
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.



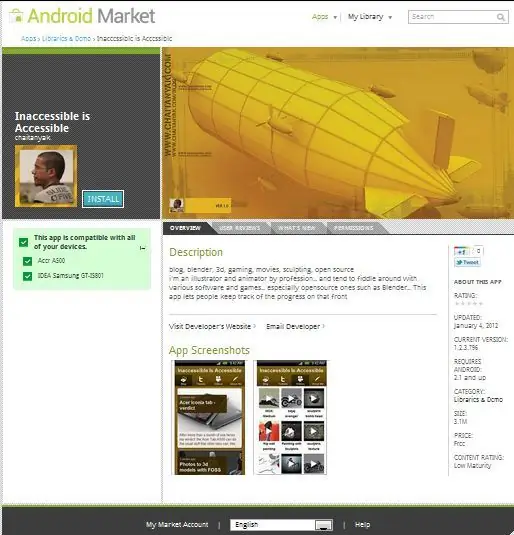
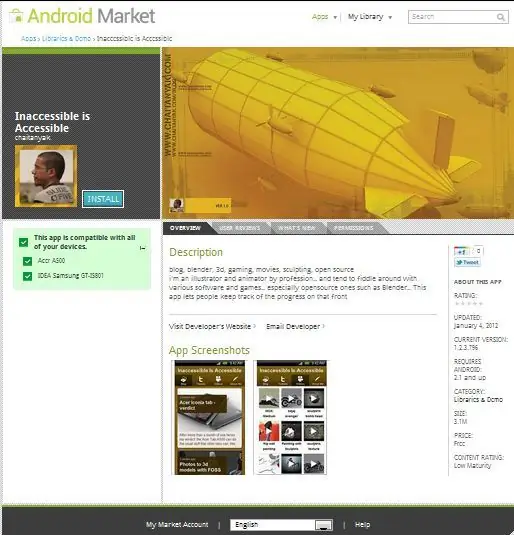
UPDATE: เทคนิคนี้ล้าสมัยแล้ว ขณะนี้มีวิธีอื่นๆ มากมายในการสร้างแอป.. วิธีนี้อาจไม่ได้ผลอีกต่อไป แอปที่เผยแพร่ครั้งแรกของฉันพร้อมให้ดาวน์โหลดบน Android App Market ที่นี่ ต่อไปนี้คือบทแนะนำสั้นๆ เกี่ยวกับวิธีการที่ทุกคนสามารถสร้างได้ นี่คือแอปที่สามารถแสดงข้อมูล/ฟีดสื่อจากแหล่งต่างๆ (facebook, บล็อก, twitter, การค้นหา ฯลฯ)
ฉันต้องหาวิธีสร้างแอปง่ายๆ ในที่ทำงานเมื่อวันก่อน เลยตัดสินใจดูเว็บแอปออนไลน์ทั้งหมดที่ทำเพื่อคุณโดยใช้เนื้อหาจากเว็บไซต์ บล็อก หรือฟีดอื่นๆ ของคุณ
คุณจะพบพวกเขามากมายหากคุณ google แต่อันนี้ใช้งานได้ดี (และไม่ถูกบล็อกโดยไฟร์วอลล์ในสำนักงานของฉัน).. มีความสามารถในการปรับแต่งได้มากมายและครอบคลุมแพลตฟอร์มส่วนใหญ่ (android, ios, windows phone, bada..). มันเรียกว่า Conduit ลองใช้ที่ mobile.conduit.com
อัปเดต:
ฉันไม่ได้ใช้ไซต์นั้นแล้ว.. พบว่า https://www.appyet.com/ เป็นวิธีที่ดีกว่า
ขั้นตอนที่ 1: นี่คือสิ่งที่คุณต้องการ

