
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



แนวคิดคือการสร้างไฟ LED ที่สามารถควบคุมได้จาก WiFi ฉันมีแถบไฟ LED สำรองจากคริสต์มาสวางอยู่รอบๆ ดังนั้นฉันจึงรีไซเคิลสิ่งนี้เป็น ESP8266 ซึ่งอนุญาตให้ควบคุม LED จาก WiFi
ESP8266 สามารถทำหน้าที่เป็นเว็บเซิร์ฟเวอร์ ซึ่งจะใช้เพื่อสร้างเค้าโครงระยะไกลเพื่อควบคุม LED Strip แถบ LED ที่ฉันมีคือ 12V ดังนั้นฉันจะต้องใช้แหล่งจ่ายไฟ 12 V สำหรับสิ่งนี้ มิฉะนั้นหากคุณมี LED 5V คุณสามารถจ่ายไฟให้กับแถบ LED จากแหล่งพลังงานเดียวกันกับที่จ่ายไฟให้กับวงจร ESP8266
ขั้นตอนที่ 1: รวบรวมวัสดุและเครื่องมือทั้งหมด
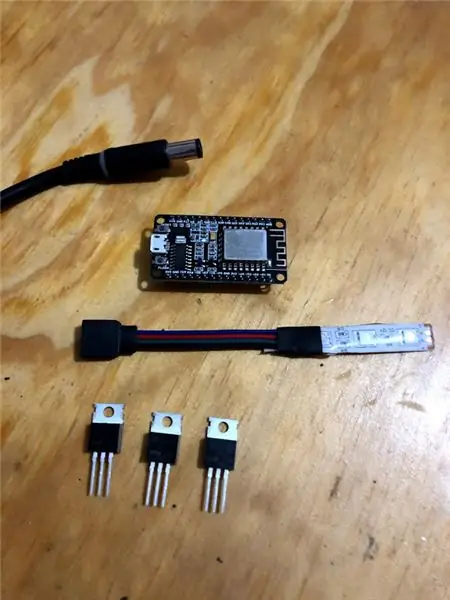
สำหรับสิ่งนี้ คุณจะต้องใช้วัสดุดังต่อไปนี้:
- 1 x ESP8266
- 3 x MOSFET IRF510
- RGB LED Strip
- บอร์ดต้นแบบ
- สายต่อ
- แหล่งจ่ายไฟ 12 V สำหรับ LED Strip
- แหล่งจ่ายไฟ 5 V สำหรับ ESP8266
ต่อไปนี้เป็นเครื่องมือที่คุณต้องการ:
- คีมปอกสายไฟ
- หัวแร้ง
- มัลติมิเตอร์ (เครื่องมือที่มีประโยชน์สำหรับการแก้ปัญหา)
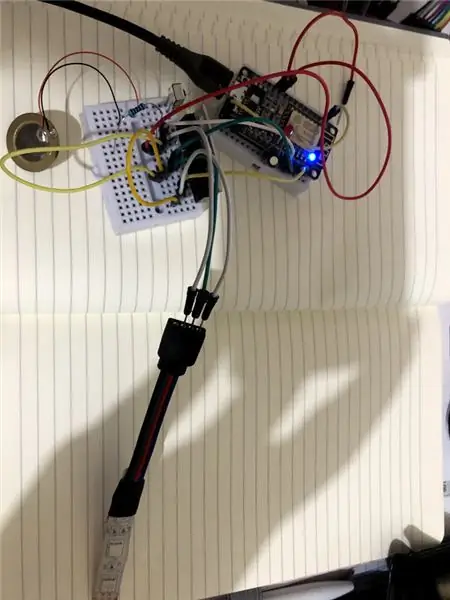
ขั้นตอนที่ 2: เชื่อมต่อวงจร


