
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันสร้างโปรเจ็กต์นี้หลังจากที่ได้รับแรงบันดาลใจจากนีโอพิกเซลที่ควบคุมด้วยสมาร์ทโฟนในบ้านเพื่อน แต่เขาถูกซื้อโดยร้านค้า ฉันคิดว่า "มันยากแค่ไหนที่จะทำด้วยตัวเอง มันจะถูกกว่ามากด้วย!"
นี่คือวิธีการ
บันทึก:
ฉันคิดว่าคุณคงคุ้นเคยกับสภาพแวดล้อม Arduino ide แล้ว แต่ถ้าไม่ แสดงว่ามีแบบฝึกหัดมากมาย
อัปเดต:
2019-04-04 - เพิ่มการใช้งาน zeRBa ในแอป
ขั้นตอนที่ 1: รวบรวมชิ้นส่วน



1. NodeMCU (หรือ esp8266 ประเภทอื่น แต่ MCU จะทำงานได้ดีที่สุด)
2. สายจัมเปอร์ (3x ชาย -> หญิง 2x หญิง -> หญิง)
3. Neopixels
4. สมาร์ทโฟน
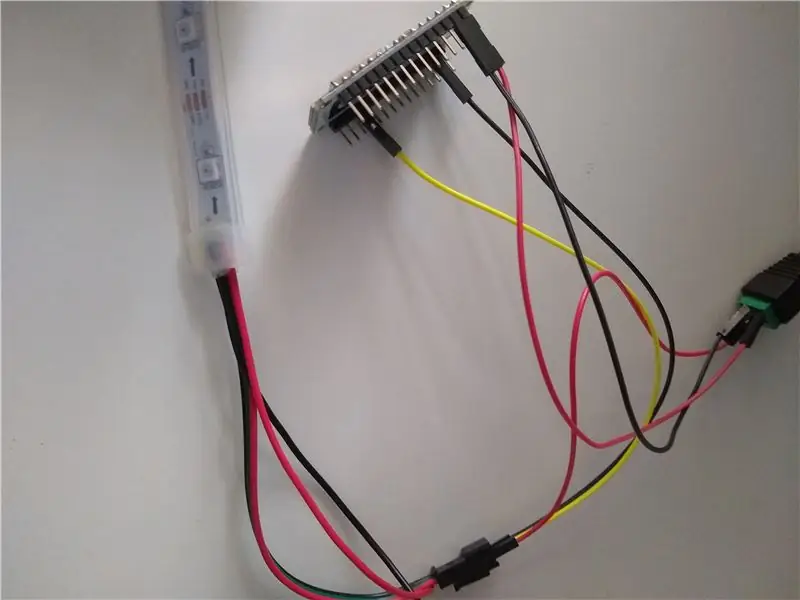
ขั้นตอนที่ 2: การเดินสายไฟ

เชื่อมต่อ GND ของ Neopixels กับ MCU GND
Neopixel DATA MCU พิน D3
แหล่งจ่ายไฟ Neopixel +5V ภายนอก 5V (คุณต้องเชื่อมต่อ neopixels กับแหล่งจ่ายไฟภายนอก มิฉะนั้น มันจะดึงกระแสไฟจากคอนโทรลเลอร์ออกมามากและทอดมัน บวกกับ MCU ไม่มีแม้แต่พิน 5v!)
MCU GND แหล่งจ่ายไฟ GND
แหล่งจ่ายไฟ + พิน MCU Vin
ขั้นตอนที่ 3: ดาวน์โหลดไลบรารี


