
สารบัญ:
- ขั้นตอนที่ 1: สิ่งที่คุณต้องการ
- ขั้นตอนที่ 2: วงจร
- ขั้นตอนที่ 3:
- ขั้นตอนที่ 4: เริ่ม Visuino และเลือก Arduino UNO Board Type
- ขั้นตอนที่ 5: ใน Visuino เพิ่มส่วนประกอบ
- ขั้นตอนที่ 6: ใน Visuino Set Component Properties
- ขั้นตอนที่ 7: ในส่วนประกอบ Visuino Connect
- ขั้นตอนที่ 8: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino
- ขั้นตอนที่ 9: เล่น
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



ในบทช่วยสอนนี้ เราจะใช้ LCD TFT ST7735 ที่เชื่อมต่อกับ Arduino UNO และ Visuino เพื่อแสดงรูปภาพและตัวเลขสุ่ม
ดูวิดีโอสาธิต
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ


- Arduino UNO (หรือ Arduino อื่น ๆ)
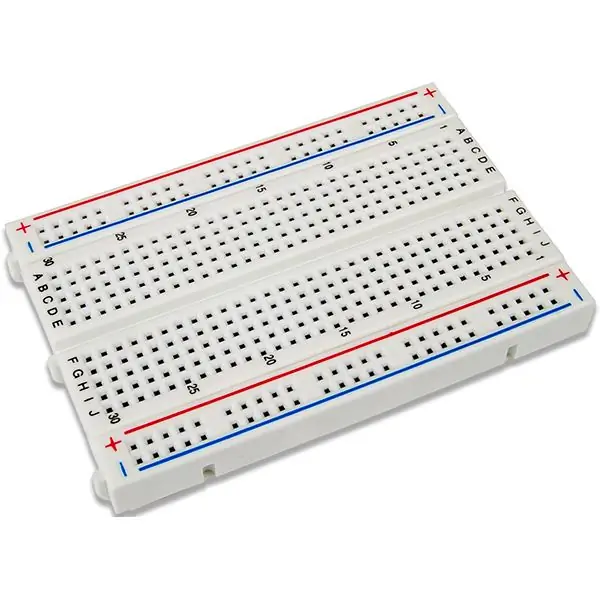
- เขียงหั่นขนม
- สายจัมเปอร์
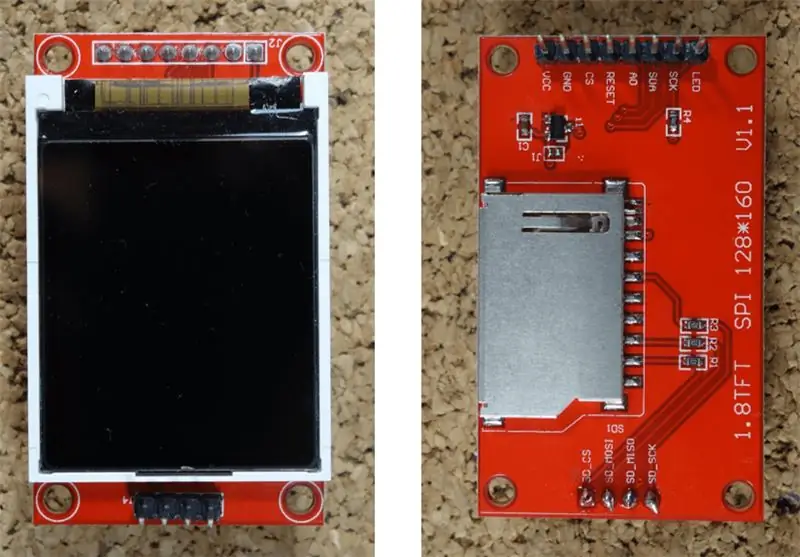
- LCD TFT ST7735
- โปรแกรม Visuino: ดาวน์โหลด Visuino
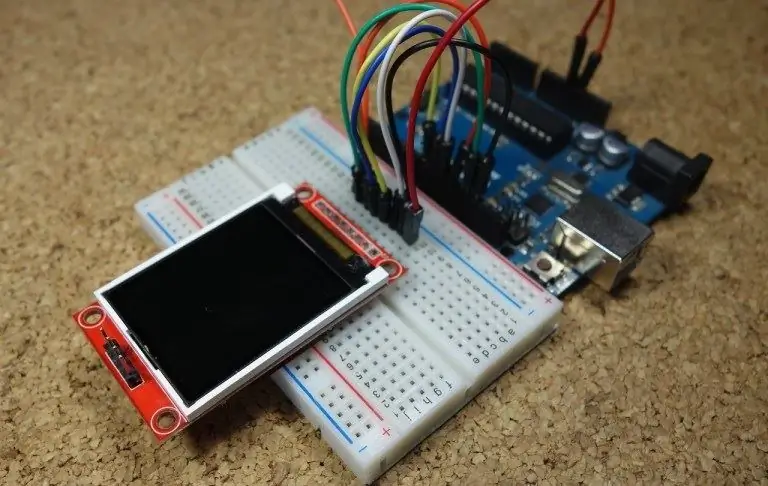
ขั้นตอนที่ 2: วงจร


