
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: เชื่อมต่อ Digit Drive และ Segment Drive สำหรับจอแสดงผลแบบมัลติเพล็กซ์
- ขั้นตอนที่ 2: ทดสอบการเชื่อมต่อ
- ขั้นตอนที่ 3: รหัสเพื่อแสดงเวลาและ PWM เพื่อควบคุมความสว่าง
- ขั้นตอนที่ 4: ทำการเชื่อมต่ออินเทอร์เน็ต
- ขั้นตอนที่ 5: เพิ่มรหัสพื้นฐานเพื่อแยกวิเคราะห์เวลาจากเว็บ
- ขั้นตอนที่ 6: เพิ่มเซ็นเซอร์วัดแสงและรหัสเพื่อหรี่จอแสดงผล
- ขั้นตอนที่ 7: กดปุ่มนาฬิกาและเริ่มใช้งาน
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

พบนาฬิกาดิจิทัลมูลค่า 10 เหรียญที่ Amazon ตอนนี้ปรับแต่งเพื่อรับเวลาจากอินเทอร์เน็ต
เสบียง
ARM Stamp สามารถตั้งโปรแกรมใน BASIC ได้ที่นี่
ขั้นตอนที่ 1: เชื่อมต่อ Digit Drive และ Segment Drive สำหรับจอแสดงผลแบบมัลติเพล็กซ์

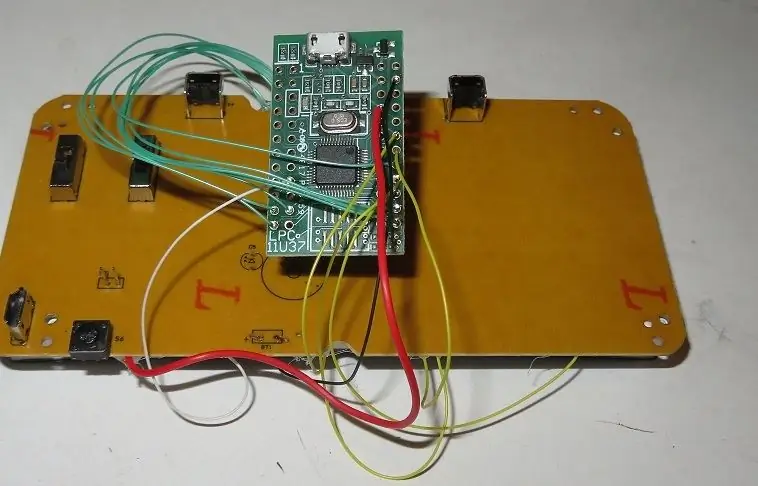
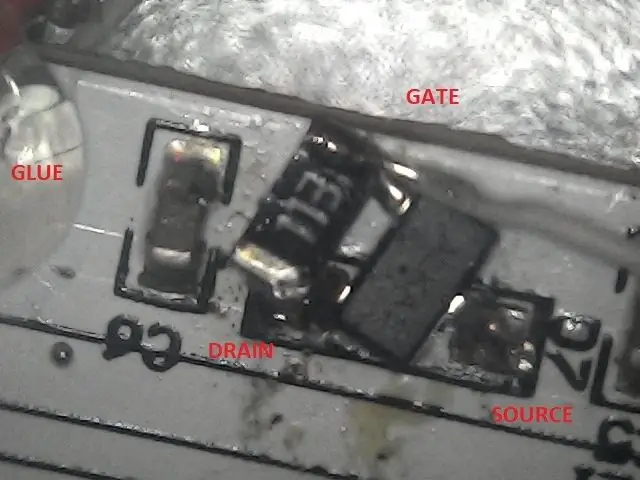
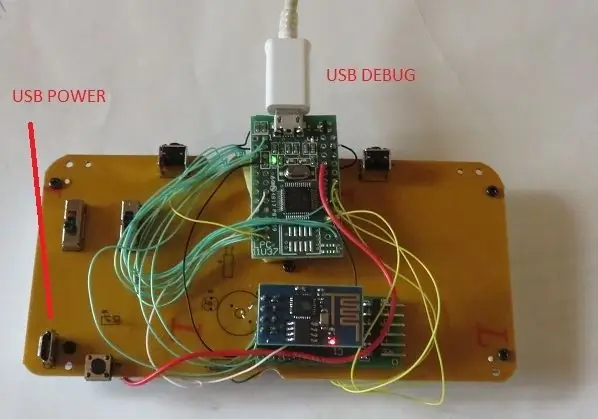
ฉันเริ่มต้นด้วยนาฬิกาดิจิตอลราคาถูกจำนวนมาก ก่อนอื่นฉันถอดชิปนาฬิกาที่มีอยู่ออก จากนั้นจึงทำการตรวจสอบรอบๆ และระบุการเชื่อมต่อเซ็กเมนต์ 7 ส่วน ซึ่งสามารถขับเคลื่อนด้วยไมโครโปรเซสเซอร์ได้โดยตรง จากนั้นจึงพบไดรเวอร์ 4 หลัก ซึ่งเป็นทรานซิสเตอร์ที่ไมโครโปรเซสเซอร์สามารถขับเคลื่อนได้ แล้ววางสายพวกนั้น
ขั้นตอนที่ 2: ทดสอบการเชื่อมต่อ

