
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

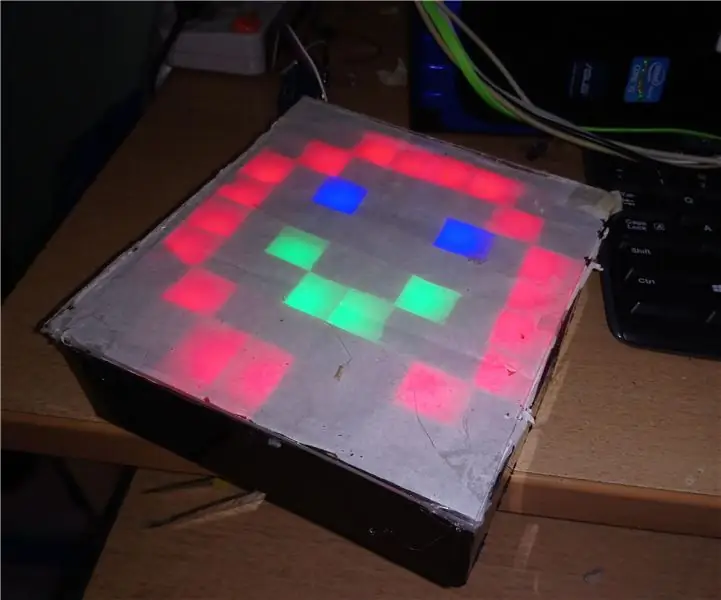
นี่คือเมทริกซ์ LED 8x8 ที่สร้างโดยใช้ไฟ LED WS2812 และไมโครคอนโทรลเลอร์ ESP8266
โครงการนี้ได้รับแรงบันดาลใจจาก:
ขั้นตอนที่ 1: การเดินสายไฟ WS2812 LEDs



กล่าวโดยสรุป ไฟ LED ถูกล่ามไว้เป็นแถบยาวที่แสดงด้านบน (แถวต่อแถวและสิ้นสุด 1 แถวที่เชื่อมต่อกับจุดเริ่มต้นของแถวถัดไป)
(ไม่สนใจไฟ LED 4 ดวงที่หายไปฉันหมดไฟ LED พวกเขาไม่ได้สร้างความแตกต่างอย่างมากอยู่ดี)
หลังจากนั้นแถบ LED ก็เชื่อมต่อกับไมโครคอนโทรลเลอร์ (ESP8266)
ขั้นตอนที่ 2: เคสอะคริลิค (และไม้)




ตัดอะครีลิคสีดำ 2 ชิ้น (ด้วยมีด) งอ (โดยใช้หัวแร้ง) และติดกาวร้อนเข้าด้วยกัน (ด้วยแท่งไม้ที่รองรับ) เพื่อสร้างด้านข้างของเมทริกซ์
แผ่นอะครีลิกใสและกระดาษลอกลายด้านหลังถูกใช้เป็นหน้าจอด้านหน้า วางไว้ด้านหน้าเมทริกซ์เพื่อกระจายไฟ LED และปกป้องอุปกรณ์อิเล็กทรอนิกส์
แท่งไม้ถูกตัดให้พอดีกันและสร้างตัวแบ่งระหว่างไฟ LED สิ่งนี้จะป้องกันไม่ให้สีจาก LED กระจายเข้าหากันสามารถทำลายความชัดเจนได้
หลังจากนั้น นำเมทริกซ์ LED ฉากกั้น และอะครีลิคใสมาใส่ที่ด้านอะครีลิกสีดำ
ขั้นตอนที่ 3: ซอฟต์แวร์

ฉันใช้ Adafruit NeoMatrix Library ซึ่งเป็น NeoMatrix GFX Demo
คุณสามารถเขียนโค้ดซอฟต์แวร์อื่นเพื่อเชื่อมต่อ ESP8266 กับ Wifi และรวบรวมข้อมูล
ขั้นตอนที่ 4: Raspberry Pi LED Matrix