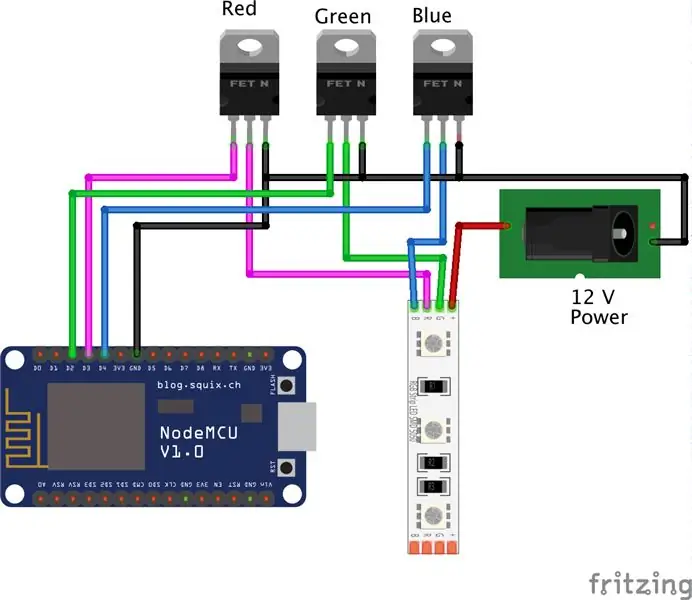
ต่อวงจรตามแผนภาพด้านบน เราต้องการ 3 MOSFET เพื่อจ่ายไฟให้กับ 3 สี (แดง เขียว น้ำเงิน) ของ LED โปรดทราบว่าฉันไม่ได้ใช้แถบ LED ที่ระบุตำแหน่งได้ เพื่อที่คุณจะต้องเชื่อมต่อที่แตกต่างกัน
ด้วยการใช้ LED 3 สี เราสามารถสร้างสีต่างๆ ได้มากขึ้น เพื่อจุดประสงค์ด้านการศึกษา การสอนเด็กๆ เกี่ยวกับสีปฐมวัยและการผสมสีที่ประกอบเป็นสีอื่นๆ เป็นเรื่องที่ดี
สิ่งที่ควรทราบอีกประการหนึ่งคือ คุณจะต้องตรวจสอบให้แน่ใจว่า GND ของแหล่งจ่ายไฟ 12 V เชื่อมต่อกับ GND ของแหล่งจ่ายไฟ 5V อีกทางเลือกหนึ่งคือคุณสามารถใช้แหล่งจ่ายไฟ 12V เพื่อจ่ายไฟให้กับ 5V โดยใช้ตัวควบคุม 5V LM7805
ขั้นตอนที่ 3: กำหนดค่ารหัสจากอินเทอร์เฟซ Arduino