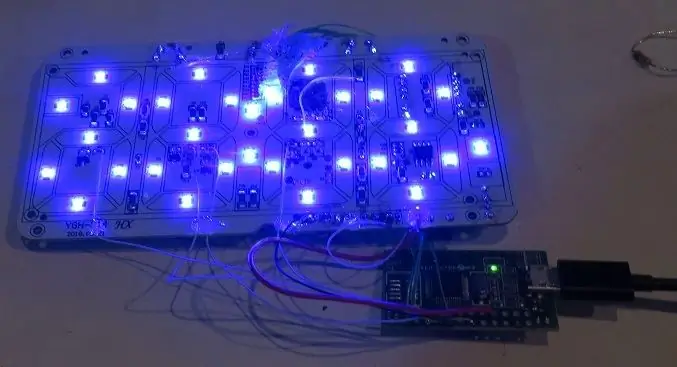
จากการทดลอง ฉันเขียนโปรแกรมพื้นฐานเพื่อขับเคลื่อนทุกเส้น เพื่อตรวจสอบการเดินสายและวัดกระแส ซึ่งในกรณีนี้คือ 82 mA
ถัดไปคือการเขียนโค้ดเพื่อสแกนบรรทัด
' ไดรฟ์แสดงนาฬิกาเว็บ
IO (7) = 0 ' ไดรฟ์ PMOS -- จะเป็น PWM สักวัน
สำหรับ y=45 ถึง 48
IO(y)=0 ' ไดรฟ์หลัก
สำหรับ x=8 ถึง 15
IO(x)=0 ' ส่วนขับ
รอ(500)
IO(x)=1
ถัดไป x
DIR(y)=0 ' ปิดการใช้งานไดรฟ์บนเซ็กเมนต์
ถัดไป
ขั้นตอนที่ 3: รหัสเพื่อแสดงเวลาและ PWM เพื่อควบคุมความสว่าง


