
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.


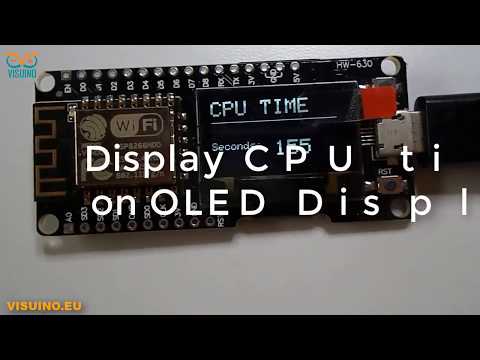
ในบทช่วยสอนนี้ เราจะใช้ ESP Wemos D1 OLED และ Visuino เพื่อแสดงเวลา CPU บนจอแสดงผล OLED
ดูวิดีโอสาธิต
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ
ESP Wemos D1 OLED
โปรแกรม Visuino: ดาวน์โหลด Visuino
ขั้นตอนที่ 2: Visuino


สิ่งที่คุณต้องทำคือลากและวางส่วนประกอบและเชื่อมต่อเข้าด้วยกัน Visuino จะสร้างรหัสการทำงานให้คุณ คุณจึงไม่ต้องเสียเวลาไปกับการสร้างรหัส มันจะทำงานหนักทั้งหมดให้คุณอย่างรวดเร็วและง่ายดาย! Visuino เหมาะสำหรับโครงการทุกประเภท คุณสามารถสร้างโครงการที่ซับซ้อนได้ในเวลาไม่นาน!
ดาวน์โหลดซอฟต์แวร์ Visuino อันทรงพลังล่าสุด
ขั้นตอนที่ 3: เริ่ม Visuino และเลือก Arduino WeMos D1 Mini Board Type


ในการเริ่มต้นเขียนโปรแกรม Arduino คุณจะต้องติดตั้ง Arduino IDE จากที่นี่:
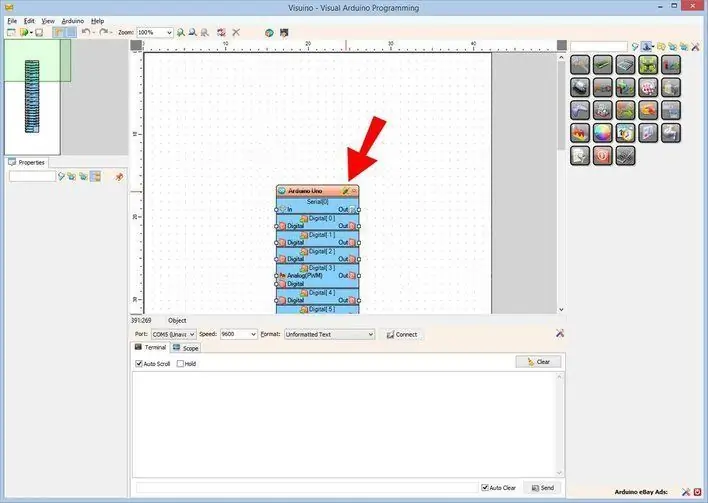
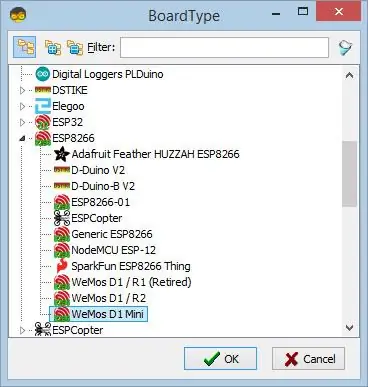
โปรดทราบว่ามีข้อบกพร่องที่สำคัญบางอย่างใน Arduino IDE 1.6.6 ตรวจสอบให้แน่ใจว่าคุณติดตั้ง 1.6.7 หรือสูงกว่า มิฉะนั้น Instructable นี้จะไม่ทำงาน! หากคุณยังไม่ได้ทำตามขั้นตอนในคำแนะนำนี้เพื่อตั้งค่า Arduino IDE เพื่อตั้งโปรแกรม WeMos D1 Mini! ต้องติดตั้ง Visuino: https://www.visuino.eu ด้วย เริ่ม Visuino ดังรูปแรก คลิกที่ปุ่ม "Tools" บนส่วนประกอบ Arduino (ภาพที่ 1) ใน Visuino เมื่อกล่องโต้ตอบปรากฏขึ้น ให้เลือก "WeMos D1 Mini" ดังแสดงในภาพที่ 2
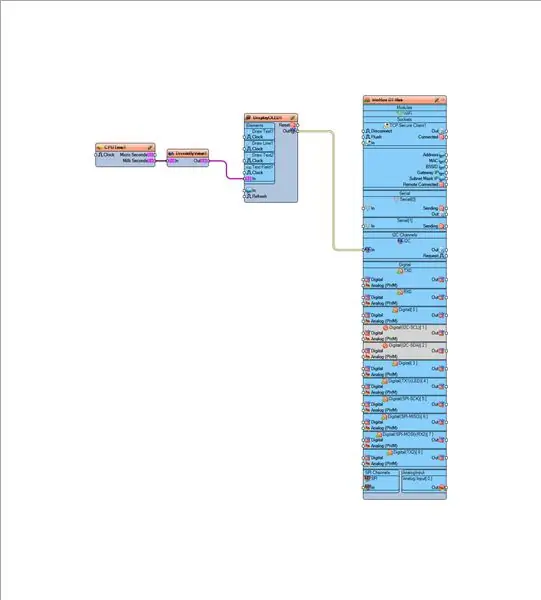
ขั้นตอนที่ 4: ใน Visuino เพิ่มส่วนประกอบ



