
สารบัญ:
- ขั้นตอนที่ 1: ดาวน์โหลดและติดตั้ง KBIDE
- ขั้นตอนที่ 2: ติดตั้ง TTGO T-Watch V1.0.1
- ขั้นตอนที่ 3: เลือก T-Watch Board
- ขั้นตอนที่ 4: คลิกตัวอย่าง & บทช่วยสอน
- ขั้นตอนที่ 5: ตัวอย่างบอร์ดที่เปิด → 02-DISPLAY → 04-Animation
- ขั้นตอนที่ 6: ทำงานอย่างไร ?
- ขั้นตอนที่ 7: รวบรวมและเรียกใช้เพื่อดูว่าเกิดอะไรขึ้น
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-06-01 06:10.

วิดีโอสาธิต
ขั้นตอนที่ 1: ดาวน์โหลดและติดตั้ง KBIDE


ดาวน์โหลดที่นี่: www.kbide.org
ขั้นตอนที่ 2: ติดตั้ง TTGO T-Watch V1.0.1

ขั้นตอนที่ 3: เลือก T-Watch Board

ขั้นตอนที่ 4: คลิกตัวอย่าง & บทช่วยสอน

ขั้นตอนที่ 5: ตัวอย่างบอร์ดที่เปิด → 02-DISPLAY → 04-Animation


ขั้นตอนที่ 6: ทำงานอย่างไร ?




ตั้งค่า:1) ตั้งค่า IO36 เป็น INPUT_PULLUP2) ตั้งค่าการหมุนหน้าจอเป็น TOP.3) เติมการแสดงผลหน้าจอเป็น WHITE.4) สร้างตัวแปรการหน่วงเวลาอะนิเมะ (เวลา (มิลลิวินาที) ที่จะแสดงแอนิเมชั่น)5) posX (ตำแหน่ง X)6) posY (ตำแหน่ง Y)7) pevX (ตำแหน่งก่อนหน้า X)8) สถานะการเดิน9) แสดงข้อความบนหน้าจอ10) เพิ่มภาพแอนิเมชั่นของคุณไปที่ชื่อตัวแปร basePage11) วาดภาพจาก basePage เพื่อแสดงหน้าจอลูป:1) เงื่อนไข IF: GPIO36 (ปุ่ม USER ถูกกด)2) ตั้งค่าตัวแปรวอล์คเป็น True3) เงื่อนไข IF: ตัวแปร walkis True4) เพิ่มภาพแอนิเมชั่นของคุณไปที่ชื่อตัวแปร img15) วาดภาพจาก img1 ไปที่หน้าจอแสดงผล6) เลื่อนรูปภาพเพื่อแสดง) ทำตามหมายเลข 4-6 เพื่อแสดงสไปรท์แอนิเมชั่นของคุณ
งาน:1) เรียกใช้งาน2) ทำงานทุก 0.5 วินาที3) เงื่อนไข IF: ตัวแปร walkis True4) ตำแหน่งอัปเดต X 5) อัปเดตตำแหน่งก่อนหน้า X6) ลบหน้าจอก่อนแสดงภาพถัดไป 7) เงื่อนไข IF: ตัวแปร posX ≥ 240 (พิกเซลที่แสดง 240x240) จะ ตั้งค่าตำแหน่ง X เป็น 0 (ศูนย์) และตั้งค่าตัวแปรเดินเป็นเท็จเพื่อหยุดแอนิเมชั่นหมายเหตุ:โฟลเดอร์ตัวอย่างมีภาพตัวอย่างอยู่แล้ว สามารถทดลองใช้งานได้ที่ Board Folder → ttgo-t-watch→ Example → 02-DISPLAY → 04-Animation
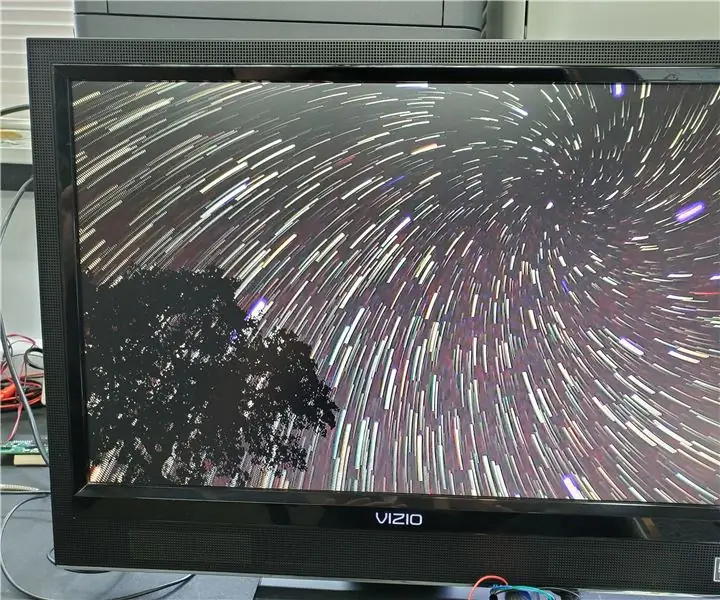
ขั้นตอนที่ 7: รวบรวมและเรียกใช้เพื่อดูว่าเกิดอะไรขึ้น
วิดีโอสาธิต
แนะนำ:
TTGO (สี) จอแสดงผล Micropython (TTGO T-display): 6 ขั้นตอน

