
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.



ฉันชอบสร้างสิ่งต่างๆ มาโดยตลอด หลังจากที่ฉันพบว่าหอพักของวิทยาลัยแห่งใหม่ของฉันมีแสงสว่างไม่เพียงพอ ฉันจึงตัดสินใจเพิ่มสีสันเล็กน้อย
***คำเตือน*** หากคุณสร้างโปรเจ็กต์นี้ในระดับเดียวกับการตั้งค่าของฉัน คุณจะใช้พลังงานไฟฟ้าในปริมาณที่เหมาะสม BE SAFE ใช้สามัญสำนึกและหากคุณไม่แน่ใจ ASK! อย่าเสี่ยงกับการเผาบ้านของคุณ
ขั้นตอนที่ 1: การรับวัสดุ


สำหรับโครงการนี้ คุณจะต้อง:
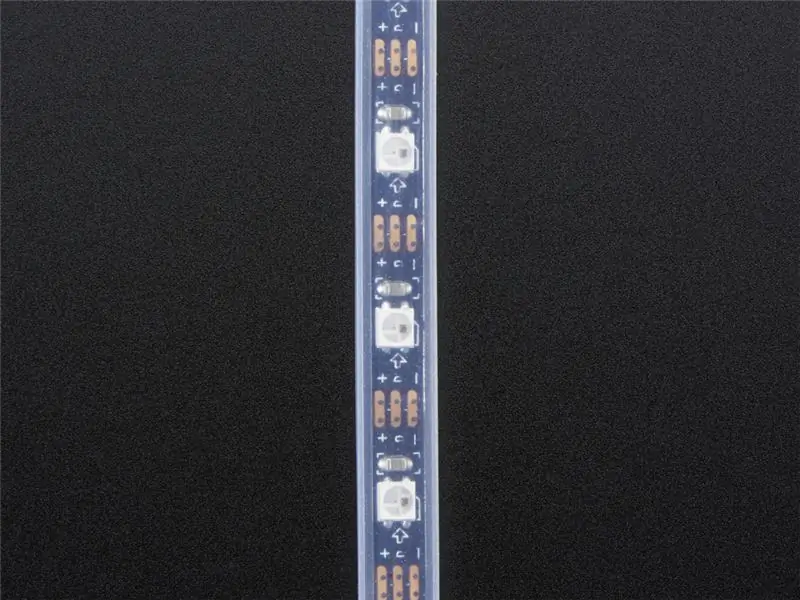
- แอดเดรสแถบ LED WS2812B 5V เป็นประเภทที่พบมากที่สุดและเป็นที่ต้องการอย่างมากในโครงการนี้ โปรเจ็กต์นี้ออกแบบมาสำหรับ RGB LED ไม่ใช่ RGBW ฉันขอแนะนำ NeoPixels ของ Adafruit เป็นอย่างยิ่ง (~ $25 ต่อ 60 LEDs)
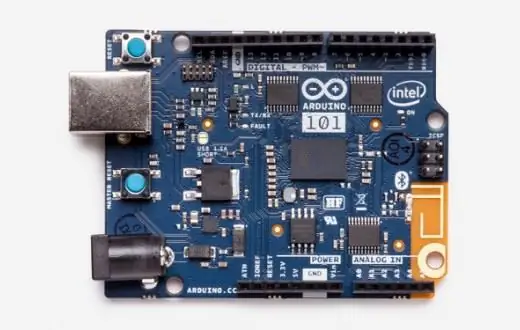
- CurieNano (ยังขายอยู่), Arduino 101 (เลิกผลิตแล้ว แต่ตัวที่ฉันใช้อยู่) หรือไมโครคอนโทรลเลอร์ตัวอื่นที่สามารถเข้าถึง BLE ได้ (~ $35)
- สมาร์ทโฟน (ใช้งานได้ทั้ง Apple และ Android)
- แหล่งจ่ายไฟ ไฟ LED ที่สามารถระบุตำแหน่งได้มากที่สุดในตลาดคือ 5V ค่าแอมแปร์ที่ต้องการขึ้นอยู่กับขนาดของการตั้งค่าของคุณ* (~$10-50 ขึ้นอยู่กับการตั้งค่าของคุณ)
- การเดินสายไฟ** (คุณอาจต้องใช้ตัวเชื่อมต่อ JST แบบ 3 ขาหรือ 2 ขาและขา Arduino ที่เหมาะสม) (~$20-30)
- คอนเนคเตอร์แจ็คแบบบาร์เรลขนาด 2.1x5.5 มม. คุณสามารถหาได้ที่นี่ (~$5)
- ไขควงปากแฉกขนาดเล็ก
- หัวแร้ง & บัดกรี (~ $ 20)
- เทปกาวสองหน้า (กว้าง 1/4 นิ้ว) ฉันใช้สิ่งนี้ (~$10)
- (แนะนำ) ไมโครโฟนสำหรับซิงค์เพลง (ต้องมีซิงค์เพลงที่ใช้งานได้) คุณสามารถหาได้จาก Adafruit ที่นี่ (~$7)
- (ไม่บังคับ) เคส Arduino แบบนี้ (~$10)