เชื่อมต่อ:
1.8 TFT Display PIN [LED] ถึง Arduino PIN [3.3 V]
1.8 TFT Display PIN [SCK] ถึง Arduino PIN [13]
1.8 TFT Display PIN [SDA] ถึง Arduino PIN [11]
1.8 TFT Display PIN [A0 หรือ DC] ถึง Arduino PIN [9]
1.8 TFT Display PIN [รีเซ็ต] เป็น Arduino PIN [8]
1.8 TFT Display PIN [CS] ถึง Arduino PIN [10]
1.8 TFT Display PIN [GND] ถึง Arduino PIN [GND]
1.8 TFT Display PIN [VCC] ถึง Arduino PIN [5V]
หมายเหตุ: บอร์ด Arduino บางรุ่นมีพิน SPI ที่แตกต่างกัน ดังนั้นโปรดตรวจสอบเอกสารประกอบของบอร์ด
ขั้นตอนที่ 3:

สิ่งที่คุณต้องทำคือลากและวางส่วนประกอบและเชื่อมต่อเข้าด้วยกัน Visuino จะสร้างรหัสการทำงานให้คุณ คุณจึงไม่ต้องเสียเวลาไปกับการสร้างรหัส มันจะทำงานหนักทั้งหมดให้คุณอย่างรวดเร็วและง่ายดาย! Visuino เหมาะสำหรับโครงการทุกประเภท คุณสามารถสร้างโครงการที่ซับซ้อนได้ในเวลาไม่นาน!
ดาวน์โหลดซอฟต์แวร์ Visuino อันทรงพลังล่าสุด
ขั้นตอนที่ 4: เริ่ม Visuino และเลือก Arduino UNO Board Type