คุณสามารถดาวน์โหลดรหัสที่ฉันใช้จากเว็บไซต์ของฉันในตำแหน่งต่อไปนี้ รหัสจะต้องใช้ไลบรารีต่อไปนี้เพื่อเรียกใช้
- ESP8266WiFI
- ESP8266เว็บเซิร์ฟเวอร์
- Arduino OTA
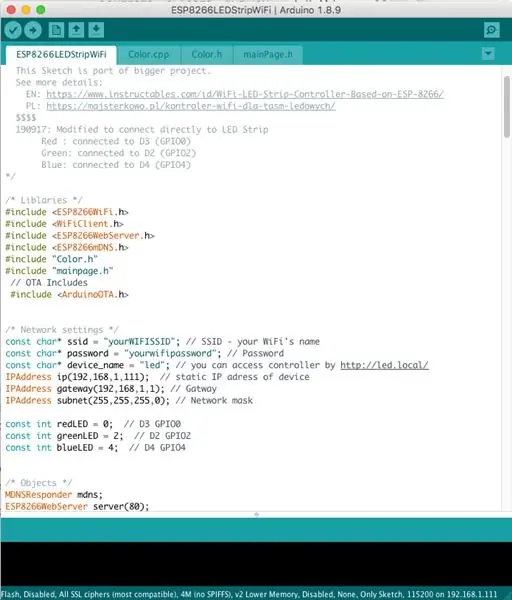
เมื่อคุณโหลดโค้ดในอินเทอร์เฟซ Arduino มีสองสิ่งที่คุณต้องกำหนดค่า
1. เปลี่ยนสิ่งต่อไปนี้เพื่อชี้ไปที่ wifi ssid และรหัสผ่านของคุณ
/* การตั้งค่าเครือข่าย */const char* ssid = "yourWIFISSID"; // SSID - ชื่อ WiFi ของคุณ const char* password = "yourwifipassword"; // รหัสผ่าน
2. เปลี่ยนที่อยู่ IP เพื่อแสดงซับเน็ตเราเตอร์ของคุณ และตรวจสอบให้แน่ใจว่าไม่มีอุปกรณ์ในที่อยู่ IP เดียวกัน
IPAddress ip(192, 168, 1, 111); // ที่อยู่ IP แบบคงที่ของเกตเวย์ IPAddress ของอุปกรณ์ (192, 168, 1, 1); // ซับเน็ต IPAddress ของ Gatway (255, 255, 255, 0); // เน็ตเวิร์กมาสก์
3. เปลี่ยนรหัสผ่าน OTA (ในการอัพเดททางอากาศ) ในส่วนการตั้งค่าในบรรทัดที่ 62
// รหัส OTA ArduinoOTA.setHostname("LEDStrip"); ArduinoOTA.setPassword ((const char *) "ledstripOTApassword"); ArduinoOTA.begin();
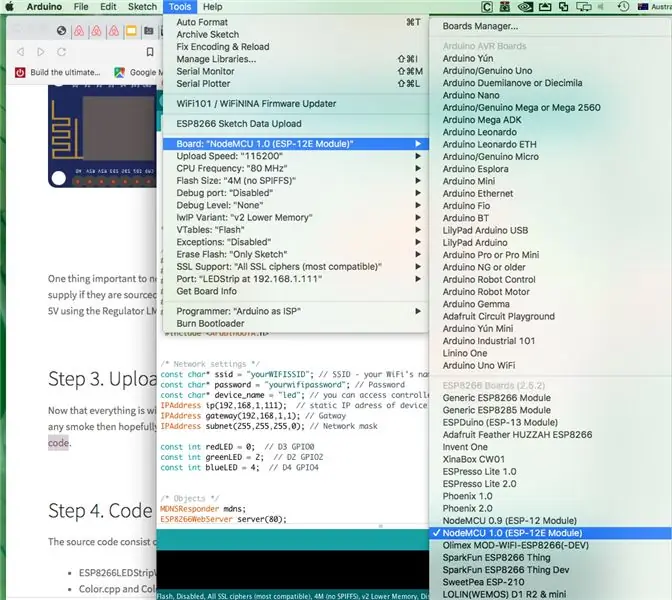
ขั้นตอนที่ 4: อัปโหลดรหัสไปที่ ESP8266


