT12E & HT12D ด้วย 433mhz: 5 ขั้นตอน

การควบคุมวิทยุ RF 433MHZ โดยใช้ HT12D HT12E | การสร้างการควบคุมระยะไกล Rf โดยใช้ HT12E & HT12D ด้วย 433mhz: ในคำแนะนำนี้ฉันจะแสดงวิธีสร้างรีโมทคอนโทรล RADIO โดยใช้โมดูลตัวรับส่งสัญญาณ 433mhz พร้อมการเข้ารหัส HT12E & IC ถอดรหัส HT12D ในคำแนะนำนี้ คุณจะสามารถส่งและรับข้อมูลโดยใช้ส่วนประกอบราคาถูกมาก เช่น HT