- (ไม่บังคับ) ตัวเก็บประจุอย่างน้อย 10 μF (ซึ่งจะป้องกันแรงดันไฟกระชากเมื่อเปิดเครื่องจ่ายไฟครั้งแรก โปรดทราบว่าอุปกรณ์จ่ายไฟขนาดใหญ่กว่าและดีกว่าบางตัวอาจมีระบบป้องกันอยู่แล้ว) (~$5)
ฉันขอแนะนำอย่างยิ่งให้คุณยึดติดกับเนื้อหาที่เชื่อมโยงในรายการนี้ เนื่องจากฉันใช้งานเกือบทั้งวัน ทุกวัน เป็นเวลาหลายเดือนโดยไม่เกิดข้อผิดพลาด โดยเฉพาะไฟ LED ไม่เช่นนั้น คุณอาจพบกับอาการสะอึกโดยไม่คาดคิดหรือพบว่าคุณขาดวัสดุหรือเครื่องมือเฉพาะบางอย่าง
* สำหรับแถบขนาดเล็กมาก (~ 30 Pixels หรือน้อยกว่า) หรือ Arduino มีกำลังเพียงพอที่จะเรียกใช้สิ่งเหล่านี้ และคุณไม่จำเป็นต้องมีแหล่งจ่ายไฟ (ไม่แนะนำสำหรับคู่มือนี้ มีคำแนะนำมากมายเกี่ยวกับการสร้างการตั้งค่า LED ขนาดเล็กที่สามารถระบุตำแหน่งได้ ซึ่งจะเจาะจงมากขึ้นกับสถานการณ์ของคุณ)
อย่างไรก็ตาม พวกคุณส่วนใหญ่อาจต้องการแหล่งจ่ายไฟ การคำนวณคือ (แอมแปร์) = 0.075*(จำนวนพิกเซล) โดยมีความปลอดภัยในตัว (เมื่อดึงจนเต็มแหล่งจ่ายไฟของคุณจะทำงานที่ ~75% ของความจุ ซึ่งจะทำให้แหล่งจ่ายไฟของคุณเย็นลงและสม่ำเสมอเป็นเวลานาน) การอยู่ต่ำกว่านี้มากมีความเสี่ยงที่จะเกิดความร้อนสูงเกินไปและแม้กระทั่งไฟไหม้ อุปกรณ์จ่ายไฟบางชนิดอาจต้องการให้คุณต่อปลั๊กไฟ AC ของคุณเอง สำหรับจอแสดงผลที่ใช้รีลแบบมีไฟ LED แบบเต็มหลายอัน ฉันขอแนะนำอย่างยิ่งให้คุณจ่ายไฟ ซึ่งจะกล่าวถึงในหัวข้อถัดไป
** ขนาดลวดของคุณอย่างถูกต้อง! ปลอดภัยไว้ก่อน การใช้จ่ายเพิ่มอีกสองสามเหรียญอาจช่วยบ้านของคุณได้
(หากคุณสงสัยว่าฉันกำลังใช้แหล่งจ่ายไฟ 5V สองตัว โดยแต่ละตัวมีเอาต์พุต 30A สองตัว และสายลำโพง 12 เกจ ซึ่งช่วยให้ฉันสามารถจ่ายไฟที่เพียงพอที่จุดสี่จุดตามแถบ LED ของฉัน ฉันกำลังใช้ ~21 เมตรที่มีความหนาแน่นของไฟ LED 60 ดวง /เมตร.)