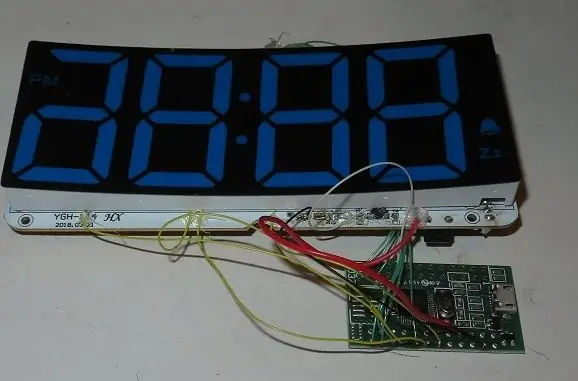
ต่อไปฉันเพิ่มทรานซิสเตอร์ PMOS ในแหล่งจ่ายไฟให้กับไดรเวอร์หลักทั้งหมด ด้วยการขับเคลื่อนด้วยการปรับความกว้างพัลส์จะควบคุมความสว่างของจอแสดงผล นี่คือรหัสพื้นฐานสำหรับแสดงเวลา
' ไดรฟ์แสดงนาฬิกาของเว็บ #include "LPC11U3x.bas"
'โลกาภิวัตน์
ชั่วโมง = 0 ' กำหนดชั่วโมง
นาที = 0 ' กำหนดนาที
#define SEG_0 &HBB00
#define SEG_1 &H1800
#define SEG_2 &HD300
#define SEG_3 &HD900
#define SEG_4 &H7800
#define SEG_5 &HE900
#define SEG_6 &HEB00
#define SEG_7 &H9800
#กำหนด SEG_8 &HFB00
#กำหนด SEG_9 &HF800
#define SEG_o &H4B00
#define SEG_f &HE200
const DIArray = { SEG_0, SEG_1, SEG_2, SEG_3, SEG_4, SEG_5, SEG_6, SEG_7, SEG_8, SEG_9, SEG_o, SEG_f }
#define DIG_WAIT 1
#define US_TIME
ย่อย display_time(err, hr, min)
สลัว hr10, hr1, min10, min1, i
#ifdef US_TIME
ถ้า hr > 12 แล้ว hr -= 12
ถ้า hr = 0 แล้ว hr = 12
#endif
hr10 = ชม. / 10
hr1 = ชม. MOD 10
min10 = นาที / 10
min1 = นาที MOD 10
สำหรับ i=0 ถึง 1
ถ้า hr10 แล้ว
IO(45) = 0
endif
GPIO_DIR(0) = (GPIO_DIR(0) &HFFFF00FF) + DIArray(hr10)
GPIO_CLR(0) = DIArray(hr10)
รอ(DIG_WAIT)
อินพุต(45)
IO(46) = 0
GPIO_DIR(0) = (GPIO_DIR(0) &HFFFF00FF) + DIGarray(hr1) + IF(i, &H400, 0)
GPIO_CLR(0) = DIGarray(hr1) + IF(i, &H400, 0)
รอ(DIG_WAIT)
อินพุต(46)
IO(47) = 0
GPIO_DIR(0) = (GPIO_DIR(0) &HFFFF00FF) + DIArray (ต่ำสุด 10)
GPIO_CLR(0) = DIArray (ต่ำสุด 10)
รอ(DIG_WAIT)
อินพุต(47)
IO(48) = 0
GPIO_DIR(0) = (GPIO_DIR(0) &HFFFF00FF) + DIArray(ต่ำสุด1)
GPIO_CLR(0) = DIArray(นาที1)
รอ(DIG_WAIT)
อินพุต(48)
ต่อไปฉัน
endsub
' ผู้ใช้ TIMER1 (32 บิต) เพื่อขัดจังหวะแต่ละนาที
INTERRUPT SUB TIMER1IRQ
T1_IR = 1 ' ล้างการขัดจังหวะ
ขั้นต่ำ += 1
ถ้านาที > 59 แล้ว
นาที = 0
ชั่วโมง += 1
ถ้า hr > 23 แล้ว
ชม. = 0
endif
endif
ENDSUB
SUB ON_TIMER (max_cnt ทำสิ่งนี้)
TIMER1_ISR = dothis + 1 'set function ของ VIC - ต้องการ +1 สำหรับ Thumb operation
SYSCON_SYSAHBCLKCTRL หรือ = (1<<10) ' เปิดใช้งาน TIMER1
T1_PR = 0 'ไม่มีพรีสเกล -- จะปรับค่าให้ตรงเวลามากขึ้น
VICIntEnable OR= (1<<TIMER1_IRQn) 'เปิดใช้งานการขัดจังหวะ
T1_MR0 = max_cnt-1 ' ตั้งค่าจำนวนการจับคู่ของ ms
T1_MCR = 3 ' ขัดจังหวะและรีเซ็ตบน
MR0 T1_IR = 1 ' ขัดจังหวะที่ชัดเจน
T1_TC = 0 ' ล้างตัวนับตัวจับเวลา
T1_TCR = 1 ' เปิดใช้งาน TIMER1
ENDSUB
#define MINUT_PCLK 2880000000 ' 60 วินาทีที่ 48 MHz
หลัก:
ชม. = 9
ขั้นต่ำ = 33
ON_TIMER(MINUT_PCLK, ADDRESSOF TIMER1IRQ)
IO(7) = 0 ' PWM สักวันหนึ่ง -- ต้องย้ายไปที่ P0_22 ??
ในขณะที่1
display_time(0, ชม., นาที)
ห่วง
ขั้นตอนที่ 4: ทำการเชื่อมต่ออินเทอร์เน็ต