TTGO (สี) จอแสดงผลพร้อม Micropython (TTGO T-display): TTGO T-Display เป็นบอร์ดที่ใช้ ESP32 ที่มีหน้าจอสีขนาด 1.14 นิ้ว สามารถซื้อกระดานเพื่อรับรางวัลน้อยกว่า 7 เหรียญ (รวมค่าจัดส่ง เห็นรางวัลบน banggood) นั่นเป็นรางวัลที่เหลือเชื่อสำหรับ ESP32 รวมถึงจอแสดงผล T
การควบคุม MedeaWiz Sprite: 4 ขั้นตอน

การควบคุม MedeaWiz Sprite: MedeaWiz Sprite (http://www.medeawiz.com/) เป็นอุปกรณ์อิเล็กทรอนิกส์ขนาดเล็กมากที่เล่นวิดีโอได้ วิดีโอสำหรับ Sprite สามารถอยู่ใน USB flash/thumb drive หรือบนการ์ด SD เทพดาจะเล่นวิดีโอหนึ่งรายการโดยค่าเริ่มต้นในลูป โอ
การสร้างแอนิเมชั่น 2 มิติโดยใช้ Microsoft PowerPoint และ IMovie: 20 ขั้นตอน

การสร้างแอนิเมชั่น 2 มิติโดยใช้ Microsoft PowerPoint และ IMovie: สิ่งที่คุณต้องการ: - แล็ปท็อปหรือเดสก์ท็อปทั่วไป- Microsoft PowerPoint- iMovie หรือโปรแกรมสร้างภาพยนตร์ทางเลือก
แก้ไข GBA Pokémon Title Screen Sprite: 10 ขั้นตอน (พร้อมรูปภาพ)

แก้ไข GBA Pokémon Title Screen Sprite: หลังจากเอาชนะ Elite Four อีกครั้งใน Pokémon Yellow เมื่อไม่กี่วันก่อน ฉันสงสัยว่ามีเกมรีเมคที่แนะนำให้ฉันรู้จักกับโลกของโปเกมอนหรือไม่ น่าเสียดายที่ไม่มี แต่เมื่อมองไปรอบๆ
วิธีแก้ไข Wolfenstein 3D Gun Sprite (พื้นฐาน): 7 ขั้นตอน

วิธีแก้ไข Wolfenstein 3D Gun Sprites (พื้นฐาน): นี่เป็นเกม FPS เกมแรกที่ฉันเคยดัดแปลงและให้ฉันบอกคุณแม้ว่าเกมนี้จะล้าสมัย แต่ก็ยังเป็นเกมที่สนุกและสนุกยิ่งขึ้นไปอีกเมื่อคุณสร้างปืนของคุณเอง และลองเล่นดู! บรรณาธิการที่ดีที่สุดที่ฉันพบคือ Chaosdi