1) คอมพิวเตอร์ที่เชื่อมต่ออินเทอร์เน็ต 2) เครื่องมือและทักษะในการแก้ไขรูปภาพ 3) เนื้อหาในรูปแบบของบล็อก, twitter, flickr, youtube ฯลฯ อะไรก็ได้ที่มีฟีด rss จะใช้ได้ 4) อุปกรณ์ที่จะทดสอบหรือใช้แอพบน - เบราว์เซอร์ PC/MAC, อุปกรณ์ Android, อุปกรณ์ IOS, Windows Phone, Badafor android และ windows phone ที่ไซต์สร้างไฟล์ตัวติดตั้ง (.apk เป็นต้น) ที่คุณสามารถทดสอบได้ทันที อุปกรณ์. อย่างไรก็ตาม สำหรับ IOS และ Bada คุณต้องได้รับใบอนุญาต dev เพิ่มเติม: 6) หากคุณต้องการเผยแพร่แอปของคุณบน appstore/market คุณจะต้องมีใบอนุญาตสำหรับนักพัฒนาซอฟต์แวร์สำหรับ android($23), IOS($99), Windows Phone($99), บาดา(ฟรี). ฉันมีอุปกรณ์ Android สองเครื่องและเพื่อนและเพื่อนร่วมงานจำนวนมากที่มีอุปกรณ์ Android เช่นกัน.. ฉันเลยได้รับใบอนุญาต Android
ขั้นตอนที่ 2: ขั้นตอนที่ 1

ไปที่ https://mobile.conduit.com/ และใส่ url ไปยังหน้าเว็บของคุณ หน้า cms (บล็อก ฯลฯ) ทำงานได้ดีที่สุด กดปุ่ม "สร้าง"
ขั้นตอนที่ 3: ขั้นตอนที่ 2

