
สารบัญ:
- ขั้นตอนที่ 1: วางแผน
- ขั้นตอนที่ 2: รวบรวมวัสดุ
- ขั้นตอนที่ 3: รับเครื่องมือที่คุณต้องการ
- ขั้นตอนที่ 4: บดคอเพื่อรองรับ Fretboard ที่หนาขึ้น
- ขั้นตอนที่ 5: รับและสร้าง PCB ที่ถือ LEDs
- ขั้นตอนที่ 6: บดเฟรตบอร์ด
- ขั้นตอนที่ 7: รูเข้าถึงโรงสีในตัวอูคูเลเล่
- ขั้นตอนที่ 8: ทำแผ่นปิด
- ขั้นตอนที่ 9: ต่อสายไฟเข้ากับ PCB เชื่อมต่อและทดสอบอุปกรณ์อิเล็กทรอนิกส์
- ขั้นตอนที่ 10: ติดคอกับตัวอูคูเลเล่
- ขั้นตอนที่ 11: เจาะรูการเข้าถึงเพื่อส่งสาย PCB เข้าสู่ร่างกาย
- ขั้นตอนที่ 12: จัดตำแหน่งและกาว PCB และ Fretboard ไปที่คอ
- ขั้นตอนที่ 13: ปรับระดับขอบ Fretboard ไปที่คอและเพิ่ม Fret Wires
- ขั้นตอนที่ 14: ใช้ Masking และใช้ Finish กับ Ukulele
- ขั้นตอนที่ 15: จัดตำแหน่งและติดสะพาน
- ขั้นตอนที่ 16: ติดตั้งอุปกรณ์อิเล็กทรอนิกส์และทดสอบ
- ขั้นตอนที่ 17: ติดตั้ง Tuners และ String the Instrument
- ขั้นตอนที่ 18: การเขียนโปรแกรม Uke
- ขั้นตอนที่ 19: วิธีแสดงคอร์ด
- ขั้นตอนที่ 20: วิธีแสดงข้อความเลื่อน
- ขั้นตอนที่ 21: ตะลึงพรึงเพริดโลกด้วยความโอ่อ่าของอูคูเลเล่ของคุณ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



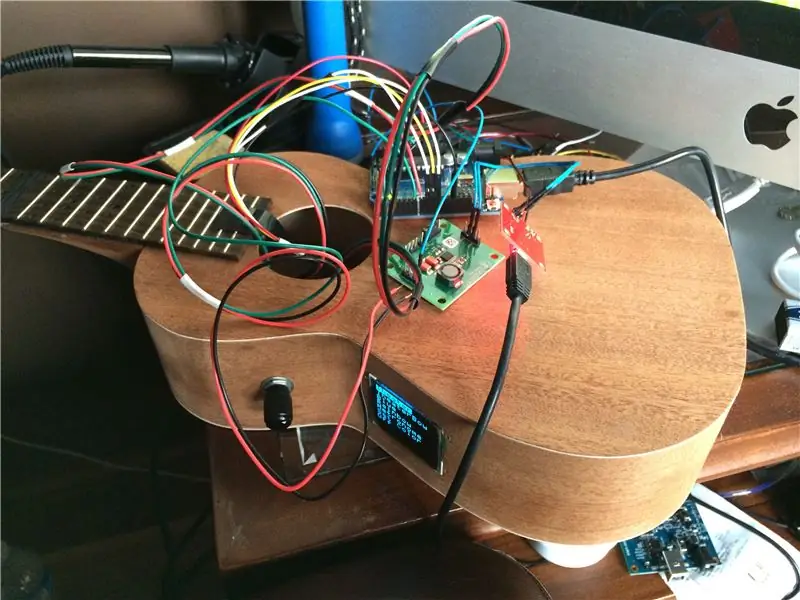
ฉันเล่นอูคูเลเล่ ค่อนข้างธรรมดา (ถ้าเป็นคำ) ฉันก็เลยคิดว่า "ถ้าคุณอยากจะสร้างความประทับใจให้สาวๆ จริงๆ คุณต้องหาทางที่จะหันเหความสนใจจากภัยพิบัติที่เกิดขึ้นบนเวที" ดังนั้น "อูคูเลเล่ไลท์อัพ" จึงถือกำเนิดขึ้น
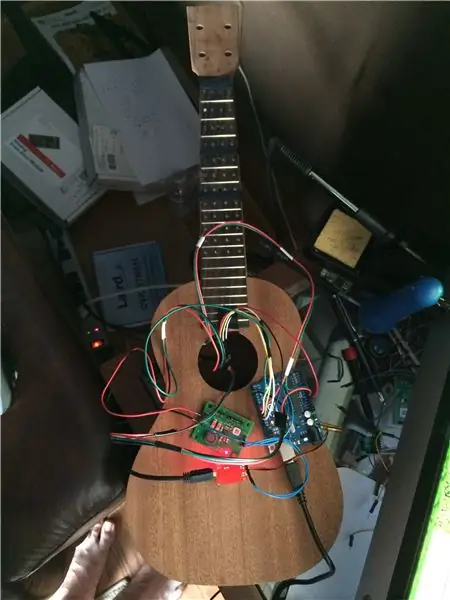
โปรเจ็กต์นี้ใช้ชุดคอนเสิร์ต Ukulele และเพิ่ม LED ที่ควบคุมโดย Arduino ที่แต่ละสตริงและตำแหน่งที่ทำให้ไม่สบายใจ นอกจากนี้ยังเพิ่มจอแสดงผล OLED ที่สวยงามและอินเทอร์เฟซผู้ใช้ที่ใช้ตัวเข้ารหัสแบบหมุนเพื่อเลือกโหมดและความเข้มของสตริง LED
คุณสมบัติฮาร์ดแวร์ uke ที่สมบูรณ์:
- Arduino MICRO เพื่อเชื่อมต่อกับ LED string, จอแสดงผลและอุปกรณ์อินพุต
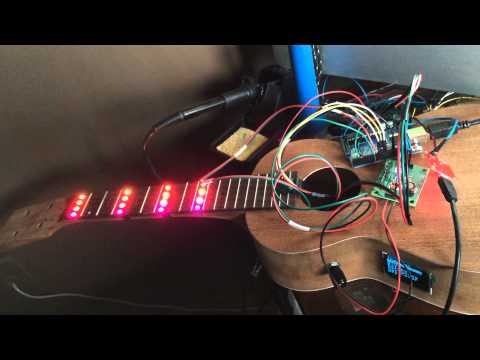
- ไฟ LED สีเต็มรูปแบบที่ตั้งโปรแกรมได้ 48 ดวง
- จอแสดงผล OLED
- ตัวเข้ารหัสแบบหมุนสำหรับการป้อนข้อมูลของผู้ใช้
- อินเทอร์เฟซ USB สำหรับพลังงานภายนอกและการเขียนโปรแกรม Arduino
ซอฟต์แวร์ uke มี:
- โหมดควบคุมแสงพื้นฐานที่เรียกใช้ LEDs ตลอดฝีเท้า
- โหมดปะรำโรงละครที่ดี (สะดวกมากสำหรับการแสดง!)
- การควบคุมความเข้มของ LED
- คลังคอร์ดเต็มรูปแบบของคอร์ด Ukulele ตำแหน่งแรกทั้งหมด (ค่าคอร์ดและอักขระ)
- ความสามารถในการแสดงข้อความวิ่ง (แนวตั้ง) โดยใช้ชุดอักขระ 4 x 6 พิกเซลที่ไม่ซ้ำกัน
คำแนะนำนี้อธิบายต้นแบบที่เสร็จสมบูรณ์ เรื่องราวเกี่ยวกับการพัฒนาฉบับเต็มมีให้ที่นี่ รวมถึงข้อผิดพลาดด้านการศึกษา (เจ็บปวด) และบทเรียนอันมีค่าว่าทำไมคุณต้องออกแบบชิ้นแรกของคุณให้เสร็จ (ไม่ว่าสิ่งที่น่าเกลียดจะแย่แค่ไหนก็ตาม) คุณไม่มีทางรู้ทุกเรื่องที่คุณไม่รู้จริงๆ จนกว่าจะถึงจุดสิ้นสุด (แต่คุณก็ยังไม่รู้!) แต่คุณเก่งกว่ามากและฉลาดกว่ามากสำหรับการออกแบบครั้งต่อไป
ฉันสร้างต้นแบบโดยใช้ชุด Grizzly Concert Ukulele การเริ่มต้นด้วยชุดคิทช่วยลดความกังวลเกี่ยวกับร่างกายของ uke (ส่วนใหญ่) และขจัดงานประเภท luthier ที่แท้จริงส่วนใหญ่ ชุดอุปกรณ์เหล่านี้ค่อนข้างสมบูรณ์และไม่แพงนักสำหรับสิ่งต่าง ๆ (และเจ็บปวดน้อยกว่าเนื่องจากคุณจะทำผิดพลาด)
ขั้นตอนที่ 1: วางแผน