ใช้ ESP8266 สำหรับการเชื่อมต่อ WiFi หลังจากท่องเว็บมาระยะหนึ่งแล้ว ทางออกที่ดีที่สุดคือ nodemcu เวอร์ชัน 0.9.6 และ esp8266_flasher รุ่นเก่าทำงานได้ดีที่สุด
www.electrodragon.com/w/File:Nodemcu_20150704_firmware.zip
จากนั้นเป็นหน้าเว็บ PHP ง่ายๆ ที่ใช้แสดงเวลาจากอินเทอร์เน็ต--
Coridium Time Server
<?php
$ไทม์โซน = htmlspecialchars($_GET["zone"]); ถ้า ($เขตเวลา == "")
$timezone = 'อเมริกา/ลอสแองเจลิส';
$tz_object = ใหม่ DateTimeZone($timezone);
$ datetime = DateTime ใหม่ ();
$datetime->setTimezone($tz_object); $วันที่และเวลา->setTimezone($tz_object);
echo "time is-", $datetime->format('H:i:s');
เสียงสะท้อน "";
echo "date is-", $datetime->format('m/d/Y');
?>
หน้าเว็บนั้นเพื่อให้คุณสามารถขอได้
coridium.us/time.php -- และคุณจะได้รับเขตเวลาแปซิฟิกของสหรัฐอเมริกาเป็นอย่างดี
หรือ
coridium.us/time.php?zone=Europe/London
ไม่มีการตรวจสอบข้อผิดพลาดและไม่น่าจะเป็นเช่นนั้น
และลูอาอ่านว่า--
wifi.sta.config("your_SSID", "your_PASSWORD")> wifi.sta.connect() …
sk=net.createConnection(net. TCP, 0)
sk:on("receive", function(sck, c) print(c) end)
sk:connect(80, "coridium.us")
sk:send("GET /time.php HTTP/1.1\r\nHost: coridium.us\r\nConnection: keep-alive\r\nAccept: */*\r\n\r\n")
และคุณจะได้ย้อนเวลากลับไปเหมือน
เวลา 09:38:49 น. วันที่ 2018-31-12
ขั้นตอนที่ 5: เพิ่มรหัสพื้นฐานเพื่อแยกวิเคราะห์เวลาจากเว็บ

นี่คือส่วนย่อยของโปรแกรม BASIC แบบเต็ม ซึ่งสามารถดูโปรแกรมทั้งหมดได้ที่ลิงค์ในขั้นตอนสุดท้าย
ถ้า strstr(build_gets, "time is-") = 0 แล้ว
ชม = build_gets (8) - "0"
ถ้า build_gets(9) = ":" แล้ว
ขั้นต่ำ = (build_gets(10) - "0")*10
ขั้นต่ำ += build_gets(11) - "0"
อื่น
ชม = ชม. * 10 + build_gets(9) - "0"
ขั้นต่ำ = (build_gets(11) - "0")*10
ขั้นต่ำ += build_gets(12) - "0"
endif
endif
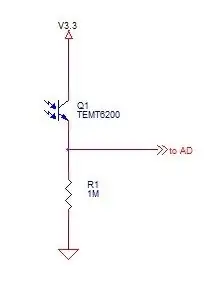
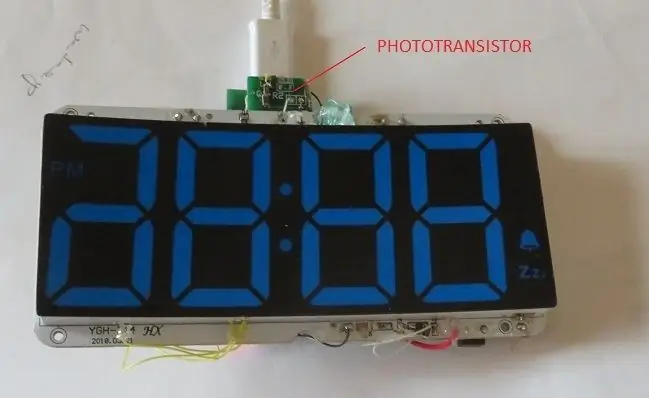
ขั้นตอนที่ 6: เพิ่มเซ็นเซอร์วัดแสงและรหัสเพื่อหรี่จอแสดงผล



เพิ่มโฟโต้ทรานซิสเตอร์เพื่อตรวจจับแสงโดยรอบในห้อง หากไม่มีจอแสดงผลก็สว่างพอที่จะปลุกคนตาย (ฉัน) ในเวลากลางคืน
อ่านค่าแรงดันแอนะล็อกของเอาต์พุตของทรานซิสเตอร์ภาพถ่าย และมอดูเลตความกว้างพัลส์จะตั้งค่าความสว่างโดยรวมของจอแสดงผล
ขั้นตอนที่ 7: กดปุ่มนาฬิกาและเริ่มใช้งาน

เวอร์ชันสุดท้ายจะแสดงเวลา และเมื่อเวลาประมาณ 3.00 น. เว็บจะออกไปอ่านเวลาปัจจุบัน นอกจากนี้ยังจัดการกับเวลาออมแสงกลางวัน
แรงจูงใจสำหรับโครงการนี้คือไฟฟ้าขัดข้องที่เราประสบบนภูเขา และความจำเป็นในการรีเซ็ตนาฬิกาหรือเปลี่ยนแบตเตอรี่เพื่อให้นาฬิกายังคงมีชีวิตอยู่
นี่เป็นภาพรวมโดยย่อของโครงการ
รายละเอียดทั้งหมดของนาฬิกาที่เชื่อมต่อเว็บ DIY นี้
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
