
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

ข้อมูลเบื้องต้นเกี่ยวกับองค์ประกอบหลักในโปรแกรม básicos de programación y electrónica para emplear un aplicación en un móvil para controlar ciertos componentes electrónicos. Por medio de un código se establece un canal de comunicación entre los componente electrónicos del circuto y las acciones automizadas que realiza la computadora o el celular. การสื่อสาร
ขั้นตอนที่ 1: วัสดุ
Los distintos วัสดุและโปรแกรม que se emplearon son los siguientes:
ส่วนประกอบ
šArduino
šจัมเปอร์
šต้านทาน
šไฟ LED
š LED RGB
šโหนด Mcu
šมือถือ
šโปรโตบอร์ด
ซอฟต์แวร์
šArduino IDE
แอป BLYNK
ขั้นตอนที่ 2: คำอธิบาย



Una breve descripción de los componentes และ su comportamiento:
LED: Se trata de un componente pasivo que se encuentra en la electrónica el cual emite una LUZ. En sus Diversas presentaciones tiene la capacidad de emitir Señales infrarrojas, Ultravioletas, Espectros
-
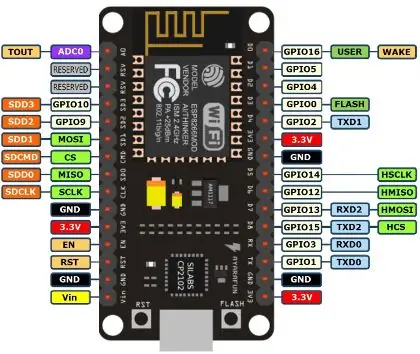
MCU ของ NODE: ยกเลิกการติดตั้งสำหรับโปรแกรมที่ใช้งานร่วมกันได้กับชิปยอดนิยม ESP8266 (ESP-12E), ใช้งานได้จริงกับโปรแกรมอื่นๆ
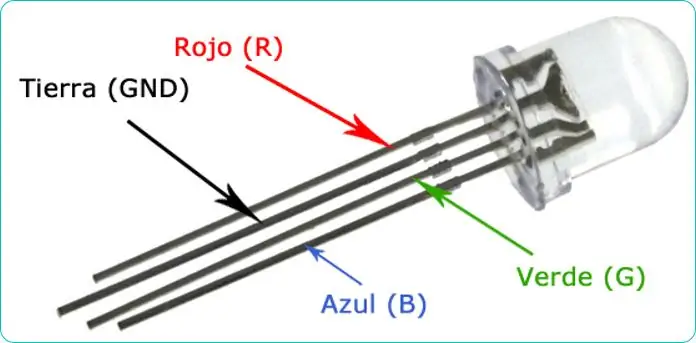
- LED RGB: Significa LED rojo, azul y verde. ผลิตภัณฑ์ LED RGB รวมมูลค่ากว่าสีสำหรับผลิตภัณฑ์ที่มีจำนวนมากกว่า 16 ล้านสี
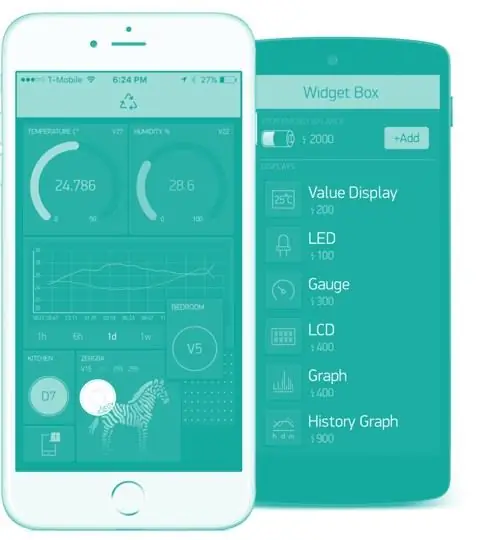
- BLYNK: บริการสำหรับใช้งานบนอินเทอร์เน็ต, ใช้งานบนแพลตฟอร์ม iOS y Android สำหรับการควบคุม Arduino, Raspberry Pi, ESP8266 และแอปต่าง ๆ บนอินเทอร์เน็ต, ใช้งานอินเทอร์เน็ต, ใช้งานร่วมกัน, ใช้งาน IoT บนเครื่องคอมพิวเตอร์
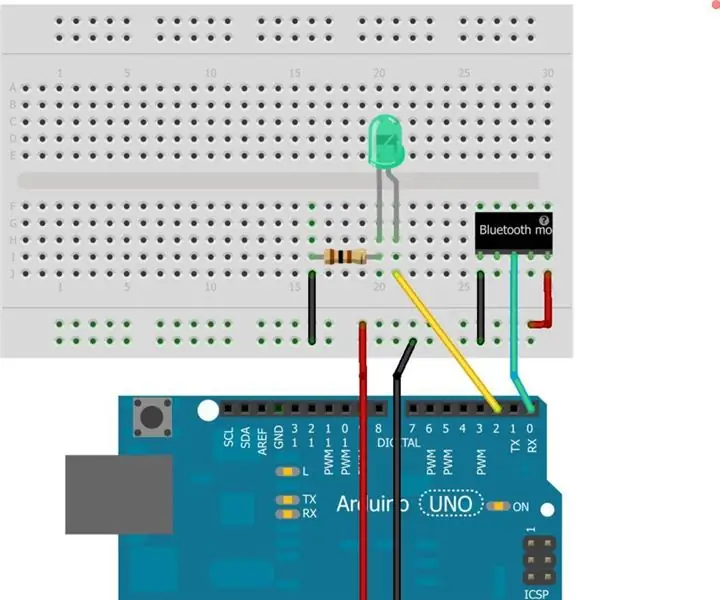
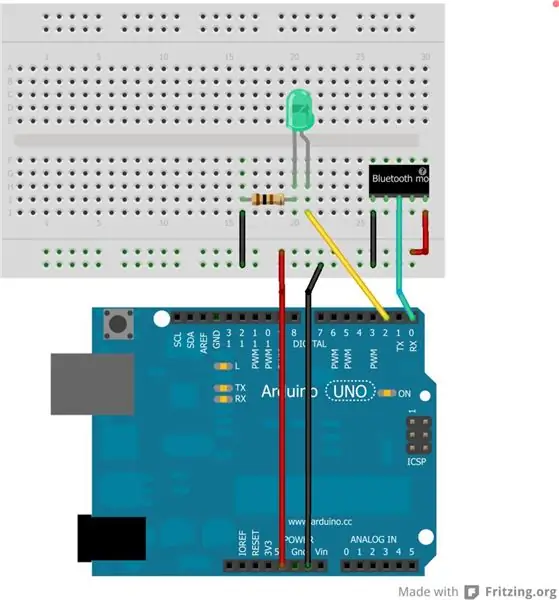
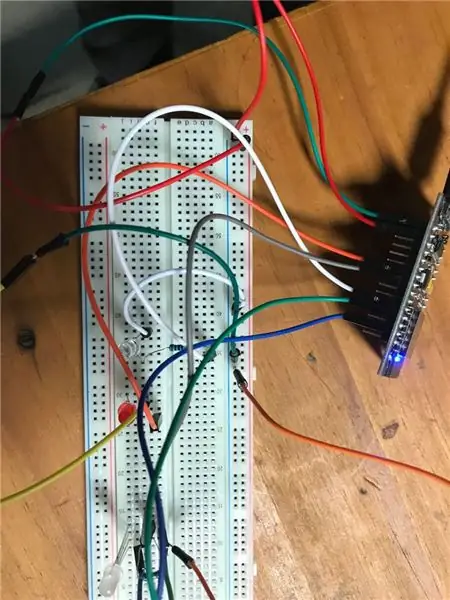
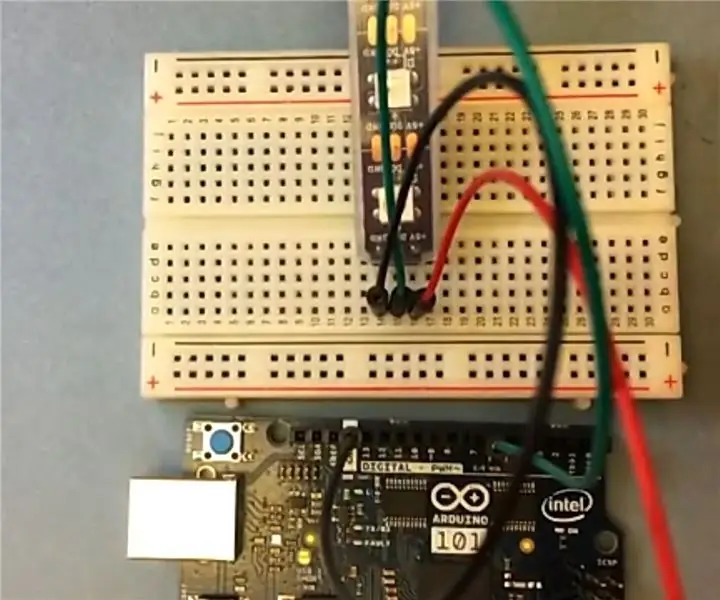
ขั้นตอนที่ 3: CONEXIONES