ขั้นแรก เราจะต้องมีไลบรารี adafruit neopixel เพื่อควบคุมไฟ LED สามารถพบได้ในตัวจัดการไลบรารี เพียงค้นหา 'adafruit neopixel' แล้วเลือกอันที่แสดงและติดตั้ง
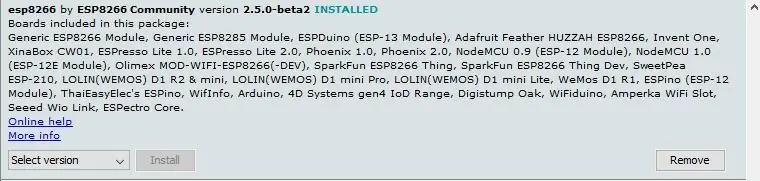
จากนั้นในการดาวน์โหลดคำจำกัดความของบอร์ด ให้เปิดการตั้งค่าแล้ววาง https://arduino.esp8266.com/stable/package_esp8266com_index.json ลงในช่อง 'URL ของบอร์ดเพิ่มเติม' จากนั้นเปิดตัวจัดการบอร์ดและค้นหา 'esp8266' ซึ่งควรเป็นอันแรก คลิกที่มันและติดตั้ง
ขั้นตอนที่ 4: รหัส
สร้างภาพสเก็ตช์ใหม่และตั้งชื่อว่า 'neopixels บน esp8266 ด้วย blynk' (หรือสิ่งที่คุณจะจำได้) วางในรหัส
เปลี่ยน 'yourAuthCode' เป็นรหัสตรวจสอบสิทธิ์สำหรับโครงการของคุณ (พบในไอคอน 'ถั่ว' ในแอป blynk)
เปลี่ยนชื่อ wifi และรหัสผ่านเป็นชื่อเครือข่ายของคุณ
กำหนดจำนวนนีโอพิกเซลตามความยาวของแถบของคุณ
เสียบ MCU ของคุณเข้ากับคอมพิวเตอร์ เลือก MCU จากเมนูบอร์ดใน ide เลือกพอร์ต COM และอัตรารับส่งข้อมูล (115200) แต่ไม่ต้องสนใจส่วนที่เหลือทั้งหมด ควรกำหนดค่าไว้ล่วงหน้า แล้วอัพโหลด!
ขั้นตอนที่ 5: แอป Blynk