(นี่คืองานที่กำลังดำเนินการ)
ในที่สุดฉันก็ใส่ Raspberry Pi (1B) ลงใน LED Matrix ฉันยังตั้งโปรแกรมและกำหนดค่าให้แสดง Pixel Art (และอาจเป็นแอนิเมชัน) ผ่าน Wifi
ฉันเชื่อมต่อ data pin ของ LEDs กับ Pin 18 ของ Raspberry Pi นอกจากนี้ 5V และ Ground Pins ของ LED ยังเชื่อมต่อกับแหล่งจ่ายไฟภายนอก (เช่นเดียวกับที่ชาร์จ USB อื่น) ซึ่งแยกจาก Raspberry Pi ทั้งนี้เพื่อให้แน่ใจว่าไฟ LED มีพลังงานเพียงพอที่จะสว่างขึ้น
Client Side WebApp เขียนด้วย Pure vanilla HTML, CSS และ Javascript ทั้งหมด โปรแกรมเซิร์ฟเวอร์เป็นแอปพลิเคชัน Flask และใช้ Adafruit Neopixel Library เนื่องจากใช้ Adafruit Library ไฟ LED อาจใช้เวลาในการอัปเดตนานขึ้น (และไม่แสดงภาพเคลื่อนไหวอย่างถูกต้อง เป็นต้น) รหัสมีอยู่ใน GitHub ที่นี่ และโปรแกรมถูกตั้งค่าให้ทำงานขณะบู๊ต (โดยใช้ /etc/rc.local ตามที่ระบุไว้ ใน GitHub)
แนะนำ:
นาฬิกาดิจิตอล LED Dot Matrix - แอพ ESP Matrix สำหรับ Android: 14 ขั้นตอน

Digital Clock LED Dot Matrix - แอพ ESP Matrix สำหรับ Android: บทความนี้ได้รับการสนับสนุนอย่างภาคภูมิใจโดย PCBWAY.PCBWAY สร้าง PCB ต้นแบบคุณภาพสูงสำหรับผู้คนทั่วโลก ลองด้วยตัวคุณเองและรับ 10 PCBs เพียง $5 ที่ PCBWAY ด้วยคุณภาพที่ยอดเยี่ยมมาก ขอบคุณ PCBWAY บอร์ด ESP Matrix ที่ฉันพัฒนา
ควบคุม LED MATRIX MAX7219 พร้อม ARDUINO: 9 ขั้นตอน

ควบคุมเมทริกซ์ LED MAX7219 พร้อม ARDUINO: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีควบคุมเมทริกซ์ LED MAX7219 ด้วย Arduino โดยการแสดงข้อความอย่างง่ายดูวิดีโอสาธิต
DIY INTERNET CONTROLLED SMART LED MATRIX (ADAFRUIT + ESP8266 + WS2812): 8 ขั้นตอน (พร้อมรูปภาพ)

DIY INTERNET CONTROLLED SMART LED MATRIX (ADAFRUIT + ESP8266 + WS2812): นี่คือความก้าวหน้าครั้งที่ 2 ของฉันสำหรับโครงการที่ฉันตื่นเต้นมากที่จะแสดงให้คุณเห็น เกี่ยวกับเมทริกซ์ LED อัจฉริยะ DIY ที่จะให้คุณแสดงบนนั้นได้ ข้อมูล เช่น สถิติของ YouTube สถิติบ้านอัจฉริยะของคุณ เช่น อุณหภูมิ ความชื้น อาจเป็นนาฬิกาง่ายๆ หรือเพียงแค่แสดง
IoT Smart Clock Dot Matrix ใช้ Wemos ESP8266 - ESP Matrix: 12 ขั้นตอน (พร้อมรูปภาพ)

IoT Smart Clock Dot Matrix ใช้ Wemos ESP8266 - ESP Matrix: สร้าง IoT Smart Clock ของคุณเองที่สามารถ: แสดงนาฬิกาพร้อมไอคอนแอนิเมชั่นที่สวยงาม Display Reminder-1 to Reminder-5 แสดงปฏิทิน แสดงเวลาละหมาดของชาวมุสลิม แสดงข้อมูลสภาพอากาศ แสดงข่าว แสดงคำแนะนำ อัตรา Bitcoin แสดง
MATRIX Voice และ MATRIX Creator ใช้งาน Alexa (เวอร์ชัน C++): 7 ขั้นตอน

MATRIX Voice และ MATRIX Creator ใช้งาน Alexa (เวอร์ชัน C++): ฮาร์ดแวร์ที่จำเป็น ก่อนเริ่มต้น มาทบทวนสิ่งที่คุณต้องการกัน Raspberry Pi 3 (แนะนำ) หรือ Pi 2 Model B (รองรับ) MATRIX Voice หรือ MATRIX Creator - Raspberry Pi ไม่มีไมโครโฟนในตัว MATRIX Voice/Creator มี