ฟิงเกอร์บอร์ด (หรือฟิงเกอร์บอร์ด) ที่รวมอยู่ในชุดอุปกรณ์บางชุดมีเฟรตติดอยู่แล้ว นั่นเป็นสิ่งที่ดี/ไม่ดี เป็นการดีที่ช่วยประหยัดเวลา แต่ในแง่ของการวางรูปแบบดอกสว่านและจับเข้าที่ขณะกัด จะทำให้รู้สึกเจ็บเล็กน้อย หลังจากทำลายอันที่ให้มาในชุดคิทแล้ว ฉันเลือก (ฉันไม่มีทางเลือกอื่นนอกจากซื้อชุดอื่น) เพื่อซื้อเฟรตบอร์ดใหม่
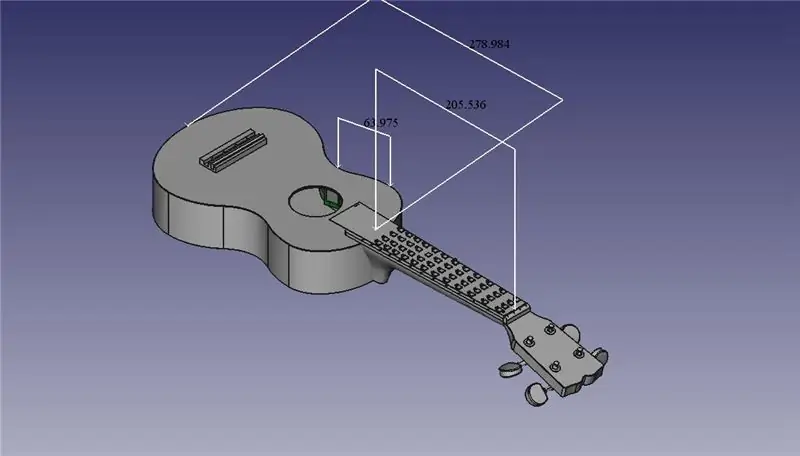
เมื่อออกแบบฟิงเกอร์บอร์ด เราจำเป็นต้องคำนวณการเพิ่มความหนาที่จำเป็นสำหรับการฝัง PCB และไฟ LED (และอย่าลืมส่วนประกอบแบบพาสซีฟ) แต่ไม่มากจน LED อยู่ไกลจากพื้นผิวของฟิงเกอร์บอร์ดมากเกินไป
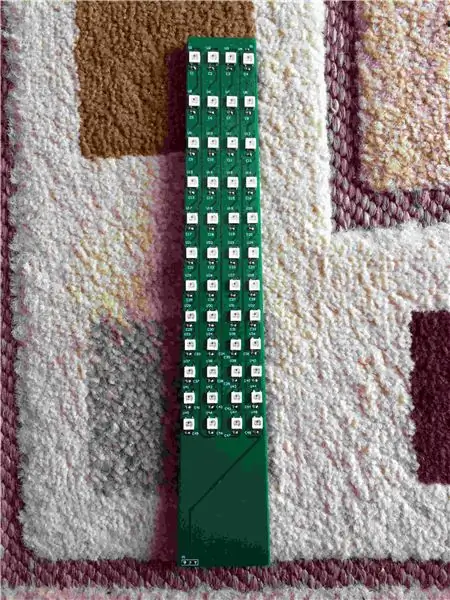
แผงวงจรพิมพ์ LED (PCB) ได้รับการออกแบบให้เป็นบอร์ด 2 ชั้นที่เรียบง่าย สิ่งนี้ช่วยได้มากในการประกอบสาย LED ด้วยมือและให้ความแข็งแรงทางกล (เป็นไฟเบอร์กลาสและอีพ็อกซี่) ที่คอของ Ukulele ฉันเริ่มเลย์เอาต์ใน Eagle แต่ลงเอยด้วยการใช้ Altium Designer เนื่องจากข้อจำกัดด้านขนาดบอร์ด ไฟล์แผนผัง Altium และ PCB อยู่ที่นี่
ฟิงเกอร์บอร์ดชุดมีความหนาเพียง 0.125 นิ้ว ดังนั้น สมมติว่า PCB หนา 0.062 นิ้ว และปล่อยให้ LED เพิ่มขึ้น 0.062 นิ้ว หมายความว่าเราจะต้องตัดเฟรตบอร์ดออกมาก (เช่นเดียวกับทั้งหมด) เพื่อชดเชยเราสามารถตัดช่องไฟ LED ใน fretboard บางส่วนด้วยกระเป๋าตรงคอสำหรับ PCB หรือเราสามารถแทนที่ fretboard ทั้งหมด (ตัวเลือกที่ฉันใช้) ด้วยรุ่นที่หนากว่าจาก Luther Mercantile International (LMII) ซึ่งเริ่มต้น 0.25 นิ้ว
แต่อย่าลืมว่าคุณยังคงต้องกลึงคอเพื่อชดเชยความหนาของฟิงเกอร์บอร์ดที่เพิ่มขึ้น ข้อได้เปรียบอื่น ๆ ที่คุณได้รับคือความสวยงาม เนื่องจากตอนนี้ PCB ถูกฝังไว้อย่างสมบูรณ์ภายใน fretboard ซึ่งทำให้ขอบง่ายขึ้นมาก (และดูดีกว่ามาก!) และทำให้การกัดคอง่ายขึ้น
สิ่งวิศวกรรม (ไม่ต้องสนใจถ้าคุณต้องการ):
อย่างไรก็ตาม สิ่งนี้ไม่ได้ลดทอนความฝืดของคอมากนัก วัสดุ PCB มีความแข็งกว่าไม้ฟิงเกอร์บอร์ดดั้งเดิมมาก (โมดูลัสมะฮอกกานี: 10.6 GPa เทียบกับโมดูลัส FR4: 24 GPa) และเนื่องจากเรากำลังสร้างอูคูเลเล่ จึงไม่มีแรงตึงของสายมากนักที่อาจทำให้บิดเบี้ยวได้ (บิดเบี้ยว) หรือบิดงอ) คอ
ข้อพิจารณาที่น่าสนใจอย่างหนึ่ง (ซึ่งฉันน่าจะยังคำนวณอยู่) คือสิ่งที่เกิดขึ้นเหนืออุณหภูมิ โดยทั่วไปแล้วสำหรับไม้ ขนานกับลายไม้ ค่าสัมประสิทธิ์ความร้อนของการขยายตัวจะอยู่ที่ประมาณ 3 x 10^-6/K และสำหรับ FR4 จะเท่ากับ 14×10^−6/K ดังนั้นจึงมีความแตกต่างกันค่อนข้างมาก ความกังวลคือความตึงจะเกิดขึ้นที่คอเมื่ออุณหภูมิแปรผัน ซึ่งจะทำให้สายเสียดสี นั่นเป็นสิ่งที่สามารถชดเชยได้ด้วยการใช้เลเยอร์ที่คล้ายกันบนฝั่งตรงข้ามของแกนกลางหรือโดยทำให้ FR4 เข้าใกล้แกนกลางมากที่สุด แต่นั่นจะเหลือ 2.0 … มีบางอย่างที่จะจำลองและประเมินผล
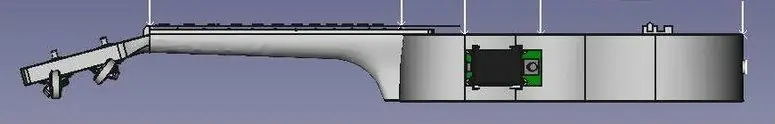
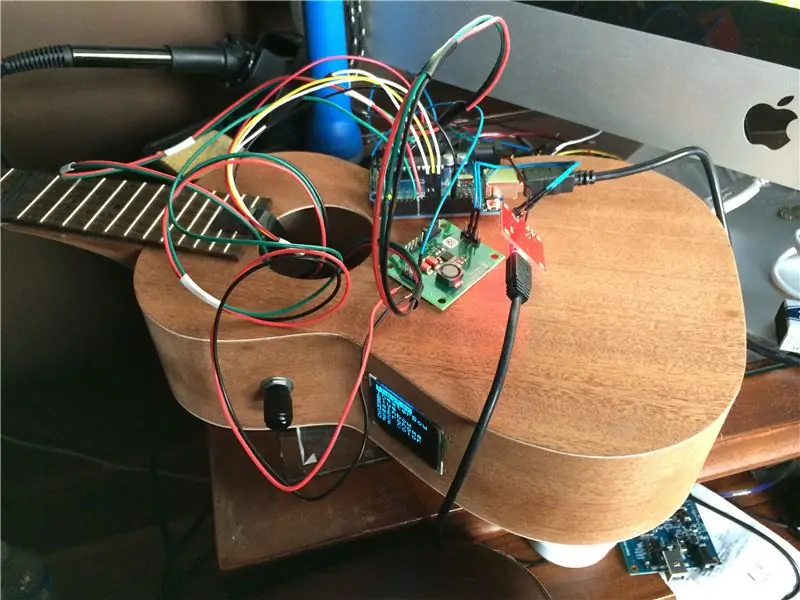
อุปกรณ์อิเล็กทรอนิกส์อยู่ในร่างกายของ uke UKE เจาะรูที่แก้ม (ไม่ใช่ soundboard!) เพื่อให้มีที่ว่างสำหรับจอแสดงผลและตัวเข้ารหัสแบบโรตารี่ รวมทั้งแผ่นปิดเพื่อยึด Arduino Micro และให้การเข้าถึงอินเทอร์เฟซ USB การออกแบบและตำแหน่งของแผ่นปิด/แท่นยึดน่าจะได้รับการปรับปรุงเพื่อให้การเชื่อมต่อ USB ออกมาในตำแหน่งที่สะดวกยิ่งขึ้น แต่โดยรวมแล้ว มันก็ไม่ได้แย่ขนาดนั้น เพราะมันไม่ได้ขวางทางเมื่อคุณกำลังเล่นอยู่
โครงร่างของขั้นตอนมีดังนี้:
- รวบรวมวัตถุดิบ
- รับเครื่องมือที่คุณต้องการ
- ปาดคอเพื่อรองรับฟิงเกอร์บอร์ดที่หนาขึ้น
- กัดฟิงเกอร์บอร์ดเพื่อทำรูในตำแหน่งที่ต้องการและสร้างช่องสำหรับบอร์ดและไฟ LED
- รับและสร้าง PCB ที่ถือ LEDs
- รูเจาะในตัวเครื่อง Ukulele สำหรับจอแสดงผล OLED, ตัวเข้ารหัสแบบหมุน และแผงปิด
- ทำแผ่นปิดฝา
- ต่อสายไฟเข้ากับ PCB เชื่อมต่อและทดสอบอุปกรณ์อิเล็กทรอนิกส์
- แนบคอกับตัวอูคูเลเล่
- เจาะช่องยึดเพื่อส่งผ่านสาย PCB เข้าไปในร่างกาย
- จัดตำแหน่งและกาว PCB และ fretboard ไปที่คอ
- ปรับระดับขอบ fretboard ไปที่คอ (เอาวัสดุส่วนเกินออก)
- ติดตั้งสาย fret
- ใช้มาส์กและทาให้เสร็จสิ้นกับอูคูเลเล่
- จัดแนวและติดสะพาน
- ติดตั้งอุปกรณ์อิเล็กทรอนิกส์และทดสอบ
- ติดตั้งจูนเนอร์และร้อยเครื่อง
- ตั้งโปรแกรมตัวควบคุม Uke
- ตะลึงพรึงเพริดโลกด้วยความสุดยอดของอูคูเลเล่ของคุณ!
ขั้นตอนที่ 2: รวบรวมวัสดุ
รายการวัสดุของเรามีลักษณะดังนี้:
- ชุดอูคูเลเล่ - ฉันใช้ชุดอูคูเลเล่คอนเสิร์ต Grizzly (Grizzly Uke Kit ที่ Amazon) แต่ดูเหมือนว่าจะเลิกผลิตแล้ว Zimo ทำโมเดลที่คล้ายกัน (Zimo Uke Kit @ Amazon) ซึ่งดูเหมือนว่าจะใช้งานได้ดี
- ฟิงเกอร์บอร์ดอูคูเลเล่แบบเจาะรูล่วงหน้า (LMII Uke Fingerboards) พวกเขาจะใส่ฟิงเกอร์บอร์ดเข้ากับสเกลของคุณ ซึ่งช่วยลดความยุ่งยาก
- Epoxy - สำหรับติดฟิงเกอร์บอร์ดที่คอ ฉันเลือกอีพ็อกซี่เพราะมันเข้ากันได้กับวัสดุ PCB มองหาบางสิ่งบางอย่างที่มีชีวิตการทำงานอย่างน้อย 60 นาที อย่าใช้ประเภท 5 นาที คุณต้องใช้เวลาในการปรับเปลี่ยน
- สาย Fret - มีจำหน่ายที่ LMII. ด้วย
- Custom PCB - ไฟล์ Altium อยู่ที่นี่ ฉันเลือกใช้วัสดุประเภท FR4 ปกติ บอร์ดแบบยืดหยุ่น (polyimide) จะเป็นทางเลือกที่น่าสนใจ (ถ้าแพงกว่า) เพราะมันบางกว่ามาก
- ไฟ LED แบบนีโอพิกเซล 48x (SK6812) มีจำหน่ายที่ Adafruit และ Digikey
- 48x 0.1uF 0402 แคป - ใหญ่กว่าก็ยอมรับได้ แต่คุณต้องดูตำแหน่ง
- สายต่อ - อย่างน้อย 4 ถึง 6 สีเพื่อหลีกเลี่ยงความสับสน ฉันใช้สายเกจ 28 เป็นหลัก ดู DC ลดลงในการเชื่อมต่อพลังงาน LED (ทั้ง VCC และ GROUND…กระแสนั้นต้องกลับสู่แหล่งกำเนิด!)
- ตัวเข้ารหัสแบบหมุน - PEC16-4220F-S0024
- ลูกบิดไม้แฟนซี - สำหรับเครื่องเข้ารหัสแบบโรตารี่ (ฉันได้ของฉันจาก LMII)
- จอแสดงผล OLED - จากระบบ 4D จอแสดงผล OLED
- แบตเตอรี่ USB ภายนอก - ถูกกว่าตลอดเวลา แถมยังมีอะไหล่สำรองอีกด้วย!
- Arduino MICRO
- แผ่นทองเหลือง - ทำเพลทสำหรับยึดอาร์ดิโนและขอบจอสำหรับจอแสดงผล
- วัสดุสิ้นเปลืองเบ็ดเตล็ด ได้แก่ กระดาษทราย ผิวยูรีเทน ไอติมแท่ง ยางรัด บัดกรี ฟลักซ์ แปรง เทปสองหน้า (ฉันชอบเทป UHC โดย 3M) และสกรูไม้ทองเหลืองขนาดเล็ก (สำหรับจาน)
- ตัวเลือกเสริมสำหรับอูคูเลเล่ - จูนเนอร์ที่ดีขึ้น, สตริงที่ดีขึ้น, น็อตและอานที่ดีขึ้น, อินเลย์หากคุณต้องการอวดความสามารถของคุณ)
ขั้นตอนที่ 3: รับเครื่องมือที่คุณต้องการ
ไม่ช้าก็เร็ว คุณจะต้องได้รับหรือเข้าถึงสิ่งเหล่านี้:
รายการเครื่องมือของเราประกอบด้วย:
- เครื่องกัด - ต้องการ CNC แต่คุณอาจใช้เราเตอร์ได้และโชคดีมาก ฉันใช้เครื่องกัด/เราเตอร์ CNC แบบผสม
- บิตเราเตอร์ - ต้องการคาร์ไบด์ บิตเร้าเตอร์ถูกเลือกมากกว่าดอกเอ็นมิลล์เนื่องจากเรากำลังตัดเฉือนไม้ ไม่ใช่โลหะ
- ที่หนีบ - จำนวนมาก ส่วนใหญ่จำเป็นต้องยึดชิ้นส่วนขณะติดกาว
- หัวแร้ง - หัวแร้งขนาดเล็กสำหรับการบัดกรีแบบติดบนพื้นผิว
- กล้องจุลทรรศน์หรือแว่นขยาย - คุณสามารถลองประสานด้วยตาของคุณเท่านั้น แต่ฉันไม่แนะนำ ขั้นต่ำ 10 เท่า
- แหนบ (สำหรับใส่ชิ้นส่วนเข้าที่)
- เครื่องมือ Fretting (ดูเครื่องมือที่เหมาะสมใน LMII ที่นี่ แต่ฉันใช้สิ่งที่ฉันมีที่บ้านและทำเอง เช่น ค้อน ไฟล์ และใบมีด)
- เครื่องมือช่างต่างๆ เช่น สิ่วไม้ ไขควง ไขควงปากแบน หรือค้อนดิบ (สำหรับทำเฟรต) เป็นต้น
- สารกัดกร่อน - กระดาษทรายปลายข้าวต่างๆ
เครื่องมือซอฟต์แวร์ของเราประกอบด้วย (บางส่วนเป็นตัวเลือกขึ้นอยู่กับงบประมาณ/ความฉลาดของคุณ):
- ซอฟต์แวร์ Arduino
- รหัสที่มาของอูคูเลเล่ (https://github.com/conrad26/Ukulele)
- แพ็คเกจเค้าโครง PCB - ฉันใช้ Altium เพราะ Eagle เวอร์ชันฟรีไม่รองรับขนาดบอร์ดที่ฉันต้องการ Altium เป็นแพ็คเกจเลย์เอาต์ที่มีคุณสมบัติครบถ้วนและไม่ได้อยู่ในช่วงราคาสำหรับงานอดิเรก ฉันได้รวมไฟล์ Gerber ไว้บนไซต์ของฉันสำหรับต้นแบบแล้ว แต่สิ่งเหล่านี้จำเป็นต้องได้รับการอัปเดตอย่างแน่นอน
- ซอฟต์แวร์สร้างแบบจำลอง 3 มิติ - ฉันใช้ SolidWorks แต่ทางเลือกฟรีหนึ่งทางคือ FreeCAD (https://www.freecadweb.org/)
- ซอฟต์แวร์ CAM - เช่นเดียวกับ FeatureCAM จาก Autodesk สำหรับการสร้างไฟล์ NC mill
การผสมผสานระหว่างการส่งออกไฟล์ขั้นตอน 3D จาก Altium พร้อมกับโมเดล 3 มิติของ fretboard ช่วยลดความยุ่งยากในการทำให้แน่ใจว่าทุกอย่างเข้าแถวกันหมด แต่ก็ไม่จำเป็น เลย์เอาต์อย่างระมัดระวังจะได้ผลลัพธ์แบบเดียวกัน
ตอนนี้เรารู้แล้วว่าเราต้องการทำอะไรและต้องทำอะไร มาสร้างอูคูเลเล่กัน
ขั้นตอนที่ 4: บดคอเพื่อรองรับ Fretboard ที่หนาขึ้น