ในการเริ่มต้นเขียนโปรแกรม Arduino คุณจะต้องติดตั้ง Arduino IDE จากที่นี่:
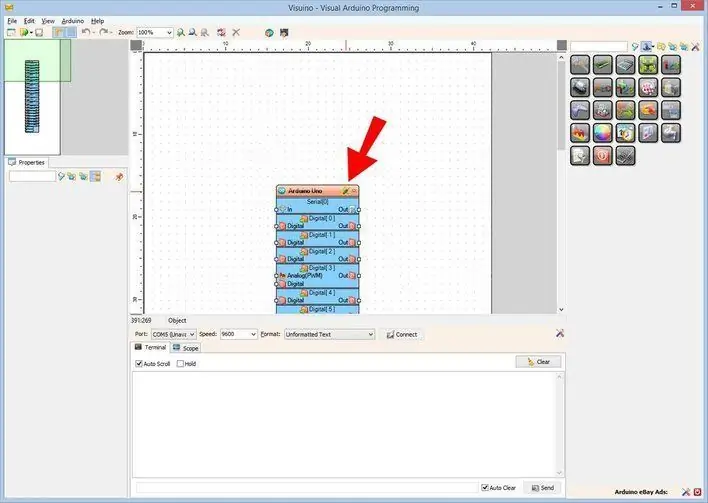
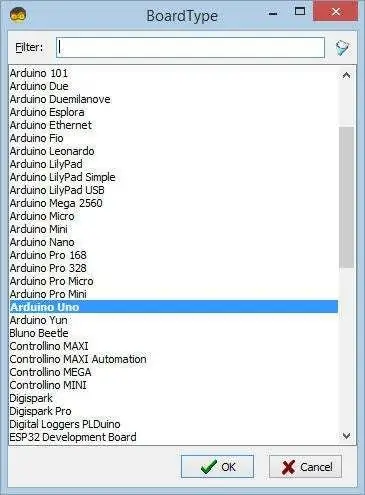
โปรดทราบว่ามีข้อบกพร่องที่สำคัญบางอย่างใน Arduino IDE 1.6.6 ตรวจสอบให้แน่ใจว่าคุณติดตั้ง 1.6.7 หรือสูงกว่า มิฉะนั้น Instructable นี้จะไม่ทำงาน! หากคุณยังไม่ได้ทำตามขั้นตอนในคำแนะนำนี้เพื่อตั้งค่า Arduino IDE เพื่อตั้งโปรแกรม Arduino UNO! ต้องติดตั้ง Visuino: https://www.visuino.eu ด้วย เริ่ม Visuino ดังรูปแรก คลิกที่ปุ่ม "Tools" บนส่วนประกอบ Arduino (ภาพที่ 1) ใน Visuino เมื่อกล่องโต้ตอบปรากฏขึ้น ให้เลือก "Arduino UNO" ดังแสดงในภาพที่ 2
ขั้นตอนที่ 5: ใน Visuino เพิ่มส่วนประกอบ



- เพิ่มส่วนประกอบ "TFT Color Display ST7735"
- เพิ่มองค์ประกอบ "Pulse Generator"
- เพิ่มองค์ประกอบ "ตัวสร้างจำนวนเต็มแบบสุ่ม"
ขั้นตอนที่ 6: ใน Visuino Set Component Properties