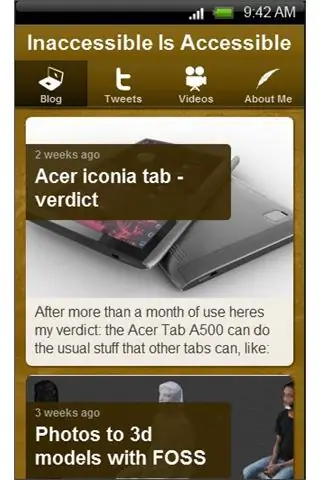
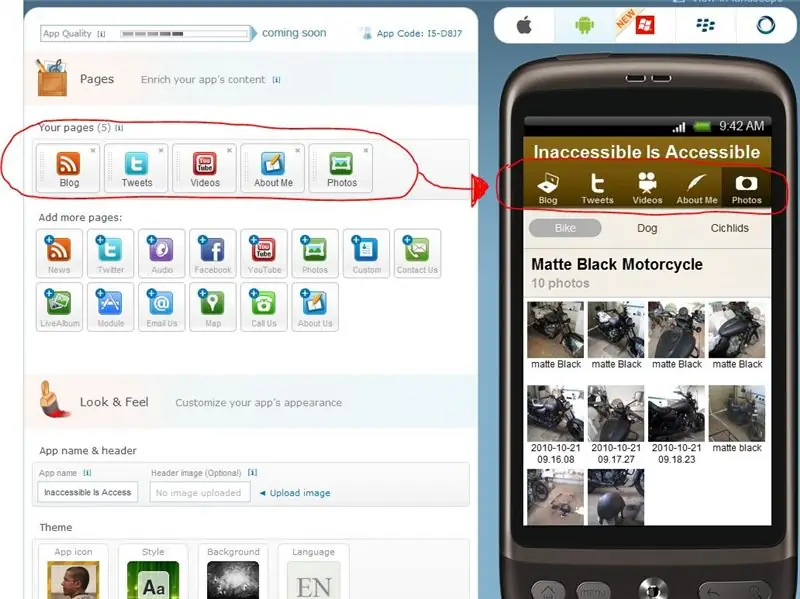
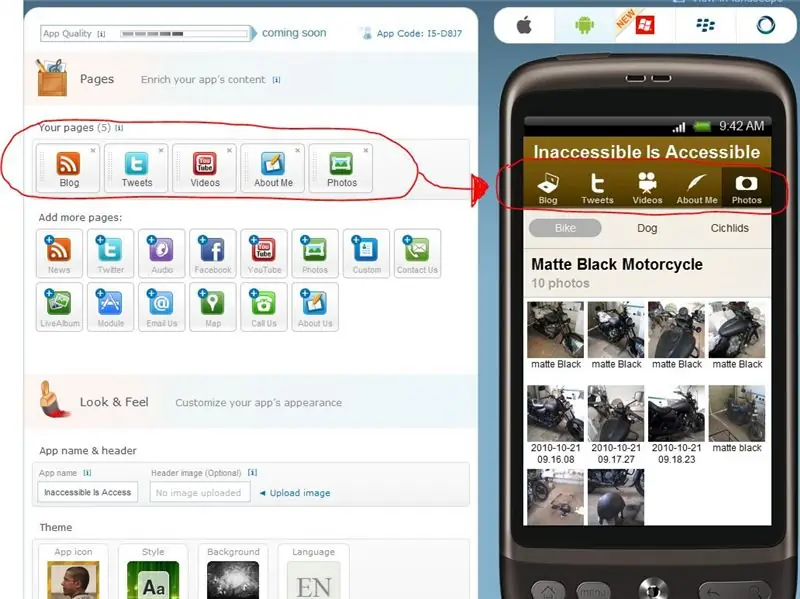
ไซต์ตรวจพบฟีดทั้งหมดบนหน้าเว็บของคุณและสร้าง "หน้า" สำหรับแอปจากพวกเขา (ดูภาพ) จากนี้ไปค่อนข้างง่าย
ขั้นตอนที่ 4: ขั้นตอนที่ 3
เพิ่มหน้าเพิ่มเติมหากคุณต้องการ คุณมีตัวเลือกเลย์เอาต์สองสามแบบสำหรับแต่ละรายการ ดีเจและนักดนตรีจำนวนมากใช้หน้าเสียง.. ให้ผู้ใช้เล่นเพลงจากคอลเล็กชันของคุณโดยใช้ "Media RSS" หรือ Soundcloud แทร็กจะเล่นในพื้นหลังในขณะที่ผู้ใช้เรียกดูหน้าแอปอื่นๆ!
ขั้นตอนที่ 5: ขั้นตอนที่ 4
แก้ไขรูปลักษณ์โดยปรับแต่งสี และอัปโหลดรูปภาพส่วนหัวหรือพื้นหลัง ต้องมีรูปภาพแอปด้วย เว็บไซต์จะบอกขนาดและรูปแบบที่จำเป็นเมื่อคุณคลิกปุ่ม "เพิ่มรูปภาพ" หรือ "อัปโหลดรูปภาพ"
ขั้นตอนที่ 6: ขั้นตอนที่ 5

ขณะนี้คุณสามารถทดสอบแอปโดยใช้แอป "Re.vu" ของ Conduit และรหัสแอปของแอป … หรือคุณสามารถเผยแพร่แอปในรูปแบบมือถือที่คุณต้องการทดสอบได้ ฉันทำอย่างหลัง ดังนั้นจะพูดถึงเรื่องนี้ต่อจากนี้
ขั้นตอนที่ 7: ขั้นตอนที่ 6