ก่อนทำการกัด โปรดทราบว่าต้องรักษาความเรียบของพื้นผิวสำหรับติดตั้ง fretboard ดั้งเดิม มิฉะนั้นคุณจะต้องมี fretboard บิดเบี้ยว ซึ่งนำไปสู่ปัญหาทุกประเภทเกี่ยวกับการปรับระดับ fret
อย่าไปที่นั่น ใช้เวลาของคุณและจับคออย่างระมัดระวังและแน่นหนา และตรวจสอบการจัดตำแหน่งไปยังบิตเราเตอร์ทั่วทั้งคอก่อนทำการตัด เวลาที่ใช้ที่นี่จะช่วยคุณประหยัดความเศร้าโศกในภายหลัง
เหตุผลหนึ่งที่ฉันเลือกใช้ฟิงเกอร์บอร์ดที่หนากว่าส่วนอินเลย์ที่คอคือพื้นที่ผิวติดตั้ง (การติดกาว) ที่เพิ่มขึ้น อีกเหตุผลหนึ่งคือทำให้การกัดคอง่ายขึ้น คุณเพียงแค่ฉวัดเฉวียนตัดพื้นผิวทั้งหมดให้มีความสูงที่ต้องการ
ขั้นตอนที่ 5: รับและสร้าง PCB ที่ถือ LEDs