- เลือกส่วนประกอบ "PulseGenerator1" และตั้งค่าความถี่เป็น 1
- เลือกส่วนประกอบ "RandomIntegerGenerator1" และตั้งค่า "Max" เป็น "1000" และ "Min" เป็น ''0"
- เลือกองค์ประกอบ "Display1" และตั้งค่า "ประเภท" เป็น "dtST7735R_BlackTab"
หมายเหตุ: จอแสดงผลบางจอมีคุณสมบัติที่แตกต่างกัน ดังนั้นให้ทดลองโดยเลือกประเภทที่แตกต่างกันเพื่อค้นหาประเภทที่ทำงานได้ดีที่สุด ในกรณีของฉัน ฉันเลือก "dtST7735R_BlackTab"
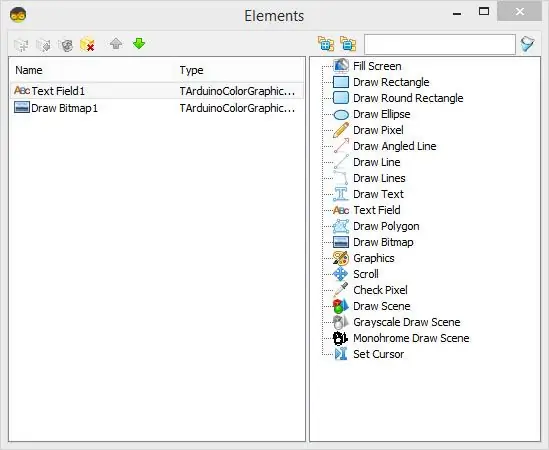
ดับเบิลคลิกที่องค์ประกอบ "Display1" และ:
- ในกล่องโต้ตอบให้ลาก "ช่องข้อความ" ไปทางซ้าย ตั้งค่าขนาด:3, X:10, Y:10
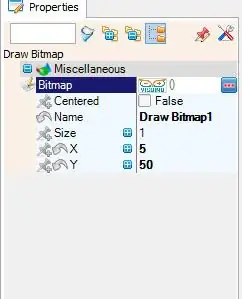
- ในกล่องโต้ตอบให้ลาก "วาดบิตแมป" ไปทางซ้าย โหลดบิตแมป (ในกรณีของฉันคือโลโก้ Visuino) ตั้งค่า X:5, Y:50
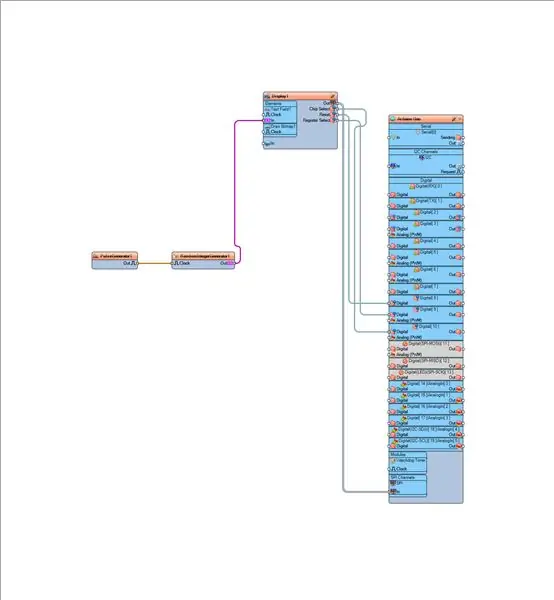
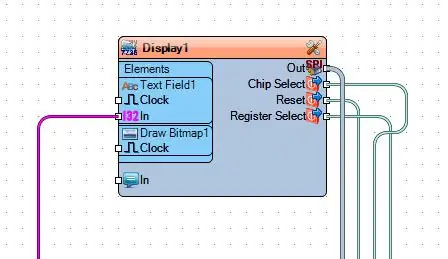
ขั้นตอนที่ 7: ในส่วนประกอบ Visuino Connect


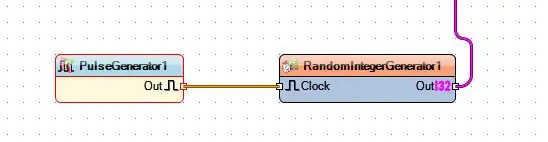
- เชื่อมต่อพินคอมโพเนนต์ "PulseGenerator1" [ออก] กับพิน "RandomIntegerGenerator1" [นาฬิกา]
- เชื่อมต่อพินคอมโพเนนต์ "RandomIntegerGenerator1" [ออก] กับพิน "Display1">"TextField1" [ใน]
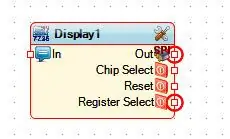
- Connecrt "Display1" คอมโพเนนต์พิน [ออก] SPI กับ Arduino Pin SPI [ใน]
- เชื่อมต่อพินคอมโพเนนต์ "Display1" [ChipSelect] กับ Arduino Digital Pin [10]
- เชื่อมต่อพินคอมโพเนนต์ "Display1" [รีเซ็ต] เป็น Arduino Digital Pin [8]
- เชื่อมต่อพินคอมโพเนนต์ "Display1" [เลือกลงทะเบียน] กับ Arduino Digital Pin [9]
ขั้นตอนที่ 8: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino


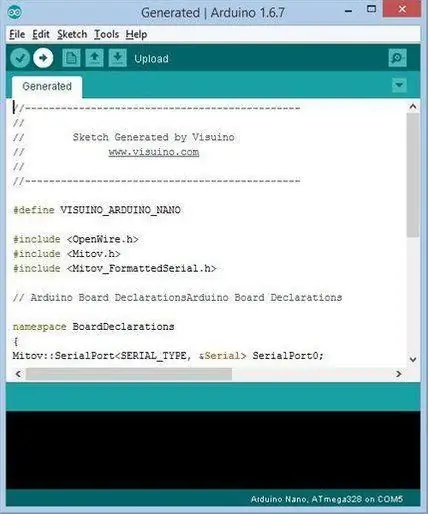
ใน Visuino กด F9 หรือคลิกที่ปุ่มที่แสดงในรูปที่ 1 เพื่อสร้างรหัส Arduino และเปิด Arduino IDE
ใน Arduino IDE ให้คลิกที่ปุ่ม Upload เพื่อคอมไพล์และอัพโหลดโค้ด (ภาพที่ 2)
ขั้นตอนที่ 9: เล่น
หากคุณจ่ายไฟให้กับโมดูล Arduino UNO จอภาพจะเริ่มแสดงรูปภาพและทุก ๆ วินาทีจะมีตัวเลขสุ่ม
ยินดีด้วย! คุณได้เสร็จสิ้นโครงการของคุณด้วย Visuino สิ่งที่แนบมาด้วยคือโครงการ Visuino ที่ฉันสร้างขึ้นสำหรับคำแนะนำนี้ ดาวน์โหลดและเปิดได้ใน Visuino:
แนะนำ:
Visuino วิธีใช้ Pulse Width Modulation (PWM) เพื่อเปลี่ยนความสว่างของ LED: 7 ขั้นตอน

Visuino วิธีใช้ Pulse Width Modulation (PWM) เพื่อเปลี่ยนความสว่างของ LED: ในบทช่วยสอนนี้ เราจะใช้ LED ที่เชื่อมต่อกับ Arduino UNO และ Visuino เพื่อทำการเปลี่ยนแปลงความสว่างโดยใช้ Pulse Width Modulation (PWM) ชมวิดีโอสาธิต
Visuino วิธีใช้ Inductive Proximity Sensor: 7 ขั้นตอน

Visuino วิธีใช้ Inductive Proximity Sensor: ในบทช่วยสอนนี้ เราจะใช้ Inductive Proximity Sensor และ LED ที่เชื่อมต่อกับ Arduino UNO และ Visuino เพื่อตรวจจับโลหะ Proximity ดูวิดีโอสาธิต
วิธีใช้ Fritzing เพื่อสร้าง PCB: 3 ขั้นตอน

วิธีใช้ Fritzing เพื่อสร้าง PCB: ในคำแนะนำนี้ ฉันจะแสดงวิธีใช้ Fritzing ในตัวอย่างนี้ ฉันจะสร้างเกราะป้องกันพลังงานสำหรับ Arduino ซึ่งสามารถใช้เพื่อให้พลังงานแก่ Arduino ด้วยแบตเตอรี่
วิธีใช้ Photocell เพื่อเปลี่ยนสีของ LED RGB: 3 ขั้นตอน

วิธีใช้ Photocell เพื่อเปลี่ยนสีของ LED RGB: สำหรับโครงการ Arduino ตอนที่ 01 ความคิดเดิมของฉันคือการใช้เซ็นเซอร์อุณหภูมิเพื่อเปิดและปิด LED แต่น่าเสียดายที่เซ็นเซอร์อุณหภูมิของฉันยังไม่มาซึ่งทำให้ฉันต้อง เลือกจากเซ็นเซอร์ที่มีอยู่ในชุดเริ่มต้นของ Elegoo และสงสัยว่า
วิธีใช้ LCD HD44780 I2c: 5 ขั้นตอน

วิธีใช้ LCD HD44780 I2c: ในบทช่วยสอนนี้ ฉันจะแสดงวิธีเชื่อมต่อ LCD กับ I2C ซึ่งจะมีเพียง 4 พินสำหรับควบคุมและใช้ LCD มาเริ่มกันเลย