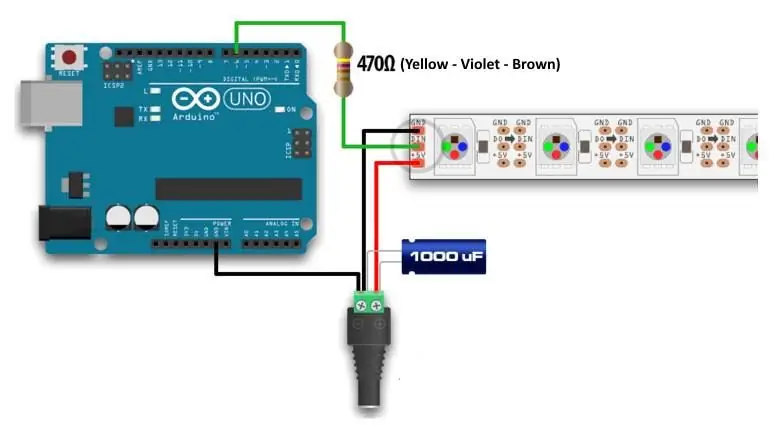
ขั้นตอนที่ 2: พลัง




"กำลังโหลด="ขี้เกียจ"






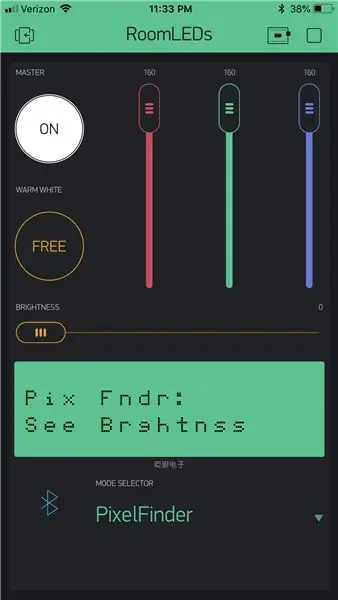
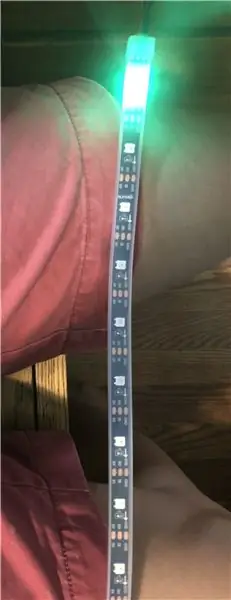
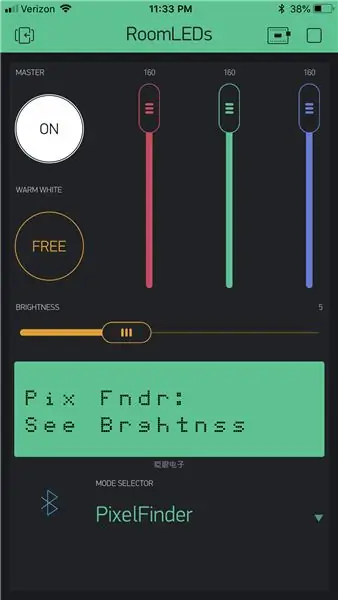
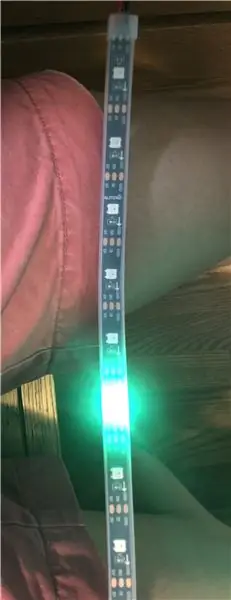
มีสองโหมดที่ขอหมายเลขพิกเซลที่จุดเริ่มต้น: โหมด 2 (ล้างสี) และโหมด 12 (ซิงค์เพลง) หากคุณมีไฟ LED จำนวนมาก การนับพิกเซลที่คุณต้องการเป็นจุดเริ่มต้นนั้นเป็นเรื่องที่เจ็บปวดมาก ดังนั้นฉันจึงสร้างเครื่องมือขึ้นมา ในรายการสุดท้ายของเมนูโหมดในแอป BLYNK คุณจะพบโหมดที่เรียกว่า "Pixel Finder" หากต้องการใช้สิ่งนี้ คุณอาจต้องแก้ไขการตั้งค่าวิดเจ็ตของคุณ
- ก่อนอื่นให้ตรวจสอบว่าคุณอยู่ในโหมดแก้ไข
- เลือกแถบเลื่อน
- เปลี่ยนค่าความสว่างของคุณเพื่อให้หมายเลขพิกเซลที่คุณกำลังค้นหาอยู่ภายในช่วงความสว่างที่ป้อน
เมื่อคุณใช้โหมด Pixel Finder หมายเลขพิกเซลของค่าความสว่างของคุณจะสว่างเป็นสีเขียว วิธีนี้ทำให้คุณสามารถเลื่อนไปยังตำแหน่งที่ต้องการได้อย่างรวดเร็ว และอ่านหมายเลขพิกเซลจากโทรศัพท์ของคุณ
คุณสามารถเห็นสิ่งนี้ในรูปภาพ [5 และ 6] และ [7 และ 8] (คุณอาจสังเกตเห็นว่าในภาพหน้าจอนี้ ฉันใช้แถบเลื่อนสีแทน zeRGBra) โปรดทราบว่าดัชนีของพิกเซลแรกคือ 0 ไม่ใช่ 1
สิ่งนี้จะช่วยคุณตั้งค่ารูปแบบของคุณในที่ที่คุณต้องการ
อีกสิ่งหนึ่งที่ฉันควรพูดถึงคือ "ความสว่าง" ในโหมด Comet (โหมด 10) และ Music Sync (โหมด 12) จะปรับความยาวของ "ก้อย" นี่คือวิธีที่โค้ดควรจะทำงาน เนื่องจาก "ความสว่าง" ไม่สมเหตุสมผลเลยในโหมดเหล่านี้
ขั้นตอนที่ 7: ไชโย! คุณทำเสร็จแล้ว! (อ่านต่อเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับรหัส)
ในการใช้ไฟ LED ของคุณ:
- อยู่ในขอบเขตของ Arduino. ของคุณ
- แตะไอคอน BLE
- ค้นหาอุปกรณ์ของคุณ (คำตอบสำหรับชื่ออุปกรณ์) และเลือกมัน
ตอนนี้คุณสามารถใช้รีโมตได้แล้ว
ไปสนุกกับการทำงานหนักทั้งหมดของคุณ!