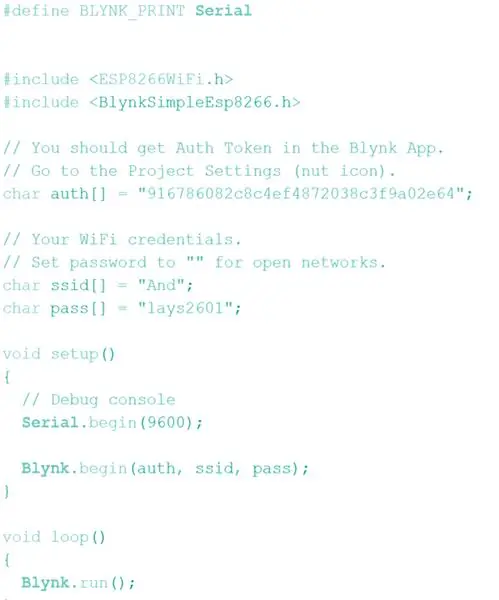
ขั้นตอนที่ 4: CÓDIGO

เอล siguiente código fue empleado para realizar el proyecto Para su funcionamiento se necesita instalar la librería de la aplicación BLYNK para que sea เข้ากันได้ดีกับทุกการเดินทาง
Para establecer conectividad entre los componentes y el software se necesitan 3 องค์ประกอบพื้นฐาน:
- Wfi สีแดงหรือ SSID
- Contraseña de la red empleada.
- โทเค็นอัตโนมัติ: este es de mayor importancia ya que este concreta el puente entre la app y el circuito
Una vez montado el código และ las conexiones se debe abrir la app. Dentro de esta se crea un nuevo proyecto:
- ดูรายละเอียดเกี่ยวกับฮาร์ดแวร์ empleado: en este caso seleccionamos Esp 8266/
- Se establece por igual el auto โทเค็น a emplear.
-
Una vez ya en el interfaz se arrastra los botones empleados:
- Dos botones corrientes para encendido และ apagado de 2 LEDS ordinarios.
- 3 ตัวเลือกสำหรับ cada una de las señales o colores del LED RGB…Rojo, Azul y Verde.
แนะนำ:
วิธีทำ LED Cube - LED Cube 4x4x4: 3 ขั้นตอน

วิธีทำ LED Cube | LED Cube 4x4x4: LED Cube ถือได้ว่าเป็นหน้าจอ LED ซึ่ง LED ขนาด 5 มม. แบบธรรมดาจะทำหน้าที่เป็นพิกเซลดิจิทัล ลูกบาศก์ LED ช่วยให้เราสามารถสร้างภาพและรูปแบบโดยใช้แนวคิดของปรากฏการณ์ทางแสงที่เรียกว่าการคงอยู่ของการมองเห็น (POV) ดังนั้น,
ไฟฉายที่ล้ำสมัยที่สุด - COB LED, UV LED และ Laser Inside: 5 ขั้นตอน (พร้อมรูปภาพ)

ไฟฉายที่ล้ำสมัยที่สุด - COB LED, UV LED และ Laser Inside: มีไฟฉายมากมายในท้องตลาดที่มีการใช้งานเหมือนกันและมีระดับความสว่างต่างกัน แต่ฉันไม่เคยเห็นไฟฉายที่มีแสงมากกว่าหนึ่งประเภท ในโครงการนี้ ฉันรวบรวมไฟ 3 แบบในไฟฉายเดียว ฉัน
วิธีสร้าง Smart Pot ด้วย NodeMCU ที่ควบคุมโดยแอพ: 8 ขั้นตอน

วิธีสร้าง Smart Pot ด้วย NodeMCU ที่ควบคุมโดยแอป: ในคู่มือนี้ เราจะสร้าง Smart Pot ที่ควบคุมโดย ESP32 และแอปพลิเคชันสำหรับสมาร์ทโฟน (iOS และ Android) เราจะใช้ NodeMCU (ESP32) สำหรับการเชื่อมต่อและ Blynk Library สำหรับคลาวด์ IoT และแอปพลิเคชันบนสมาร์ทโฟน ในที่สุดเราก็
วิธีใช้ Neopixel Ws2812 LED หรือ LED STRIP หรือ Led Ring กับ Arduino: 4 ขั้นตอน

วิธีใช้ Neopixel Ws2812 LED หรือ LED STRIP หรือ Led Ring กับ Arduino: สวัสดีทุกคนเนื่องจาก Neopixel led Strip เป็นที่นิยมอย่างมากและเรียกอีกอย่างว่า ws2812 led strip เช่นกัน พวกเขาเป็นที่นิยมอย่างมากเพราะในแถบนำเหล่านี้เราสามารถระบุแต่ละ LED แยกจากกัน ซึ่งหมายความว่าหากคุณต้องการให้ไฟ LED สองสามดวงเรืองแสงเป็นสีเดียว
ESP8266 RGB LED STRIP WIFI ควบคุม - NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi - RGB LED STRIP การควบคุมสมาร์ทโฟน: 4 ขั้นตอน

ESP8266 RGB LED STRIP WIFI ควบคุม | NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi | การควบคุมสมาร์ทโฟน RGB LED STRIP: สวัสดีทุกคนในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ nodemcu หรือ esp8266 เป็นรีโมท IR เพื่อควบคุมแถบ LED RGB และ Nodemcu จะถูกควบคุมโดยสมาร์ทโฟนผ่าน wifi โดยพื้นฐานแล้ว คุณสามารถควบคุม RGB LED STRIP ได้ด้วยสมาร์ทโฟนของคุณ