ฉันบัดกรีชุดประกอบทั้งหมดด้วยมือ บรรจุภัณฑ์ LED ละลายได้ง่ายเป็นพิเศษ ดังนั้นควรระมัดระวังไม่ให้เกิดความเสียหาย ฉันแนะนำให้สวมสายรัดแบบคงที่เนื่องจากสตริงนั้นขึ้นอยู่กับ LED ทุกตัวที่ใช้งานได้
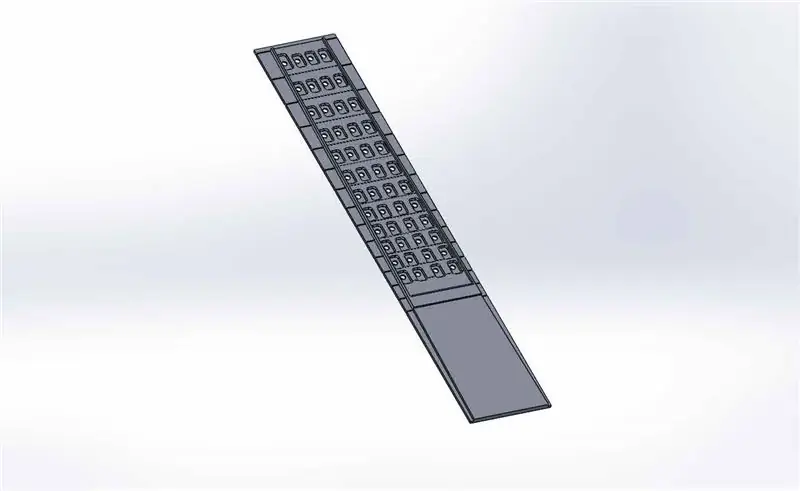
การออกแบบ Fretboard มีพื้นฐานมาจากไฟ LED WS2812B ฉันตัดสินใจทำแค่อ็อกเทฟแรกของ fretboard (48 LEDs!!) LED แต่ละดวงสามารถคิดได้ว่าเป็นหนึ่งบิตในการลงทะเบียนกะ shift register โอเวอร์คล็อกที่ 800 kHz ฉันใช้ห้องสมุด Adafruit (ดูส่วนการเขียนโปรแกรม) เพื่อให้สิ่งต่างๆ พร้อมใช้งานได้อย่างรวดเร็ว
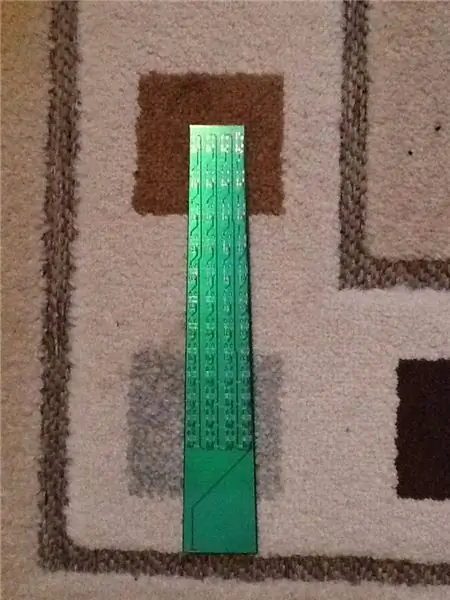
ฉันเริ่มการออกแบบใน Eagle แต่ขนาดกระดานถูกจำกัดไว้ที่ 4 x 5 นิ้ว ดังนั้นฉันจึงต้อง (หรือถูกต้องกว่านั้น ฉันเลือก) เปลี่ยนไปใช้ Altium ฉันใช้ Altium ในที่ทำงาน ดังนั้นในความเป็นจริง มันทำให้สิ่งต่างๆ เร็วขึ้นสำหรับฉัน โปรเจ็กต์ Altium ไฟล์แผนผังและไฟล์ pcb (และส่วนต่างๆ ของไลบรารี) อยู่บนไซต์ของฉัน กระดานมีรูปร่างสี่เหลี่ยมคางหมูและยาวประมาณ 10 นิ้ว ฉันคิดว่าฉันน่าจะพยายามบีบอัดเค้าร่างอีกสักหน่อย (หมุนครั้งต่อไป!) การประกอบก็ไม่เลว แต่ถ้าคุณสามารถซื้อได้ ฉันขอแนะนำหัวแร้งที่ดีจริงๆ (JBC Soldering Irons) และกล้องจุลทรรศน์ที่ดี ใช่ ฉันนิสัยเสีย และฉันไม่มีของแบบนั้นในแล็บที่บ้าน ฉันราคาถูก
ฉันมีกระดานที่ทำที่ซันสโตน $ 129 สำหรับสองกระดาน รับประกันผลัดหนึ่งสัปดาห์ แต่อย่าประมาทในการขนส่ง ฉันไม่ได้สังเกตว่าฉันใช้พื้น UPS และสุดท้ายฉันก็รออีกสัปดาห์หนึ่งกว่าที่บอร์ดจะมาถึง รวมเวลาประกอบประมาณ 2 ชั่วโมง (98 ส่วน)
ขั้นตอนที่ 6: บดเฟรตบอร์ด