******************************* ขั้นสูง (เกี่ยวกับรหัส)****************** *****************
ฉันพยายามทำให้โค้ดมีความคิดเห็นที่ดี มันอาจจะไม่ได้รับการปรับให้เหมาะสมด้วยวิธีการใดๆ แต่ฉันรู้ว่ามันทำงานด้วยไฟ 1200+ ของฉันเร็วพอ สารบัญมีรหัสแบ่งตามหมายเลขบรรทัด
ส่วนของรหัสที่มีโหมดและส่วนต่อประสานกับผู้ใช้นั้นค่อนข้างแยกจากกัน ในทางเทคนิคแล้ว คุณสามารถทิ้งบลูทูธและใช้สวิตช์บอร์ดแบบมีสาย หรือตัวจับเวลาแบบธรรมดาที่หมุนเวียนไปตามโหมดทั้งหมดได้ คุณเพียงแค่ต้องกรอกอาร์เรย์ cmdArr เพื่อให้คำแนะนำ
- ดัชนี 0 เก็บข้อมูลเกี่ยวกับการเปิด/ปิดแถบ
- ดัชนี 1 เก็บหมายเลขโหมดจากเมนู
- ดัชนี 2, 3 และ 4 เก็บค่า R, G และ B จากตัวเลือกสีตามลำดับ
- ดัชนี 5 เก็บเปอร์เซ็นต์ความสว่าง
- ดัชนีอื่นๆ ยังไม่ได้ใช้
คุณสังเกตเห็นในโค้ดว่ามีหลายบรรทัดที่อ่านว่า "SetPixelColorAdj(…" แม้ว่าฟังก์ชันจะเป็นเพียง "setPixelColor(…" เท่านั้น เนื่องจากเป็นโค้ดที่เหลือเล็กน้อยที่ใช้เพื่อจับคู่ส่วนต่างๆ ของแถบ LED รอบๆ ตัวอย่างเช่น หากคุณใช้แถบเดียวเพื่อสร้างสองลูป จะเป็นการเจ็บปวดที่จะระบุรูปแบบด้วยการแตกจนกว่าลูปจะรวมกลับเข้าที่ตัวเอง ด้วยเหตุนี้ คุณสามารถประกบคุณลักษณะภายในของแถบ LED แบบเทียมๆ ได้จนสุด และยังประกบลูปหลักกลับเข้าด้วยกันเพื่อให้ภายในโค้ดใช้งานได้ง่าย
ฉันจะให้คำอธิบายว่าโหมดที่ซับซ้อนกว่านั้นทำงานอย่างไร บางส่วน (Rainbow, Color Wipe และ Fade [1, 2, 3]) มีอยู่แล้วใน NeoPixel Library เป็นโค้ดตัวอย่าง
- Lava, Canopy, Ocean [4, 5, 6] - โหมดเหล่านี้ใช้จุดนำทางตามที่กล่าวไว้ก่อนหน้านี้ แต่ละจุดนำทางจะได้รับสีแบบสุ่มภายในขอบเขตที่กำหนด ลาวาส่วนใหญ่เป็นสีแดง หลังคาส่วนใหญ่เป็นสีเขียว และมหาสมุทรส่วนใหญ่เป็นสีน้ำเงิน รูปแบบ Fade [3] มีอัลกอริธึมการเฟดเชิงเส้นที่ยอดเยี่ยมอยู่แล้ว สิ่งนี้ถูกนำมาใช้ใหม่เพื่อทำให้จางจากสีของไกด์ชี้หนึ่งไปยังอีกจุดหนึ่งโดยใช้พิกเซลที่อยู่ระหว่างนั้น ทำให้เกิดการผันผวนที่ราบรื่น อาร์เรย์เฟดทั้งสามจัดเก็บขั้นตอนของการเฟดเวลาของจุดไกด์ (สถานะเริ่มต้น การเปลี่ยนแปลง และสิ้นสุด) เมื่อจุดไกด์จางลงตามเวลา พิกเซลที่อยู่ใกล้ๆ ก็จะอัปเดตสีด้วยเช่นกัน เมื่อรอบเวลาเสร็จสิ้น จุดสิ้นสุดที่เพิ่งมาถึงจะกลายเป็นจุดเริ่มต้นใหม่ วิธีนี้ทำให้รูปแบบยังคงความเรียบเนียนได้ทันท่วงที