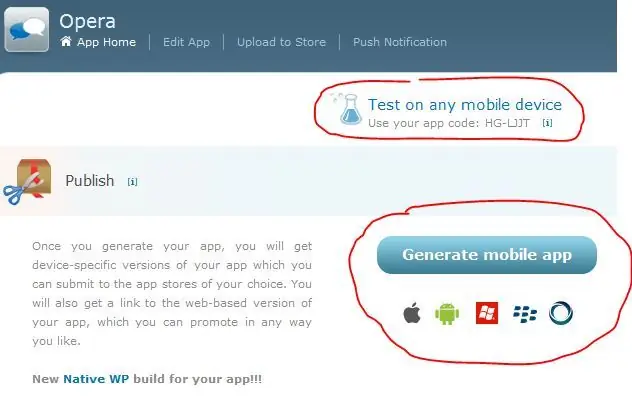
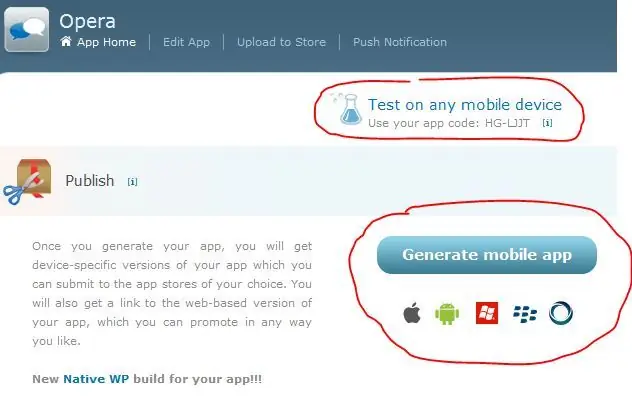
ก่อนที่จะกดปุ่ม "สร้างแอปมือถือ" ให้กลับไปที่หน้าแก้ไขและถ่ายภาพหน้าจอของแอปในโปรแกรมจำลอง (ฉันใช้เครื่องมือ Snipping ของ windows สำหรับสิ่งนี้) เมื่อคุณกด "สร้างแอปบนอุปกรณ์เคลื่อนที่" คุณจะมาที่หน้าเว็บที่คุณกรอกข้อมูลเกี่ยวกับแอปของคุณ และอัปโหลดรูปภาพสำหรับหน้าจอเริ่มต้นและภาพหน้าจอของแอปสำหรับร้านแอป
ขั้นตอนที่ 8: ขั้นตอนที่ 7


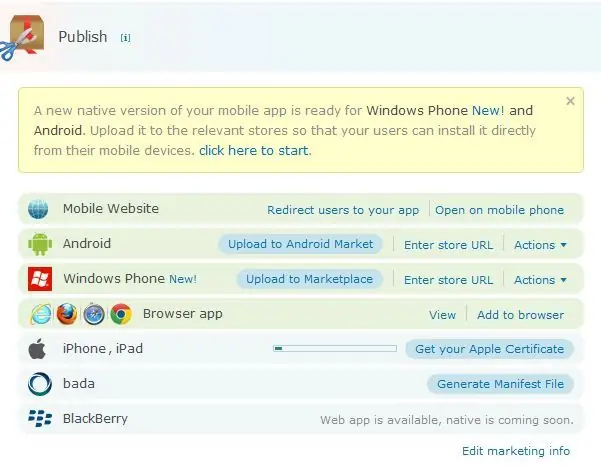
กดปุ่ม "สร้าง" ขนาดใหญ่ ที่นำคุณไปยังหน้าแรกของแอป ซึ่งคุณจะเห็นว่าอยู่ในขั้นตอนการสร้างแอป Android, Windows Phone และเบราว์เซอร์ แอป IOS จะต้องใช้ใบรับรองแอปเปิ้ล (ซึ่งฉันยังไม่มี ข้ามไป) ณ จุดนี้คุณสามารถใช้แอปของคุณได้สองสามเวอร์ชันแล้ว: ไซต์บนมือถือและแอปเบราว์เซอร์.. พร้อมแล้วและคุณสามารถส่งได้ ให้เพื่อนของคุณ
ขั้นตอนที่ 9: ขั้นตอนที่ 8