เราจำเป็นต้องกัดฟิงเกอร์บอร์ดเพื่อทำรูในตำแหน่งที่ต้องการและเพื่อสร้างช่องสำหรับบอร์ดและไฟ LED
ฉันสร้างโมเดล 3 มิติของ fretboard ที่เสร็จสมบูรณ์ใน Solidworks และสร้างรูทีนการกัด CNC โดยใช้ FeatureCAM
ส่วนล่างของฟิงเกอร์บอร์ด (ใกล้กับช่องเสียงที่สุด) จะต้องทำให้บางลงเพื่อพิจารณาถึงขั้นที่ความสูงระหว่างคอและลำตัวเปลี่ยนไป คุ้มค่ากับการทดสอบหลายครั้งเพื่อให้แน่ใจว่าพอดีพอดี
ในการหวนกลับ ฉันควรตัดส่วนที่ไม่ได้ใช้ของ fretboard ออกเพื่อให้พอดีกับโรงสีมากขึ้น (โรงสีราคาถูกของฉันมีเพียงระยะเคลื่อนที่ในแกน X 12 นิ้วเท่านั้น) ควรตั้งค่าลำดับการทำงานเป็นการปรับความหนาของดอกกัดครั้งแรกก่อน กัดกระเป๋าซึ่งจะทำให้เกิดรอยแยกระหว่างกระเป๋าน้อยลง
ทำการปรับเปลี่ยนด้วยตนเองตามความจำเป็นเพื่อเพิ่มพื้นที่สำหรับเดินสาย สิ่งสำคัญอย่างหนึ่งที่ควรทราบคือในกระเป๋าบางส่วน ฉันเจาะเข้าไปในช่องที่จะไปต่อสาย fret เนื่องจากเป็นตัวนำ ตรวจสอบให้แน่ใจว่าไม่ได้ทำให้สิ่งสำคัญขาดหายไป นอกจากนี้ยังลดความแข็งแรงของวัสดุที่ยึดเฟรตให้เข้าที่ การออกแบบควรปรับเปลี่ยนให้ไม่ตัดกับช่องทำให้ไม่สบายใจ
ขั้นตอนที่ 7: รูเข้าถึงโรงสีในตัวอูคูเลเล่

ฉันกัดรูเข้าถึงในร่างกายด้วยตนเอง ส่วนที่ยากที่สุดคือการหาบริเวณที่ "แบนที่สุด" ของสิ่งที่เป็นพื้นผิวโค้งมาก ทำเครื่องหมายโครงร่างด้วยดินสอแล้วค่อยๆ ลอกวัสดุออกจนกว่าคุณจะได้ขนาดที่พอดีสำหรับจอแสดงผล OLED ฉันได้ขอบตัวเรือนทองเหลืองที่กลึงแล้วติดโดยใช้เทปกาว 3M VHB
เนื่องจากไม่ต้องการความแม่นยำที่ยอดเยี่ยม ตัวเข้ารหัสแบบโรตารี่และรูที่แผงปิดจึงสร้างได้ง่ายกว่ามาก
ขั้นตอนที่ 8: ทำแผ่นปิด



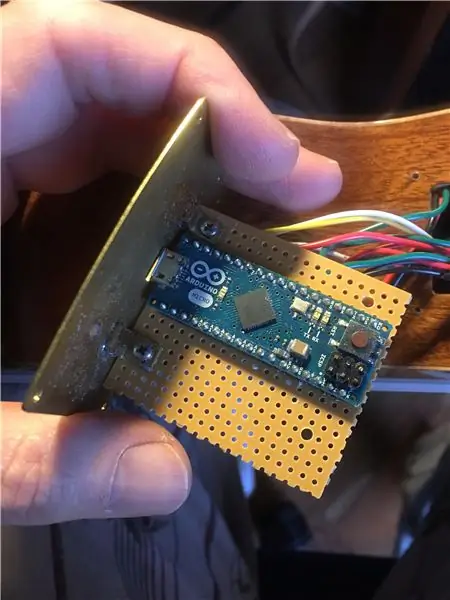
คุณต้องปรับแต่งแผ่นปิดสำหรับกรอบจอแสดงผลและแผงช่องมองภาพด้วย แผงปิดต้องมีรู (สี่เหลี่ยม) สำหรับขั้วต่อ USB (ไมโคร) เพียงใช้ตัวเชื่อมต่อที่มีอยู่บน Arduino เนื่องจากไม่มีตัวเลือกการติดตั้งพาเนลมากมายสำหรับไมโคร USB (แม้ว่าถ้าผมออกแบบใหม่ทั้งหมด ผมก็จะลองดูสักอย่าง)
ในการยึดบอร์ดให้เข้าที่ ให้ใช้ขายึด L ที่ทำจากทองเหลืองและประสานไว้ที่ด้านหลังของแผ่นปิด วิธีนี้ช่วยให้คุณกำหนดตำแหน่งละติจูดได้ เพื่อให้ได้ตำแหน่งที่ถูกต้อง ขั้นแรกให้สร้างบอร์ดสำหรับติดตั้ง perfboard (พร้อมรูสำหรับติดตั้ง) สำหรับ Arduino MICRO แล้วติดขายึด L เข้ากับมันโดยใช้สกรูเครื่อง 2-56 จากนั้นคุณสามารถปรับแต่งตำแหน่งเพื่อจัดพอร์ต usb และทำเครื่องหมายตำแหน่งของวงเล็บบนเพลตได้อย่างแม่นยำ ถอดโครงยึดออกจากแผ่นไม้อัดแล้วประสานเข้าที่ ในที่สุดก็ติดตั้งชุดประกอบ perfboard
ฉันใช้สกรูไม้ทองเหลืองขนาดเล็กสี่ตัวเพื่อยึดแผงปิดทองเหลืองเข้าที่
ณ จุดนี้ ฉันขอแนะนำการทดสอบแบบพอดีก่อนเริ่มการประกอบขั้นสุดท้าย ขั้นตอนนี้เป็นทางเลือก แต่แนะนำ การปรับก่อนติดกาวทำได้ง่ายกว่ามาก
ขั้นตอนที่ 9: ต่อสายไฟเข้ากับ PCB เชื่อมต่อและทดสอบอุปกรณ์อิเล็กทรอนิกส์



อย่าเพิ่งติดอุปกรณ์อิเล็กทรอนิกส์อย่างถาวร ต่อสายไฟเข้ากับ PCB ตรวจสอบให้แน่ใจว่าคุณปล่อยให้หย่อนพอที่จะกำหนดเส้นทางออกจากรูเข้า ในที่สุดสิ่งเหล่านี้จะต้องแนบอย่างถาวรกับบอร์ด Arduino MICRO (ภาพถ่ายแสดง Arduino UNO ซึ่งฉันใช้สำหรับการพัฒนาโค้ด)
ขั้นตอนที่ 10: ติดคอกับตัวอูคูเลเล่
ติดคอเข้ากับตัวอูคูเลเล่ตามคำแนะนำที่มาพร้อมกับชุดอูคูเลเล่ โดยเฉพาะดูการจัดตำแหน่งพื้นผิวของ fretboard กับร่างกายของ uke
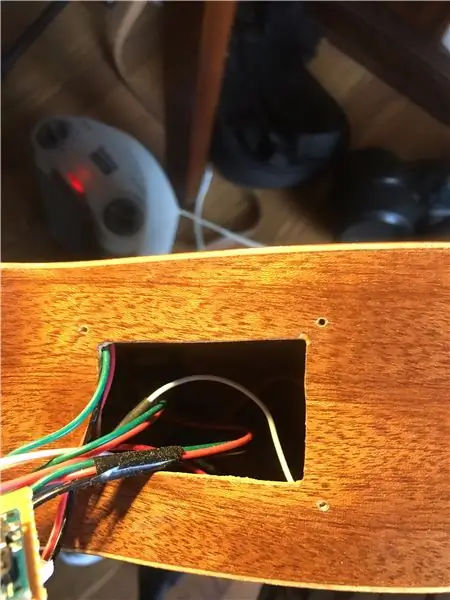
ขั้นตอนที่ 11: เจาะรูการเข้าถึงเพื่อส่งสาย PCB เข้าสู่ร่างกาย

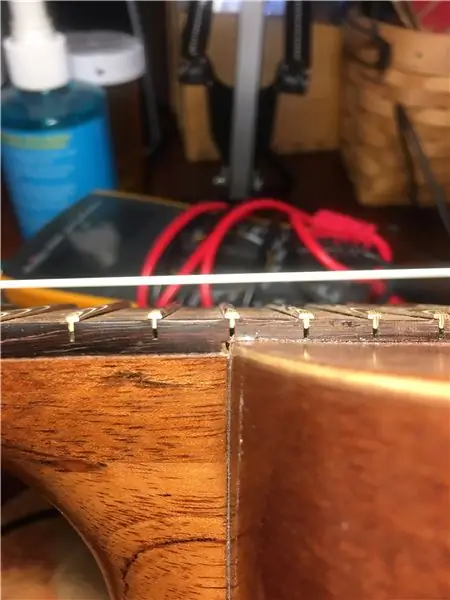
เมื่อกาวแห้งแล้ว ให้เจาะรู ~1/4 (10 มม.) ทำมุมเพื่อให้สายไฟจาก PCB เข้าไปในตัวอูคูเลเล่ ระวังอย่าให้ซาวด์บอร์ดเสียหาย
คุณอาจต้องสร้างกระเป๋าเล็กๆ เช่นกันเพื่อให้มีความหนาของสายไฟที่อยู่ใต้บอร์ด (หรือเลือกวางข้อต่อด้านบนและเพิ่มความโล่งใจในฟิงเกอร์บอร์ด)
แบบทดสอบอื่นจะไม่เจ็บในตอนนี้
ขั้นตอนที่ 12: จัดตำแหน่งและกาว PCB และ Fretboard ไปที่คอ