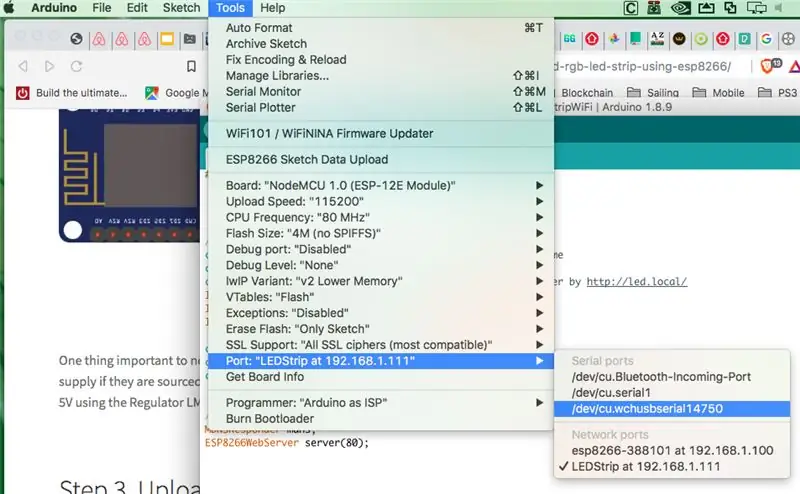
เมื่อคุณกำหนดค่ารหัสให้เหมาะกับการตั้งค่า WiFi แล้ว ก็ถึงเวลาอัปโหลดรหัสไปยัง ESP8266 ตรวจสอบให้แน่ใจว่าคุณเลือกพอร์ตที่ถูกต้องซึ่งต่อกับ ESP8266 ของคุณ ในตัวอย่างข้างต้น ฉันมีของฉันอยู่ที่ /dev/cu.wchusbserial14750 ซึ่งอาจแตกต่างจากพีซีหรือ Mac ของคุณ
จากนั้นเลือก Sketch->Upload
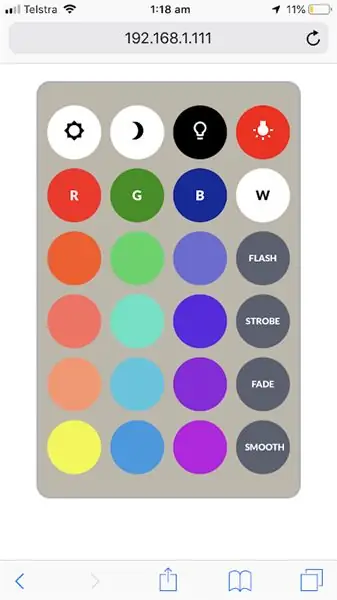
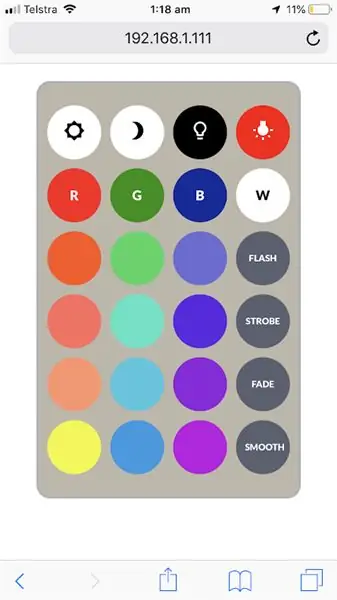
รอจนกว่าการอัปโหลดจะเสร็จสิ้น หากทุกอย่างเป็นไปด้วยดี ESP8266 ควรเชื่อมต่อกับเราเตอร์ WiFi ของคุณและมีที่อยู่ IP 192.168.1.111 อาจแตกต่างกันไปหากคุณเปลี่ยนแปลงในขั้นตอนก่อนหน้า ชี้เบราว์เซอร์ของคุณไปที่ที่อยู่ IP นั้น https://192.168.1.111 คุณจะเห็นรีโมทคอนโทรล LED ดังแสดงในภาพ
คลิกที่สีเพื่อเปลี่ยนสีของ LED ตามอารมณ์ของคุณและเพลิดเพลิน
ขั้นตอนที่ 5: การอัพเกรดในอนาคต