ติดตั้งแอพ blynk จาก app store หรือ play store
เมื่อติดตั้งแล้ว ให้เปิดและสร้างบัญชี
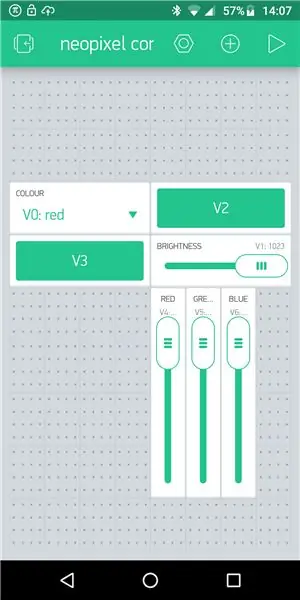
สร้างโปรเจ็กต์ใหม่ จากนั้นลากใน 2 ปุ่มที่มีสไตล์ 1 เมนู ตัวเลื่อนแนวนอน 1 ตัว และตัวเลื่อนแนวตั้ง 3 ตัวจากกล่องวิดเจ็ต
แตะที่ไอคอนเมนู จากนั้นเปลี่ยนชื่อเป็น "สี" แตะกล่องที่ระบุว่า "PIN" เปลี่ยนเป็นพินเสมือน V0
สร้างรายการเมนู 9 รายการ:
แดง, เขียว, น้ำเงิน, เหลือง, ม่วง, เทอร์ควอยซ์, ขาว, ปิดและกำหนดเอง (เพื่อให้!!).
ย้อนกลับไปแล้วแตะที่ปุ่มใดปุ่มหนึ่ง ตั้งค่า PIN เป็นพินเสมือน V2 และป้ายกำกับ 'ปิด' และ 'เปิด' เป็น "รุ้ง"
ย้อนกลับและคลิกที่ปุ่มอื่น ตั้งค่า PIN เป็นพินเสมือน V3 และป้ายกำกับ "เปิด" และ "ปิด" เพื่อ "อัปเดต"
ย้อนกลับจากนั้นคลิกที่แถบเลื่อนแนวนอน ตั้งชื่อว่า "ความสว่าง" และตั้งค่า PIN เป็นพินเสมือน V1 เปิด 'แสดงค่า' หากคุณต้องการและปิด 'ส่งเมื่อวางจำหน่าย' 'ช่วงการเขียน' ควรเป็น 100 มิลลิวินาที.
ย้อนกลับจากนั้นคลิกที่แถบเลื่อนแนวตั้งตัวใดตัวหนึ่ง ตั้งชื่อว่า "สีแดง" จากนั้นตั้งค่า PIN เป็นพินเสมือน V4 'แสดงค่า' และ 'ส่งเมื่อวางจำหน่าย' ทั้งคู่เป็นเปิด
ทำเช่นเดียวกันสำหรับแถบเลื่อนแนวตั้ง 2 ตัวถัดไป แต่ติดป้ายกำกับว่า "สีน้ำเงิน" และ "สีเขียว" โดยมีหมุดเสมือน V5 และ V6 ตามลำดับ
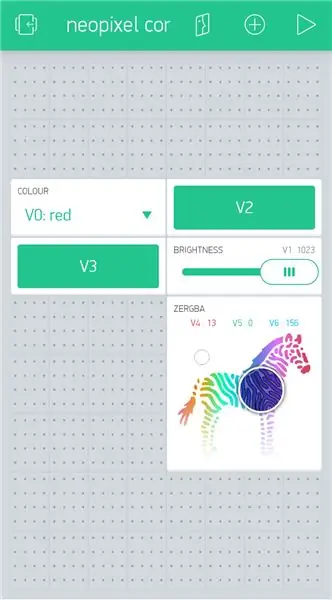
หากคุณไม่ต้องการใช้แถบเลื่อน คุณสามารถใช้ไทล์ zeRBa แทนได้ แตะที่ไอคอน จากนั้นเลือกหมุด V4, V5, V6 สำหรับสีแดง สีเขียว สีน้ำเงิน ตามลำดับ ตรวจสอบให้แน่ใจว่าค่าอยู่ระหว่าง 0 ถึง 255
กดค้างไว้แล้วลากวิดเจ็ตเพื่อย้ายไปมา
คลิกสัญลักษณ์การเล่นที่มุมขวาบนเพื่อใช้แอปของคุณ
การใช้แอพของคุณ:
ตรวจสอบให้แน่ใจว่าคุณเชื่อมต่อกับเครือข่าย WiFi เดียวกันกับ MCU
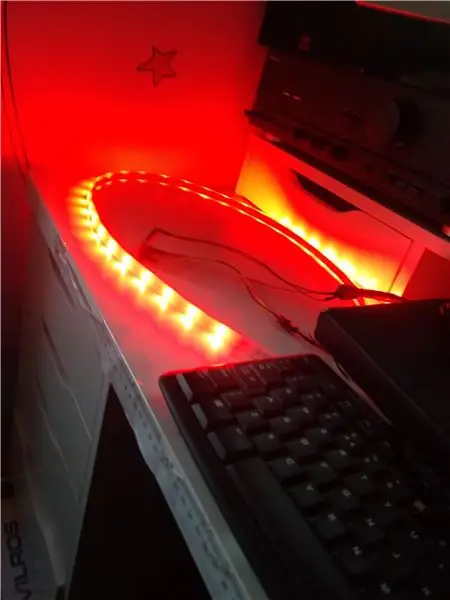
การเลือกสีจากเมนูแบบเลื่อนลงจะเป็นการตั้งค่าแถบสีนั้น ใช้แถบเลื่อน 'ความสว่าง' เพื่อเปลี่ยนความสว่าง จากนั้นกดอัปเดต กดปุ่ม 'รุ้ง' จะเป็นลายรุ้ง หากคุณเลือก 'กำหนดเอง' ให้ลากแถบเลื่อน 'สีแดง' 'สีเขียว' และ 'สีน้ำเงิน' เพื่อเปลี่ยนจำนวน ให้กดอัปเดตเพื่อเปลี่ยนสี
ขั้นตอนที่ 6: เสร็จแล้ว