ฉันขอแนะนำให้คิดผ่านการหนีบ (และลองใช้ดู!) ก่อนทำการติดกาว คุณอาจต้องการสร้างบล็อกที่มีรูปทรงที่ด้านล่างของคอเพื่อให้พื้นผิวหนีบเรียบ ฟิงเกอร์บอร์ดมีขนาดใหญ่กว่าคอ ณ จุดนี้ ดังนั้นคุณต้องอนุญาต
ระวังอย่าให้อีพ็อกซี่บนพื้นผิวใด ๆ ที่คุณต้องการทำให้เสร็จในภายหลัง ควรใช้การมาส์กบนพื้นผิวที่ไม่ได้ติดกาวทั้งหมดก่อนที่จะทากาวเพื่อให้แน่ใจว่าจะไปในที่ที่คุณต้องการเท่านั้น
ใช้อีพ็อกซี่ที่มีอายุการใช้งานอย่างน้อย 60 นาที…คุณจะต้องใช้ทั้งหมด
กาว PCB เข้าที่ก่อน ตรวจสอบให้แน่ใจว่ากาวส่วนเกินไม่ไหลออกมาบนพื้นผิวที่ติดกาวของฟิงเกอร์บอร์ด นี่เป็นวิธีการจัดแนว fretboard กับคอ PCB มีพื้นผิวประสานเรียบ ดังนั้นฉันจึงหยาบด้วยกระดาษทรายเล็กน้อยเพื่อให้อีพ็อกซี่มีพื้นผิวที่ดีขึ้นเล็กน้อย
จัดแนวและติดฟิงเกอร์บอร์ดกับคอ ระวังอย่าทิ้งกระเป๋าที่อาจส่งเสียงดังในภายหลัง (ฉวัดเฉวียน!) ระวังอย่าให้กาวติดบนพื้นผิว LED
เมื่อกาวแห้งแล้ว คุณอาจต้องการต่อสายไฟและทดสอบอุปกรณ์อิเล็กทรอนิกส์อีกครั้ง ไฟ LED ที่ไม่ดีจะทำให้คุณเกลียดชีวิต ฉันมี LED ที่ไม่ดี (อันแรก!) บนต้นแบบ และฉันต้องทำงานไม้ที่สร้างสรรค์เพื่อเข้าถึง LED ที่ชำรุดและแก้ไขให้เรียบร้อย
ขั้นตอนที่ 13: ปรับระดับขอบ Fretboard ไปที่คอและเพิ่ม Fret Wires
เมื่อกาวแห้งแล้ว ก็เริ่มตกแต่งขอบได้ ฉันตัดวัสดุฟิงเกอร์บอร์ดส่วนเกินออกอย่างระมัดระวัง (โดยใช้เครื่องบด) และขัดมิลลิเมตรสุดท้ายด้วยมือ
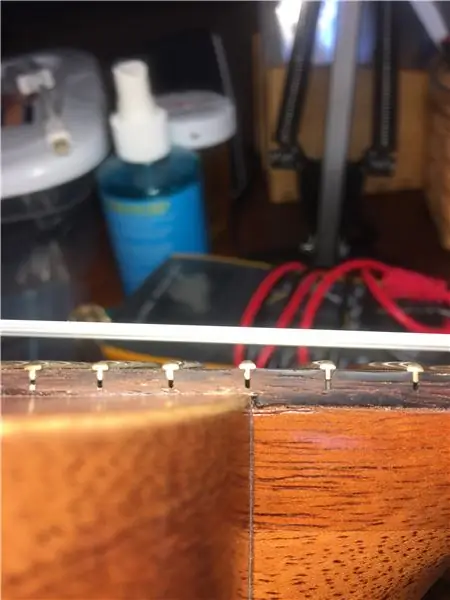
การเพิ่มสาย fret สามารถทำได้ง่ายๆ ด้วยค้อน (ด้วยหน้าพลาสติกเพื่อหลีกเลี่ยงการเสียดสี) อย่าเพิ่งตอกแรงเกินไป หากคุณจับคู่สาย fret เข้ากับสล็อตแล้ว ก็ควรเข้าไปโดยไม่ยาก
สิ่งที่คุณต้องระวังคือการทำลายพื้นผิวบางของกระเป๋า LED บนเครื่องต้นแบบ ฉันอนุญาตให้ช่องไฟ LED บางช่อง (ใกล้กับเฟร็ตที่ 12 ซึ่งมีพื้นที่จำกัด) เพื่อขยายเข้าไปในช่องเสียบเฟร็ต นั่นเป็นความคิดที่ไม่ดี เพราะนั่นจะสร้างจุดอ่อนที่อาจ (และ) แตกได้เมื่อเสียบสายเฟรต
ขั้นตอนที่ 14: ใช้ Masking และใช้ Finish กับ Ukulele
มาส์กฟิงเกอร์บอร์ด (ยังไม่เสร็จ) และบริเวณที่ติดกาวแล้วเริ่มทา Finish
เมื่อปิดบังบริเวณสะพาน ให้อ่านคำแนะนำพร้อมกับชุดอุปกรณ์ จากนั้นตรวจสอบความยาวของสเกลอีกครั้งเพื่อให้แน่ใจชุดอุปกรณ์ที่ฉันใช้สำหรับต้นแบบใช้ความยาวของมาตราส่วนที่ไม่ถูกต้อง และด้วยเหตุนี้จึงให้ขนาดที่ไม่ถูกต้องสำหรับการค้นหาสะพาน (แต่มีหมายเหตุให้ตรวจสอบเว็บไซต์สำหรับคำแนะนำล่าสุด!) ลำไส้ของฉันบอกฉันว่ามันผิด แต่ฉันยอมรับอำนาจอย่างสุ่มสี่สุ่มห้า
จะดีกว่าเสมอที่จะเข้าใจว่าทำไมคุณถึงทำบางสิ่ง แทนที่จะทำตามคำแนะนำอย่างสุ่มสี่สุ่มห้า
ในตอนท้าย มีบทช่วยสอนมากมายจาก Luthiers ที่รู้ว่าพวกเขากำลังทำอะไรบนเว็บ ดังนั้นผมขอแนะนำให้ปรึกษาพวกเขาก่อนที่จะเข้าสู่ขั้นตอนการตกแต่ง
แน่นอน ฉันไม่ได้ทำอย่างนั้น ฉันจึงลงเอยด้วยการใช้เครื่องปิดผนึกที่ไม่ถูกต้อง ส่งผลให้พื้นผิวเป็นเม็ดเล็กมาก อย่าทำอย่างนั้น
ทำการบ้านของคุณ.
ขั้นตอนที่ 15: จัดตำแหน่งและติดสะพาน

ขั้นตอนนี้ค่อนข้างตรงไปตรงมา แต่ให้วางแผนวิธีการจับยึดของคุณอีกครั้ง และลองใช้ล่วงหน้าก่อนที่จะติดกาว ฉันใช้กาวไม้มาตรฐานติดสะพาน
ขั้นตอนที่ 16: ติดตั้งอุปกรณ์อิเล็กทรอนิกส์และทดสอบ

ตอนนี้เป็นเวลาที่จะทำให้สายไฟของคุณสวย นอกจากนี้ คุณไม่ต้องการให้มันพลิกไปมาภายในร่างกายและส่งเสียงหึ่งๆ หรือแย่กว่านั้นแต่พังบนเวที
คุณสามารถอัปเดตโค้ด Arduino ผ่านพอร์ต USB ได้ ดังนั้นจึงไม่จำเป็นต้องแยกชิ้นส่วนออก เว้นแต่คุณต้องการคนจรจัด
ขั้นตอนที่ 17: ติดตั้ง Tuners และ String the Instrument