- เพิ่มส่วนประกอบ "CPU TIME"
- เพิ่มองค์ประกอบ "Divide Integer By Value" ภายใต้การตั้งค่าหน้าต่างคุณสมบัติ: "1000"
- เพิ่มส่วนประกอบ "OLED SSD 1306/SH1106 OLED DISPLAY (I2C)"
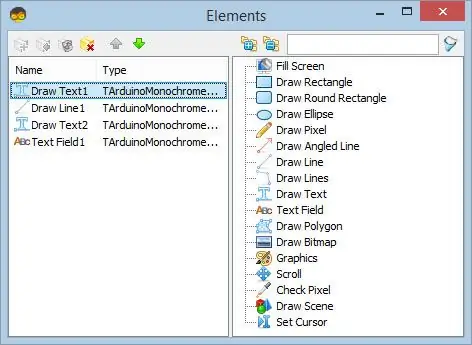
ดับเบิลคลิกที่องค์ประกอบ "DisplayOLED1" และ:
- ลาก "วาดข้อความ" ไปทางซ้าย
- ลาก "ลากเส้น" ไปทางซ้าย
- ลาก "วาดข้อความ" ไปทางซ้าย
- ลาก "ช่องข้อความ" ไปทางซ้าย
- เลือก "วาด Text1" และภายใต้ชุดหน้าต่างคุณสมบัติ: size:"2", text:"CPU TIME"
- เลือก "Draw Line1" และภายใต้ชุดหน้าต่างคุณสมบัติ: Width:"120", X:"0", Y:"20"
- เลือก "Draw Text2" และภายใต้ชุดหน้าต่างคุณสมบัติ: size:"1", text:"Seconds:", X:"0", Y:"40"
- เลือก "Text Field1" และภายใต้ชุดหน้าต่างคุณสมบัติ: Size:"2", Width:"6", X:"60", Y:"40"
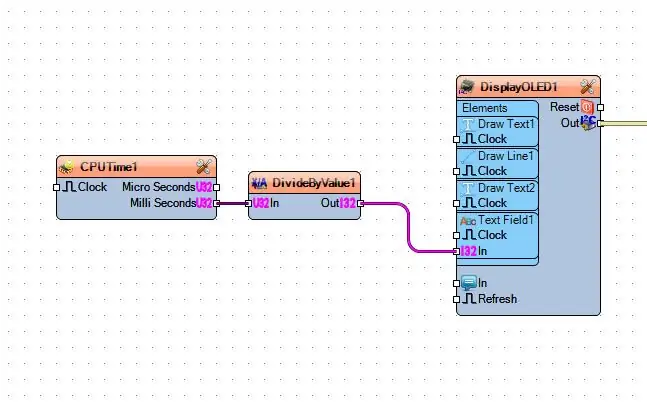
ขั้นตอนที่ 5: ในส่วนประกอบ Visuino Connect

เชื่อมต่อส่วนประกอบ "CPUTime1" [มิลลิวินาที] กับส่วนประกอบ "DivideByValue1" [ใน]
เชื่อมต่อส่วนประกอบ "DivideByValue1" [ออก] กับ DisplayOLED1>"Text Field1" [ใน]
ขั้นตอนที่ 6: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino


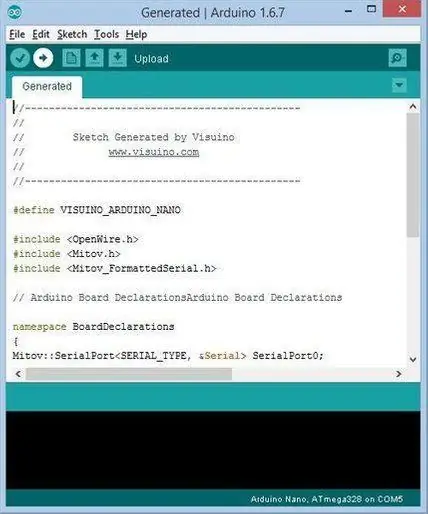
ใน Visuino กด F9 หรือคลิกที่ปุ่มที่แสดงในรูปที่ 1 เพื่อสร้างรหัส Arduino และเปิด Arduino IDE
หมายเหตุ: ตรวจสอบให้แน่ใจว่าได้เลือกใน Arduino>Tools>Board>Generic 8266 Module อาจเป็นบอร์ดอื่น (ขึ้นอยู่กับประเภทบอร์ดของผู้ผลิตที่คุณมี)
ใน Arduino IDE ให้คลิกที่ปุ่ม Upload เพื่อคอมไพล์และอัพโหลดโค้ด (ภาพที่ 2)
ขั้นตอนที่ 7: เล่น
หากคุณจ่ายไฟให้กับโมดูล ESP Wemos D1 OLED จอแสดงผลจะเริ่มแสดง "CPU TIME" ในไม่กี่วินาที
ยินดีด้วย! คุณได้เสร็จสิ้นโครงการของคุณด้วย Visuino สิ่งที่แนบมาด้วยคือโครงการ Visuino ที่ฉันสร้างขึ้นสำหรับคำแนะนำนี้ ดาวน์โหลดและเปิดได้ใน Visuino:
แนะนำ:
กล่องทิชชู่พร้อมไฟ LED แสดง 4 ขั้นตอน

กล่องทิชชู่พร้อมไฟ LED แสดง: การมีกล่องทิชชู่แบบธรรมดาไม่ใช่เรื่องใหญ่ หรือใช้ Arduino เพื่อแสดงแสงนั้นยากเกินไป แต่การรวมสองสิ่งนี้เข้าด้วยกันจะทำให้คุณได้รับสิ่งที่แตกต่างไปจากเดิมอย่างสิ้นเชิง รหัสดั้งเดิมของ Lightshow
Time Cube - Arduino Time Tracking Gadget: 6 ขั้นตอน

Time Cube - Arduino Time Tracking Gadget: ฉันอยากจะเสนอโครงการ Arduino ที่เรียบง่าย แต่มีประโยชน์จริง ๆ เพื่อติดตามเหตุการณ์เวลาโดยพลิกแกดเจ็ตคิวบ์อัจฉริยะ พลิกไปที่ "ทำงาน" > "เรียนรู้" > "งานบ้าน" > "พักผ่อน" ข้างและมันจะนับ
เริ่มต้นใช้งาน Esp 8266 Esp-01 ด้วย Arduino IDE - การติดตั้งบอร์ด Esp ใน Arduino Ide และการเขียนโปรแกรม Esp: 4 ขั้นตอน

เริ่มต้นใช้งาน Esp 8266 Esp-01 ด้วย Arduino IDE | การติดตั้งบอร์ด Esp ใน Arduino Ide และการเขียนโปรแกรม Esp: ในคำแนะนำนี้ เราจะได้เรียนรู้วิธีติดตั้งบอร์ด esp8266 ใน Arduino IDE และวิธีตั้งโปรแกรม esp-01 และอัปโหลดโค้ดในนั้น เนื่องจากบอร์ด esp ได้รับความนิยมอย่างมาก และคนส่วนใหญ่ประสบปัญหา
แสดง 7-Segment ที่แอดเดรสได้: 10 ขั้นตอน (พร้อมรูปภาพ)

จอแสดงผล 7 ส่วนที่กำหนดแอดเดรสได้: ทุกครั้งที่มีความคิดคลิกเข้ามาในสมองของฉัน และฉันคิดว่า "สิ่งนี้ไม่เคยเกิดขึ้นมาก่อนได้อย่างไร" และโดยมากแล้ว มันเป็นอย่างนั้นจริงๆ ในกรณีของ "การแสดง 7-Segment ที่แอดเดรสได้" - ฉันคิดว่ามันยังไม่เสร็จจริงๆ
การทำให้ LoRa (SX1278/XL1278-SMT) ทำงานผ่าน SPI บนโมดูลเมนบอร์ด WeMos D1 ESP-12F ESP8277 พร้อม OLED: 7 ขั้นตอน

การทำให้ LoRa (SX1278/XL1278-SMT) ทำงานผ่าน SPI บนโมดูลมาเธอร์บอร์ด WeMos D1 ESP-12F ESP8277 พร้อม OLED: ฉันใช้เวลาหนึ่งสัปดาห์ในการออกกำลังกาย ดูเหมือนว่าไม่มีใครอื่นก่อนหน้าที่ฉันจะคิดได้ ดังนั้นฉันหวังว่านี่จะช่วยคุณได้ บางครั้ง! ชื่ออย่างเชื่องช้า "WeMos D1 ESP-12F ESP8266 เมนบอร์ดโมดูลที่มีหน้าจอ OLED ขนาด 0.96 นิ้ว" เป็นคณะกรรมการพัฒนา $ 11 th