ตอนนี้ คุณมีแถบ LED RGB LED ที่ควบคุมด้วย WiFi ที่ใช้งานได้ คุณสามารถลองเล่นกับโค้ดเพื่อเพิ่มไฟดิสโก้แบบต่างๆ ข้อเสนอแนะบางประการในการอัปเกรดในอนาคต ได้แก่:
- ต่อวงจรเข้ากับ MQTT ให้ควบคุมผ่านอินเตอร์เน็ต
- เพิ่มวงจรตรวจจับการเคลื่อนไหวเพื่อเปิดไฟ LED สำหรับไฟกลางคืนโดยอัตโนมัติ
- เพิ่มโค้ดสำหรับโหมดการกะพริบต่างๆ (Flash, Strobe, Fade, Smooth) ปุ่มเหล่านี้ใช้งานไม่ได้ในขณะนี้
- เปลี่ยนสีแสงตามเพลง
นั่นคือทั้งหมด ฉันหวังว่าคุณจะสนุกกับโพสต์นี้ และถ้าคุณชอบสิ่งนี้ คุณสามารถลงคะแนนให้ฉันในการประกวดโคมไฟ คุณสามารถเยี่ยมชมเว็บไซต์ของฉันสำหรับโครงการ IoT ง่ายๆ อื่นๆ ได้
นอกจากนี้คุณยังสามารถแสดงความคิดเห็นเกี่ยวกับข้อเสนอแนะสำหรับการอัปเกรดในอนาคตที่คุณต้องการเห็น เพื่อที่ฉันจะได้ใช้แนวคิดนี้เพื่อโพสต์ในคำแนะนำถัดไป
แนะนำ:
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
Neopixels ที่ควบคุมด้วยสมาร์ทโฟน (แถบ LED) พร้อมแอป Blynk ผ่าน WiFi: 6 ขั้นตอน

Neopixels ที่ควบคุมด้วยสมาร์ทโฟน (LED Strip) พร้อมแอป Blynk ผ่าน WiFi: ฉันสร้างโปรเจ็กต์นี้หลังจากที่ได้รับแรงบันดาลใจจากนีโอพิกเซลที่ควบคุมด้วยสมาร์ทโฟนในบ้านเพื่อน แต่เขาถูกซื้อโดยร้านค้า ฉันคิดว่า "มันยากแค่ไหนที่จะสร้างของฉันเอง มันจะถูกกว่ามากด้วย!"นี่คือวิธีการ หมายเหตุ: ฉันถือว่าคุณชอบ
แถบ LED แบบโต้ตอบเสียง: 7 ขั้นตอน

Sound Reactive LED Strip: สวัสดีเพื่อน ๆ วันนี้ฉันจะทำวงจรที่น่าสนใจมากซึ่งเป็นแถบ LED แบบรีแอกทีฟเสียง แถบ LED จะเรืองแสงตามเสียงเพลง วงจรนี้น่าทึ่งมาก มันจะเพิ่มสายฟ้าของห้อง มาเริ่มกันเลย
เว็บไซต์ / แถบ LED ควบคุม WiFi พร้อม Raspberry Pi: 9 ขั้นตอน (พร้อมรูปภาพ)

เว็บไซต์/แถบ LED ที่ควบคุมด้วย WiFi พร้อม Raspberry Pi: ความเป็นมา: ฉันเป็นวัยรุ่น และได้ออกแบบและเขียนโปรแกรมโครงการอิเล็กทรอนิกส์ขนาดเล็กในช่วงไม่กี่ปีที่ผ่านมา พร้อมกับเข้าร่วมการแข่งขันหุ่นยนต์ เมื่อเร็ว ๆ นี้ฉันกำลังปรับปรุงการตั้งค่าโต๊ะทำงานของฉัน และฉันตัดสินใจว่าตัวเลือกที่ดี
หุ่นยนต์ FPV Rover ที่ควบคุมด้วย Wi-Fi (พร้อม Arduino, ESP8266 และ Stepper Motors): 11 ขั้นตอน (พร้อมรูปภาพ)

หุ่นยนต์ FPV Rover ที่ควบคุมด้วย Wi-Fi (พร้อม Arduino, ESP8266 และ Stepper Motors): คำแนะนำนี้แสดงวิธีออกแบบหุ่นยนต์โรเวอร์สองล้อที่ควบคุมจากระยะไกลผ่านเครือข่าย wi-fi โดยใช้ Arduino Uno ที่เชื่อมต่อกับโมดูล Wi-Fi ของ ESP8266 และสเต็ปเปอร์มอเตอร์สองตัว หุ่นยนต์สามารถควบคุมได้จากการท่องอินเทอร์เน็ตทั่วไป