คุณจะต้องปรับระดับเฟรตและเล่นกับการตั้งค่าเล็กน้อย แต่ทำไมต้องกังวลตอนนี้เมื่อคุณใกล้ถึงจุดสิ้นสุด?
ฉันอัพเกรดจูนเนอร์และใช้สาย Aquila ที่ดี ซึ่งไม่ได้ช่วยเรื่องเสียงแต่อย่างใด จำไว้เสมอว่าในขณะที่คุณจ่ายเงินให้กับโปรเจ็กต์อูคูเลเล่…
ขั้นตอนที่ 18: การเขียนโปรแกรม Uke
รหัส Arduino สุดท้ายอยู่บน Github มีบางบรรทัดในโค้ดเพื่อรองรับการปรับปรุงในอนาคต (เช่น ฟังก์ชันเครื่องเมตรอนอมและ "ตัวเลื่อน" สำหรับการแสดงผล (องค์ประกอบ UI ที่ดูเหมือนตัวเลื่อน)
รหัสนี้ใช้ Rotary Encoder Library (Rotary Encoder Arduino Library) เพื่อจัดการอินพุตของผู้ใช้จาก Rotary Encoder
นอกจากนี้ยังใช้ไลบรารี Adafruit Neopixel และโค้ดตัวอย่างที่อยู่ที่นี่ โหมดโรงละครและโหมดสายรุ้งมาจากตัวอย่างที่มีให้ในห้องสมุด (ดู strandtest.ino)
ไดรเวอร์การแสดงผลจัดทำโดยระบบ 4D และพบได้ใน Github ที่นี่
มีสองฟังก์ชั่นที่ไม่ซ้ำกันสำหรับโครงการอูคูเลเล่ อันแรกใช้ไลบรารีคอร์ด และอันที่สองแสดงข้อความเลื่อนโดยใช้ชุดอักขระที่กำหนดเอง
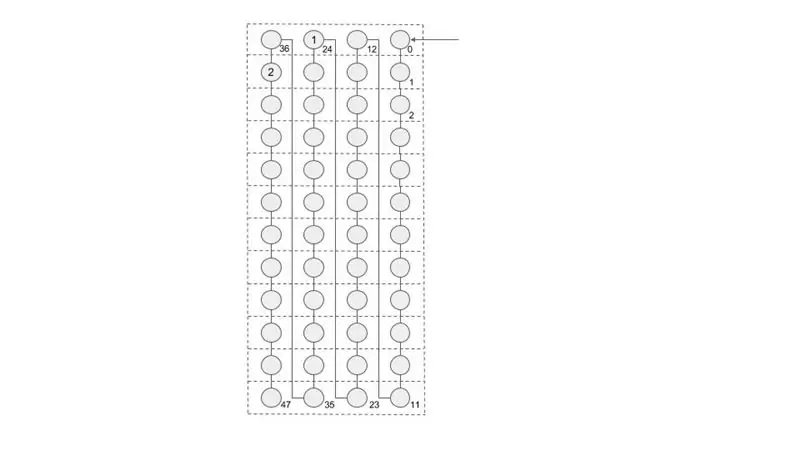
แผนภาพที่แนบมาแสดงตำแหน่ง LED ของ fretboard และวิธีเชื่อมต่อ LED 0 อยู่ที่มุมขวาบน
ขั้นตอนที่ 19: วิธีแสดงคอร์ด