- Color Wave [7] - นี้คล้ายกับโหมดก่อนหน้า แต่สีของจุดแนะนำจะแตกต่างออกไป มีการเบี่ยงเบนที่กำหนดให้กับสีพื้นฐานที่จางหายไปรอบวงล้อสีในเวลา
- หิ่งห้อย[8] - อาร์เรย์ 2 มิติจัดเก็บตำแหน่งและทิศทางสำหรับหิ่งห้อยที่เลือกไว้ 90 ตัว ในแต่ละขั้นตอนจะตัดสินว่าหิ่งห้อยจะเคลื่อนไปทางซ้าย ขวา หรือไม่เลย ความสว่างโดยรวมจะค่อยๆ จางลง และค่อยๆ จางลง
- ลูกปา[9] - คุณไม่สามารถนำชิ้นส่วนจากหิ่งห้อยกลับมาใช้ใหม่ได้แม้ว่าจะดูเหมือนคล้ายกันก็ตาม เนื่องจากคุณชอบความสว่างที่สม่ำเสมอโดยรวมเพื่อให้เห็นการเปลี่ยนสีได้ดีที่สุด ความคิดก็ไม่ต่างกันมาก ฉันได้รับแสงที่สม่ำเสมอโดยกำหนด 1/3 ของประกายไฟทั้งหมดให้กับฟังก์ชันไซน์ร่วม 3 แบบโดยคั่นด้วยการเลื่อน 1/3 ของระยะเวลาแต่ละครั้ง
- ดาวหาง[10] - คล้ายกับสแกนเนอร์ของ Adafruit มาก ความแตกต่างคือตอนนี้สร้างทิศทางแบบสุ่มในแต่ละครั้งและไม่มีการเปลี่ยนแปลง สีจะมีความแปรผันเล็กน้อยเมื่อพิกเซลเคลื่อนที่ไปรอบๆ ทำให้เกิด "ไฟ" มากขึ้น เช่นเดียวกับเอฟเฟกต์บน หาง. การเรียกของการลดแสงในการอัปเดตแต่ละครั้งคือสิ่งที่สร้างการจางหายไปหรือ "ส่วนท้าย" ของรูปแบบ
- Music Sync [12]- พารามิเตอร์สองตัวคำนวณจากระดับเสียง (แรงดันจาก A0): สีและความยาว การซิงค์เพลงจะค่อยๆ จางลงจากสีตรงกลางไปเป็นสีที่คำนวณได้ ในขณะเดียวกันก็ค่อยๆ จางหายไปเป็นสีดำตามความยาวที่กำหนด สีตรงกลางจะค่อยๆ จางลงรอบๆ วงล้อสี คุณจึงได้เอฟเฟกต์ที่ฉูดฉาดและความเรียบเนียน จึงไม่สร้างความรำคาญ
เครดิตรูปภาพ
cdn.shopify.com/s/files/1/0176/3274/produc…
store-cdn.arduino.cc/usa/catalog/product/c…
cdn.mos.cms.futurecdn.net/aSDvUGkMEbyuB9qo…
images-na.ssl-images-amazon.com/images/I/6…
www.amazon.com/Speaker-GearIT-Meters-Theat…
www.powerstream.com/z/adapter-2-1-to-screw…
www.amazon.com/Hobbico-HCAR0776-Soldering-…