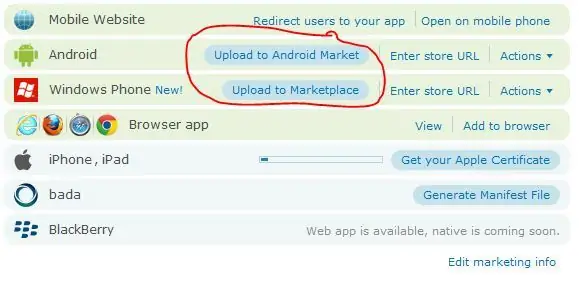
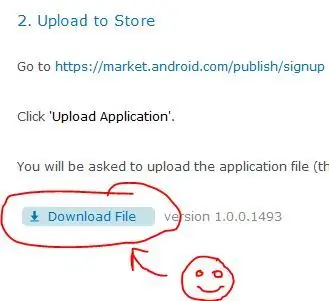
เมื่อการสร้างเสร็จสิ้นสำหรับแอป Android และ Windows Phone ให้คลิกปุ่ม "อัปโหลดไปยัง Android Market" หรือ "อัปโหลดไปยัง Marketplace" เพื่อไปยังหน้าที่บอกวิธีการเผยแพร่ในตลาดที่เกี่ยวข้อง กระบวนการนั้นใช้เวลานานกว่าเล็กน้อย แต่คุณไม่ต้องรอลองใช้บนอุปกรณ์ของคุณ! เพียงเลื่อนลงไปที่ส่วน "อัปโหลดไปยังร้านค้า" ของคำแนะนำแล้วคลิกเพื่อขยาย คุณจะพบลิงค์ดาวน์โหลดสำหรับตัวติดตั้งแอพ! วางไว้บนอุปกรณ์ของคุณแล้วติดตั้ง! แค่นั้นแหละ.
ขั้นตอนที่ 10: ขั้นตอนที่ 9
หากต้องการเผยแพร่ในตลาดใด ๆ คุณต้องจ่ายค่าธรรมเนียมเพียงครั้งเดียว.. ในกรณีของฉันฉันจ่ายค่าธรรมเนียม 25 ดอลลาร์ให้กับตลาด Android และสามารถส่งไฟล์ APK พร้อมกับภาพหน้าจอ ฯลฯ ในวันรุ่งขึ้นแอปก็เข้ามา ตลาด. ไม่ได้เผยแพร่ไปยังตลาดอื่น ๆ หรือร้านแอพ.. เพราะค่าธรรมเนียมนักพัฒนาคือ $ 99 สำหรับ IOS และ Windows phone (คุณสามารถทดสอบแอพ windows ของคุณได้แล้ว.. และเผยแพร่ผ่านช่องทางอื่น ๆ) Bada ฟรี.. ฉันกำลังลงทะเบียนที่นั่นตอนนี้.
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
จอแสดงผลสมาชิก YouTube DIY มูลค่า 5 เหรียญโดยใช้ ESP8266 - ไม่จำเป็นต้องเข้ารหัส: 5 ขั้นตอน

$5 DIY YouTube Subscriber Display โดยใช้ ESP8266 - No Coding Needed: ในโครงการนี้ ฉันจะแสดงให้คุณเห็นว่าคุณสามารถใช้บอร์ด ESP8266 Wemos D1 Mini เพื่อแสดงจำนวนสมาชิกของช่อง YouTube ที่น้อยกว่า $5 ได้อย่างไร
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
Robot Gong: สุดยอดแนวคิดโครงการ Hackaton สำหรับการขายและ Product Geeks (ไม่จำเป็นต้องเข้ารหัส): 17 ขั้นตอน (พร้อมรูปภาพ)

Robot Gong: Ultimate Hackaton Project Idea for Sales and Product Geeks (No Coding Required): มาสร้างฆ้องดนตรีหุ่นยนต์ที่ถูกกระตุ้นโดยอีเมลกันเถอะ สิ่งนี้ทำให้คุณสามารถตั้งค่าอีเมลแจ้งเตือนอัตโนมัติเพื่อยิงฆ้อง… (ผ่าน SalesForce, Trello, Basecamp…) ทีมของคุณจะไม่มีวันลืม "GONGGG" เมื่อโค้ดใหม่ออก ดี