ฟังก์ชัน displayChord จะแสดงตำแหน่งนิ้ว (ตำแหน่งแรกเท่านั้นสำหรับตอนนี้) สำหรับแต่ละคอร์ด คอร์ดที่ผู้ใช้เลือก (รูทโน้ตและคุณภาพ) จะถูกเก็บไว้เป็นคู่ของดัชนี ในทางกลับกันจะใช้เพื่อค้นหา fingerings สำหรับแต่ละคอร์ด
ฉันใช้สัญกรณ์ "GCEA" เพื่อเก็บคอร์ด (เช่น "A" คือ "2100") คอร์ดจะถูกคำนวณล่วงหน้าสำหรับแต่ละรูทโน้ตและจัดเก็บไว้ในตัวแปรที่สอดคล้องกับคุณภาพของคอร์ด (ดังนั้น A major จะถูกเก็บไว้ในตำแหน่งแรกของอาร์เรย์ "majorChords" ซึ่งสอดคล้องกับ "2100")
ถ่าน* majorChords = {"2100\n", "3211\n", "4322\n", "0003\n", "1114\n", "2220\n", "3331\n", " 4442\n", "2010\n", "3121\n", "0232\n", "5343\n"};
โปรดทราบว่าเนื่องจากนี่คือสตริงข้อความ ตัวเลขแต่ละหลักสามารถแทนค่าฐานสิบหกเพื่อระบุตำแหน่ง fret ที่มากกว่า 9 นั่นคือ A และ B จะแสดง LED 10 และ 11 สำหรับคอร์ดตำแหน่งแรก นี่ไม่ใช่ปัญหา).
สตริง LED ต่อสายตามยาวเป็นแถวที่ 12 (อ็อกเทฟ) ตามแต่ละสตริง (เริ่มต้นด้วยสตริง A) การรัน 12 ครั้งต่อๆ ไปจะเริ่มต้นที่เฟร็ตแรกของสตริงถัดไป (ดูแผนภาพในขั้นตอนที่ 18) นี่เป็นสิ่งสำคัญสำหรับอัลกอริทึมในการพิจารณาว่าจะเปิดไฟดวงใดสำหรับคอร์ดที่กำหนด นั่นหมายความว่าพิกเซล 0 ถึง 11 คือ LED สตริง A, 12 ถึง 23 คือ LED สตริง E และอื่น ๆ เมื่อแยกวิเคราะห์ A = "2100" (จัดเก็บเป็นสตริง มี null terminator "\n" ในโค้ดด้วย) เราตีความว่าเป็น: ไม่มีพิกเซลบนสตริง A ติดสว่าง หรือบนสตริง E พิกเซล 0 (เฟรต 1) บนสาย C ติดสว่าง และพิกเซล 1 (เฟรต 2) บนสาย G โปรดทราบว่า "0" ปิดอยู่ ไม่ใช่ LED ตัวแรก จากการเดินสาย เราต้องการให้ไฟ LED 24 และ 37 สว่างขึ้น รหัสสำหรับแสดงคอร์ดแสดงอยู่ด้านล่าง
สำหรับ (int i = 0; i < 4; i ++) { if (int (chord - '0')) { // อัลกอริทึมในการแยกสตริงคอร์ด int ledNumber = int (คอร์ด - '0') + (3 - i) * 12 - 1; // ดูการสนทนาด้านบน (3-i) คือการย้อนกลับแถบดัชนี setPixelColor(ledNumber, 0, 125, 125); //setPixelColor(ledNumber, ค่าสีแดง, ค่าสีเขียว, ค่าสีน้ำเงิน) } }
คำสั่ง if ตรวจสอบว่า led ปิดอยู่หรือไม่ หากไม่เป็นเช่นนั้น จะใช้ค่า ascii ของอักขระ chord และลบค่า ascii สำหรับ '0' เพื่อให้ ledNumber สว่างขึ้น
strip เป็นตัวอย่างของคลาส Adafruit_NeoPixel ฟังก์ชัน setPixelColor ตั้งค่าสีสำหรับพิกเซลที่คำนวณได้ (กำหนดไว้ที่ (0, 125, 125) ในกรณีนี้
ขั้นตอนที่ 20: วิธีแสดงข้อความเลื่อน
ดังนั้นเราจึงมี LED อาร์เรย์ขนาด 12 x 4 … ทำไมไม่ทำให้มันแสดงอย่างอื่นนอกจากรูปแบบแสงสุ่มที่สวยงาม!
ปัญหาแรกคือความสูงของจอแสดงผล (4) ค่อนข้างจำกัดเนื่องจากจำนวนสตริงบน Uke การเลื่อนในแนวนอนส่วนใหญ่จะอ่านไม่ออก แต่ในแนวตั้ง เราสามารถรองรับอักขระ 4 x 5 ในแนวตั้งได้
การจัดระเบียบอักขระเป็นแถว "แนวตั้ง" ห้าแถวหมายความว่าสามารถแสดงอักขระสองตัวพร้อมกันได้ โดยอนุญาตให้มีช่องว่างหนึ่งบรรทัดระหว่างอักขระแต่ละตัว
ปัญหาคือไม่มีชุดอักขระมาตรฐาน 4 x 5 ฉันสร้างของฉันเองโดยใช้สเปรดชีตที่แนบมา ฉันกำหนดแต่ละแถวให้เป็นค่าฐานสิบหกเดียว (4 บิตแสดงว่าพิกเซลเปิดหรือปิด) ค่าฐานสิบหกห้าค่ารวมกันเป็นอักขระหนึ่งตัว (เช่น "0" คือ 0x69996)
ค่าสำหรับอักขระแต่ละตัวจะถูกเก็บไว้ในอาร์เรย์ในลำดับ ASCII ชุดอักขระทำให้ประนีประนอมกับตัวอักษรบางตัว แต่ส่วนใหญ่มีความชัดเจนพอสมควร (การขีดเขียนที่ด้านล่างของสเปรดชีตเป็นแนวคิดที่ฉันกำลังเล่นอยู่ เนื่องจากเรามีสีเป็นตัวเลือก เราสามารถเพิ่ม "ความลึก" ให้กับตัวละครและอาจได้รับความละเอียดเพิ่มเติม
สตริงที่จะแสดงอยู่ในตัวแปรสตริง message
บัฟเฟอร์ถูกสร้างขึ้นเพื่อแสดงการแสดงอักขระ ฉันเดาว่าฉันสามารถสร้างบัฟเฟอร์ขนาดใหญ่ที่มีลำดับข้อความที่แปลทั้งหมดได้โดยเฉพาะอย่างยิ่งเนื่องจากข้อความส่วนใหญ่จะมีอักขระน้อยกว่า 20 ตัว อย่างไรก็ตาม ฉันเลือกที่จะสร้างบัฟเฟอร์สามอักขระแบบคงที่ (18 ไบต์) แทน มีการแสดงอักขระเพียงสองตัวเท่านั้น และตัวที่สามเป็นการมองไปข้างหน้า ซึ่งจะโหลดอักขระตัวถัดไป สตริง LED (คิดว่าเป็นรีจิสเตอร์การเปลี่ยนแปลงขนาดใหญ่) ถูกโหลดด้วย 48 บิตสำหรับสตริง ฉันเสียพื้นที่หน่วยความจำบางส่วนเพื่อทำให้แนวคิดนี้ง่ายขึ้น แทะแต่ละอันจะมีตำแหน่งหน่วยความจำของตัวเอง เพิ่มความต้องการหน่วยความจำเป็นสองเท่า แต่ก็ไม่ได้มาจากขนาดบัฟเฟอร์มากนัก
บัฟเฟอร์ถูกโหลดด้วยอักขระตัวถัดไปเมื่อดัชนีเอาต์พุต (ตัวชี้) ไปถึงขอบเขตอักขระ (outputPointer ที่ 5, 11 หรือ 17)
ในการโหลดบัฟเฟอร์ เราจับอักขระตัวแรกใน "ข้อความ" เป็นค่า ASCII และลบ 48 เพื่อรับดัชนีในอาร์เรย์ asciiFont ค่าที่ดัชนีนั้นถูกเก็บไว้ใน codedChar
ส่วนแรกของข้อความที่เลื่อนออกสอดคล้องกับ LED 47, 35, 23 และ 11 (ด้านล่างของจอแสดงผล) ดังนั้นสำหรับเลขศูนย์ 0x0F999F ค่า F (อันซ้าย) จะเลื่อนไปก่อน 9 วินาทีและไปเรื่อยๆ
ตัวละครตัวต่อไปจะถูกโหลดโดยการปิดบังแต่ละแทะแล้วเลื่อนไปทางขวา สำหรับตัวอย่างข้างต้น อัลกอริธึมให้ (0x0F999F & 0xF00000) >> 20 จากนั้น (0x0F999F & 0x0F0000) >> 16 เป็นต้น
ดัชนี int; ถ้า (outputPointer == 17 || outputPointer == 5 || outputPointer == 11) { ถ่าน displayChar = message.charAt (messagePointer); // คว้าอักขระตัวแรกของข้อความ codedChar แบบยาว = asciiFont[displayChar - 48]; ถ้า (displayChar == 32) codedChar = 0x000000; messageBuffer[bytePointer+5]=byte((codedChar & 0xF00000) >> 20); //ปิดบังทั้งหมดยกเว้นแทะสุดท้ายแล้วเลื่อนไป 20 (และอื่นๆ) messageBuffer[bytePointer+4]=byte((codedChar & 0x0F0000) >> 16); //สิ่งนี้ควรใส่หนึ่งตอดต่อตำแหน่งหน่วยความจำ messageBuffer[bytePointer+3]=byte((codedChar & 0x00F000) >> 12); //ทั้งหกเป็นตัวแทนของตัวอักษร messageBuffer[bytePointer+2]=byte((codedChar & 0x000F00) >> 8); messageBuffer[bytePointer+1]=byte((codedChar & 0x0000F0) >> 4); messageBuffer[bytePointer] =byte((codedChar & 0x00000F)); if (bytePointer == 0) {// จัดการลูปบน bytePointer bytePointer = 12; } อื่น ๆ { bytePointer -= 6; //เราเติมจากล่างขึ้นบน; หมายเหตุ: ต้องดูการย้อนกลับเพื่อดูว่ามันทำให้ง่ายขึ้นหรือไม่ } if (messagePointer == message.length()-1) { // จัดการวนรอบบนข้อความ messagePointer = 0; } อื่น ๆ { messagePointer +=1; // ย้ายไปที่อักขระถัดไป } }
เมื่อโหลดบัฟเฟอร์แล้ว จะกลายเป็นเรื่องของการติดตามว่าตัวชี้เอาต์พุตอยู่ที่ใดและโหลดสตริง LED ด้วย 48 บิตที่ถูกต้อง (ปัจจุบัน 4 และ 44 ก่อนหน้า) ดังที่กล่าวไว้ก่อนหน้านี้ แถบเป็นตัวอย่างของคลาส NeoPixel และ setPixelColor ตั้งค่าสี (RGB) ของแต่ละพิกเซล ฟังก์ชัน show() จะเปลี่ยนค่าที่แสดงเป็นสตริง LED
// วนซ้ำเพื่อเลื่อนบัฟเฟอร์ออกอย่างต่อเนื่อง
// ต้องการเขียนแถบทั้งหมดในแต่ละรอบผ่านลูป เฉพาะตำแหน่งเริ่มต้นที่เปลี่ยนแปลงสำหรับ (int row=12;row > 0;row--) { index = outputPointer + (12-row); ถ้า (ดัชนี > 17) ดัชนี = outputPointer+(12 แถว) -18; //วนซ้ำถ้ามากกว่า 17 สำหรับ (int คอลัมน์ = 4; คอลัมน์ > 0; คอลัมน์--) { strip.setPixelColor(uint16_t(12*(column-1)+(row-1)), uint8_t(RedLED*(bitRead (messageBuffer[ดัชนี], คอลัมน์-1))), uint8_t(GreenLED*(bitRead(messageBuffer[ดัชนี], คอลัมน์-1))), uint8_t(BlueLED*(bitRead(messageBuffer[ดัชนี], คอลัมน์-1)))); // ที่แต่ละตำแหน่งจะส่องสว่าง LED หากบิตเป็นหนึ่ง } } //outputPointer ชี้ไปที่ไบต์ที่ต่ำที่สุดในปัจจุบันในสตริงการแสดงผล if (outputPointer == 0) outputPointer=17; อื่น outputPointer -= 1; แถบ.show(); }
ขั้นตอนที่ 21: ตะลึงพรึงเพริดโลกด้วยความโอ่อ่าของอูคูเลเล่ของคุณ


ต้นแบบอูคูเลเล่รุ่นสุดท้ายใช้เวลาประมาณ 6 เดือนในการเริ่มต้นและหยุดทำงาน
มีเทคโนโลยีใหม่ๆ มากมายให้เรียนรู้ และบางทีอาจต้องใช้ทฤษฎีเกี่ยวกับงานไม้และดนตรี!
จะทำอย่างไรสำหรับรุ่นต่อไป?
- กำจัดจอแสดงผลและตัวเข้ารหัสแบบหมุน แทนที่ด้วยโมดูล Bluetooth ที่ต่ออยู่กับ Arduino ควบคุมจากระยะไกลโดยใช้โทรศัพท์หรือแท็บเล็ต ทุกอย่างดีขึ้นด้วยบลูทูธ
- อัปเดตรูปแบบคอร์ดจากระยะไกลแบบเรียลไทม์ สิ่งที่ดีที่สุดที่เหลืออยู่สำหรับแอป
- ฝาครอบ LED เวอร์ชันปัจจุบันไม่ได้ทำอะไรเพื่อป้องกันไม่ให้ขยะเข้าไปในรู LED เพื่อนทำเลนส์ขนาดเล็กจำนวนหนึ่ง แต่ฉันไม่เคยรู้วิธีที่จะทำให้เลนส์ติดเข้าที่อย่างถูกต้อง
- วัสดุสำหรับทำฟิงเกอร์บอร์ดสำรอง อาจจะเป็นอะไรที่ชัดเจนตราบใดที่เฟรตยังคงอยู่
- ไฟมากขึ้น! ขจัดข้อจำกัดของข้อความโดยเพิ่ม "แถว" เพิ่มเติม นี่เป็นข้อจำกัดที่เกิดจากขนาดของฟิงเกอร์บอร์ดและตัว LED
อีกครั้ง ดูคำแนะนำเพื่อนร่วมทางซึ่งอธิบายชุดอักขระที่ฉันต้องสร้างเพื่อให้สามารถเลื่อนข้อความได้
ขอบคุณมากที่ทำให้มันมาไกลขนาดนี้! มาโล!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