โครงการของคุณควรพร้อมใช้งาน!
มีความสุข!
แนะนำ:
NodeMCU พร้อมแอป/เซิร์ฟเวอร์ Blynk: 4 ขั้นตอน

NodeMCU ด้วยแอป/เซิร์ฟเวอร์ Blynk: Blynk คืออะไรและทำงานอย่างไร ดูวิดีโอแคมเปญของพวกเขา !อันดับแรก เมื่อถึงเวลานั้น คุณสามารถตั้งโปรแกรม NodeMCU ด้วย Arduino IDE ให้ตรวจสอบวิดีโอด้านบน นี่คือบทช่วยสอนสำหรับการตั้งค่า: https:/ /www.teachmemicro.com/intro-nodemcu-arduino
แถบ LED RGB LED ที่ควบคุมด้วย WiFi พร้อม ESP8266: 5 ขั้นตอน

แถบ LED RGB LED ที่ควบคุมด้วย WiFi พร้อม ESP8266: แนวคิดคือการสร้างไฟ LED ที่สามารถควบคุมได้จาก WiFi ฉันมีแถบไฟ LED สำรองจากคริสต์มาสวางอยู่รอบๆ ดังนั้นฉันจึงรีไซเคิลสิ่งนี้เป็น ESP8266 ซึ่งอนุญาตให้ควบคุม LED จาก WiFi ESP8266 สามารถใช้เป็นเว็บเซิร์ฟเวอร์ได้ ซึ่ง
เว็บไซต์ / แถบ LED ควบคุม WiFi พร้อม Raspberry Pi: 9 ขั้นตอน (พร้อมรูปภาพ)

เว็บไซต์/แถบ LED ที่ควบคุมด้วย WiFi พร้อม Raspberry Pi: ความเป็นมา: ฉันเป็นวัยรุ่น และได้ออกแบบและเขียนโปรแกรมโครงการอิเล็กทรอนิกส์ขนาดเล็กในช่วงไม่กี่ปีที่ผ่านมา พร้อมกับเข้าร่วมการแข่งขันหุ่นยนต์ เมื่อเร็ว ๆ นี้ฉันกำลังปรับปรุงการตั้งค่าโต๊ะทำงานของฉัน และฉันตัดสินใจว่าตัวเลือกที่ดี
วิธีทำรถ RC ที่ควบคุมด้วยสมาร์ทโฟน DIY: 8 ขั้นตอน (พร้อมรูปภาพ)

วิธีทำรถ RC ที่ควบคุมด้วยสมาร์ทโฟน DIY: สวัสดีพวก! ในบทช่วยสอนนี้ ฉันจะสร้างรถ RC ที่ควบคุมด้วยสมาร์ทโฟนบน Arduino รถคันนี้สามารถควบคุมผ่าน Bluetooth โดยใช้โทรศัพท์หรือแท็บเล็ต Android นี่เป็นโครงการที่ยอดเยี่ยม ทำง่าย ตั้งโปรแกรมง่าย และยัง
วิธีใช้ ESP32 เพื่อควบคุม LED ด้วย Blynk ผ่าน WiFi: 7 ขั้นตอน (พร้อมรูปภาพ)

วิธีใช้ ESP32 เพื่อควบคุม LED ด้วย Blynk ผ่าน WiFi: บทช่วยสอนนี้จะใช้บอร์ดพัฒนา ESP32 เพื่อควบคุม LED ด้วย Blynk ผ่าน WiFi Blynk เป็นแพลตฟอร์มที่มีแอป iOS และ Android เพื่อควบคุม Arduino, Raspberry Pi และไลค์บนอินเทอร์เน็ต เป็นแดชบอร์ดดิจิทัลที่คุณสามารถสร้าง