images-na.ssl-images-amazon.com/images/I/7…
cdn-shop.adafruit.com/970x728/1063-03.jpg
cdn-learn.adafruit.com/assets/assets/000/0…
www.adafruit.com/product/2561
www.adafruit.com/product/2964?length=1
cdn.sparkfun.com//assets/parts/4/6/8/4/102…
www.holidaycoro.com/v/vspfiles/assets/image…
www.circuitspecialists.eu/5-volt-enclosed-s…
d3vs3fai4o12t3.cloudfront.net/media/catalo…
แนะนำ:
True Binary Clock พร้อม NTP Sync: 4 ขั้นตอน

นาฬิกาไบนารีจริงพร้อมการซิงค์ NTP: นาฬิกาไบนารีจริงแสดงเวลาของวันเป็นผลรวมของเศษส่วนไบนารีของเต็มวัน เมื่อเทียบกับ "นาฬิกาไบนารี" ที่แสดงเวลาเป็นตัวเลขทศนิยมที่เข้ารหัสแบบไบนารีซึ่งสอดคล้องกับชั่วโมง/นาที/วินาที ประเพณี
Active Music Party LED Lantern & ลำโพง Bluetooth พร้อม Glow in the Dark PLA: 7 ขั้นตอน (พร้อมรูปภาพ)

Active Music Party LED Lantern & Bluetooth Speaker with Glow in the Dark PLA: สวัสดี และขอขอบคุณที่ปรับแต่ง Instructable ของฉัน! ทุกปี ฉันทำโปรเจ็กต์ที่น่าสนใจกับลูกชายของฉันซึ่งตอนนี้อายุ 14 ปี เราได้สร้าง Quadcopter นาฬิกาว่ายน้ำ (ซึ่งเป็นคำสั่งสอนได้เช่นกัน) ม้านั่งตู้ CNC และ Fidget Spinners.Wi
RGB Led Strip Bluetooth Controller V3 + Music Sync + การควบคุมแสงโดยรอบ: 6 ขั้นตอน (พร้อมรูปภาพ)

RGB Led Strip Bluetooth Controller V3 + Music Sync + Ambient Light Control: โปรเจ็กต์นี้ใช้ Arduino เพื่อควบคุมแถบ LED RGB ด้วยโทรศัพท์ของคุณผ่านบลูทู ธ คุณสามารถเปลี่ยนสี ทำให้ไฟซิงค์กับเพลง หรือปรับให้แสงโดยรอบอัตโนมัติได้
All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: 3 ขั้นตอน

All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: เป็นโปรเจ็กต์เครื่องรับย่านความถี่ทั้งหมด ใช้ห้องสมุด Arduino Si4734 ห้องสมุดนี้มีตัวอย่างมากกว่า 20 ตัวอย่าง คุณสามารถฟัง FM ด้วย RDS สถานี AM (MW) ในพื้นที่ SW และสถานีวิทยุสมัครเล่น (SSB) เอกสารทั้งหมดที่นี่
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
